Diviの全幅ヘッダーモジュールには、Divi Webサイトに興味深いデザイン要素を追加するために使用できる機能が多数あります. ユーザーがモジュールにカーソルを合わせたときに背景画像を表示するスキルは、その一例です。 これにより、ほとんどの訪問者が予期しない追加の詳細が提供されます。 これはDiviで簡単に実現できます。

この投稿では、 Divi Fullwidth ヘッダー モジュールでホバー背景画像を公開する方法を見ていきます。 さらに、 Diviの無料のレイアウト パックの 1 つを使用して、全幅のヘッダーを最初から作成します。
パーティを始めましょう。
デザインプレビュー
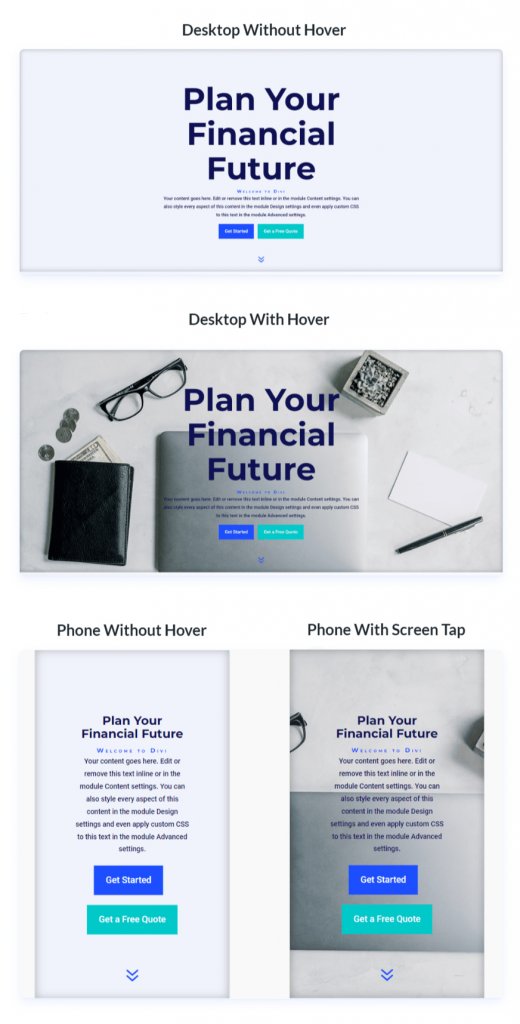
まず、この投稿で作成するものを見てみましょう。 マウスでホバリングすることは携帯電話のオプションではないため、ユーザーが背景に触れたときに表示される携帯電話用のデザインを含めました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
ホバー背景画像全幅ヘッダー
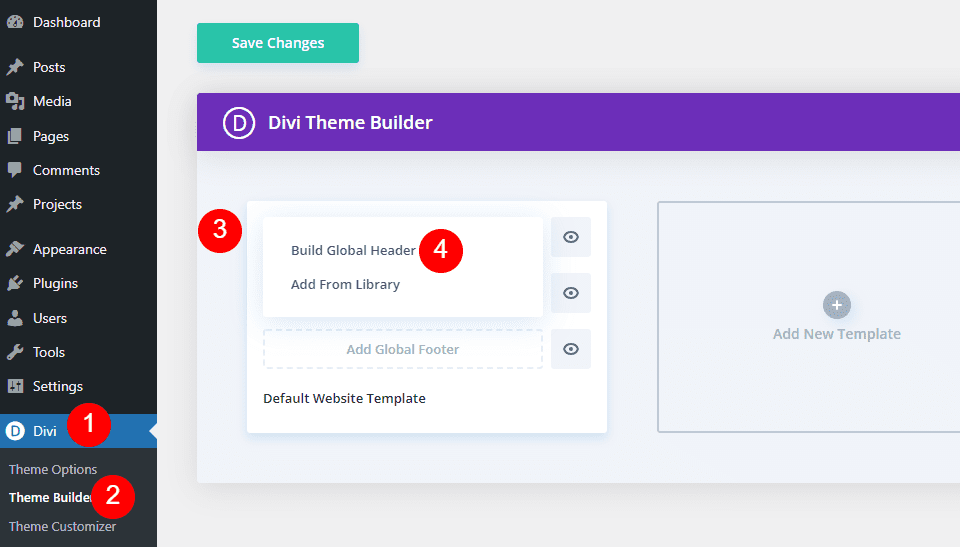
例で使用する全幅ヘッダーを作成することから始めましょう。 新しいテンプレートを作成するには、 Divi テーマビルダーを開き、[グローバル ヘッダーの追加] をクリックします。 Build a Global Header を選択して、最初から開始します。

