Web サイトの見栄えを良くする簡単な方法の 1 つは、Divi の Divider モジュールを使用することです。 Diviディバイダーを使用すると、ページ上の項目間にスペース感が生まれ、デザインのバランスが取れます。また、空白のままにするだけでなく、空白の領域をデザインに追加することもできます。さらに、ディバイダーは色や線のスタイルなどをカスタマイズしてブランドをアピールするのに最適です。この投稿では、仕切りがデザインに役立つ理由について説明し、次の Web デザイン プロジェクトで仕切りを使用できるいくつかの方法を共有します。さぁ、始めよう!

ディバイダーモジュールを使用する理由
ホワイトスペースは Web サイトの重要なデザイン要素であり、ユーザーがページをどのように移動し操作するかに影響を与えます。要素を分割し、注意を向け、全体のバランスに貢献します。要素の周囲の空白を増やすと、要素が目立ちます。段落間のスペースは、意図的なバランスを作り出すためにテキスト自体と同じくらい重要です。
Web デザインでは、ホワイトスペースには目的があり、ページセクション間のスムーズな移行を支援する必要があります。 Divi のディバイダー モジュールは多用途のツールで、簡単に空白を追加したり、コンテンツを分割したり、バランスを強化したりできます。また、色やスタイルを導入して、テキスト モジュールや画像などのさまざまな要素間に調和を生み出すこともできます。ディバイダーの使用方法の例が示されています。
見出しの定義
Web デザインで区切り線を使用してバランスを整えるには、見出しと本文の間に区切り線を配置すると効果的です。この分離により、見出しテキストと本文テキストが区別され、Web サイト訪問者が情報をすばやく調べて見つけやすくなります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
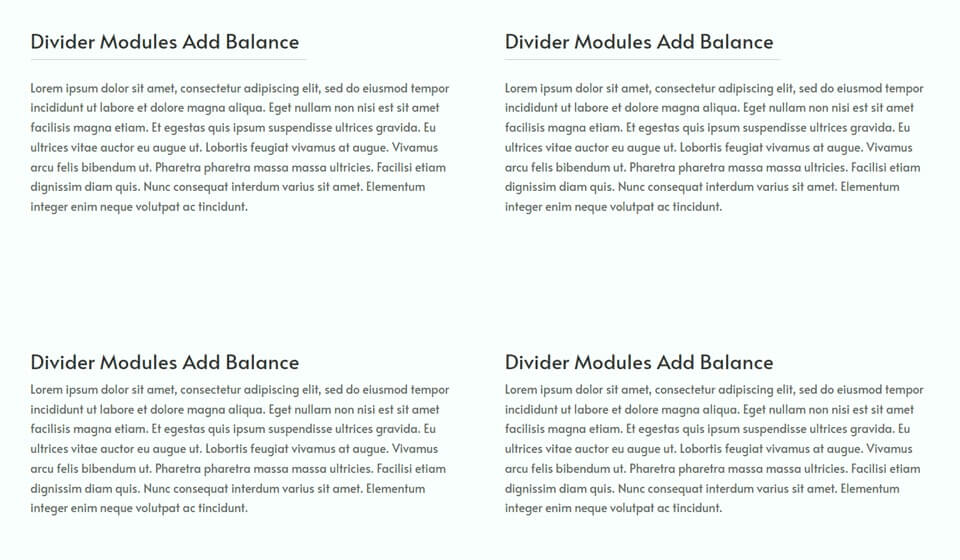
今すぐ始めるたとえば、見出しと本文の間に微妙な区切り線を追加すると、区切り線のない下の宣伝文と比較した例に見られるように、分離が強化され、デザインのバランスが取れます。

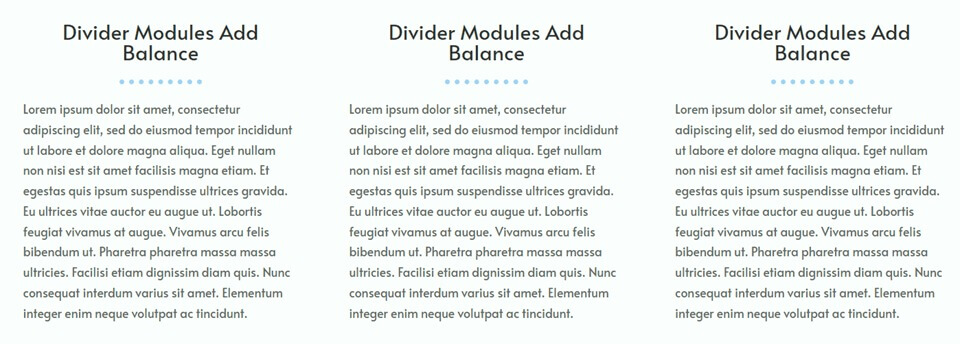
別の例では、ページ全体のデザインに一致するようにスタイル設定された仕切りを示しています。このトピックについては後で説明します。

要素の分離とグループ化
ディバイダー モジュールは、セクションを分割し、どの情報がグループ化されているかを明確にすることで、Web サイト上の視覚的なバランスを実現するのに役立ちます。シンプルな分割モジュールを含めることで、訪問者のナビゲーションを強化し、全体的なユーザー エクスペリエンスを向上させることができます。

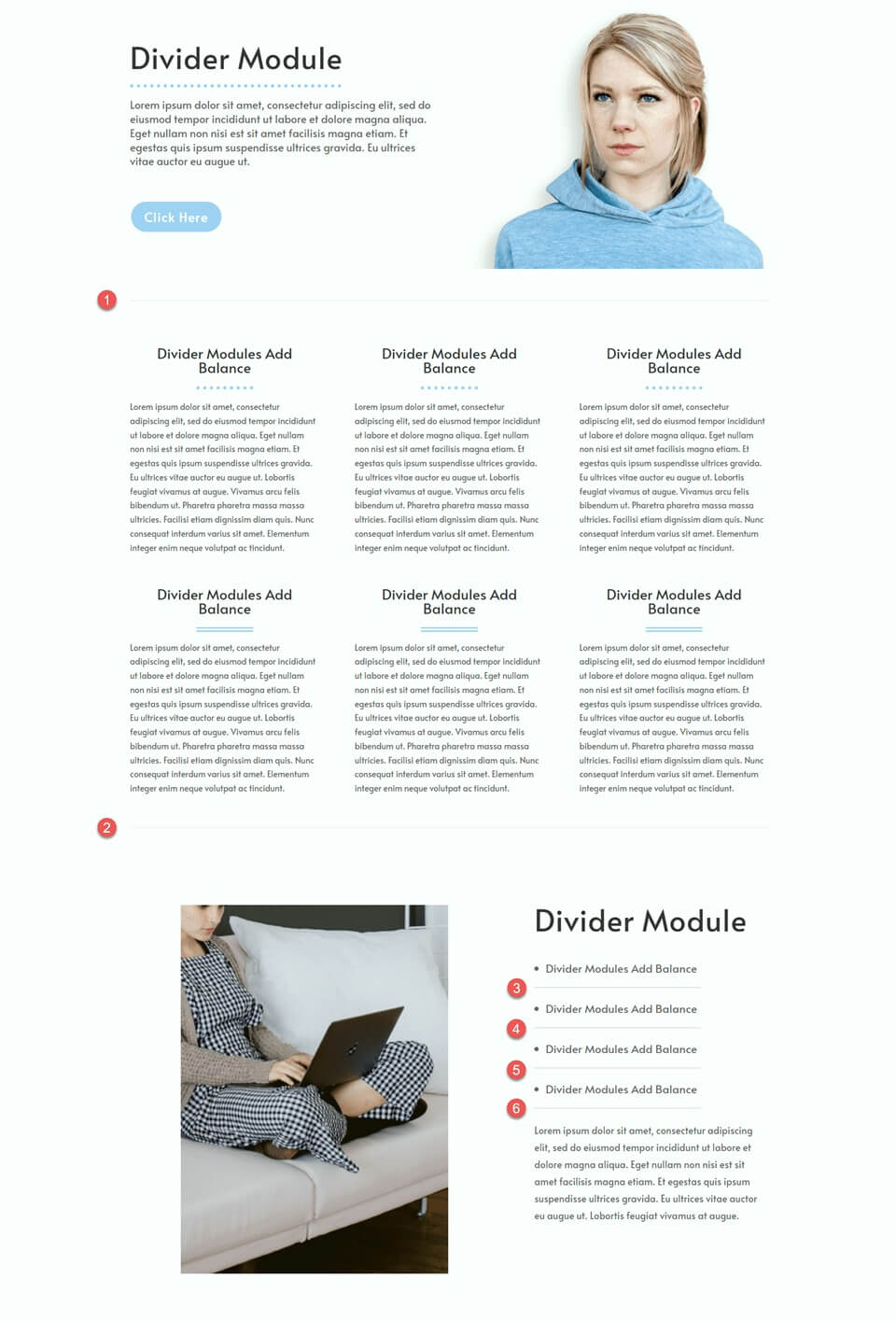
たとえば、この例では、主要セクションの輪郭を描き、箇条書きを区切るために、明るい灰色の仕切りが使用されています。繊細で目立たない仕切りのデザインは、過度に気を散らすことなくページに区切りを加えます。
ブランディングを反映する
Divi のディバイダー モジュールを使用すると、任意の色でカスタマイズでき、ブランド カラーをレイアウトに組み込むことができます。幅、太さ、線のスタイルなどの設定を調整することで、ブランドを反映し、デザインのバランスを高めるユニークな仕切りを作成できます。
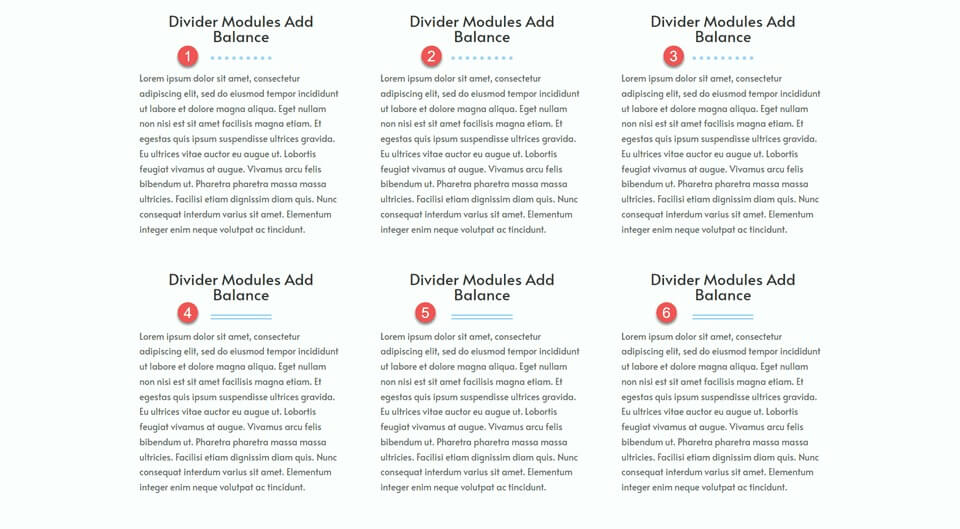
この例では、さまざまな仕切りスタイルを示し、デザインをブランドに合わせて調整する多用途性を示しています。機能やユーザーエクスペリエンスを超えて、仕切りはウェブサイトのデザインを強化し、ブランドカラーを強調する機会を提供します。

