従来の履歴書が時代遅れになることはありませんが、自分のスキルを効果的に発揮するために新しい道を模索する価値はあります。そのようなオプションの 1 つは、オンライン履歴書 Web サイトを作成することです。これは、テクノロジー業界での仕事を探している場合に特に有益です。このステップバイステップのチュートリアルでは、 Diviと無料の Creative CV Layout Pack を使用して、印象的なオンライン履歴書 Web サイトのデザインを作成する方法を説明します。さらに、内蔵の Divi Circle Counter モジュールを最大限に活用して、あなたの成果を魅力的な方法で披露する方法も紹介します。」

あなたが経験豊富な専門家であっても、キャリアを始めたばかりであっても、オンライン履歴書 Web サイトを開設することで競争力を高めることができ、潜在的な雇用主があなたのスキルや成果に簡単にアクセスして評価できるようになります。テクノロジー業界の雇用市場で目立つためのこの機会をお見逃しなく!」
レイアウト パックをインストールする
このチュートリアルでは、 Diviの Circle Counter モジュールを使用してパックのホーム レイアウトを強化する方法を検討します。この素晴らしいネイティブ モジュールを使用すると、きれいなライン、アニメーション、その他の印象的な機能でスキル セットを美しく披露できます。これをレイアウトに組み込むことで、自分のスキルを視覚的に魅力的な方法で提示でき、履歴書に独自のエッジを与えることができます。それでは早速、家のレイアウトが箱から出してどのように見えるかを見てみましょう。

スキルセクション
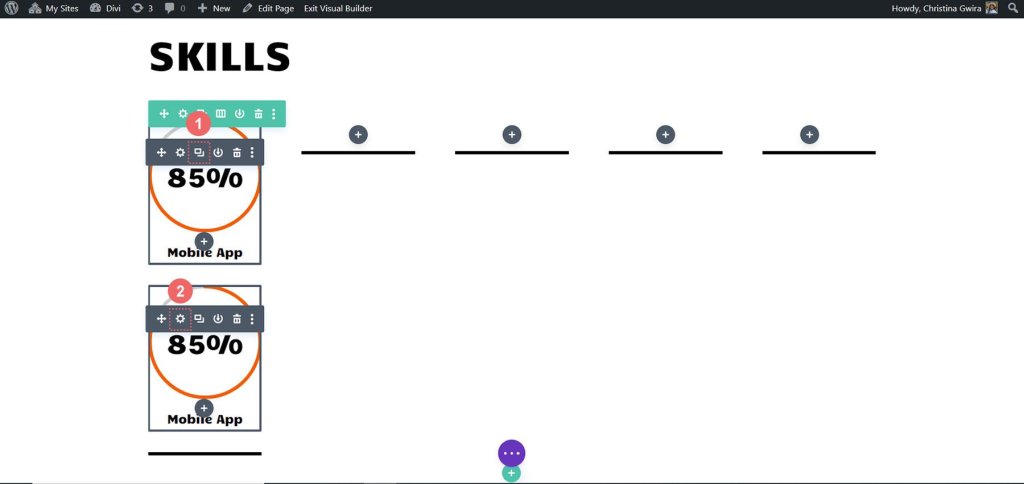
テキストモジュールを削除します。これを行うには、各モジュールの上にマウスを置くだけで、ポップアップ表示される [モジュール設定] メニューにゴミ箱アイコンが表示されます。テキスト モジュールを削除するには、そのアイコンをクリックします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
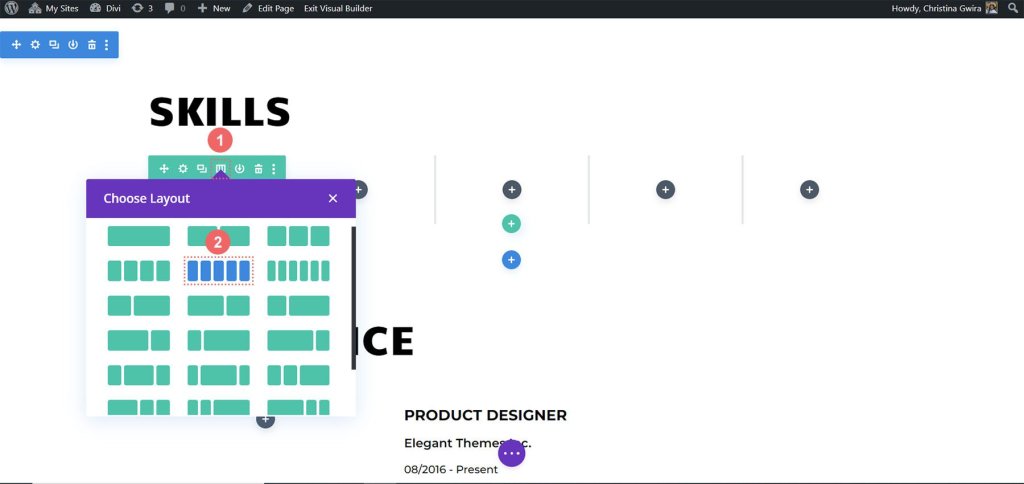
行構造を調整します。行のホバー メニューでグリッド アイコンを探します。クリックして。次に、スキルを紹介するために使用する列の数を選択します。この例では 5 列を使用するので、5 列のアイコンをクリックします。

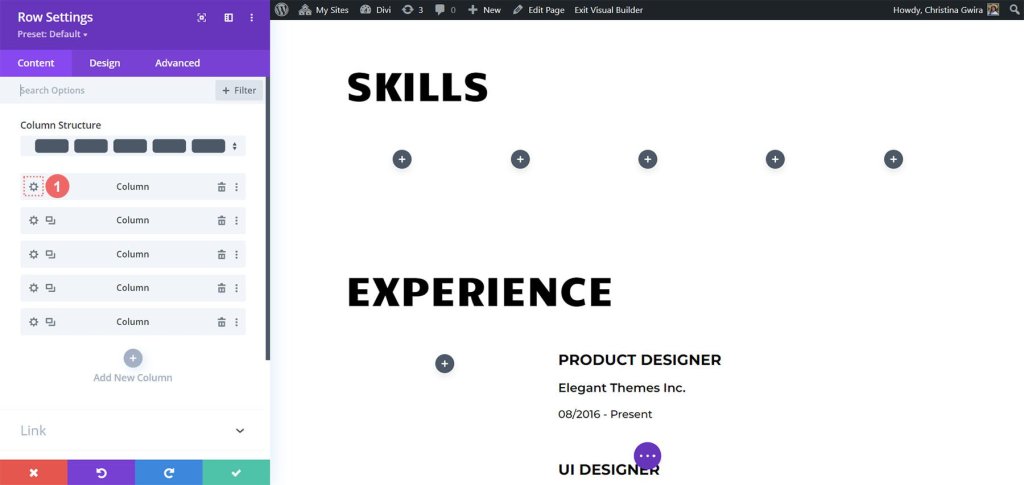
Creative CV Layout Pack で使用される境界線と同様に、行の各列に境界線を追加したいと考えています。これを行うには、歯車アイコンをクリックするだけで、[行設定] というモーダル ボックスが開きます。

