ページ速度はあなたのウェブサイトの最も重要な側面の1つです。 あなたのウェブサイトがいくら提供しなければならないとしても、あなたのウェブサイトがロードされる前に誰も数分待つのが好きではありません。 同時に、Webサイトの読み込みが速い場合、訪問者を維持する可能性が高くなります。

その上、Page Speedは、検索エンジンでのWebサイトのランクも考慮します。 それはクローラーがあなたのウェブサイトがどれほど効果的で維持されているかを理解するのを助けます。 このチュートリアルでは、WordPressでJavaScriptの解析を延期する方法を説明します。
JavaScriptの解析を延期することが重要なのはなぜですか?
JavaScriptの解析の延期の概念を完全に理解するには、ブラウザーがWebページをレンダリングする方法を理解する必要があります。 ブラウザがページを要求すると、Webサーバーがページを送り返します。ページはHTMLドキュメントの形式でダウンロードされます。
HTMLドキュメントには、追加のリソースがダウンロードされている間にブラウザが要素を読み取るいくつかの要素とリソースが含まれています。 そして最後に、すべてのリソースがダウンロードされたときにのみページがレンダリングされます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるサイズが大きいリソースは、ダウンロードに時間がかかります。 これらのリソースのほとんどは画像が占めているため、画像を最適化することが重要です。 さらに、不要なスクリプトを特定してWebページを高速化することにより、不要なスクリプトのダウンロードを延期することができます。
延期するスクリプトを特定する方法は?
JavaScriptをあまり使用しない最小限のWebサイトの場合、ページをロードするために不可欠なスクリプトがない可能性があります。 それどころか、かなり複雑なWebサイトでは、すべてのスクリプトを詳細に分析して、ページの読み込みに不可欠なスクリプトを理解することが重要です。
不要なスクリプトを削除する最初の方法は、スクリプトを1つずつ削除し、同時にJavaScriptコンソールでエラーをチェックすることです。 同時に、この方法にはJavaScriptに関するかなりの労力と知識が必要です。
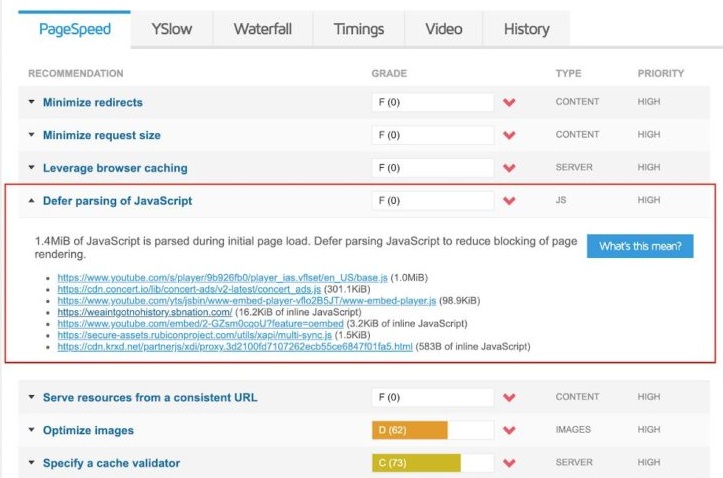
もう1つの方法は、速度テストツールを使用して、ページの読み込みに不可欠なスクリプトを評価することです。 これらのツールの1つにGTmetrixが含まれており、WebサイトのURLを入力するだけで、結果が表示されます。 [ページ速度]タブには、[JavaScriptの解析の延期]セクションがあります。このセクションには、展開時にページのレンダリング中に読み込まれた不要なスクリプトのリストが表示されます。

