スティッキーフッターをWebサイトに表示することで、フッターにそのタッチを追加できます。 ページの下部をスクロールすると、フッターはフッターの可視性を開閉する効果を示します(ウィンドウのシャッターのようにフッターを表示します)。 通常、この効果には特定のCSSが必要ですが、これは制限的であり、対処が困難です。 ただし、Diviのテーマビルダー設定を使用して、Diviの組み込み機能を使用して作成されたカスタムフッターデザインにフッター表示効果を追加するだけで済みます。

今日のDiviガイドでは、スティッキーフッターをDiviで表示する方法を示します。 いくつかの簡単な手順を実行するだけです。
始めましょう!
プレビュー
これは、このレッスンで作成するデザインを明らかにするスティッキーフッターの簡単なプレビューです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるテンプレートレイアウトをWebサイトにインポートするには、Divi Theme Builderに移動し、移植性オプションを選択します。

指示から始めましょう。
Diviテーマビルダーを使用してスティッキーフッターを作成する
新しいフッターテンプレートの作成
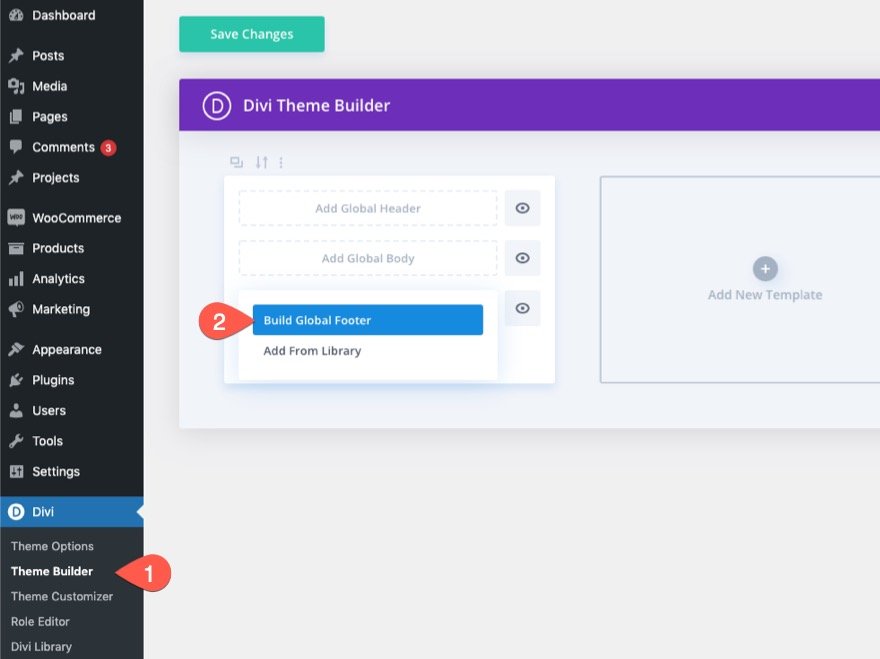
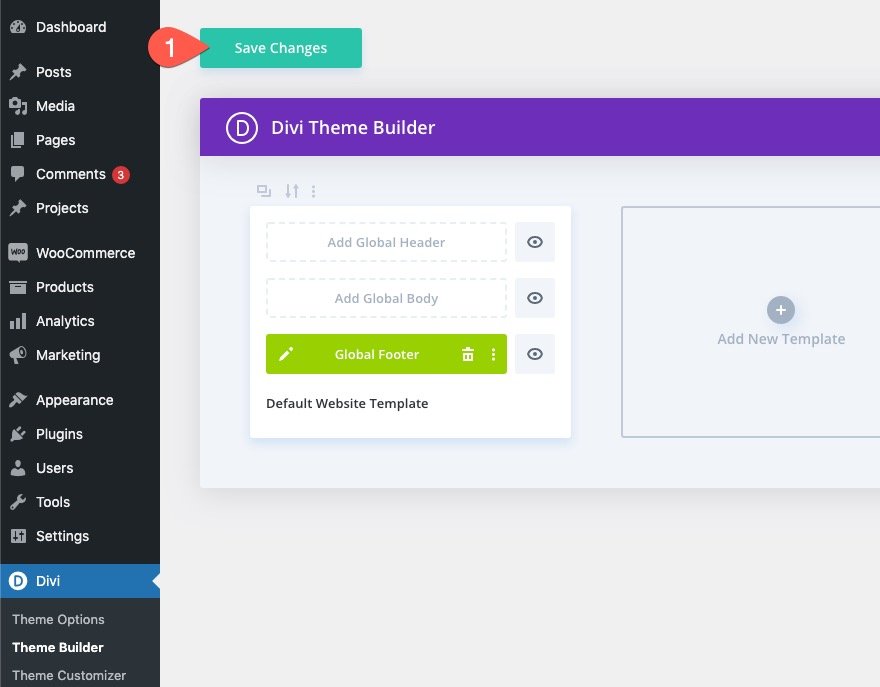
WordPressバックエンドのDiviテーマビルダーに移動することから始めます。 そこに新しいグローバルフッターまたはカスタムフッターを追加します。

