WordPress プラットフォーム内で Web サイトを作成する過程では、画像の品質がデザインの重要な要素になります。高解像度の画面が標準になっていることを考えると、すべてのデバイスで最高の状態で表示するには、画像が正しいサイズと鮮明さを備えていることが不可欠です。

しかし、持っている画像が十分に大きくなかったり、ぼやけて見えたりする状況に陥った場合はどうすればよいでしょうか? 1 つのオプションは新しい画像を探すことですが、画像アップスケーリング ツールを使用するという別の解決策もあります。人工知能の機能を活用した有能な画像アップスケーリング ツールは、一種のデジタル マジックを実行し、数回クリックするだけで小さなピクセル化された画像を高解像度の傑作に変換します。
このガイドでは、画像のアップスケーリングの世界を詳しく説明し、WordPress で画像をアップスケーリングする方法を示します。さらに、将来のプロジェクトに統合できるさまざまな画像アップスケーリング ツールについても説明します。
画像のアップスケーリング: それは何ですか?
画質を維持しながらデジタル画像のサイズ、解像度、または寸法を拡大する技術は、画像のアップスケーリングとして知られています。人工知能 (AI) テクノロジーは、ディープラーニング、ニューラル ネットワーク、AI アルゴリズムを使用して、必要な追加ピクセルで画像を強化することでこれを実現します。元の品質を犠牲にすることなく写真を拡大および改善したいサイト デザイナーにとって、これは強力なソリューションです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
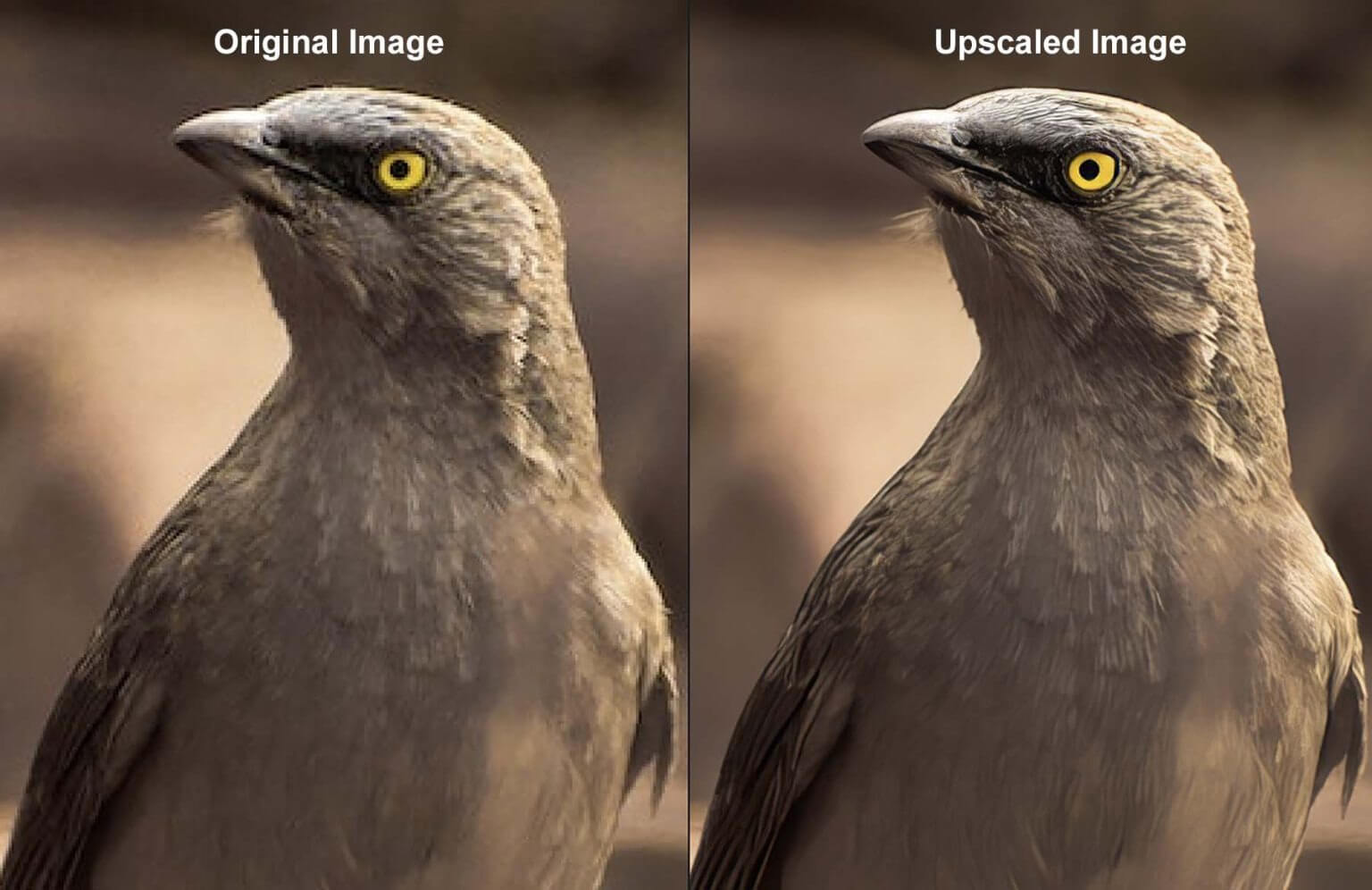
WordPress 以外では、Topaz Photo AI などの有名な画像アップスケーラーがこれを実現できます。上の画像から、元の画像の品質が低いことがわかります。多少のピクセル化があります。これ以上の解像度は機能せず、画像がぼやけて見えます。機能内の詳細は 2 番目の画像で確認できます。これには、より豊かな色と、完成品の大きいバージョンと小さいバージョンも含まれています。これは、写真のアップスケーリングに利点がある理由をよく示しています。
WordPress で高級な写真を使用することが必要な理由
元の画像のサイズと寸法は、投稿されるとすぐに WordPress で固定されます。はい、画像のサイズは自由に縮小できます。 Web サイトに適切なサイズを表示できるように、WordPress は実際に小さいバージョンを生成します。ただし、それを拡大するのは別の問題です。ページ上で画像の幅と高さを調整したり、メディア ライブラリで画像の寸法を調整したりして、画像を単純に拡大することはできません。これにより、写真が本来の価値を超えて引き伸ばされ、品質が低下し、ぼやけが生じます。