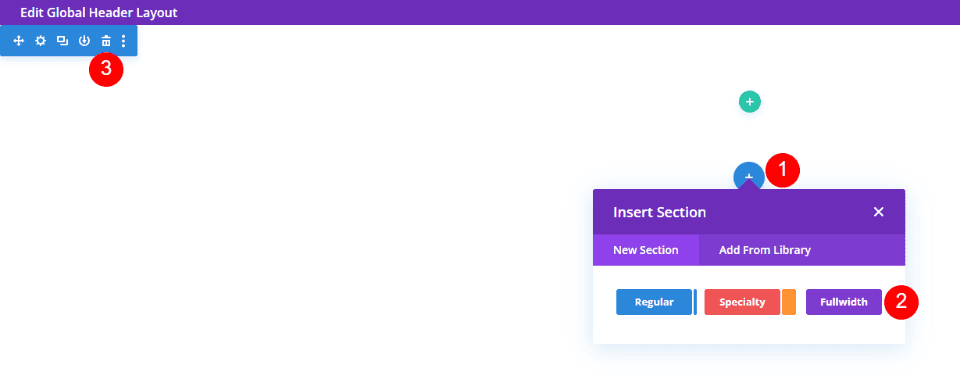
次に、標準セクションを全幅セクションに置き換えます。

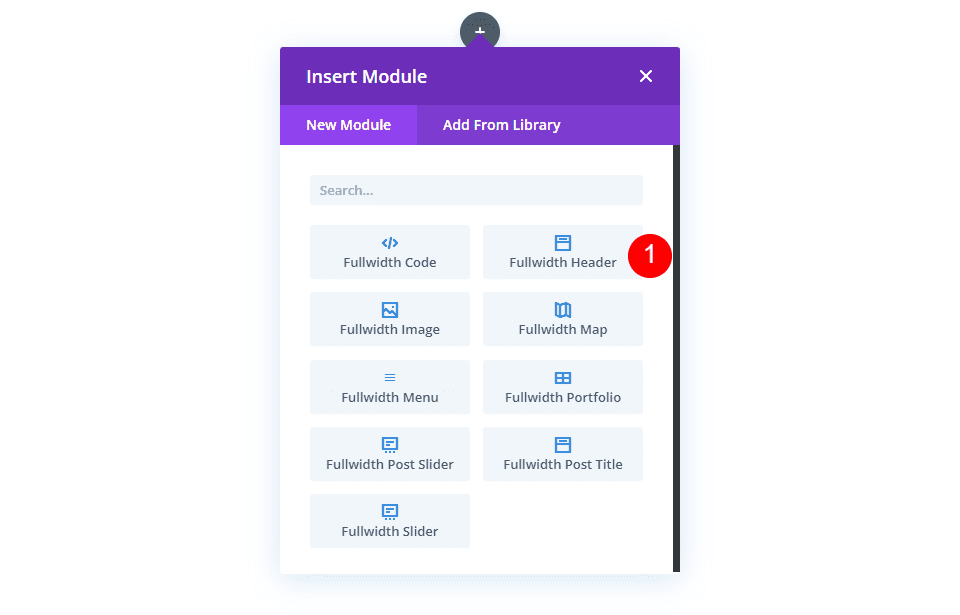
最後に、新しいセクションに全幅ヘッダー モジュールを挿入します。

ホバー背景画像を作成する
スタイルを設定する前に、全幅ヘッダー モジュールのホバー表示機能から始めましょう。 モジュールの残りの部分は、プレビュー例と一致するようにスタイルを設定し、作成方法と動作方法を確認します。
ホバーで背景画像を表示
ホバー表示の背景には 2 つの要素があります。 1 つ目は、通常のように見える背景色です。 必要に応じて、グラデーションまたは画像を使用することもできます。 2 番目の要素は、ユーザーが全幅ヘッダー モジュールにカーソルを合わせたときに表示される要素です。 これは私たちの場合の画像ですが、背景色やグラデーションを簡単に使用することもできます。
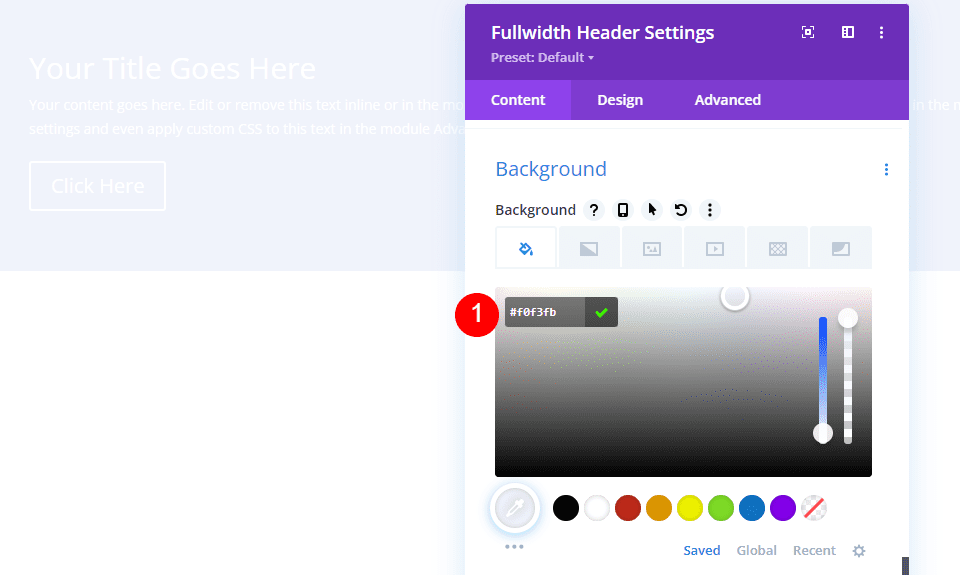
最初に背景までスクロールします。 [背景色] タブの [色] を #f0f3fb に変更します。
- 背景色: #f0f3fb

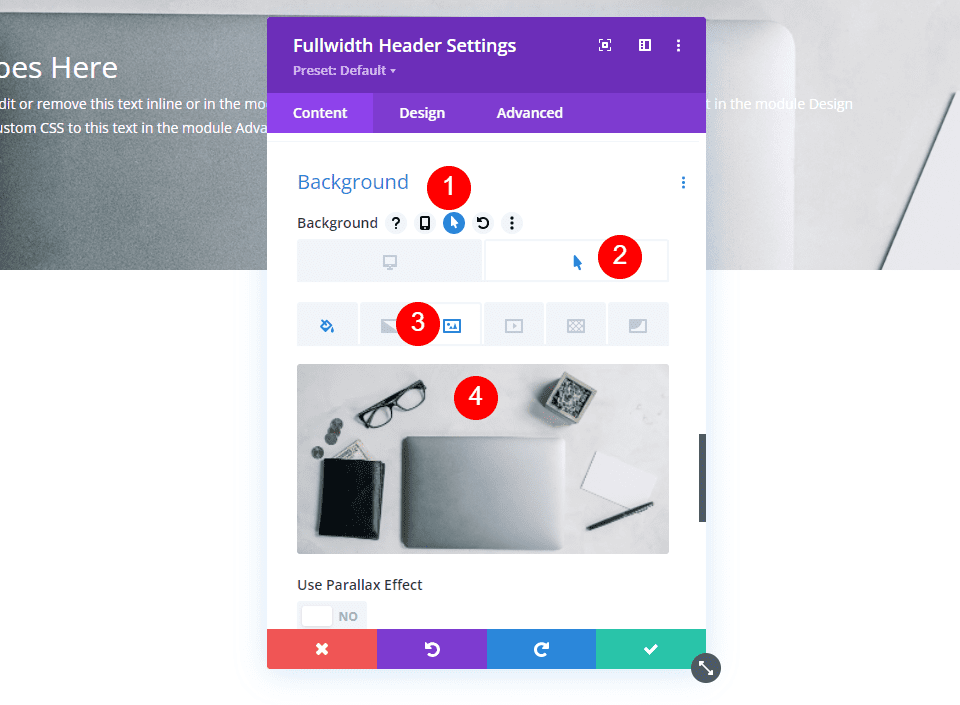
次に、Hover State アイコンをクリックします。 これはマウスカーソルのイメージです。 クリックすると、一連のタブが表示され、通常の状態とホバー状態の設定を切り替えることができます。 ホバー オプションにアクセスするには、[ホバー状態] タブを選択します。 次に、[背景画像] タブを選択し、背景画像をアップロードします。 Financial Services Layout Pack の背景画像 Financial-services-9 を使用しています。
- ホバー状態の背景画像: Financial-services-9