フッターレイアウトを作成する
その後、「既成のレイアウトを選択」オプションを選択します。 このレッスンの設計プロセスを迅速化するために、既製のレイアウトを採用します。 ただし、必要に応じて、最初から作成を開始することもできます。

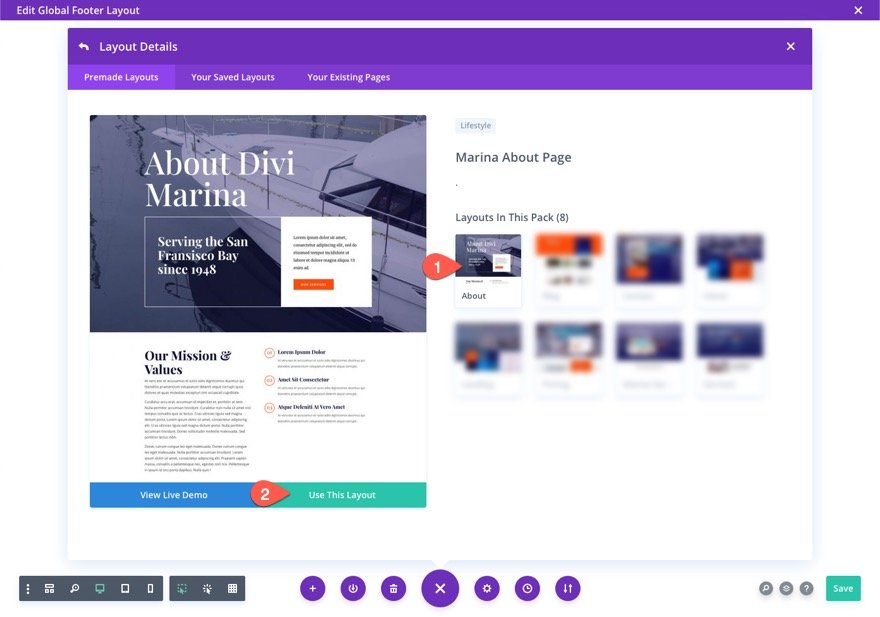
[ライブラリから追加]ポップアップを使用して、Marina LayoutPackからMarinaAbout PageLayoutを見つけて利用します。