WordPress で画像を拡大するには、画像アップスケーラーが必要です。アップスケーリングには AI が使用され、サイズやサイズが大きくなっても拡大画像の品質が維持されます。画像のサイズが拡大された場合でも、多くの場合、その品質は維持および改善され、元の製品よりもさらに優れた見栄えの最終製品が生成されることがよくあります。 WordPress で作業するときにこの便利なツールを手元に置いておくと、より優れた高品質の写真を探したり、アップスケーリングのために他の外部プログラムを利用したりする必要がなくなります。
WordPress 画像のアップスケーリングの利点
WordPress Web サイトの画像をアップスケーリングすると、次のような多くの利点が得られます。
- Web サイトの視覚的な魅力を高める: WordPress 内または WordPress 用の画像をアップスケーリングすると、Web サイト訪問者の全体的な視覚体験が向上します。高品質のビジュアルは優れた Web サイトの基礎です。サイト上で非常に鮮明な画像を実現するには、画像アップスケーリング ツールを使用する簡単なプロセスです。
- e コマースでのズームとパン: WooCommerce などの e コマース プラグインは、商品写真のズームやパンなどのさまざまな機能を提供します。ただし、低品質の画像を使用すると、ブランドのイメージに悪影響を及ぼす可能性があります。 WordPress で画像をアップスケーリングすると、これらの機能を高品質の画像と統合でき、ブランドのプレゼンテーションが向上します。
- 画像の検索と使用を簡素化: アップスケーリングにより、画像の高解像度バージョンを検索する時間を節約できます。画像アップスケーリング ツールを使用すると、他の場所で高 DPI バージョンを探すのではなく、手持ちの画像を強化できます。
- SEO とユーザーエンゲージメント: 大きな画像は Web サイトのパフォーマンスやページの読み込み速度に課題をもたらすことが多く、SEO に悪影響を与える可能性があります。ただし、画像が最適化され高品質であれば、検索エンジンのランキングの向上に貢献できます。 AI 画像アップスケーラーを活用して WordPress サイトの画像を処理し、AI が WordPress SEO を強化できる追加の方法を検討することを検討してください。
- Web サイトの将来性を確保: 長年にわたり、画面のサイズと解像度は、網膜画面から高 DPI 画面まで進歩してきました。現在および将来にわたって Web サイトの視覚的な魅力を維持することが重要です。画像アップスケーリング ツールを使用すると、訪問者がいつ Web サイトにアクセスしたかに関係なく、画像を常に新鮮に保つことができます。
WordPress Web サイトの画像をアップスケーリングする利点を調べたので、 Diviと Divi AI を使用した実際の実装を詳しく見てみましょう。
Divi AI を使用して WordPress で高級な画像を作成する方法
Divi AI は、AI を活用した WordPress テーマおよびページ ビルダーである Divi に付属する強力な AI ヘルパーです。画像のアップスケーリングなどのいくつかの AI 機能を WordPress ウェブサイトに追加します。これらの WordPress オプションを最大限に活用して、品質を犠牲にすることなく写真を拡大する方法を調べてみましょう。
1. ダウンロード後、Divi と Divi AI をインストールします
Diviを初めて使用する場合は、メンバーシップを取得し、メンバー プロフィールから Divi を取得することから始まります。その後、Divi のインストールプロセスを説明する役立つガイドを参照できます。このガイドでは、テーマの ZIP ファイルのダウンロード、WordPress へのインストール、エレガント テーマを使用した Web サイトの検証など、さまざまな重要なトピックについて説明します。
Divi AI は、Divi および Divi Builder プラグインとシームレスに統合される強力な人工知能ツールです。無料トライアルを通じてすぐに Divi AI にアクセスでき、無制限バージョンにアップグレードするオプションもいつでも利用できます。このアップグレードにより、Divi AI の AI 生成コンテンツ用のライティング アシスタントに加えて、Divi AI 画像ジェネレーターとアップスケーリング機能に完全にアクセスできるようになります。

Divi がインストールされ有効になり、Divi AI ライセンスを取得するとすぐに、一部の写真のアップスケーリングを開始できます。あなたがすでに Divi ファミリーに属しているなら、それは素晴らしいことです!ぜひお越しください。
2. Divi Builder をクリックして写真を選択します
既存のページで作業する場合も、ゼロから開始する場合も、Divi AI のアップスケーリング手順は同じです。画像を編集してアップスケール コマンドを適用すると、Divi AI は画像を同じ場所に自動的に再挿入します。次に、新しい WordPress ページを使用してそれを実現する方法について説明します。 WordPress ダッシュボードで [ページ] メニュー リンクにマウスを移動して、[ページ] メニュー リンクを選択します。次に、「新規追加」を選択します。私たちにとって、これにより新しいページが作成されます。