これで、ユーザーが Fullwidth ヘッダー モジュールにカーソルを合わせたときに表示される画像ができました。 これは、すべてのホバー状態オプションがどのように機能するかです。
ホバー背景画像のスタイル設定
ホバー背景画像が配置されたので、残りのモジュールのスタイルを設定しましょう。
画像コンテンツ
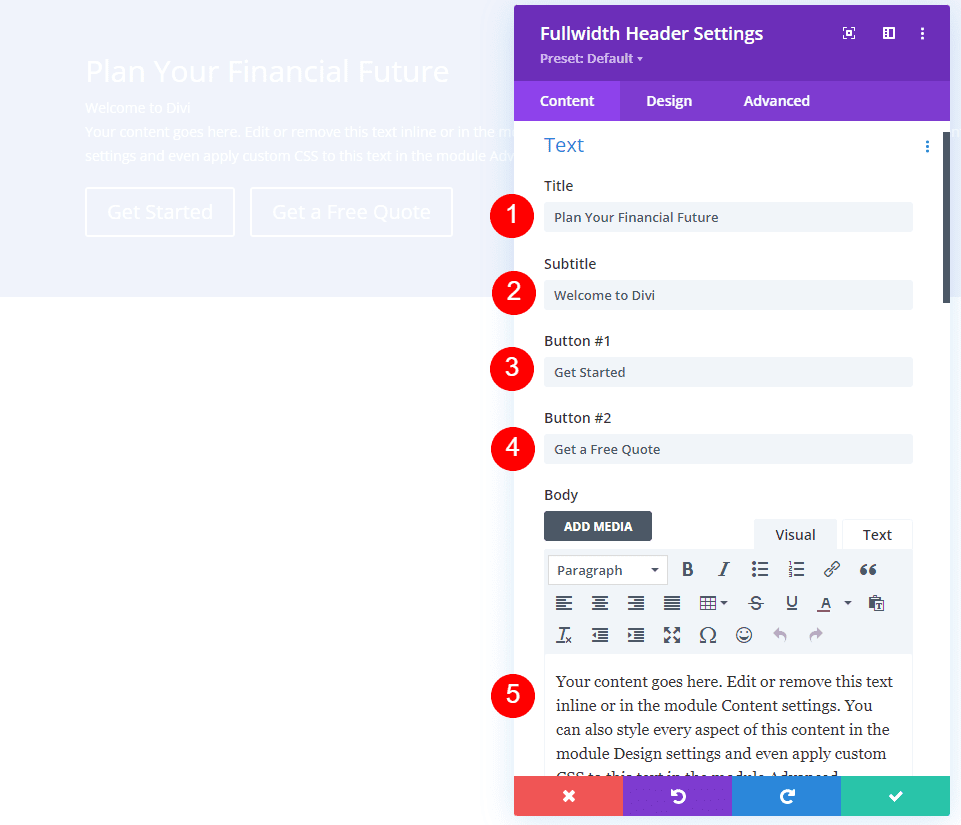
フィールド、ボディ、ボタンのコンテンツから始めましょう。 空欄に、タイトル、サブタイトル、ボタン 1、ボタン 2、および本文のコンテンツを入力します。
- タイトル: 将来の財務計画を立てる
- サブタイトル: ディビへようこそ
- ボタン 1: 開始する
- ボタン 2: 無料見積もりを取得する
- 本文の内容: コンテンツ

画像レイアウト
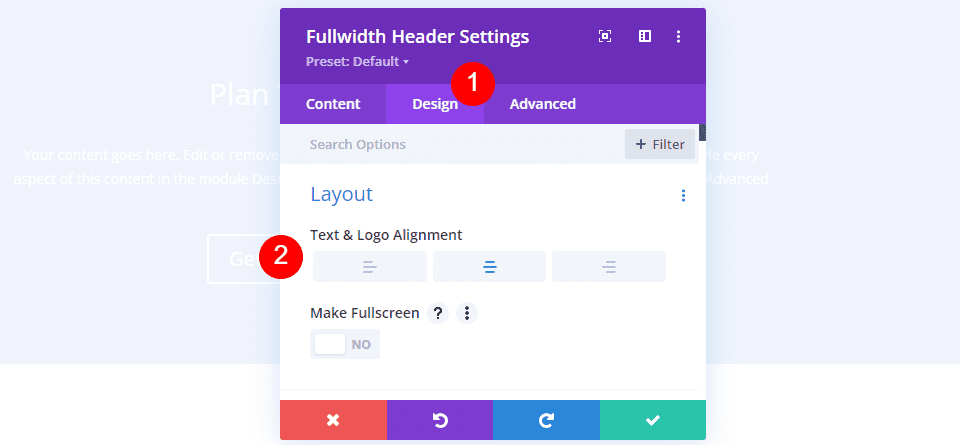
次に、[デザイン] タブに移動します。 ロゴとテキストの配置を中央に変更します。
- ロゴ & テキストの配置: 中央揃え

画像スクロールダウンアイコン
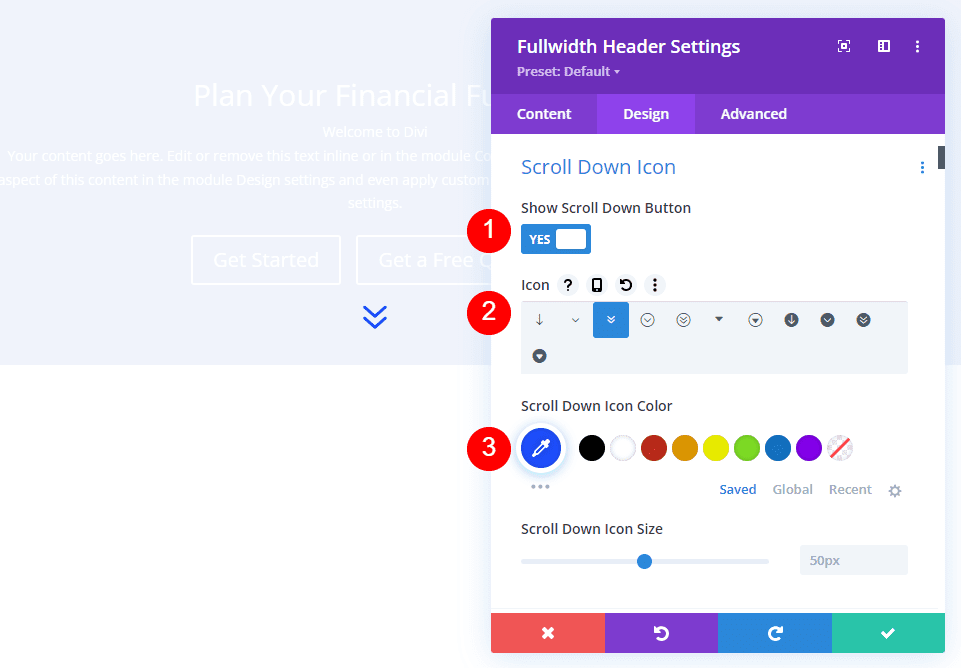
[スクロール ダウン ボタンを表示] が選択されている必要があります。 3 番目のアイコンを選択して、色を #1d4eff に変更します。 サイズをデフォルト値のままにします。
- スクロールダウンボタンを表示: はい
- アイコン: 3rd
- 色: #1d4eff

