Webサイトでスキーママークアップを使用すると、検索エンジンで上位にランク付けするのに役立ちます。 ただし、コーディングの知識がほとんどない(またはまったくない)場合、これは困難なプロセスのように見える場合があります。 幸いなことに、圧倒されることなく始めるのに役立つスキーママークアップSEOチュートリアルを作成しました。 この投稿では、スキーママークアップと、それが非常に重要である理由について説明します。 次に、 DiviサイトのSEOを向上させ、利用できるツールをいくつか提供する方法を示します。 始めましょう!

スキーママークアップとは
スキーママークアップ形式の構造化データは、Googleなどの検索エンジンがコンテンツをよりよく理解するのに役立ちます。 このマークアップを使用すると、検索エンジンのランキングが向上します。
これらの「タグ」をサイトに追加して、検索エンジンのランキング(SERP)を向上させることができます。 Schema.orgでは、次のコードを利用できます。

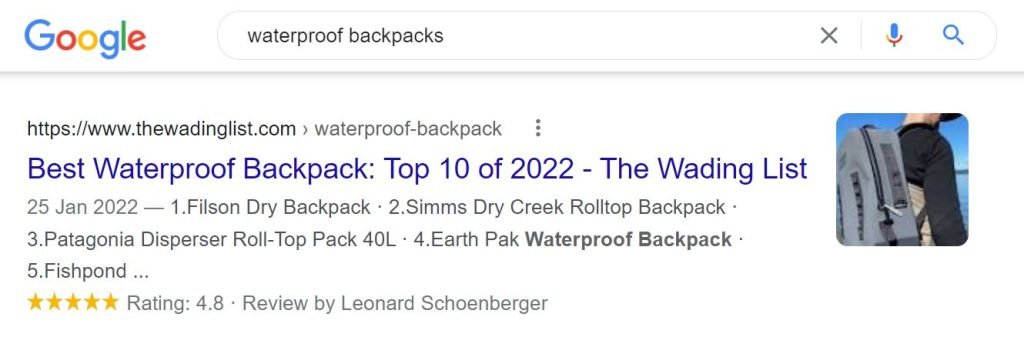
スキーママークアップを使用すると、Googleはサイトから追加情報を取得できます。 この結果、リッチスニペットが生成されます。 製品の評価などの追加情報は、強化された検索結果であるリッチスニペットにあります。 これらのスニペットのクリック率は、標準の検索結果と比較して高くなっています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
BingやYahooなどの他の検索エンジンも、schema.orgマークアップを認識します。 BingとYahooは、最も人気のある検索エンジンの2つです。
スキーママークアップSEOを開始するには、サイトのHTMLコードにさまざまなタグ(またはマイクロデータ)を追加する必要があります。 最も重要なタグのいくつかは次のとおりです。
- itemscope div \ 003Eブロックで、itemscopeは、内部のHTMLが特定のアイテムに関するものであることを定義します。
- itemtypeは、製品が何であるかを正確に識別するのに役立ちます(たとえば、映画や本)。
- itempropは、アイテムに関する追加の詳細を検索エンジン(たとえば、ディレクターやジャンル)に提供します。
リストはどんどん増えていきますが、それはほんの始まりに過ぎません。 書評、製品情報、FAQなど、他の多くの種類の資料にスキーマを使用してタグを付けることができます。 これらのタグをよりよく理解するために、コンテキストでそれらを見てみましょう。 Schema.orgは、これを示しています。
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>これは専門用語の寄せ集めであり、組み込むための主要な取り組みであるように見える場合があります。 残念ながら、そうではありません。 このエッセイの残りの部分で説明するように、これらのタグをテキストに追加することは、見た目よりもかなり簡単です。 マウスを数回クリックしてコピー/貼り付けするだけです。
重要な理由?
ほぼすべての種類のウェブサイトがスキーマSEOの恩恵を受けることができます。 ブログ、eコマースサイト、地元の小さな会社はすべてこのカテゴリに分類されます。
例として、製品ページのスキーママークアップを使用できます。 この状況では、「Offer」や「AggregateRating」などのタグを使用して、価格と評価を指定できます。 あなたのページの主要な要素は、グーグルのような検索エンジンによって読み取られ、その結果としてそれらのSERPに表示されることができます。
製品のリッチスニペットを取得するには、上記のマークアップを使用する必要があります。

