WordPress Web サイトでインタラクティブでパーソナライズされたエクスペリエンスを作成する場合、フォームで条件付きロジックを使用すると、状況が一変する可能性があります。ユーザーから特定の情報を収集する場合でも、ユーザーの応答に基づいてNinja フォームフィールドを調整する場合でも、条件付きロジックを使用してフォームの動作と外観を動的に調整できます。

人気のコンテンツ管理システムである WordPress には、コーディングの知識がなくても条件付きロジックを簡単に実装できるさまざまなプラグインとフォーム ビルダーが用意されています。条件付きロジックを活用することで、ユーザー エクスペリエンスを合理化し、フォームの完了率を向上させ、関連データを効果的に収集できます。
WordPress フォームで条件付きロジックを利用することで、より正確で関連性の高いデータを収集し、不要なフォームフィールドを排除し、シームレスなユーザーエクスペリエンスを提供できます。アンケートの実行、ユーザー フィードバックの収集、リードの獲得など、条件付きロジックを使用すると、特定のニーズを満たすスマートでユーザー フレンドリーなフォームを作成できます。
WordPress で条件付きロジックフォームを作成する方法
WordPress で条件付きフォームを作成するのは難しいように思えるかもしれませんが、お問い合わせフォーム プラグインを使用すると簡単になります。開始するには次の 2 つのことだけが必要です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるインストールとアクティベーション
まず、次の手順に従って、WordPress Web サイトに Ninja Forms の無料コア プラグインをインストールします。

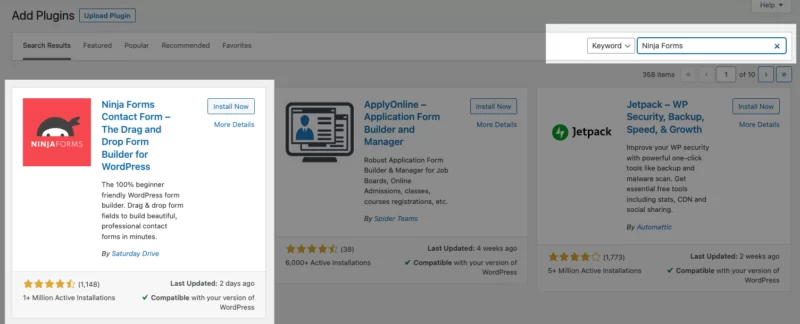
- WordPress 管理者メニューにアクセスし、「プラグイン」をクリックしてから「新規追加」をクリックします。
- 「プラグインの検索」フィールドに「Ninja Forms」と入力します。
- 検索結果でプラグインを見つけて、「今すぐインストール」ボタンをクリックします。
- インストール後、「有効化」ボタンをクリックしてNinja Formsプラグインを有効化します。
Ninja Forms の条件付きロジックへのアクセスを取得したら、Ninja Forms アカウントから簡単にダウンロードして、プラグイン セクションへのアップロードに進むことができます。インストール プロセスの詳細な手順については、ステップバイステップのガイダンスを提供する包括的なインストール ガイドを参照してください。

