要素の上にマウスを置いてボタンになり、クリックすると別のページにリダイレクトされるとどうなりますか? 多くの場合、画像ギャラリーまたは記事/製品タイルの下部または側面にボタンを設定して、その要素の詳細ページに移動します。 ボタンが視覚的に設定されていない場合はどうなりますか? マウスのホバリング効果を使用して設定し、マウスが画像または記事のタイルに着地し、特定の領域の任意の場所をクリックするとすぐにボタンになり、目的のページに移動します。 はい! Diviを使用すると、Webサイトをカスタマイズするための多くのオプションがあり、要素にカーソルを合わせたときにカーソルをクリエイティブボタンに変える方法に関する今日のチュートリアルがすべてあります。 わくわくしませんか?

それでは、これ以上待たずにチュートリアルに飛び込みましょう。
スニークピーク
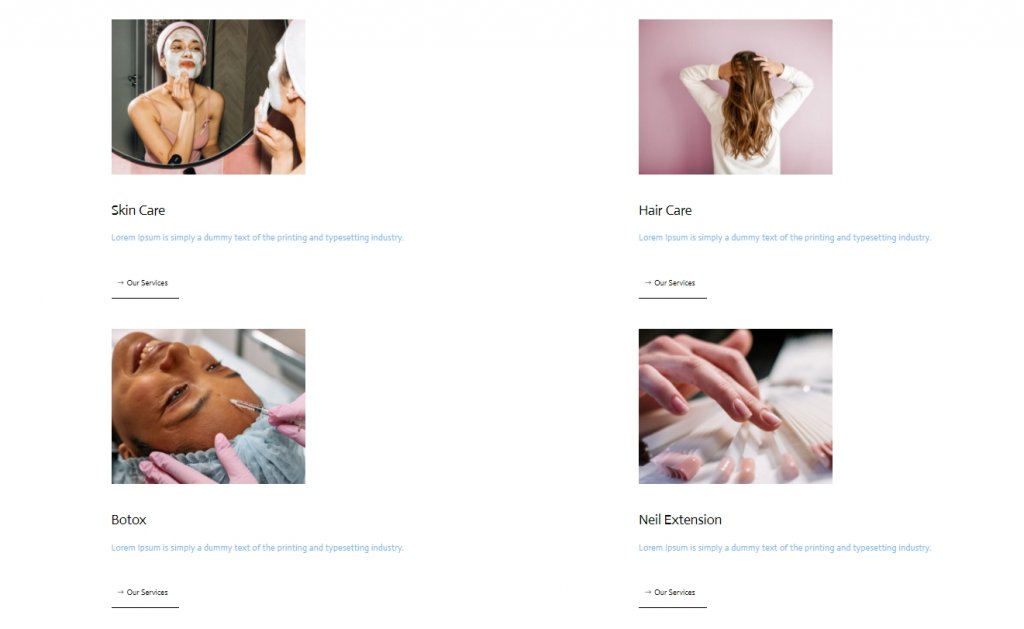
先に進む前に、これが今日のデザインのようになります。
パート1:要素構造の構築
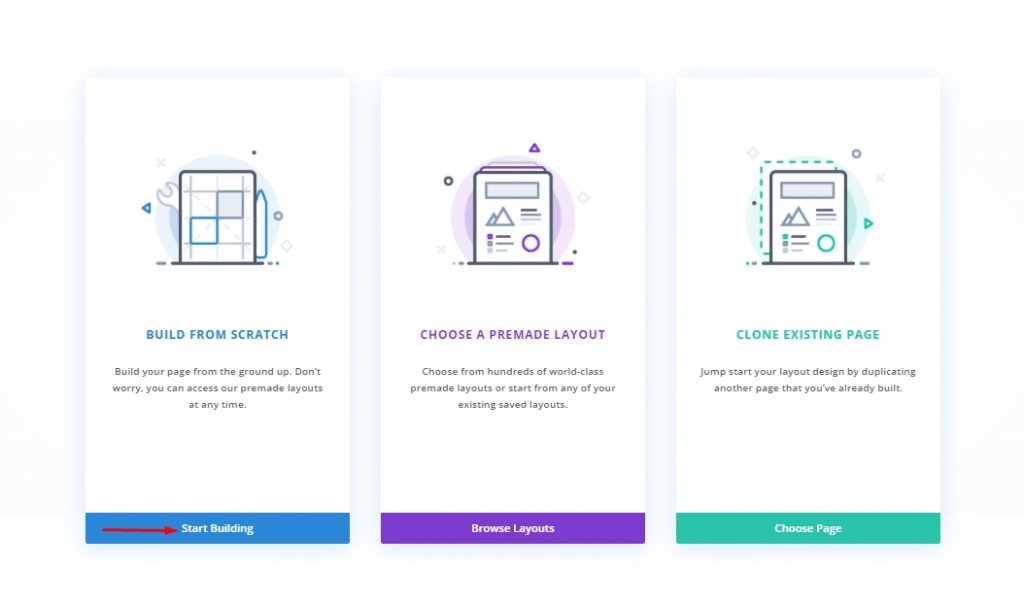
WordPressダッシュボードからページを追加し、DiviBuilderで開きます。 「最初から構築」で前進します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
追加:新しいセクション
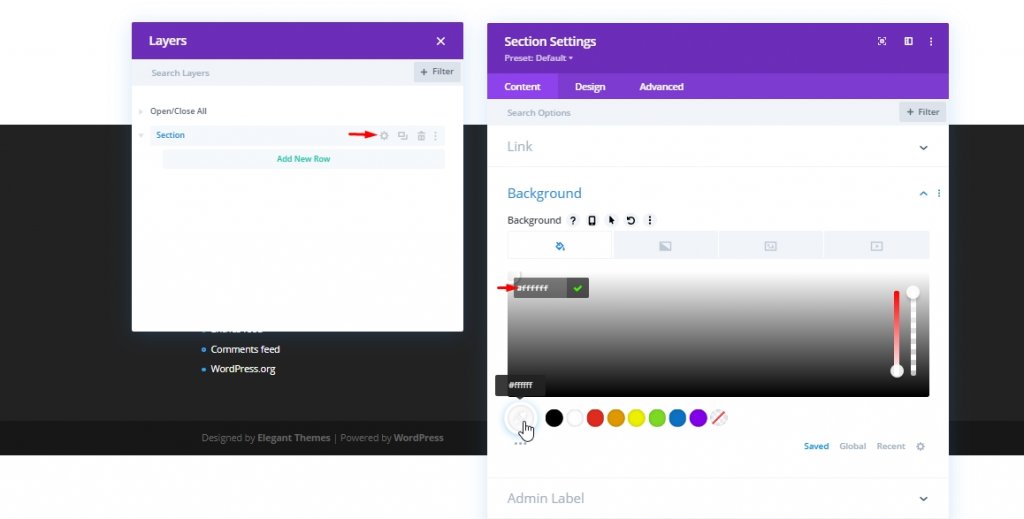
背景色
最初のセクションに背景色として白を追加します。
- 背景色:#ffffff