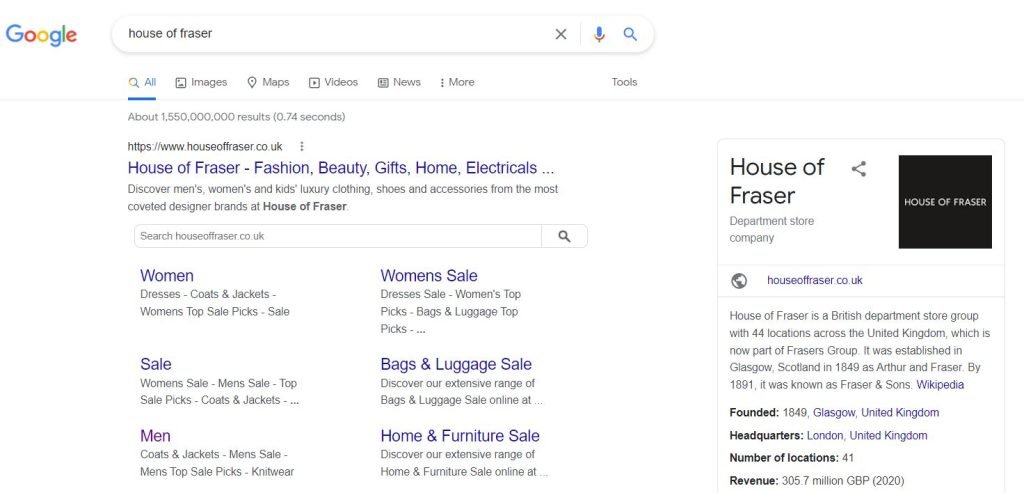
Googleのナレッジパネル(またはナレッジグラフ)は、スキーママークアップSEOを適切に使用することで可能になります。 これは、ブランドの最も重要な側面に注意を向けるボックスです。

FAQサイトでスキーマSEOを採用すると、豊富な結果が得られる場合もあります。 ユーザーの検索の主題に関するよくある質問。

Webサイトの性質や提供する製品やサービスに基づいて、さまざまな種類のリッチスニペットにアクセスできます。 レシピ、アプリケーション、およびコースがすべて含まれています。
検索結果に表示される追加情報は、大きな違いを生む可能性があります。 好意的なレビューが多数ある場合、人々はあなたのページをクリックする傾向があります。 このようなクリックスルー率は、オーガニックトラフィックを増やし、その結果、コンバージョン率を高める可能性があります。
リッチスニペットは、ハウツー手順とFAQを表示することにより、権限を確立するのにも役立ちます。 あなたが彼らの問題を解決するのを手伝うことができるかどうか、ユーザーはすぐにわかります。 理論的には、これはGoogleの検索エンジン結果ページ(SERP)で上位にランク付けするのに役立つ可能性があります。
スキーママークアップを使用してSEOを改善する
これで、SEOキャンペーンにとってスキーママークアップがいかに重要であるかがわかりました。 リッチスニペットはSERPの可視性を向上させ、オーガニックビジターの増加につながる可能性があります。
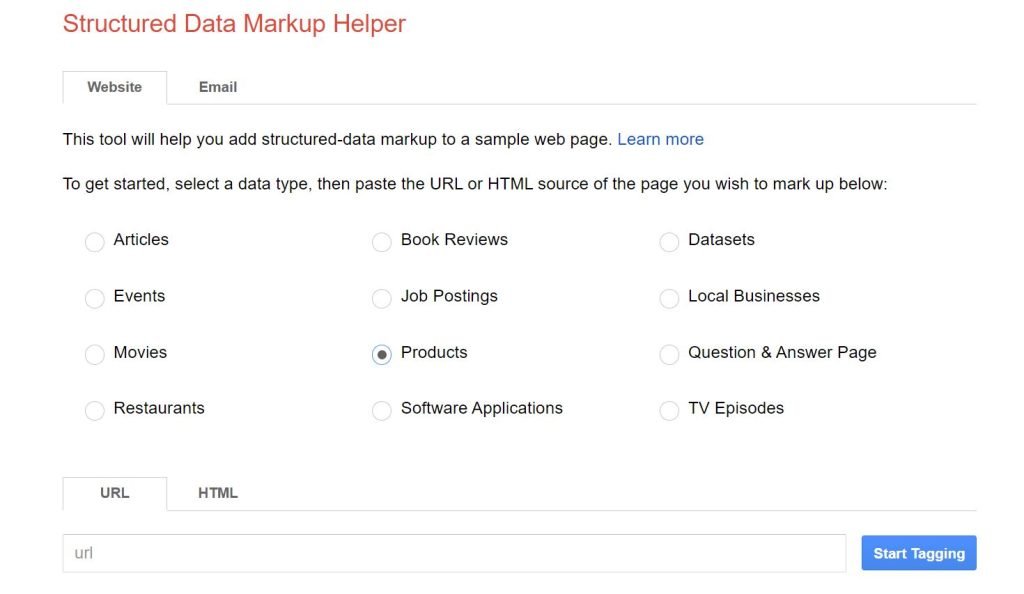
幸いなことに、スキーママークアップを開始するのにコーディングスキルは必要ありません。 実際、コードを生成できるツールがあります。 構造化データマークアップヘルパー:これはGoogleの