インストールが成功すると、Ninja Forms フォーム ビルダーの [詳細設定] セクション内で [条件付きロジック] タブを見つけることができるはずです。何らかの理由でこのタブが見つからない場合は、Ninja Forms 設定で開発者モードが有効になっていることを確認してください。
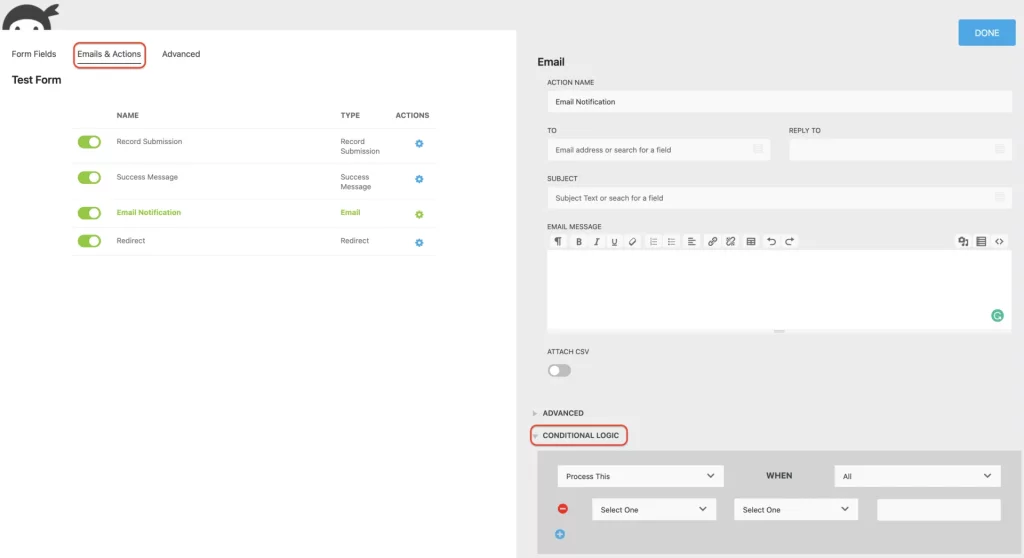
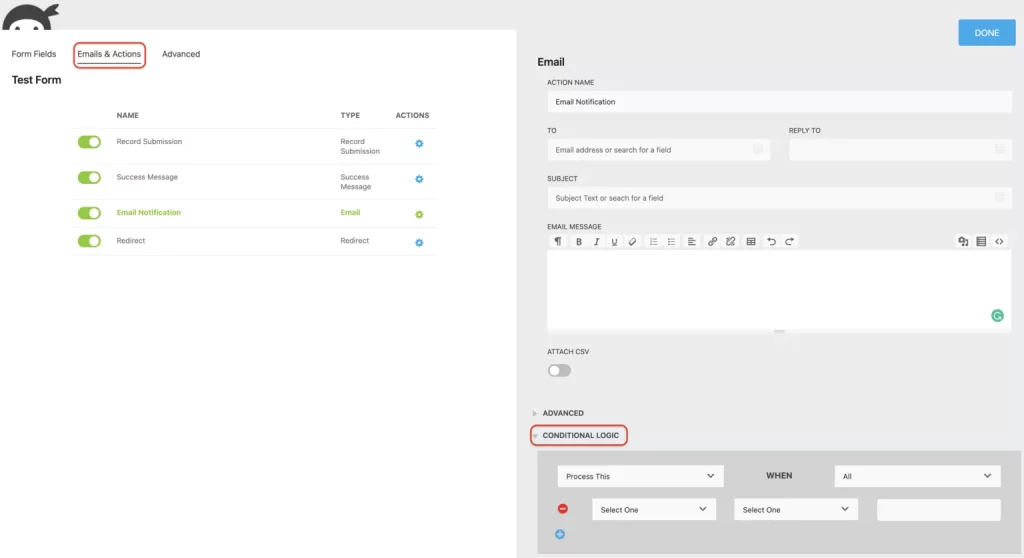
「条件付きロジック」タブに加えて、「電子メールとアクション」タブで利用可能な各新しいアクション内に「条件付きロジック」セクションが存在することにも注目してください。このセクションでは、特定の条件に基づいてパーソナライズされた電子メールを送信する、フォーム送信後にカスタマイズされたテキストを表示する、ユーザーを別のランディング ページにリダイレクトする、特定の条件が満たされた場合にのみ送信エントリを保存するなどの条件付きアクションを作成できます。
フォーム内の条件設定の場所を理解したところで、フォーム ロジックをいつ、どのように効果的に利用するかの実例を示します。フォーム ロジックを採用することで、フォームを簡素化してパーソナライズし、ユーザーが関連するフィールドと情報のみを表示できるようにすることができます。
動的フォームフィールドを有効にする
Conditional Logic アドオンを使用すると、ユーザーによる他のフォーム フィールドとの対話に基づいて特定のフォーム フィールドを表示または非表示にする動的なフォームを作成できます。この機能によりユーザー インターフェイスが強化され、訪問者の時間が節約され、フォームの入力が迅速化されます。その結果、より多くのフォームが完成し、フォームの放棄率が減少します。
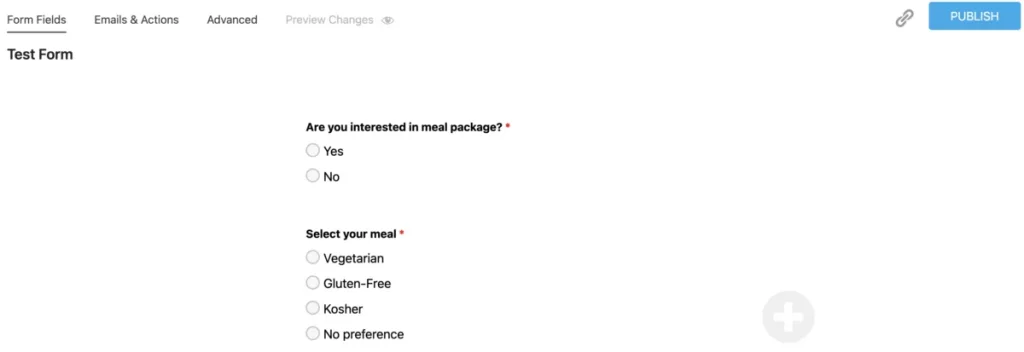
これを説明するために、以下の例を考えてみましょう。ユーザーがオプション「いいえ」を選択すると、特定のフィールドが非表示になります。逆に、ユーザーが「はい」を選択すると、コンテンツが動的に変化し、ラジオのオプションの別のリストが表示されます。