Divi ディバイダー モジュールを使用してデザインのバランスを作り出す方法
Web サイトのデザインに仕切りを含めることの利点について説明しました。この記事のチュートリアル セクションに進みましょう。 Divi ライブラリから既製のレイアウトに仕切りを追加します。
まず、Divi テーマをインストールしてアクティブ化し、Web サイトに最新バージョンがあることを確認します。これで準備は完了です。
新しいページを作成する
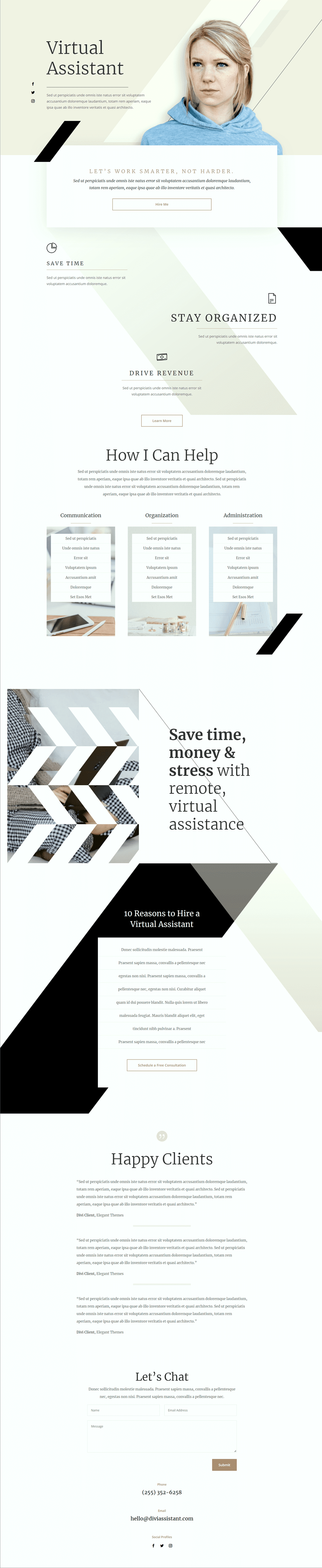
まず、Divi ライブラリから既製のレイアウトを選択します。この場合、仮想アシスタント レイアウト パックの仮想アシスタント ランディング ページを使用します。 Web サイトに新しいページを作成し、タイトルを付けて、「Divi Builder を使用する」オプションを選択します。

この例では、「レイアウトの参照」を選択して Divi ライブラリから既製のレイアウトを選択し、仮想アシスタントのランディング ページを選択します。

ヒーローセクションの変更
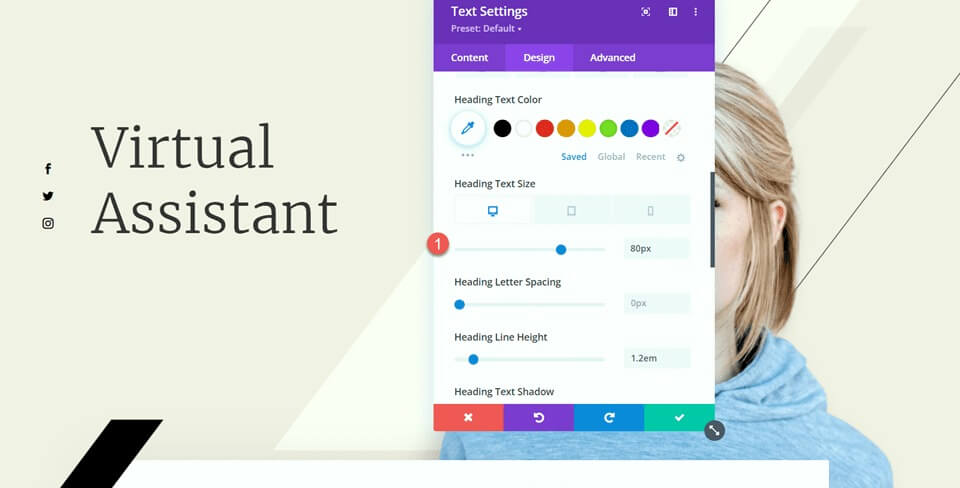
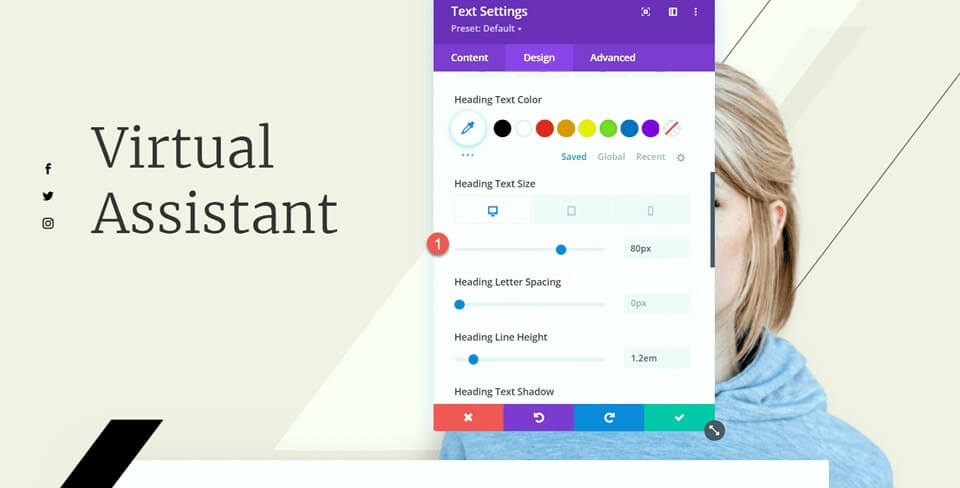
最初の変更を行うために、ヒーロー セクションに区切り線と本文テキストを追加しましょう。まず、「仮想アシスタント」テキストの設定を開きます。次に、「デザイン」タブに移動し、「見出しテキスト」設定に移動します。デスクトップ用にフォント サイズを 80px に変更します。

