ポップアップの直接URLを取得し、テキストブロックまたはメニュー項目からそれを利用する方法を学びます。 したがって、URLを取得するためにもういじくり回す必要はありません。

Elementorを使用すると、WordPressで多くの操作を実行できますが、通常は別のプラグインを実行する必要があります。 このチュートリアルでは、リンクURLを使用してElementorPopupを開く方法を理解します。
リンクURLを使用してElementorポップアップを開く方法
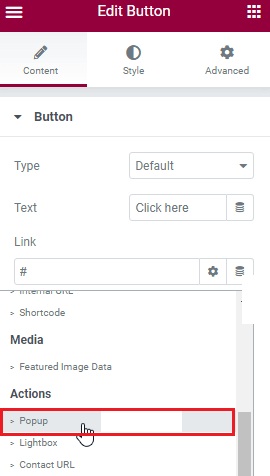
まず、Elementorページに「ボタン」を追加します。

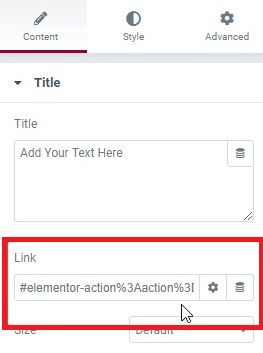
リンクセクションに移動し、[動的タグ]アイコンをクリックして、[アクション]ドロップダウンメニューから[ポップアップ]を選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
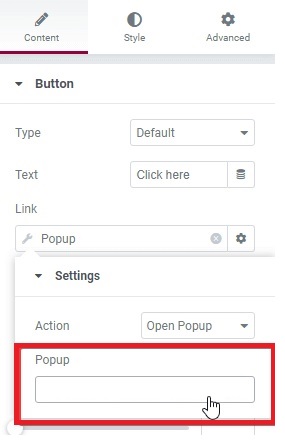
次に、ポップアップメニューからテンプレートを選択する必要があります。

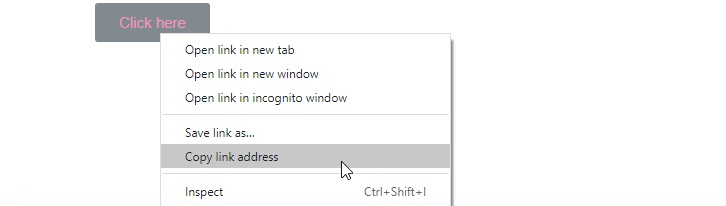
次に、フロントエンドからWebサイトにアクセスし、ボタンを右クリックしてリンクアドレスをコピーし、コンピューターのメモ帳に貼り付けます。

Elementorエディターに戻り、ボタンからURLをコピーした後、テキストを追加します。

コンテンツを入力したら、メモ帳に戻り、前に貼り付けたリンクをコピーして、リンクオプションに貼り付けてください。

最後に、ElementorPopupをメニュー項目として作成します。 次に、ナビゲーションメニューにカスタムリンクを追加し、上からURLを貼り付けます。
それでおしまい。 これで、リンクURLを使用してElementorポップアップを開くことができます。 チュートリアルと並行して、すべてが正常に機能しているかどうかを確認してください。 FacebookとTwitterに参加して、投稿に関する最新情報を入手してください。