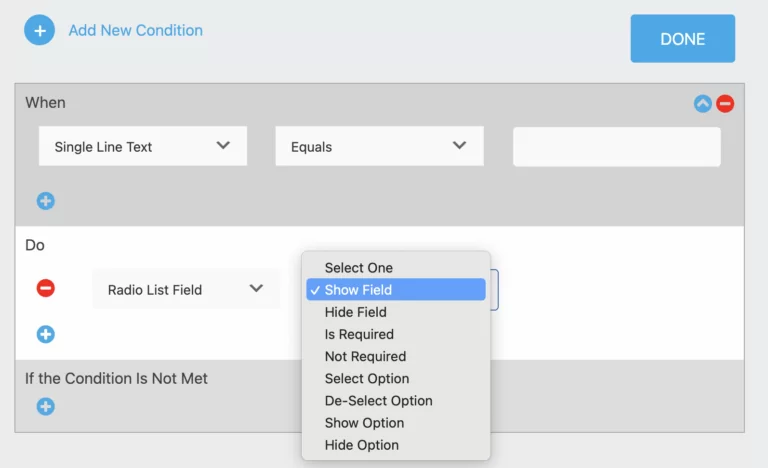
これをフォームに実装するには、ラジオ リスト フィールドを使用してオプションを含むフォーム フィールドを作成することから始めます。フォームフィールドの値が入力されていることを確認してください。
次に、「詳細」タブに移動し、「条件付きロジック」を選択します。ここでは、以下のスクリーンショットに示すように、ユーザーが「いいえ」を選択したときに食事のオプションを非表示にする例で行ったのと同じように、フォーム フィールドに条件を追加できます。

必要なのはそれだけです!これで、動的フィールドを作成し、フォーム上のユーザー入力に基づいて表示する方法を学習しました。
リストの非表示と表示のオプション
Ninja Forms の条件付きロジックは、リスト フィールドの特定のオプションを非表示または表示する機能を提供します。この機能を使用すると、特定の条件に基づいて選択肢の表示を制御できます。たとえば、送信ボタンを表示または非表示にして、フォームの送信を制限したり、スパムの懸念により特定のユーザーがエントリを送信できないようにしたりできます。