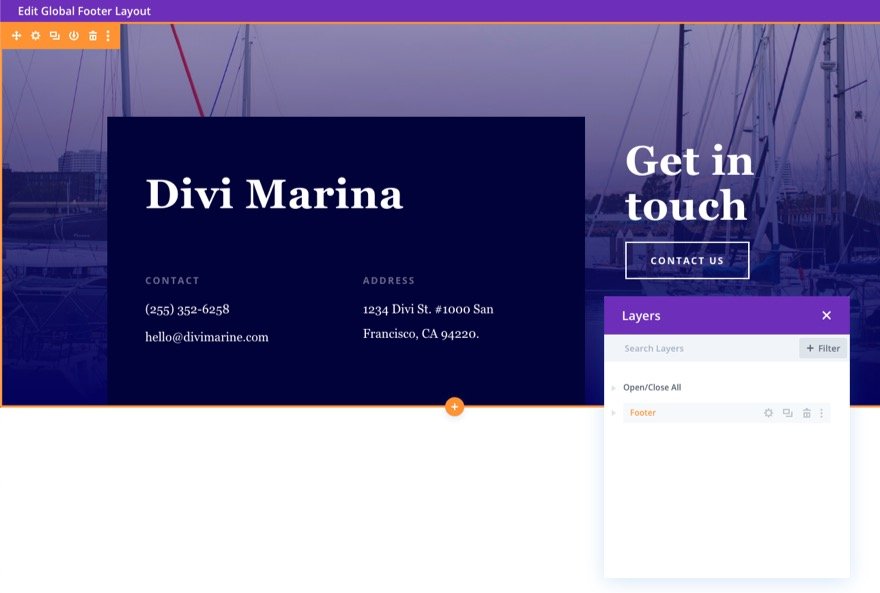
レイアウトを読み込んだ後、下部フッターを除くすべてのパーツを削除します。 このフッターセクションは、フッターの公開効果を提供するために使用されます。

スティッキーフッターリビール効果でフッターセクションを強化
フッター表示効果をフッター領域に含めるには、次の手順を実行する必要があります。
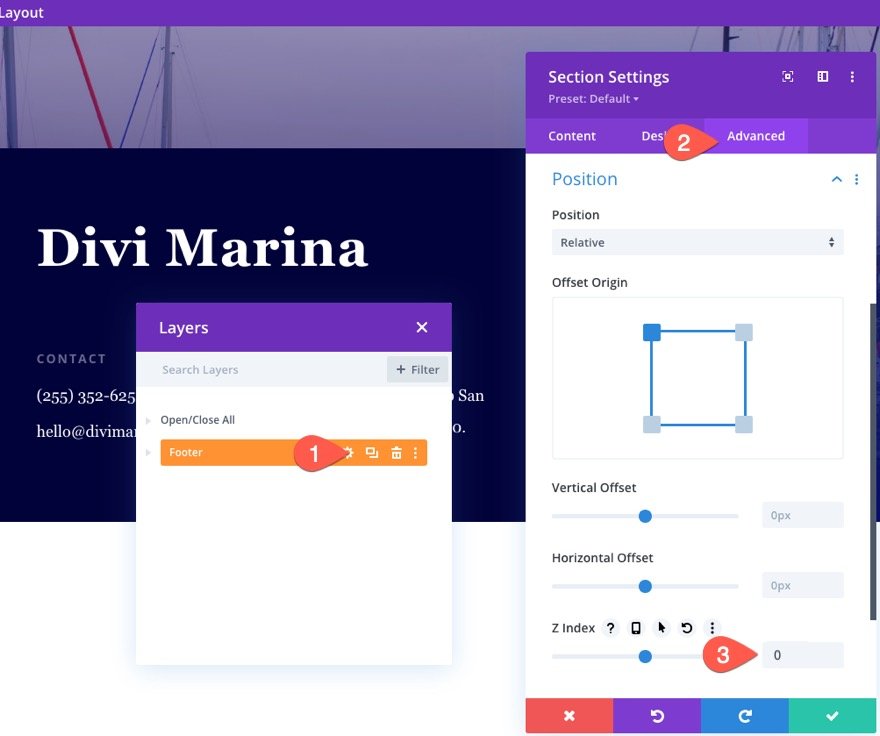
1:フッターセクションのZインデックスを更新します
まず、フッターセクションのz-indexを0に設定します。これにより、セクションをページ本体の他のセクションまたはコンポーネントの下に配置できます。
フッターセクションの設定を開きます。 [詳細設定]タブの次のフィールドを更新します。
インデックスZ:0