ページに名前を付けた後、紫色の「Utilize Divi Builder」ボタンをクリックします。

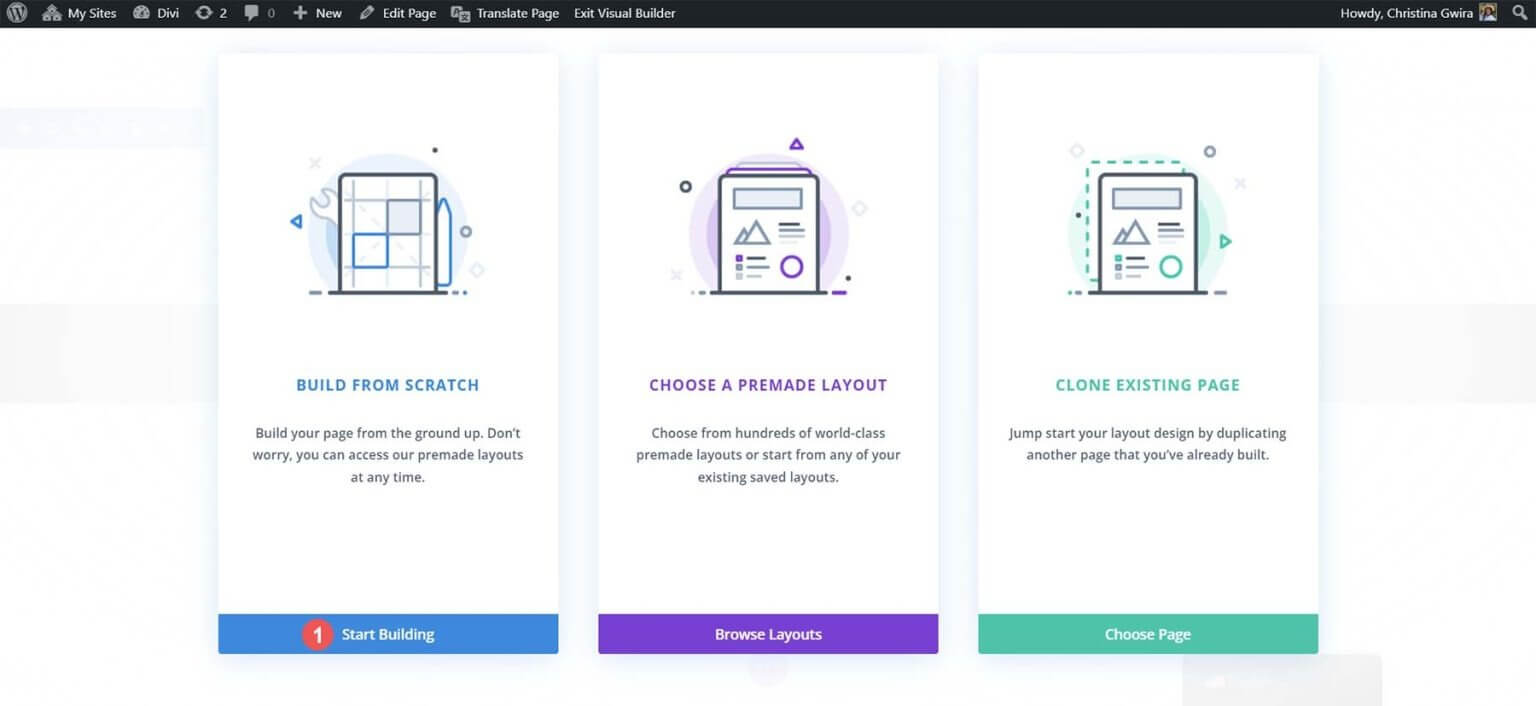
提供される 3 つのオプションから最初のオプションを選択します。青色の「構築開始」ボタンをクリックすると、制限なく写真をアップサンプリングできるようになります。

Divi はビルダーを開き、すぐに新しいセクションを構築します。ただし、追加の行を 1 つ含める必要があります。これを行うには、行モーダル ボックスの 2 列の行配置をクリックします。

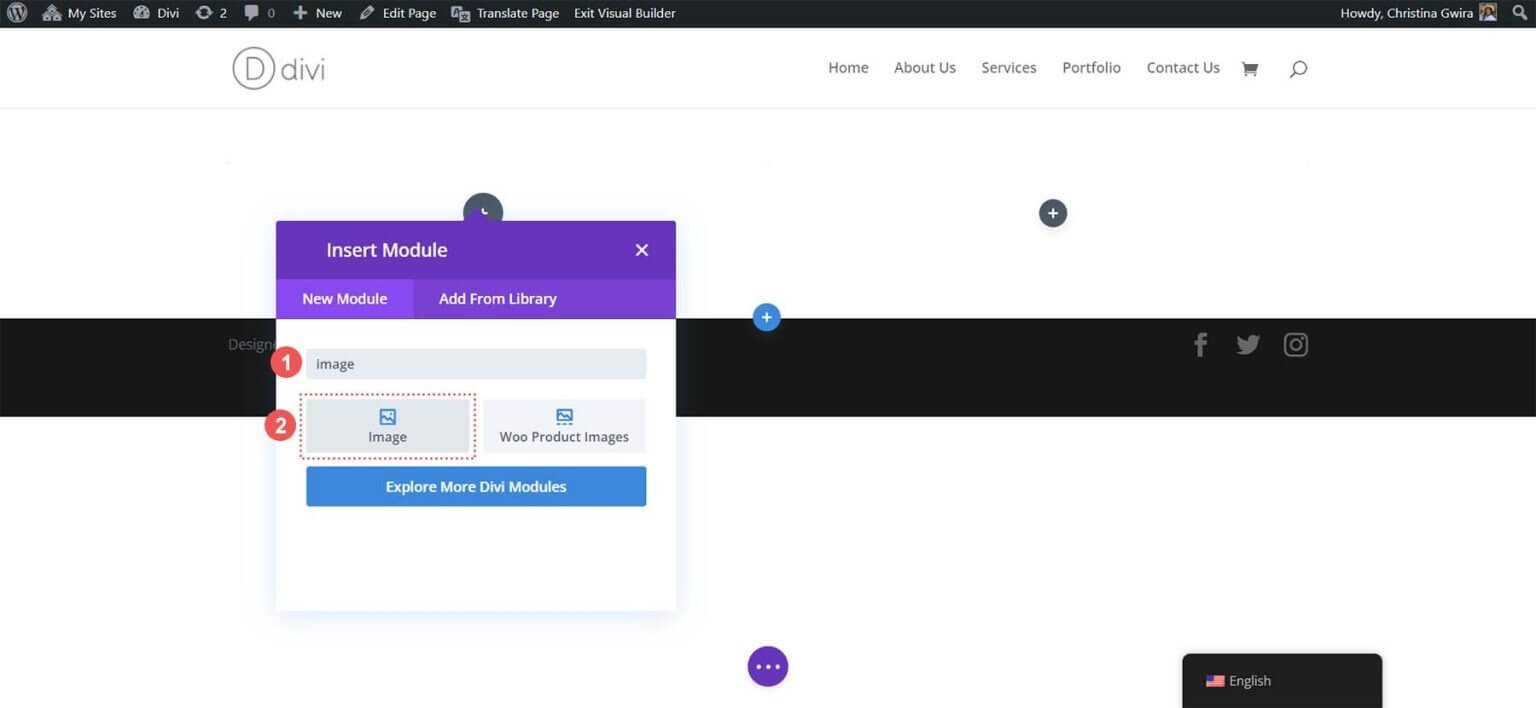
次に、モジュールモーダルボックスの検索フィールドに「画像」と入力します。最近作成した行の最初の列に画像モジュールを追加するには、それをクリックします。

