いくつかの制限があるため、 Elementor Pro のフォーム ウィジェットは、ほとんどの WP デザイナーおよび開発者が WordPress でフォームを生成する最後のオプションです。 この投稿では、Dynamic.ooo アドオンを使用してElementor Form ウィジェットの機能を強化する方法を紹介します。

訪問者が医療データベースから医師を選択して健康診断やカウンセリングを受けるための予約セッションに使用するフォームを作成します。
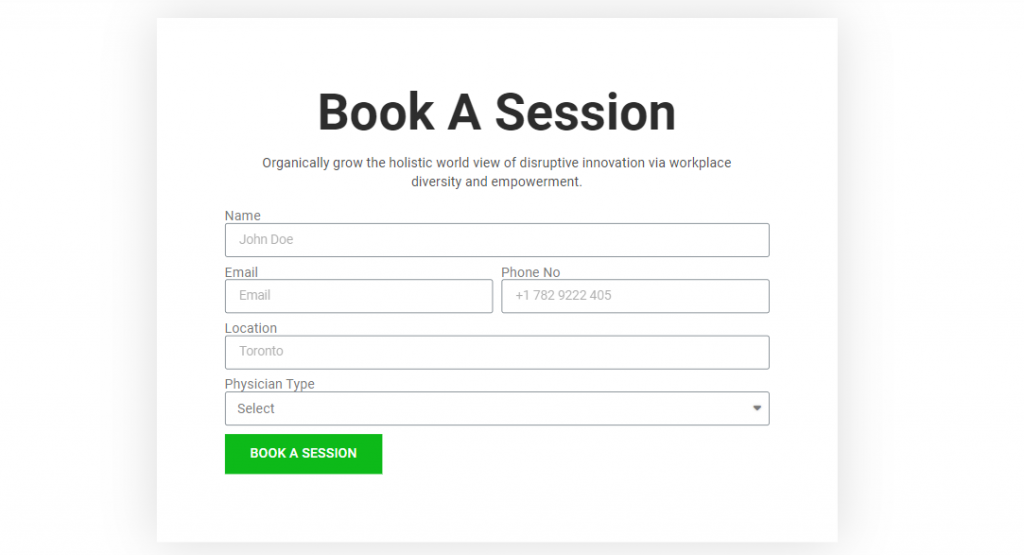
デザインプレビュー
フォームは次のようになります。

Elementor Pro フォームを作成する
動的を必要としないすべての基本フォーム フィールドを作成します。 おお。 私たちの場合、これらは名前、電子メール、電話番号、場所、医師の種類です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
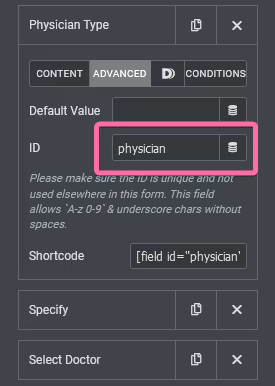
フォーム内の他のフィールドは、Physician Type choose フィールドの可能性に基づいて作成されているため、このフィールドに ID を割り当てる必要があります。 次に、消費者が表示したい医師のタイプを選択すると、この ID を使用して動的にデータが取得されます。

Elementor Pro フォームに動的選択フィールドを追加する
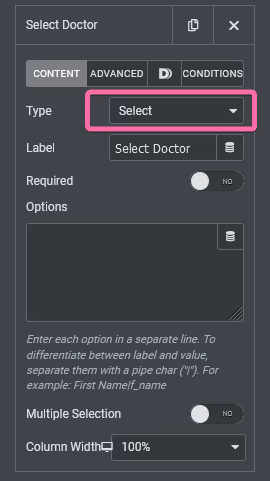
ID がフィールドに割り当てられたら、必要に応じて追加のフィールドを設定します。 私たちの場合、Dynamic フィールドを含めました。 上の画像に見られるように、これは Dynamic Select と呼ばれ、「Specify」というラベルを付けました。

- タイプ: フィールドのタイプが「動的選択」に設定されていることがわかります。
- 参照フィールド ID: 参照フィールド ID は「医師」に設定されます。これは、医師タイプ フィールドの ID でもあります。
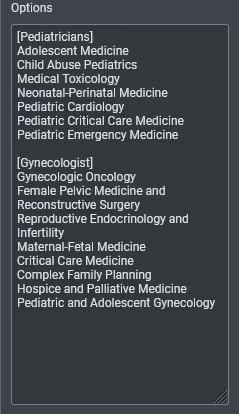
- オプション: このセクションでは、ユーザーが [医師の種類] 領域でオプションを選択したときに表示されるオプションを指定する必要があります。
ダイナミックでデータを構築するには、角括弧と選択肢を選択して利用します。 たとえば、ユーザーがフォームで小児科医または婦人科医を選択した場合、サブスペシャリティを取得したいと考えています。 その結果、私たちの選択は次のようになります。

ご覧のとおり、[医師の種類] 選択フィールドの選択肢を角括弧で囲み、オプション ([医師の種類]) が選択された場合に表示されるオプションを囲みました。 ここには【小児科医】と【婦人科医】がいます。 前述のオプションの下でユーザーに選択してもらいたい代替案を追加すれば完了です。
Elementor Pro フォームに条件付きロジックを追加する
Dynamic.ooo を使用すると、ユーザーのアクションに基づいて Elementor Pro フォームにフィールドを表示できます。 この条件を生成する手順は、他の WP フォーム プラグインほど単純ではありませんが、それでも価値のあるものです。 さらに、特に初心者にとって、将来的には手順がより簡単になる可能性が高い.
Dynamic.oooto を利用する手順は、Elementor フォームで条件を作成します。

