透明なヘッダーを使用することは、サイトの外観を改善する優れた方法です。 これにより、Web サイトのデザインが際立ち、サイトにアクセスするユーザーにとってよりインタラクティブに見えます。

それはそれほど難しい仕事ではなく、 Elementor Page Builderの助けを借りて、コーディング方法を知らなくても非常に簡単に行うことができます。 この記事では、わかりやすい Elementor ヘッダーを簡単に作成する方法を紹介します。
透過ヘッダーを使用する利点
Elementorを使用すると、明確で興味深いヘッダーを簡単に作成できます。 しかし、さらに一歩進めたい場合は、ユーザーがページを下にスクロールしても、その場所にとどまるようにすることができます。 ここにいくつかの長所があります:
ランディングページのウェブサイトに最適
透明なスティッキー ヘッダーを使用することは、サイトの訪問者に楽しい時間を過ごしてもらうためのファッショナブルで手っ取り早い方法です。 人々があなたのウェブサイトを簡単に見つけられるようにすることができます。 Web サイトの素材が広範囲に及ぶ場合、この機能は非常に役立ちます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるメニューを実行可能にする素晴らしい方法です
スティッキー透過ヘッダーは、小売サイトや e コマース サイトなど、何かを行うために使用できる Web サイトで最適に機能します。 ページのコンテンツにいる間に何かをしてもらいたいからです。 人々があなたのウェブサイトを見ているとき、ヘッダーが魅力的であれば、彼らは簡単に通り抜けることができます.
また、ヘッダーは透明なので、内容が読みづらくなることもありません。 そのため、透過的なヘッダーを追加すると、ユーザーがサイトに長く留まり、必要なものを見つけやすくなります。
ウェブサイト内を簡単に見つけられるようにする
サイトで透過的な固定ヘッダーを使用すると、人々はすぐに行動するようになります。 特定の何かを探す時間を節約できます。 また、ブランドのロゴをホームページ全体に配置する代わりに、透明な付箋ヘッダーに配置すると、はるかに見栄えが良くなります.
Elementor を使用して透明ヘッダーを作成する
それでは、 Elementorを使用して透過ヘッダーを作成およびカスタマイズする方法を学習しましょう。 ただし、これには Elementor の Pro バージョンが必要です。
メニューを作成する
次に、まだ作成していない場合は、WordPress ダッシュボードからヘッダー メニューを作成する必要があります。 ここでは、開始するためのガイドを示します。
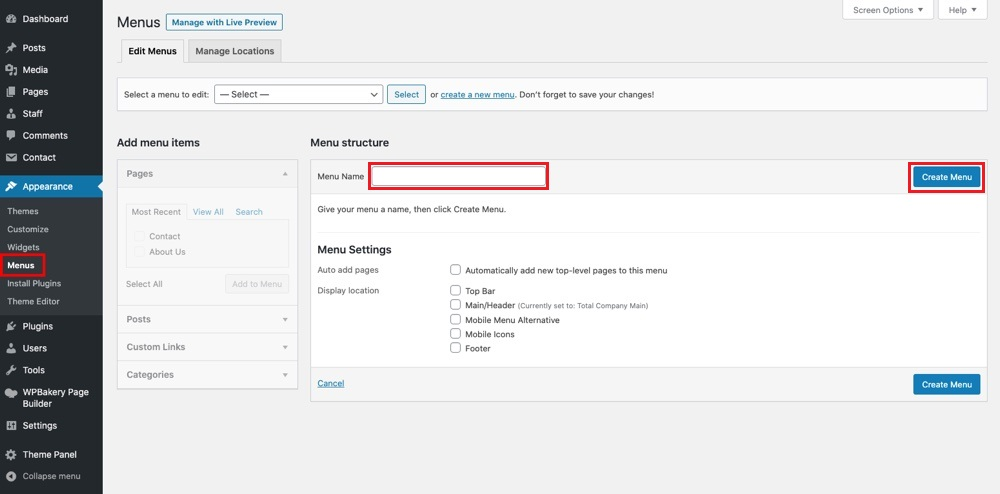
WordPress のダッシュボードから外観 > メニューに移動します。

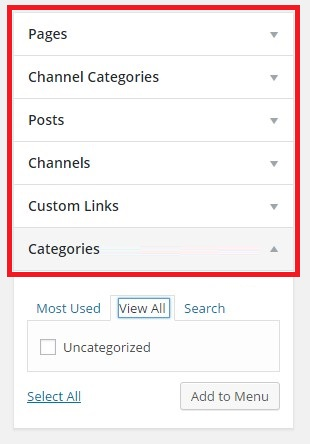
[メニュー名] テキストボックスに、メニューの名前を入力します。 次に、「メニューを作成」というボタンをクリックします。 左パネルに注目。 ここで、サイトのページ、投稿、カテゴリ、およびカスタム リンクをメニューに追加できます。