このガイドでは、このプラグインを使用してWordPressサイトにスキーママークアップを追加するプロセスについて説明します。 何を待っていますか?
ページを選択してデータにタグを付ける
データタイプ(書評や製品など)を選択し、マークアップするWebサイトのURLを入力することは、最初の2つのステップです。

この例では、WooCommerce製品を使用します。 特定の投稿またはページでスキーママークアップを使用する場合は、そうすることができます。
準備ができたらタグ付けを開始します。 タグデータにアクセスするには、こちらにアクセスしてください。

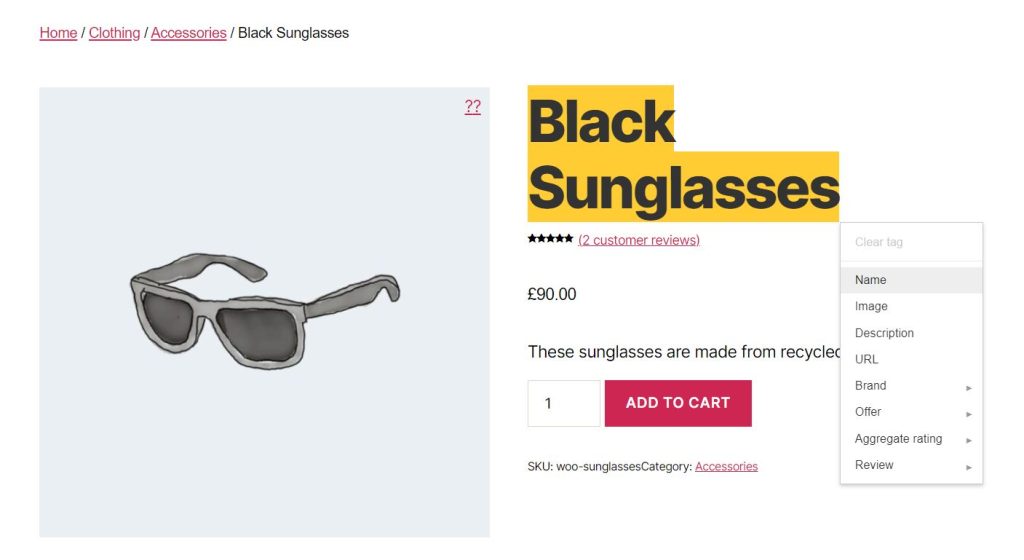
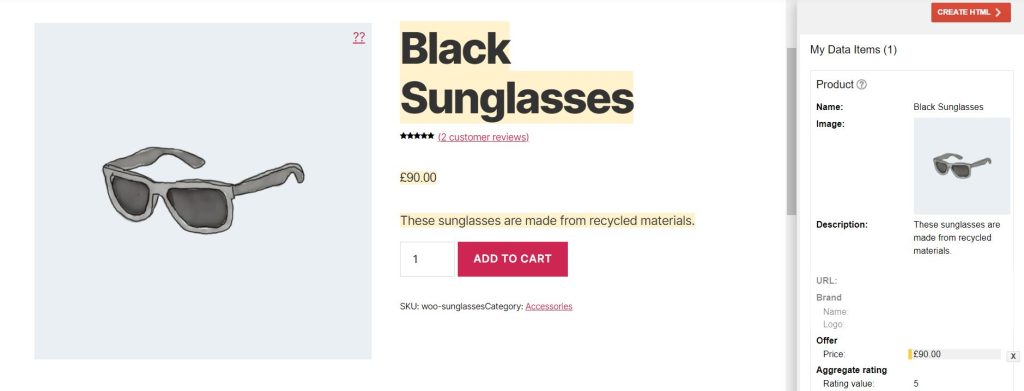
このステップでは、Webサイト上のさまざまなコンポーネントを手動で選択してタグを付けます。 アイテムのブランド名から始めましょう。
要素を選択するには、プレビューパネルでタグを強調表示して、メニューからタグを選択します。 その結果、次の名前を選択します。

