Laravel Reverb は、リアルタイムのイベント駆動型通信を可能にする PHP Web アプリケーション フレームワークである Laravel のパッケージです。通常、WebSocket を使用して、Web アプリケーションでリアルタイムの更新と対話を提供します。これは、チャット アプリケーション、ライブ通知、リアルタイム ダッシュボードなど、即時のデータ更新を必要とするアプリケーションに役立ちます。

Laravel のドキュメントには、テスト環境で使用する方法と、Nginx をサーバーとして使用した本番環境での使用方法に関する説明があります。ただし、Apache2 で実行する方法については明確な説明がありません。Apache で動作させる方法を説明する前に、まず Laravel Reverb がどのように機能するかを理解する必要があります。
動作原理
Laravel Reverb は Websocket を介して双方向の通信を処理すると思われるかもしれませんが、構成を詳しく調べると、HTTP/HTTPS 通信も必要であることがわかります。私たちの観察によると、Laravel Reverb は、バックエンド (Laravel) でディスパッチされたイベントをフロントエンドがリアルタイムで受信するのに役立ちます。フロントエンドから開かれたチャネルを使用してバックエンドにメッセージを送信する方法については、明確なガイドはありません。これを行うには、バックエンドに HTTP リクエストを送信する必要があります。WebSocket サーバーにイベントをディスパッチする Laravel にも同じロジックが適用されます。

ユーザーがカードに商品を追加し、カート アイコンでカート内のアイテム数を増やすという、e コマース Web サイトのシナリオを考えてみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 最初のステップは、Laravel Echo を使用して WebSocket サーバーに接続し (詳細については、 laravel でのブロードキャストを参照してください)、特定のチャネルをリッスンすることです。
- バックエンドから、カートの商品が増えたときにイベントを送信します
- Laravel は WebSocket サーバーへの POST リクエストをトリガーし、その応答として、チャネルに接続されたフロントエンドにメッセージを送信します。
このシナリオに基づくと、WebSocket を構成するだけでは動作させるのに十分ではなく、HTTP リクエストのサポートも有効にする必要があります。
WebSocket の設定
Laravel Reverb は、WebSocket 通信の処理に Node.js を使用します。Laravel Reverbのインストール中に、node js が何らかの形で関与していることに気付くでしょう。Laravel のドキュメントを読むことで、Laravel Reverb の初期構成に必要な基本的な構成をよりよく理解できます。
使用方法:
php artisan install:broadcasting.env ファイルにデフォルト設定が追加されます。たとえば、REVERB_APP_ID、REVERB_APP_KEY、および REVERB_APP_SECRET は、デフォルトのカスタム値で構成されます。構成する必要がある部分は、WebSocket サーバーの場所と、Laravel がそれと通信する方法です。
サブドメインにWebSocketをデプロイする
理想的には、サブドメインを作成する必要があります。すべてを同じドメインでホストすることは可能ですが、Apache 構成が肥大化する可能性があります。ただし、分割することで、問題がどこにあるかをすぐに特定できるようになります (これは私の意見であり、好きなように行うことができます)。
まず、.env ファイルが目的を達成できる状態になっていることを確認しましょう。
- リバーブサーバーホスト: 127.0.0.1
- リバーブサーバーポート: 8080
- REVERB_HOST: ws.codewatchers.com
- リバーブポート: 443
- リバーブスキーム: https
ここでは、WebSocket サーバーをデプロイする「ws.codewatchers.com」というサブドメインを作成することにしました。状況に応じて、ws.codewatchers.com を任意のドメインに変更してください。
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>ここでは SSL を使用しているため、サブドメインの証明書を発行する必要がある場合があります。そのためにはCertbotを使用できます (Bing Copilot が役立ちます)。
HTTP/Sのサポートの追加
上で述べたように、Laravel Reverb サーバーは通常の HTTP リクエストもサポートする必要があります。そのために、/app を持つすべてのリクエストをプロキシ経由で "ws://127.0.0.1:8080/app" に転送しました。これはソケットに使用される URL セグメントです。さらに、Laravel は POST リクエストの送信に /apps を使用するため、上記の Apache 構成に新しい構成を追加します。
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"ここでは、厳密には「/app」を持たない他のリクエストを通常の HTTP リクエストを通じて転送したいと考えています。
これが完了したら、次のコマンドを使用して Apache 構成をリロードすることを忘れないでください。
sudo service apache2 reloadスーパーバイザーの設定
Supervisor は、リバーブ サーバーを実行するように指示するため、ここで重要な部分です。ここでの良い点は、実行に失敗するたびに再起動されることです。したがって、WebSocket は常に (またはほぼ) 実行されていると確信できます。Laravel にはSupervisorについて簡単に説明するセクションがありますが、ここでは詳しく説明して例を示します。
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuここでは、Ubuntu 上でユーザー「 ubuntu 」として実行していると仮定します。必要に応じてこれらのパラメータを調整します。
キューとタスクのスケジュール
非同期で実行されるキュー (データベースまたは Redis) がある場合は、それが適切に構成され、実行されていることを確認する必要があります。実際、ブロードキャストされるイベントはジョブとして実行されます。

タスク スケジューリングを構成するには、Laravel のドキュメントを参照する必要がある場合があります。オプションで、ジョブを監視し、それがどのようにトリガーされるかを調べるために、 Laravel Telescopeをインストールします。
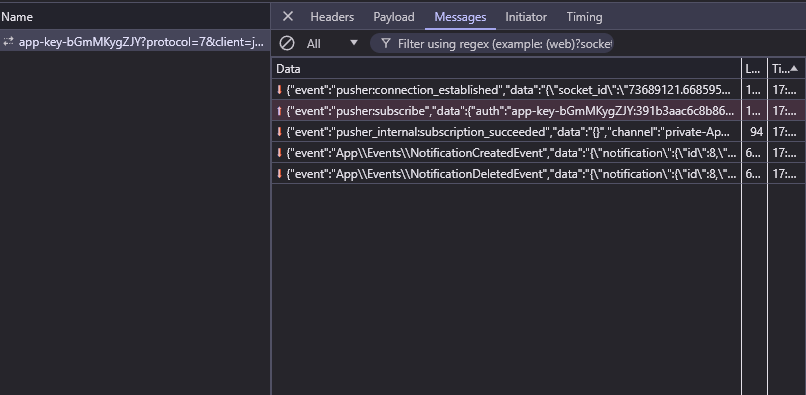
ブラウザ コンソールを使用して、WebSocket がどのように動作しているかを確認することもできます。

このチュートリアルがお役に立てば幸いです。お読み中に何か問題が発生した場合は、お知らせください。