次に、「行の設定」に移動し、最初の列にある歯車アイコンを見つけます。

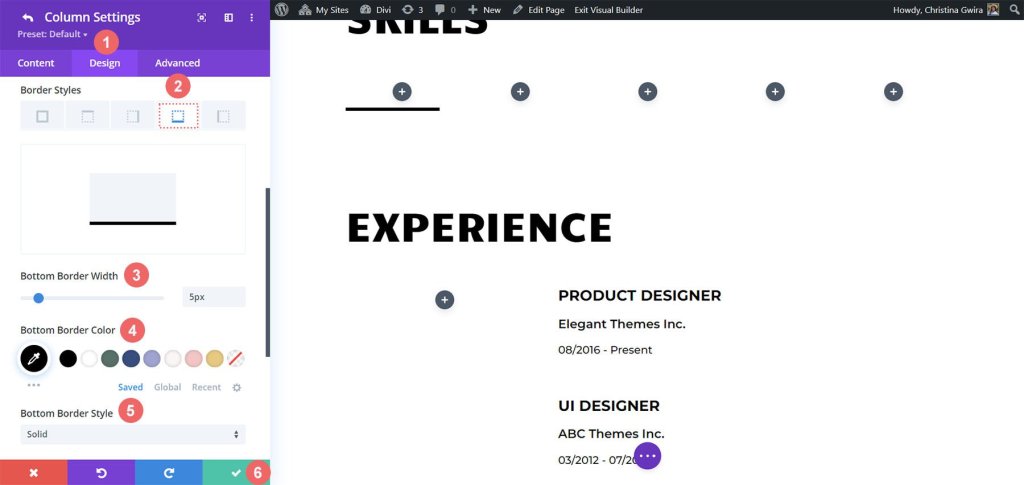
歯車アイコンをクリックすると、列設定が開きます。そこに移動したら、「デザイン」タブに移動します。そこから、[境界線]タブに移動します。
ここで、この行の 5 つの列のそれぞれの下部に太い黒い境界線を追加します。これを行うには、次の設定を使用します。
境界線の太さ: 5px
枠線の色: #000000
ボーダースタイル: ソリッド

設定を入力したら、緑色のチェックマークをクリックして列の設定を保存します。行内の他の列に対してこれらの手順を繰り返します。すべての列の設定が完了したら、行全体を忘れずに保存してください。
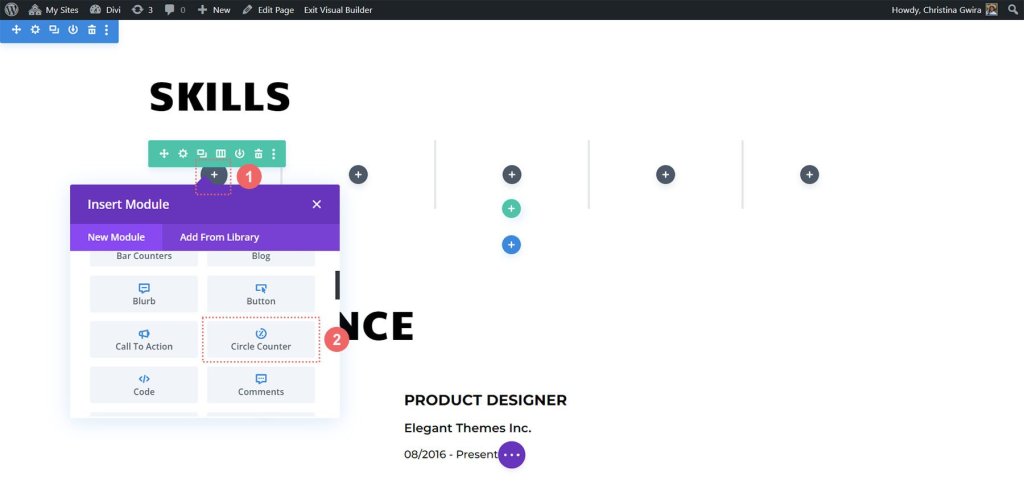
サークルカウンターモジュールの追加
基礎を築いたので、今度は目玉アトラクションであるサークル カウンター モジュールを導入します。開始するには、最初の列にある灰色のプラスアイコンをクリックするだけです。次に、Circle Counter アイコンを選択して、この素晴らしいモジュールを行に追加します。

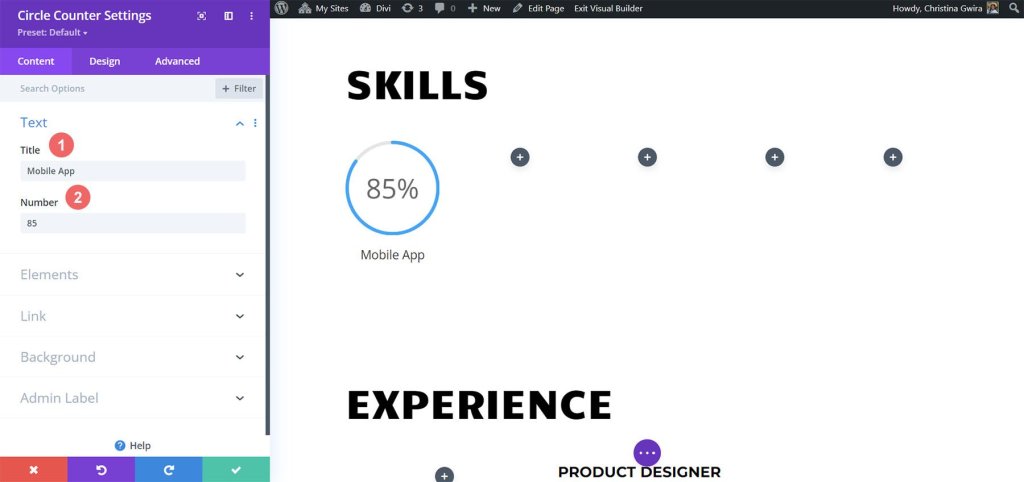
Creative CV Layout Pack のブランディングからインスピレーションを得て、最新の追加パックにスタイリッシュな外観を与えます。まず、紹介したいスキルを「コンテンツ」タブの「タイトル」フィールドに追加します。その後、そのスキルの熟練度を表すパーセンテージを含めます。個人ブランドを構築し、オンラインで自分自身を表現する場合、本物であることが重要であることを忘れないでください。

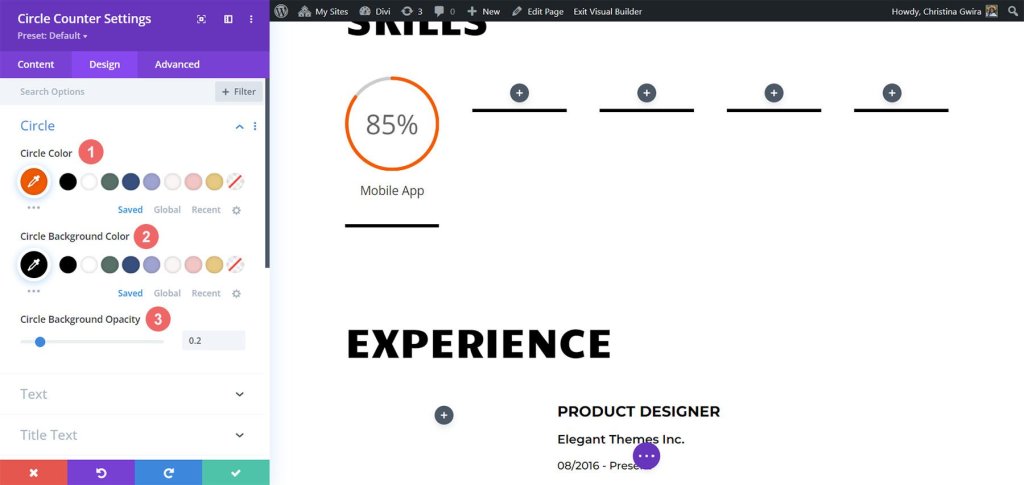
次に、Creative CV テンプレートのブランド デザインを参考にして、[デザイン] タブに進みます。ここでは、Circle Counter モジュールに色を追加します。 「デザイン」タブで、「円」オプションをクリックします。モジュールの円部分のスタイルを設定するには、次の設定を使用します。
サークルのデザイン設定:
- サークルカラー: #fe5a25
- 円の背景色: #000000
- 円の背景の不透明度: 0.2

