あなたがインターネットで見る最悪のことは退屈なウェブサイトです。 一部のWebサイトは、豪華なビューで高度に設計されており、一部のWebサイトはシンプルでミニマルです。 Webサイトの外観は、その性質によって異なります。 デザインにおいて、カラーパレットは非常に重要です。 適切な配色を使用すると、群衆からあなたのウェブサイトを際立たせることができます。 幸いなことに、 Diviは、すべてを処理するマジックカラーシステムとグローバルカラー機能を備えています。 Divi Webサイトは、Webサイトで使用するカラーパレットの恩恵を受けます。 あなたの訪問者は結果に圧倒されます。

配色を選択するためのガイドライン
ただし、Divi Webサイトにカラープランを追加するのは簡単であり、ビジネスとブランドに適した配色を選択することが重要です。 ここで会社の既存の色を使用するのは簡単です。 色彩理論(魅力的です)について学ぶ以外に、新しい配色を始めるための手がかりがいくつかあります。
暗いウェブサイトと明るいウェブサイトのどちらが必要かを決定します。
あなたは間違いなくあなたの配色に明るい色と暗い色を持っているでしょう。 テキスト情報を目立たせるには、カラーパレットにコントラストが必要です。 これはあなたがあなたのウェブサイトのために配色を選ぶときあなたがしなければならない最初の考慮に私達をもたらします:あなたは暗いまたは明るいウェブサイトが欲しいですか? 1つだけを選択しても、他の色と組み合わせることができますが、配色を簡単に選択できます。
色の選択
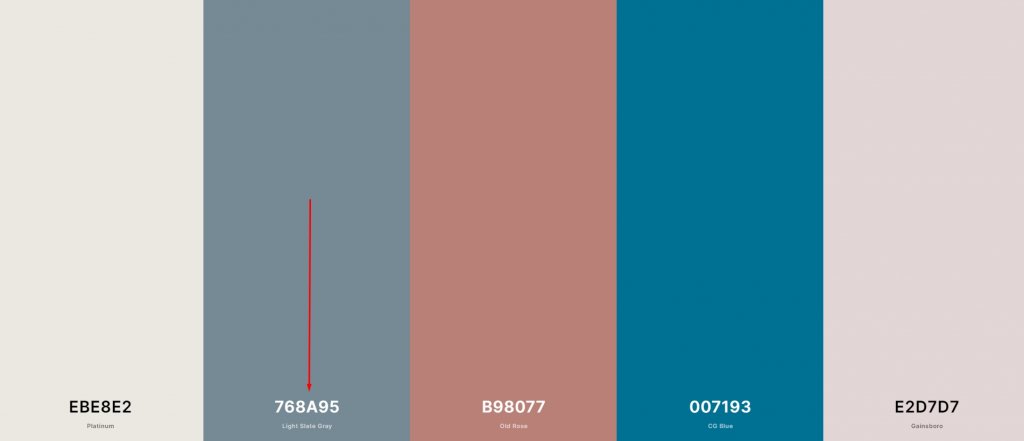
理論的には、配色の色数を完全に制御できます。 カラーパレットは、統一された方法で適用または決定することはできません。 ただし、Diviのカラーピッカーは、調和のとれた配色を得るために5色を使用することを提案しています。 単一の手法を使用して、新しいカラーパレットを表示するたびに同じスタイルを使用して、Webサイトのデザインに簡単に適応できるようにします。 私たちのテクニックを使いたい場合は、カラーパレットにいくつかの異なる色を用意する必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める背景色

背景色は明るくする必要があり、ページ上の他の要素をこの上に鮮やかに表示するには、明るくする必要があります。 互いに近くの背景色を選択すると、美しい出力をもたらすことができます。
フォントの色

次に注目しなければならないのはフォントの色です。 フォントの色は背景色によって異なります。 明るい背景を使用している場合は、フォントに暗い色を選択することをお勧めします。
ハイパーリンクとCTAカラー