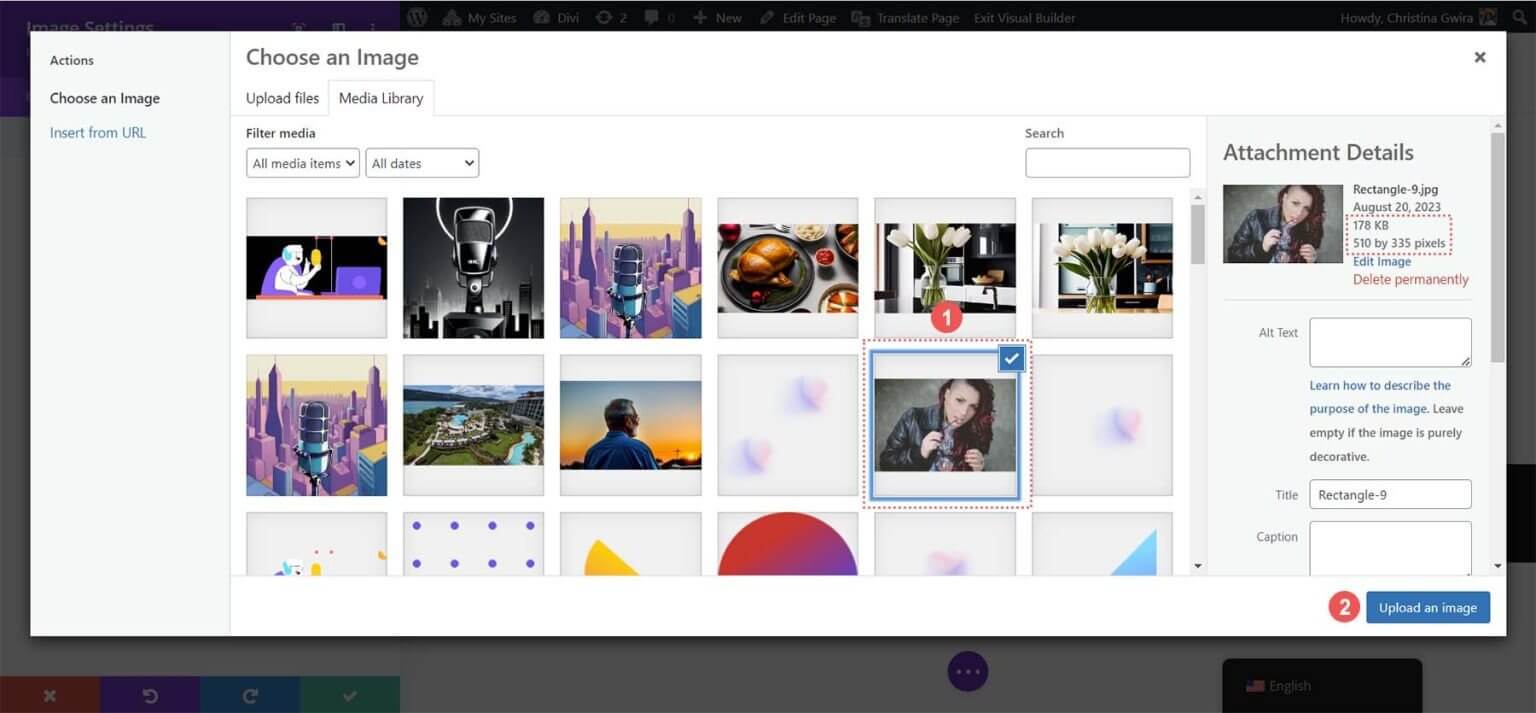
画像モジュールのセットアップが完了したので、ハードドライブから WordPress に画像をアップロードして加工しましょう。画像モジュールの歯車アイコンをクリックします。メディア ライブラリはここにあります。新しい画像をアップロードするか、ライブラリから既存の画像を選択するかを選択できます。現在メディア ライブラリにある画像を選択します。

