Elementor Flexbox は、Web サイトのデザインをより簡単かつ効率的にするレイアウトを構築する新しい方法です。これは、私たちが慣れ親しんでいる古いセクションと列のレイアウトから一歩前進したものです。

古いレイアウトはセクション、サブセクション、列を備えていて便利でしたが、設計の柔軟性に欠けていました。各 Elementor セクションには、列と 1 つのサブセクションのみを含めることができます。これらの要素をページに追加しすぎると、Web サイトの速度が低下します。
また、古いセットアップでは、モバイル デバイスで適切に機能するデザインを作成することも困難でした。
セクションと列のレイアウトはその役割を果たしましたが、 Elementorのページ ビルダーを使用して Web サイトを設計する、より優れた、より柔軟な方法を採用する時期が来ました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるFlexbox コンテナについて学びたい場合は、このブログを保存してください。この新しいレイアウト構造に関する重要な詳細をすべて説明し、古いセクションと列のレイアウトよりも優れている理由を示します。
Elementor Flexbox コンテナとは何ですか?
Elementor Flexbox コンテナは、Web サイトビルダーである Elementor が CSS Flexbox と呼ばれるデザイン手法を使用する方法です。この手法は CSS 3 に基づいており、Web ページ上での配置に役立ちます。
Flexbox は、Web ページの見栄えを良くし、さまざまなデバイスや画面サイズでも適切に動作するようにするため、優れています。
Elementor は 3.6 アップデートで Flexbox コンテナを導入しました。これらのコンテナは、デバイスに適応する Web ページを作成するのに役立ちます。これらは、テキスト、写真、ウィジェットを入れる特別なボックスのようなものです。素晴らしいのは、これらのボックスを他のボックスの中に入れることもできることです。
セクションや列を含む通常のレイアウトを使用したことがある場合は、特にブロックやテーブルなどの異なるレイアウトの場合、それが難しい場合があることをご存知でしょう。
しかし、Flexbox を使用すると、必要に応じて、ボックスを相互にネストし続けることができます。これにより、ユニークなデザインの可能性が無限に広がります。
簡単に言うと、これらのコンテナはセクションのように機能しますが、非常に柔軟です。それらの配置方法、周囲のスペース、ページ上のどこに配置するかなど、多くのことを調整できます。
Elementor Flexbox コンテナの使用方法?
Elementor Flexbox を使用してページを構築する方法は、通常の Elementor ブロックを使用するのとほぼ同じです。そのため、Elementor を初めて使用する場合でも、古いバージョンから切り替えた場合でも、調整に問題はありません。
「Elementor でコンテナを有効にする方法は? Elementor にコンテナを配置するにはどうすればよいですか? Elementorにコンテナを追加する方法は?」 などのことについて疑問に思っているかもしれません。この部分では、必要な答えが得られます。
まずは、Flexbox コンテナを使用して Web サイトをデザインする手順を次に示します。
ステップ1.Elementor設定でFlexboxをオンにする
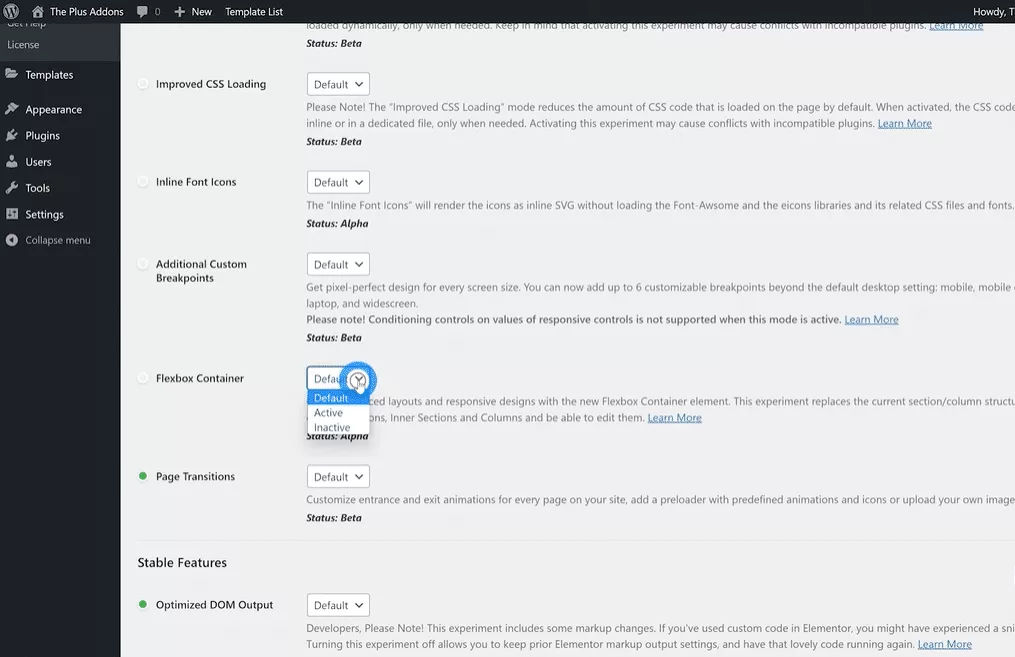
新しいコンテナを使用する前に、Flexbox をアクティブ化する必要があります。したがって、WordPress ダッシュボードの Elementor 設定に移動します。 [Experiment] タブをクリックして下にスクロールし、[Flexbox] コンテナ オプションを見つけて、ドロップダウン メニューから [Active] を選択します。変更を保存し、次のステップに進みます。
新しい Web サイトでは、Flexbox コンテナはデフォルトですでにアクティブになっています。