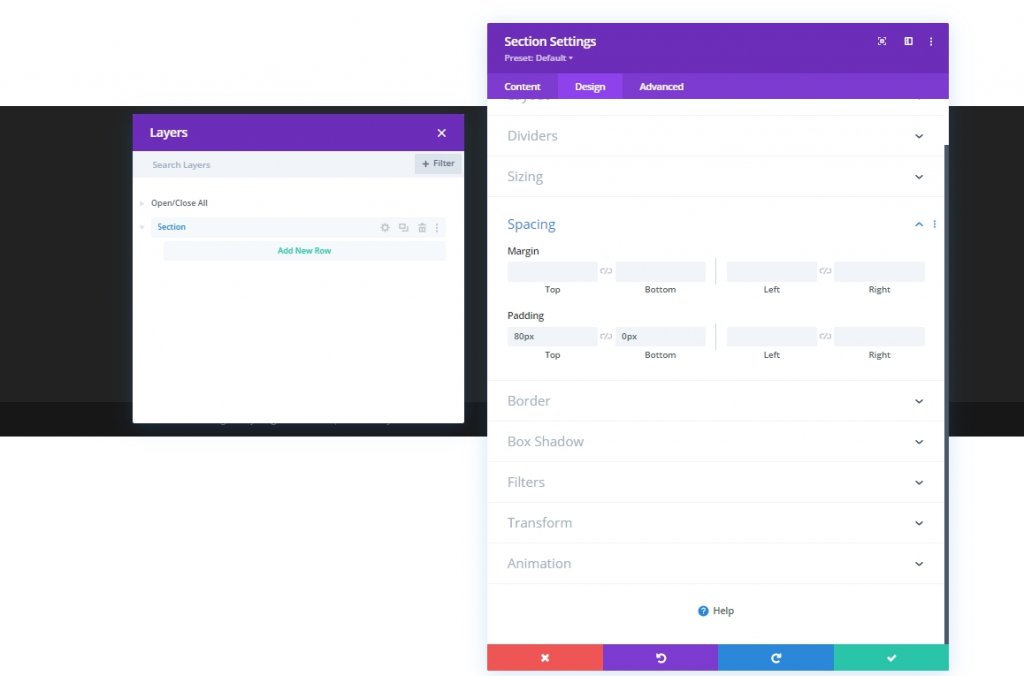
間隔
次に、[デザイン]タブから、セクションに間隔を追加します。
- トップパディング:80px
- ボトムパディング:0px