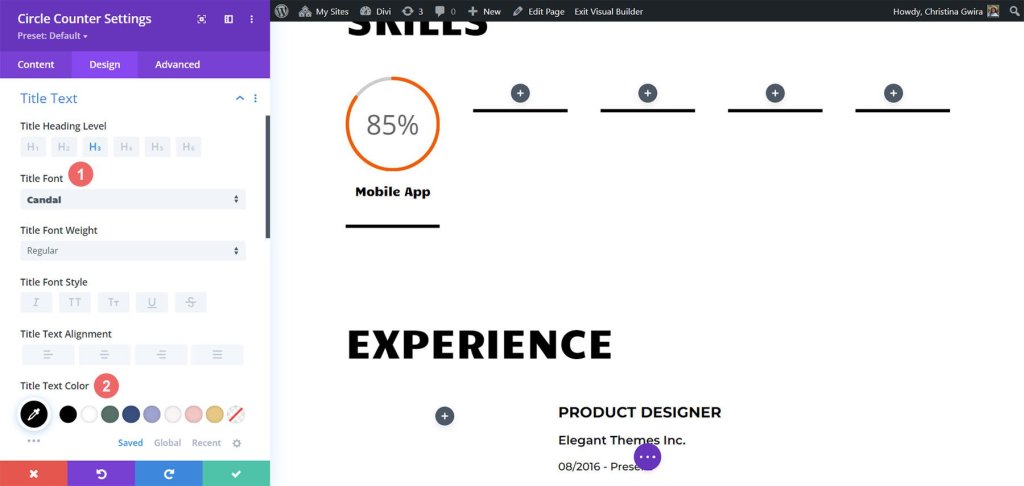
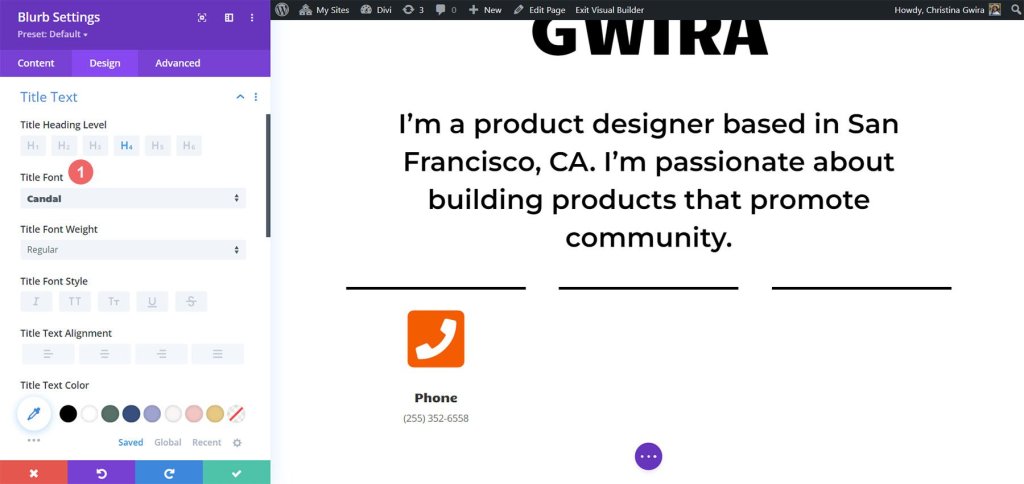
次に、モジュールのタイトルのスタイルを設定します。これを行うには、「タイトルテキスト」タブをクリックします。タイトルにはレイアウトの残りの部分と同じフォント「Candal」を使用します。タイトルテキストの設定は次のとおりです。
- フォント: カンダル
- 文字色:#000000(黒)

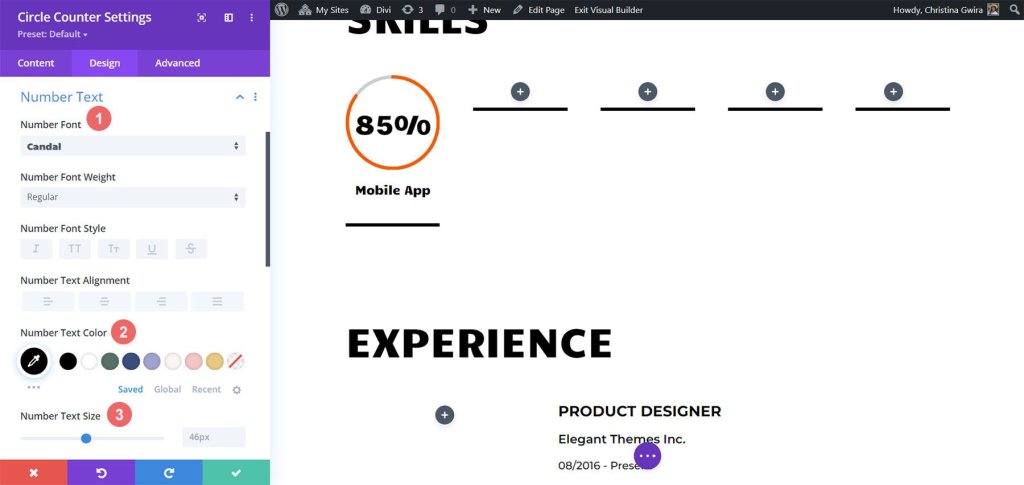
数値テキストのスタイルに進むと、タイトル テキストと同じパターンに従いますが、サークル カウンター モジュールに表示されるスキルセットに注意を引くためにフォント サイズを大きくします。数値テキスト設定にアクセスするには、[数値テキスト] タブをクリックします。設定は次のとおりです。
- フォント: カンダル
- 文字色:#000000(黒)
- テキストサイズ: 46px

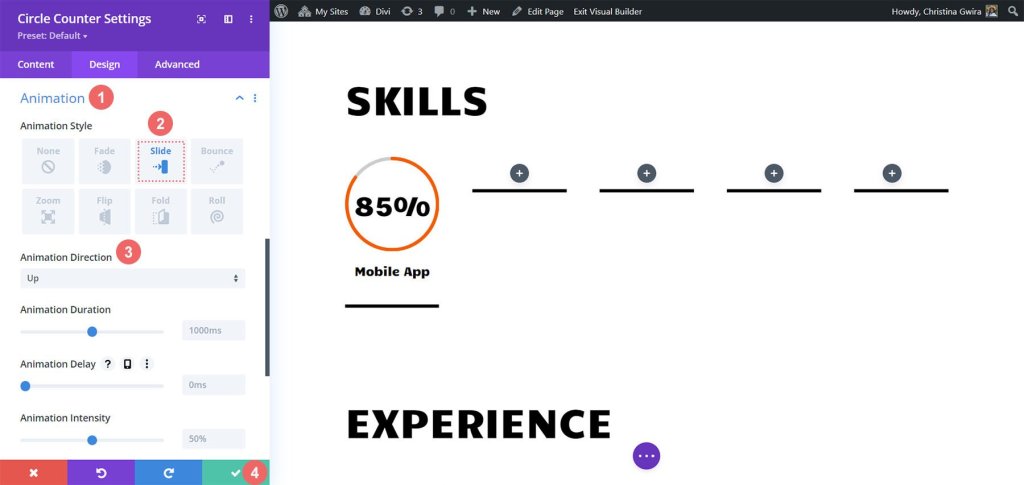
入場アニメーションを含めて、サークル カウンター モジュールに最後の仕上げを加えましょう。ビジュアルデザインが完成したら、モーションデザインを設定します。 Divi を使用すると、デザインで使用されているさまざまなモジュールに微妙なアニメーションを簡単に追加できます。サークル カウンター モジュールには、滑らかなスライド アニメーションを適用します。
アニメーション設定:
- アニメーションスタイル:スライド
- アニメーション方向:上

