Divi ボタンは、Web サイトのナビゲーション、インタラクティブ性、行動喚起を強化する優れた方法です。ただし、別のページや URL にリンクするのではなく、ページ上の特定の領域やセクションにボタンを添付したい場合があります。

アンカーリンクはこのような場合に役立ちます。
アンカー リンクは、同じページの特定の領域に割り当てられる特別な ID を使用して、ユーザーをその領域に誘導します。
Web サイトでアンカー リンクを使用する理由
たとえば、アンカー リンクを使用すると、Web サイトのページや投稿が長く、多数のセクションに分かれている場合に、ユーザーがページ全体を閲覧することなく、興味のある部分にすぐにアクセスできるようになります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこのチュートリアルでは、アンカー リンクを使用して Divi ボタンをより機能的で使いやすくする方法を説明します。
ボタンモジュールを使用してDiviにアンカーリンクを追加する
HTML では、アンカー リンクを作成するには HTML ID プロパティとリンクが必要です。 ID 属性を使用してリンクに名前を付けることができます。
アンカーを要素にリンクするには、まずアンカーを構築し、ID を与える必要があります。
次に、リンクの宛先として ID を割り当てます。アンカーにリンクするときは、ID の前にハッシュ文字 # を付ける必要があります。
これは、アンカー リンクを内部または外部のリンクとは区別するものです。
Divi では、同じプロセスを使用してアンカー リンクを追加できます。 Divi オンラインコースの無料レイアウトパックのランディングページレイアウトを使用して、これをどのように達成できるかを検討してみましょう。
ページのレイアウトのインストール
ページ テンプレートをインストールする前に、まず WordPress で新しいページを作成する必要があります。 WordPress ダッシュボードから[ページ] > [新規追加]に移動します。

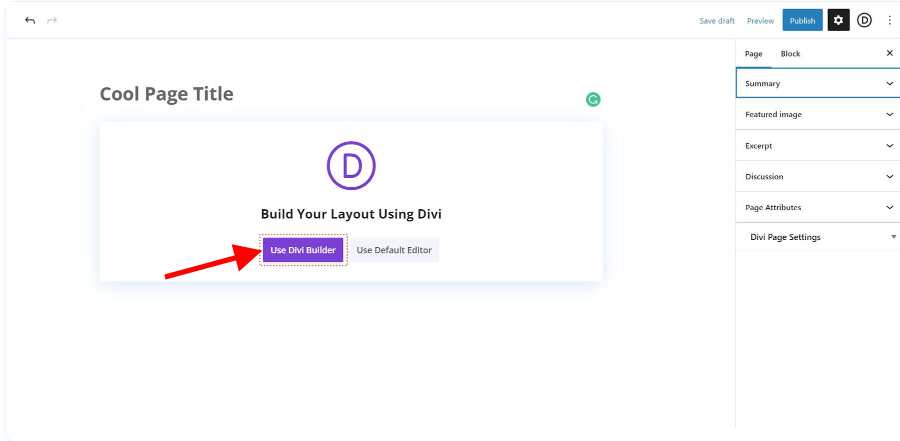
ページのタイトルを設定し、 をクリックします。 紫色の「Divi Builderを使用する」ボタンをクリックします。

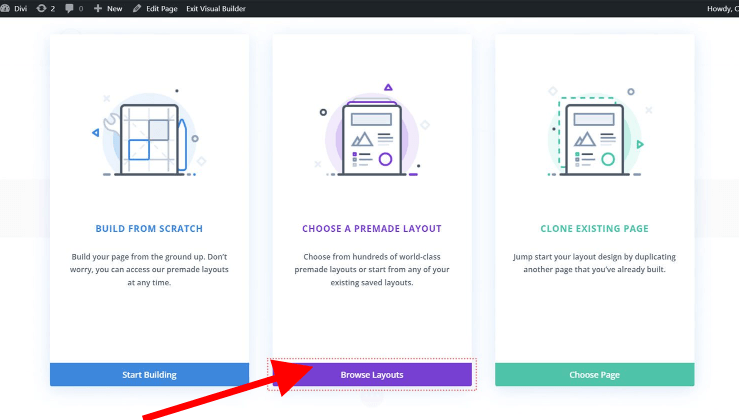
その後、3 つの選択肢が表示されます。中央の紫色のボタンをクリックして、 「レイアウトの参照」を選択します。

