Elementor ?を使用してWebサイトでスタック列を作成する方法を探すこの記事では、可能な限り最も簡単な方法でスタック列を作成する方法を説明します。 あなたがウェブサイトを作っているとき、積み重ねられた列は多くの点であなたを助けることができます。 内部セクションウィジェットを正しく使用する方法を知っている場合、 Elementorを使用してスタック列を作成するのは非常に簡単な作業です。

Elementorを使用したスタック列の作成
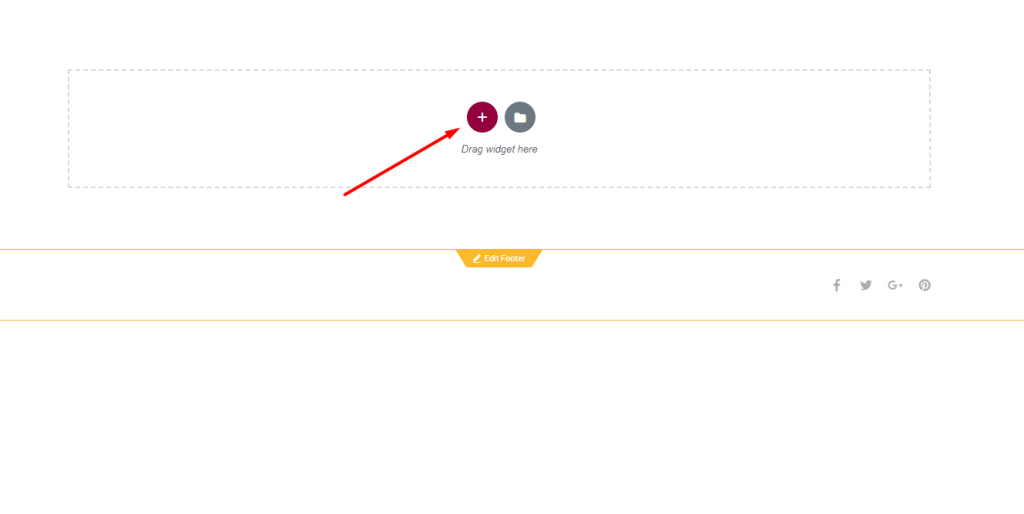
まず、Elementorエディターを開き、スタック列を配置するページに移動します。 次に、「+」記号をクリックして新しいセクションを追加します。

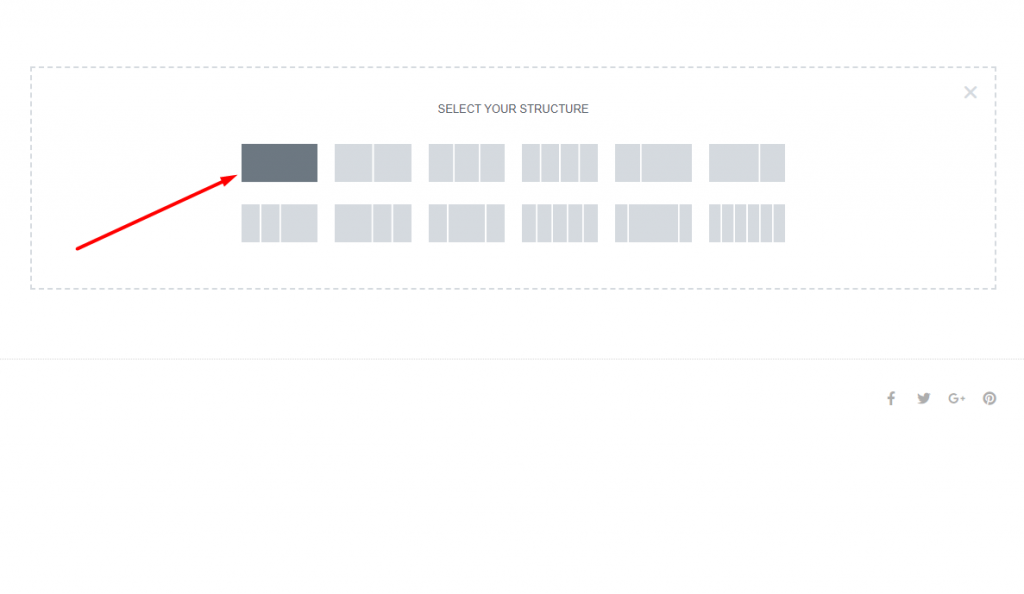
次に、セクションの列を追加する必要があります。 選択できる列がいくつかあります。 このチュートリアルでは、1列のセクションを使用します。