条件付きロジックのもう 1 つの便利な応用は、フォームでカスタム応答を提供することです。ユーザーが選択肢のリストから「その他」オプションを選択し、より具体的なデータを収集したい場合は、単一行テキスト フィールドを組み込むことができます。このフィールドを使用すると、訪問者は事前定義されたオプションを超えてパーソナライズされた回答を提供できます。
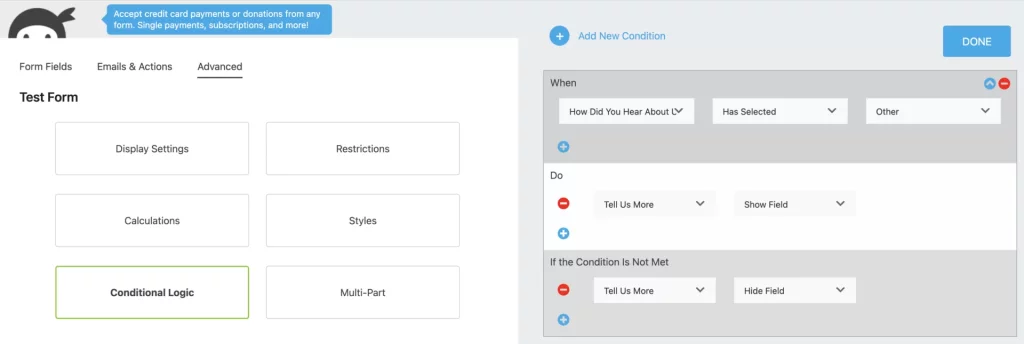
これを実装するには、フォーム上にラジオ リスト フィールドと単一行テキスト フィールドを作成していると仮定します。希望の条件を設定するには、「詳細設定」タブの「条件付きロジック」セクションに移動します。ここでは、要件に応じて条件を構成できます。
同様に、フォームとの以前の操作に基づいて、リスト内のオプションを自動的に選択または選択解除することができます。これは、ユーザーによるフォームとの以前の操作に依存する論理ステートメントを作成することで実現できます。

利用可能な条件付きトリガー オプションはフォーム フィールドの種類によって異なることに注意することが重要です。以下のスクリーンショットに示すように、単一行テキスト フィールドとラジオ リスト フィールドではオプションが異なります。
マルチステップフォームのページビュー
前のセクションでは、特定のフォームフィールドを対象とする WordPress フォームロジックをいかに簡単に設定できるかを示しました。ただし、マルチステップ フォームを使用している場合は、フォームのステップ全体またはページ全体にも同じロジックを適用できることに注意することが重要です。個々のフィールドのみに焦点を当てる代わりに、個々のページ自体に条件付きロジック ステートメントを使用できます。
無料の Ninja Forms コア プラグインと Conditional Logic アドオンを利用すると、ユーザーの入力に基づいて、不要なフォーム フィールドを含むマルチステップ フォーム内のページを表示または非表示にすることができます。これを実現するには、フォーム フィールドをセクションまたはグループに編成し、個々のフィールドではなくこれらのセクションに条件付きロジックを適用する必要があります。これにより、フォームが個別の部分に分割されます。
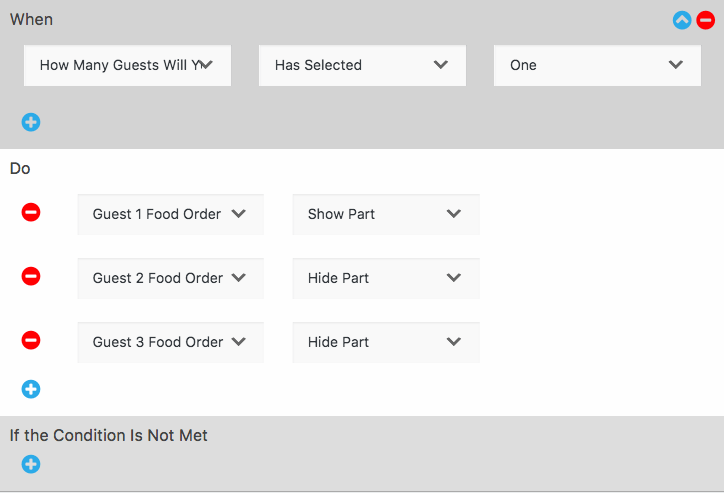
フォーム内でこれらのグループ化またはセクションを確立したら、Conditional Logic アドオンを利用します。招待者がゲストを 1 人だけ選択した場合に、「ゲスト 2 の食事の注文」と「ゲスト 3 の食事の注文」に関するセクションを非表示にする条件ステートメントの例を考えてみましょう。

