ウェブサイトのロゴを更新するには、多くの時間がかかる場合があります。 これは、Web サイトがさまざまなテーマにさまざまなヘッダーを使用している場合に特に重要です。 それらのそれぞれに画像を使用する場合は、それらのヘッダーのそれぞれに入って手動で変更する必要があります。 ありがたいことに、 Diviはウェブサイトのロゴを動的に表示できるので、時間を節約できます! この記事では、 Diviの全幅メニュー モジュール内でダイナミック ロゴを使用する方法を紹介します。

さあ行こう!
動的ロゴを使用する利点
Diviのユーザーは、ダイナミック ロゴ オプションを使用して、Web サイトのロゴを 1 か所で変更できます。 動的ロゴは、それを使用するすべてのモジュールで更新されます。 これにより、手続きが簡単になります。
ヘッダーで特に有益ですが、編集プロセスが高速化されるため、多くのメニューモジュールを使用するとさらに効果的です. さらに、Divi ユーザーがヘッダーの変更に失敗して間違いを犯すのを防ぎます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるDiviユーザーが多くのメニュー モジュールを必要とする理由これにより、Divi Web サイトのヘッダーに幅広いデザイン オプションが提供されます。
ホームページ、ブログ、サービス ページ、CTA ランディング ページ、および他の多くのページのヘッダーが頻繁にあります。 さらに、これらのヘッダーがロゴを共有することも珍しくありません。 これを行うには、Divi ユーザーは各ヘッダー テンプレートを開き、メニュー モジュールのロゴを変更する必要があります。 Divi ユーザーは、コピー アンド ペースト機能を使用する場合でも、各テンプレートを開く必要があります。
テーマビルダーの例
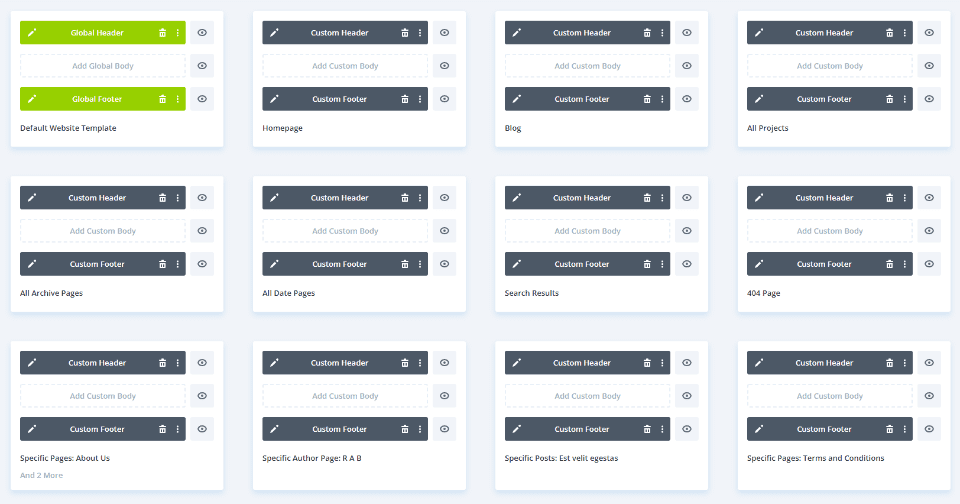
以下に示す例では、10 個の一意のヘッダーを作成し、それらをさまざまな Web ページに割り当てています。 すべてのヘッダーで同じロゴが使用されており、それぞれが独自の色、CTA、およびレイアウトで個別に設計されています。 動的なロゴを使用せず、ウェブサイトのロゴを変更したい場合は、各 Divi 全幅メニュー モジュールを手動で編集する必要があります。