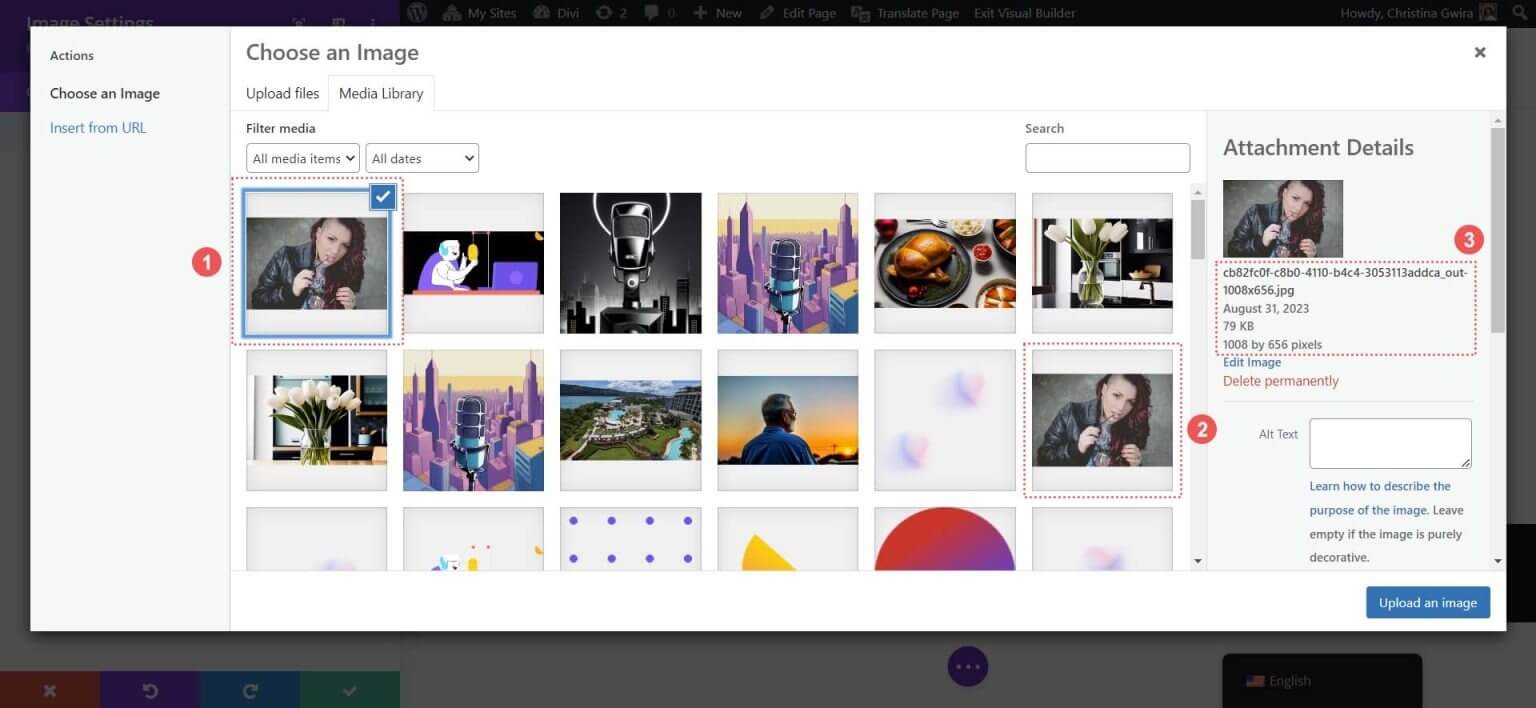
画像を選択した後、画像のサイズとファイル サイズを考慮してください。後で、この知識を使用して、WordPress で写真をアップスケーリングした結果を Divi AI で比較します。ページに画像を追加するには、最後に [画像をアップロード] ボタンをクリックします。 Divi AI の画像アップスケーラーを利用できるようになりました。
3. Divi AI を使用して WordPress 画像を強化する
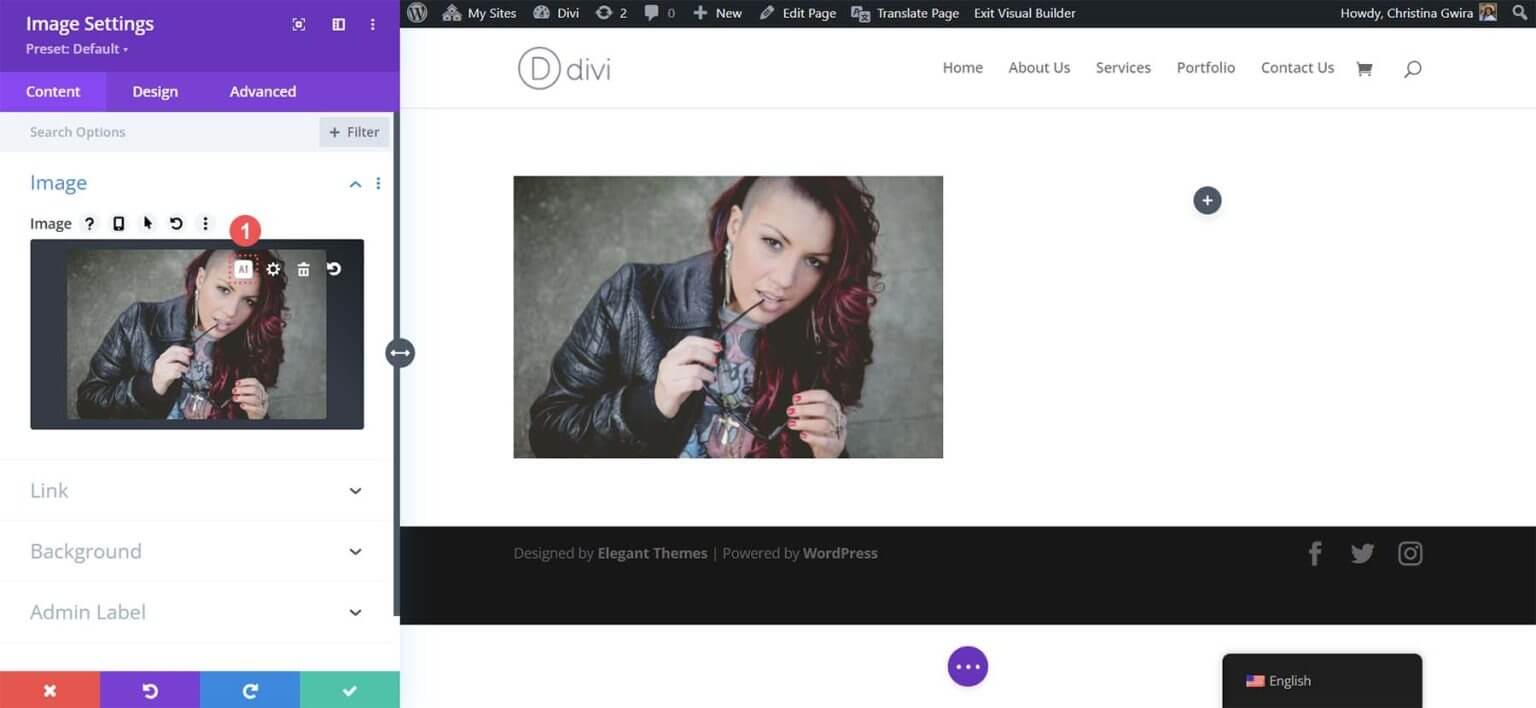
Divi 画像モジュールで画像を選択すると、Divi AI を有効にすることができます。画像の設定アイコンの横にある Divi AI シンボルをクリックします。