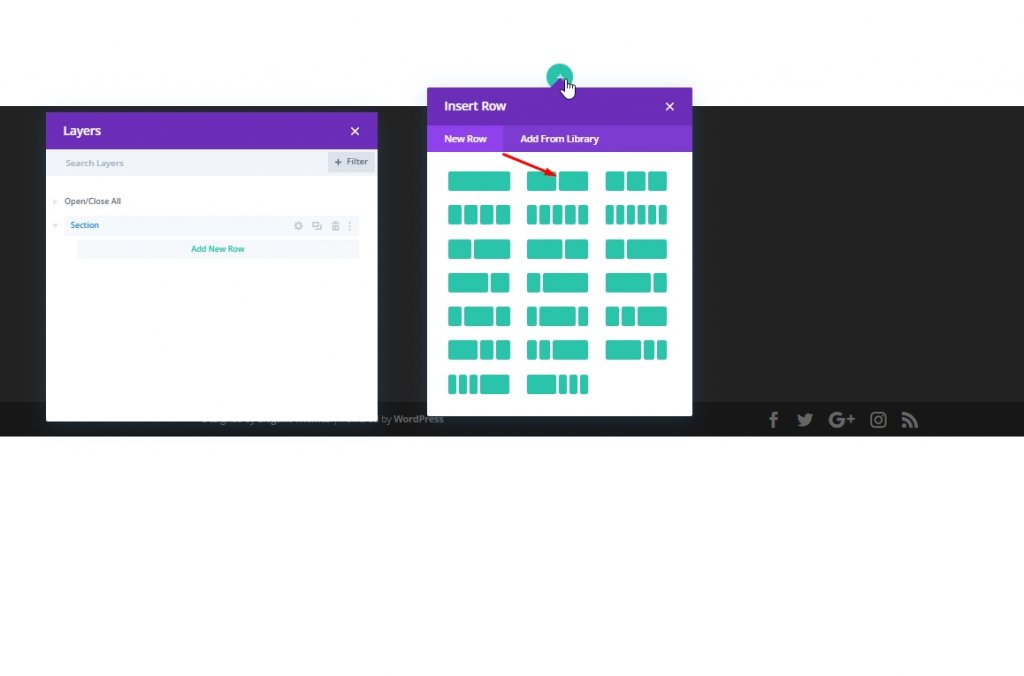
追加:新しい行
カラム構造
次に、セクションに2列の行を追加します。

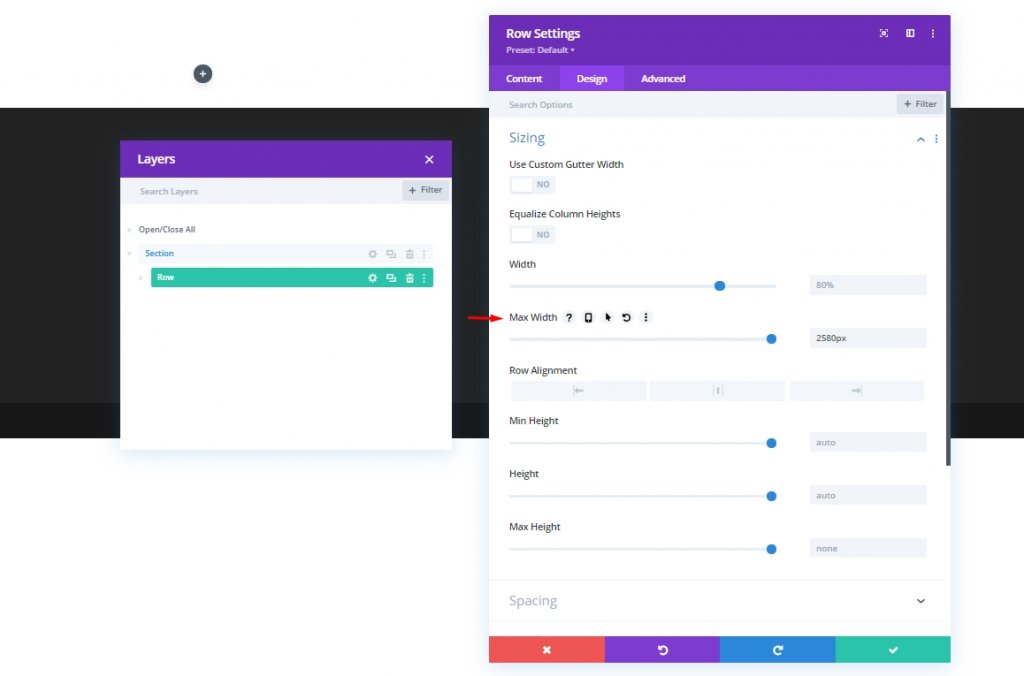
サイジング
ここで、他のモジュールを追加する前に、この2列の行のサイズ設定を変更しましょう。
- 最大幅:2580px

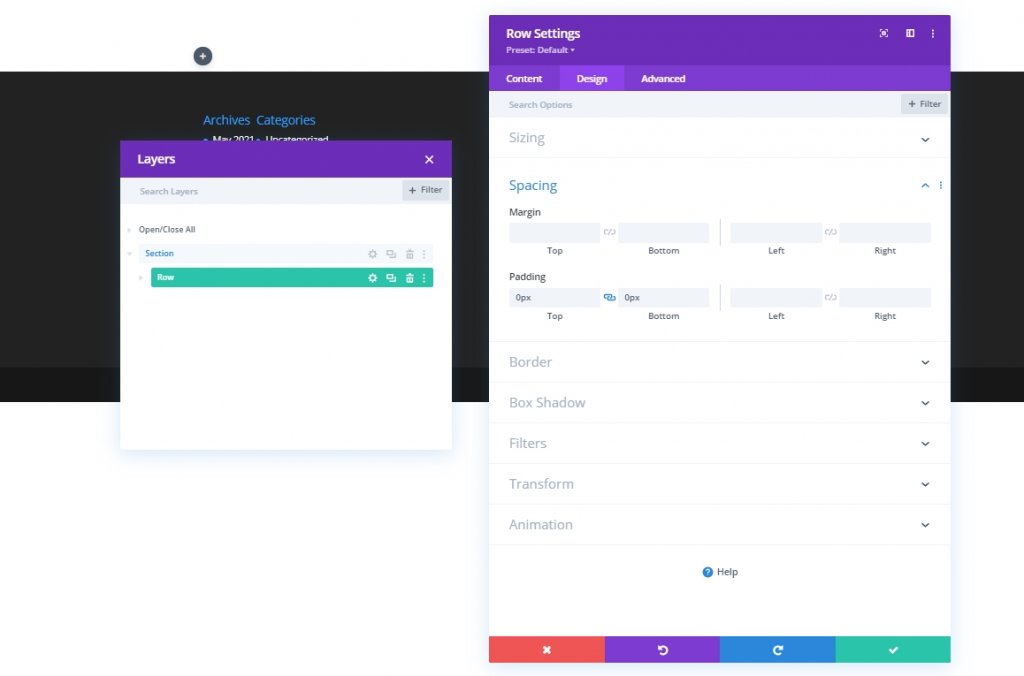
間隔
次に、間隔を変更します。
- トップパディング:0px
- ボトムパディング:0px