ステップ 2: 新しい Web ページを作成する
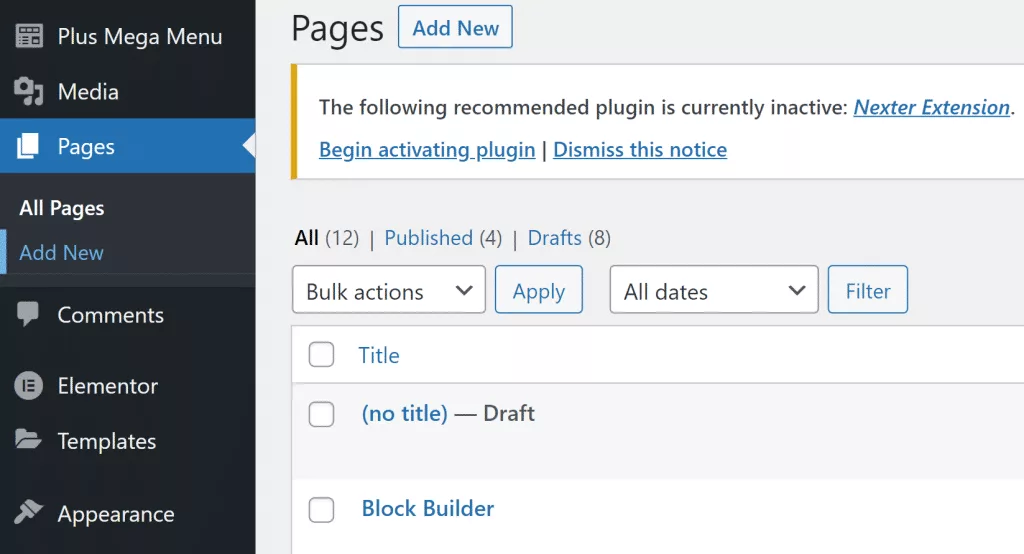
まず、通常と同じように新しいページを作成しましょう。 「ページ」セクションに移動し、「すべてのページ」を選択して、「新規追加」をクリックします。