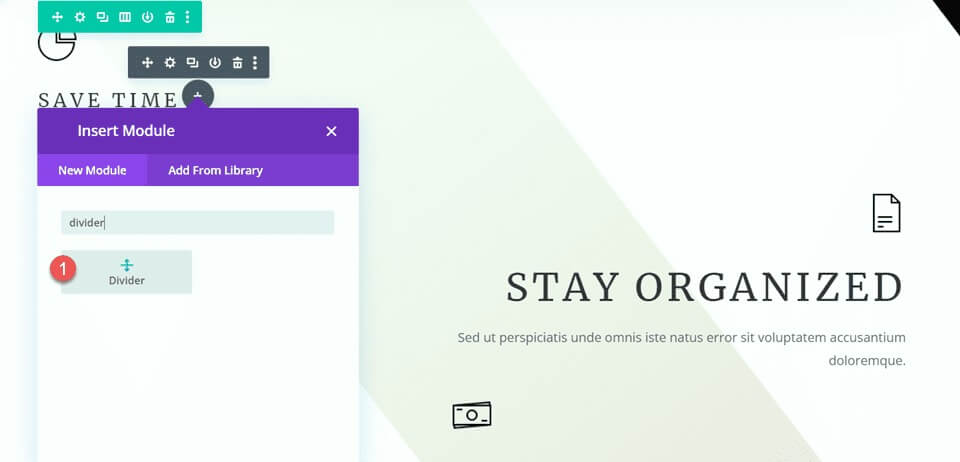
次に、仮想アシスタントのテキストの下に区切り線を追加します。

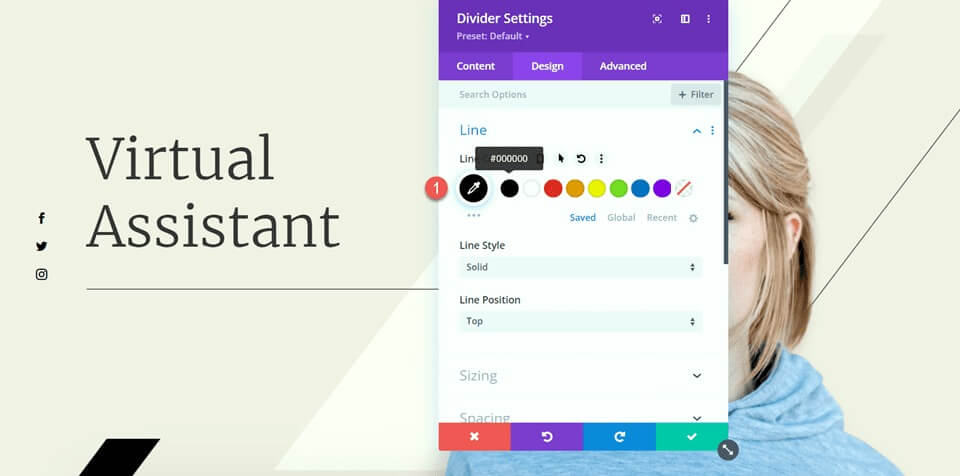
ディバイダー設定にアクセスし、「デザイン」タブの「ライン」設定に移動します。線の色を#000000に設定します。

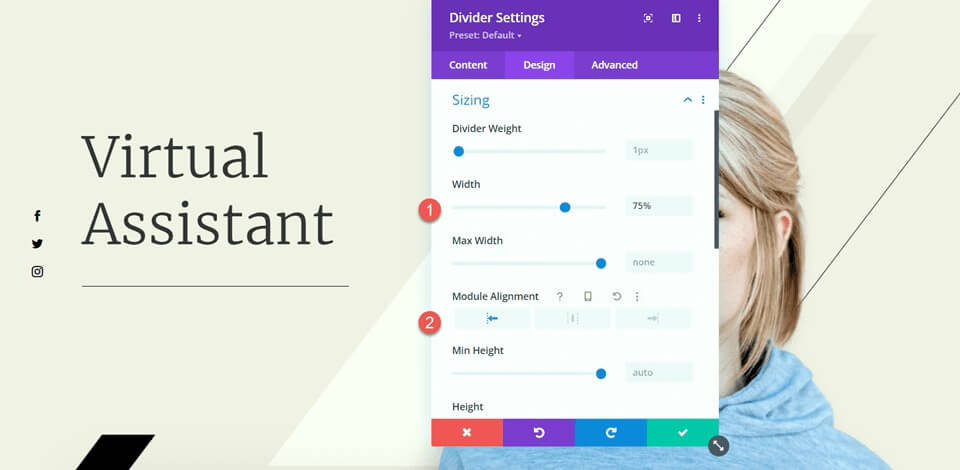
ここで、[サイズ設定] オプションで幅とモジュールの配置を調整します。
- 幅: 75%
- モジュールの配置: 左

