Diviの組み込みのデザインオプションは、Webサイトの目を引く背景を作成するのに役立ちます。 Diviの背景のグラデーション、マスク、およびパターンは、背景の選択を利用して1つのセクションにすでに組み合わせることができます。 背景デザインの限界を押し広げましたが、今日はさらに進んでいます。 このレッスンでは、 Diviのグラデーション、マスク、およびパターンを使用して動的な背景を作成する方法を説明します。 単一の背景デザインの場合、2倍の選択肢があります。 これらの他のすべてのデザインレイヤーが含まれている場合、考えられるデザインの選択肢の数は急増します。

デザインプレビュー
最終的なデザインは次のようになります。

概念
このデザインのアイデアは基本的なものです。 最初に立ち寄るのは、Diviのプリインストールされた背景デザイン機能(グラデーション、マスク、パターンなど)を利用するセクションです。 その後、行が作成され、領域を完全に囲むように配置されます(オーバーレイのように)。 Diviには背景デザイン機能が組み込まれているため、コンテンツの背景を作成するための2層の背景の可能性(セクションと行)があります。
設計手順
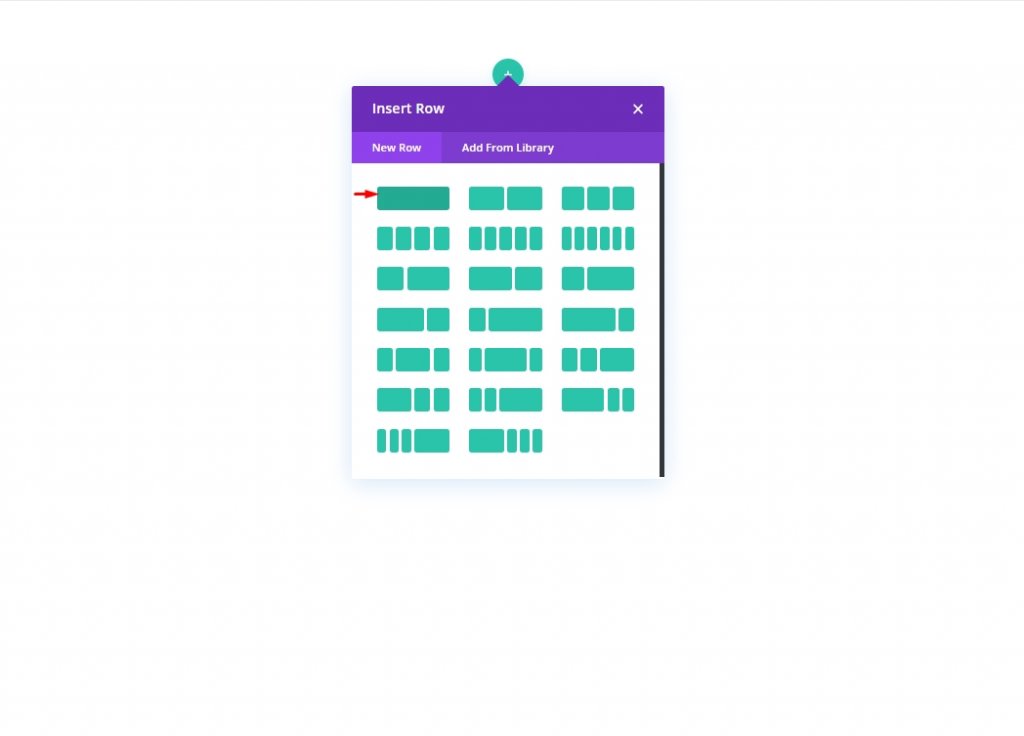
行を追加
まず、ビルダーにすでに存在するセクションに1列の行を追加します。 最終的に、この行は2番目の背景デザインレイヤーとして使用されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
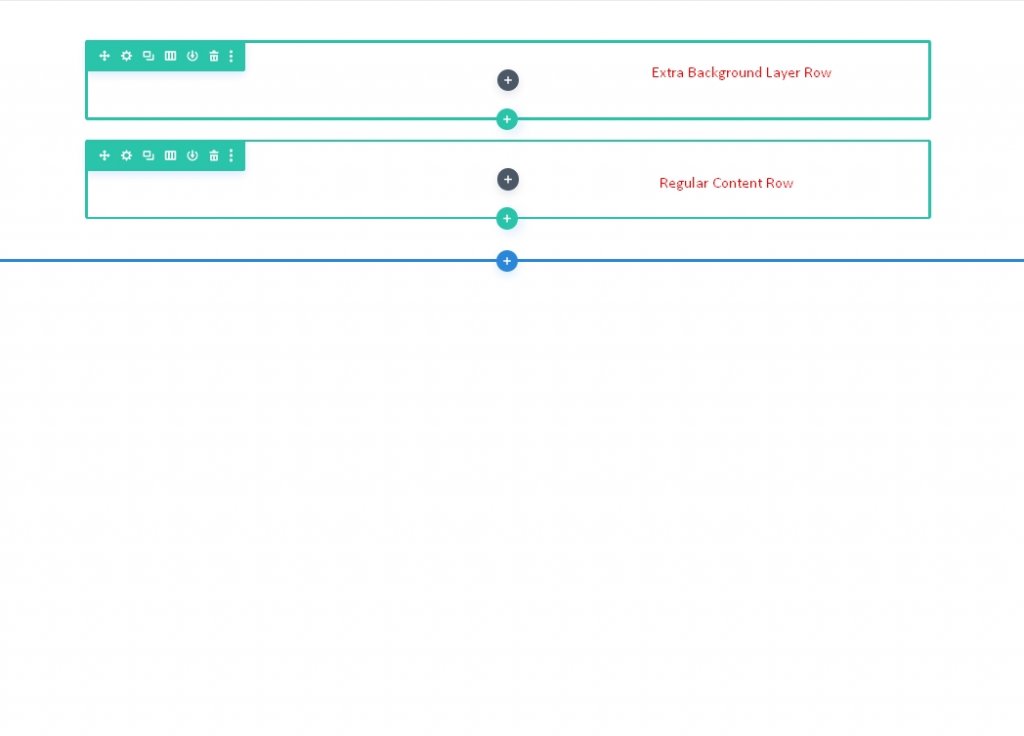
次のステップは、新しく生成された行のコピーを作成することです。 コンテンツは通常どおり2番目の(重複した)行に配置されます。 背景レイヤーを一番上の行に追加し、通常のコンテンツ行をその下に配置する必要があります。