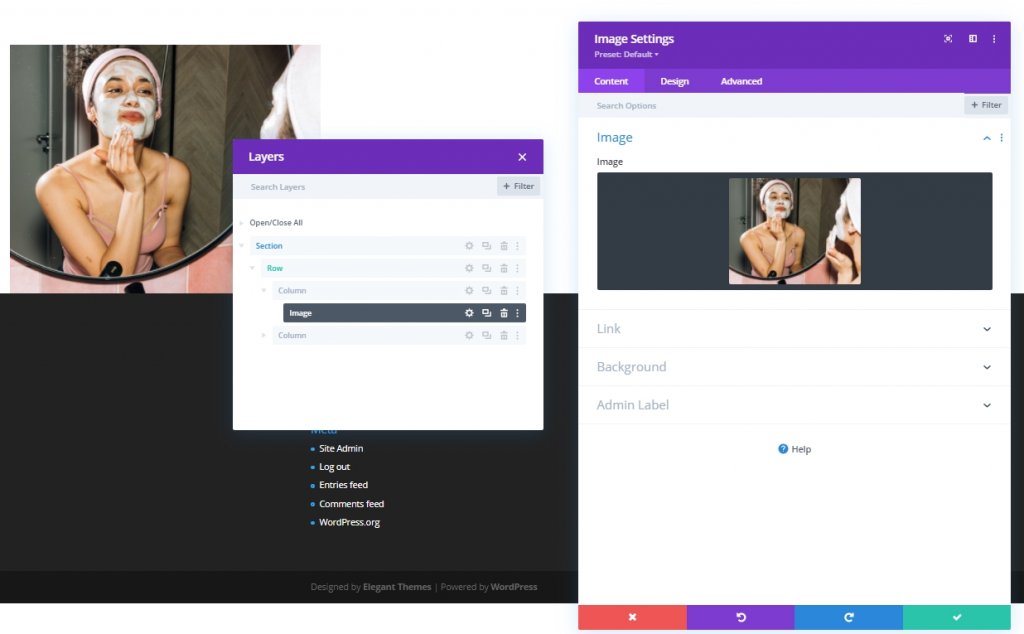
追加:列1への画像モジュール
画像を追加
次に、画像モジュールを列1に追加し、選択した画像を追加します。

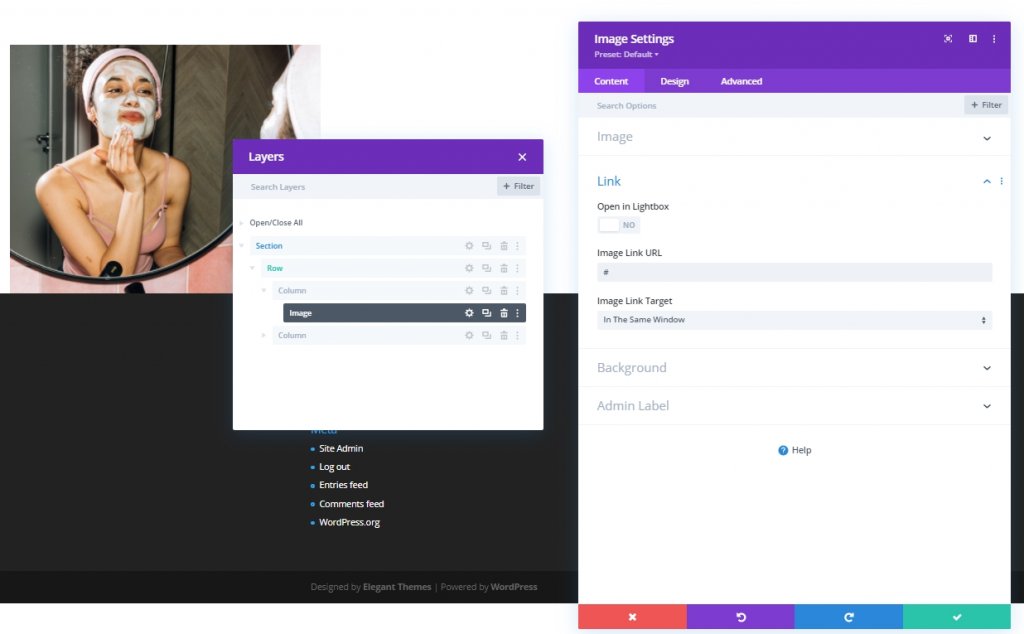
リンクを追加
次に、この画像へのリンクを追加します。

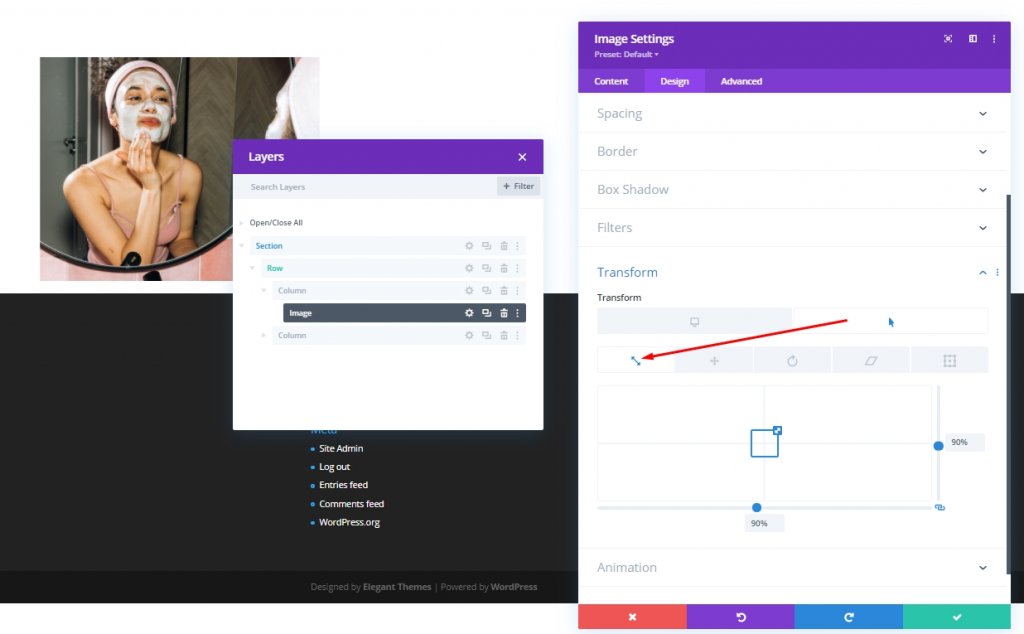
ホバースケール
次に、[デザイン]タブに移動して、この画像モジュールのホバースケール設定を変更します。
- 両方:90%

