特にデザインの観点から、色を扱うのが非常に難しい場合があります。 その上、どの色がどの色に合うかを理解するには、重要なデザイン思考が必要です。

しかし、あなたのウェブサイトの外観に関しては、色の重要性を排除することはできません。 これはユーザーエクスペリエンスの決定要因であり、Webサイトのカラーパレットがテーマを決定します。 このチュートリアルでは、 Elementor ColorSamplesを使用して煩わしさを軽減する方法を理解します。
Elementorカラーサンプラー
Elementor Color Samplerは、デザインの要素を使用して、Webサイトに視覚的に魅力的なカラーパレットを作成します。 最も代表的な色を使用するのではなく、最も魅力的でテーマに完全に一致する色を使用します。

多数の色から選択する必要があるという心配がなくなりますが、すべての色の組み合わせまたは選択した色を選択できるカラーパレットが表示されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるカラーサンプラーの使用
まず、Webサイトでカラーサンプラーがアクティブになっているかどうかを確認する必要があります。 WordPressダッシュボードから、Elementorの[設定]、[実験]の順に移動します。
カラーサンプラーをアクティブにすると、それを使用して、背景やWebサイトの他の部分に満足のいくカラーパレットを作成できます。
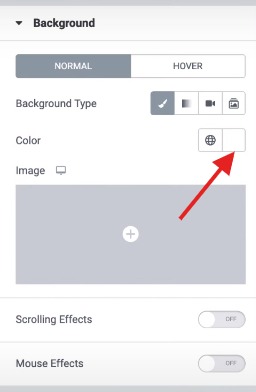
まず、色を変更する必要がある領域を選択してから、[スタイル]タブに移動する必要があります。

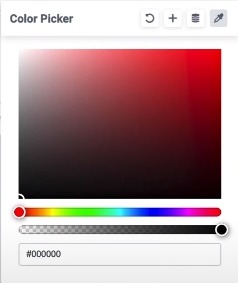
[スタイル]タブで、カラーピッカーを使用して、色を選択する要素を選択します。選択したすべての色を組み合わせて、Webサイトの視覚的なテーマを完全に補完します。

カラーパレットから1つの色を選択することもでき、テーマを補完するかどうかを確認するためにリアルタイムで変更が表示されます。
さらに、これらの色をさらにグローバルカラーに保存して、いつでも再利用できます。 これが、 Elementorのカラーサンプラーが多くの時間と混乱を節約するのに役立つ方法です。
このチュートリアルは以上です。 チュートリアルを見逃さないように、 FacebookとTwitterに参加してください。