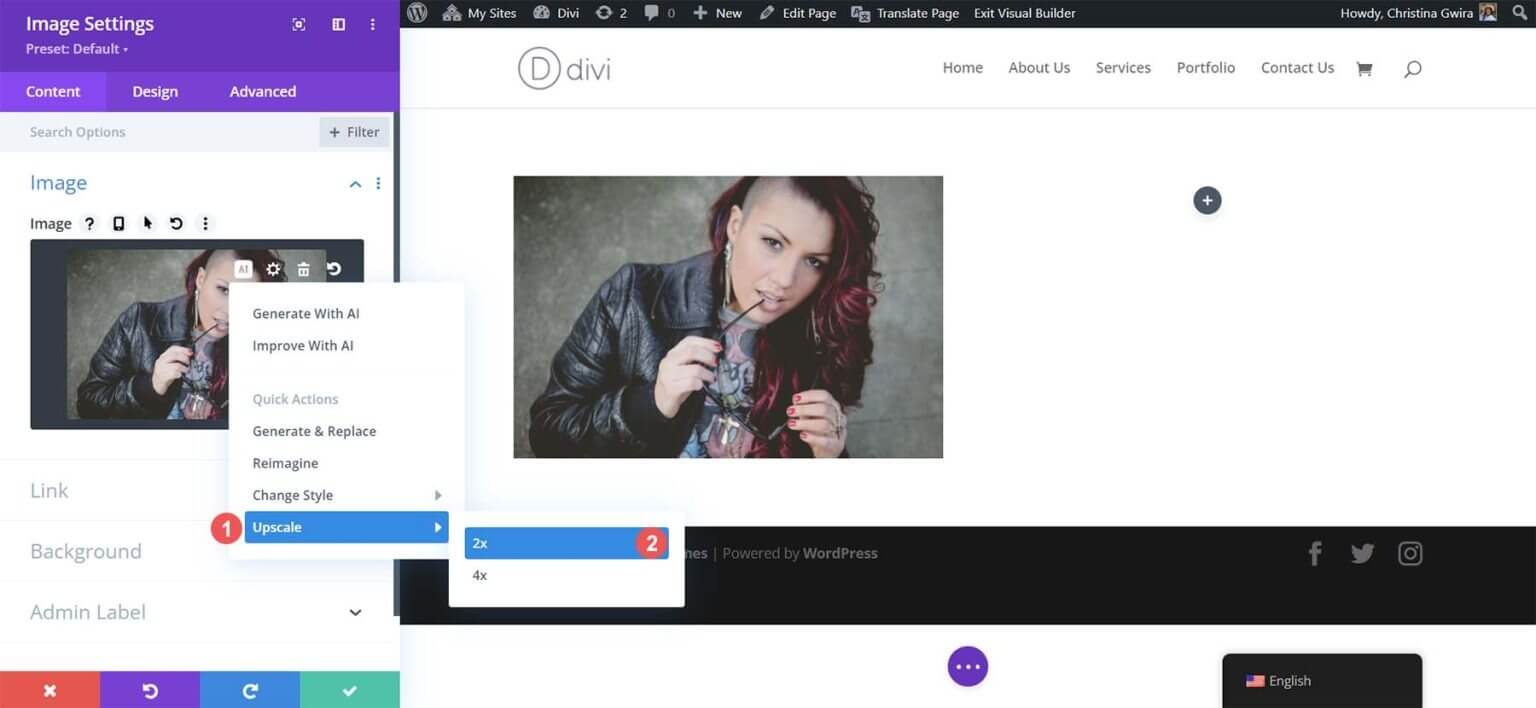
次に、アップスケール機能を選択します。最後に、2x または 4x のどちらのアップスケーリング オプションを使用するかを決定します。

WordPress のアップスケーリングのニーズに Divi AI を使用する場合、WordPress ダッシュボードから離れる必要はありません。これが最大の機能です。イメージをアップグレードする場合、デスクトップでソフトウェアを起動したり、サードパーティの Web サイトにアクセスしたりする必要はありません。 Divi Builder を使用すると、ソフトウェアをさらにダウンロードすることなく画像を強化できます。

少し待つと、ページが同じように表示されることがわかります。そうですか?もっと詳しく調べてみましょう。
4. オリジナル画像とアップスケール画像の比較
メディア ライブラリを表示し、Divi AI が舞台裏で何を達成したかを確認するには、歯車ボタンをクリックします。

最初に観察したところ、元のイメージのコピーが作成されていることがわかりました。 Divi AI は、アップスケーリングなどのアクションを実行する前にイメージをバックアップできるほどインテリジェントです。次に気づくのは、新しくアップスケールされた画像をクリックすると、サイズが異なることです。サイズはほぼ 2 倍になり、選択した Divi AI 2x アップスケーリング オプションと一致しています。それでもファイルサイズは控えめで、扱いやすいです。

