Web サイトやブログをお持ちの場合は、お問い合わせフォームが訪問者にとって重要な連絡手段であることをご存じでしょう。 ただし、連絡先フォームはスパム ボットの一般的なターゲットでもあり、受信トレイに不要なメッセージが殺到する可能性があります。 このスパムを減らすための効果的なツールの 1 つは、Google の reCAPTCHA です。幸いなことに、これはDiviコンタクト フォーム モジュールと簡単に統合できます。 この記事では、reCAPTCHA アカウントを設定し、それを Divi の Contact Form Module で使用するプロセスについて説明します。これにより、受信トレイをスパムのない状態に保ち、訪問者からの重要なメッセージに集中できます。

Divi Contact Form モジュールの reCAPTCHA を有効にする
まず、 Divi Contact Form モジュールで reCAPTCHA を許可する方法を見てみましょう。 この機能はプリインストールされていますが、構成する前に有効にする必要があります。 ありがたいことに、これは複雑ではありません。 ホバー時に表示される濃い灰色の歯車アイコンをクリックすると、コンタクト フォーム モジュールのオプションにアクセスできます。

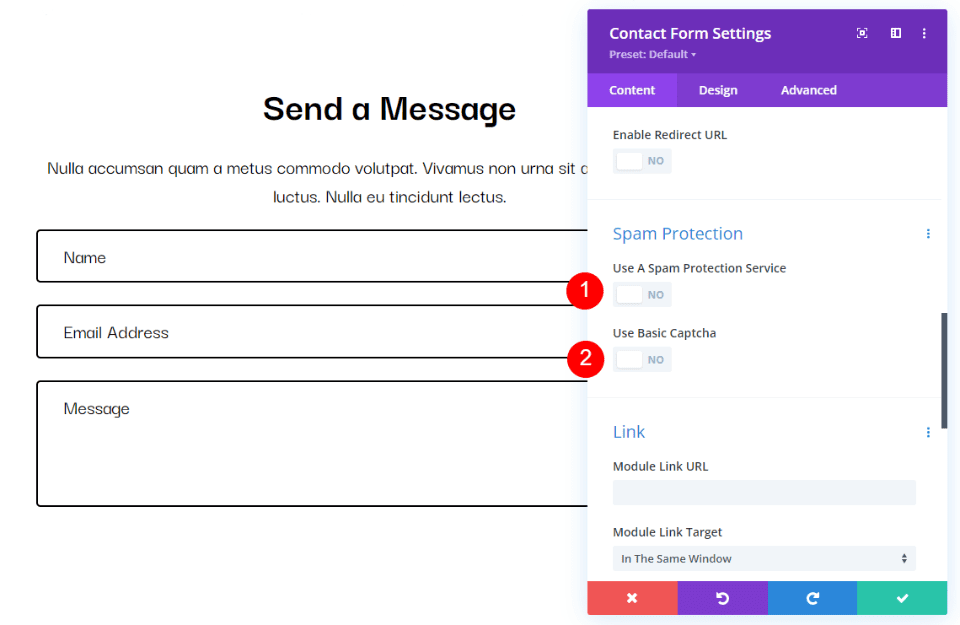
[一般設定] タブに移動し、[スパム プロテクション] セクションに到達するまで下にスクロールします。 ここでは、2 つのオプションを利用できます。1 つ目はスパム保護サービスを使用する方法で、2 つ目は基本キャプチャを使用する方法です。 Basic Captcha は追加の設定を必要とせず、すぐに使用できますが、スパム保護サービスには初期設定が必要です。 この余分な手順にもかかわらず、ほとんどの Divi ユーザーがスパム保護サービスを選択することを強くお勧めします。次のセクションでは、その理由を説明します.