このモジュールの外観と操作性をさらにカスタマイズするために使用できるさまざまなアニメーション設定があります。ただし、モーションのデザインはシンプルで時代を超越したものにしたいので、ほとんどのデフォルト設定をそのまま使用します。アニメーションの設定に満足したら、[サークル カウンター設定] メニューの下部にある緑色のアイコンをクリックして変更を保存します。
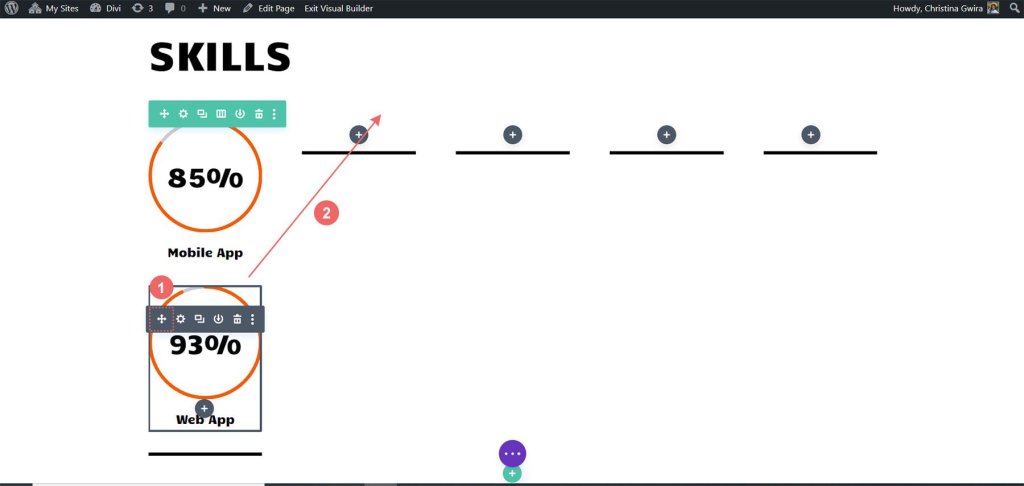
最初のサークル カウンター モジュールが正常に完了したので、進行状況を簡単に複製して、貴重な時間を節約し、作業全体を通して一貫した外観を確保できるようになりました。モジュールを複製するには、モジュールの上にカーソルを置き、「複製」アイコンをクリックするだけです。複製を配置したら、歯車アイコンをクリックして設定にアクセスします。

「デザイン」タブはそのままにしておき、追加のスキルや才能を反映して「コンテンツ」タブを忘れずに更新してください。そのモジュールを更新した後は、変更を保存することを忘れないでください。モジュールをきちんと整理するには、モジュールにもう一度カーソルを置き、クリックしたままドラッグして、目的の 2 番目の列に移動します。

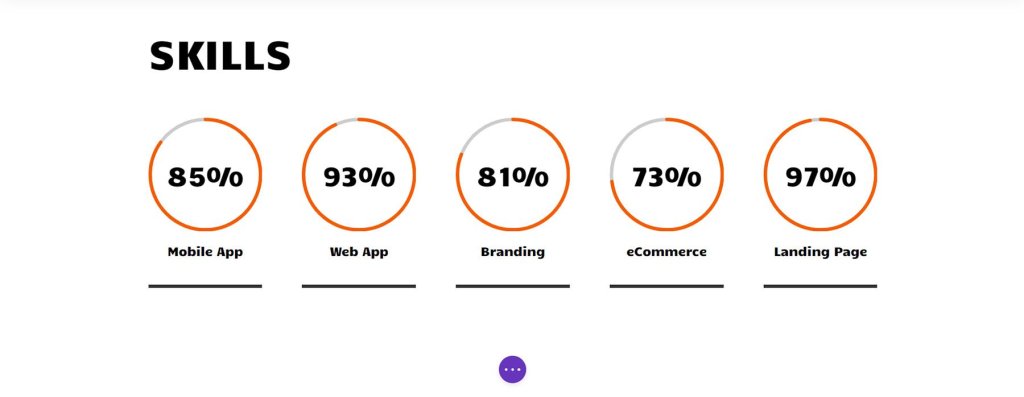
すべてのスキルが行の列内で効果的に紹介されるまでこのプロセスを繰り返し、サークル モジュールを使用して当社の能力を印象的に表示します。

サークル モジュールが私たちのスキルを見事に紹介したら、このページの他のモジュールに興奮を加えましょう。創造力を発揮して、このページを本当に目立つものにしましょう。
プロフィール写真アニメーション
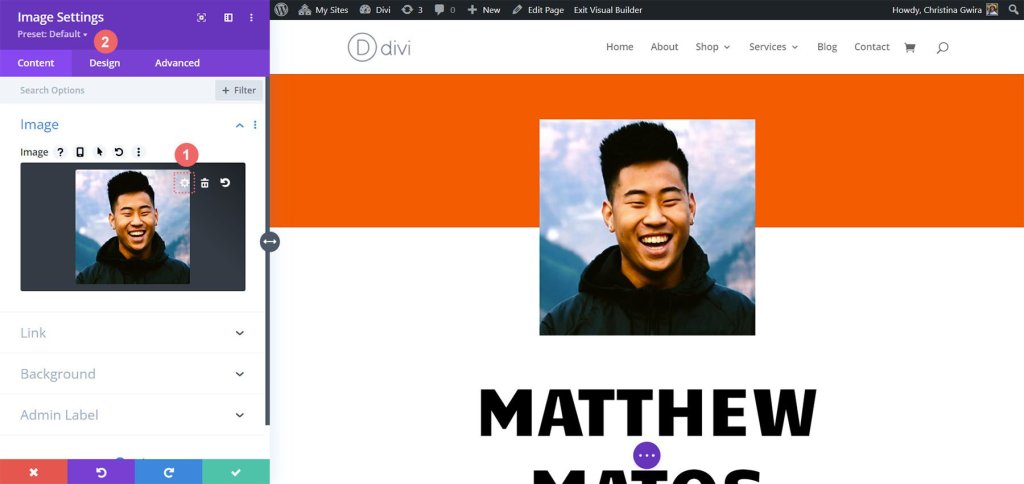
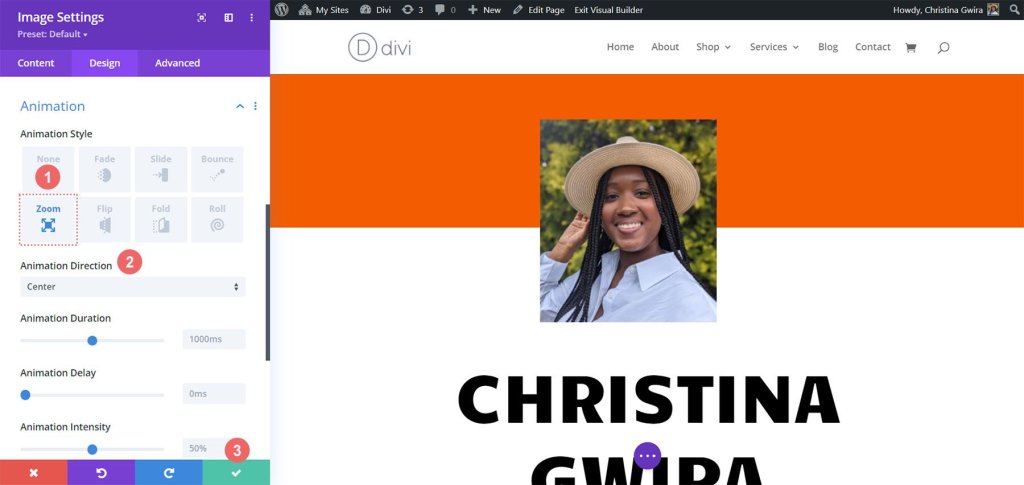
ページの上部には、強い第一印象を生み出す上で重要な役割を果たす画像モジュールがあります。目立つようにするには、プロフェッショナルで明るく鮮明な自分の顔写真をアップロードすることが重要です。これを行うには、モジュールの上にカーソルを置き、歯車アイコンをクリックします。これによりオプションが開き、[デザイン] タブに移動して、写真にエキサイティングなアニメーションを追加できます。