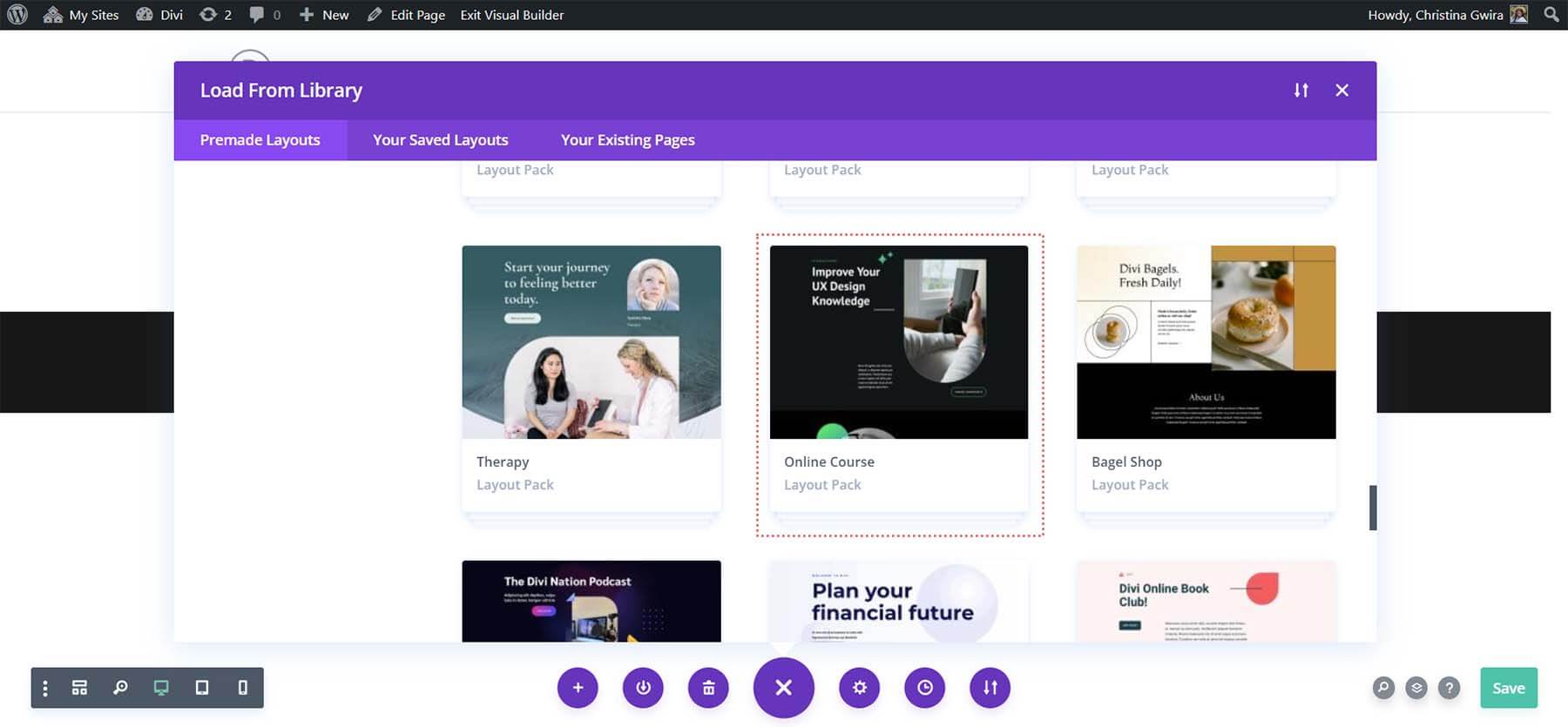
これにより、多数の既成ページが含まれる Divi の広範なレイアウト ライブラリにアクセスできるようになります。オンラインコースレイアウトパックを使用します。