reCAPTCHA と Basic Captcha の違い
どちらの方法でもスパムから保護されますが、動作が大きく異なり、ユーザーと関わります。 それぞれを調べて、それらがどのように積み重なっているかを見てみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める基本キャプチャ
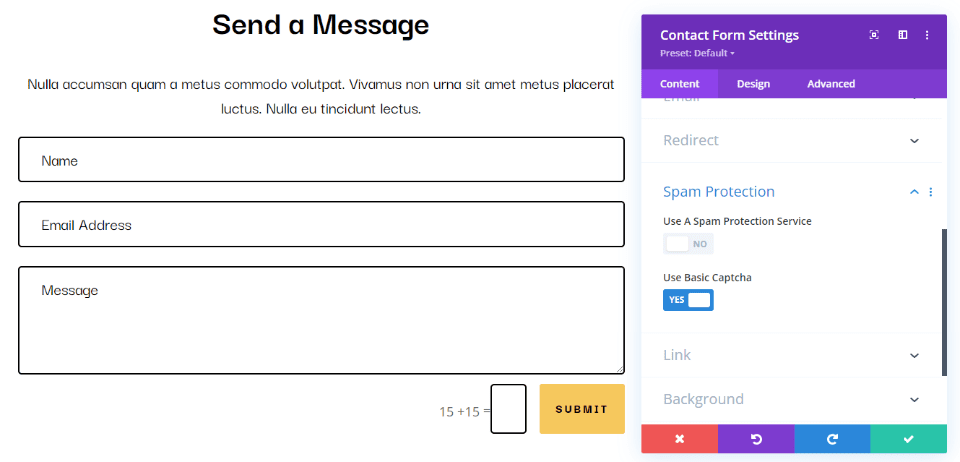
Basic Captcha には、簡単な数式と、答えを入力するボックスが表示されます。 結果として、ユーザーはメッセージを送信する前に追加の手順を完了する必要があります。 一部のユーザーは、フォームをスキップして続行します。 さらに、スパムの削減には優れていますが、ボットを完全に防げるわけではないため、多くのスパムを受信する可能性があります。
設定や操作が簡単で、オンラインで広く利用されているため、ユーザーは使い慣れています。 特にユーザー数が少ない場合は、賢明な選択です。 セキュリティの向上とユーザー エクスペリエンスの向上が必要な場合は、ReCAPTCHA が最適です。

reCAPTCHA
10 年以上にわたり、Google の reCAPTCHA は、ユーザーによる追加の手順を必要とせずにスパム ボットを識別するための信頼できるサービスでした。 その適応リスクベースのアルゴリズムは、データを分析して訪問者が人間かボットかを判断し、それに応じてスコアを割り当てます。 スコアが十分に高い場合は、訪問者のフォームが送信されますが、そうでない場合は、ボットが検出されたことが通知されます。 スコアの感度を調整して、保護レベルを増減できます。 最良の部分は、フォームの外観と操作が正常であるため、ユーザーがスパム保護に気付かないことです。 ただし、画面の右下隅にある小さなアイコンは、フォームが reCAPTCHA によって保護されていることを示しています。 Google は、このサービスを毎月 100 万件まで無料で提供しています。また、精度とカスタマイズ オプションがより高いエンタープライズ バージョンも利用できます。

スパム対策サービスを利用する
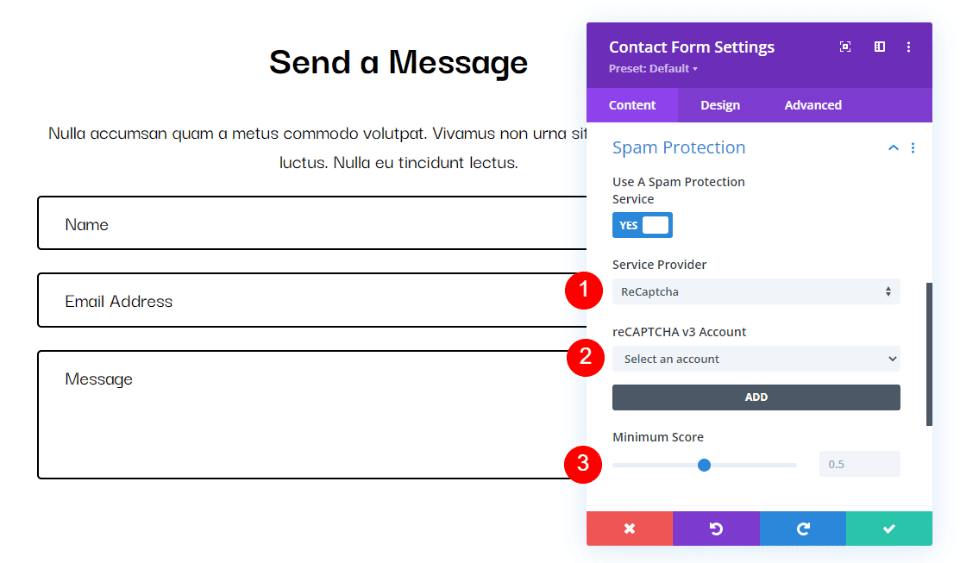
それでは、reCAPTCHA と Divi Contact Form Module の統合について調べてみましょう。 最初に [スパム対策サービスを使用する] を有効にします。