この方法で条件付きロジックを実装すると、フォームを大幅に合理化し、訪問者を不必要なイライラから守ることができます。自分に関連性のないフィールドやフィールドのグループを入力するのに時間を無駄にしたくない人はいないでしょう。そして、貴重なフォームの送信が失われないようにしたいのは間違いありません。
Conditional Logic アドオンは、WordPress フォームを最適化するための完璧なソリューションとして機能し、訪問者が簡単かつ効率的にフォームを完了できるようにします。
WordPress で条件付きアクションを作成する
WordPress で条件付きメールを送信して、特定の個人にのみメールで通知したいと思ったことはありませんか?フォームの送信後にカスタマイズ可能なメッセージを表示する必要がありますか?さまざまなリードマグネットを提供したり、ユーザーを別のランディングページにリダイレクトしたりしたいでしょうか?これらのタスクはすべて、条件付きロジックを使用することで簡単に実行できます。

条件付きメールを送信する
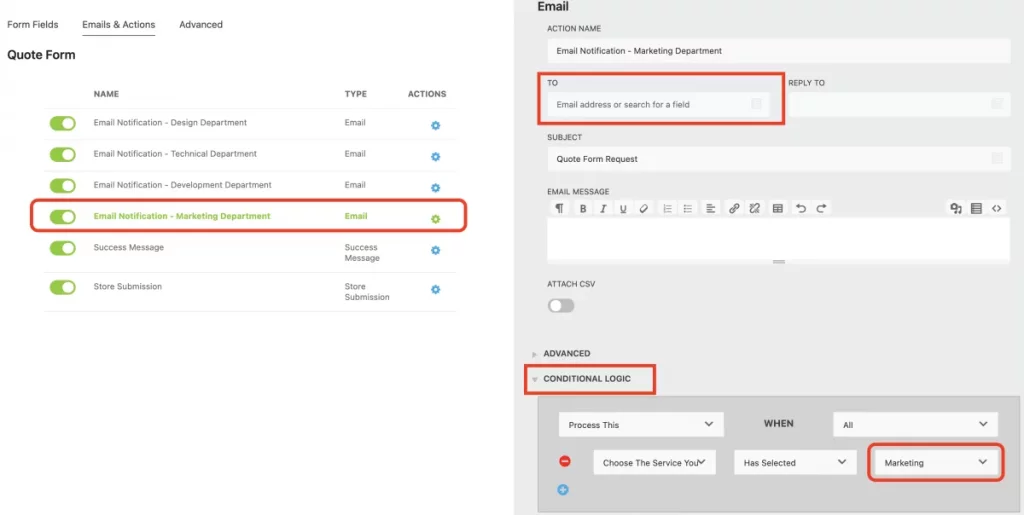
すべてのフォーム送信が同じ個人に内部的に送信される必要があるわけではありません。したがって、特定の部門に電子メール通知を送信する必要がある場合は、条件付きロジックを利用できます。 Ninja Forms を使用すると、任意のフォームで複数の電子メール アクションを設定できます。フォームでのユーザーの選択に基づいて電子メール通知を複数の部門に送信する必要がある場合は、部門ごとに電子メール通知を作成する必要があります。
以下は、フォーム上で条件付き電子メールを設定する方法の例です。