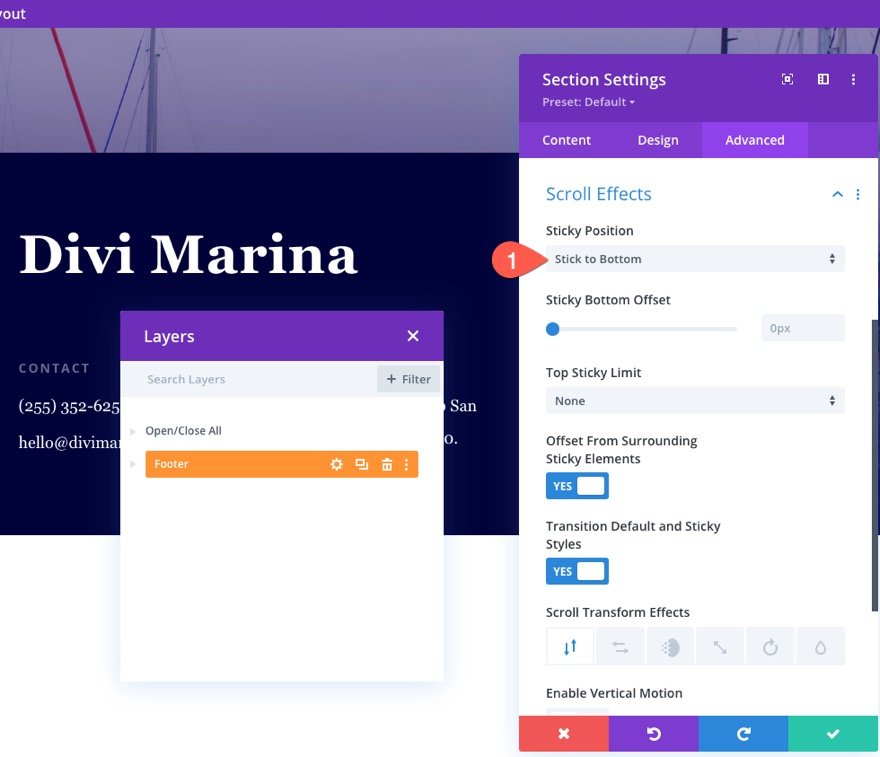
2:フッターセクションに粘着性のある位置を組み込む
その後、フッター領域にスティッキーな場所を提供します。 スクロール効果の下部にあるスティッキーの場所を更新します。
粘着性のある位置:底に接着剤

3:スティッキーフッタープレースホルダーのZインデックスを更新します
要素にDiviのスティッキー位置が割り当てられると、自動化された複製プレースホルダー要素も生成されます。 これにより、Divi Builderは、スティッキーコンポーネントの配置と作成に必要な機能を提供できます。 この場合、フッターセクションのプレースホルダーはデフォルトのz-indexが1で生成されます。実際のスティッキーフッターセクション(現在はZインデックスが0)をプレースホルダーセクションの下に配置したくないので、プレースホルダーセクションのZインデックスを-1に設定します。
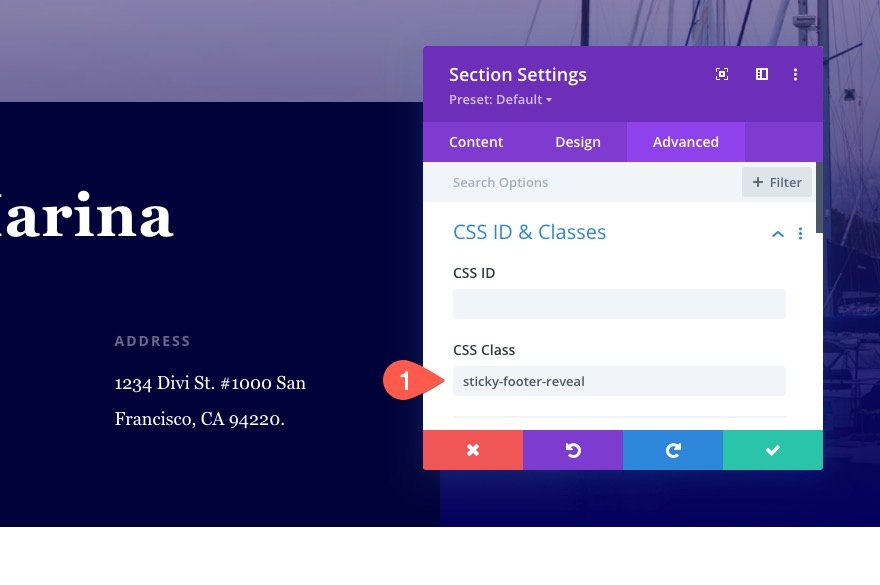
まず、次のカスタムCSSクラスをフッターセクションに追加します。
CSSクラス:sticky-footer-reveal