次に、新しいオプション セットを開いて、サービス プロバイダー、アカウント、および最小スコアを選択できます。 各セットを詳しく見てみましょう。
サービスプロバイダー
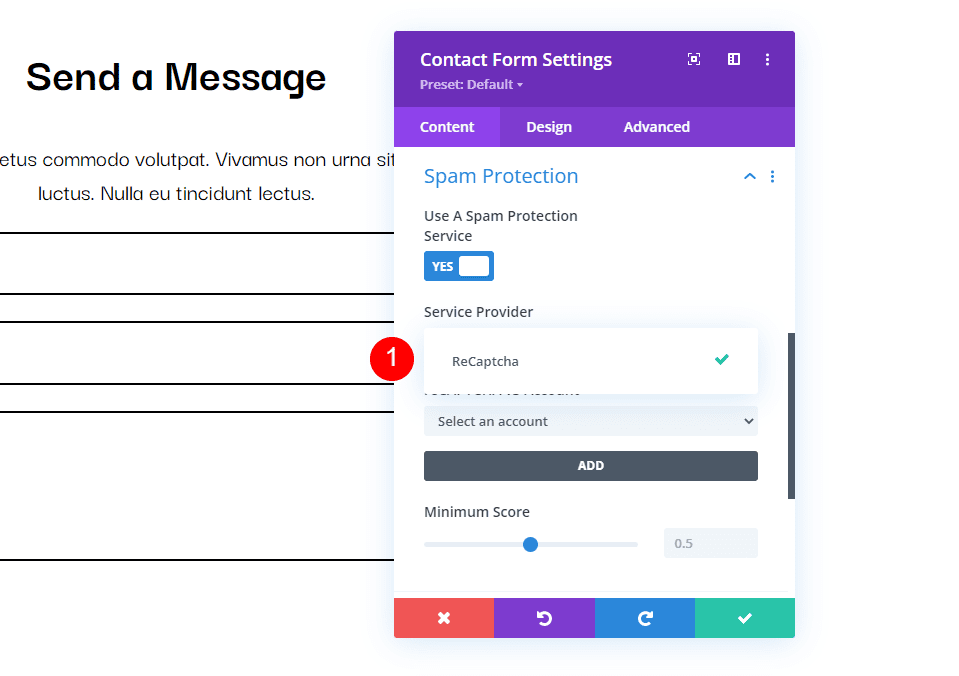
統合したすべてのサービス プロバイダーがここに一覧表示されます。 ご希望のサービスプロバイダーをお選びください。 プロバイダーを統合していない場合は、デフォルトの reCAPTCHA のみが表示されます。 使用したいのは reCAPTCHA であるため、この状況ではサービス プロバイダーを変更する必要はありません。

reCAPTCHA v3 アカウント
ReCAPTCHA v3 アカウントは、キャプチャに使用するアカウントを選択できる機能です。 まだアカウントを設定していない場合は、新しいアカウントを作成するために使用できる目立つ [追加] ボタンが表示されます。 次のセクションでは、このプロセスについて説明します。

ReCAPTCHA v3 アカウントは、ReCAPTCHA v3 サービスのコンポーネントであり、人間がサイトと対話していることを確認することで、スパムや悪用から Web サイトを保護するのに役立ちます。 ウェブサイトに関連付けられた複数のアカウントを作成および管理できるため、キャプチャ アクティビティの追跡と監視が容易になります。
最低得点
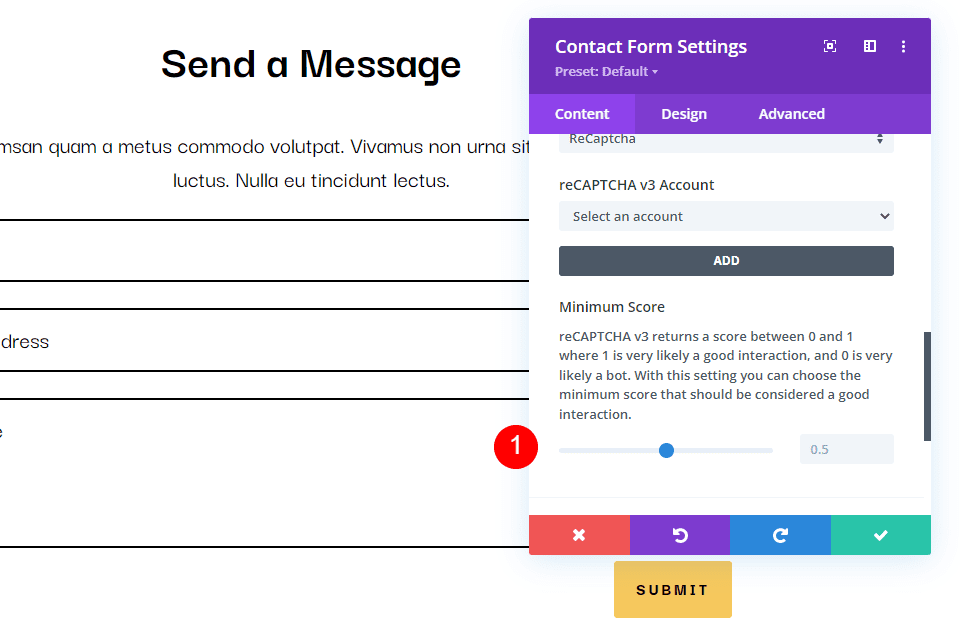
最小スコアを設定することにより、良好な相互作用を示すスコアのレベルを指定できます。 通常、スコア 0 は、ボットの可能性がある不適切なやり取りを示しています。 このような場合、ユーザーがボットではないことを証明するために、視覚的なチャレンジがユーザーに提示されます。 一方、スコア 1 は、実在の人物との良好なやり取りを意味します。 0.1 単位でスコアを微調整するオプションがあります。