CSSクラス
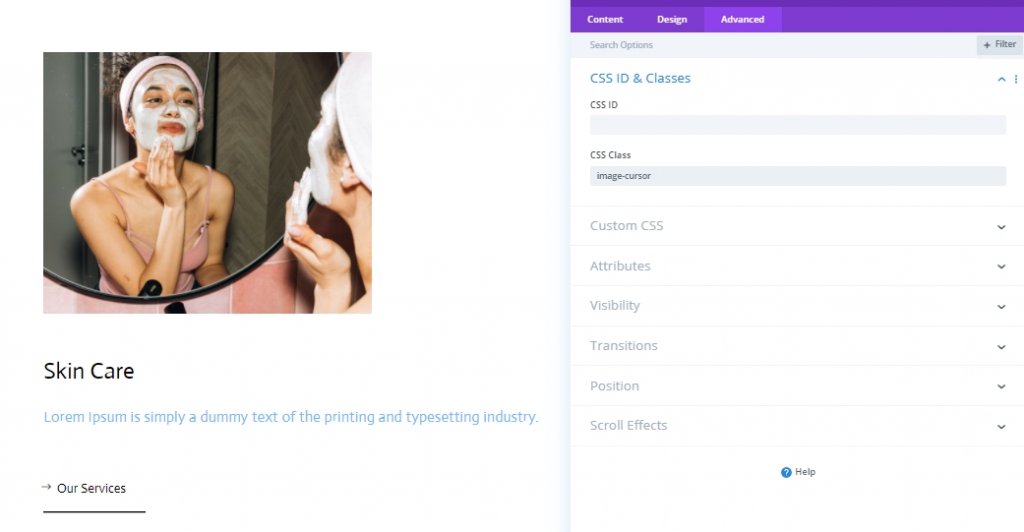
[詳細設定]タブからCSSクラスを追加します。
- CSSクラス:image-cursor

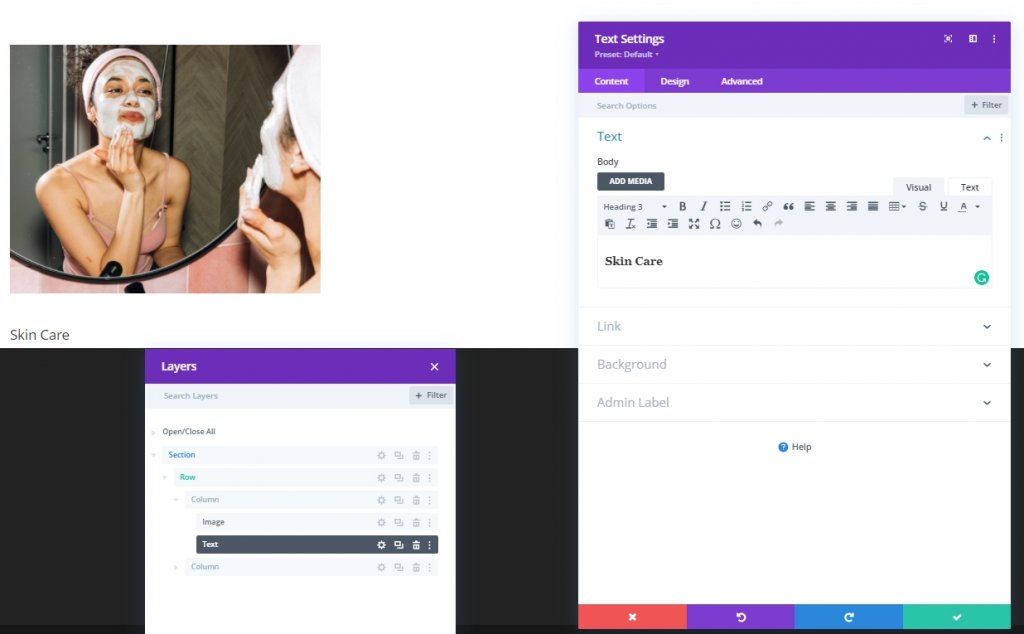
追加:テキストモジュール1を列1に追加
H3コンテンツ
列1にテキストモジュールを追加し、必要に応じてH3コンテンツを追加します。

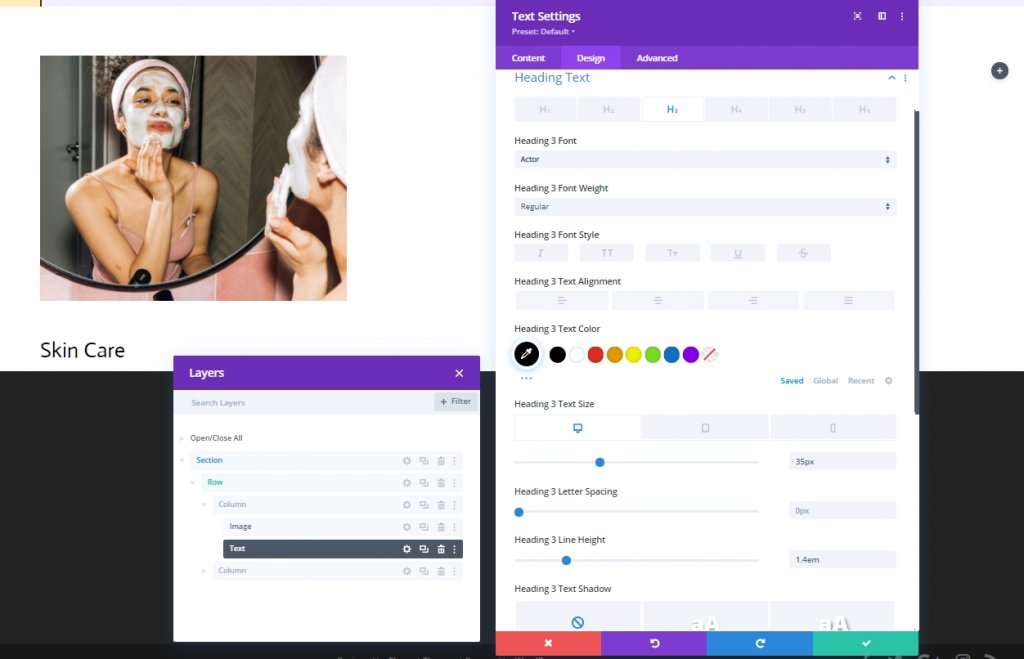
H3コンテンツ設定
デザインタブからH3コンテンツ設定を変更します。
- 見出し3フォント:俳優
- 見出し3テキストの色:#000000
- 見出し3テキストサイズ:デスクトップ:35ピクセル、タブレット:28ピクセル、電話:22ピクセル
- 見出し3行の高さ:1.4em