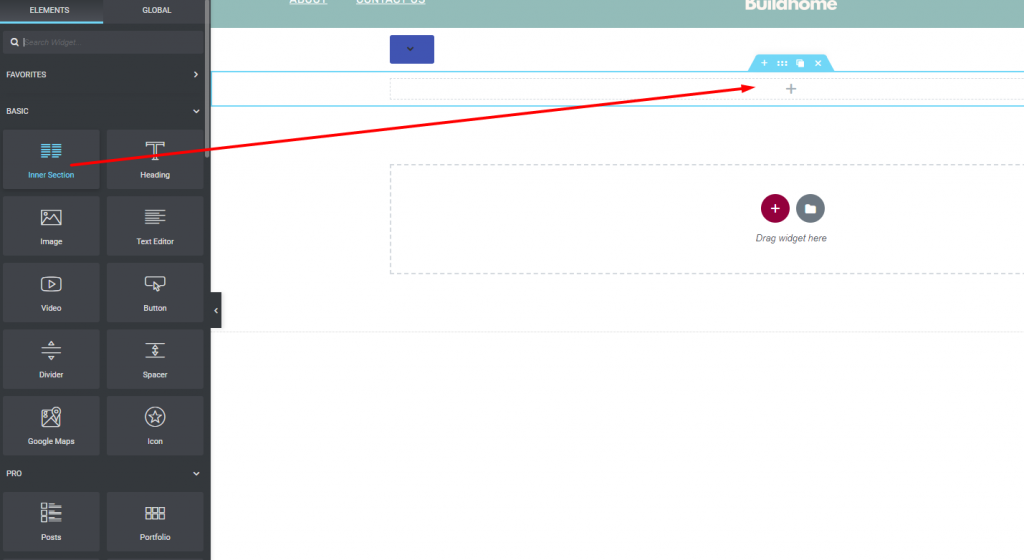
次に、ダッシュボードの左側にあるInnerSectionウィジェットを探します。 内側のセクションのウィジェットをドラッグして、作成したセクションにドロップします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
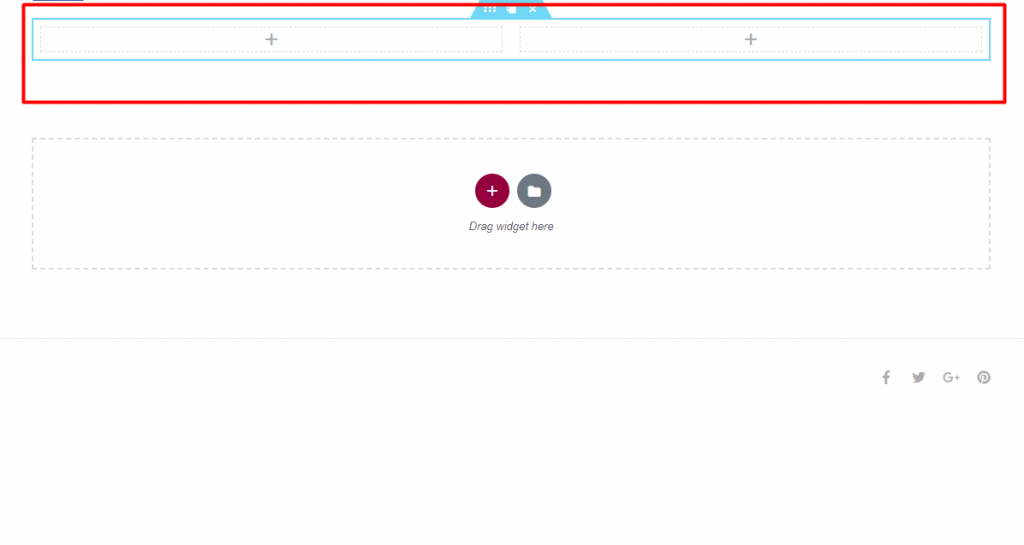
これを追加すると、次のような構造が表示されます。

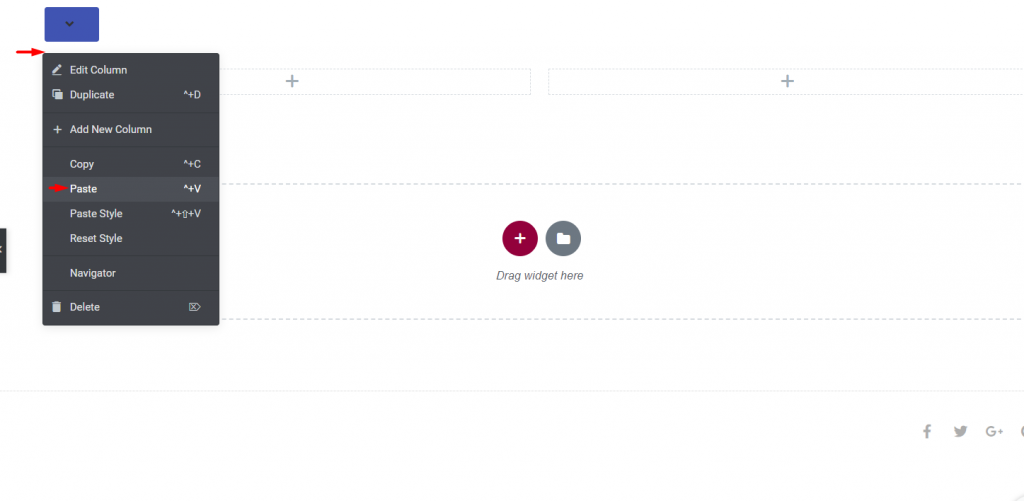
次に、積み上げ列を作成するには、その上の列をコピーして、その下の列に貼り付けます。 親列を編集するためのアイコンを右クリックし、[コピー]オプションをクリックします。