画面右側のパネルに、選択したタグのリストが表示されます。

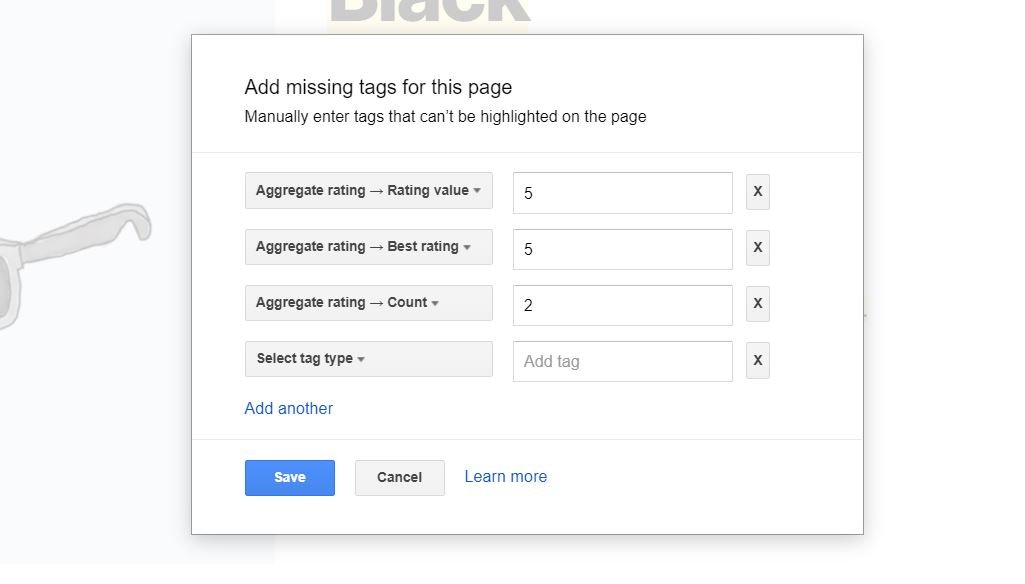
画像、説明、価格に加えて、それらにもタグを付けました。 一部のアイテムが強調表示されていない場合があります。 必要に応じて、右パネルの右下に[不足しているタグを追加]ボタンがあります。
その後、手動で入力できるようになります。 例として、次のことを考慮してください。