この情報を使用して、ページのレンダリングを考慮しないスクリプトを削除できます。
延期または非同期属性
ページがレンダリングされるときにスクリプトのダウンロードを排除するには、2つの方法があります。
まず、スクリプトタグにDefer属性を追加することで、ページの解析が行われない限り、ブラウザがリソースをダウンロードしないようにすることができます。 ページのレンダリングと解析が完了すると、ブラウザはすべての遅延スクリプトをダウンロードできます。 以下に示すのは、HTMLページにdefer属性を追加する方法を示すサンプルスクリプトタグです。
>script src="path/to/script" defer/script一方、スクリプトタグに非同期属性を追加することもできます。 これにより、ブラウザがスクリプトを個別にロードするようにガイドされます。 これは、ブラウザがコードを検出するとリソースのダウンロードを開始し、同時にHTMLを個別に解析することを意味します。 以下のサンプルスクリプトは、非同期属性を追加する方法を示しています。
>script src="path/to/script" async/scriptこれらの属性は両方とも、リソースのダウンロード方法が異なります。 最小限のWebサイトの場合、非同期属性と延期属性の違いに気付くのは簡単ではありません。 同時に、より複雑なWebアプリケーションの場合は、延期手法を使用することをお勧めします。
JavaScriptの解析を延期する
JavaScriptの解析の延期に使用できる2つの方法を次に示します。
1.functions.phpファイルをカスタマイズします
WordPressの開発に慣れている場合は、スクリプトを直接HTMLマークアップに追加するのは得策ではないことを知っておく必要があります。 ただし、組み込みのWordPress関数を使用してリソースをリクエストできます。
スクリプトに非同期または延期属性を追加するには、WordPressテーマのfunctions.phpファイルに次の関数を追加する必要があります。
add_filter('script_loader_tag', 'add_defer_tags_to_scripts');
function add_defer_tags_to_scripts($tag){
# List scripts to add attributes to
$scripts_to_defer = array('script_a', 'script_b');
$scripts_to_async = array('script_c', 'script_d');
# add the defer tags to scripts_to_defer array
foreach($scripts_to_defer as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' defer="defer" src', $tag);
}
# add the async tags to scripts_to_async array
foreach($scripts_to_async as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' async="async" src', $tag);
}
return $tag;
}スクリプトタグにdefer属性とasync属性を追加する前に、必ず各スクリプトをキューに入れてください。
add_action('wp_enqueue_scripts', 'enqueue_custom_js');
function enqueue_custom_js() {
wp_enqueue_script('script_a', get_stylesheet_directory_uri().'/script_a.js');
wp_enqueue_script('script_b', get_stylesheet_directory_uri().'/script_b.js');
wp_enqueue_script('script_c', get_stylesheet_directory_uri().'/script_c.js');
wp_enqueue_script('script_d', get_stylesheet_directory_uri().'/script_d.js');
}2.JavaScriptの解析を延期するためのプラグイン
当然のことながら、誰もが上記の方法に従うためのかなりの知識とスキルを持っているわけではありません。 したがって、初心者の場合、JavaScriptの解析の延期にいくつかのプラグインを使用できます。
非同期JavaScript
Async JavaScriptは、WordPressにインストールしてタスクを実行できる無料のWordPressプラグインです。
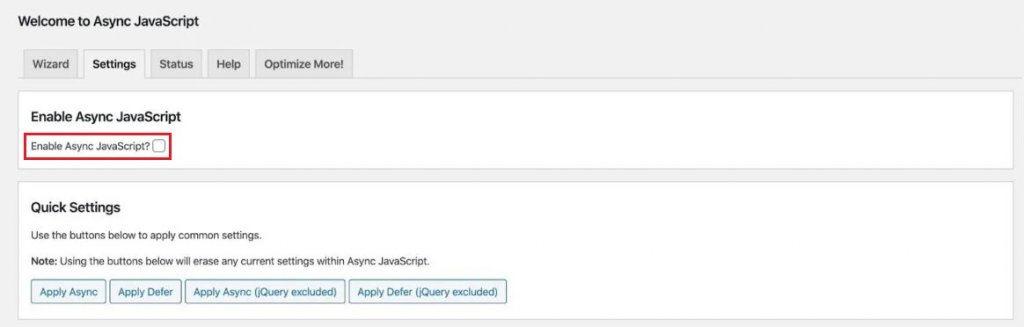
あなたがインストールしたプラグインを有効にすると、プラグインの設定に越えると非同期JavaScriptを有効にするオプションをチェックします。

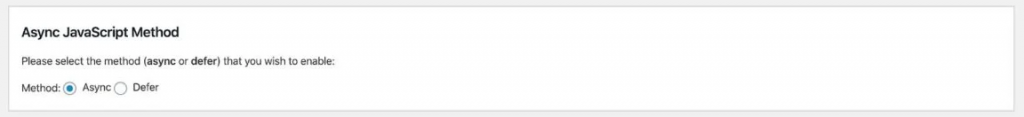
下にスクロールして、非同期方式と遅延方式のどちらかを選択します。

下にスクロールして、非同期および延期するスクリプトを個別に追加または削除できる、より高度なオプションを表示します。 さらに、このプラグインが行う変更からプラグインとテーマを削除できます。