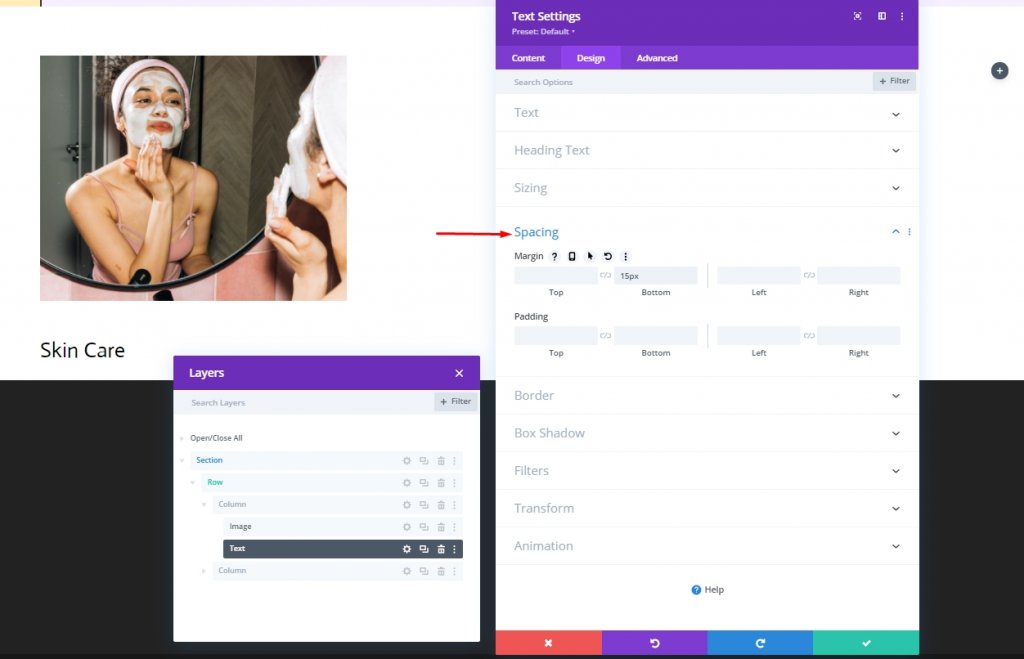
間隔
テキストモジュールに間隔を追加します。
- 下マージン:15px

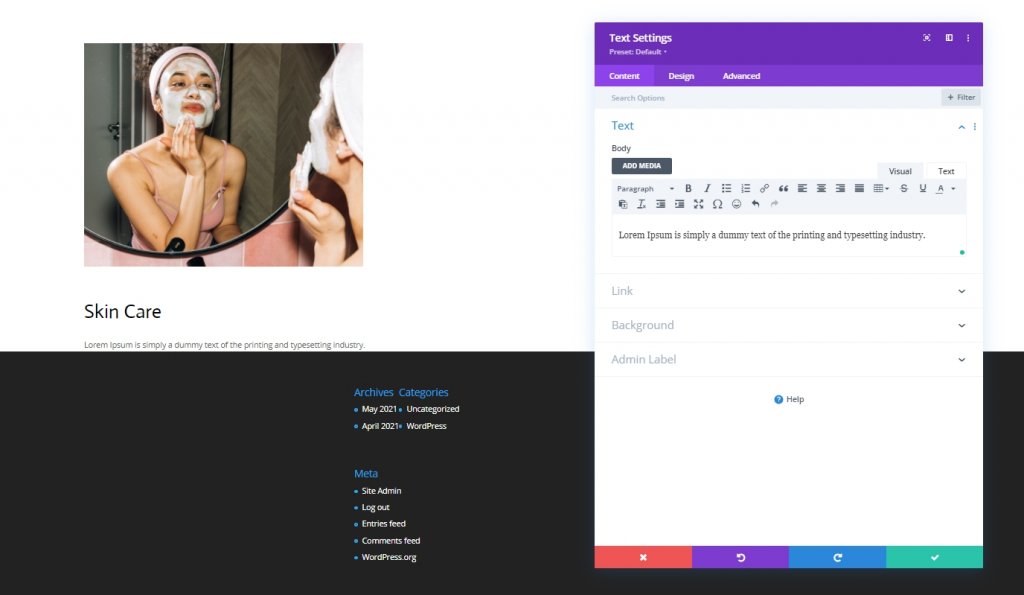
追加:テキストモジュール2を列1に追加
テキストコンテンツ
前のテキストモジュールのすぐ下に別のテキストモジュールを追加し、そのモジュールに説明的なコンテンツを追加します。