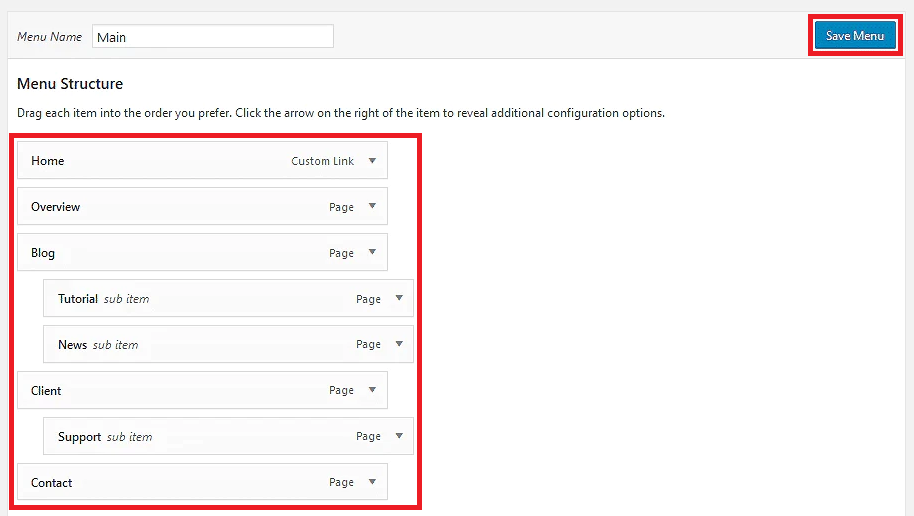
右側のパネルでは、メニュー項目をドラッグ アンド ドロップして順序を変更したり、サブメニューを作成したりできます。

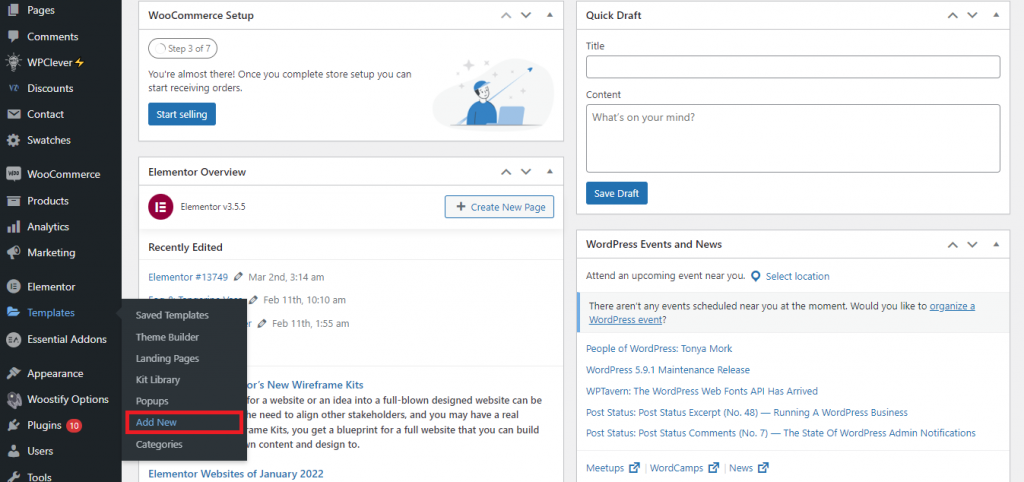
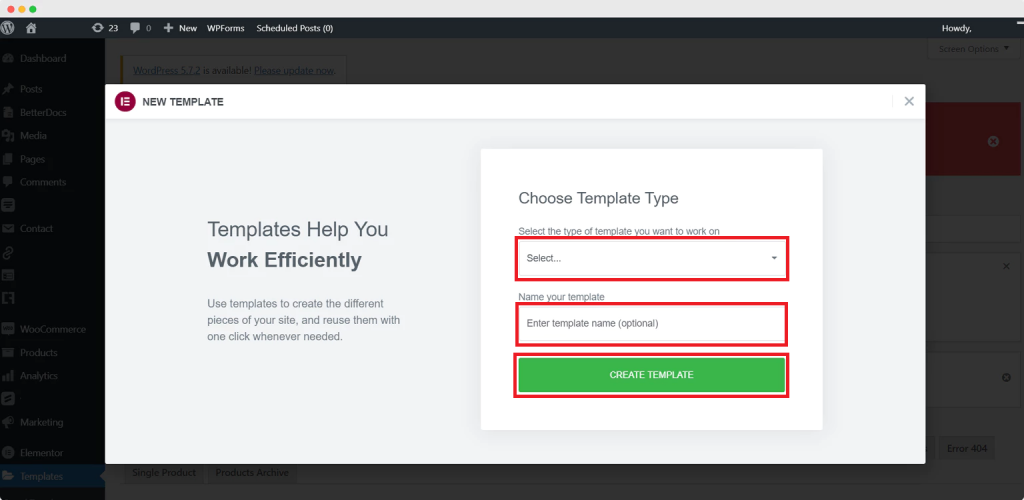
完了したら、[メニューを保存] ボタンをクリックすることを忘れないでください。 WordPress サイトに新しいテンプレートを追加するには、[テンプレート] > [新規追加] に移動します。