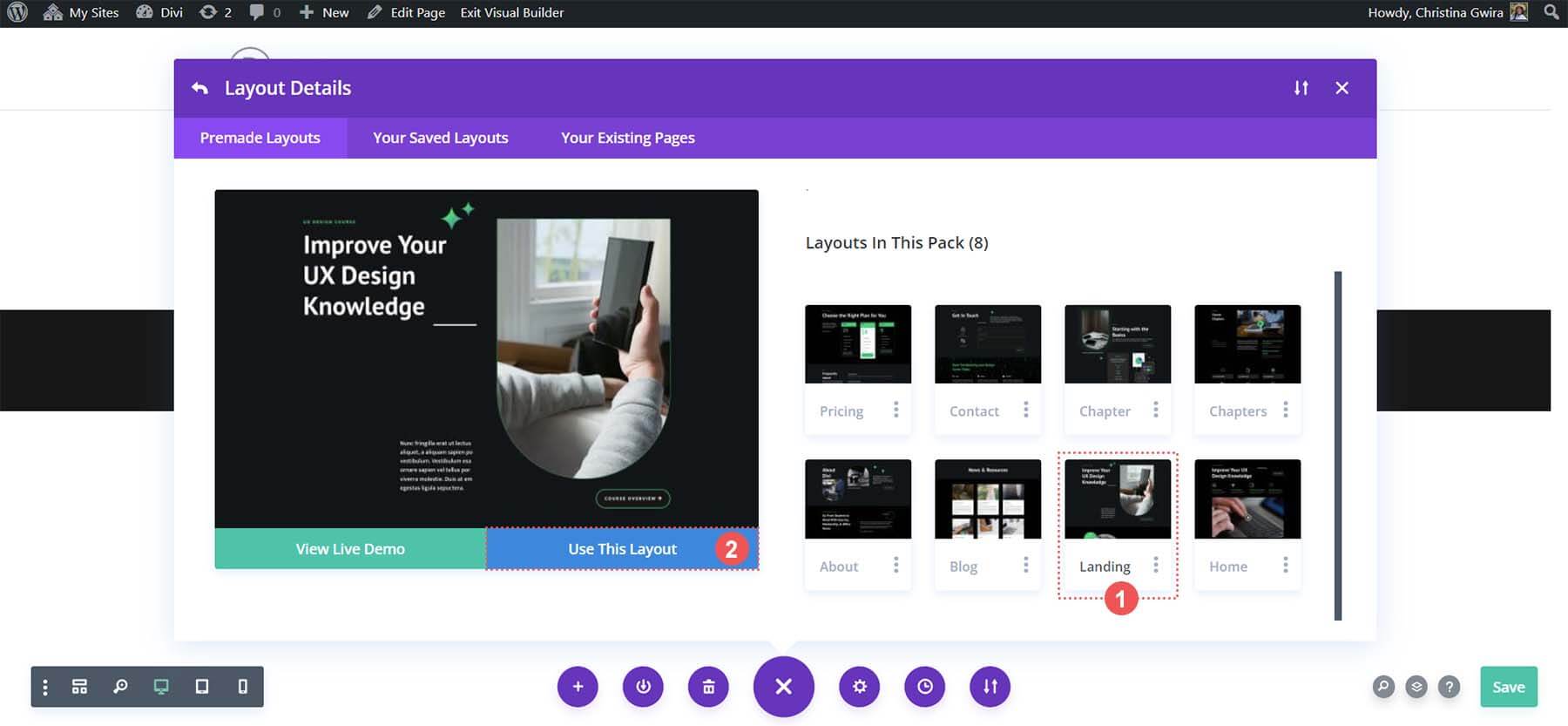
レイアウト パックのランディング ページ レイアウトを使用します。レイアウトを選択した後、青色の「このレイアウトを使用」ボタンをクリックして、新しく生成されたページにレイアウトをロードします。