最小スコアのデフォルト設定は 0.5 です。これは出発点として適しています。 多くのボットに遭遇した場合は、問題がなくなるまでスコアを 0.1 ずつ増やすことができます。 逆に、訪問者がボットであることを示すメッセージが表示されたと訴える場合は、スコアを下げる必要があります。
reCAPTCHA の設定
reCAPTCHA アカウントを作成し、それを Divi Contact Form Module と統合する方法を順を追って見てみましょう。
アカウントを作成する
reCAPTCHA についてのページにアクセスし、ヘッダーの v3 管理コンソール リンクをクリックして、reCAPTCHA v3 アカウントを作成します。

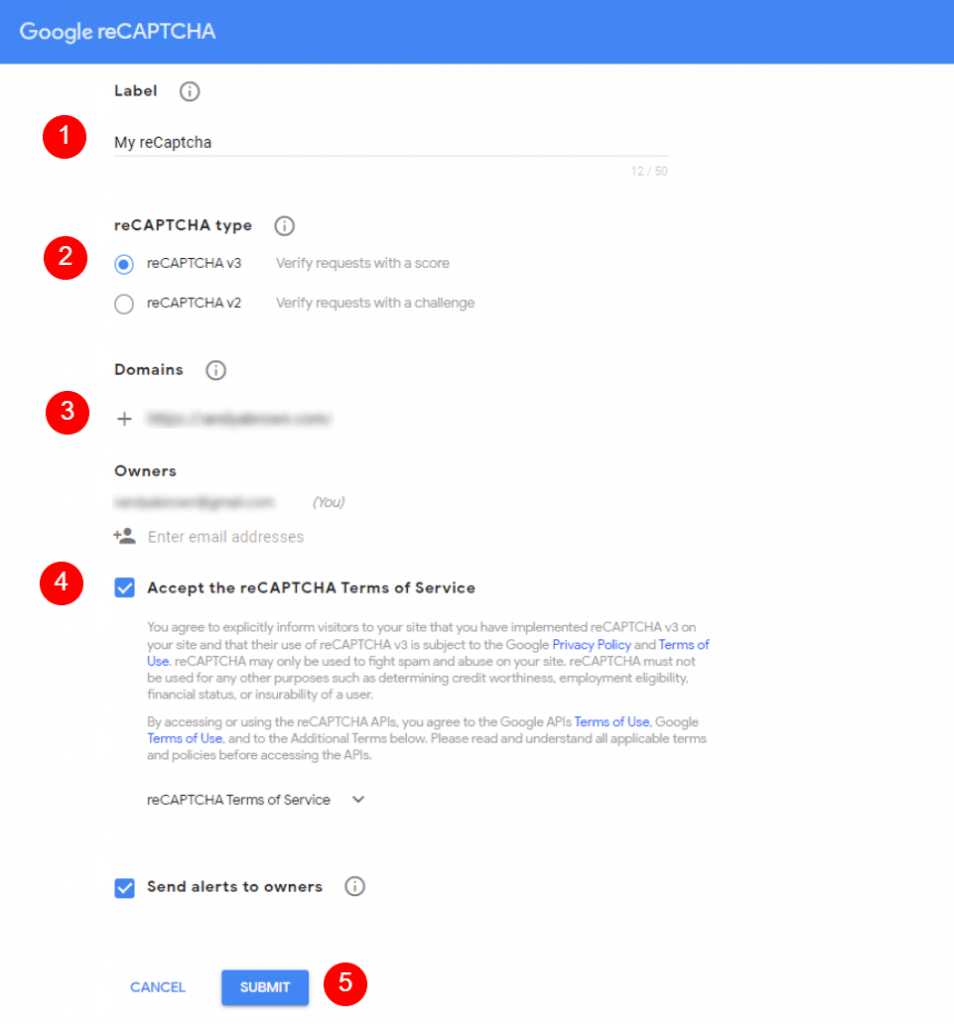
その後、reCAPTCHAの作成画面が表示されます。 reCAPTCHA を作成するには、次の手順に従ってください: タイトルを入力し、タイプとして reCAPTCHA v3 を選択し、ドメインを入力し、利用規約に同意して、最後に [送信] ボタンをクリックします。 reCAPTCHA に適切なタイトルのラベルを付け、タイプとして reCAPTCHA v3 を指定し、[ドメイン] の下にドメイン情報を入力し、送信する前に利用規約に同意することを忘れないでください。