後で、行に戻ります。 とりあえず、このセクションを使用して、背景デザインの初期レイヤーを作成します。
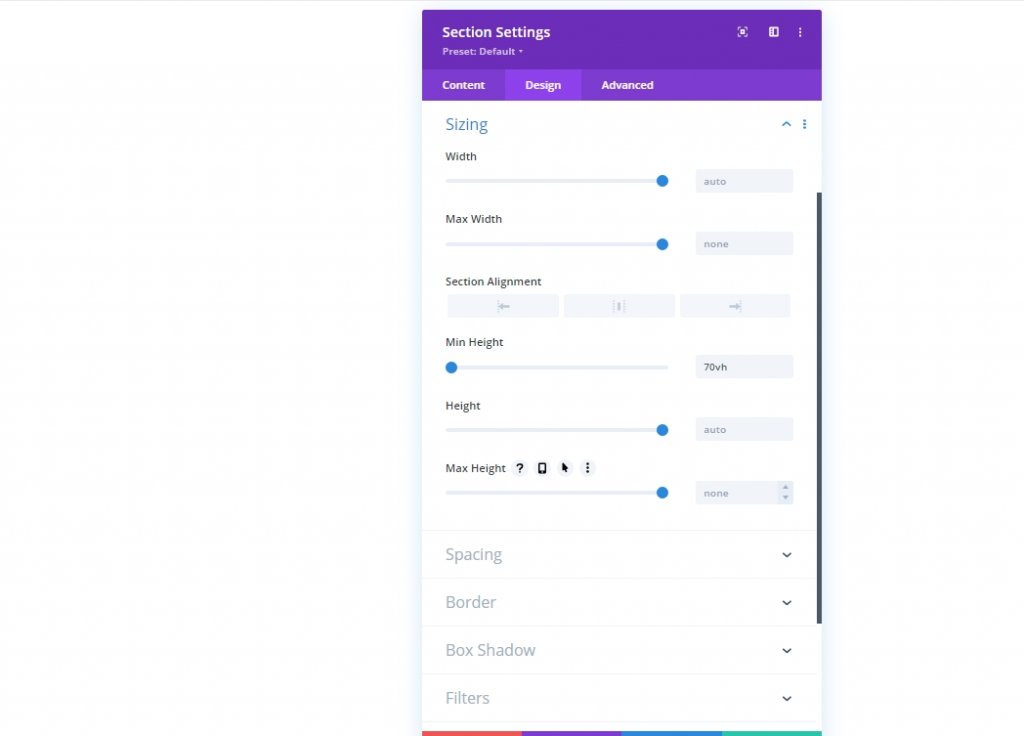
セクション垂直間隔
背景デザインをブラウザ全体に表示するには、セクションの垂直方向の高さを増やす必要があります。 この場合、セクションに最小の高さを追加するだけで十分です。
セクションの設定ページに移動します。 デザインタブで次のようにパディングと高さを更新します。
- 最小高さ:70vh
- パディング:0px上、0px下