レイアウトが読み込まれたら、画面の右下隅にある緑色の「保存」ボタンをクリックします。

HTML ID 属性の宣言
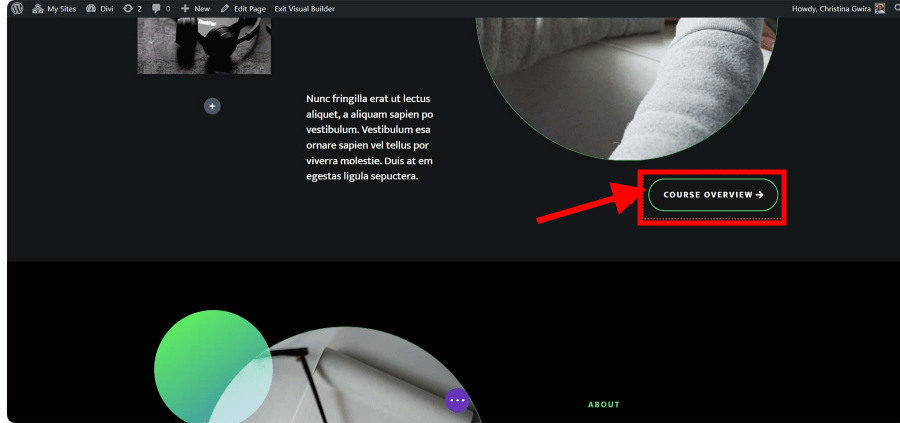
どのボタン モジュールを使用するか、どの領域に ID を与えるかを確認するには、テンプレートにアクセスしてみましょう。上部の領域にある「コース概要」ボタンを探してください。

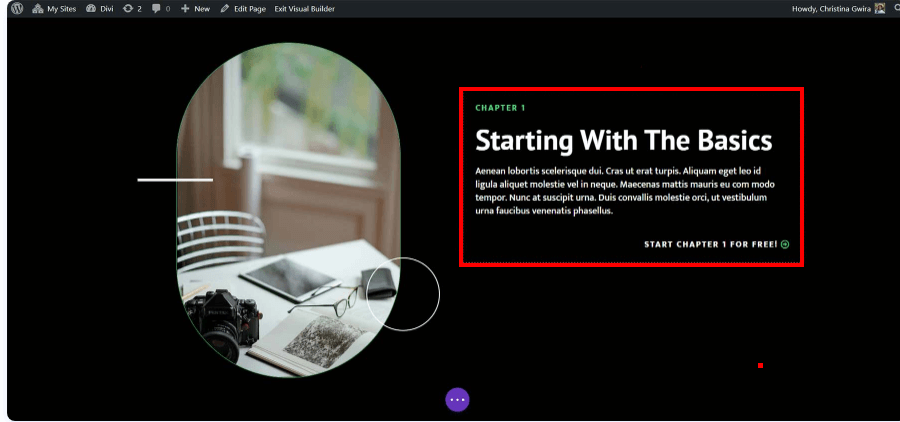
同じページ レイアウト内にコースの概要を示す部分があります。ヘッダーのボタンがこの領域にリンクされている場合、学生はページのスクロールにそれほど時間を費やす必要がありません。

これは、アンカー リンクが読者のページ閲覧能力をどのように向上させるかを示す優れた例です。
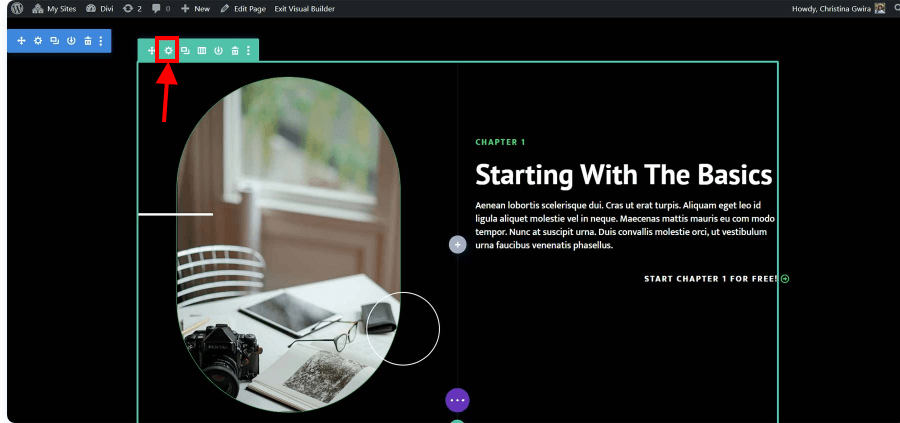
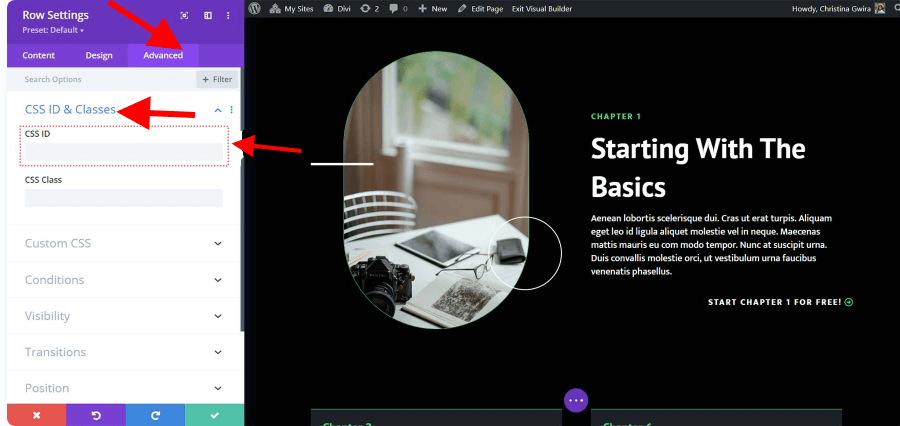
HTML ID 属性を追加するには、まず行の歯車アイコンをクリックする必要があります。クライアントがコース概要の先頭に移動したときにテキスト モジュールがビューポート内に完全に配置されるようにしたいため、テキスト モジュールまたはセクションに ID を追加したくありません。