Webサイトのハイパーリンクは、サイトの全体的なルックアンドフィールに大きな影響を与えます。 ウェブサイトの召喚状に選択する色は、パレットの他の部分よりも目立つようにする必要があります。
仕上げの色

最後に、事前に選択した別の色を使用してWebサイトにスパイスを加えるオプションがあります。 ハイパーリンクの色と比較して、これはそれほど重要ではありません。 それにもかかわらず、それはあなたのウェブサイトで調和のとれた配色を達成するのに役立ちます。
十分なコントラストを含める
以前と同じ理由で、配色内で対照的な色相を使用することが重要です。 あなたがウェブサイトをデザインしているなら、カラープロットの違いはあなたの書かれたコンテンツを際立たせるのを助けます。 なぜなら、あなたの資料が理解しにくいのなら、それは何が良いのでしょうか?
色の選択とバランス
パレットに色が表示される頻度は、さまざまな方法を使用して決定できます。 あなたの訪問者があなたのウェブサイトの色に圧倒されたくないならば、あなたはまともなカラーバランスを持っている必要があります。 したがって、他の色でメッセージを強調しながら、カラーパレットからよりニュートラルな色を使用することに固執します。
ディビのウェブサイトにカラーパレットを追加する方法
Diviは、Webサイトの優れたテーマおよびビルダーです。 それはあなたが人目を引くウェブサイトを確立するのを助ける様々な組み込み機能を持っています。 Diviにはカラーパレット選択のコア機能があります。これから試してみます。
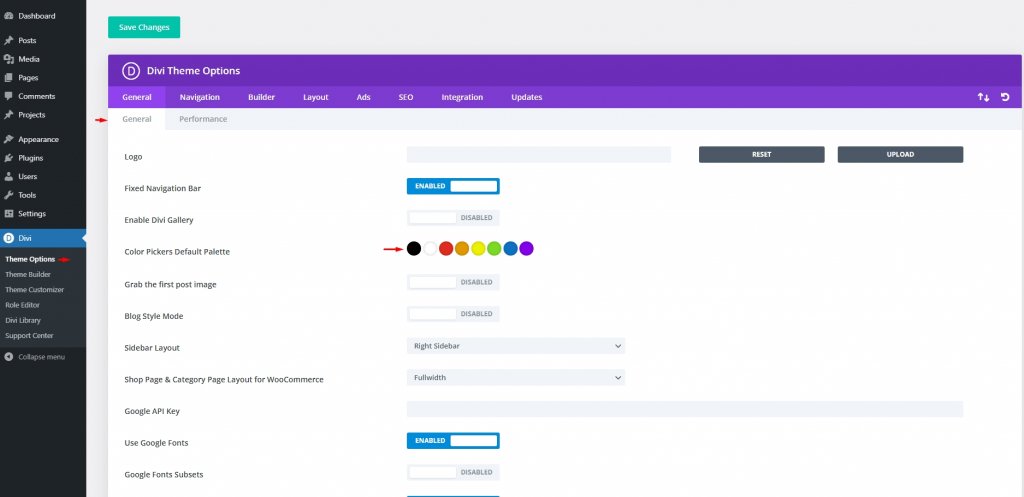
Diviのデフォルトのカラーパレット