セクション背景デザイン:第1層
セクションの高さを設定したので、背景の最初のレイヤーのデザインを開始する準備が整いました。 Diviでアクセスできる背景デザインの可能性はたくさんあります。 この記事では、背景のグラデーション、マスク、パターンに焦点を当てます。
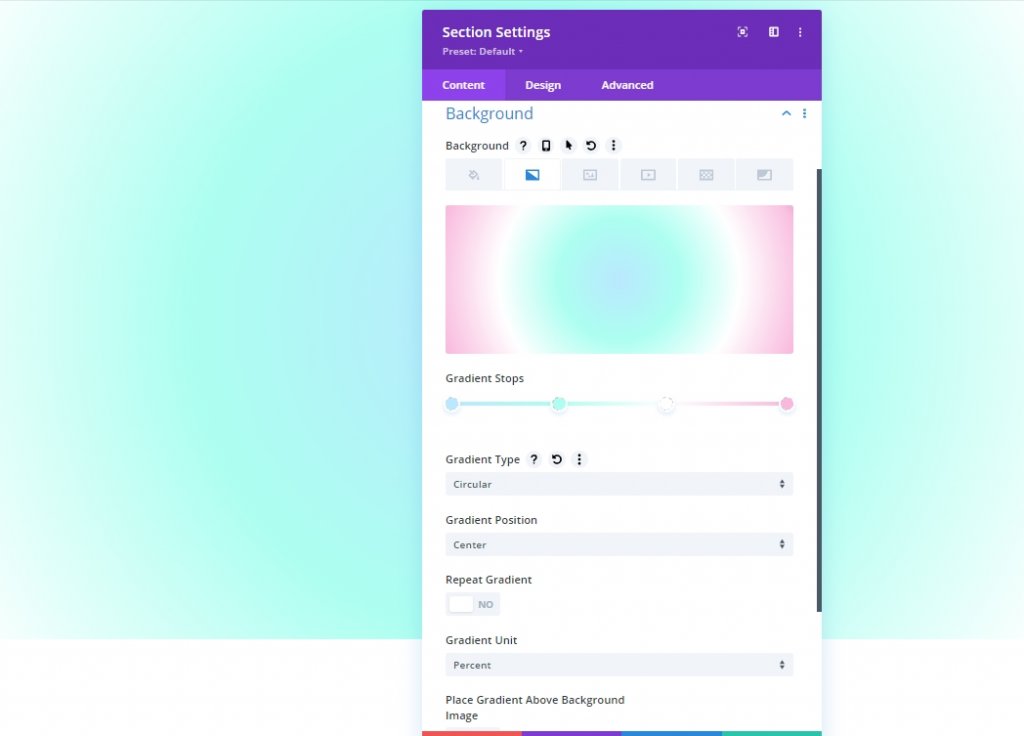
背景グラデーション
カスタムグラデーションは、最初の背景デザイン要素として使用できます。 このグラデーションに対してかなり等間隔に配置された4つのグラデーションストップを追加します。 背景デザインの最初のレイヤーでは、これらの4色を使用して、素敵なマルチカラーのグラデーション効果を作成します。
開始する前に、[コンテンツ]タブでセクション設定を開き、最初の2つのグラデーションストップを入力します。 新しいグラデーションを作成するには、[グラデーション]タブに移動し、+記号をクリックします。 デフォルトのグラデーションカラーは2つ増えます。 次のグラデーションストップを追加/更新するには、左側の最初のグラデーションから始めて、色と場所を変更します。
- グラデーションストップ#1:グラデーションストップカラー:#bae9ff、グラデーションストップ位置:0%
- グラデーションストップ#2:グラデーションストップカラー:#adfff1、グラデーションストップ位置:32%
- グラデーションストップ#3:グラデーションストップカラー:#ffffff、グラデーションストップ位置:64%
- グラデーションストップ#4:グラデーションストップカラー:#f9b8dd、グラデーションストップ位置:100%
- グラデーションの種類と位置:グラデーションの種類:円形、グラデーションの位置:中央

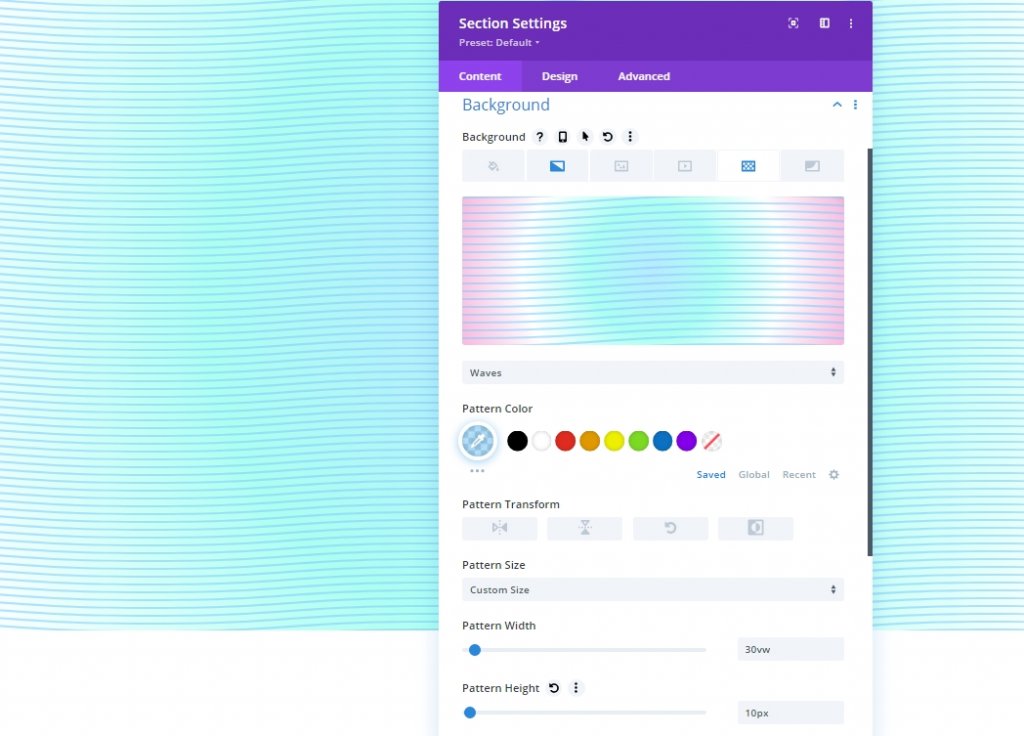
セクションの背景パターン
背景のグラデーションの準備ができたので、背景パターンを追加してデザインを補完することができます。 この例では、Wavesパターンを使用して微妙なパターンを作成します。
[パターン]タブで、以下を更新します。
- 背景パターン:波
- パターンカラー:rgba(127,206,255,0.59)
- パターンサイズ:カスタムサイズ
- パターン幅:30vw
- パターンの高さ:10px

