Elementor は、顧客に価値を提供することを決して止めません。 Elementor Pro のカスタム アイコン機能を使用すると、独自のカスタム アイコンを Web サイトにアップロードできます。 仕事では、Fontello、Icomoon、または Fontastic を使用できます。
続行する前に、カスタム アイコンの使用はElementor Proでのみ可能であることを指摘する必要があります。 ライト版はこの機能をサポートしていません。 Elementor lite バージョンでは、Font Awesome アイコンがデフォルトで使用されます。 基本的に、無料版とプロ版の両方で利用できる Elementor ライブラリが常に機能します。 ただし、特定のシナリオでは、カスタム アイコンを挿入する必要があります。 そして Elementor Pro はそれを可能にします。
この記事では、Elementor Pro でカスタム アイコンを使用する方法について説明します。
アイコンセットの作成
はい、Elementor にアップロードする前に、カスタム アイコンの作成方法を理解する必要があります。 カスタム アイコン セットは、さまざまな方法で作成できます。 このチュートリアルでは、Fontello、Icomoon、およびその他のツールを使用してアイコン セットを作成する方法を紹介します。 Ultra Addonsを使用してお気に入りのアイコンを Elementor に簡単に追加する方法も紹介します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるフォンテッロのアイコン
Fontello は、 Elementor デザイン プロジェクトに簡単に統合できるアイコンの膨大なコレクションにアクセスするための貴重なリソースです。 Fontello を使い始めるには、公式 Web サイトに移動するだけで、さまざまな既存のアイコンを参照して選択するか、独自のカスタム SVG ファイルをアップロードすることができます。 目的のアイコンを選択したら、レンチをクリックしてアイコンに名前を付けて、一意の CSS プレフィックスを追加します。 アイコン セットが完成したら、後で使用するために zip ファイルとして簡単にダウンロードできます。 この簡単なプロセスにより、Fontello はカスタム アイコンを Elementor プロジェクトに組み込むための優れたオプションとなり、Web サイトの視覚的な魅力と機能を強化します。
Elementor で Fontello アイコンを使用する
アイコンをダウンロードしたら、Web サイトにアップロードする必要があります。
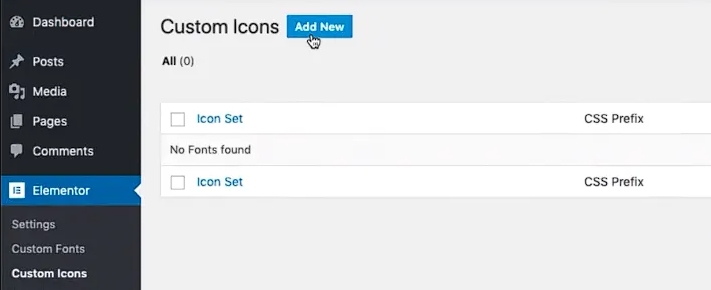
- ダッシュボードの Elementor >> カスタム アイコンに移動します。
- 次に、[新規追加] を選択し、アイコン セットに適切な名前を付けます。

- zip ファイルをドラッグ アンド ドロップするか、[CLICK HERE TO BROWSE] をクリックして手動でアップロードできます。
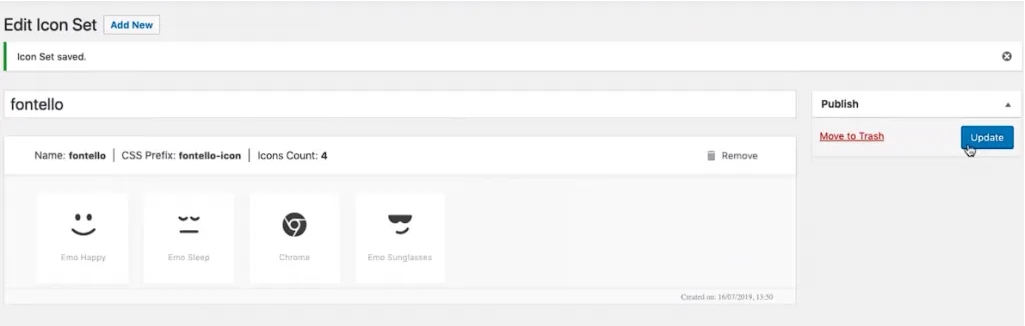
- [更新] ボタンをクリックして、アイコン セットを Web サイトに保存します。 [カスタム アイコン] の下に、新しいカスタム アイコン セットが表示されます。