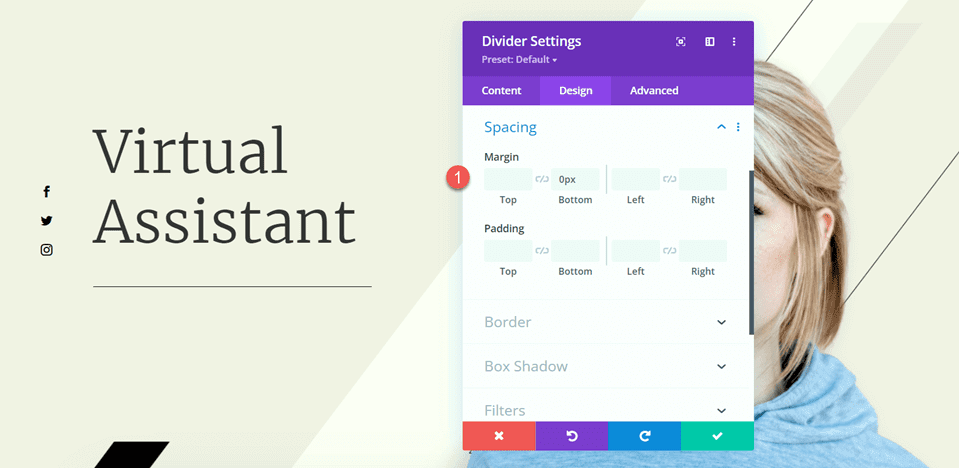
その後、「間隔」設定で下マージンを構成します。
- 下マージン: 0px

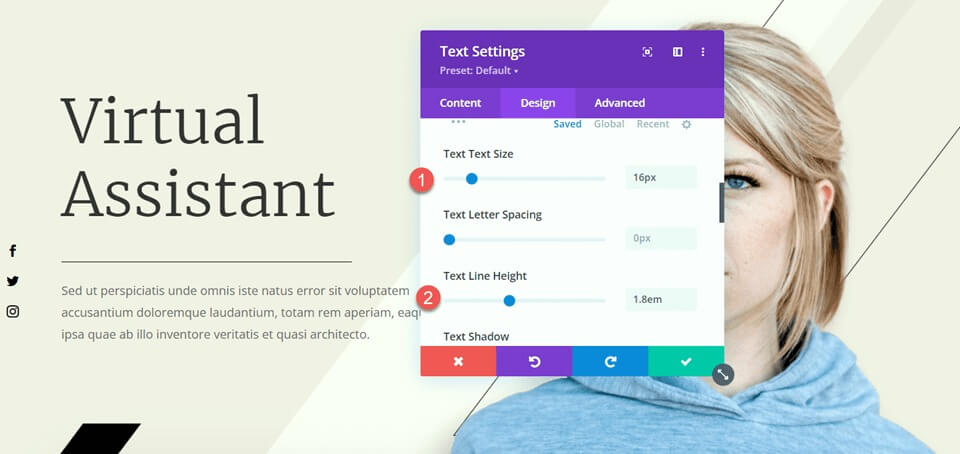
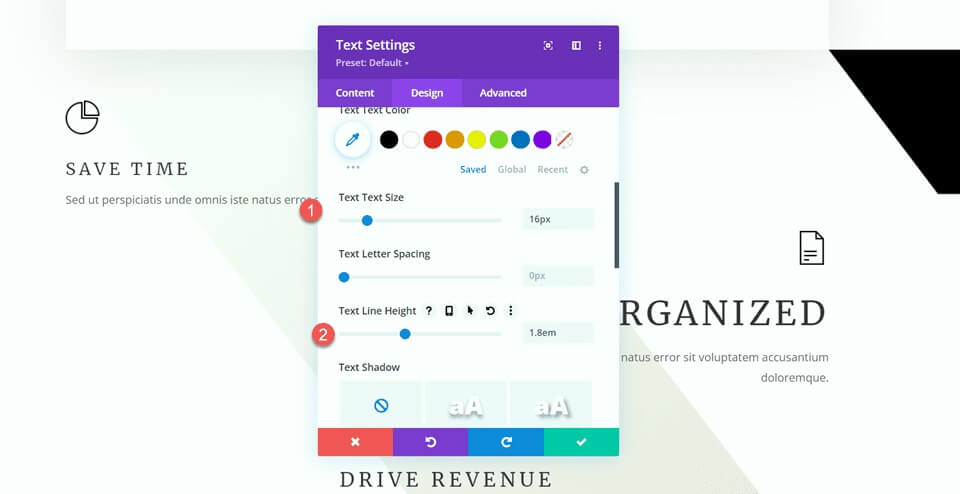
次に、ディバイダーの下にテキスト モジュールを追加し、テキストを挿入します。テキスト モジュール設定を開き、[デザイン] タブの [テキスト] 設定に移動します。テキスト サイズを 16px に調整し、行の高さを 1.8em に設定します。

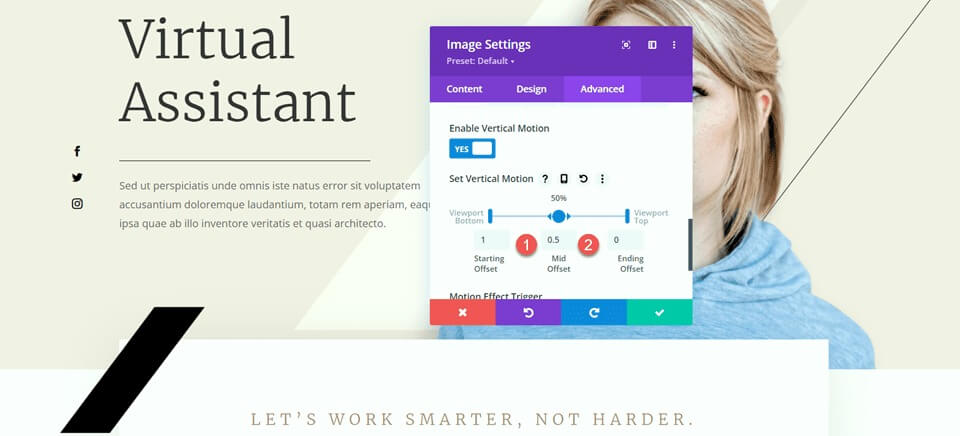
このセクションの最終調整は、黒いバーのスクロール効果を変更して、追加された本文テキストをカバーしないようにすることです。画像設定を開き、[詳細設定] タブのスクロール効果セクションに移動します。中間オフセットを 0.5 に変更し、終了オフセットを 0 に設定します。

機能セクションの変更
ここで、宣伝文のあるセクションに注目してみましょう。レイアウトのバランスを良くするために、見出しと本文の間に区切り線を挿入します。これらは紹介文モジュールであるため、見出しと本文の間に仕切りを直接追加することはできません。したがって、最初に本文テキストを別のテキスト モジュールに移動する必要があります。
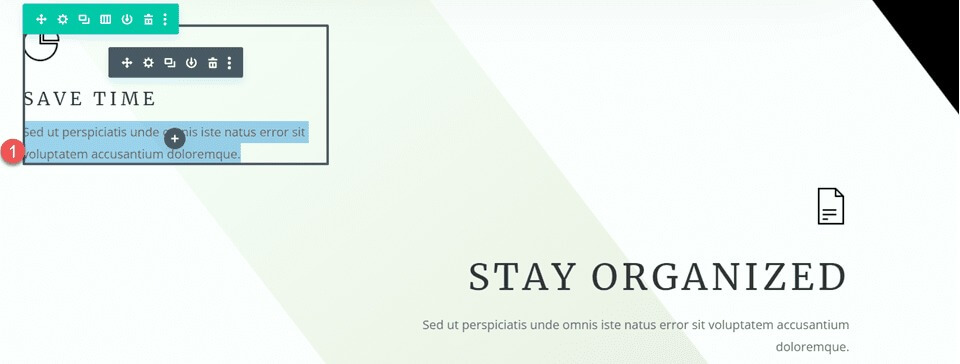
「時間の節約」モジュールから本文のテキストをコピーし、宣伝文モジュールからテキストを削除して、見出しとアイコンだけを残します。

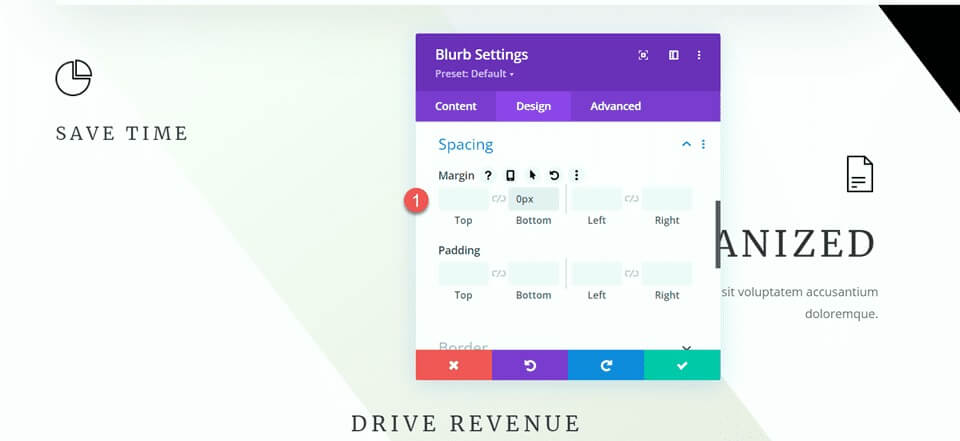
宣伝文句モジュールの間隔設定に移動し、下の余白を調整します。
- 下マージン: 0px