最初に行う必要があるのは、WordPressダッシュボードのDivi –テーマオプションに移動することです。 [全般]タブの下に[カラーピッカーのデフォルトパレット]アイテムがあります。 これにより、カラーピッカーを使用するときに、Diviビルダーで必要な8色にすばやくアクセスできます。 これらは最も一般的な色ですが、すべてのWebサイトに適用できる包括的なセットではありません。 ここでのこれらの色は、視覚的な表現のみを目的としていることに注意してください。 手動でウェブサイトに掲載するには、それらを適用する必要があります。
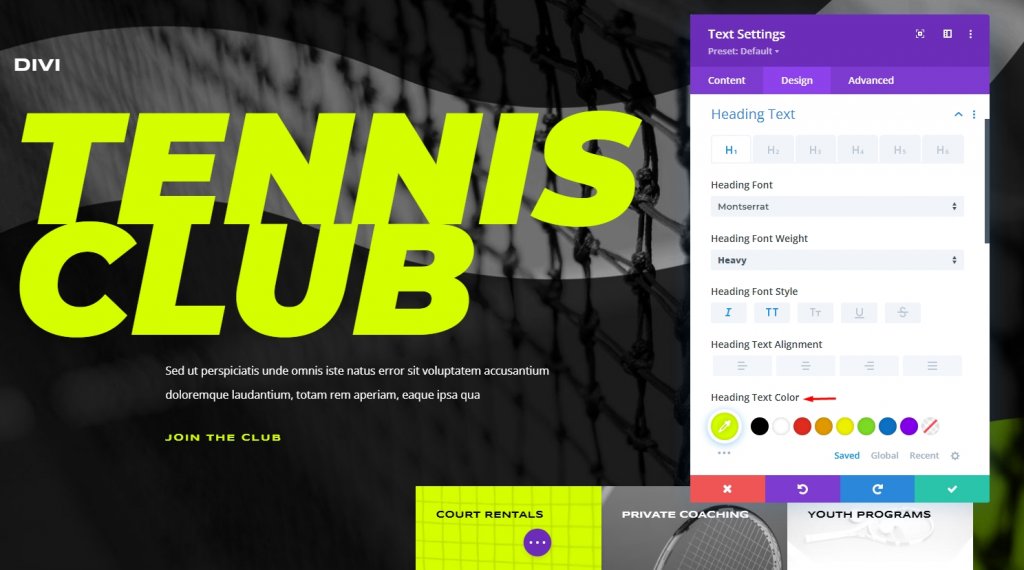
ディビビルダーの内部

Diviパレットを使用するかどうかに関係なく、サイトのさまざまな要素の色を変更できます。 これを実現するには、Divi Builderに移動し、モジュールの設定を編集して新しい配色を設定します。 任意の要素(3つのドット)のカラーピッカーの下に省略記号アイコンがあります。 クリックすると、DiviのMagicColorツールに移動します。 ページで最近使用した色に基づいて、一連の補色パレットが表示されます。これらはすべて一緒に見栄えがするはずです。
グローバルカラー設定
すでに色を選択しているので、それらをグローバルにする時が来ました。 ページ上のモジュールや要素に関係なく、グローバルカラーをカスタマイズして全体を通して変化させることができます。 たとえば、5つの異なる色を切り替えたい場合は、100回行う必要はありません。 あなたはそれを5回経験しなければならないでしょう。
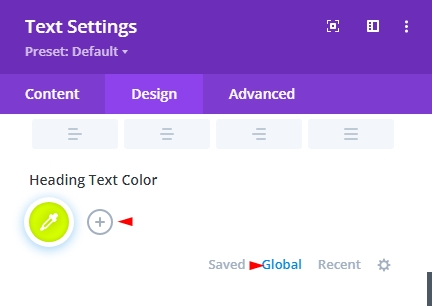
カラーピッカーを備えたモジュールに移動し、そこから開始します。 そのすぐ下にグローバルリンクがあります。 クリックすると、パレット全体が消えます。 「\ 002B」の記号をクリックすると、誰でも利用できる色を選択できます。

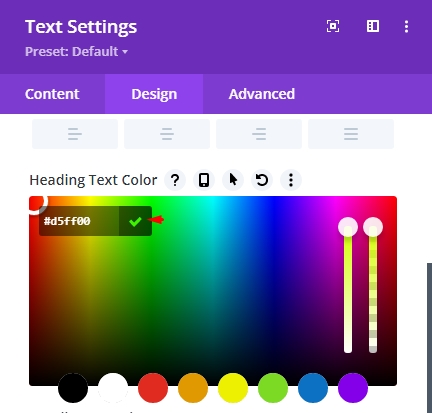
カラーピッカーが表示され、選択後、緑色のマークをクリックして追加します。

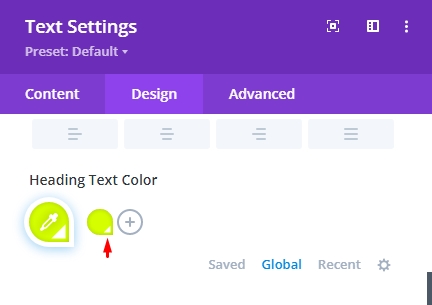
白い円がどの方向を向いていても違いはありません。 16進値は、グローバルカラーをよりカラフルにするために使用される値です。 プラス記号の横にデフォルトの色が追加されました。 通常の円の代わりに、色の液滴の形をした記号は、その色がサイトに適用されたことを示します。