「デザイン」タブに移動すると、「アニメーション」設定が表示されます。サークル カウンター モジュールと同様に、アニメーションを比較的シンプルにすることが最善です。この特定の画像では、デフォルト設定の Zoom アニメーションを使用して、訪問者が Web サイトにアクセスしたときに即座に注目を集めます。次の設定は、画像にズーム アニメーションを適用するために使用する設定です。
- アニメーション スタイル: ズーム
- アニメーションディレクション:センター

オンライン履歴書 Web サイトのデザインを進めるときは、パーソナライゼーションが鍵であることを覚えておくことが重要です。テキストなどの静的モジュールを自由に変更して、特定のニーズや好みに応じてテンプレートを調整できます。
宣伝文句モジュールと要素の設定
次のタスクに進みましょう。連絡先テキストを宣伝モジュールに置き換えることが含まれます。これを行う理由は 2 つあります。まず、モジュール内にアイコンを組み込み、それに色を追加することで、見た目の魅力を高めたいと考えています。次に、微妙なアニメーションを導入する機会がありますが、今回は 1 つのブラーブ モジュールに限定され、複数行のテキストが飛び交って画面が乱雑になるのを防ぎます。
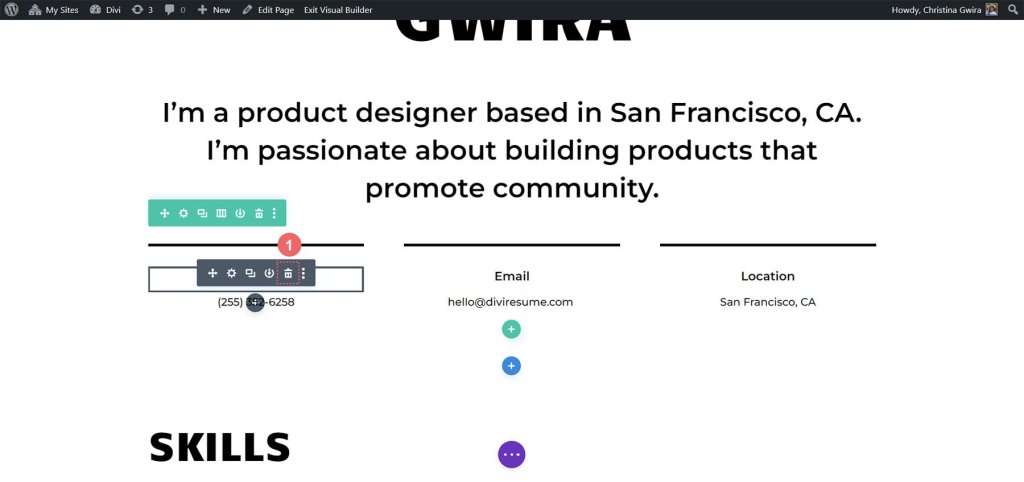
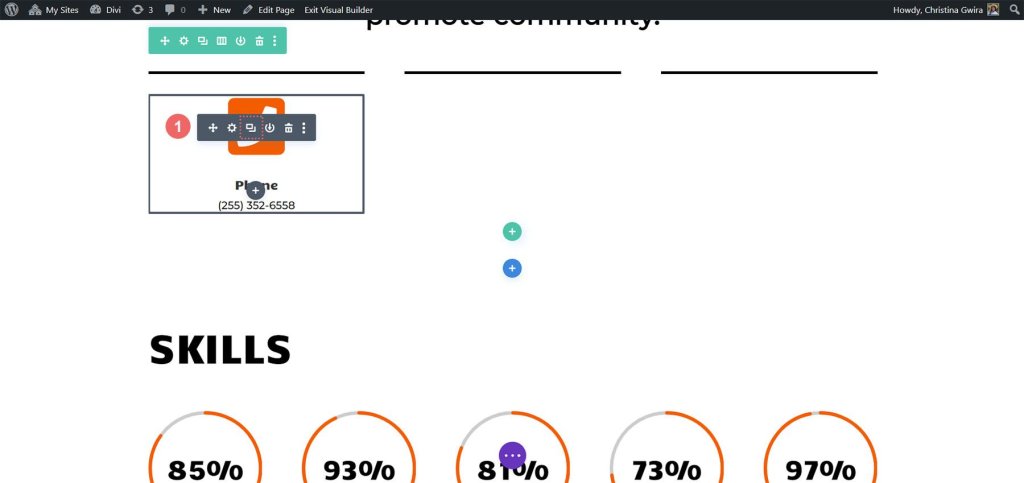
まず、各テキスト モジュールの上にマウスを移動し、ゴミ箱アイコンを見つけてクリックし、セクションからモジュールを削除するだけです。

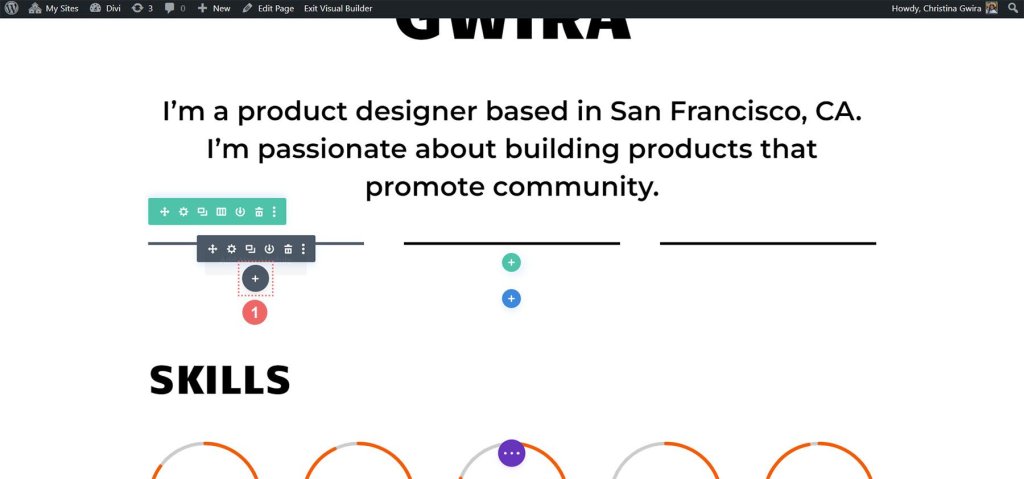
それが完了したら、灰色のプラスアイコンをクリックして、最初の列に Blurb モジュールを追加できるようにします。サークルカウンターモジュールで行ったのと同様に、好みに合わせてカスタマイズしたら、さらに使用するためにモジュールを複製できます。

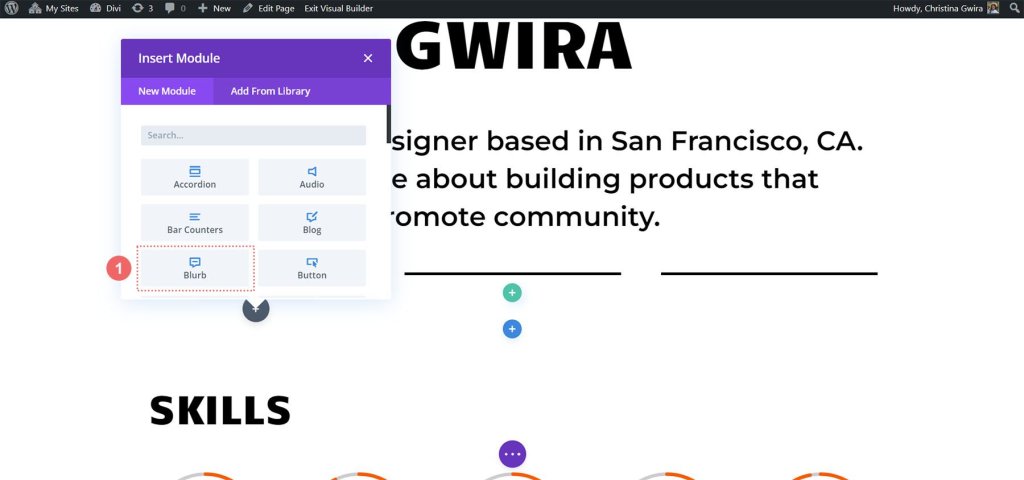
Blurb Module アイコンをクリックして、プロセスのこのステップを完了します。