reCAPTCHA をサイトに追加する
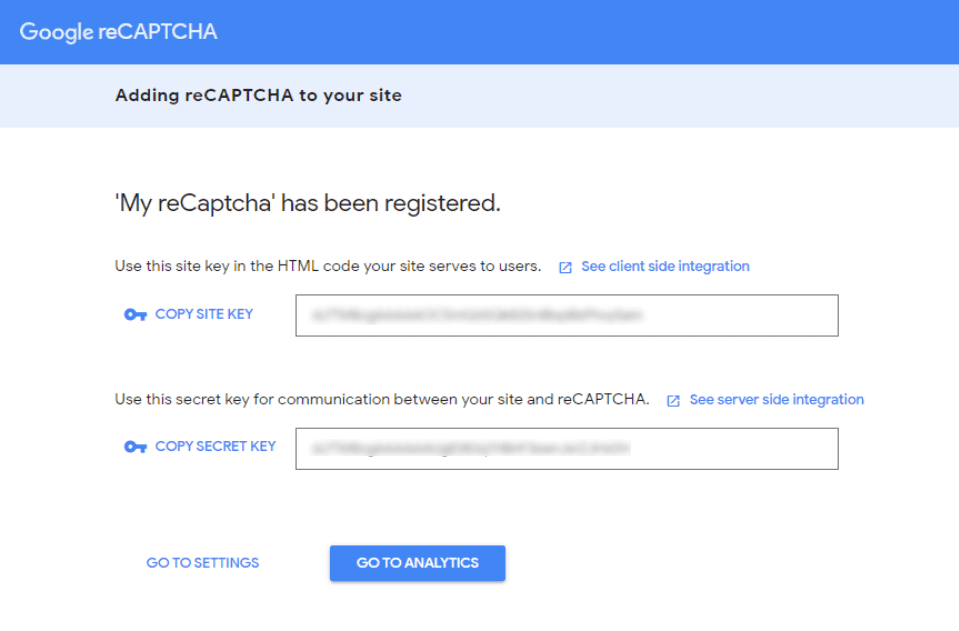
サイト キーとシークレット キーが reCAPTCHA アカウントに表示されるようになりました。 それぞれを個別にコピーして、コンタクト フォーム モジュールに追加する必要があります。 さらに、reCAPTCHA の名前を貼り付ける必要があります。

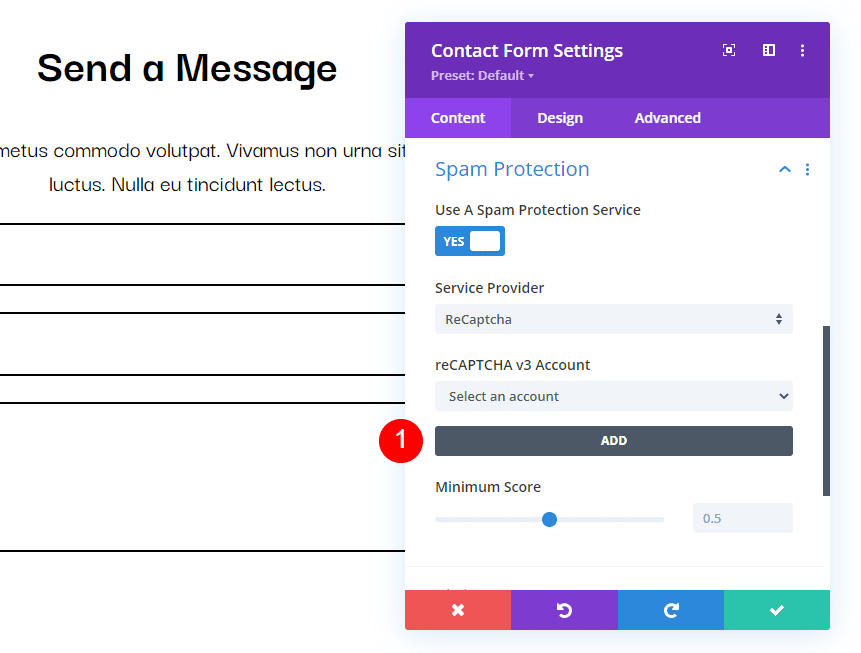
アカウント オプションの選択ボックスの横にある大きな [追加] ボタンをクリックして、reCAPTCHA アカウントを追加します。