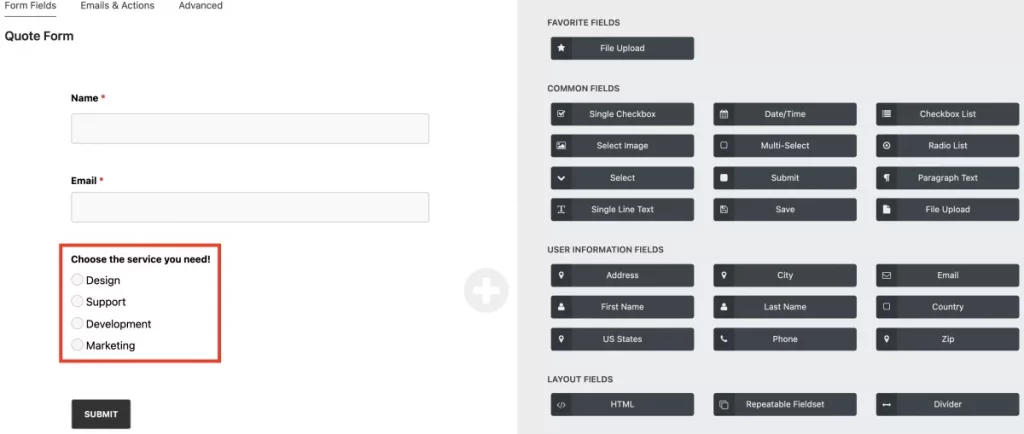
私たちのフォーム内で、ユーザーに 4 つのサービス オプションから選択するよう求めます。各オプションが部門を表す Radio List フィールド タイプを利用します。ユーザーが選択したオプションに応じて、対応する部門に電子メールで通知されます。
電子メール アクションを設定する手順は次のとおりです。

- オプションごとに電子メール アクションを複製し、オプションと同じ数の電子メール アクションを作成します。この例では、フォームに 4 つのオプションがあるため、4 つの個別の電子メール アクションを作成する必要があります。
- ユーザーが特定のオプションを選択した場合、各電子メール アクションに電子メールを受信する部門に適切な「宛先アドレス」が設定されていることを確認します。
それだけです!
送信の自動化
条件付きロジックとリダイレクト アクションを組み合わせることで、訪問者にパーソナライズされたエクスペリエンスを提供し、ユーザーを別の URL またはフォームに誘導できるようになります。ユーザーが WordPress フォーム上で行った特定のエントリに基づいてアクションをトリガーすることで、ユーザーをさまざまなランディング ページに誘導できます。
電子メール アクションにロジックを適用するのと同様に、リダイレクト アクションも同様の方法で機能します。選択フィールドのオプションごとに、個別のリダイレクト アクションを作成する必要があります。