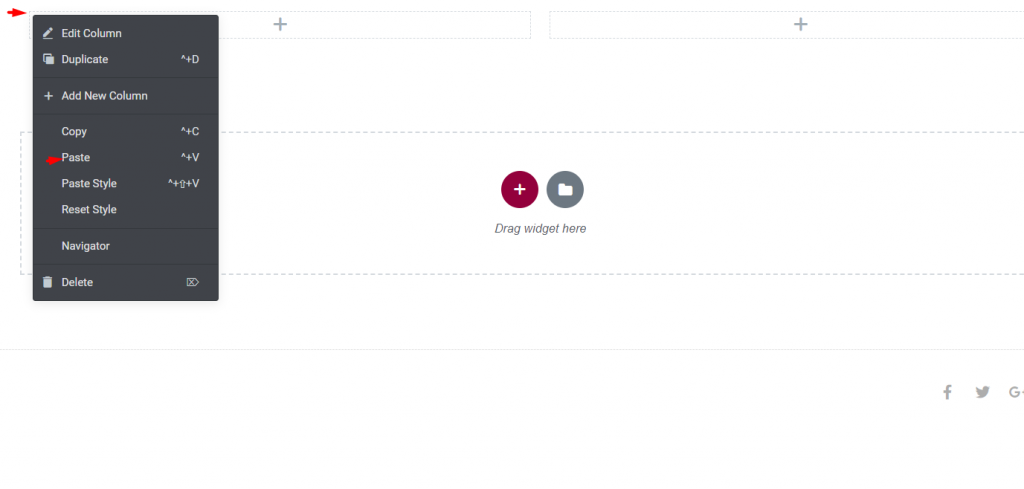
次に、セクション内の[編集]アイコンをクリックしてから、[貼り付け]をクリックします。 これにより、親から列がコピーされ、内側のウィジェットセクションに貼り付けられます。

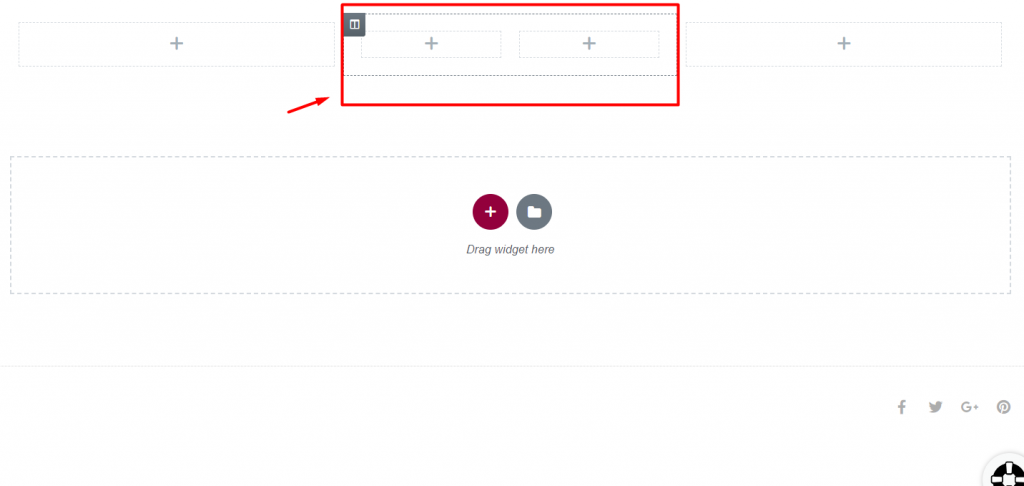
親列を正しくコピーすると、列が互いに積み重なっているセクションが表示されます。

これで、積み上げ柱セクションに好きなものを入れることができます。
まとめ
手順に従うと、 Elementorページビルダーを使用して、積み上げ列セクションをWordPressサイトに追加できます。 詳細については、他の記事やElementorチュートリアルをご覧ください。 このデモが気に入って、それが何らかの形で役立つ場合は、友達にそのことを伝えてください。