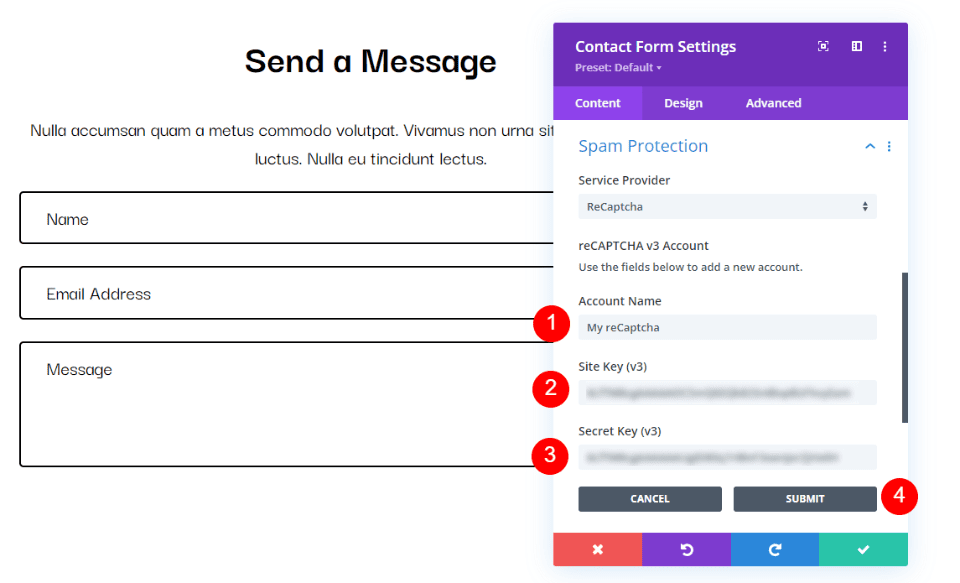
その後、サイトの名前、サイト キー、および秘密キーを適切なフィールドに貼り付けます。 [送信] をクリックします。 Google reCAPTCHA ページをまだ閉じていない場合は、閉じることができます。 Divi Contact Form Module が reCAPTCHA アカウントに接続されました。
- サイト名: reCAPTCHA の名前
- reCAPTCHA が提供するサイトキー。
- 秘密鍵: reCAPTCHA の秘密鍵