最適化
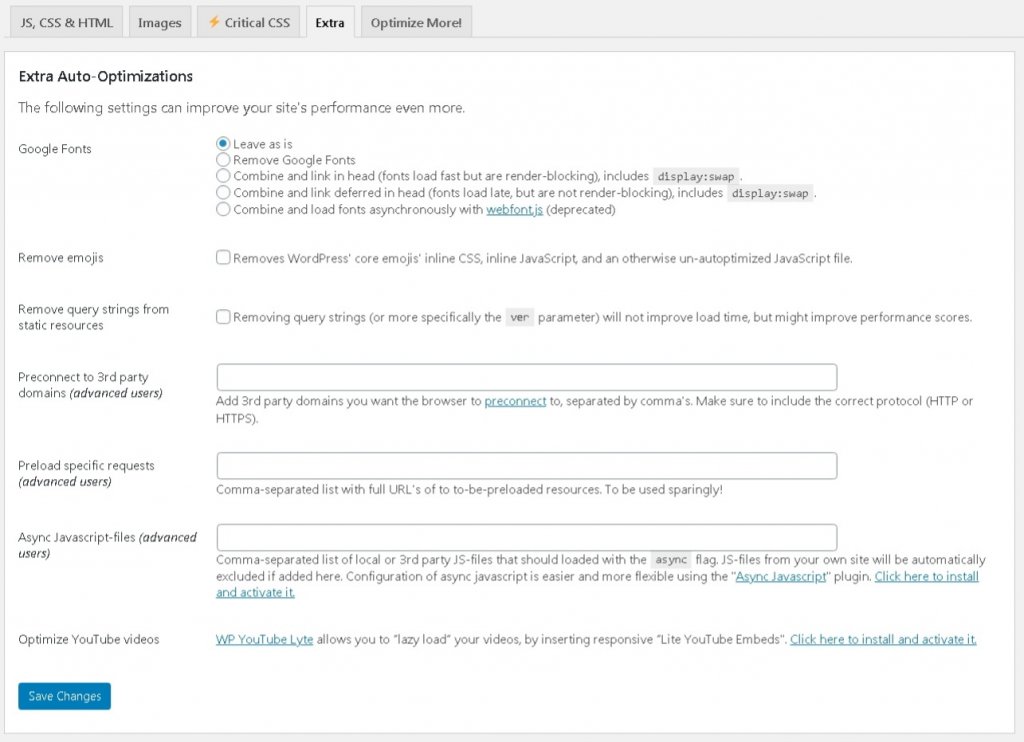
Autoptimizeは、JavaScriptの解析の延期を可能にするもう1つのプラグインです。
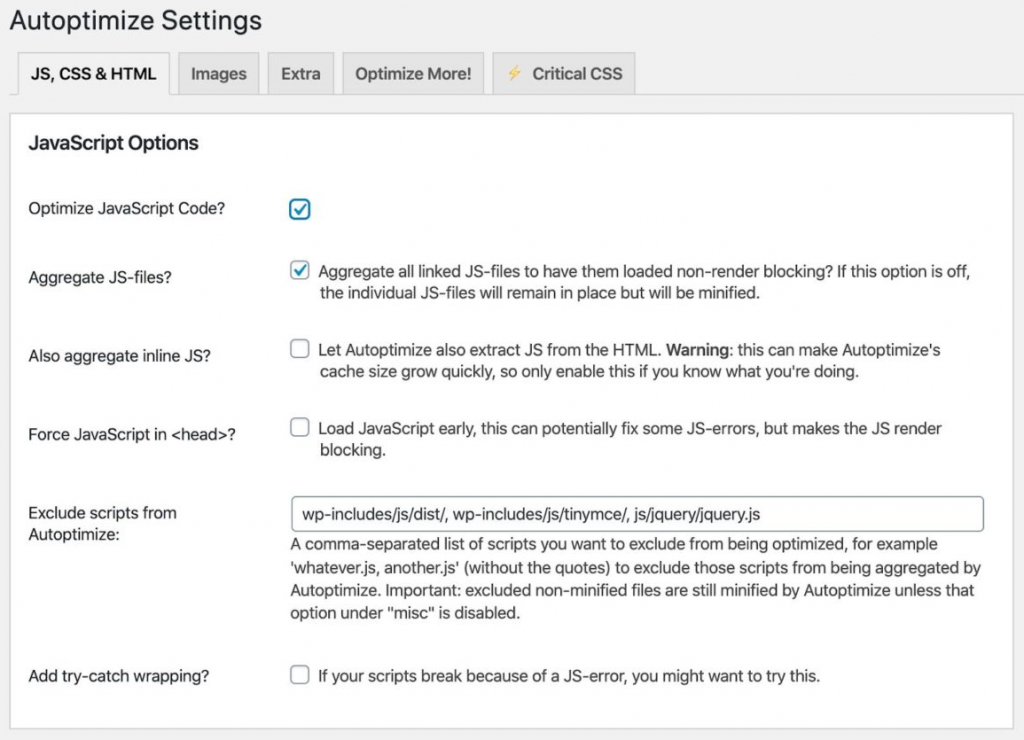
プラグインをインストールしてアクティブ化した後、設定ページの[JavaScriptコードの最適化]オプションを確認します。 これにより、不要なスクリプトがすべて延期され、フッターに移動されます。

[追加]タブで非同期属性のスクリプトを追加することもできます。

関数.phpファイルを編集するか、 AutoptimizeやAsyncJavaScriptなどのプラグインを使用できます。 これらは、スクリプトタグにasync属性とdefer属性を追加するための2つの信頼できる方法です。
これらのテクニックがあなたのウェブサイトをスピードアップするのに役立つことを願っています。 FacebookやTwitterに参加して、投稿の最新情報を入手してください。