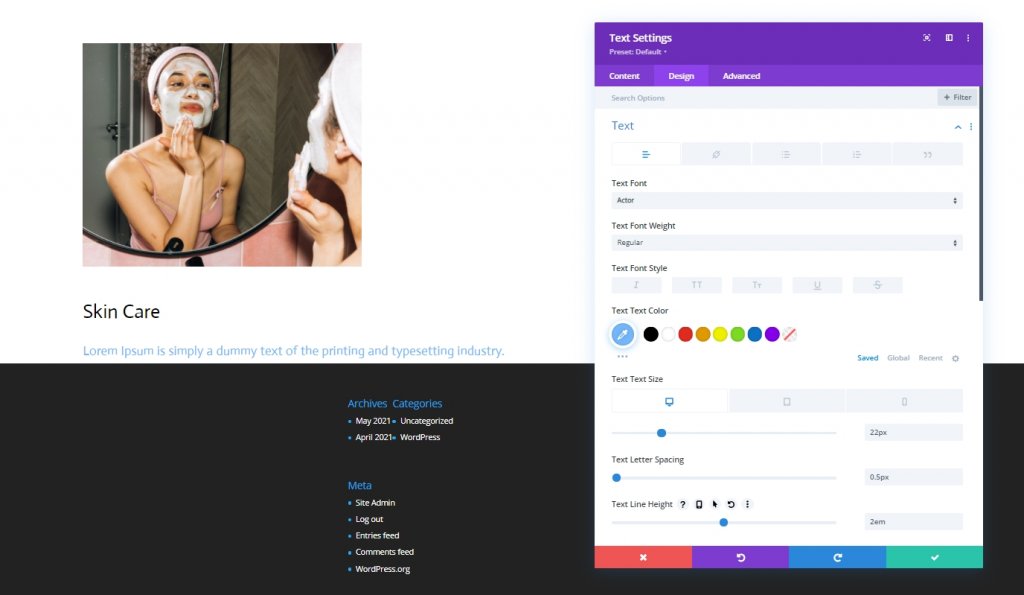
テキストコンテンツの設定
デザインタブからテキストコンテンツの設定を変更します。
- 見出し3フォント:俳優
- 見出し3テキストの色:#75BAFF
- 見出し3テキストサイズ:デスクトップ:22ピクセル、タブレット:18ピクセル、電話:15ピクセル
- テキスト文字の間隔:0.5px
- 見出し3行の高さ:1.4em

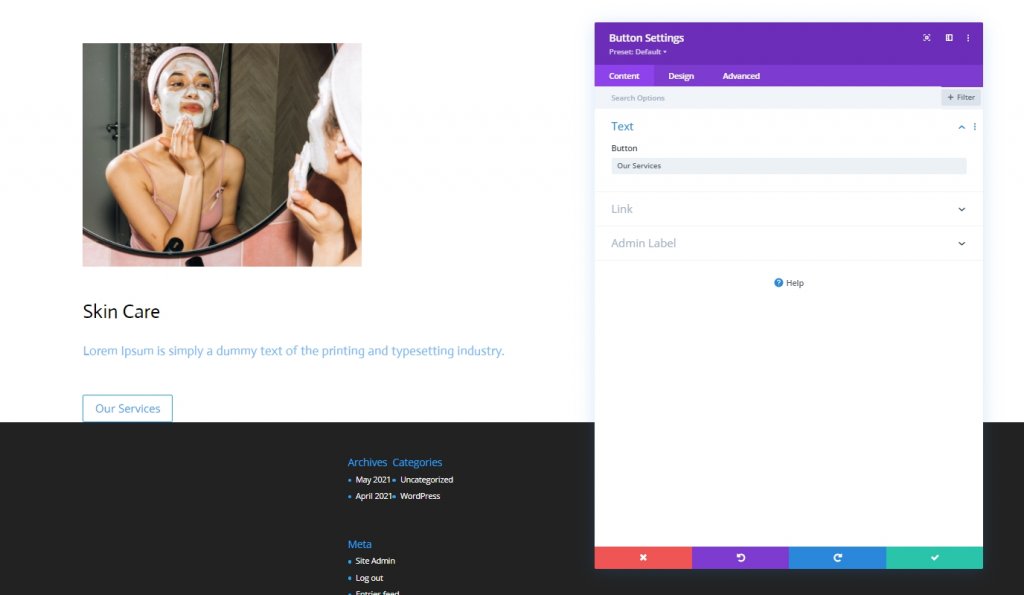
追加:列1へのボタンモジュール
ボタンテキスト
最後に、ボタンモジュールを列1に追加し、関連するコピーを追加します。

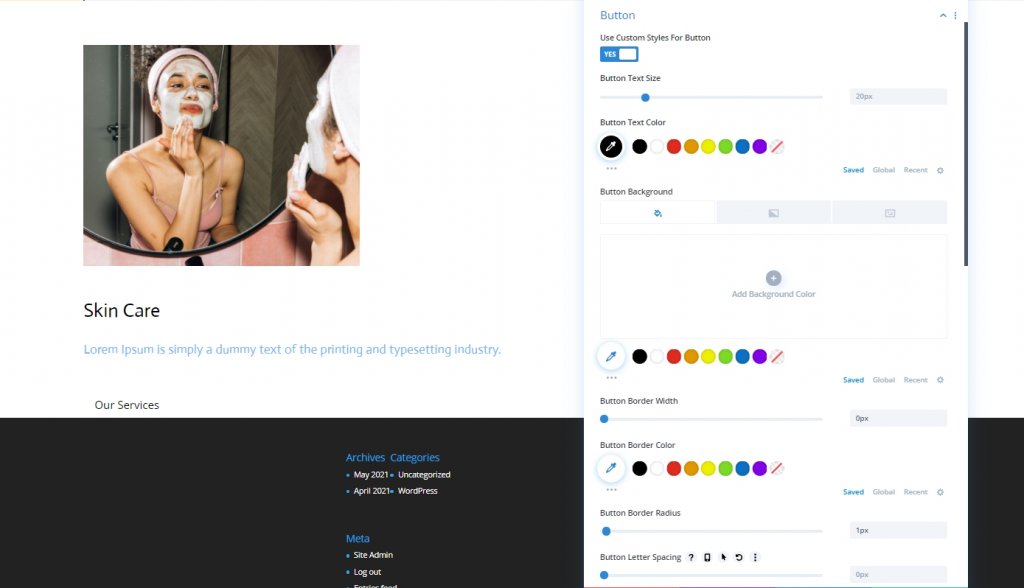
ボタンのテキスト設定
モジュールの[デザイン]タブに移動し、それに応じてボタンの設定を変更します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストの色:#000000
- ボタンの境界線の幅:0px
- ボタンの境界線半径:1px

