Elementorをページ ビルダーとして使用することには、多くの利点があります。 Elementorは、WordPressサイトのほとんどのマイナーな側面をより魅力的にするために、多数の変更の可能性を提供します. 1 つの利点は、上下にスクロールして要素を表示および非表示にできることです。

スクロールすることで、特定のアイテムを表示または非表示にすることができます。たとえば、[トップに戻る] ボタン、フローティング コール トゥ アクション ボタンなどです。上にスクロールします。
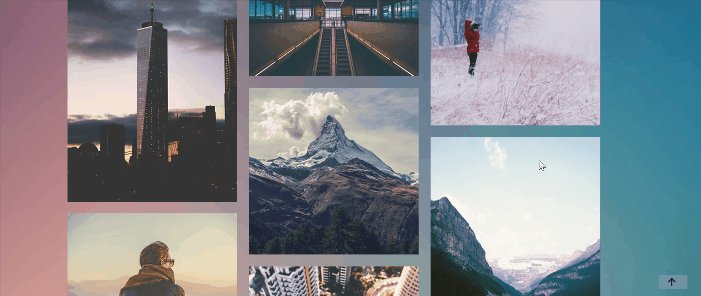
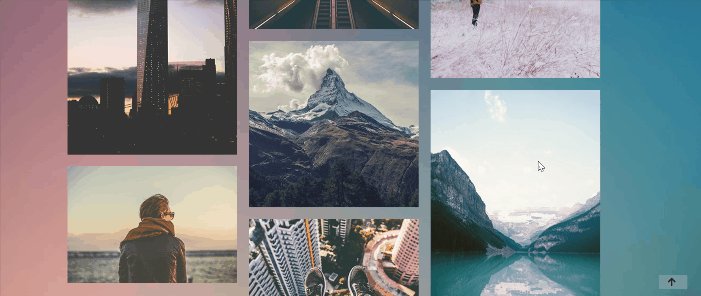
デザインプレビュー
デザインはこんな感じになります。

Elementor を使用して、スクロール ダウンで要素を表示し、スクロール アップで非表示にする
続行する前に、Elementor Pro でのみアクセスできる 2 つのツール (テーマ ビルダーとカスタム CSS) が必要になるため、既に Elementor Pro があることを確認してください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるよし、始めよう!
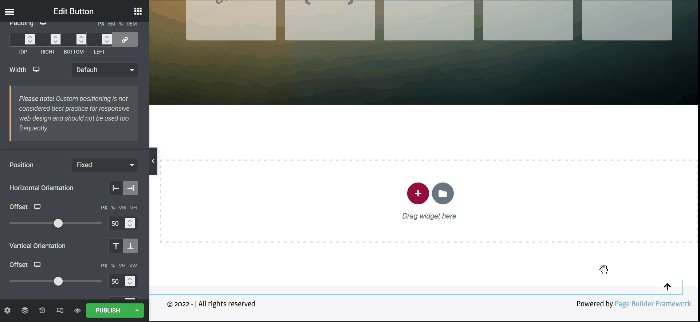
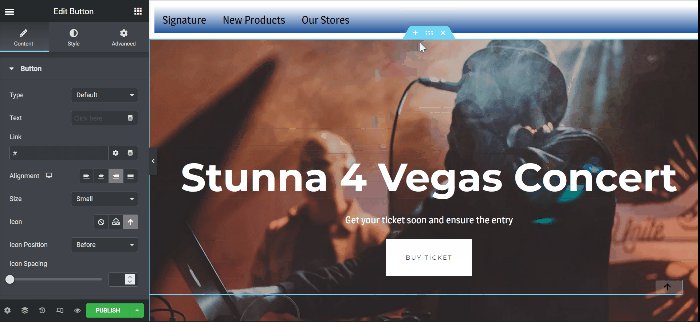
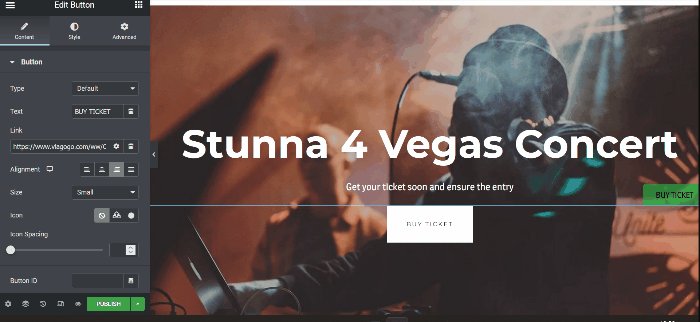
Elementor エディターに入り、& ボタン ウィジェットをウィジェット パネルからキャンバス領域にドラッグ アンド ドロップします。 位置を変更するので、ページのどこにでもウィジェットを配置できます。 この例では、Button ウィジェットはページの下部に配置されています。
設定パネルに次の変更を加えました。
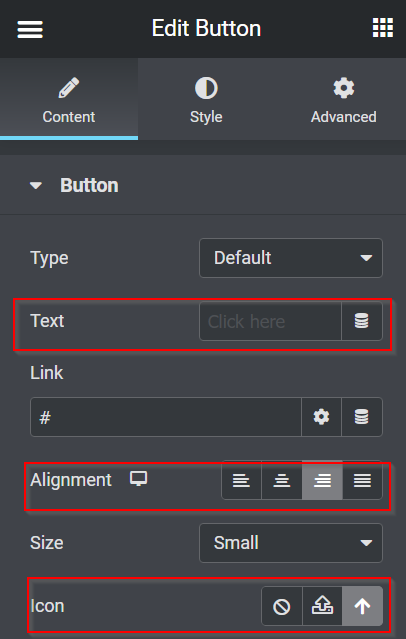
コンテンツ タブに移動し、次の変更を行います。
- テキスト: テキストを削除します
- 配置:右
- アイコン: アイコン ライブラリから矢印のアップアイコンを選択します。