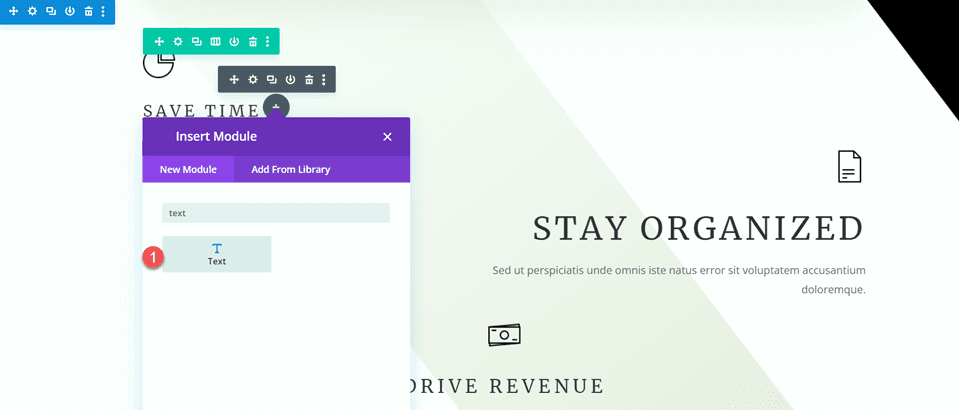
その後、宣伝文の下に新しいテキスト モジュールを追加し、本文を貼り付けます。

テキストモジュールの設定を開き、テキストのサイズと行の高さをカスタマイズします。
- テキストサイズ: 16px
- テキスト行の高さ: 1.8em

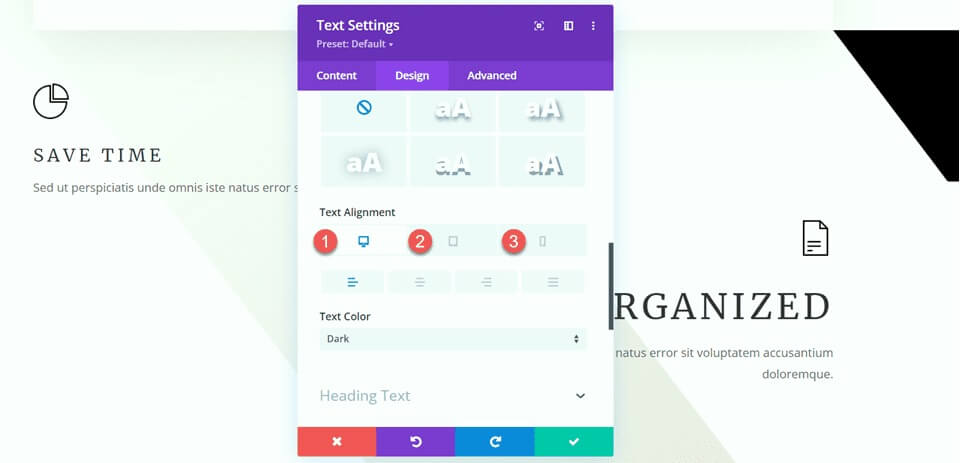
このモジュールは、デスクトップでは左揃え、タブレットやモバイル デバイスでは中央揃えになります。レスポンシブ オプションを利用して、さまざまな画面に異なる配置設定を設定します。
- テキスト配置デスクトップ: 左
- テキスト配置タブレット: 中央
- テキスト配置モバイル: 中央

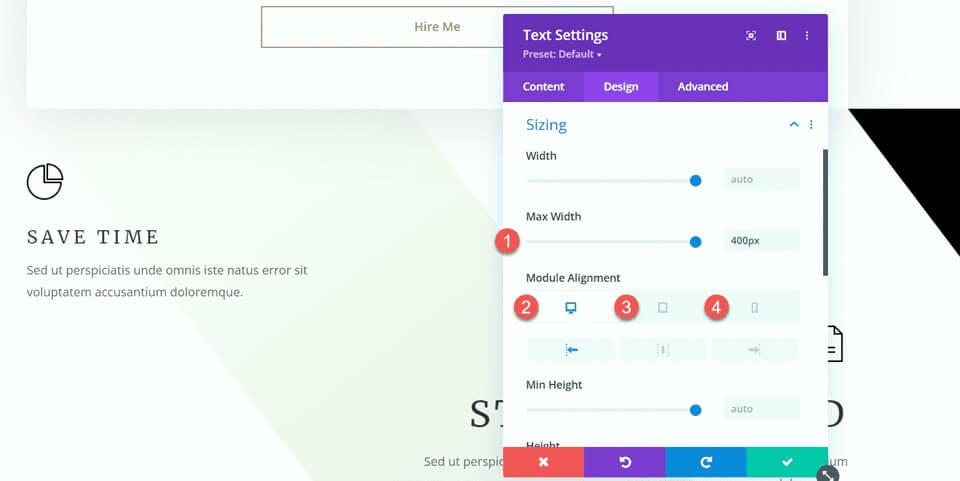
サイズ設定オプションに進み、最大幅を設定します。また、応答オプションを使用してモジュールの配置を定義します。
- 最大幅: 400px
- モジュールの配置 デスクトップ: 左
- モジュールアライメントタブレット:中央
- モジュールの配置モバイル: 中央

これで、宣伝文モジュールとテキスト モジュールの間に分割モジュールを挿入できるようになりました。

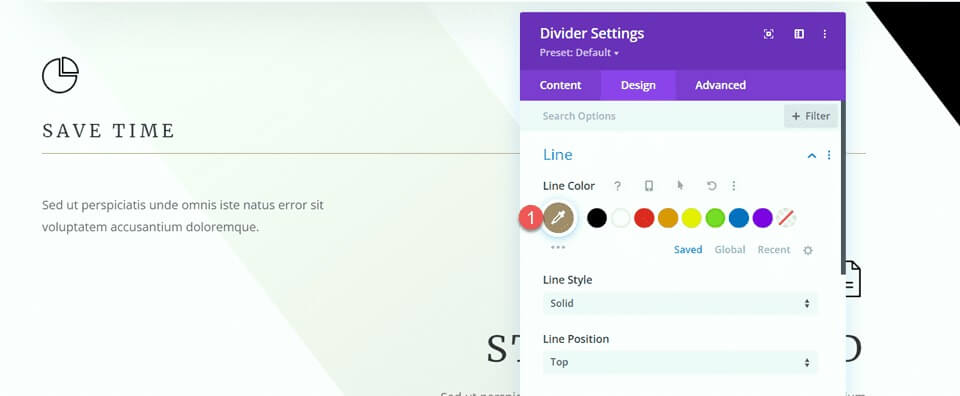
ディバイダー設定を開きます。 [線の設定] で、茶色の色 #a78e6e を使用して、ページのテーマに一致する線の色を設定します。

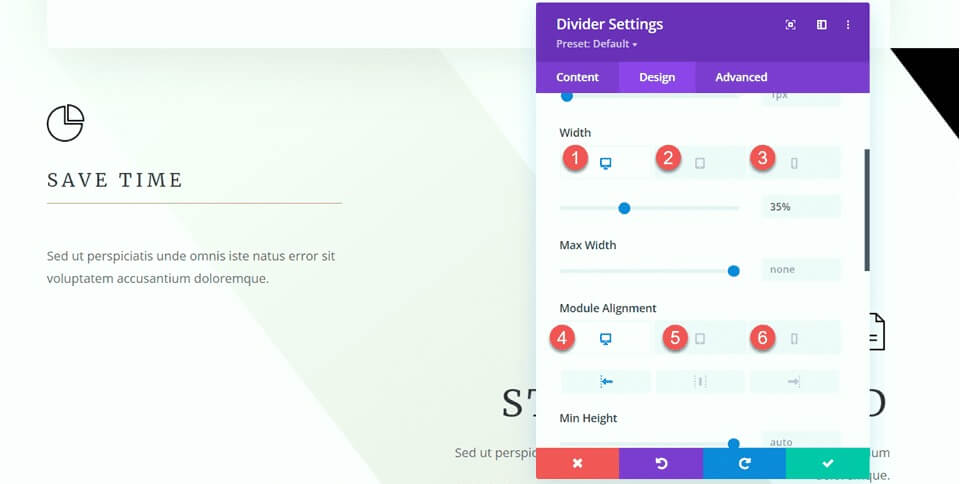
次に、[サイズ設定] に移動し、レスポンシブ オプションを使用して幅とモジュールの配置を次のように構成します。
- デスクトップの幅: 35%
- 幅タブレット: 40%
- 幅モバイル: 50%
- モジュールの配置 デスクトップ: 左
- モジュールアライメントタブレット:中央
- モジュールの配置モバイル: 中央