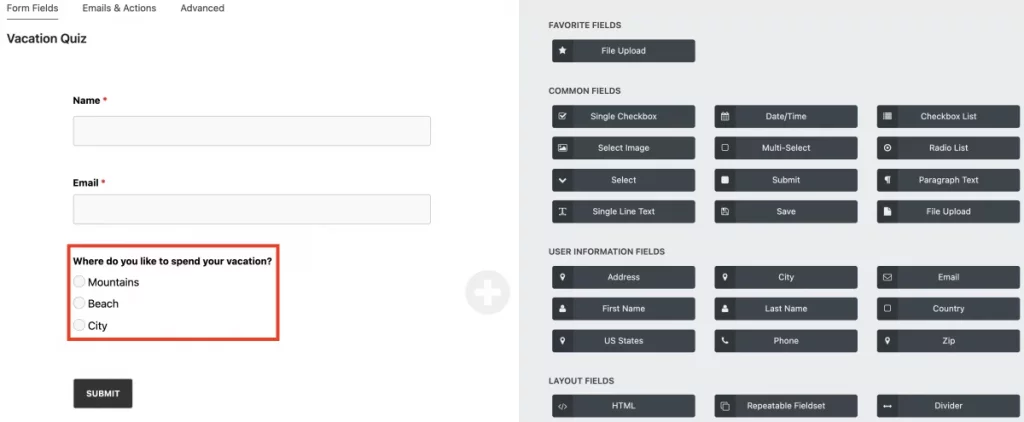
たとえば、ユーザーが好みの休暇場所について尋ねるクイズを考えてみましょう。最初に、山、ビーチ、都市などのオプションを含むラジオ リストを設定します。フォームで定義されたオプションとユーザーの選択に応じて、ユーザーは興味に合ったページに移動できます。
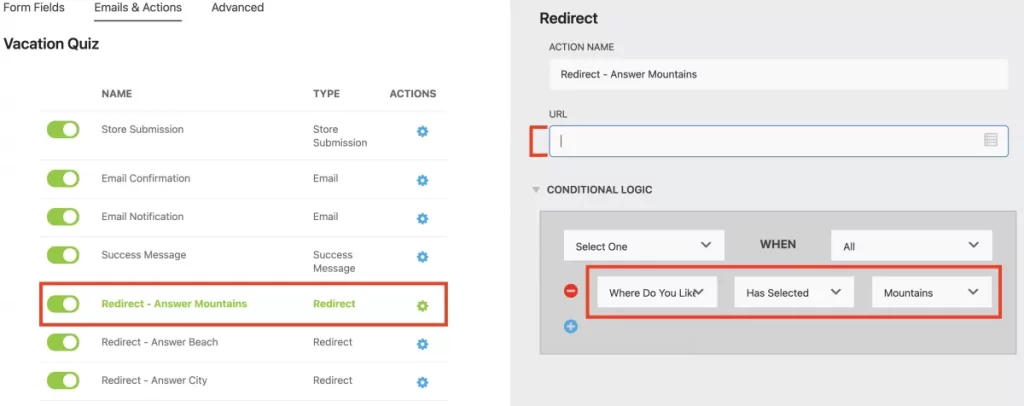
フォームの準備ができたら、[メールとアクション] タブに移動し、各オプション (山、ビーチ、都市) のリダイレクト アクションを作成します。ユーザーが [山] オプションを選択した場合にリダイレクト アクションがどのように表示されるかを示す例を次に示します。

URL フィールドに、ユーザーをリダイレクトする Web サイトを入力します。残りのオプションについては、上の図に示されているのと同じロジックを使用して、他のリダイレクト アクションを設定します。条件が適切なアクションと一致していることを確認することが重要です。
リードマグネットを提供する
同じインセンティブに対して誰もが同じように反応するわけではありませんが、これが共通の理解です。ただし、単一のフォームでさまざまなリード マグネットを提供しようとすると、非常に複雑になる可能性があります。幸いなことに、私たちのフォームロジックにより、このプロセスは非常に簡単になります。