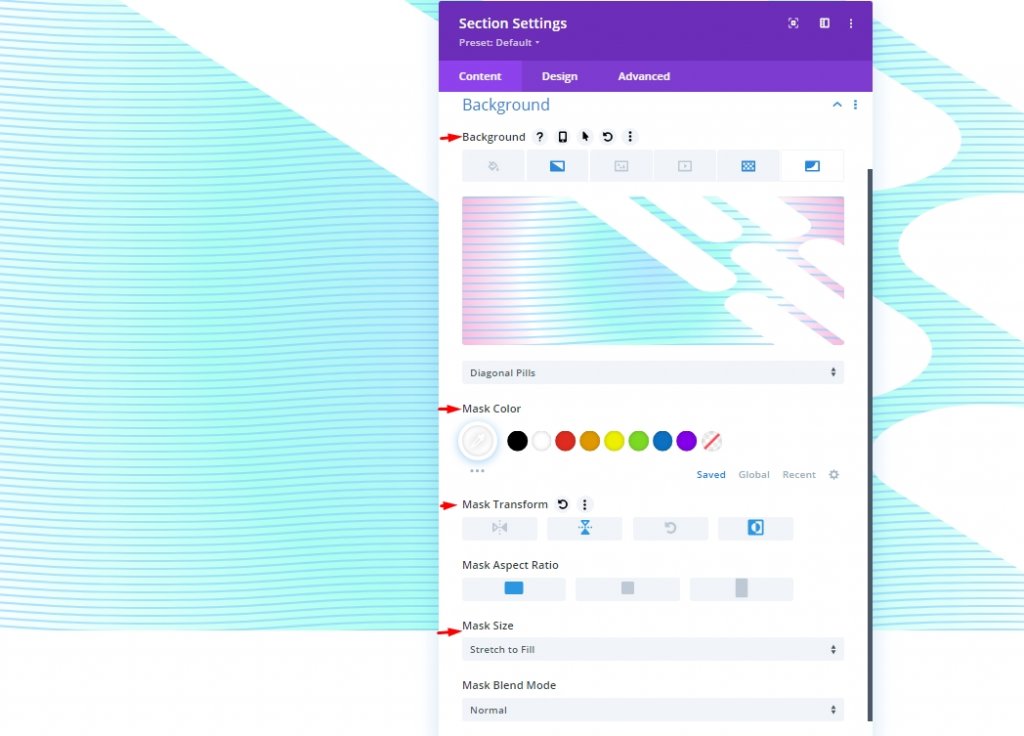
セクションの背景マスク
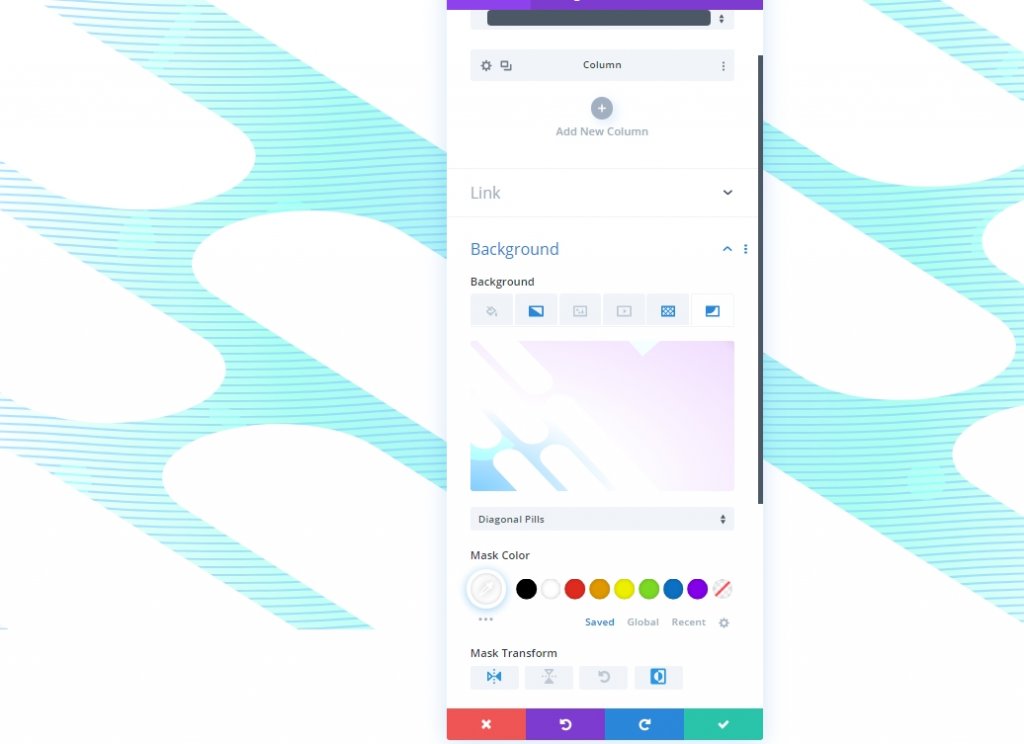
背景パターンが配置されたので、背景マスクを追加して、最初のレイヤーの背景デザインを完成させることができます。 さまざまな選択肢から選択できます。 この例では、DiagonalPillsマスクを使用します。
マスクセクションで以下を更新する必要があります。
- マスク:斜めの丸薬
- マスクの色:#ffffff
- マスク変換:垂直反転、反転
- マスクサイズ:ストレッチして塗りつぶす