アカウントを選択
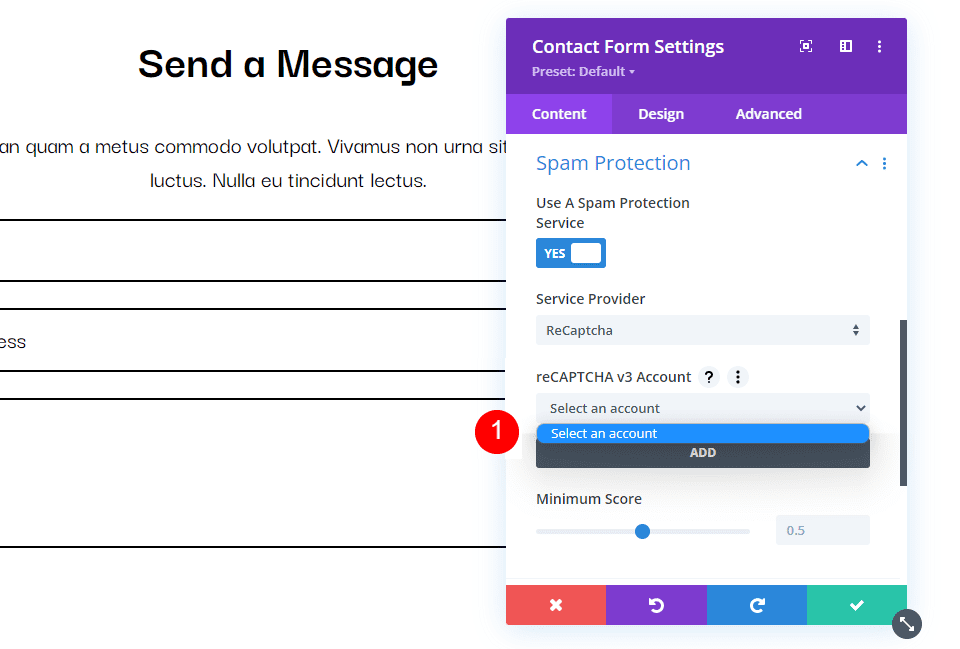
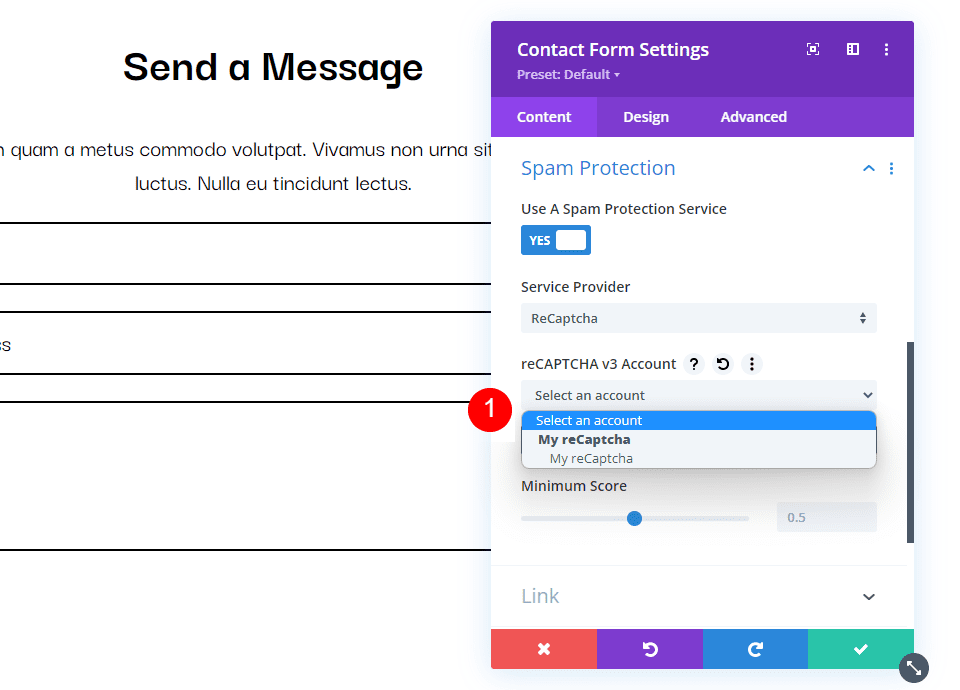
次に、reCAPTCHA v3 アカウント ドロップダウン ボックスから、新しいアカウントを選択します。

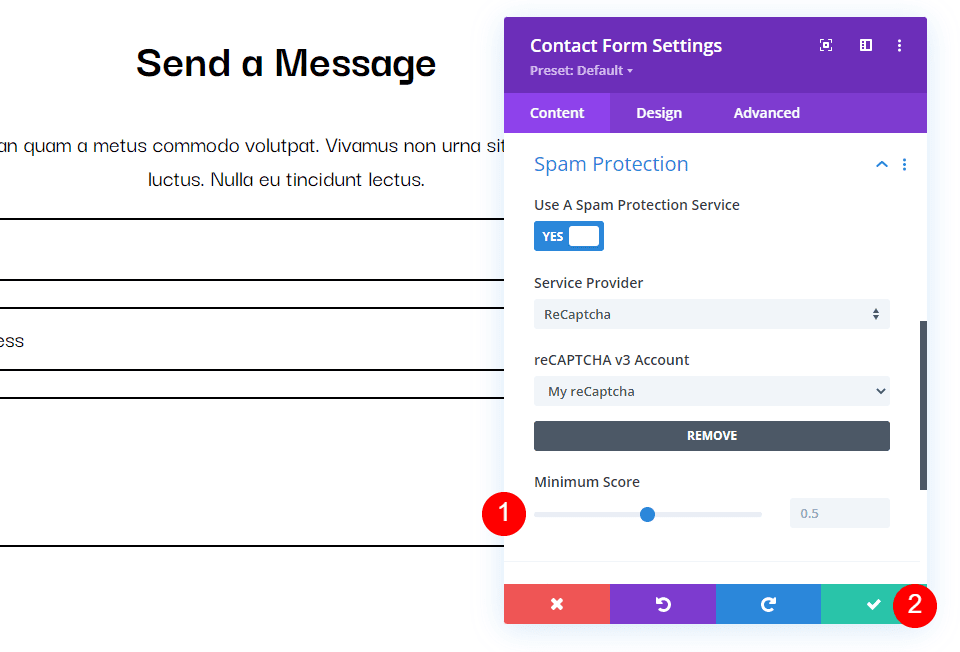
最低得点
reCAPTCHA を使用した後に大量のスパム コメントが発生した場合は、最小スコアを調整する価値があるかもしれません。 デフォルト設定から始めて、必要に応じて変更することをお勧めします。 必要な変更を行ったら、作業を保存して、Divi Contact Form モジュールの設定を閉じます。 最後に、お問い合わせフォームをテストして、正しく機能していることを確認することが重要です。
まず、最小スコアを 0.5 に設定できます。