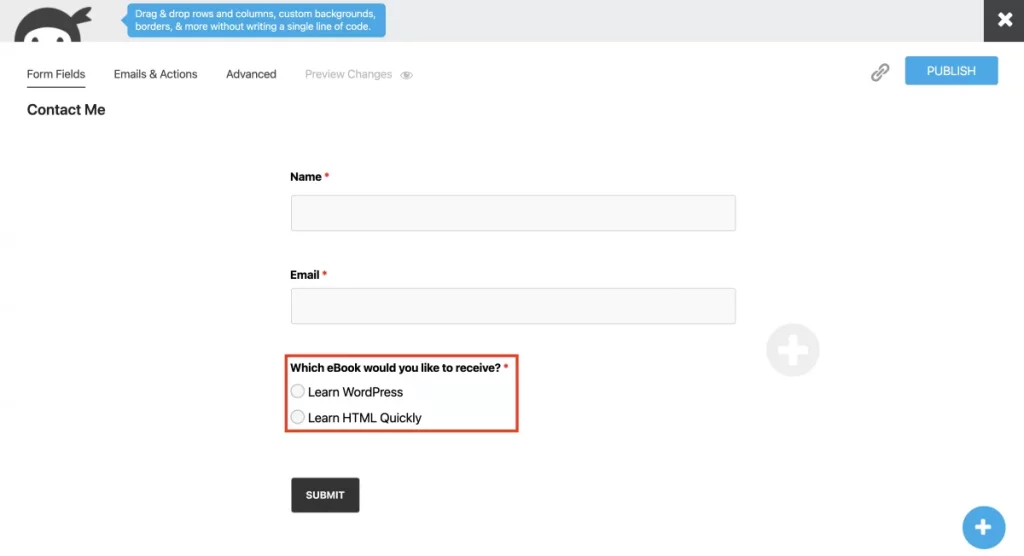
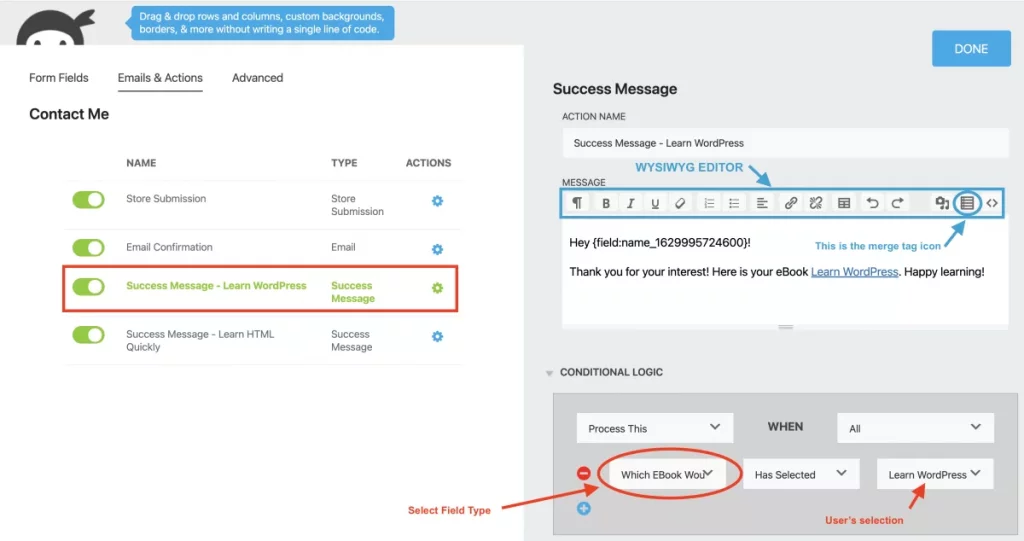
簡単なデモでは、フォームへのユーザーの入力に基づいて個別の成功メッセージを表示する方法を説明します。成功メッセージの各アクションが 1 つのユーザー選択に対応することを覚えておくことが重要です。たとえば、選択フィールドに 2 つのオプションがある場合、オプション 1 (WordPress を学ぶ) とオプション 2 (HTML を素早く学ぶ) に対して個別のアクションを作成します。
顧客が電子書籍オプション「WordPress を学ぶ」を選択した場合、次のように設定する必要があります。

Ninja Forms に統合された Summernote WYSIWYG エディターを使用すると、成功メッセージの各アクションをパーソナライズできます。画像、リンク、テーブルを組み込んだり、タグを結合してカスタマイズを強化したりできます。
まとめ
おめでとう! WordPress の条件付きロジックを学習しました。ユーザーの選択に適応するよりスマートなフォームを実現するには、Conditional Logic アドオンをお試しください。メッセージのカスタマイズ、リードマグネットの提供、サンクスページへのリダイレクトなど。アドオンを個別に購入するか、メンバーシップ プランを検討してください。待つ必要はありません。Ninja Formsを使用して、重要なこと (昼寝を含む!) のために時間を解放してください。