各モジュールで動的ロゴ オプションを有効にすると、各モジュールでロゴが自動的に切り替わります。 ロゴを動的に選択する方法を見てみましょう。
全幅メニュー モジュールでダイナミック ロゴを使用する
まず、ダイナミック ロゴに使用する全幅メニュー モジュールを開きます。 Divi Theme Builder で、ヘッダー テンプレートを変更しています。 この例のために選択されたロゴで構成された全幅メニュー モジュールが既にあると仮定します。
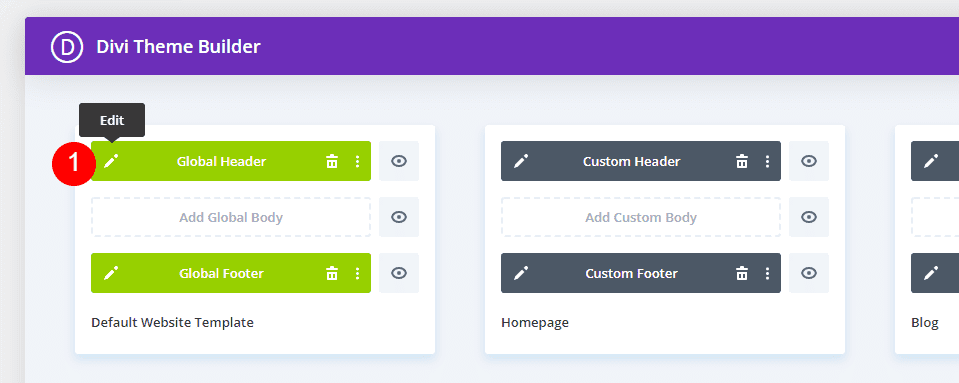
WordPress ダッシュボードの Divi > テーマ ビルダーに移動して、ダイナミック ロゴを利用します。

変更する見出しについては、編集アイコンを選択します。 エディターが起動するのを待ちます。

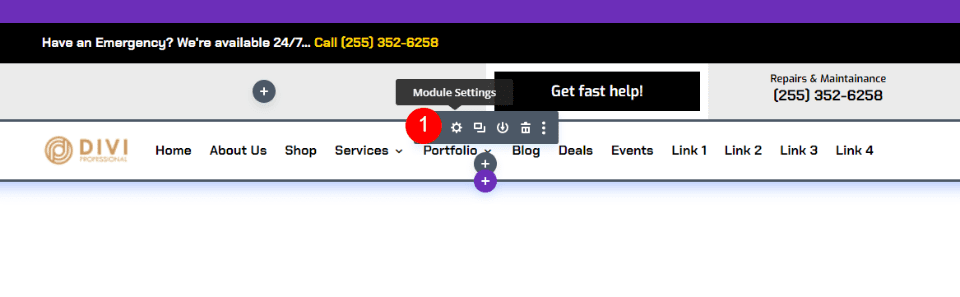
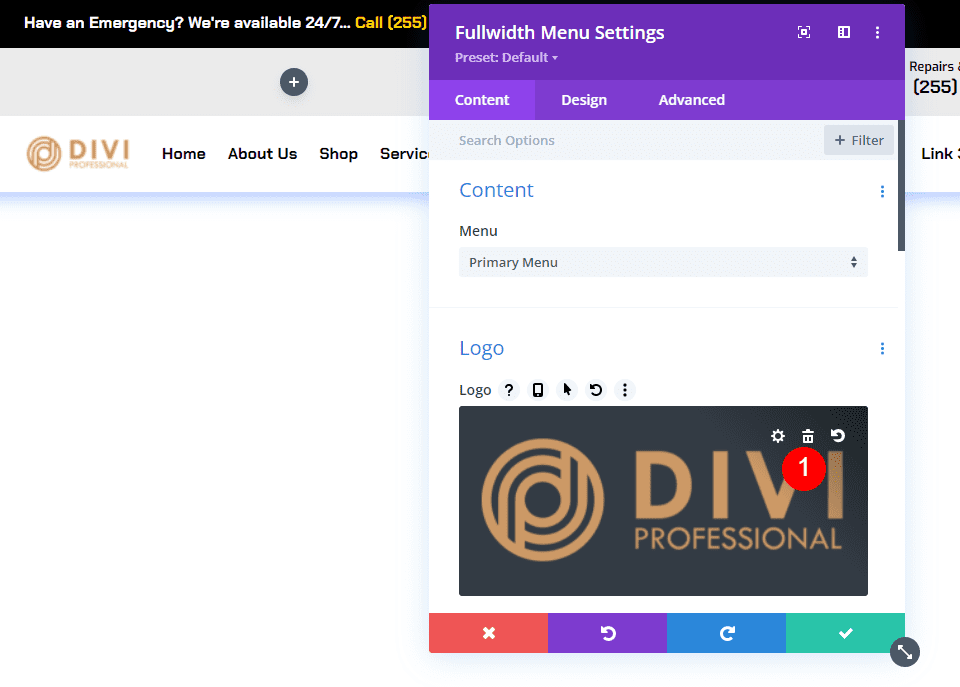
Fullwidth Menu Module の歯車アイコンを選択して、設定を表示します。