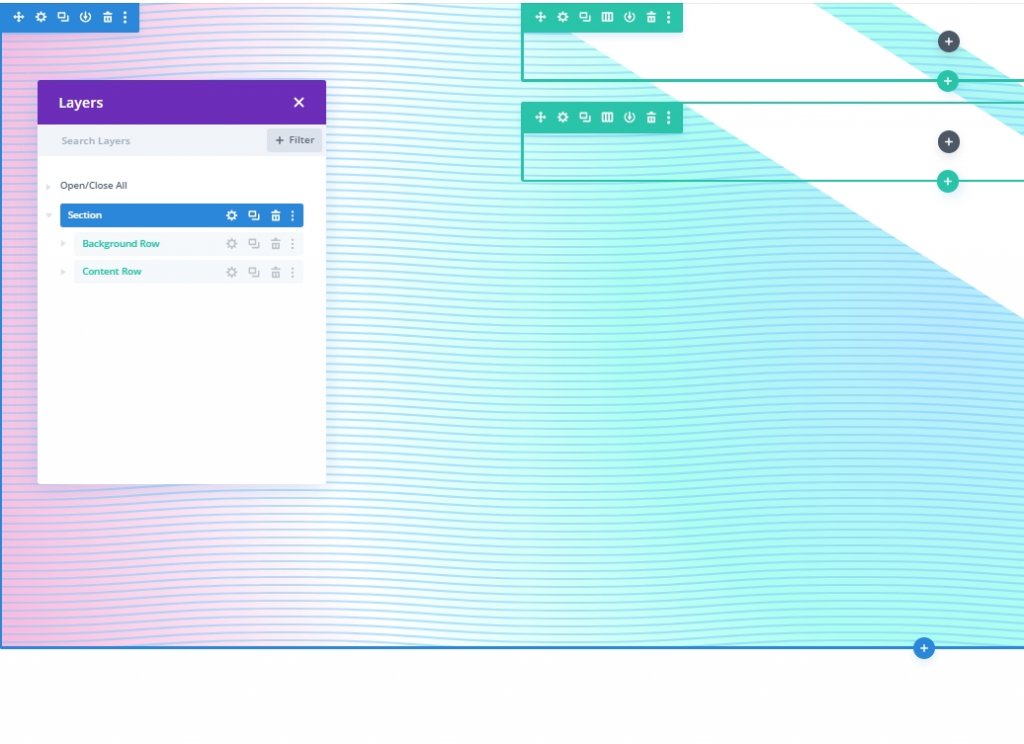
2番目のレイヤーとしての行の位置
これでセクションの背景デザインが完成したので、前に設定した行を使用して、デザインに2番目のレイヤーを追加できます。 セクションの一番上の行にある歯車のアイコンをクリックして、行を変更します。

