Diviアップデートの新機能には、背景の背景マスクとパターンがあります。 色、グラデーション、画像、ビデオ、マスク、およびパターンを組み合わせて、習得と使用が簡単なシンプルな新しいインターフェイスを使用して、さまざまな新しい視覚効果を作成できます。 これらの新しい設定について学ぶことはたくさんあるので、すべてを見つけるために固執することを忘れないでください!

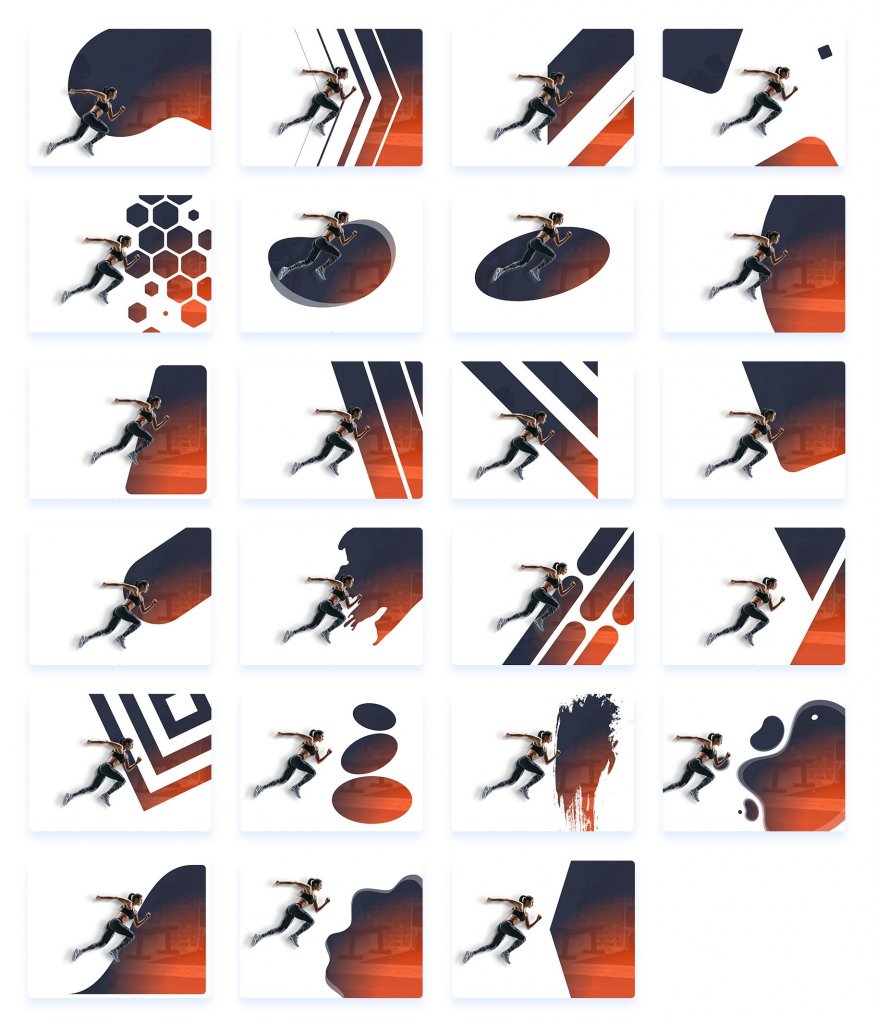
ネガティブスペースとポジティブスペースは、背景をフレーム化し、背景マスクを使用して新しい形状を作成するために使用されます。 背景マスクの使用は、コンテンツを背景から隠すための簡単で効果的な方法です。 マスクを使用すると、画像またはビデオの特定の要素のみがマスクを通して表示されるため、新しい形状を作成できます。 まったく新しい方法で背景を使用する機能は、Diviの機能への重要な追加です。 その結果、他のコンテンツと相互作用できるさまざまな独自の背景を作成できます。 非常に鮮明で、軽く、柔軟性のあるSVGを使用してマスクを作成することができます。
23のユニークなマスクから選択
ディビには美しいマスクが豊富に揃っています。 さらに、マスクを反転、回転、反転して、さまざまなバリエーションを作成できます。 数回クリックするだけで、他の方法では退屈なデザインにできることは驚くべきことです。 モジュール、列、行、およびセクションに加えて、背景マスクを他の要素に適用できます。