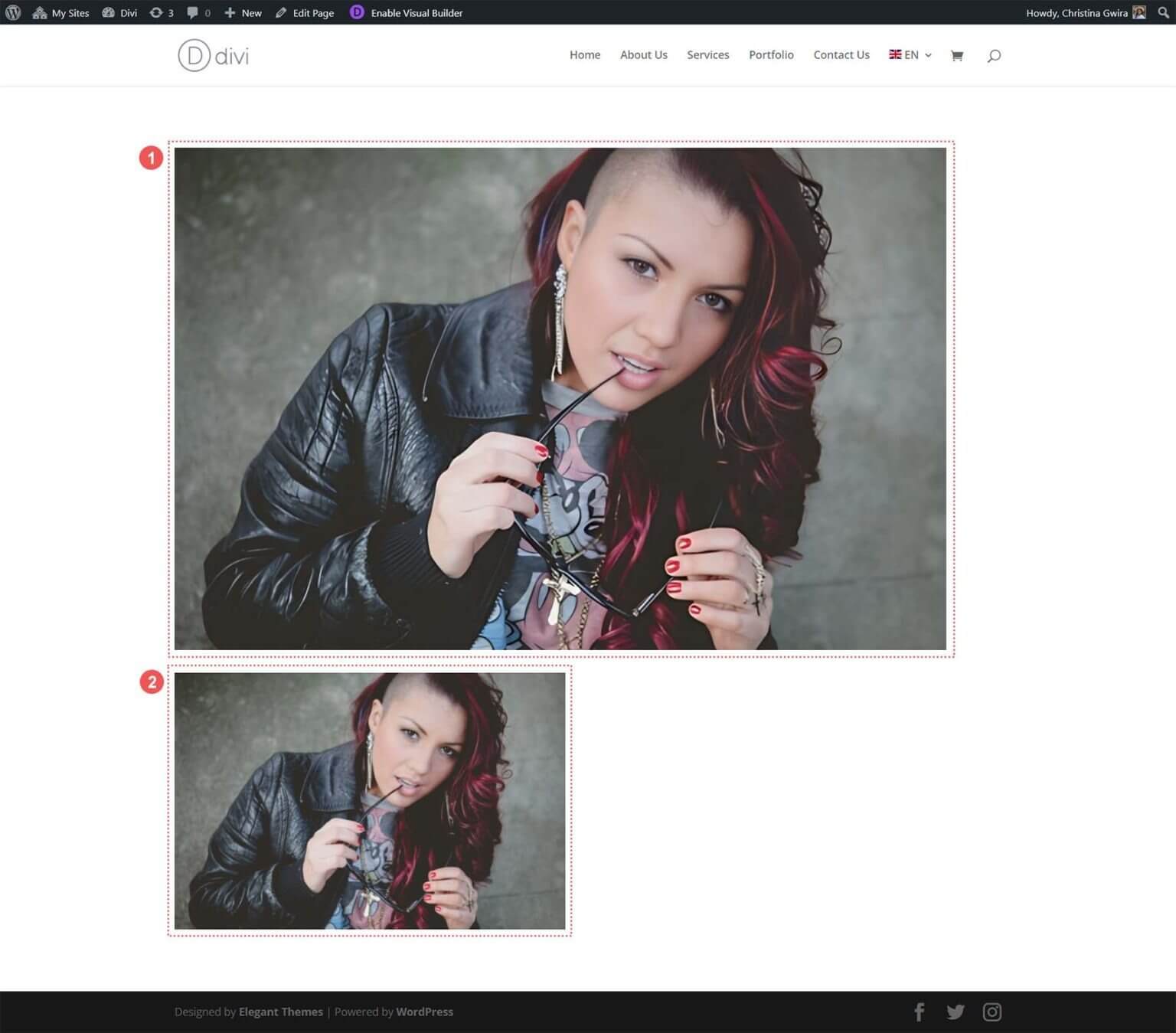
さらに、2 つを比較すると、アップスケーリングされた画像の品質に明らかな違いがあります。

強化された画像はより鮮明に表示され、更新された写真の色はより鮮やかです。 Divi AI は、品質を維持しながら画像のサイズを拡大するだけでなく、微調整も行います。次に、メディア ギャラリーで更新された画像統計を調べてみましょう。元の画像は 510 ピクセル x 335 ピクセルで、ファイル サイズは 178 kb でした。すでに軽量のイメージでしたが、アップスケーリングするとさらに最適化できます。 Divi AI の助けを借りて、画像のサイズをほぼ 2 倍にしただけでなく、画質を損なうことなく圧縮しました。