ステップ 3: Elementor を開く
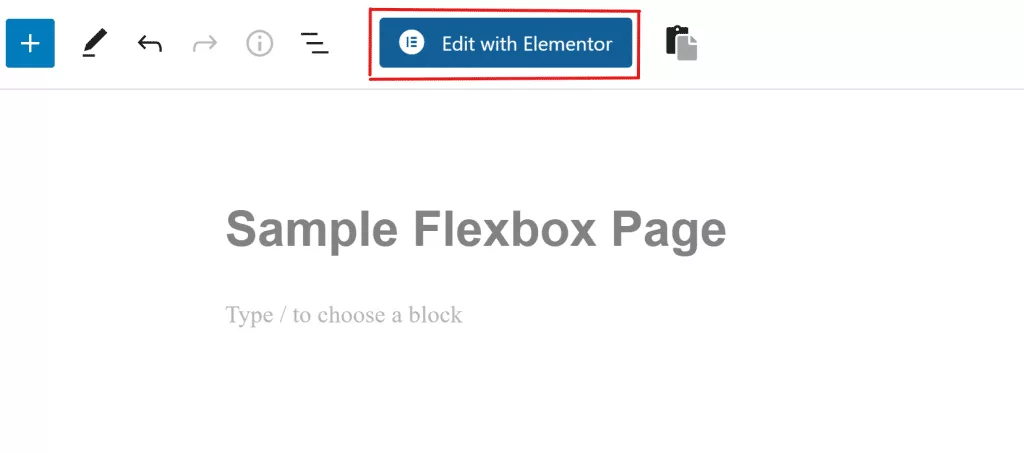
これで、画面に WordPress ページビルダー ウィンドウが表示されます。この新しいページにタイトルを付け、「Elementor で編集」をクリックして、Flexbox コンテナの使用を開始します。

ステップ 4: 新しいボックスを追加する
使い慣れた Elementor ページ ビルダー インターフェイスが手に入ります。また、サイドバーからドラッグ&ドロップして新しいボックスを追加することもできます。または、+ 記号をクリックして、好みの構造を選択することもできます。
ステップ 5: ボックスのスタイルを設定する
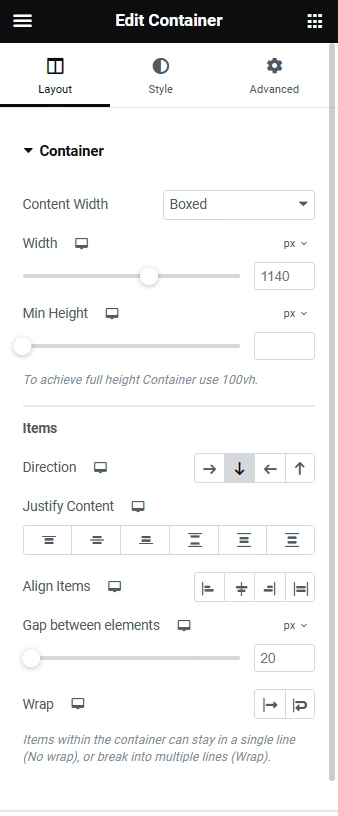
ボックスを追加したら、希望どおりの外観にするさまざまな方法が見つかります。ボックスの種類、幅または高さ、向き、並べ方などを調整できます。

ステップ 6: ウィジェットをドラッグしてボックスに入れる
ボックス内にウィジェットを配置するのも簡単です。 [要素] タブから必要なウィジェットを選択し、ボックス内の + アイコンにドラッグ アンド ドロップするだけです。
ステップ 7: ウィジェットの外観を変更する
ボックス全体の設定を変更したのと同じように、ボックス内の外観も変更できます。それらの向き、並び方、間のスペースなどを変更できます。
ステップ 8: 新しい Flexbox Web ページを共有する
ボックスをたくさん作成し、コピーし、配置場所を変更することができます。さらに何かを追加するときは、これらの手順を繰り返してください。完了したら、「公開」ボタンをクリックして Web ページを公開します。 [プレビュー] ボタンをクリックして、新しい Flexbox Web ページがどのように機能するかを確認することもできます。
まとめ
結論として、 Elementor Flexbox コンテナについて学習しました。すでに Elementor に慣れている場合は、新しい Flexbox ビルダーを簡単に理解できるはずです。初心者の場合は、このガイドに従うと、問題なく Flexbox を使用できるようになります。