一番上の行は、背景のデザインが2番目の行の素材を覆わないようにするために使用する必要があります(Zインデックスの処理を回避する簡単な方法)。
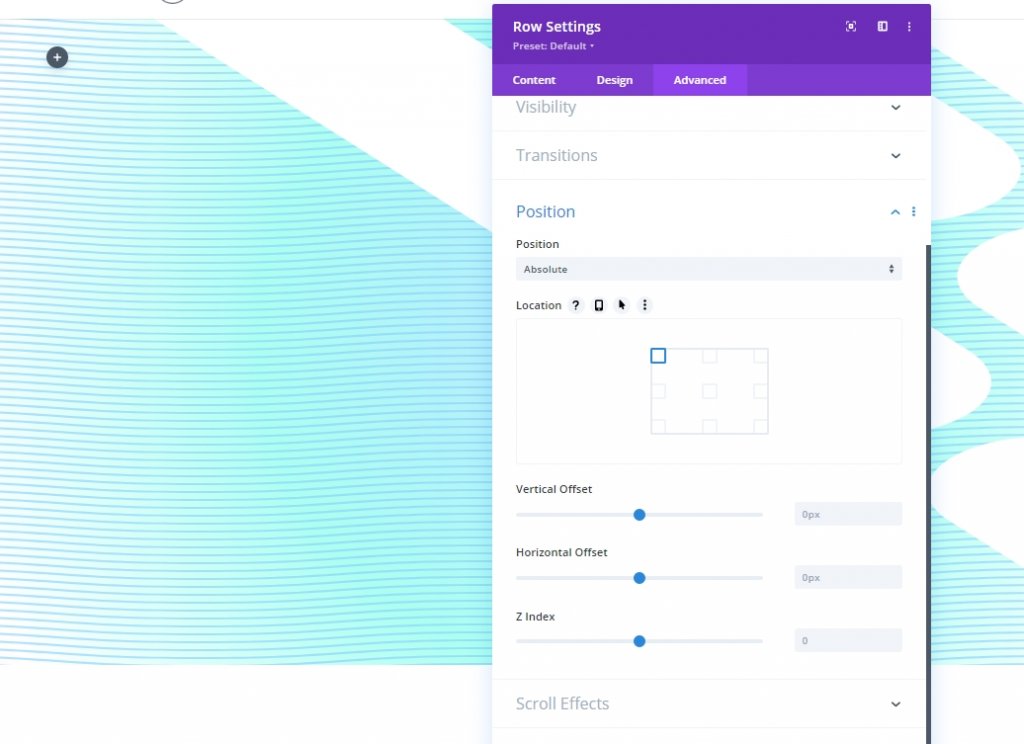
[詳細設定]タブで次を変更する必要があります。
- 位置:絶対

この方法を使用すると、実際のページスペースを埋めることなく、行をセクションの上に置く(またはオーバーレイする)ことができます。 あとは、セクションの実際の寸法と一致するように高さと幅を調整するだけです。 これにより、必要なオーバーレイと2番目の背景デザインレイヤーが提供されます。
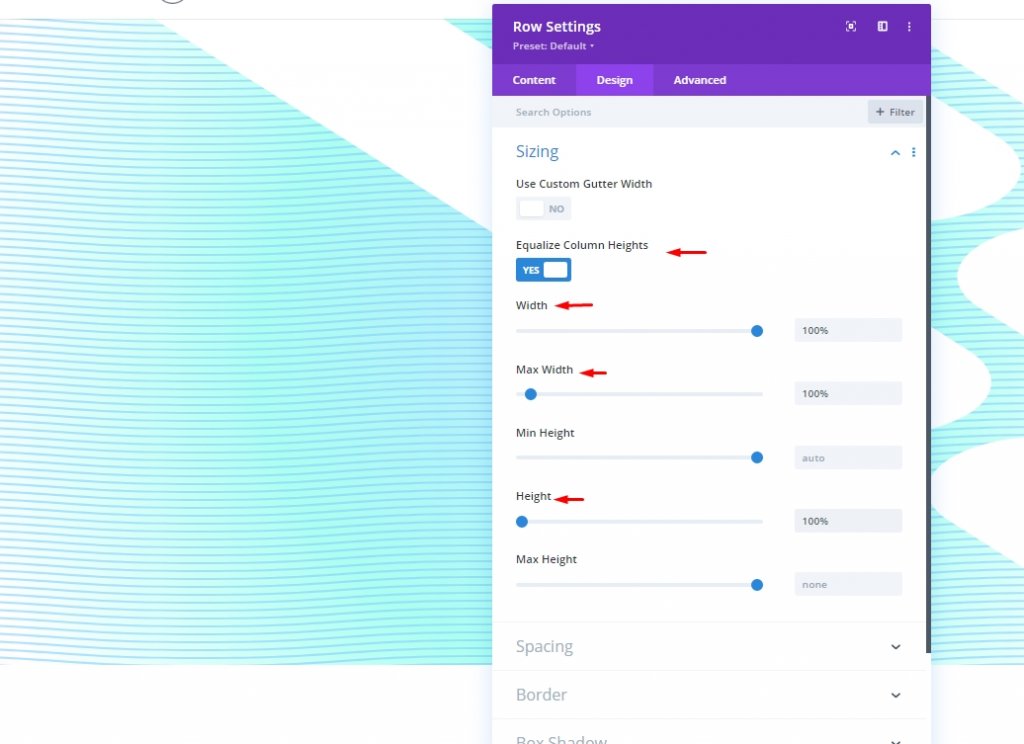
[デザイン]タブで次のようにサイズ設定を更新します。
- 列の高さを等しくする:はい
- 幅:100%
- 最大幅:100%
- 高さ:100%