画像のタイトル テキスト
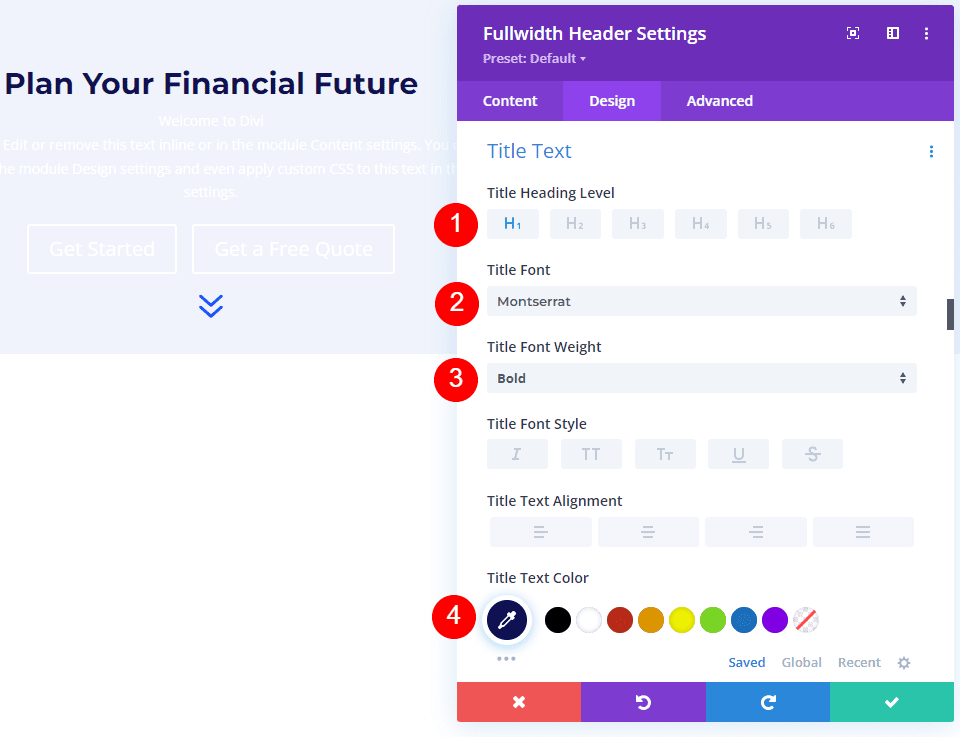
その後、下にスクロールしてタイトルテキストを表示します。 見出しレベルとして H1 を選択します。 Fontserrat に、Weight を太字に、Color を #0f1154 に設定します。
- 見出しレベル: H1
- フォント: モントセラト
- 重量: 太字
- 色: #0f1154

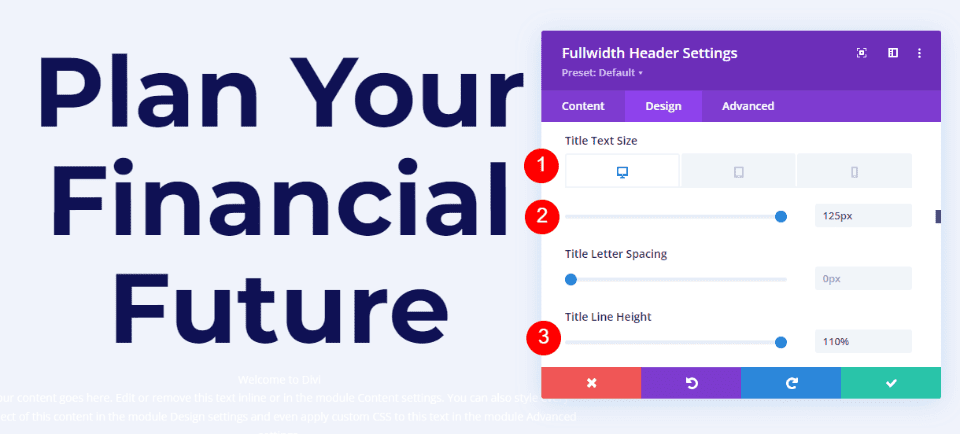
デスクトップのフォント サイズを 125px、タブレットの場合は 40px、スマートフォンの場合は 24px に変更します。 行の高さは 110% に設定する必要があります。 その結果、どの画面サイズでも見栄えのする特大のタイトルができました。

画像本文テキスト
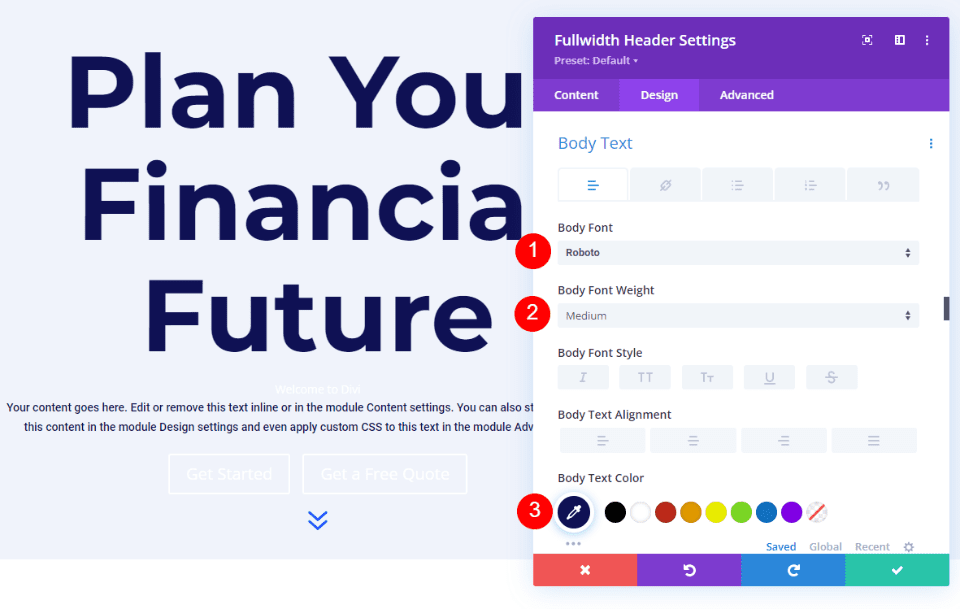
[本文] まで下にスクロールします。 Font を Roboto に、Weight を Medium に、Color を #0f1154 に設定します。
- フォント: ロボット
- 重量: 中
- 色: #0f1154