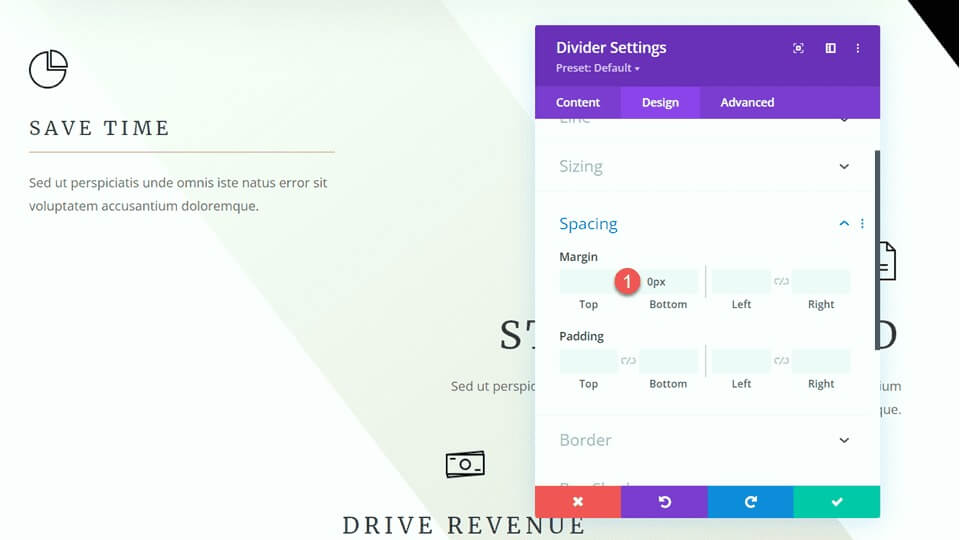
最後に下の余白を取り除きます。
- 下マージン: 0px

「私ができること」セクションの修正
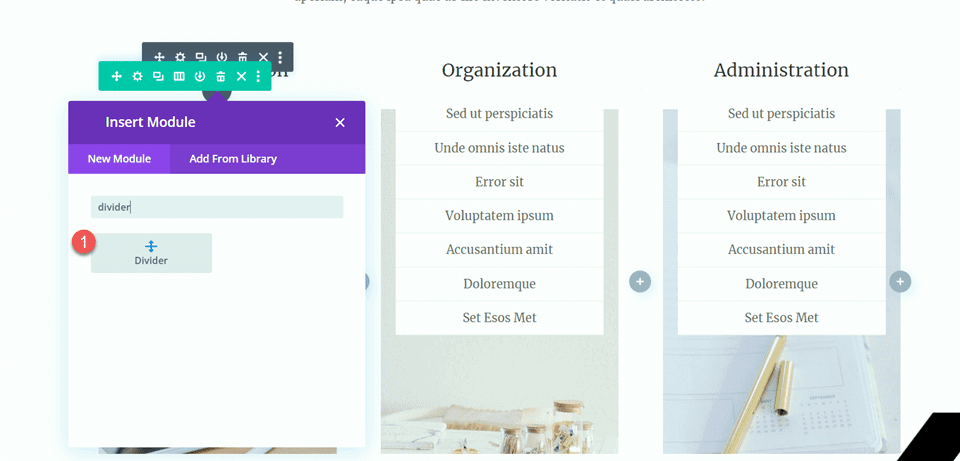
次の調整として、「私ができること」セクションに区切り線を追加しましょう。具体的には、「通信」見出しの下に新しいディバイダ モジュールを追加します。

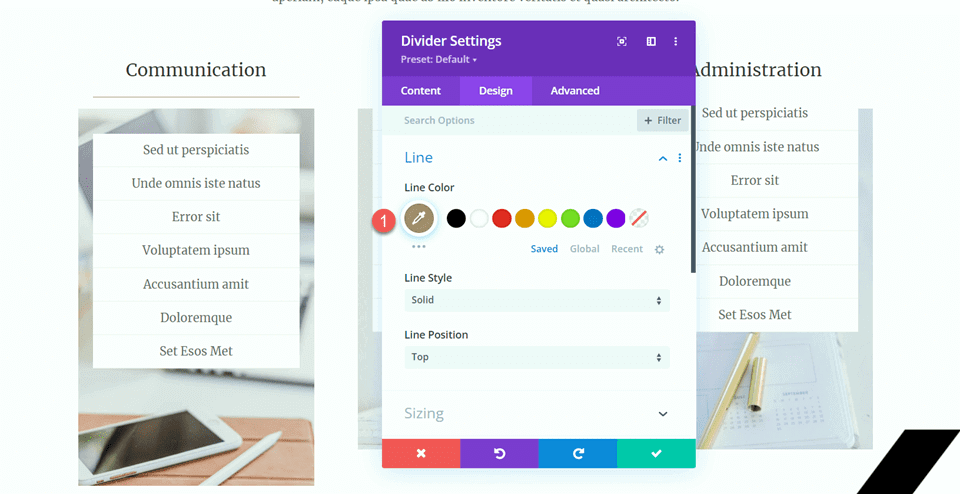
ディバイダー設定を開き、ページのテーマに合わせて線の色を変更します: #a78e6e。

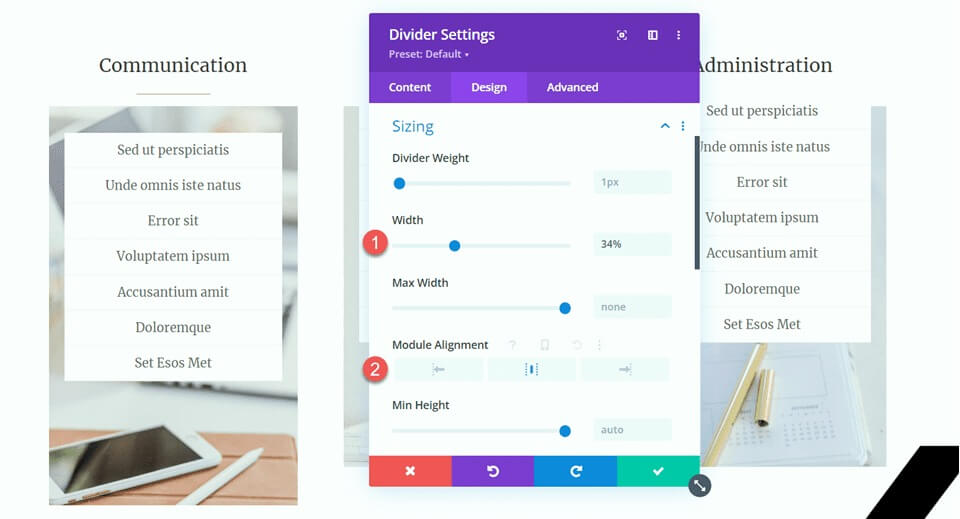
次に、サイズ設定で幅とモジュールの配置を調整します。
- 幅: 34%
- モジュールの配置: 中央

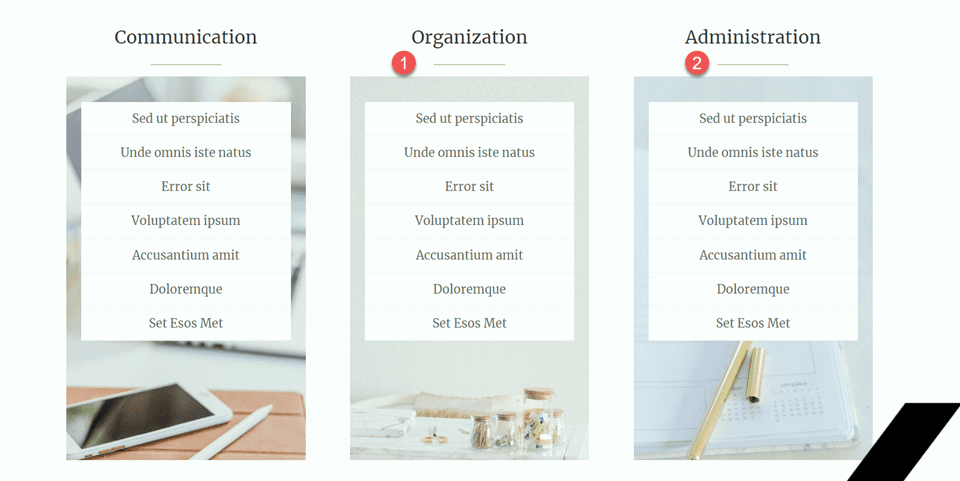
次に、ディバイダー モジュールをコピーし、「組織」と「管理」の見出しの下に貼り付けます。

ハッピークライアントセクション
デザインを完成させるために、お客様の声を紹介する専用の新しいセクションを導入します。各セクションは仕切り線でエレガントに区切られています。これを達成するためのステップバイステップのガイドは次のとおりです。
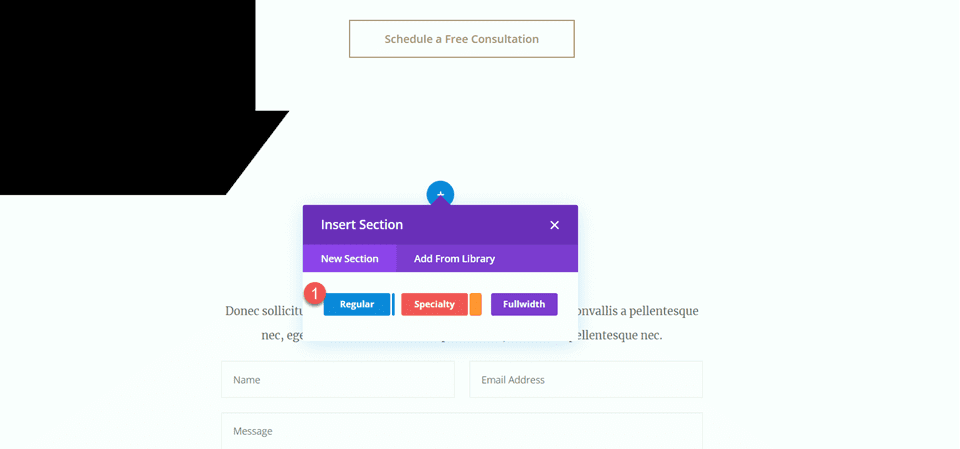
まず、ページを下にスクロールし、既存の「バーチャル アシスタントを採用する 10 の理由」セクションと「チャットしましょう」セクションの間に新しい通常のセクションを挿入します。この新しいセクション内で、今後の要素を構成する単一列の行を作成します。