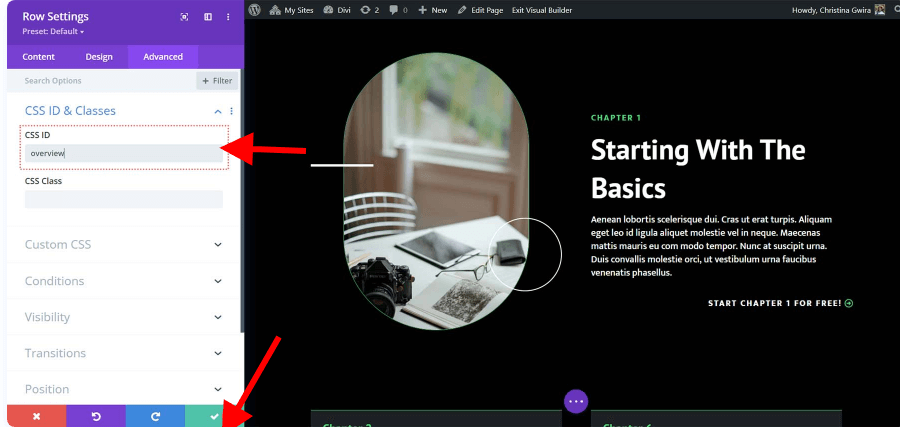
行内に入ったら、 「詳細」タブを選択します。次に、 CSS ID & Classesのタブを選択します。 [CSS ID] ボックスに覚えやすい行の ID を入力します。
これは ID とアンカー リンクの名前の両方として機能することに注意してください。検索エンジンと人々の両方のために、簡潔でシンプルなものを使用することをお勧めします。

これは、参照するボタンとこの行に含まれるマテリアルの両方に関係するため、この例では概要の CSS ID を設定することを選択しました。

CSS ID を追加した後、緑色のチェックマーク アイコンをクリックして作業を保存します。
ここでアンカー リンクを完成させ、ボタン モジュールをこの行に接続しましょう。
ボタンをIDにリンクする
ID を設定した後、ボタン モジュールをリンクする必要があります。私たちの目的は、ボタンをクリックすると、ユーザーがランディング ページのコース概要セクションに誘導されるようにすることです。
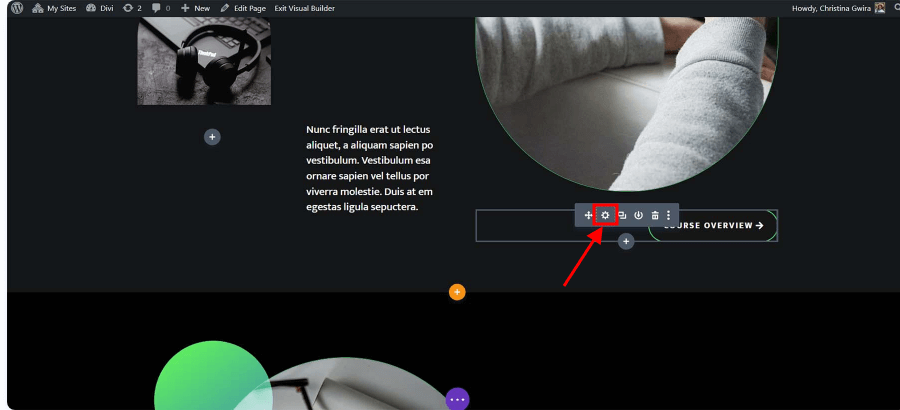
これを達成する方法を次に示します。まず、ボタンの歯車アイコンをクリックします。