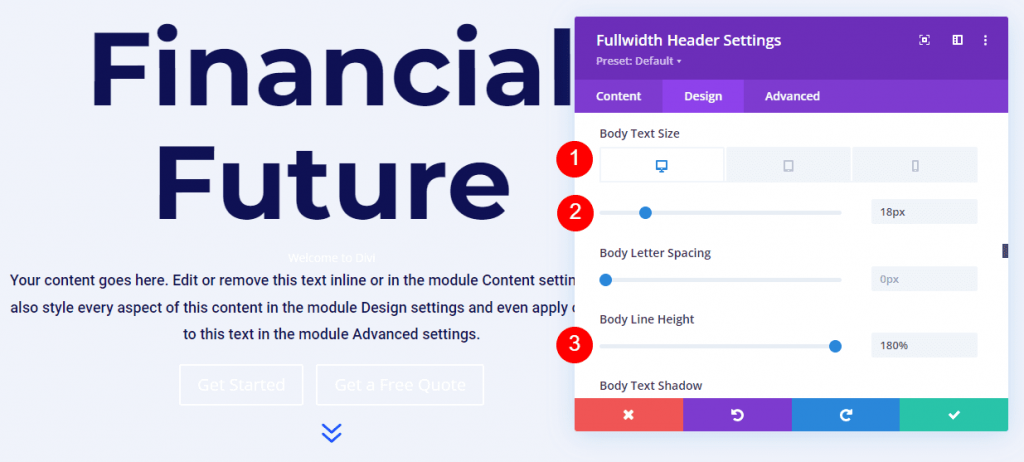
デスクトップとタブレットの場合はフォント サイズを 18px に設定し、スマートフォンの場合は 14px に設定します。 行の高さは 180% に設定する必要があります。 これにより、本文に十分な余裕が生まれます。
- サイズ: 18 ピクセルのデスクトップとタブレット、14 ピクセルのスマートフォン
- 行の高さ: 180%

画像字幕テキスト
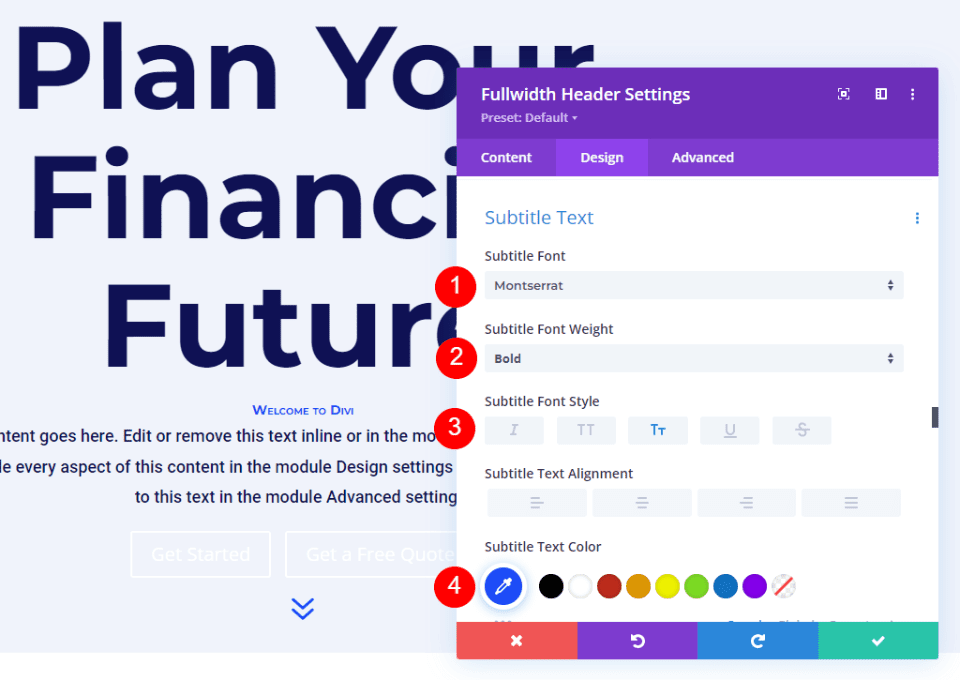
字幕テキストまで下にスクロールします。 Montserrat は新しいフォントです。 Weight を太字に、Style を TT に、Color を #1d4eff に変更します。
- フォント: モントセラト
- 重量: 太字
- スタイル: TT
- 色: #1d4eff

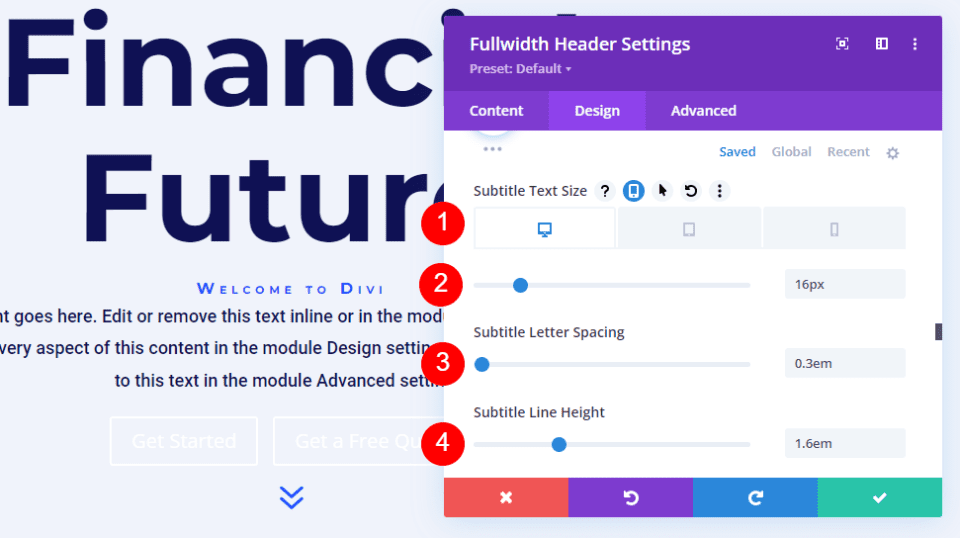
デスクトップのフォント サイズを 16px に、タブレットのフォント サイズを 14px に、スマートフォンのフォント サイズを 12px に変更します。 行間隔は 0.3em、行の高さは 1.6em にする必要があります。 これにより、多くのスペースを占有することなく、タイトルとコンテンツの両方からサブタイトルを区別できます。