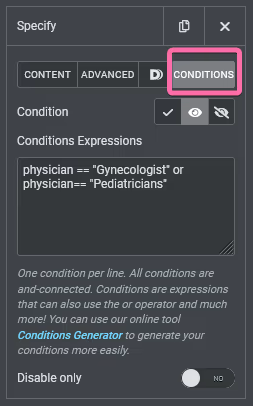
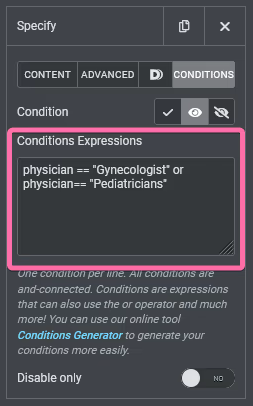
プログラミングのスキルがあれば、Dynamic.ooo に条件を記述するのは直感的です。 参照 ID と確認したいオプションを入力するだけです。 この例では、条件が [Specify] フィールドに追加されており、ユーザーが [Physician Type] フィールドで選択した選択肢に基づいてフィールドを表示したいと考えています。
これを適切に構成するために、選択領域の医師 ID とオプションを使用しました。 私たちの ID は「内科医」であり、この分野には 4 つの可能性があります (選択、小児科医、婦人科医、神経内科医)。 [指定] フィールドは、ユーザーが小児科医または婦人科医を選択したかどうかに基づいて表示されます。
その結果、次のように条件を記述します。
physician == "Pediatrician" or physician == "Gynecologist"
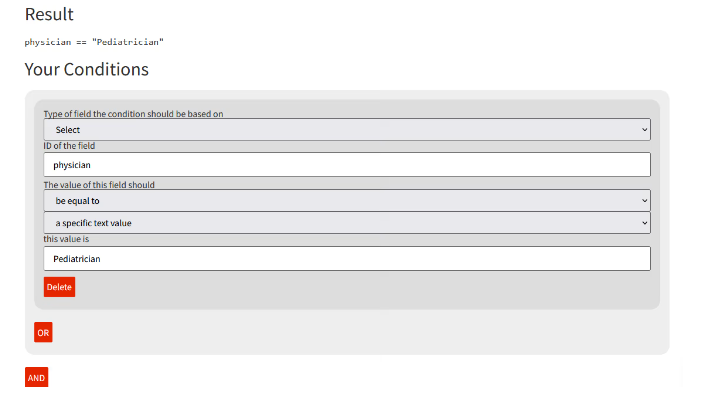
以下に示すように、条件ジェネレーターを使用すると、条件式を簡単に作成できます。

条件ジェネレーターで式の作成が完了したら、結果をコピーして条件式ボックスに貼り付け、ページを保存して更新し、テストします。
Elementor Pro フォームに動的選択フィールドを追加する
これは、Elementor Pro フォーム用の Dynamic.ooo の最も便利な拡張機能の 1 つです。 投稿から動的にデータを取得し、CPT をユーザーが選択できるようにするフォームを作成したいと思ったことはありませんか?
このチュートリアルでは、相談したい医師をユーザーに選択してもらい、フォームに [選択] フィールドを追加するだけで済みました。

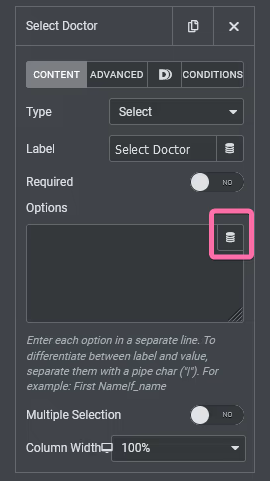
次に、Elementor フォームの場合のように [オプション] ボックスに選択フィールドのオプションを手動で入力する代わりに、アイコンをクリックして動的タグを開く必要があります。

開いたウィンドウで Dynamic.ooo まで下にスクロールし、[My Post] を選択します。 カスタム投稿タイプからコンテンツを取得したいので、My Post を選択しました。 ブログ投稿または Woocommerce 製品からコンテンツを取得する場合、Dynamic.ooo には既にその機能が組み込まれています。 残念ながら、WooCommerce がインストールされていないため、パネルの Dynamic.ooo 領域の下に製品を見つけることができませんでした。私たちのサイトではありませんが、Cryptocurrency に続くリストの 2 番目に Post が表示されます。

[マイ ポスト] 設定にアクセスして、[マイ ポスト] を選択した後に必要な正確なデータを取得するように構成する必要があります。 たとえば、私たちの状況では、Doctor's CPT から公開されたデータを取得する必要があります。

データを日付順ではなくアルファベット順に表示することを選択しました。これは、この素晴らしい拡張機能の一般的な設定です。 また、[指定] ボックスから [医師の選択] フォームに条件を入力しました。ご覧のとおり、両方のフィールドは、小児科医または婦人科医を選択した場合にのみ表示されます。
Dynamic.ooo がこの拡張機能を微調整して、必要な医師を手動で追加したり、分類法に基づいて医師を取得したりするなど、必要なデータを真に引き出すことができるとします。 その場合、このアドオンは WordPress の完全なフォーム ソリューションになります。
最後の言葉
このアドオンによって提供されるフォーム拡張機能は、 Elementor Form を新たな高みに引き上げますが、このアドオンが可能なすべてを捉えることはできませんでした。
たとえば、Dynamic.ooo の場所のオートコンプリート機能は、このコースでカバーされているはずです。 オンラインで定期的に見られるため、おそらくすでにその機能を認識しています。 これは、Google Maps API を利用した住所のオートコンプリートです。 はい、Dynamic.ooo もこれをサポートしています。 願わくば、このチュートリアルがElementorプロ フォームを完全にセットアップするのに役立つことを願っています。 もしそうなら、この投稿を友達と共有し、他の要素またはチュートリアルをチェックしてください。