さらに、Divi Builder では画像のサイズが変更されましたが、サイズの変更と並行してその品質も向上しました。

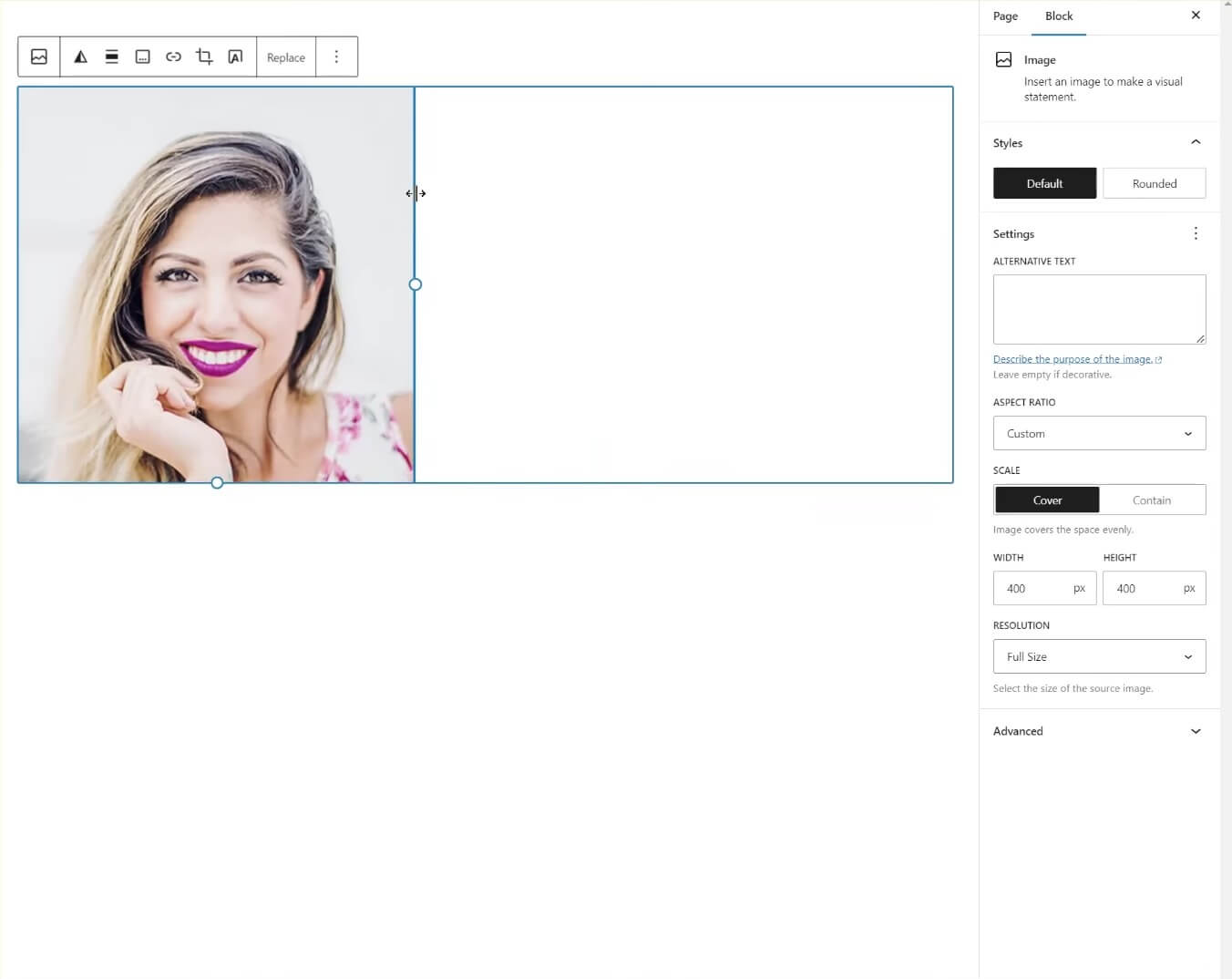
画像 1 は更新され強化されたイメージを表し、画像 2 は元のバージョンを示しています。これらの画像はどちらも、Divi を使用して 1 列の行レイアウト内に配置されています。一見すると、画像 1 が大きく見えますが、よく見ると大幅な改善が見られることがわかります。画像は明らかに鮮明になり、色もより正確になり (髪と爪に注目してください)、モデルの肌はより滑らかで洗練されています。元の画像のサイズは小さいにもかかわらず、アップスケール バージョンの鮮明さにはまだ及びません。
つまり、WordPress の画像アップスケーリング ソリューションとして Divi AI を選択すると、WordPress インターフェイスから移動したり、外部ツールに依存したりすることなく、優れた画像品質を実現できます。 Divi AI を選択すると、Web サイトに掲載されている写真や画像が迅速かつ簡単に優れた結果につながることは明らかです。
WordPress ウェブサイト上の画像をアップスケーリングするための追加ツール
Divi AI は WordPress で画像をアップスケーリングするのに最適な選択肢ですが、現在 Divi AI が提供していない追加のアップスケーリング機能が必要になる場合があります。このような場合、考慮すべき代替画像アップスケーリング ツールをいくつか紹介します。
- Topaz Labs の Gigapixel AI: このユーザーフレンドリーなオンライン プラットフォームは、さまざまな画像形式をサポートし、画質を向上させ、画像を迅速に処理します。
- Upscale.media: もう 1 つの使いやすいオンライン プラットフォームで、複数の画像形式もサポートしており、迅速な処理で画像品質を向上させます。
- Icons8 スマート アップスケーラー: このツールはわかりやすいインターフェイスを提供し、画像を最大 7680px までアップスケールできます。背景を削除することもできる API と Mac デスクトップ アプリケーションを提供します。
- Zyro AI Image Upscaler: Adobe Creative Suite のファンにとって、Adobe Firefly は素晴らしい選択肢です。 Lightroom や Photoshop などの業界標準ツールを強化し、高度な色の調整と詳細な補正を提供します。
- Adobe Firefly: これも Adobe Creative Suite の一部で、色の調整、複雑なディテールの表示などに優れています。
これらの外部アップスケーリング ツールでは、WordPress の外部でアップスケーリング タスクを実行し、画像をメディア ライブラリにインポートする必要があります。これらのオプションは多用途性を提供しますが、Divi AI のようなツールを使用することは依然として貴重な時間を節約できる便利な選択肢であり、効率的な Web デザイナーにとって優れたリソースとなっています。
まとめ
要約すると、画像のアップスケーリングは Web の準備において重要な部分です。 Diviと Divi AI は、Divi Builder 内で画像をアップスケーリングするための統合ソリューションを提供し、 Web サイト開発を簡素化します。さらにアップスケーリングのオプションを求める場合は、いくつかの AI ツールが WordPress を補完します。
画像の強化とデザインのためのさまざまなプラットフォームとプログラムを提供する、包括的なコレクションで WordPress 用の AI ツールの世界を探索してください。サイトの視覚的な魅力とパフォーマンスを向上させるために、Web デザインとコンテンツ作成に関するさらなる洞察が期待できます。素晴らしい Web サイトへの旅はまだ始まったばかりです。