追加のウィンドウがポップアップします。 [テンプレートの名前] フィールドに、選択した Elementor ヘッダー テンプレートに付けた名前を入力します。 続いて、CREATE TEMPLATE オプションを選択します。

Elementor の事前に作成されたレイアウト オプションを含むウィンドウが具体化されます。 Elementor を使用して、さまざまなヘッダー オプションから選択します。 お気に入りを選択し、対応するボタンをクリックして挿入します。 さらに、それらのいずれかのプレビューを表示できます。
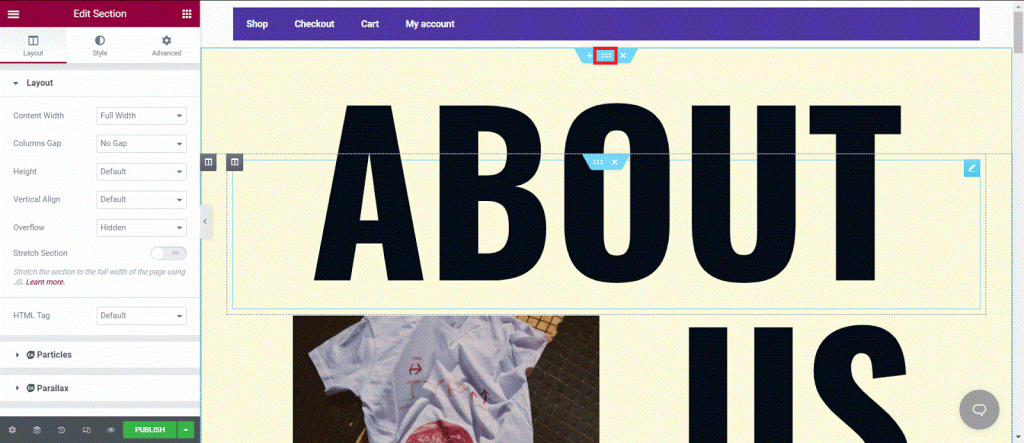
Elementor Pro を使用して、ヘッダーをシースルーにします。 方法は次のとおりです。ヘッダーに 6 つのドットがあるボタンをタップします。

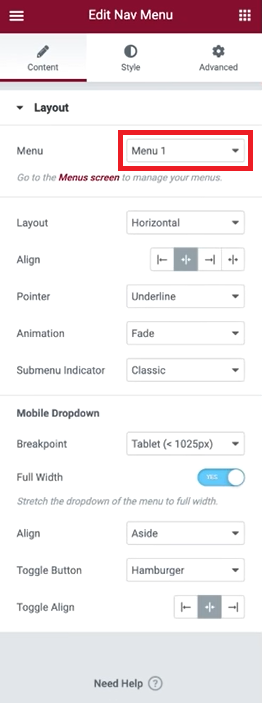
[レイアウト] タブにある [メニュー] ドロップダウン メニューから目的のメニューを選択します。

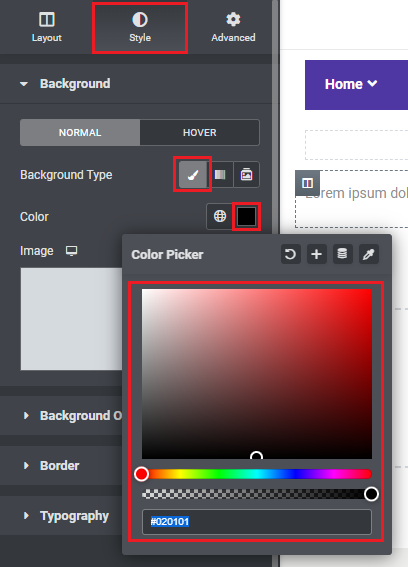
ヘッダーの背景色と透明度を変更するには、[スタイル] というラベルの付いたタブを選択します。 [背景] タブをクリックし、[クラシック] 背景スタイル (絵筆で示されます) を選択します。

カラー セレクタを使用するには、対応するボタンをクリックします。 次に、色相と好みの透明度を選択します。 ヘッダーの完全な外観は、フォントからオーバーレイ、ボーダー、ディバイダーまで変更可能です。 好きなものを試してみてください。
次のステップは、Advanced メニューを選択することです。 次に、「モーションエフェクト」と書かれている場所に向かいます。 スクロール効果設定を使用します。
[効果相対] ドロップダウンで、[ページ全体] を選択します。 最後に、Sticky メニューから「Top」を選択します。
編集が完了したら、[公開] をクリックします。
まとめ
Elementorを使用して作成された透明なヘッダーを使用することは、訪問者をサイト内に誘導する最新の方法です。
カスタム ヘッダーはモバイル フレンドリーです。 したがって、この問題は最初に思われるほど差し迫ったものではありません。 Woostify を使用している場合、最適なオプションは 3 番目のオプションです。 また、ゴージャスな透明ヘッダーを作成する最も簡単な方法でもあります。