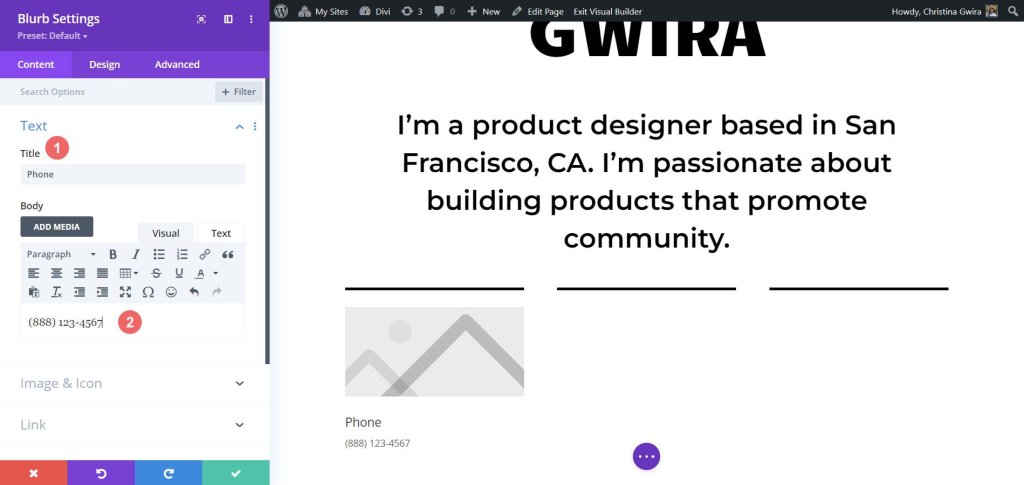
次に、コンテンツを追加できる [テキスト] タブに移動することから始めます。このモジュールでは、電話番号の詳細、電子メール アドレス、場所を表示します。ということで、今回は電話番号情報の入力に集中してみましょう。

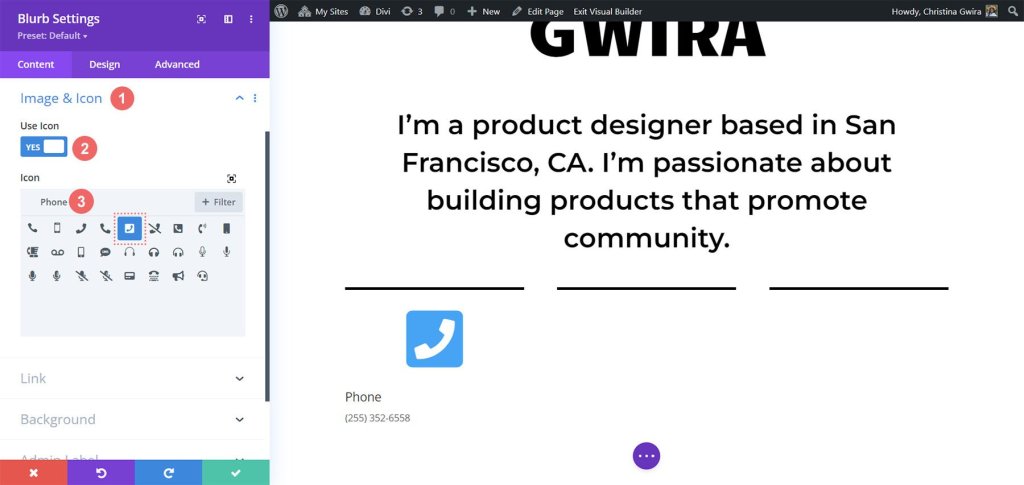
次に、「画像とアイコン」タブに進みます。ここではアイコンを使用したいので、「アイコンを使用」オプションをオンにします。次に、適切な電話アイコンを検索し、デザインに最も適したアイコンを選択します。

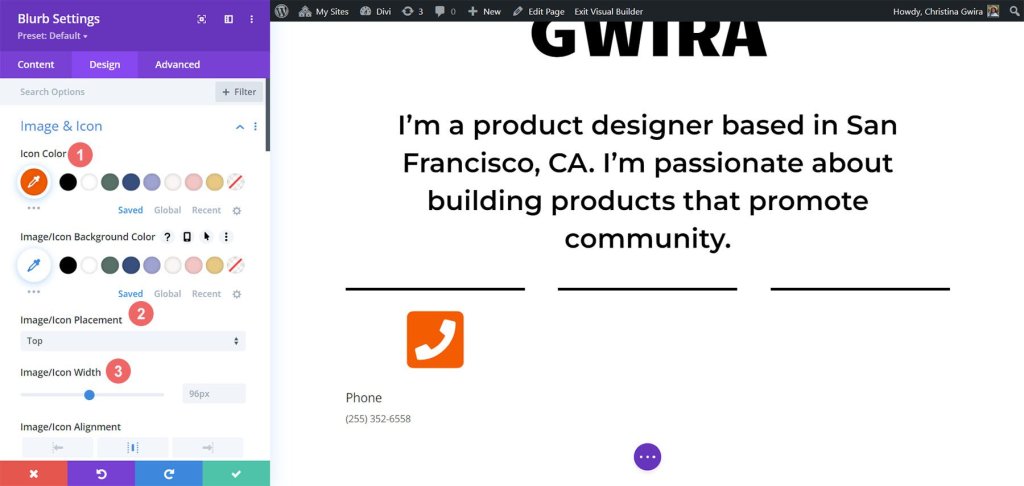
次に、[デザイン] タブに移動して宣伝文句のスタイルを設定しましょう。アイコンが適切に見えるように設定を調整する必要があります。アイコンの色を - に設定します。
- アイコンの色: #fe5a26
- 画像/アイコンの配置: 上
- 画像/アイコンの幅: 96px

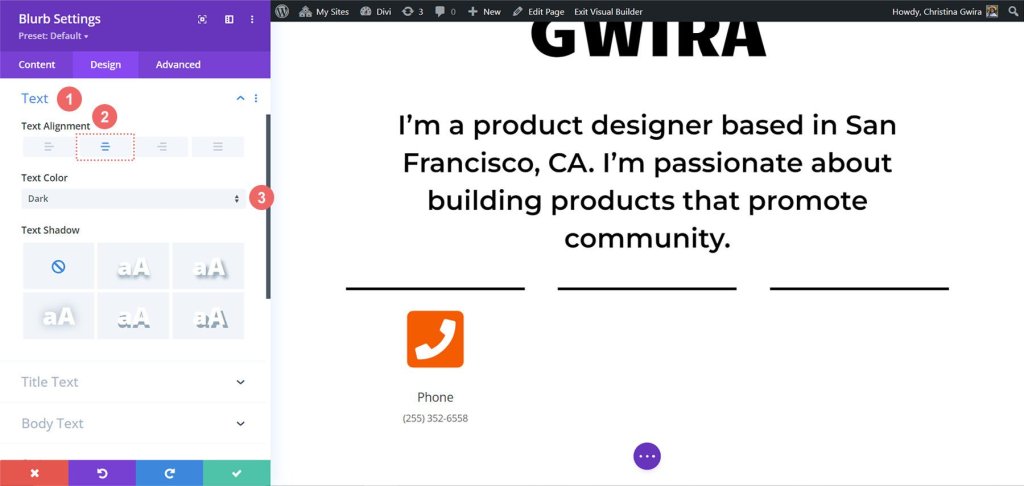
アイコンの作業が完了したら、「テキスト」タブに戻ります。ここでの目的は、テキストを中央揃えにし、モジュール全体で暗い色で表示されるようにすることです。中央のアイコンをクリックして位置を調整し、テキストの色ドロップダウンから「ダーク」を選択するだけです。