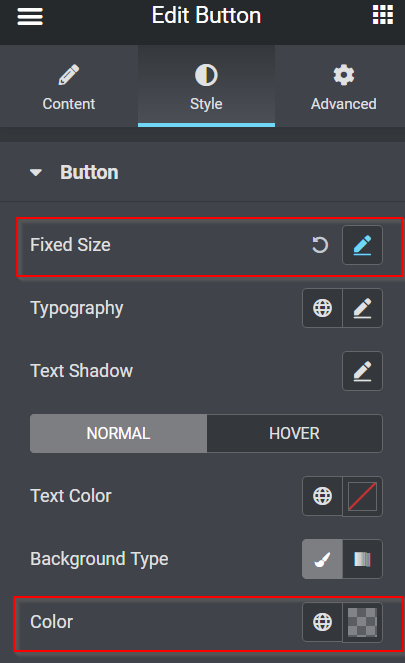
次にスタイルタブに移動し、変更を加えます。
- 固定位置: 高さ - 1、幅 -1
- 背景色:#FFFFFF30

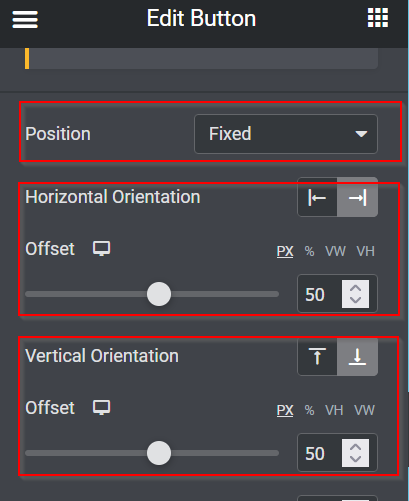
次に、[詳細設定] タブに移動し、それに応じて設定します。
- 位置: 固定
- 水平方向: 右
- オフセット: 50 ピクセル
- 垂直方向: 下
- オフセット: 50 ピクセル

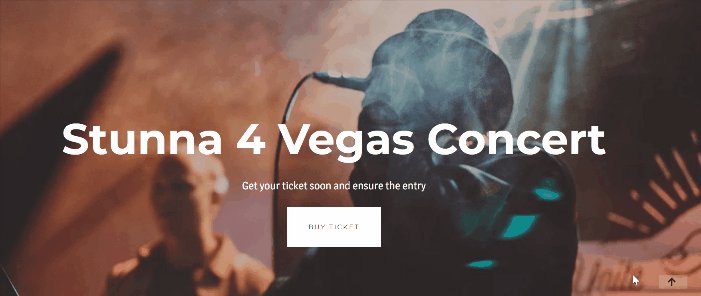
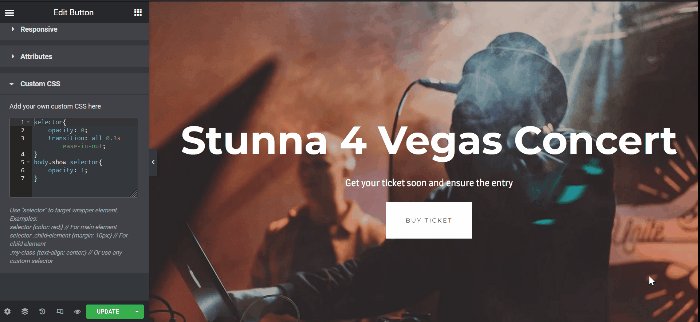
これまでに行った変更は次のとおりです。