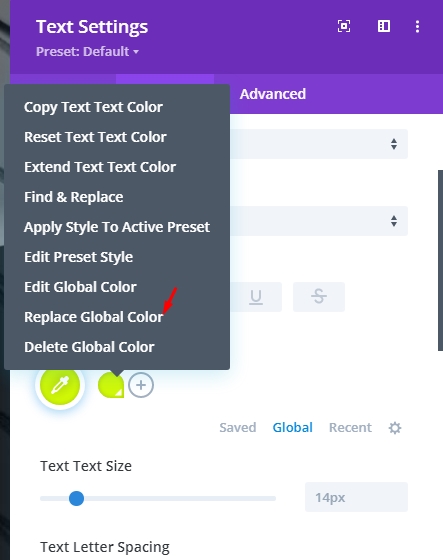
次に、選択した色をクリックしてリストに追加するには、[グローバルカラーを置き換える]を選択します。

グローバルリンクの下にパレット全体を保存するには、選択した色ごとにこのプロセスを繰り返します。 ページ上のすべてのコンポーネントに新しいパレットを適用するときは、これを覚えておくことが重要です。
グローバルカラーを実装する
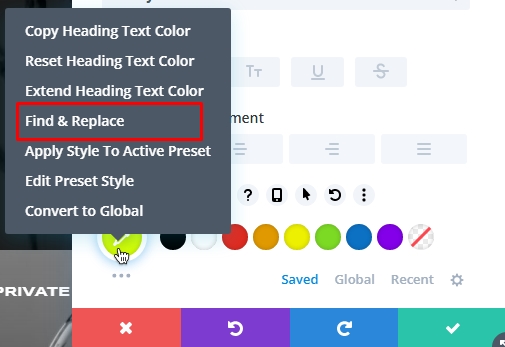
次のステップは、Webサイト上の同じ色のすべてのアイテムにグローバルな変更を加えることです。 要素の色を変更する場合は、その要素に移動して右クリックします。 次のステップは、コンテキストメニューを使用して[検索と置換]を選択することです。 この時点では、この色をグローバルにしないでください。 それは次に来るものの構成要素です。

次のステップでは、デフォルトの代わりにカスタムカラーを選択するオプションがあります。 [置換]でページ全体に適用するグローバルカラーを選択し、[置換]をクリックします。 [実際の要素タイプを入力する]だけでなく、すべてのオプションタイプで検出されたすべての値を置き換える必要があります。 この方法を使用すると、何が起こっても色が変わるので安心できます。

これで、そのグローバルカラーを調整でき、その結果、そのすべての要素が更新されます。 特に、カラーホイールで新しい選択をしていません。 これにより、既存の色が異なる色合いになります。 その特定の色のすべてのインスタンスをグローバルとして指定したので、一度変更して、その色のすべてのインスタンスで有効にすることができます。

新しいパレットを使用するには、色ごとに前の手順を繰り返します。 あなたはそれぞれのためにあなたの配色に1つの調整をする必要があるだけです。 これは、同じ色相のすべての要素の単純な交換ではありません。
最後の言葉
Diviは常に顧客のことを考え、優れた設計モジュールをいかに簡単かつ短時間で構築できるかを理解しようとしています。 グローバルカラーパレットの選択が簡単になりました。 次に、 Diviの組み込みの検索および置換機能を使用して、新しい色を選択し、それが表示されるページ上のそのインスタンスを自動的に置換することができます。 これがあなたの時間と効率の改善に役立つことを願っています。 投稿が気に入ったら、シェアしてください!