フォントに関しては、タイトルテキストのサークルカウンターモジュールで使用されているものと同じフォントを使用します。そこで、フォント ファミリーを Candal に変更します。

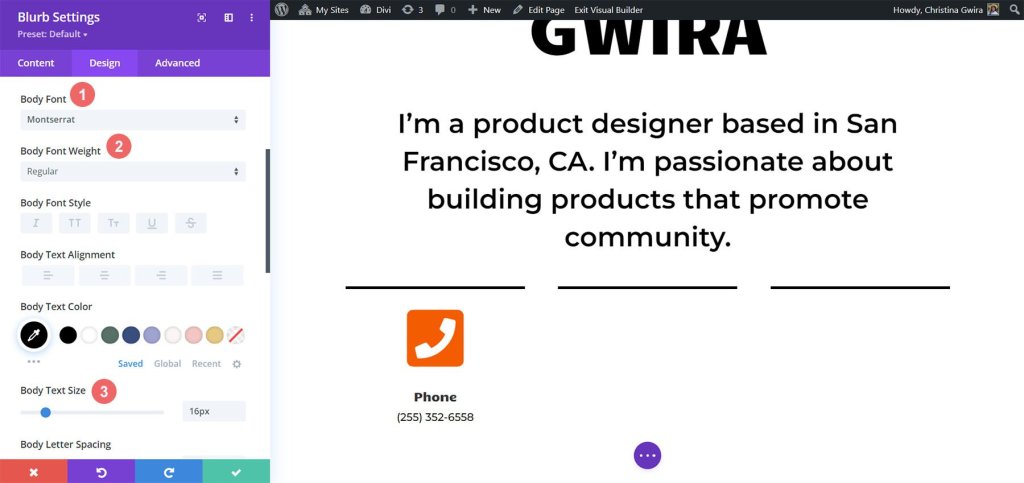
本文テキストについては、このセクションのテキスト モジュールのスタイルに一致する別のフォントが必要です。使用します -
- 本文フォント: Montserrat
- 本文のフォントの太さ: 標準
- 本文テキストのサイズ: 16px

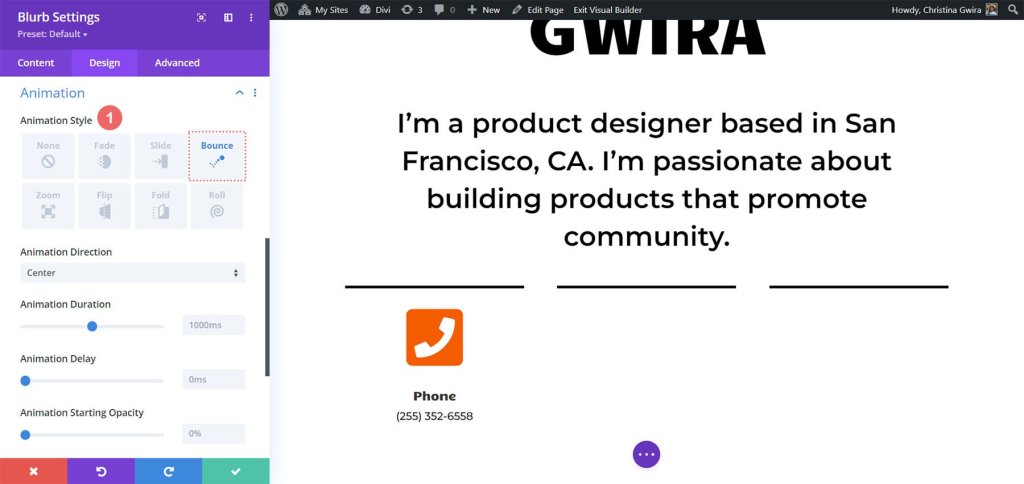
Blurb モジュールに命を吹き込むために、エントリ アニメーションを追加することにしました。 「アニメーション」タブに移動し、「バウンス」アニメーションを選択します。これは、目を引き、遊び心のあるタッチを追加することを期待しています。他のアニメーション設定はデフォルトのオプションのままにします。

デザインがすべて設定できたら、緑色のアイコンをクリックして、これまでの作業を保存します。ここで、Blurb モジュールを複製します。

複製した後、コンテンツ タブに戻って、必要に応じてテキスト、画像、アイコンのタブを更新できます。電話、電子メール、所在地を紹介するために Blurb モジュールを使用しましたが、創造性を発揮して、役割や業界に基づいてその他の関連情報を表示するためにそれらを使用できることに留意してください。

最後の仕上げ
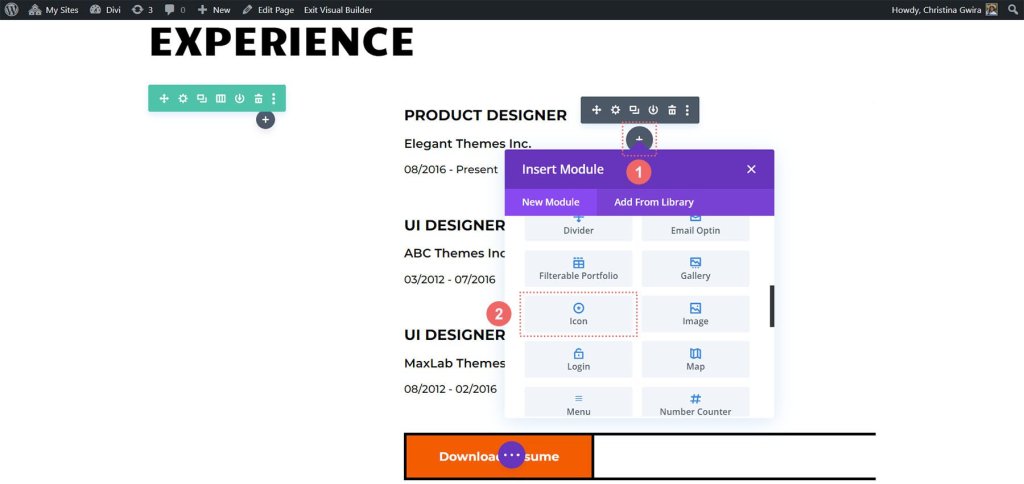
最新の Divi ネイティブ モジュールである Icon Module を使用して、デジタル履歴書に図像を追加する方法の説明を強化しましょう。まず、ページの履歴書セクションに移動し、灰色のプラス アイコンをクリックします。このアクションにより、アイコン モジュールが列に挿入され、履歴書の各エントリの先頭にアイコンを配置できるようになります。目標は、より一般的な意味で会社または役割を視覚的に表すアイコンを選択することです。