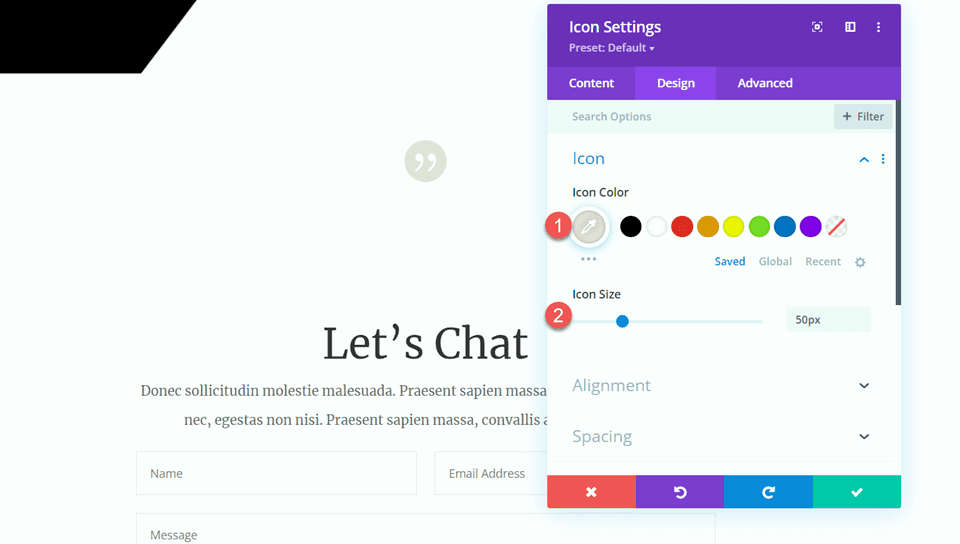
次に、列にアイコン モジュールを追加し、お客様の声を視覚的に表す引用アイコンを選択します。アイコンの色を #e4ded7 に設定し、サイズを 50 ピクセルに調整して、バランスのとれた視覚的な魅力を得るようにカスタマイズします。

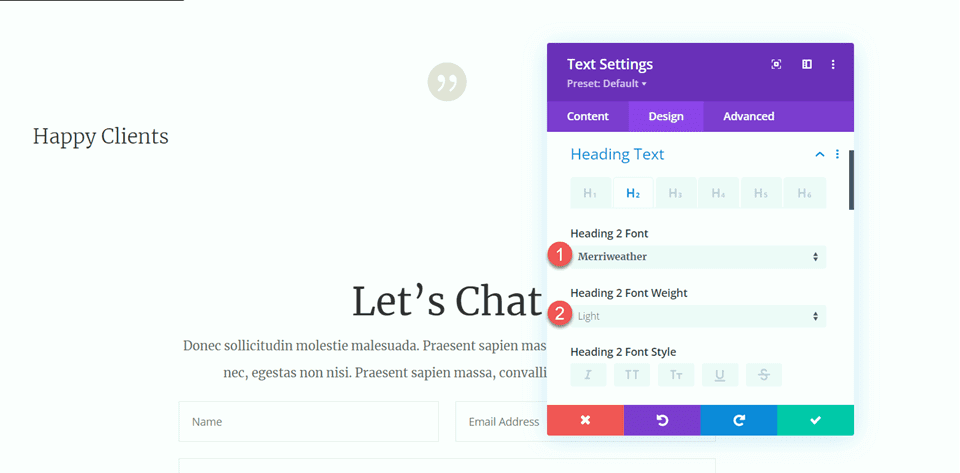
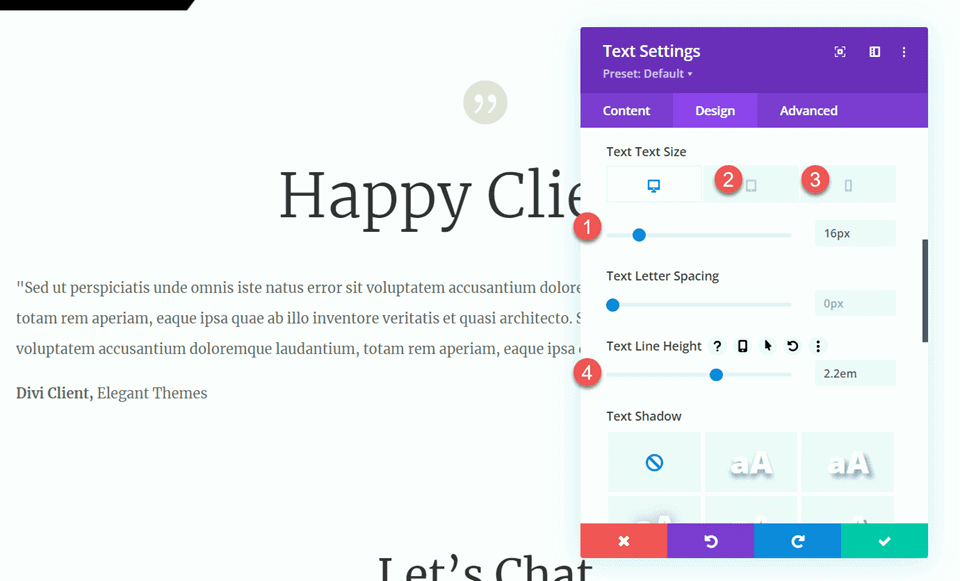
アイコンのすぐ下に、「Happy Clients」(H2) という見出しのテキスト モジュールを導入します。見出し設定を開き、明るい Merriweather フォントでスタイルを設定すると、洗練された外観になります。

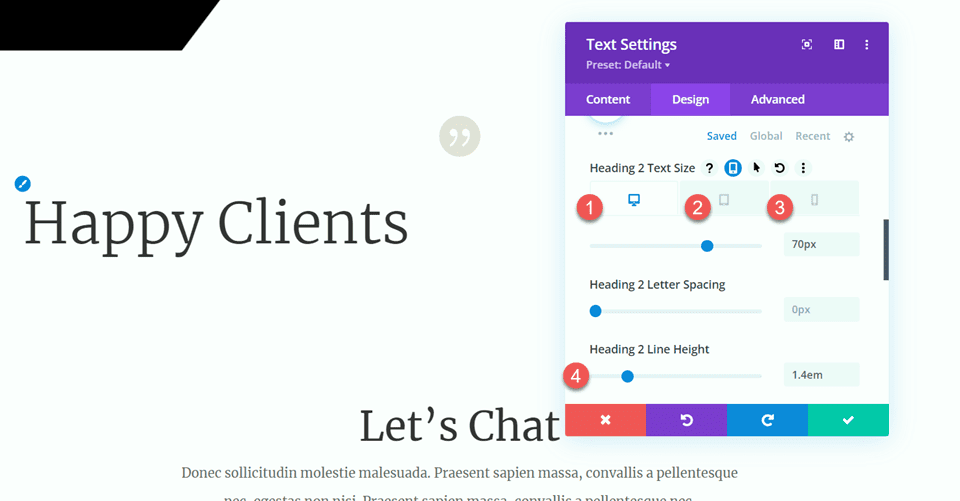
レスポンシブ オプションを使用してテキスト サイズを微調整します。
- デスクトップ: 70ピクセル
- タブレット: 40px
- モバイル: 30ピクセル
- 調和のとれたデザインを実現するには、線の高さを 1.4em に統一してください。