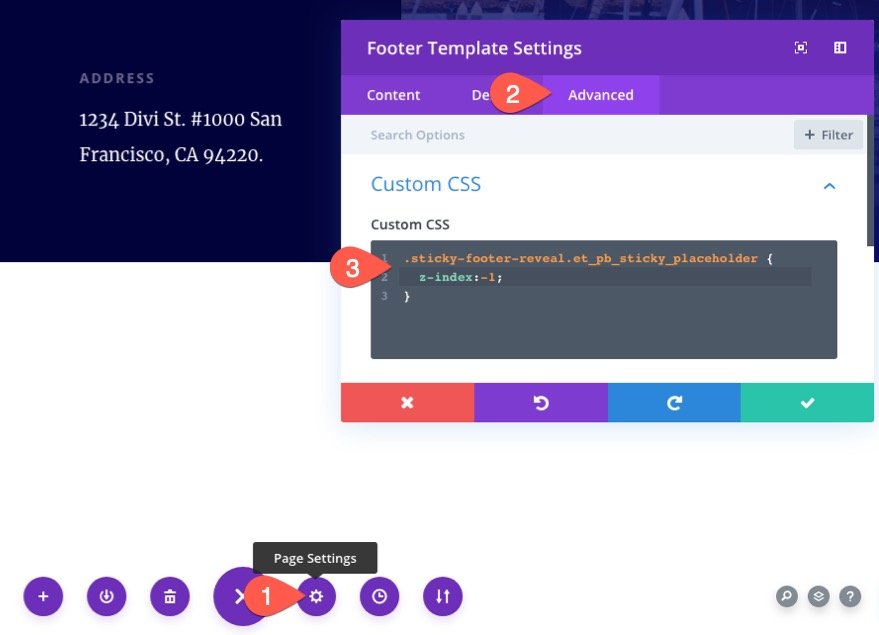
次に、ビルダー設定メニューを使用して、フッターテンプレートのページ設定にアクセスします。 フッターテンプレート設定モーダルで[詳細]オプションを選択し、[カスタムCSS]ボックスに次のCSSを入力します。
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
これにより、プレースホルダーパーツがフッターの下に配置され、スティッキーフッターの表示効果が得られ、フッターセクションのコンテンツを操作できるようになります。
4:変更をコミットする
完了したら、フッターテンプレートとテーマビルダーの変更を保存します。

最終結果
最終的な結果を確認するには、ライブWebサイトに移動し、スクロールして離れます。 ここにあります!
最後に
スティッキーフッターリビールをDiviのWebサイトに追加する場合、プラグインや複雑なカスタムCSSを使用する必要はありません。 数分で、テーマビルダーを使用して、フッターテンプレートを作成し、フッター表示効果を使用してフッターセクションをデザインできます。 うまくいけば、これはあなたのフッターの外観に適度なブーストを追加すると同時に、訪問者に興味をそそる相互作用を提供します。