[コンテンツ] タブの下の [ロゴ] 領域まで下にスクロールします。 ロゴ画像の上にカーソルを置いて、ごみ箱アイコンをクリックします。 必要に応じて、円形のリセット アイコンを選択することもできます。

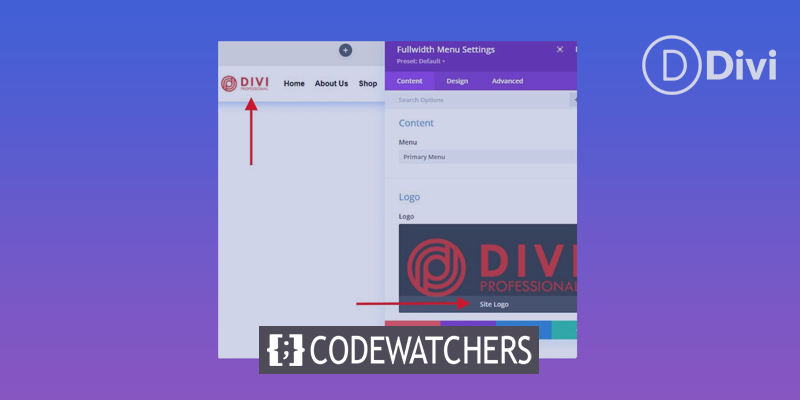
次に、画像領域にカーソルを移動して、動的コンテンツのアイコンを表示します。 動的コンテンツ オプションにアクセスするには、記号をクリックします。

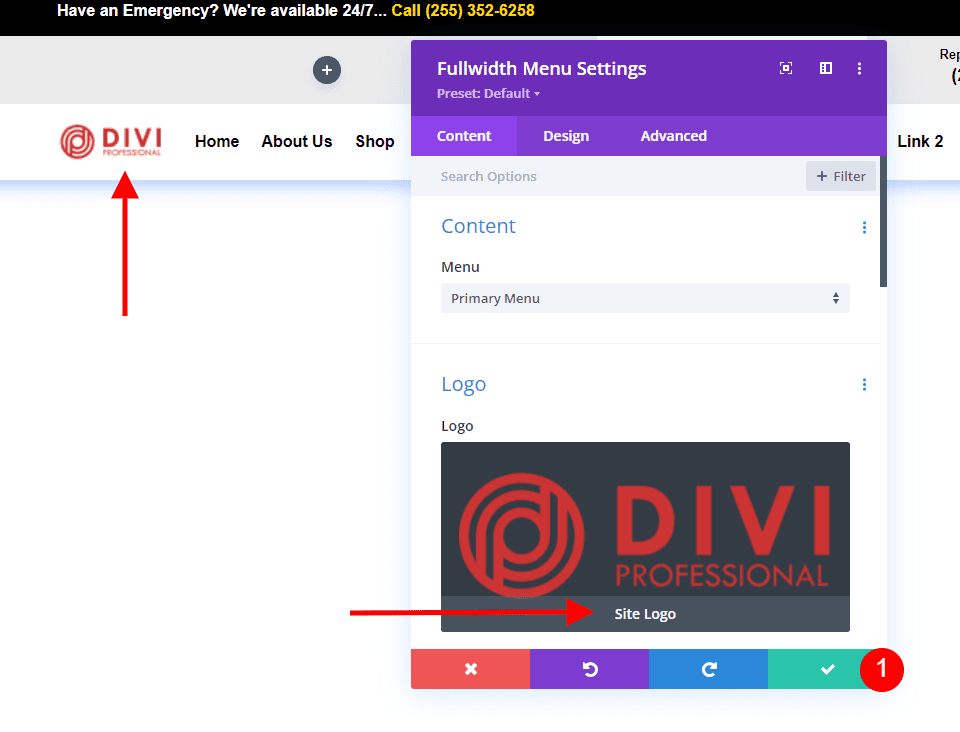
モーダル ウィンドウで多数の選択肢がユーザーに表示されます。 上部の領域でサイトのロゴを選択します。