画像ボタン 1
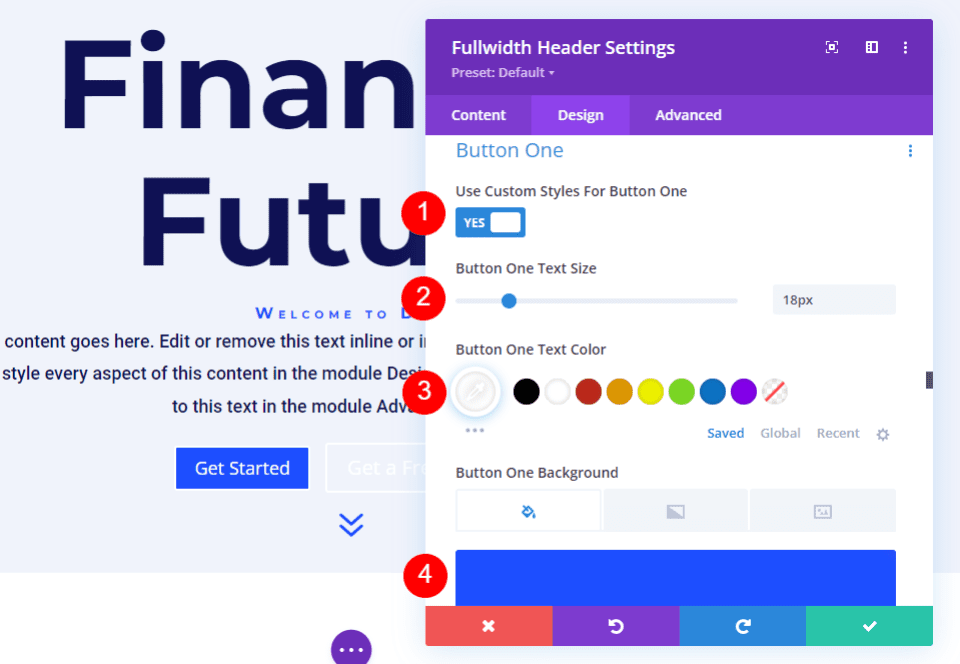
[ボタン 1] まで下にスクロールし、[ボタン 1 にカスタム スタイルを使用する] ボックスをオンにします。 テキストサイズを 18px に設定します。 背景色を #1d4eff に、テキストの色を白に変更します。
- ボタン 1 にカスタム スタイルを使用する: はい
- テキストサイズ: 18px
- テキストの色: #ffffff
- 背景色: #1d4eff

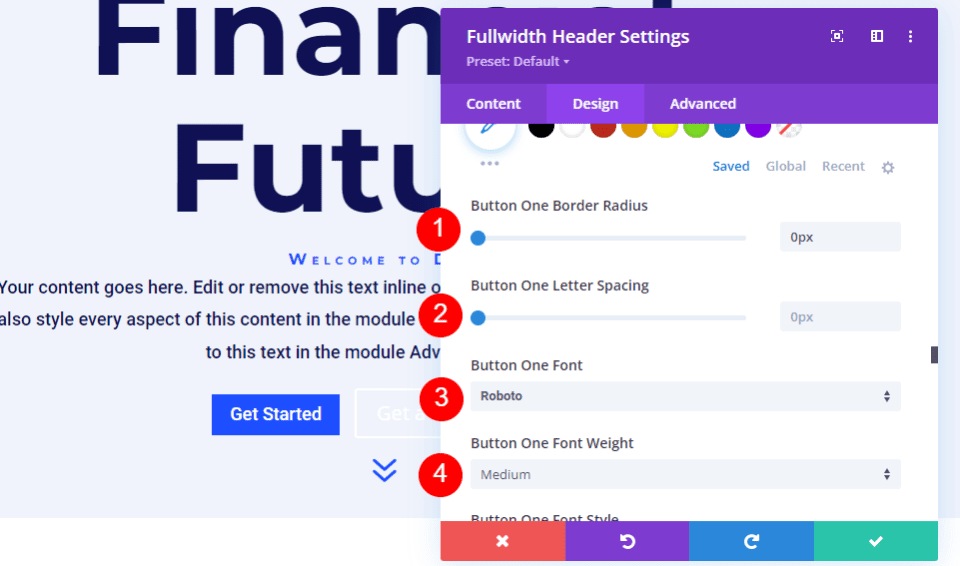
次に、Border Width と Radius を 0px に設定します。 Font を Roboto に、Weight を Medium に設定します。
- 幅: 0px
- 半径: 0px
- フォント: ロボット
- 重量: 中