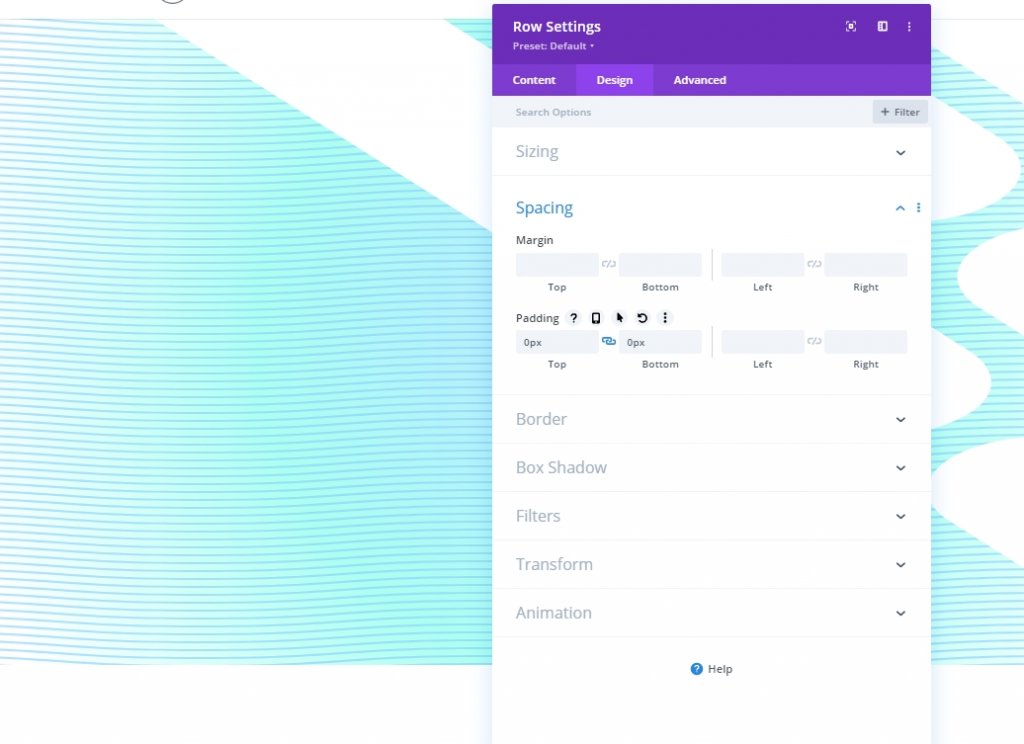
また、いくつかのパディングを追加します。
- パディング:0px上、0px下

セクション背景デザイン:第2層
このため、行の内容を理解できない場合があります。 これで、デザインを構築するための2番目のキャンバスができました。これは2番目のレイヤーとして機能します。
背景グラデーション
最初のレイヤーのグラデーションの色を表示したままにするには、この2番目のレイヤーのグラデーションで透明(または半透明)のカラーストップを利用する必要があります。 グラデーションの複数のレイヤーを使用すると、単一のグラデーションレイヤーでは不可能な方法で色を混合できます。
このグラデーションに3つの等間隔のグラデーションストップを作成します。 グラデーションストップの中央の透明度は、最初のレイヤーのグラデーションデザインを示しています。 最初のレイヤーのグラデーションに似た色は、この2番目のレイヤーでうまく機能します。
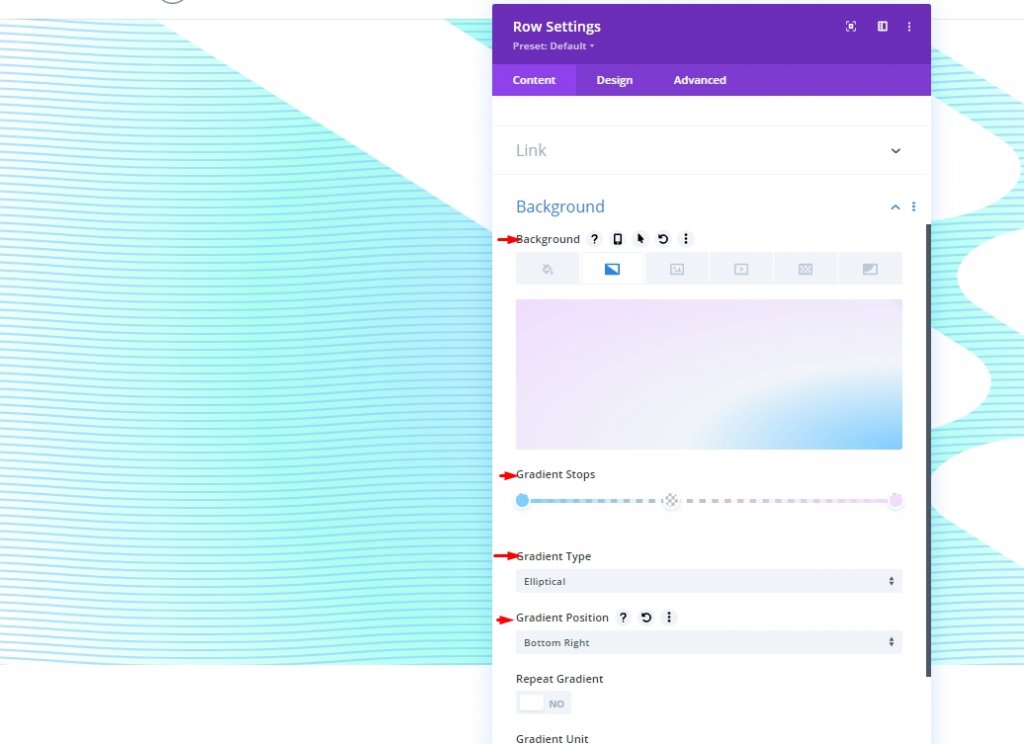
開始する前に、[コンテンツ]タブでセクション設定を開き、最初の2つのグラデーションストップを入力します。 新しいグラデーションを作成するには、[グラデーション]タブに移動し、+記号をクリックします。 デフォルトのグラデーションカラーは2つ増えます。 次のグラデーションストップを追加/更新するには、左側の最初のグラデーションから始めて、色と場所を変更します。
- グラデーションストップ#1:グラデーションストップカラー-#7fceff、グラデーションストップ位置-00%
- グラデーションストップ#2:グラデーションストップカラー-透明、グラデーションストップ位置-40%
- グラデーションストップ#3:グラデーションストップカラー-#f1ddff、グラデーションストップ位置-100%
- グラデーションの種類と位置:グラデーションの種類-楕円形、グラデーションの位置-右下