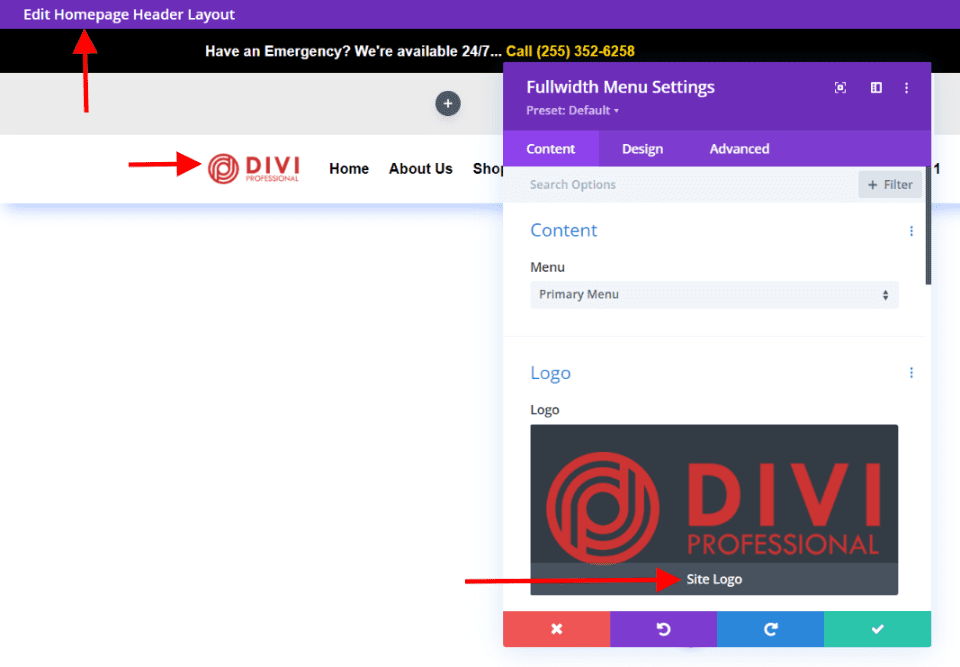
新しいロゴは、Divi テーマ オプションで設定したヘッダー メニューに表示されます (詳細は後述します)。 ロゴ選択オプションのロゴの下に「サイト ロゴ」という語句が表示される場合があります。 これは、動的ロゴが現在モジュールによって表示されていることを示しています。 緑色のボタンをクリックしてモジュールを閉じます。

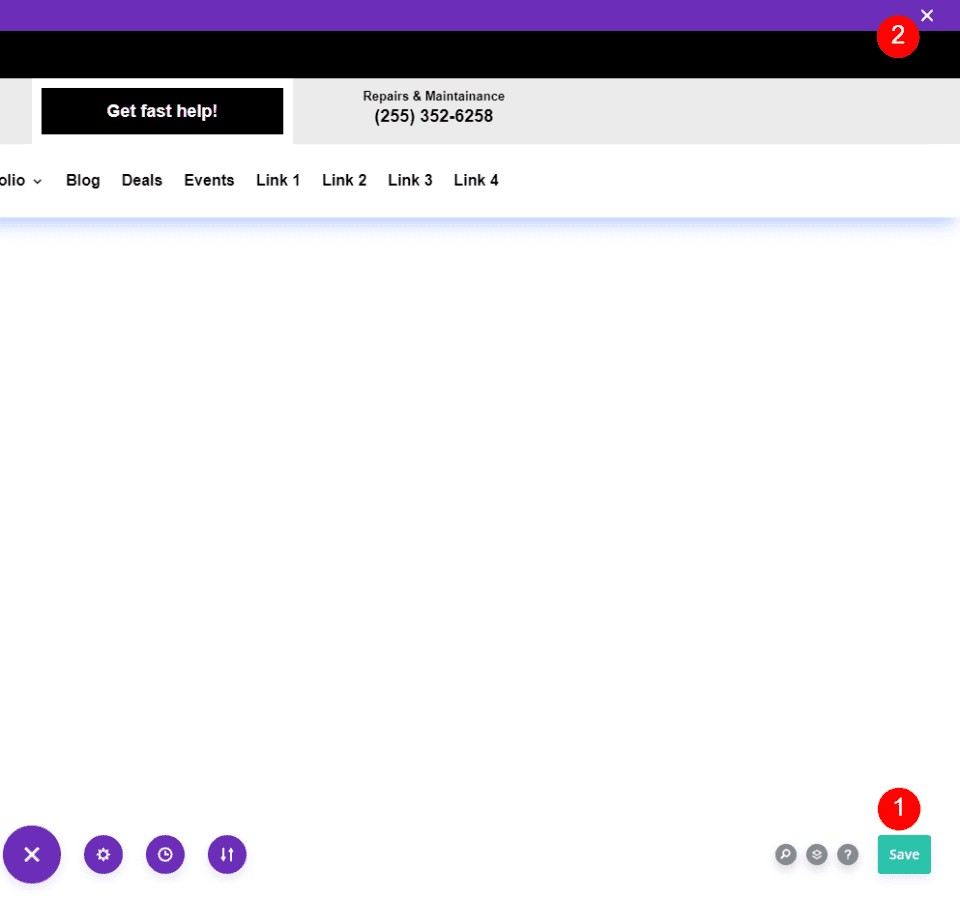
次に、右下隅にある緑色の [保存] ボタンをクリックしてレイアウトを保存し、[X] をクリックして右上隅のエディタを閉じます。

