Elementor は、Web サイトの作成と変更を簡単にする、人気のある WordPress ページビルダーです。 Elementor の便利な機能の 1 つは、ユーザーが Web サイトに加えられた変更を元に戻したりやり直したりできる「履歴」機能です。 この記事では、 Elementorの履歴機能を使用してアクションを元に戻したりやり直したりする方法について説明します。 また、特定の変更にジャンプする方法と、ページのさまざまなバージョンを保存する方法についても説明します。 この記事では、Elementor の履歴機能を使用して自信を持って Web サイトに変更を加える方法を説明します。間違いがあればいつでも戻って修正することができます。

Elementorの歴史の紹介
これからは、エディターで行ったすべての操作を元に戻し、必要に応じてやり直すことができます。
間違えました? ご心配なく! Ctrl/Cmd + Z を押すか、履歴パネルを開いて、過去に行ったことを確認します。
これは、変更を保存するたびに保存されたバージョンを作成する、すでに便利なリビジョン履歴機能への重要な追加です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める履歴機能の使用
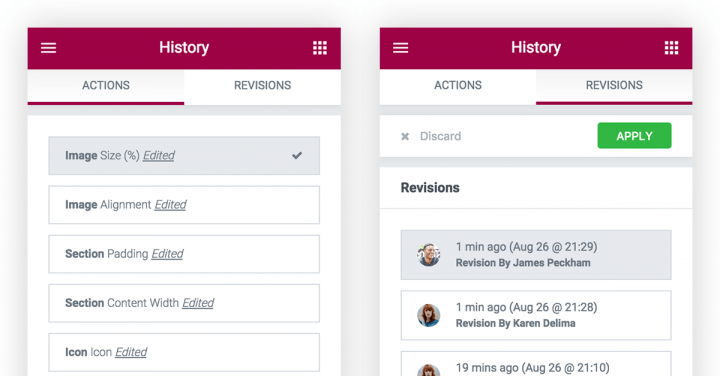
左パネルの下部に新しいカウンター時計アイコンが表示されます。 それをクリックすると、履歴パネルが開き、[アクション] と [リビジョン] の 2 つのタブが表示されます。
アクションタブ
[アクション] タブには、 Elementorで行ったすべての操作の記録が表示されます。 テキストの追加からボタンの色の変更まで … やり残したことはありません。
手順を実行してクリックすると、何をしたかを確認できます。
他の美しいページデザインを台無しにする恐ろしい間違いを犯した正確なポイントが見つかるまで、手順のリストに目を通します (Comic Sans フォントを使用しないように言いました!)。
向きを変える適切な場所を見つけたら、そこから進みます。 「元に戻す」と「やり直し」ボタンがある他のソフトウェアと同じように、アクションを切り替えることができます。

リビジョンタブ
アクションのリストの最後に到達した場合は、[リビジョン] タブをクリックしてさらに戻ることができます。
リビジョンは非常に便利で、変更を保存するために WordPress で同じ機能を使用して保存されます。 これにより、Elementor のリビジョンが非常に高速になり、リビジョンを高速化するプラグインを使用できるようになります。
ページを保存するたびに、改訂履歴機能により、ページがどのように変更されたかが記録されます。 これにより、ページ デザインの古いバージョンを切り替えることができます。 これは、ページ デザイン プロセスのすべてのステップがバックアップされることを意味します。
戻りたいリビジョンを選択したら、[適用] ボタンを押すと、現在のページがリビジョンに保存されたバージョンに戻ります。
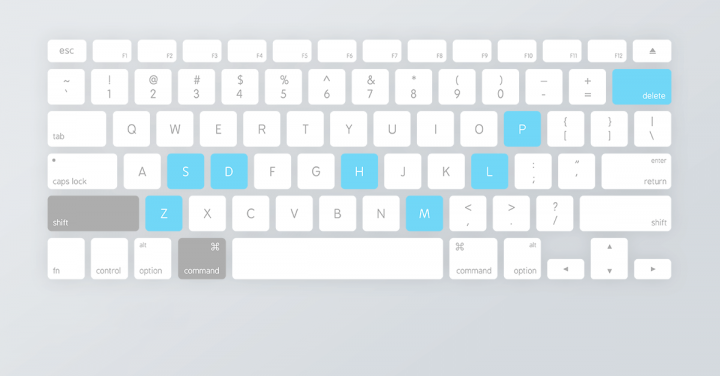
新しいホットキー
Elementor でデザインする場合、ホットキーは非常に役立ちます。 これにより、エディターでさまざまなことを試すことができ、デザイン プロセス全体がスピードアップします。
私たちは、使用するすべてのソフトウェアで z'ing を制御できることに慣れているため、Elementor に同じ機能があるのは当然のことのように思えます。 おい、最後にそれを押すことで最後のアクションに戻ることができます。

Elementor に「やり直し」、「元に戻す」、「削除」、「複製」の 4 つの新しいショートカットが追加されました。 すべてのホットキーのリストは次のとおりです。
- 元に戻す - Ctrl / Cmd + Z - ページで行った変更を元に戻します
- やり直し - Ctrl / Cmd + Shift + Z - ページで行った変更をやり直す
- 複製 - Ctrl / Cmd + D - 編集されたセクション/列/ウィジェットを複製
- 削除 - 削除 - 編集中のセクション/列/ウィジェットを削除
- 保存 - Ctrl / Cmd + S - 作業を保存し、場合によっては改訂履歴で元に戻します
- 履歴 - Ctrl / Cmd + Shift + H - [改訂履歴] パネルに移動します
- パネル / プレビュー - Ctrl / Cmd + P - パネルとプレビュー ビューを切り替える
- モバイル編集 - Ctrl / Cmd + Shift + M - デスクトップ、タブレット、モバイル ビューの切り替え
- テンプレート ライブラリ - Ctrl / Cmd + Shift + L - テンプレート ライブラリ モーダルを開きます
エレメンターをもっと楽しもう!
この機能についてどう思いますか? Elementorを design? に使用する方法が変わると思いますか
Elementorは、新境地を開拓している真新しい機能で急速に進歩しています。新しい元に戻す/やり直し機能を試してみてください。 新しいページを開き、いくつかの変更を加えてから、[元に戻す] をクリックします。 きっとお役に立ちます。
Elementorでデザインしているときに履歴を使用すると、新しいことを試すことができるため、新しいことに挑戦することを恐れる必要はありません。