製品ページ、ブログ投稿、またはその他のコンテンツを作成する場合でも、できるだけ多くの情報を提供するのが最善です。 検索用語に追加の特異性を含めると、Googleのオーガニック検索結果で上位にランク付けするのに役立ちます。 カスタマーレビュー、製品評価、価格情報などの貴重な情報を提供することにより、Webサイトへのトラフィックを増やすことができます。
マークアップコードを入力してください
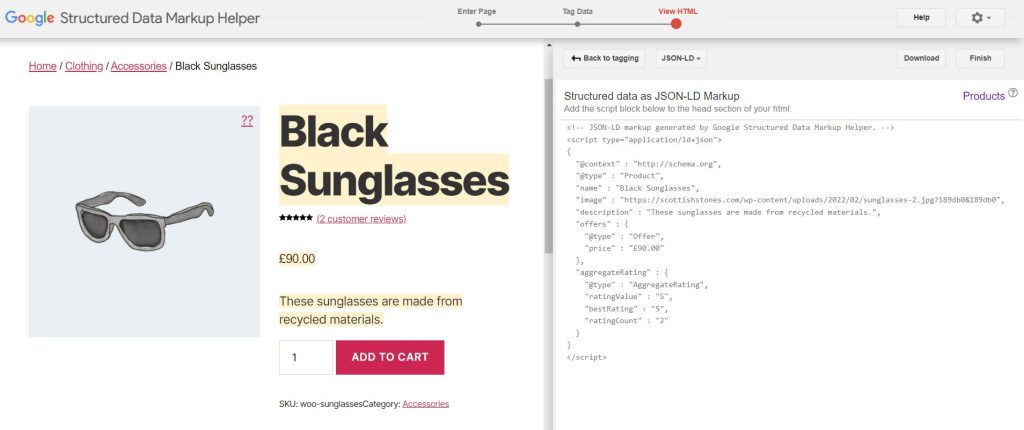
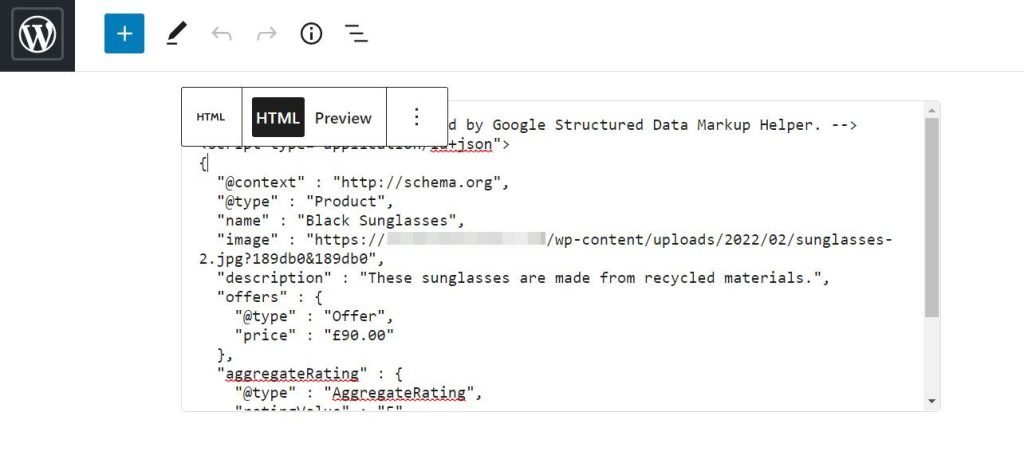
データのタグ付けが完了したら、入力画面の右上隅にある赤い[HTMLの作成]ボタンをクリックします。 この場合、スキーママークアップは次のようになります。

JSON-LDとMicrodataは、選択できる2つの出力形式です。 JSON-LDを使用すると、このコードをコピーしてブラウザに貼り付けることができます。
生成されたコードを投稿またはページに挿入するだけで、WordPressサイトにスキーママークアップを簡単に追加できます。 マークアップするコンテンツのタイプに応じて、さまざまな方法でこれを行うことができます。
WooCommerce製品ページにスキーマを追加
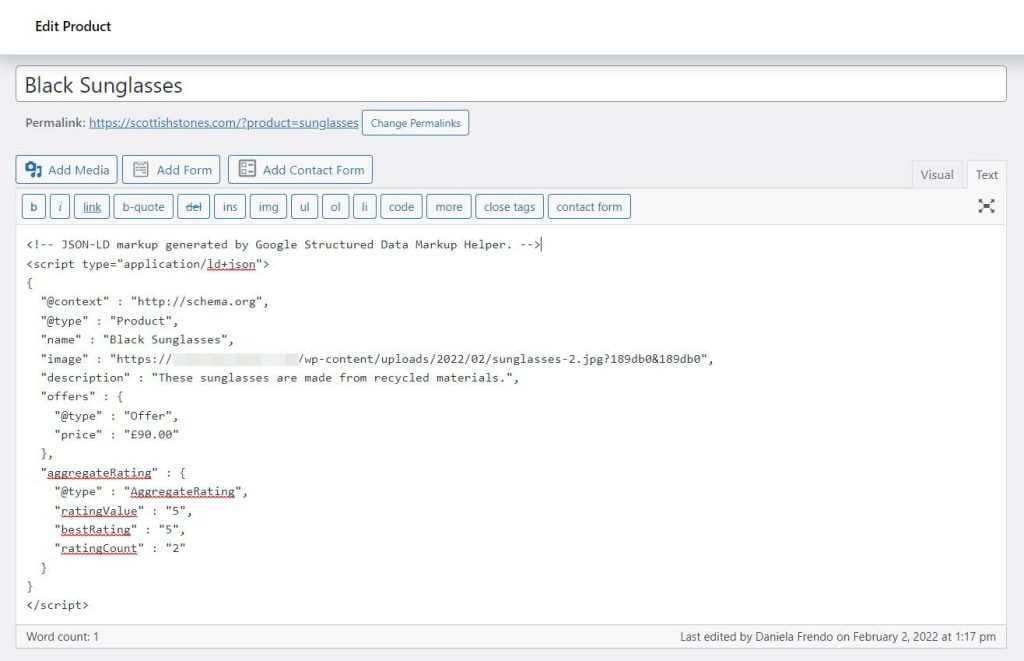
WordPressダッシュボードに移動し、更新するWooCommerce製品を選択します。 スキーママークアップコードは、[テキスト]タブを使用して本文のテキストフィールドに貼り付けることができます。