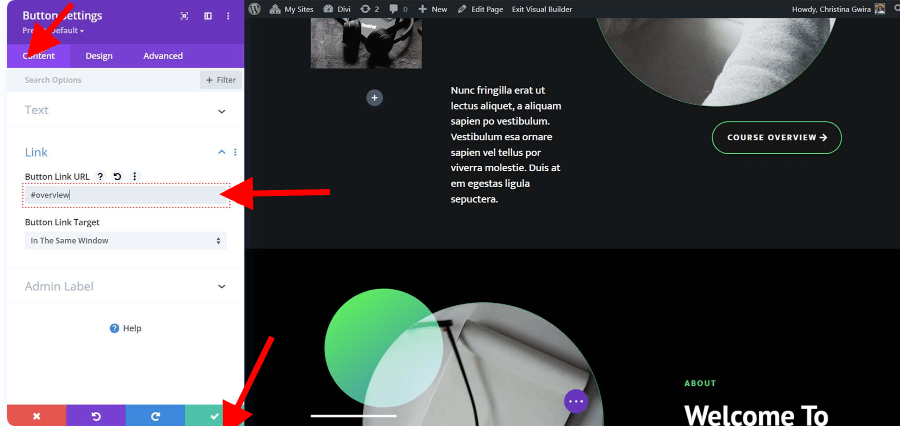
次に、 「コンテンツ」タブから「リンク」タブをクリックします。リンクボックスに#overviewを追加する予定です。
これはアンカー リンクであるため、コース概要行用に作成した ID の前にハッシュ記号を追加する必要があることを思い出してください。
これが完了したら、緑色のチェックマークをクリックして作業を保存します。

すべてをひとつにまとめる
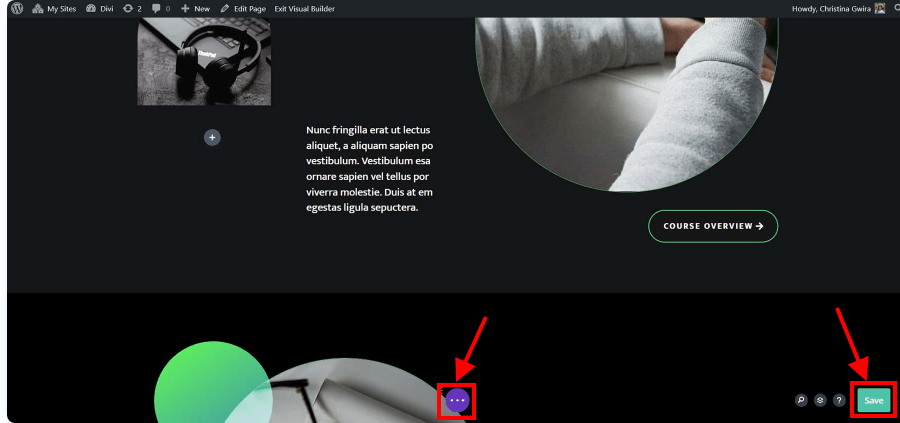
アンカー リンクを設定したら、それをテストして Web サイトのレイアウトを保存できます。 Divi Builder の下部中央にある 3 つの点のある紫色のボタンをクリックします。
次に、画面の右下隅にある緑色の「保存」ボタンをクリックします。

結論
Web サイトのナビゲーションとユーザー エクスペリエンスを向上させるための迅速かつ簡単なアプローチの 1 つは、Divi ボタンにアンカー リンクを追加して、ボタンをより便利で直観的にすることです。目次、「トップに戻る」ボタン、Web サイトのページ全体などはすべてアンカー リンクを使用して作成できます。
このガイドを参考にして、アンカー リンクを使用して Divi ボタンの機能と使いやすさを強化できるようになることを願っています。