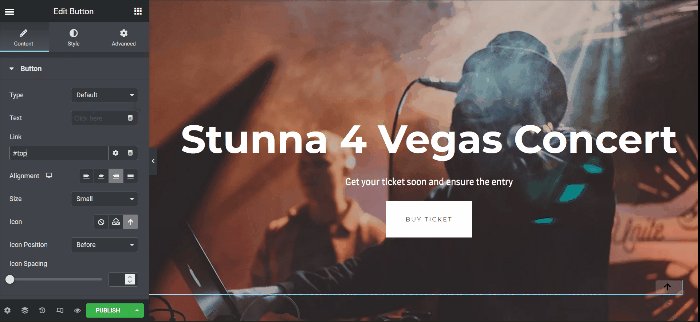
次に、ボタンをクリック可能にします。 [設定] パネルの [コンテンツ] タブに戻り、[リンク] フィールドに入力して、ボタンをページの上部にリンクします。 まず、一番上のセクションに移動し、[セクションの編集] オプションを選択します。 [詳細設定] タブに移動し、[CSS ID] を選択し、任意の ID 名を入力してコピーします。 CSS ID 名をコピーしたら、[編集ボタン -> コンテンツ] タブに戻り、[リンク] フィールドに貼り付けます。
したがって、この Web サイトのどこにいても、ボタンをクリックするとトップに移動します。

[トップに戻る] ボタンの非表示と表示
上記の GIF からわかるように、ボタン機能は適切に機能します。 ただし、ページの上部に到達すると、[トップに戻る] ボタンがまだ表示されます。 その結果、それは前向きな状況ではないようです。 そのため、上部にいるときはボタンを非表示にし、少し下にスクロールすると表示されるようにすると便利です。 よし、始めよう!
JavaScript
アクションを実行するには、いくつかの JavaScript スニペットを提供する必要があります。 でも心配はいりません。 JavaScript コードはすでに作成されています。 単にコピーして貼り付けます。
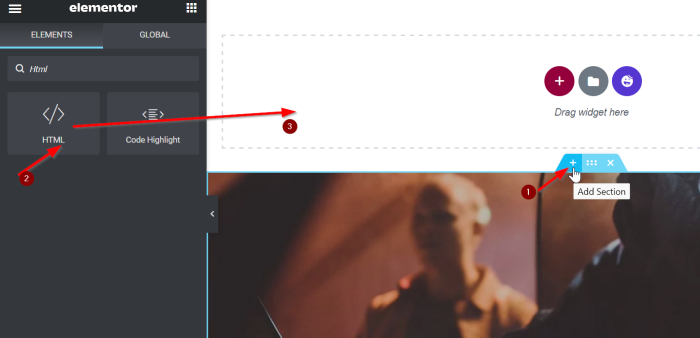
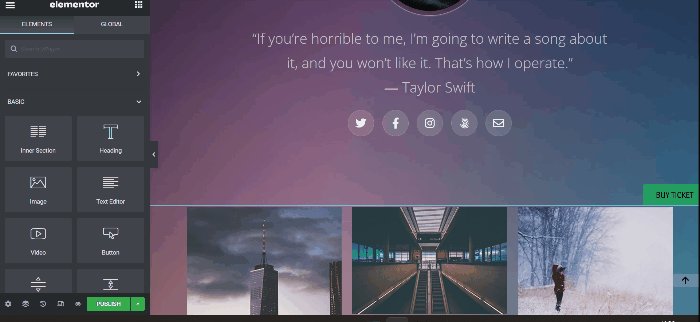
プラス (+ ボタン) をクリックして新しいセクションを追加し、ウィジェット パネルから HTML ウィジェットを選択し、キャンバス領域にドラッグ アンド ドロップしてください。 この例では、HTML ウィジェットを上から上部に追加します。