変更を保存するには、[更新]をクリックします。 スキーママークアップが追加されました! ここでは、これらの変更が望ましい効果をもたらすかどうかを判断するプロセスについて説明します。
WordPressの投稿またはページにスキーマを追加する
ページまたは投稿は、同じ方法でスキーママークアップできます。 コメントを追加するページまたは投稿を開きます。 プラス記号(+)をクリックし、[カスタムHTML]を選択して、新しいブロックを追加します。

ここでは、構造化データマークアップヘルパーによって生成されたコードが必要です。 あなたはあなたの訪問者がこの情報を見ることを心配する必要はありません。 終了したら、[更新]をクリックします。
スキーママークアップのテスト
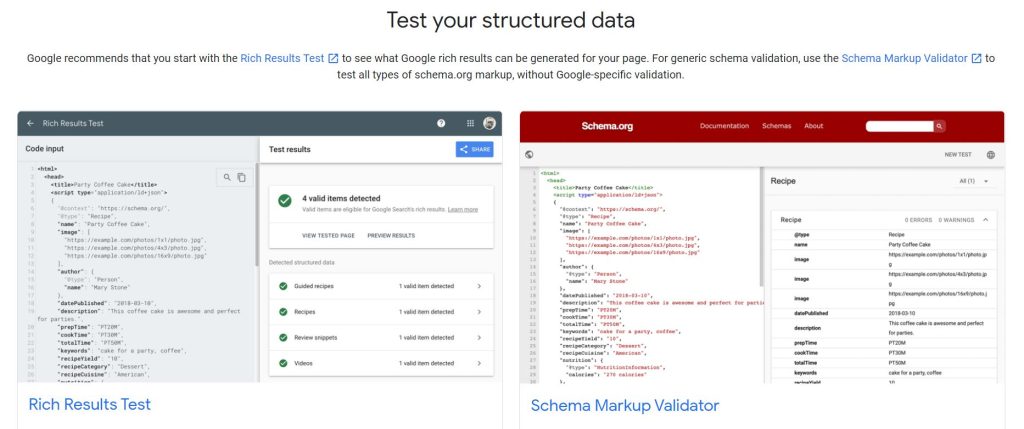
これで、構造化データを評価して、マークアップされた資料がGoogleの検索結果にどのように表示されるかを確認できます。 –GoogleGoogleのスキーママークアップテストツールを利用できます。

豊富な結果のテストが必要です。 上記のページのスキーママークアップテストツールを使用して、URLフィールドにURLを入力することでURLを確認できます。

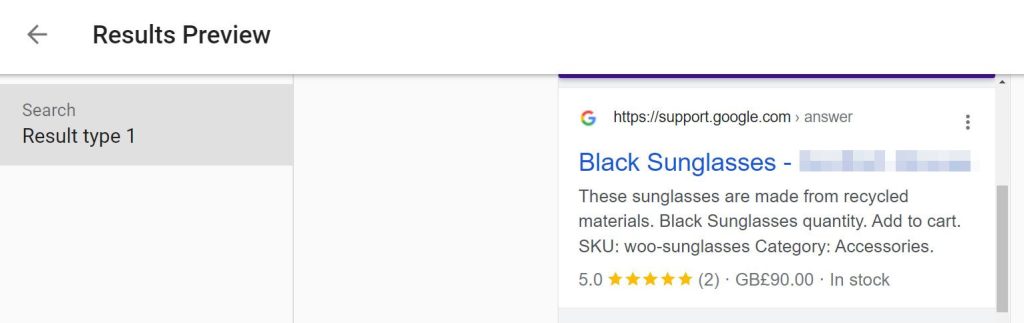
レポートのサイズによっては、生成に時間がかかる場合があります。 結果を表示する準備ができたら、先に進んで[結果のプレビュー]ボタンをクリックします。 豊富な抜粋はここで見ることができます:

この結果から、ラベル付けされたデータは明らかです。 これには、製品のコストと星の評価が含まれています。
スキーマ用のWordPressプラグイン
これまで、SEOの取り組みにスキーママークアップを手動で追加することに重点を置いてきました。 一方、WordPressプラグインは、コンテンツをさらに改善するのに役立ちます。 以下は最も人気のある選択肢のいくつかです!
ヨーストSEO
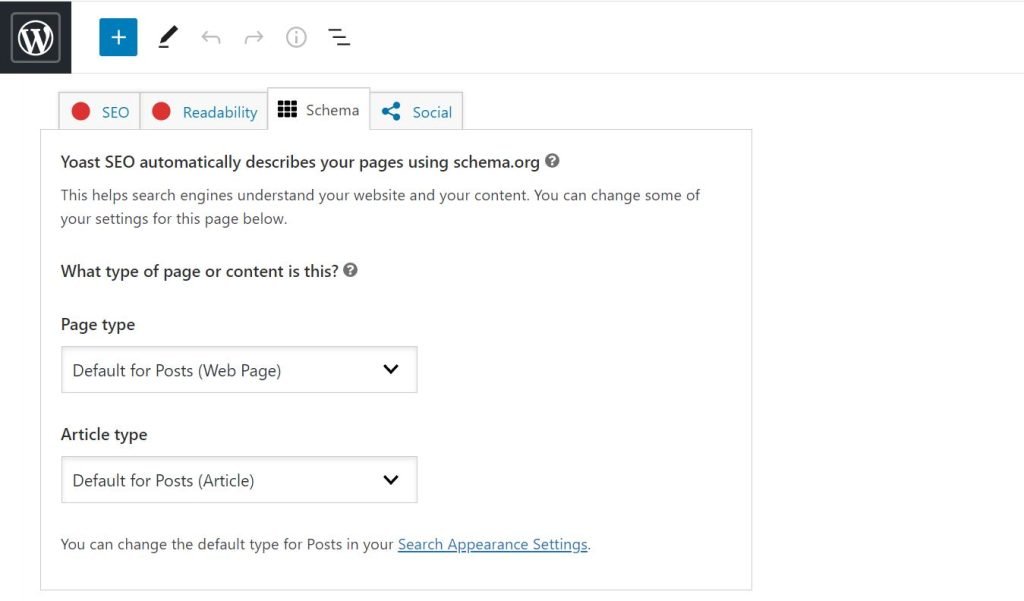
Yoast SEOプラグインは、既にインストールされている場合は、Webサイトにスキーママークアップを追加するために使用できます。 作業の大部分は、このツールによって行われます。 たとえば、使用するschema.orgメタデータは、記事とページを自動的に記述します。 これらのデフォルトの種類は変更できますが、次のようにすることもできます。

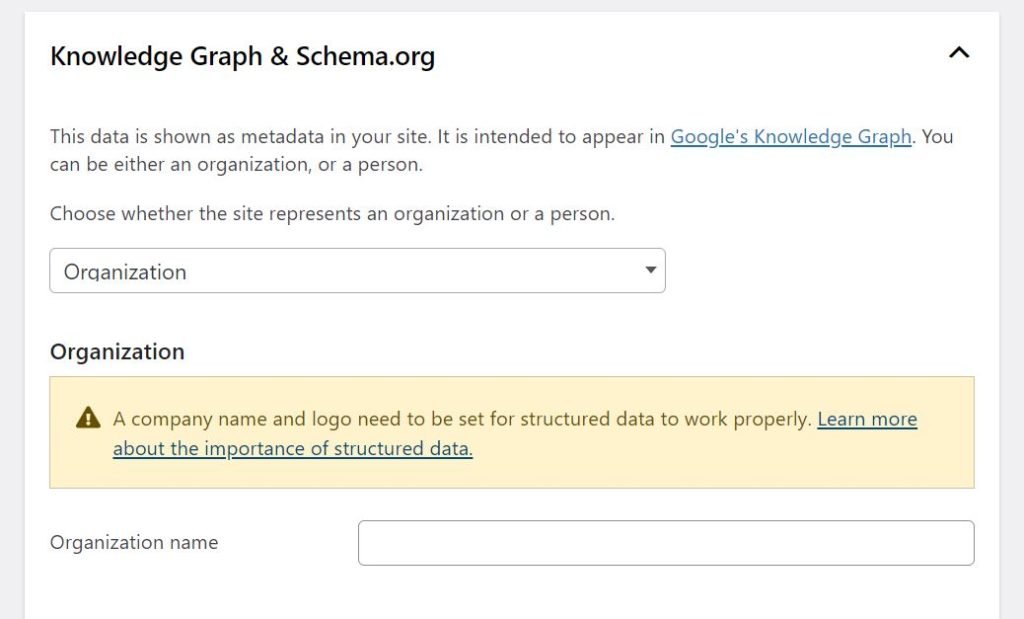
ナレッジパネルは、プラグインによって収集された情報を使用して構築されます。 WordPressダッシュボードで、SEO \ 003E Search Appearanceに移動し、仮定を再確認します。 ナレッジグラフ&Schema.orgセクションで、次のようになるまで一番下までスクロールします。