[サイズ設定] オプションで、モジュールの最大幅を 800 ピクセルに設定し、最適なプレゼンテーションを実現するために中央に配置します。
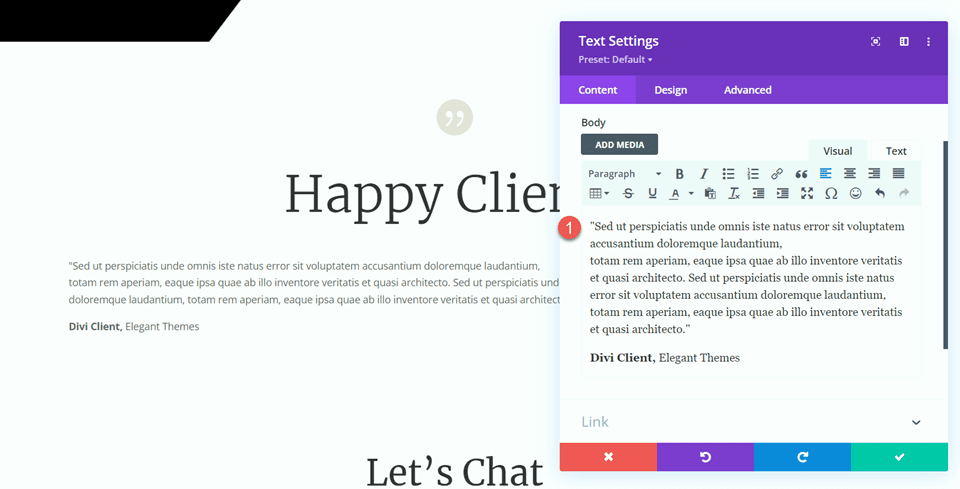
見出しの下に別のテキスト モジュールを追加し、紹介文を組み込みます。

「デザイン」タブで、テキストのフォントを「Merriweather」に設定して、一貫性のある洗練された外観を実現します。
レスポンシブ オプションを使用してテキスト サイズを微調整します。
- デスクトップ: 16ピクセル
- タブレット: 14px
- モバイル: 14ピクセル
- 読みやすさを確保するために、行の高さを 2.2em に維持してください。

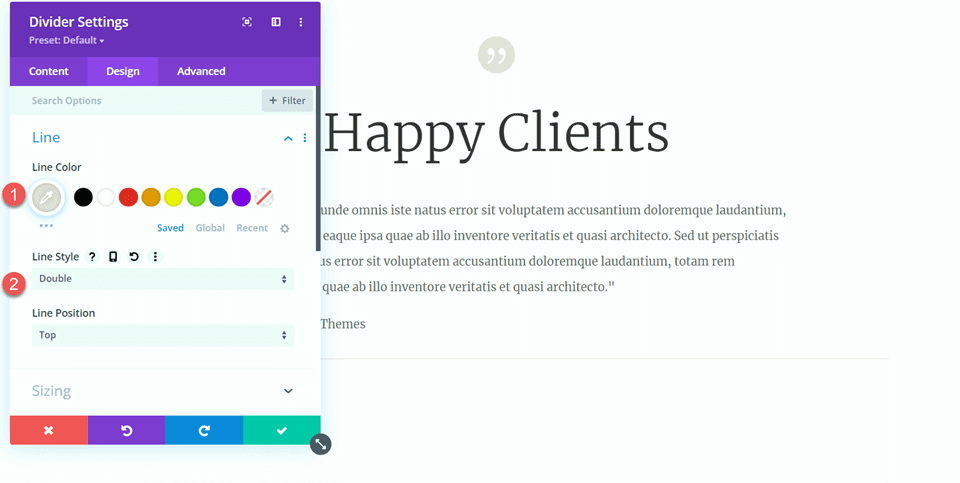
視覚的に区切るために、紹介文の下に区切りモジュールを導入します。テーマに合わせて線の色をカスタマイズし、優雅さを増すために二重線スタイルを選択してください。

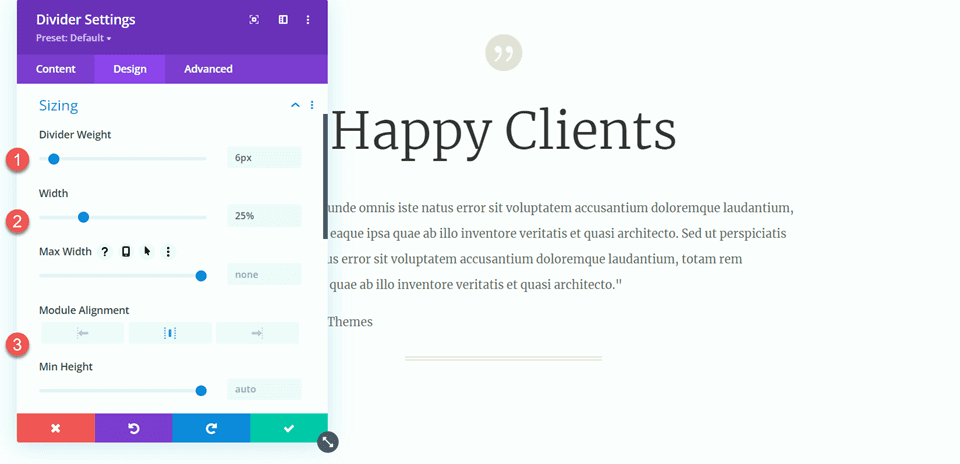
ディバイダーのサイズ設定で、ディバイダーのウェイトを 6px に調整し、幅を 25% に設定し、バランスの取れた構成になるようにモジュールを中央に配置します。

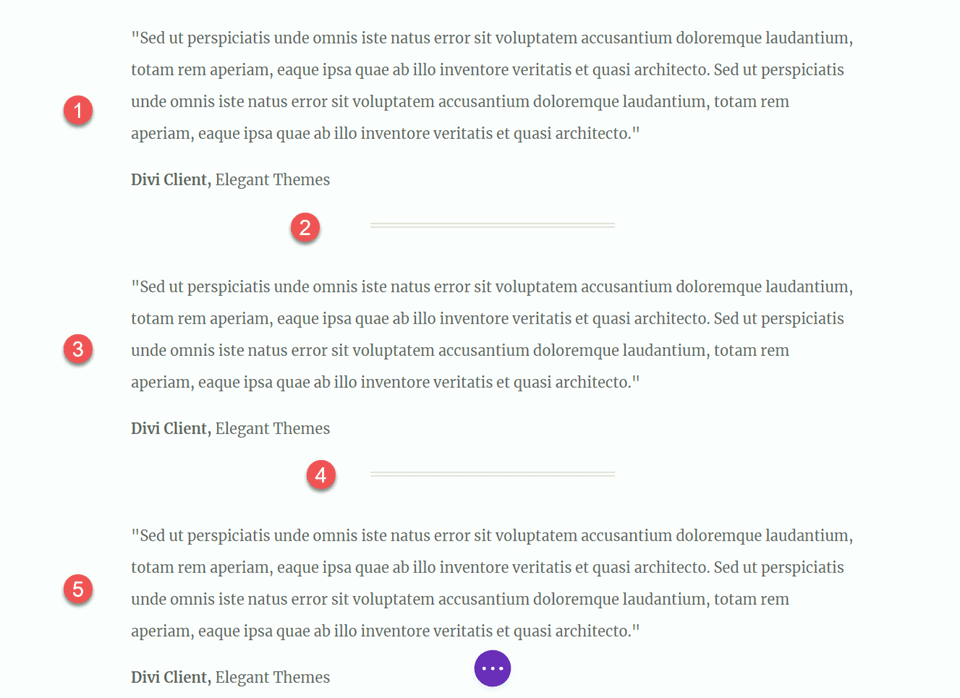
本文テキスト モジュールを 2 回、ディバイダーを 1 回複製して、間に 2 つのディバイダーを挟んだ 3 つのテキスト モジュールを作成します。これらのモジュールを配置して、テキスト モジュール間に仕切りが適切に配置されるようにします。

これらの手順が完了すると、デザインが完成し、プレゼンテーションの準備が整います。
最終出力
それでは、最終的なデザインを確認してみましょう。ご覧のとおり、戦略的に仕切りを組み込むことで、ページ全体にバランスと構造を導入することに成功しました。これらの要素は、コンテンツの視覚的な魅力を高めるだけでなく、より組織的で調和のとれたレイアウトにも貢献します。仕切りは効果的な区切りとして機能し、明確で美しいプレゼンテーションを作成します。

まとめ
この記事で、バランスを取り、Web サイトのデザインに空白を組み込むためのツールとして仕切りを使用することの簡単さと有効性を説明できれば幸いです。幅広いカスタマイズ オプションを備えたDiviディバイダー モジュールを使用すると、Web サイトの全体的なデザインを強化するだけでなく、ブランドの独自のスタイルや配色に合わせた視覚的に魅力的なディバイダーを作成できます。ディバイダーを活用することで、 Divi Web サイトの美しさを簡単に向上させ、ブランド アイデンティティに共鳴するデザインを作成できます。