反転、回転、反転、向きの変更、サイズの調整など!
21種類のマスクから選択できますが、各マスクをカスタマイズしてさまざまな外観を作成することもできます。 マスクを反転、回転、反転することで、背景の上のコンテンツが意味をなすように背景をフレーム化できます。 さまざまな向き(ポートレート、風景、正方形)から選択することもできます。 最後に、さらに正確な制御が必要な場合は、幅、高さ、および位置合わせのオプションを使用できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるマスクの形状を調整するだけでなく、マスクの色とブレンドモードを変更することもできます。 背景を消すのではなく、ブレンドモードを使用すると、背景とマスクを混ぜ合わせることで、いくつかの興味深い新しい効果を実現できます。
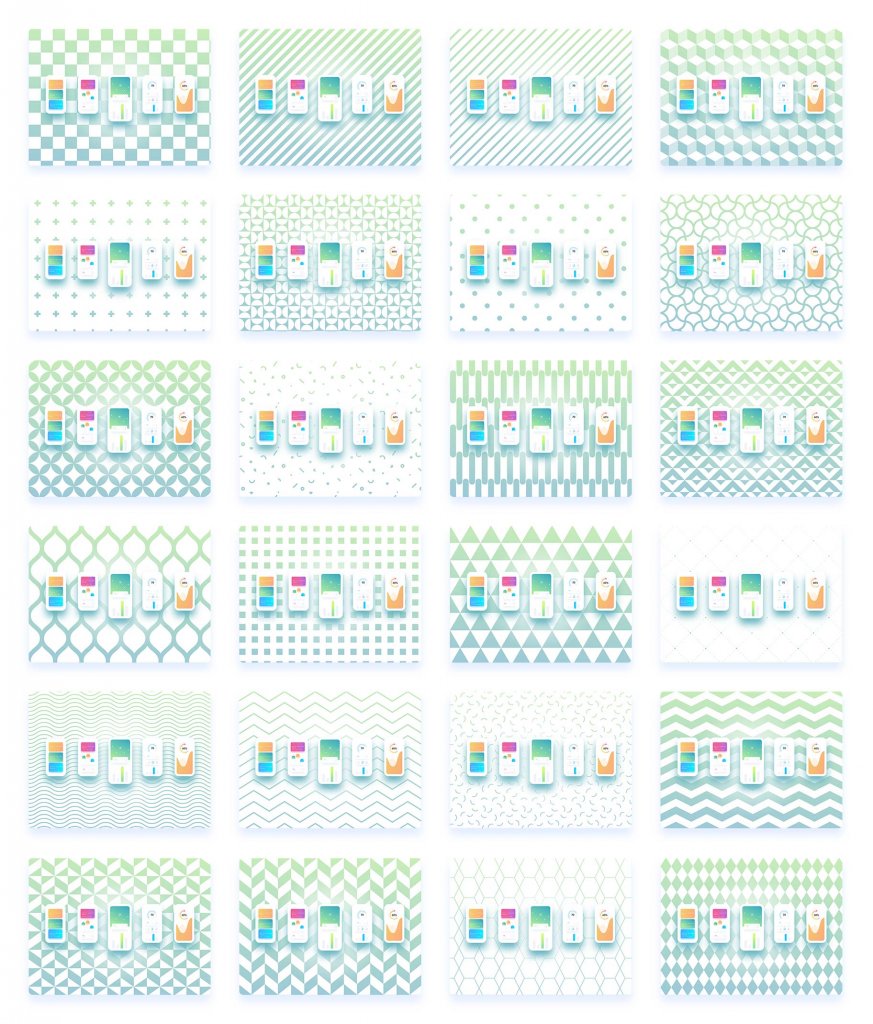
背景パターンの紹介
背景パターンと背景マスクを組み合わせることができます。 背景色、グラデーション、および画像がパターンの上に配置されます。 パターンを使用して、背景要素を隠すことにより、ページに深みと興味を追加することができます。 背景のグラデーション、パターン、マスクを使用することで、画像をまったく使用せずに高解像度の背景を作成することができます。 これらの2つの新しいオプションでは、何ができるかという点で空が限界です。
24のユニークなパターンから選択
Diviには合計24のパターンから選択できます。 パターンを反転、回転、反転することで、追加のバリエーションを作成できます。 パターンは、カラーモードとブレンドモードでも変更できます。 背景の色、グラデーション、画像は、ブレンドモードごとにさまざまな影響を受けます。

画像、グラデーション、パターン、マスクを組み合わせてください!
色、グラデーション、画像、ビデオ、マスク、およびパターンは、今日のDiviで利用できる多くの背景オプションのほんの一部です。 これらすべてのオプションをオーバーレイして組み合わせて、新しいデザインを作成するのは簡単です。 さらに、さまざまなブレンドモジュールから選択したり、色やサイズなどを変更したりできます。 これらすべてのオプションを自由に使用できるので、エキサイティングな新しいデザイン手法を見つけることができます。
Diviの背景マスクとパターンが今日利用可能です!
Diviを更新して、新しい背景マスクとパターンについてどう思うか教えてください。 今後リリースされるDiviの新機能を見逃さないように、ブログをフォローして購読してください。 これは、Webサイトを更新する前に、新機能に慣れるための優れた方法です。 これは、WebサイトにDiviを使用する場合に見逃したくないビデオと投稿のリストです。