サイトが個人を表すか組織を表すかを選択することが次のステップになります。 名前とロゴも必要になります。 すでにデータを入力している場合は、データの簡単な確認が必要になる場合があります。
数学SEOのランク付け
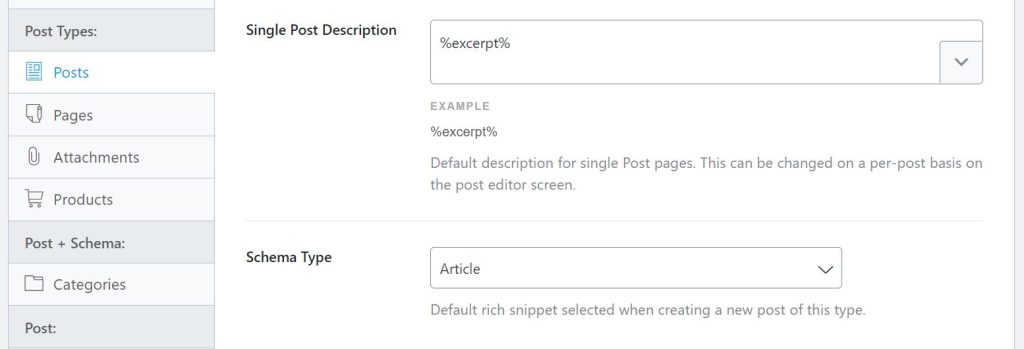
同様のプラグインであるRankMathSEOもあります。 このツールを使用すると、スキーママークアップをWebサイトに簡単に組み込むことができます。 このプラグインのセットアップウィザードを使用すると、投稿、ページ、および製品のスキーマタイプを簡単に追加できます。このウィザードでは、インストール中のプロセスを順を追って説明します。

これらのオプションには、WordPressダッシュボードでRank Math \ 003E Titles&Metaに移動してアクセスすることもできます。 スキーマタイプは、投稿またはページのいずれかを選択して編集できます。

この機能はRankMathのプロ版に含まれており、アップグレードすることでアクティブ化できます。 この機能を使用して、レシピ、求人情報、およびその他の形式のコンテンツの新しいデータ型を追加できます。
WP&のスキーマ&構造化データ
データタグの選択肢が多いプラグインを使用することもオプションの場合があります。 35を超えるスキーマタイプが、WP/AMPプラグインのスキーマおよび構造化データでサポートされています。

あなたが旅行ウェブサイトを運営しているなら、観光名所と観光地は役に立つかもしれません。 さまざまなスキーマタイプのGutenbergブロックもこのプラグインに含まれています。
さらに、75以上の異なるWebサイトからビジネスまたは製品のレビューを引き出すことができます。 これらのレビューは、検索エンジンの結果ページでより良い結果を得るのに役立ちます。 そういうものが注目されています。
結論
ウェブサイトにスキーママークアップを追加することで、オーガニックトラフィックを増やすことができます。これは、リッチスニペット、または商品の評価や価格などの追加データを含む検索結果が表示されるためです。 彼らの豊かさのために、より多くの人々がこれらの結果をクリックするでしょう。 たとえば、構造化データマークアップヘルパーは、投稿やページにスキーママークアップを追加するのに役立ちます。 Yoast SEO 、 Rank Math SEO 、またはWP & AMPのスキーマなどのプラグインを使用して、サイトをさらに最適化することができます。