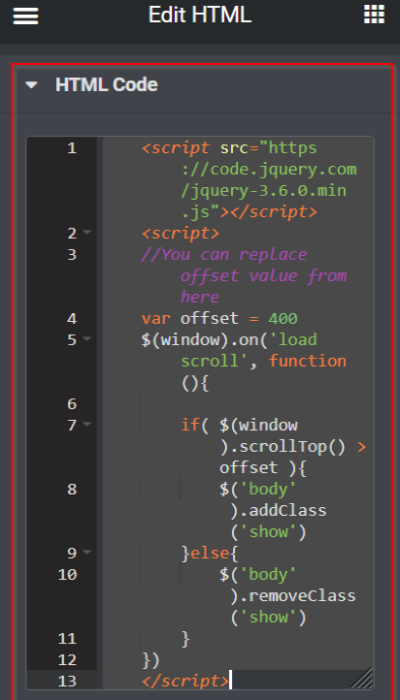
次のコードをボックスに追加します。
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>上記の JavaScript コードの概要を簡単に説明します。 400 ピクセル下にスクロールすると、クラス名の本文が追加されて表示され、ページの上部に戻ると、表示クラス名が取り消されます。

カスタム CSS
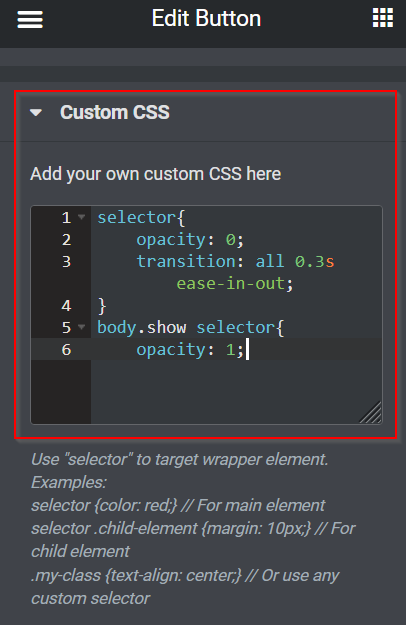
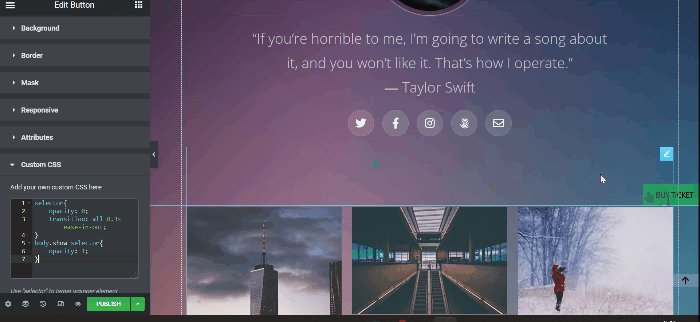
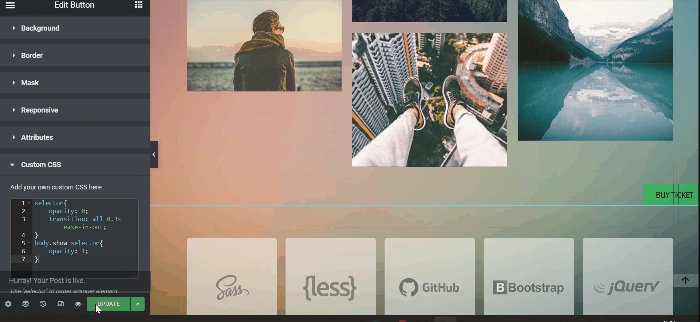
JavaScript スニペットを HTML フィールドに貼り付け終わったら、ボタン ウィジェットの設定に戻ります。 [詳細設定] タブの [カスタム CSS] ボックスを開き、次の CSS スニペットを貼り付けます。
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
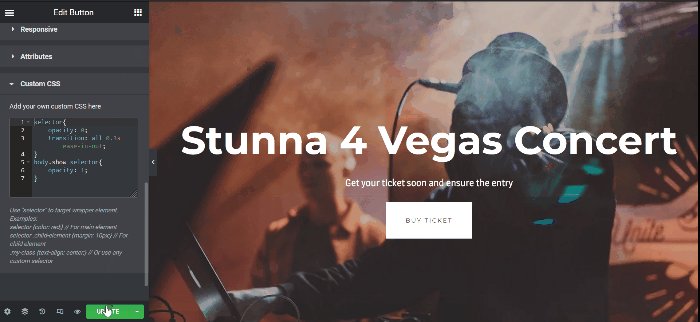
[トップに戻る] ボタンが完全に非表示になり、表示されるようになりました。 UPDATE または PUBLISH ボタンをクリックして変更を保存することを忘れないでください。