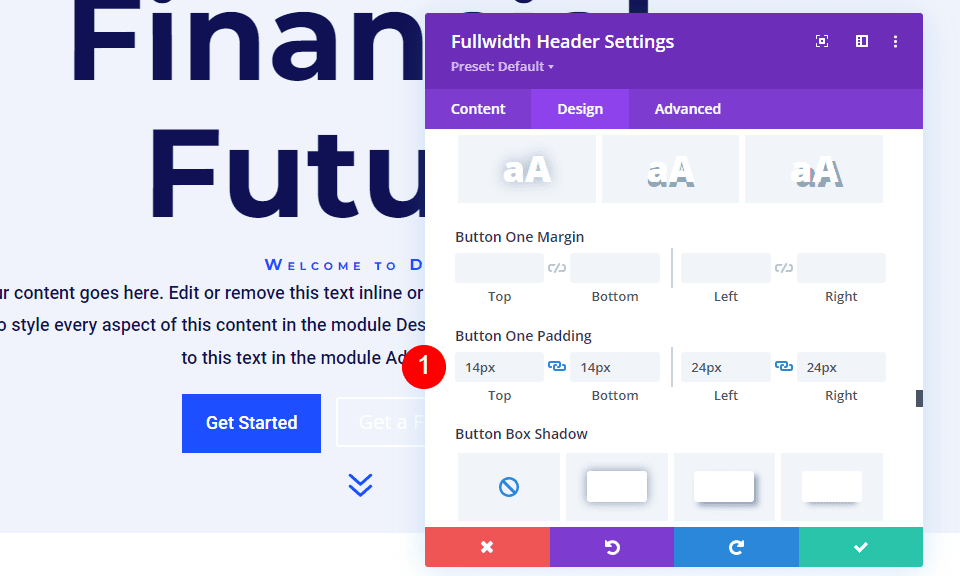
Button One Padding までスクロールダウンします。 上下のパディングは 14px、左右のパディングは 24px にする必要があります。
- パディング: 上下 14px、左右 24px

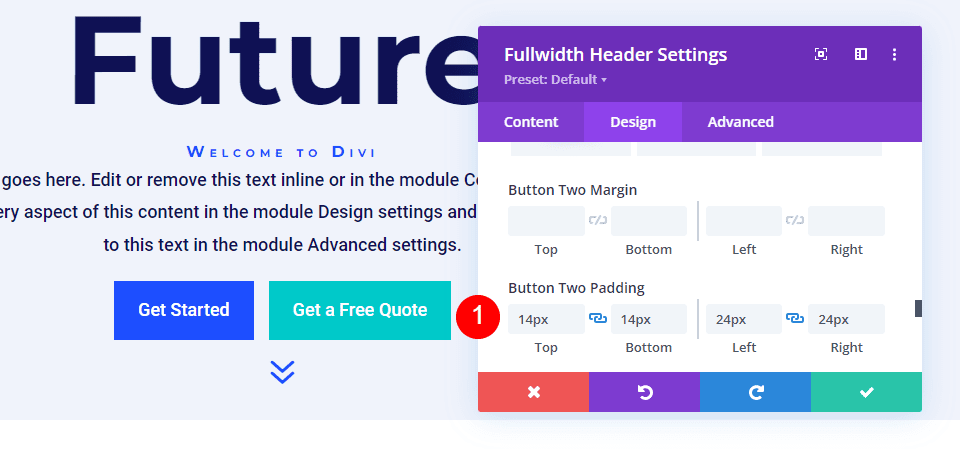
画像ボタン 2
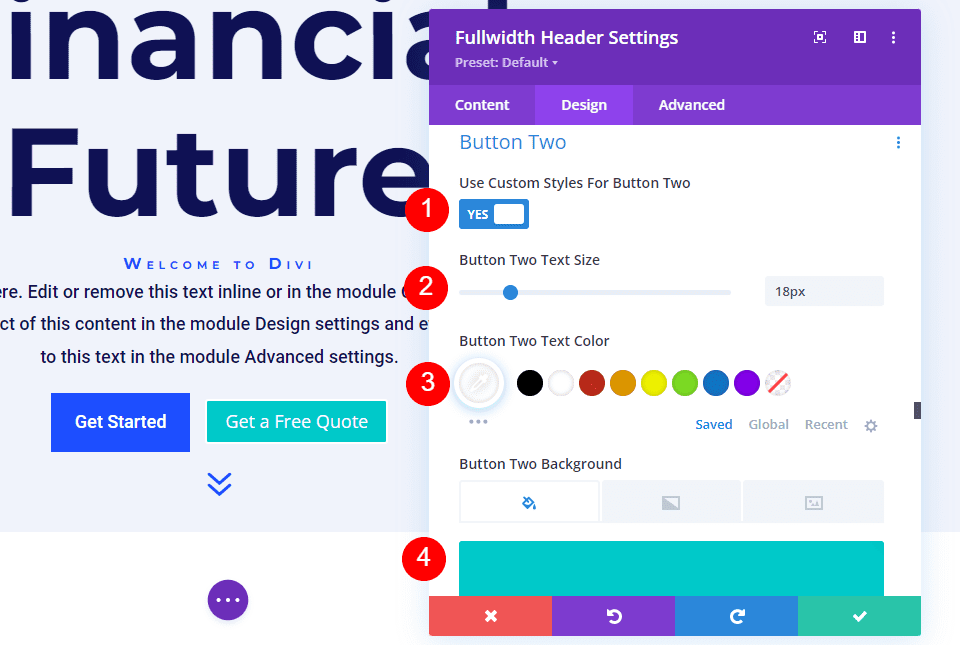
ボタン 2 まで下にスクロールし、[ボタン 2 にカスタム スタイルを使用する] チェックボックスをオンにします。 これらのオプションの大部分は、ボタン 1 と同じです。 テキスト サイズを 18px、テキストの色を白、背景色を #00c9c9 に変更します。
- ボタン 2 にカスタム スタイルを使用する: はい
- テキストサイズ: 18px
- テキストの色: #ffffff
- 背景色: #00c9c9

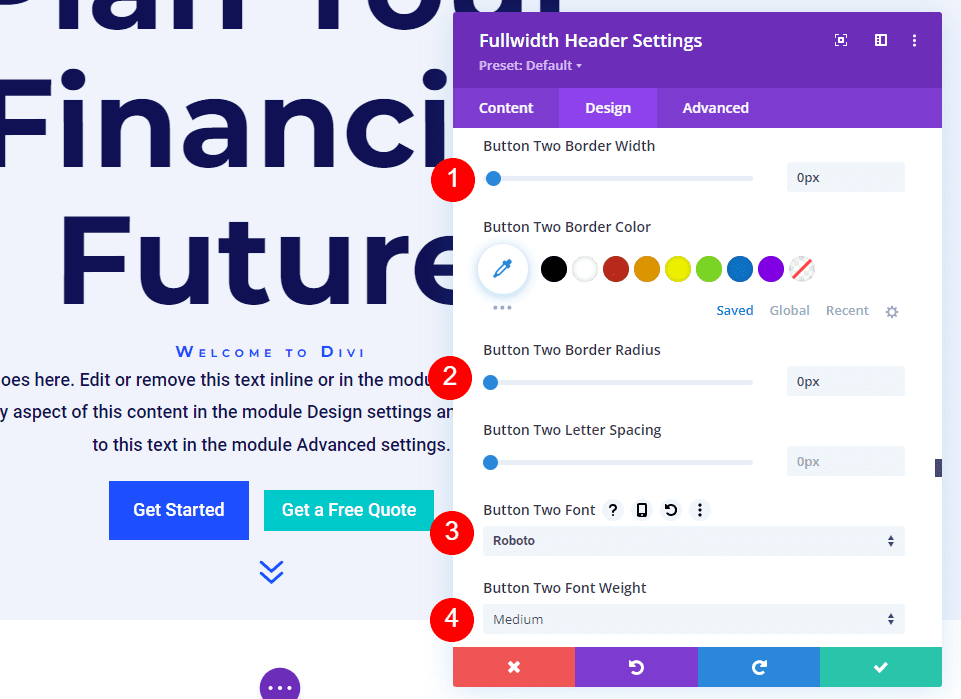
次に、Border Width と Radius を 0px に設定します。 Font を Roboto に、Weight を Medium に設定します。
- 幅: 0px
- 半径: 0px
- フォント: ロボット
- 重量: 中