セクションの背景パターン
これで、背景パターンを最後の仕上げとして使用して、デザインを完成させることができます。 紙吹雪のパターンは、2番目のレイヤーに使用されます。
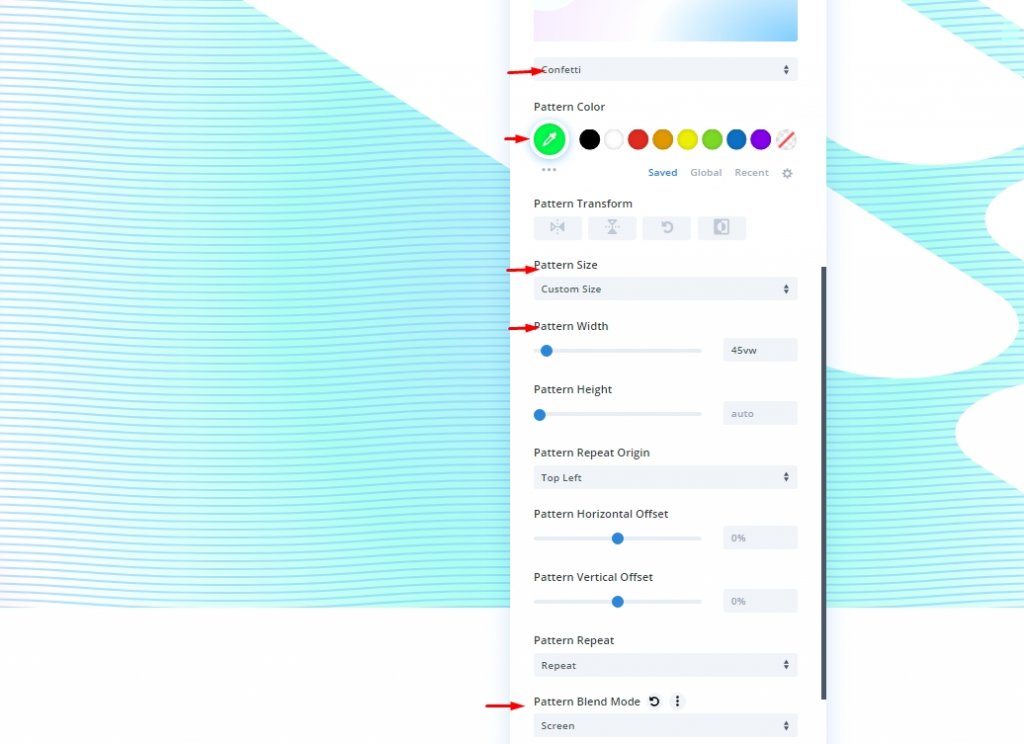
パターンセクションでは、以下を変更する必要があります。
- 背景パターン:紙吹雪
- パターンカラー:#00ff4c
- パターンサイズ:カスタムサイズ
- パターン幅:45vw
- パターンブレンドモード:画面

セクションの背景マスク
2層の背景デザインを完成させるには、2番目の層のマスクを追加する必要があります。 ダイアゴナルピルは、このセクションの左側に現れ、前のマスクの真向かいに配置されるように、反転して水平に反転した2番目のレイヤーマスクとして使用されます。
マスクセクションで以下を更新する必要があります。
- マスク:斜めの丸薬
- マスクの色:#ffffff
- マスク変換:水平反転、反転

最終プレビュー
これが、2つの異なるレイヤーでのデザインの外観です。
見出しの追加:オプション
行にテキストを追加することもできます。 必要なタグラインを追加し、必要に応じて測定値を設定します。
- 本文:[H1タグで見出しを追加]
- 見出しフォント:Inter
- 見出しフォントの太さ:太字
- 見出しのテキストの色:#000000
- 見出しのテキストサイズ:8vw(デスクトップ)、62px(タブレット)、32px(電話)
- マージン:上30vh、下30vh

まとめ
Diviの背景設定により、人目を引く背景の開発が驚くほど簡単になります。 背景デザインの2番目のレイヤーを追加すると、使用できるデザインオプションの数が増えます。 さらに、チュートリアルのデザインにも含まれている3番目のレイヤーを使用できませんでした。 何だと思いますか?