お問い合わせフォームのテスト
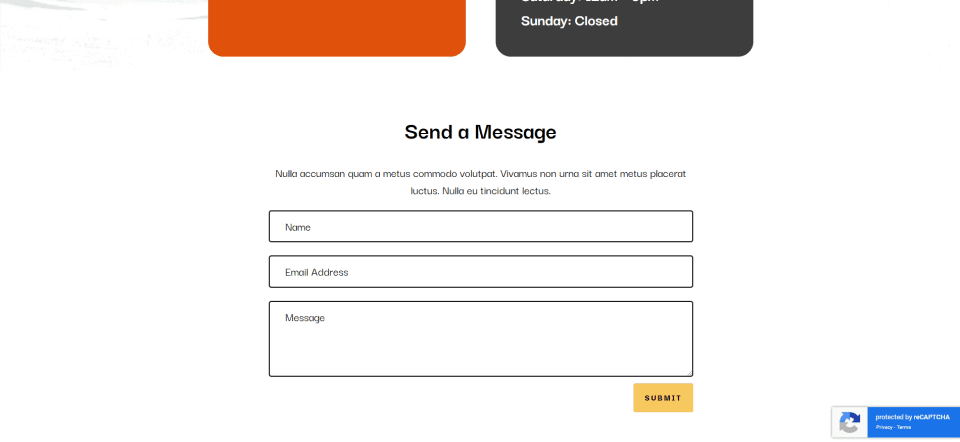
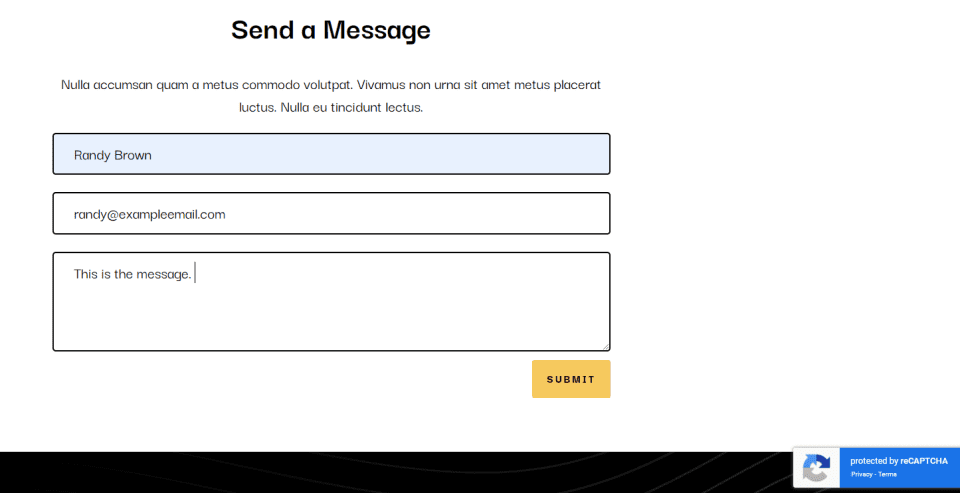
次にテストして、お問い合わせフォームが適切に機能していることを確認します。 フォームが reCAPTCHA によって保護されていることをユーザーに知らせるアイコンが右下隅にあります。 高得点を獲得した訪問者は、通常どおりメッセージを送信できます。

この例のスコアを高く設定したため、全員がボットとして認識されます。 これは最低スコアが 1 です。 スコアを 0.8 に減らし、その後、お問い合わせフォームを送信することができました。 スコアが正しく設定されていない場合にフォームがどのように表示されるかを次に示します。

終わりの言葉
この概要では、 Diviコンタクト フォーム モジュールでの reCAPTCHA の使用法について説明しました。 Basic Captcha と reCAPTCHA v3 はどちらも信頼性の高いスパム保護を提供しますが、後者はユーザー エクスペリエンスの向上とより包括的なセキュリティのために推奨される選択肢です。 reCAPTCHA は確実ではなく、一部のスパム コメントがすり抜けたり、正当な訪問者がコンタクト フォームにアクセスするのをブロックしたりする可能性がありますが、コンタクト フォーム モジュールには、カスタマイズ可能な感度調整が含まれています。 全体として、reCAPTCHA v3 は、不要なスパムから Web サイトを保護するための優れたオプションです。