Button Two Padding までスクロールダウンします。 上下のパディングは 14px、左右のパディングは 24px にする必要があります。
- パディング: 上下 14px、左右 24px

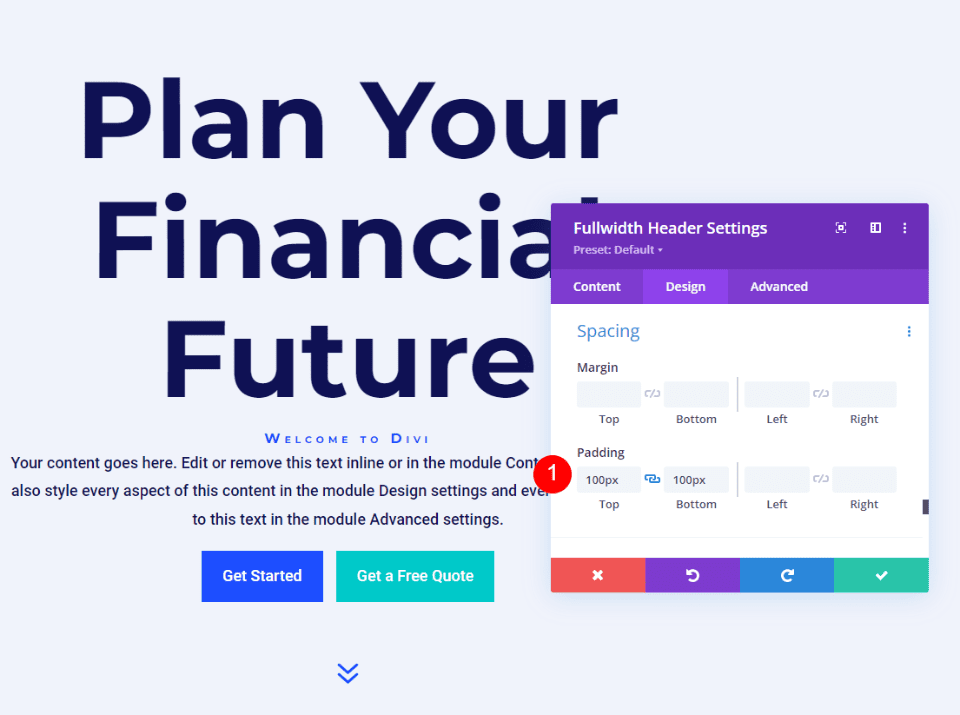
画像間隔
次に、[間隔] セクションで、上下に 100 ピクセルのパディングを追加します。 レイアウト設定で全画面表示オプションを使用しないと、全幅ヘッダーのサイズが大きくなります。 私の例では、全幅のヘッダーにより、次のセクションが表示されるように画面の下部にスペースが残されています。 もちろん、必要に応じてパディングの代わりにフルスクリーン オプションを使用することもできます。
- パディング: 上下 100px

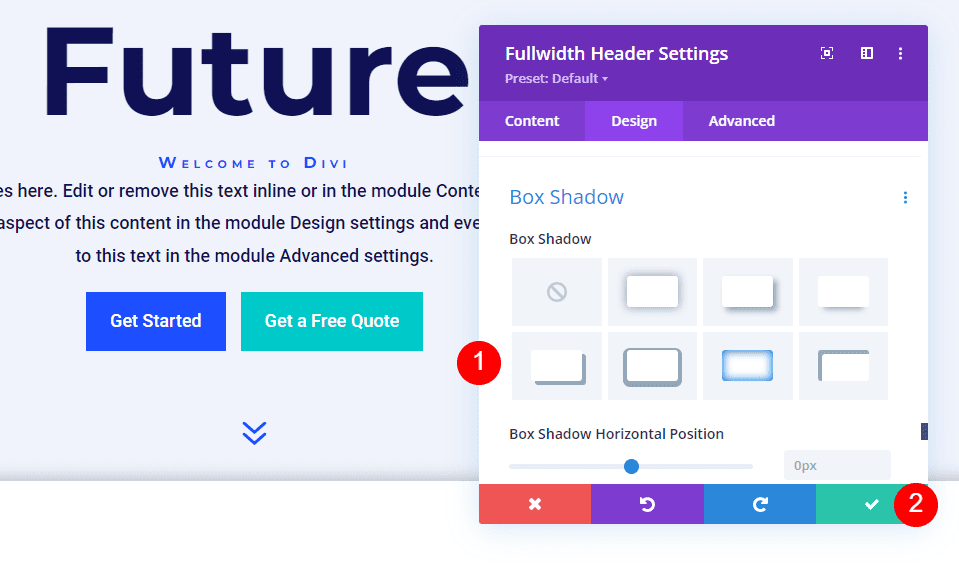
画像ボックスの影
最後に、ボックス シャドウに移動し、6 番目のボックス シャドウ オプションを選択します。 これにより、ヘッダーの外観がより明確になります。 設定を保存して、全幅ヘッダー モジュールを終了します。
- ボックスシャドウ:6位

そして、あなたは完了です!
まとめ
これで、 Divi Fullwidth ヘッダー モジュールでホバー背景画像を表示する方法についての説明を終了します。 背景画像のホバー状態は、サイトのデザインに大きな影響を与えるシンプルな設定です。 人々の注目を集めるのに最適な方法です。 グラデーション ストップ、オーバーレイ、画像の変更などを追加して、デザインをカスタマイズできます。 Divi Fullwidth ヘッダー モジュールのホバー バックグラウンド設定を試して、何ができるかを確認することをお勧めします。