Call To Action ボタンの非表示と表示
Z-Index の設定とポップアップの作成は、Elementor でフローティング コール トゥ アクション ボタンを作成するための 2 つの方法です。 この例では、最初のアプローチである Z-Index を使用します。
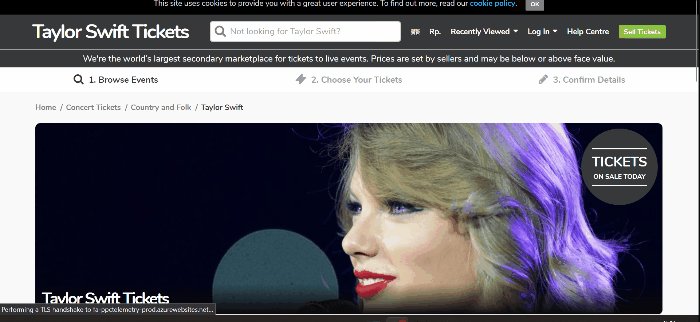
コールトゥアクションボタンを作成する
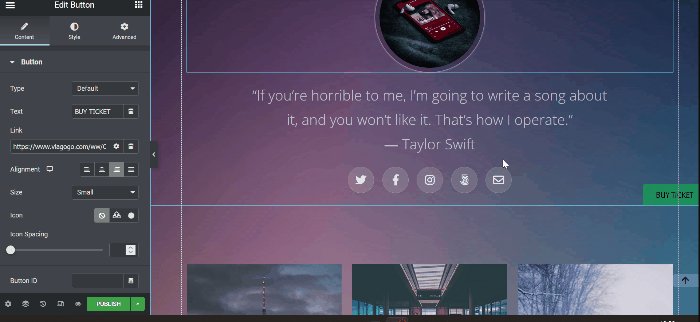
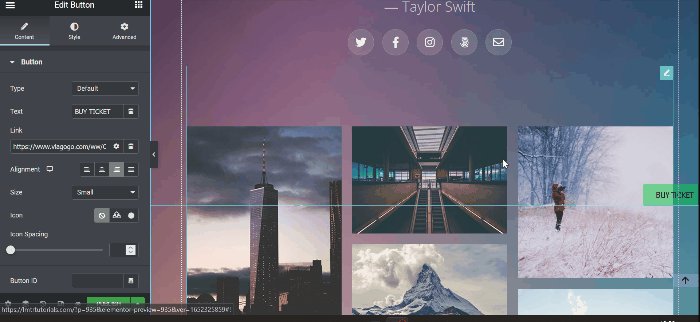
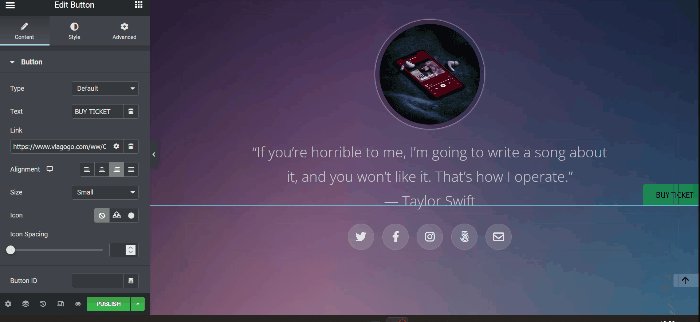
Elementor エディターに移動し、既存の素材 (ページ、投稿、テンプレート) を更新するか、新しい素材を作成します。 この例では、現在のページに変更を加えます。 最初に 1 つの列で新しいセクションを作成します。 ボタン ウィジェットをウィジェット パネルからキャンバス領域にドラッグします。 その後、テキスト ボタンとリンクを変更します。 この例では、ボタンをトリガーとして使用して、ユーザーをテイラー スウィフトのコンサート チケット ページに誘導します。

アクション ボタンを非表示にする & を表示する
上の GIF に見られるように、行動を促すフレーズのフローティング ボタンがページの上部に表示されたままです。 いくつかの高さを下にスクロールすると、上部に移動して終了したときに、フローティングのコールトゥアクションボタンを非表示にすることができます. 上の [トップに戻る] ボタンを非表示にして表示することで、同じことができます。
注: 同じページで [トップに戻る] ボタンと [フローティング Call to Action] ボタンを非表示にして表示するには、CSS スニペットを [カスタム CSS] セクションに配置します。
ページの作成が完了したら、[更新] または [公開] ボタンをクリックして作業内容を保存することを忘れないでください。

最後の言葉
この記事では、下にスクロールしてElementorの要素を表示し、上にスクロールして非表示にする方法を示します。 Button ウィジェットを自由に試して、すべてのカスタマイズ オプションを試して、WordPress サイトをより面白くすることを楽しんでください。 このチュートリアルが役に立ったと感じた場合は、他の要素またはチュートリアルもチェックしてみてください。 また、お友達と気軽にシェアしてください。