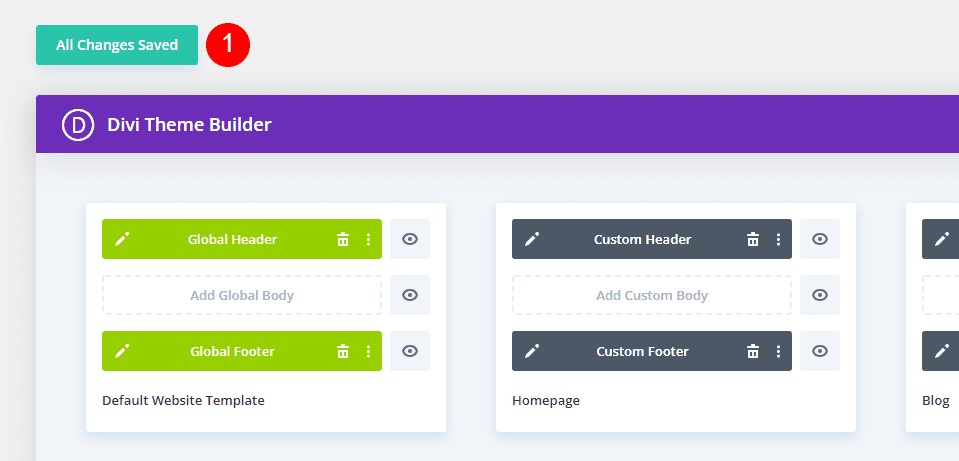
最後に、テーマ ビルダー画面で、左上隅にある [変更を保存] をクリックします。

ダイナミック ロゴを使用するように構成した全幅メニュー モジュールごとに、フロント エンドで新しいロゴが自動的に更新されます。 このページのロゴは動的に取得されるため、変更する必要はありません。
全幅メニュー モジュールごとに、ダイナミック ロゴを使用する場合は、次の手順に従ってください。 ヘッダーをコピーまたは作成するときに、このアクティビティを完了することをお勧めします。
全幅メニューモジュールでDiviロゴを更新する方法を見てみましょう.
ディビでロゴを変更する
どのロゴを使用するかをDiviに指示する方法を見てみましょう. ロゴを更新するたびに、次の手順に従います。 ロゴは動的に変更されるため、Divi のユーザーは全幅メニュー モジュールを使用してロゴを変更する必要はありません。
ディビ ロゴ 前
変更前と変更後のサイトのトップ ページのロゴを調べて、何が起こっているのかをよりよく理解してみましょう。 これは、テスト サイトの現在のロゴのスクリーンショットです。 これは、Divi テーマ オプションで構成されます。