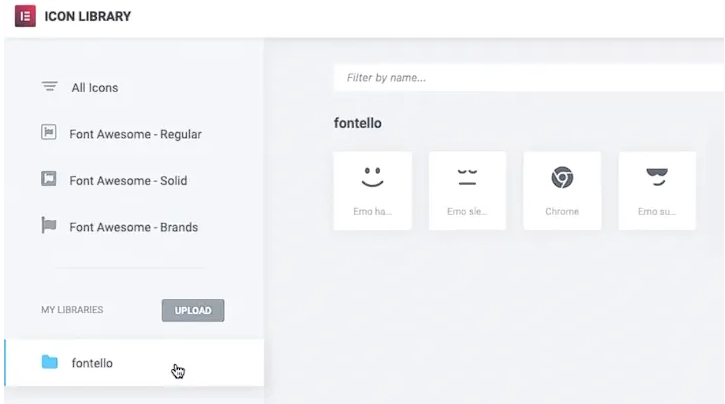
- Elementor 内のアイコン ライブラリに移動して、Fontello アイコンを見つけます。 追加したアイコン セットの新しいタブが表示されます。

- 各 Fontello アイコンは、Elementor の [スタイル] タブを使用してカスタマイズできます。
IcoMoon のアイコン
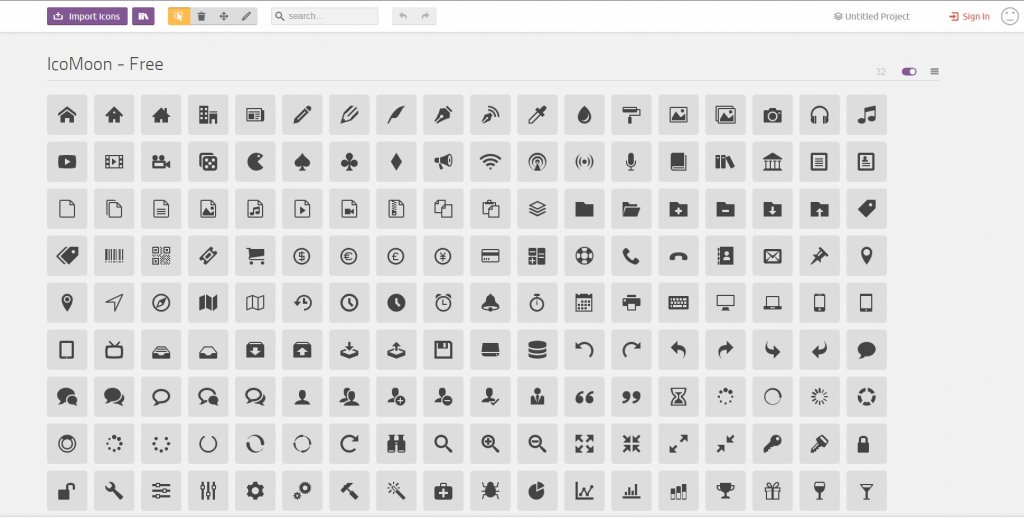
標準ライブラリで利用できるものを超えてアイコン オプションを拡張したい場合は、 IcoMoonからカスタム セットを作成することが優れたソリューションになる可能性があります。 開始するには、IcoMoon Web サイトにアクセスし、コレクションからアイコンを選択するか、独自のカスタム SVG ファイルをアップロードします。 選択したら、[Generate Font] タブをクリックし、[Preferences] セクションに移動します。 ここで、アイコン セットに名前を付けて、"クラス プレフィックス" の下に一意のプレフィックスを割り当てることができます。 これらの手順を完了したら、(X) アイコンをクリックしてタブを閉じ、[ダウンロード] ボタンをクリックして、新しいカスタム アイコン セットを zip ファイルとしてダウンロードします。 このシンプルなプロセスで、さまざまなユニークで人目を引くアイコンに簡単にアクセスして、Web サイトのデザインを向上させることができます。

Elementor で IcoMoon アイコンを使用する
Elementor でカスタムIcoMoon アイコンを使用するには、まずそれらを Web サイトにアップロードする必要があります。 このプロセスは、Fontello アイコンのアップロードに似ています。 手順は次のとおりです。
- WordPress ダッシュボードに移動し、Elementor >> カスタム アイコンに移動します。
- [新規追加] ボタンをクリックして、アイコン セットに適切な名前を付けます。
- カスタム IcoMoon アイコンをアップロードするには、zip ファイルをドラッグ アンド ドロップするか、[ここをクリックして参照] ボタンをクリックしてファイルを手動で参照します。
- ファイルをアップロードしたら、[更新] をクリックしてアップロード プロセスを完了します。 これにより、アイコン セットがアイコン ライブラリに追加され、デザインで使用できるようになります。
- デフォルトのアイコン セットと並んで、Elementor ライブラリのカスタム IcoMoon アイコンにアクセスできるようになりました。