履歴書で紹介したいポジションに最適なアイコンを見つけるには、検索ボックスを使用して、その役割に関連する用語を入力します。

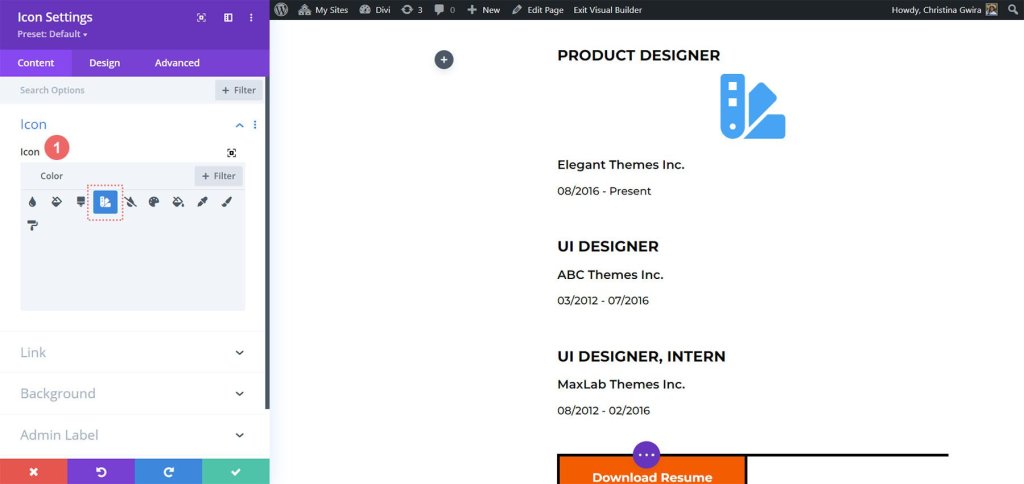
たとえば、この例では、UI、UX、および製品デザイナーの仕事における色の重要性を象徴するために、色見本アイコンを選択しました。
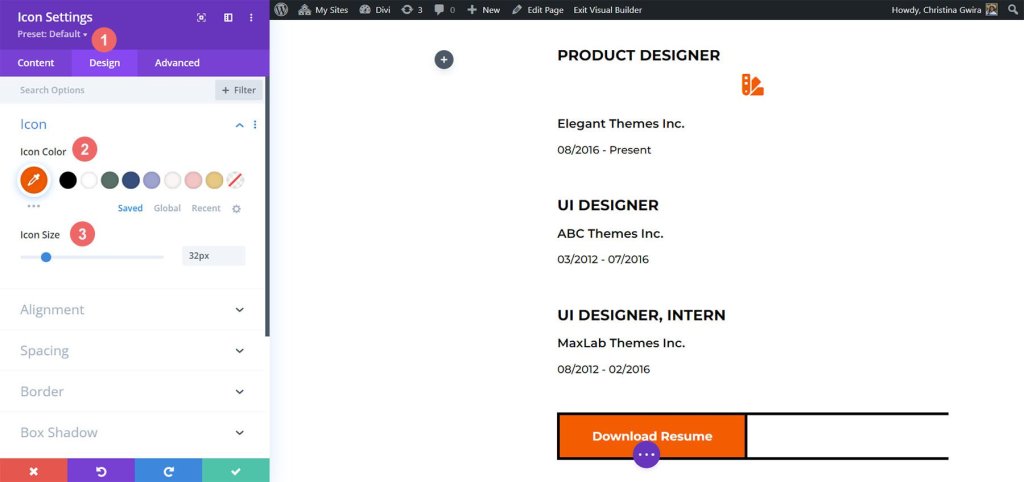
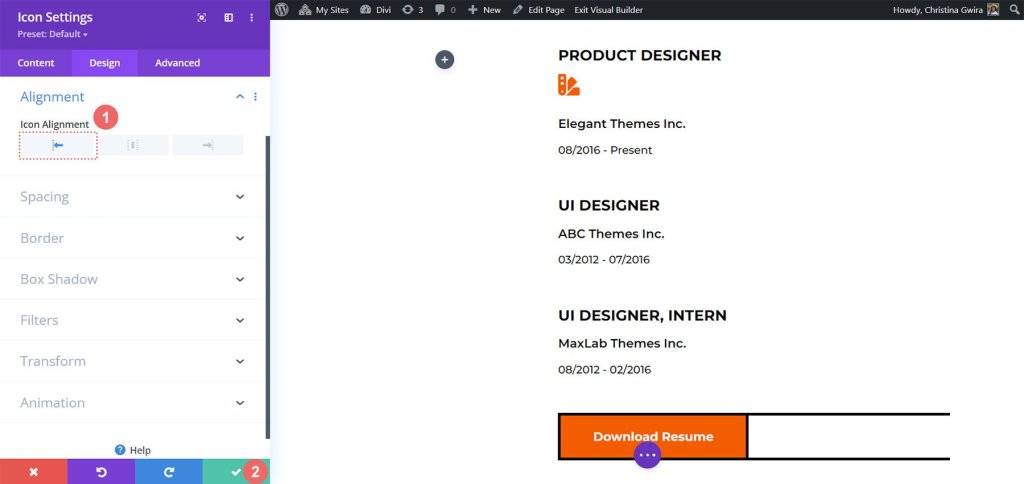
次に、[デザイン] タブをクリックして、選択したアイコンの外観をさらにカスタマイズしましょう。調整する具体的な設定が 2 つあります: アイコンの色とサイズです。この例では、アイコンの色を - に設定します。
- アイコンの色: #fe5a26
- アイコンのサイズ: 32px

次に、アイコン モジュールを正しく位置合わせします。これを行うには、[配置] タブをクリックし、左揃えオプションを選択します。デザインに満足したら、設定ウィンドウの下部にある緑色のチェックマーク ボタンを忘れずにクリックして、これらのアイコン設定をロックしてください。

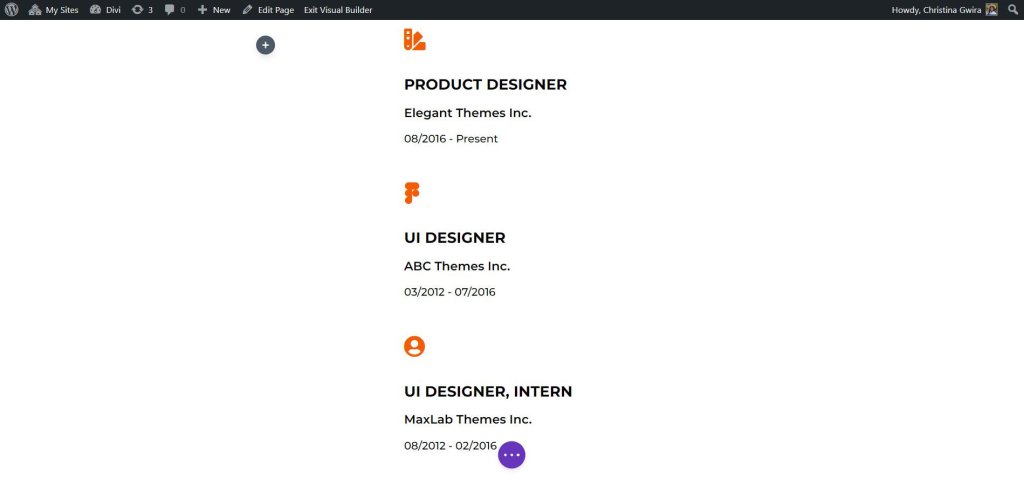
アイコン モジュールが完璧に設計されたので、履歴書の各エントリの役割名の先頭にアイコン モジュールを配置できるようになりました。履歴書に記載されている役割ごとにこのプロセスを繰り返すことで、私たちの職業上の経験を視覚的に魅力的で有益な表現にすることができます。

現在の履歴書の役割に対して選択したアイコンは次のとおりです。

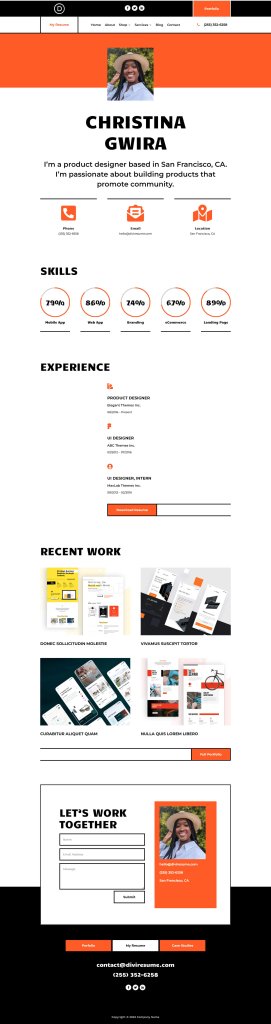
最終出力
微妙なアニメーションを組み込み、アイコン モジュールやサークル カウンター モジュールなどの追加モジュールを導入することで、Creative CV のホーム レイアウトを活性化し、そのデザインに新たな命を吹き込むことに成功しました。

まとめ
Divi Circle Counter Module は、家のレイアウトのデザインを新たな高みに引き上げることができる強力なツールです。このモジュールでは、魅力的でインタラクティブな円形カウンターを追加できるため、重要な統計、スキル、実績を人目を引く方法で表示できます。