ディビのロゴを変更
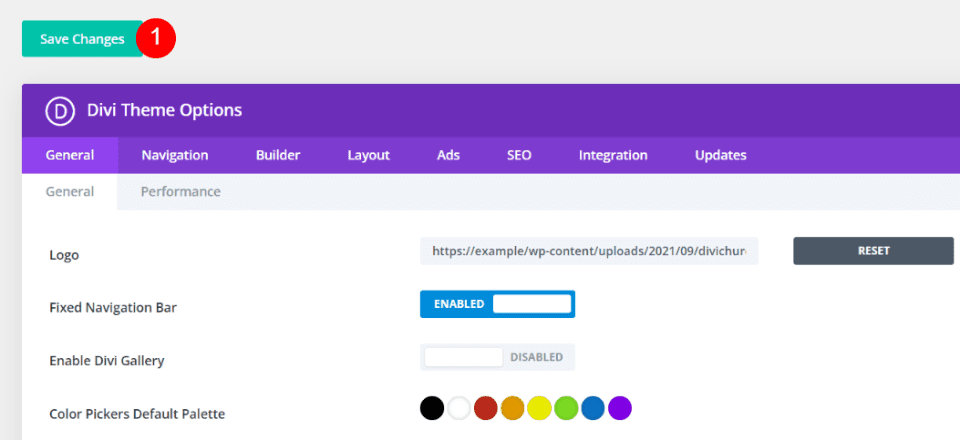
WordPress ダッシュボードで、Divi > テーマ オプションを選択して、Divi ロゴを変更します。 最初のタブである General タブに Logo フィールドがあります。 ロゴの URL のフィールド、デフォルトのロゴを復元するためのボタン、メディア ライブラリに新しいロゴを追加するためのボタンがあります。 前の画像で見られるロゴ画像は現在設定しているものです。 利用したい画像をアップロードまたは選択できます。 [アップロード] ボタンを選択します。

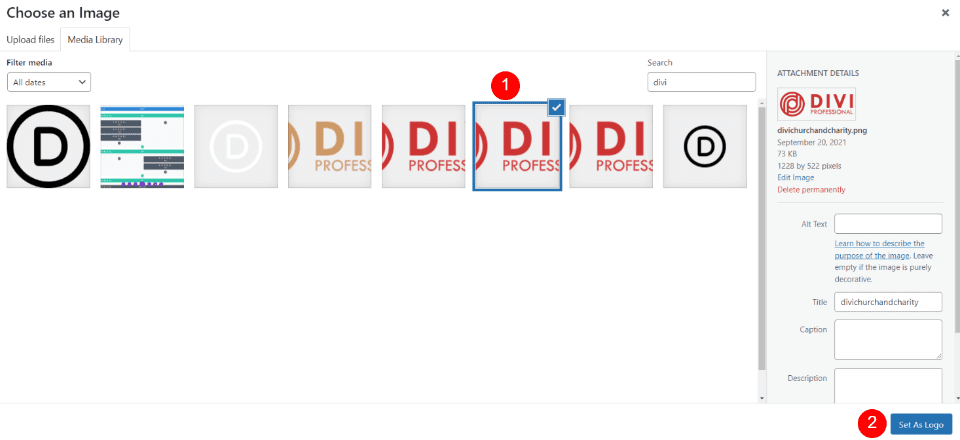
これにより、メディア フォルダにアクセスして、メディア ライブラリから画像を選択したり、新しい画像をアップロードしたりできます。 [メディア ライブラリ] 画面でロゴを選択し、右下隅にある [ロゴとして設定] をクリックします。

画面の左上隅にある [Divi テーマ オプション] の上にある [変更を保存] をクリックします。 ダイナミック ロゴ設定により、全幅メニュー モジュールを使用して新しいロゴを表示するすべてのテンプレートのロゴが自動的に変更されるようになりました。

ディビロゴ後
Theme Builder にアクセスして調整を行っていませんが、Web サイトのフロント エンドに新しいロゴが表示されるようになりました。 ダイナミック ロゴを使用するすべての全角メニュー モジュールは、この変更を反映するように自動的に更新されています。

もう 1 つの例は、テーマ ビルダーでいずれかのテンプレートを開くと、新しいロゴが表示されることです。 この図は、追加入力なしの新しいロゴを含むホームページ ヘッダー レイアウトを示しています。

まとめ
以上で、 Diviの全幅メニュー モジュールでの動的ロゴの使用に関する分析を終了します。 モジュールに動的ロゴを設定するのは簡単です。 Divi Web サイトのロゴを変更する場合、ダイナミック ロゴを使用すると、大量の作業を節約できます。 全幅メニュー モジュールを 1 つしか使用しない場合でも、ダイナミック ロゴにより作業が簡単になります。 動的ロゴは、さまざまなモジュールを使用する場合に、時間の節約とエラーの削減にさらに大きな影響を与えます。