Elementor の Ultra Addons カスタム アイコン
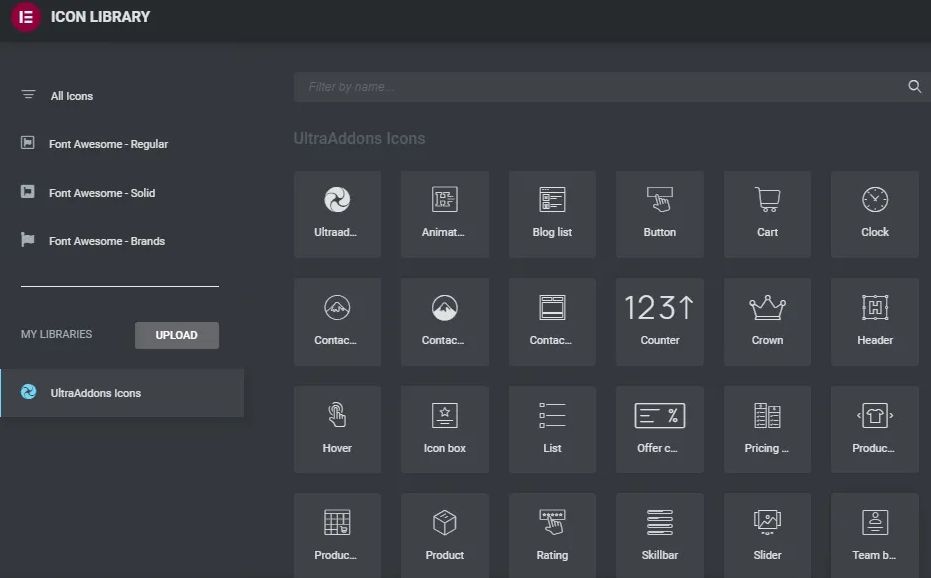
Web サイトに Ultra Addons をインストールして有効にすると、多数の新しいアイコンがアイコン ライブラリに表示されます。
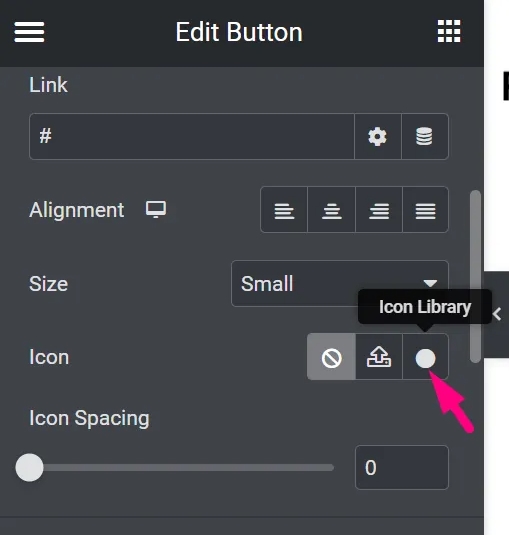
これらのアイコンは、任意の Elementor ウィジェットで使用できます。 Elementor ウィジェットの編集中にアイコンを追加できるセクションを選択します。 ボタンにアイコンを付けたいとします。 ボタンの設定にアクセスするには、ボタンをクリックする必要があります。
「アイコン」フィールドの円形のアイコンをクリックして、アイコン ライブラリを開きます。

ライブラリタブを開いた後、「UltraAddons Icons」タブを選択します。 アイコン ライブラリに含まれていない追加のアイコンがいくつかあります。

次に、アイコンを選択し、[挿入] をクリックしてボタンに追加します。 アイコンの位置と間隔を変更することもできます。
最後の言葉
Elementorのアイコン ライブラリには、美しく細工された、よく設計された、ピクセル単位で完璧なアイコンがたくさんあります。 アイコンは、Web ページのコンテンツをより理解しやすく記憶に残るものにする優れた視覚的ツールです。 これにより、コンテンツに注意を引くことで、ページ上のユーザー エクスペリエンスが向上します。 Elementor Pro のカスタム アイコンを使用する方法がわかったので、適切な場所に適切なアイコンを使用するだけで済みます。