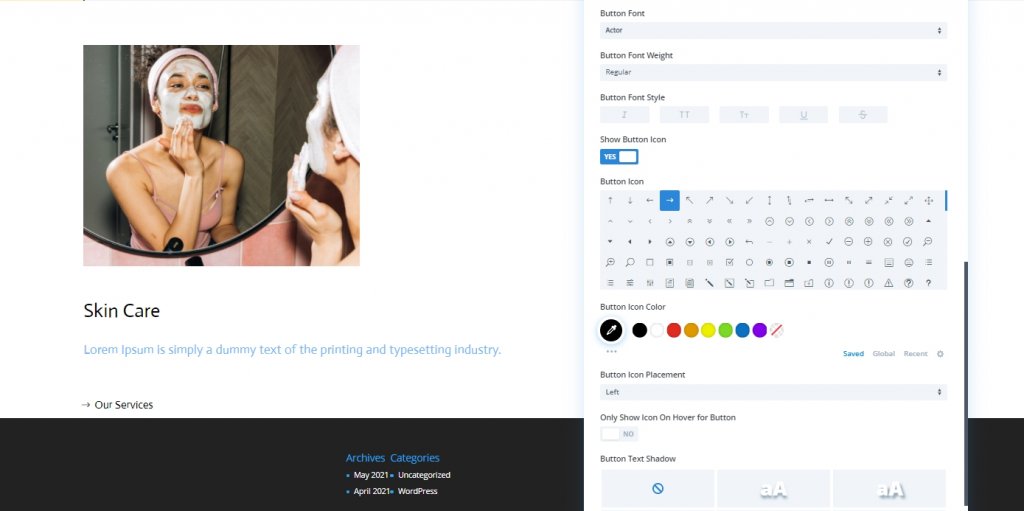
- ボタンフォント:俳優
- ボタンアイコンを表示:はい
- ボタンアイコンの配置:左
- ボタンのホバー時にアイコンのみを表示:いいえ

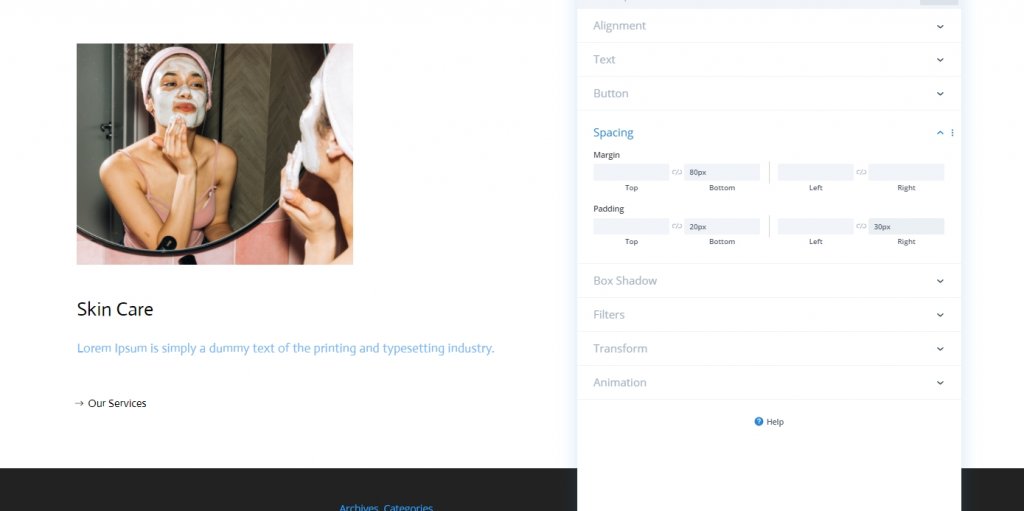
間隔
間隔の値を調整します。
- 下マージン:80px
- ボトムパディング:20px
- 右パディング:30px

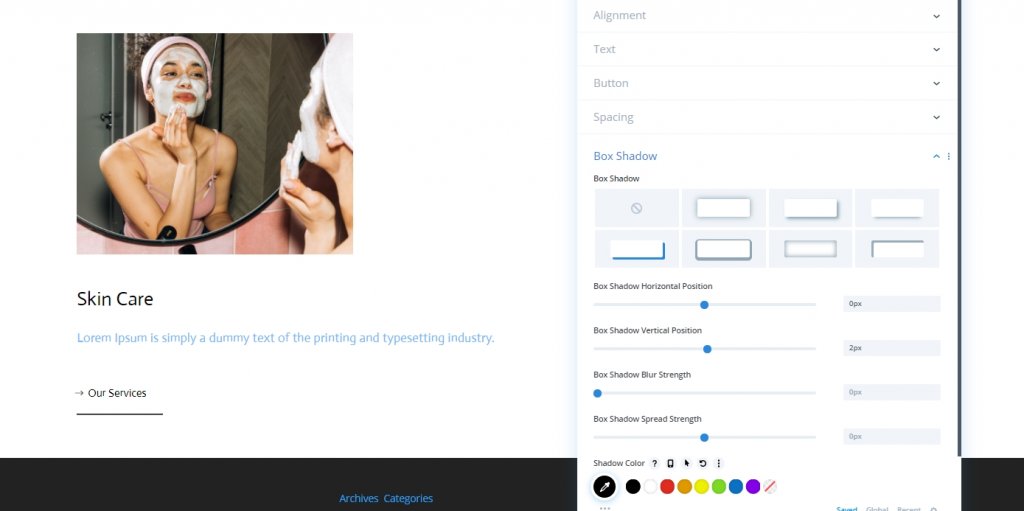
ボックスシャドウ
次のボックスシャドウ設定を適用して、モジュール設定を完了します。
- ボックスシャドウの水平位置:0px
- ボックスシャドウの垂直位置:2px
- 影の色:#000000

コンテンツを複製する
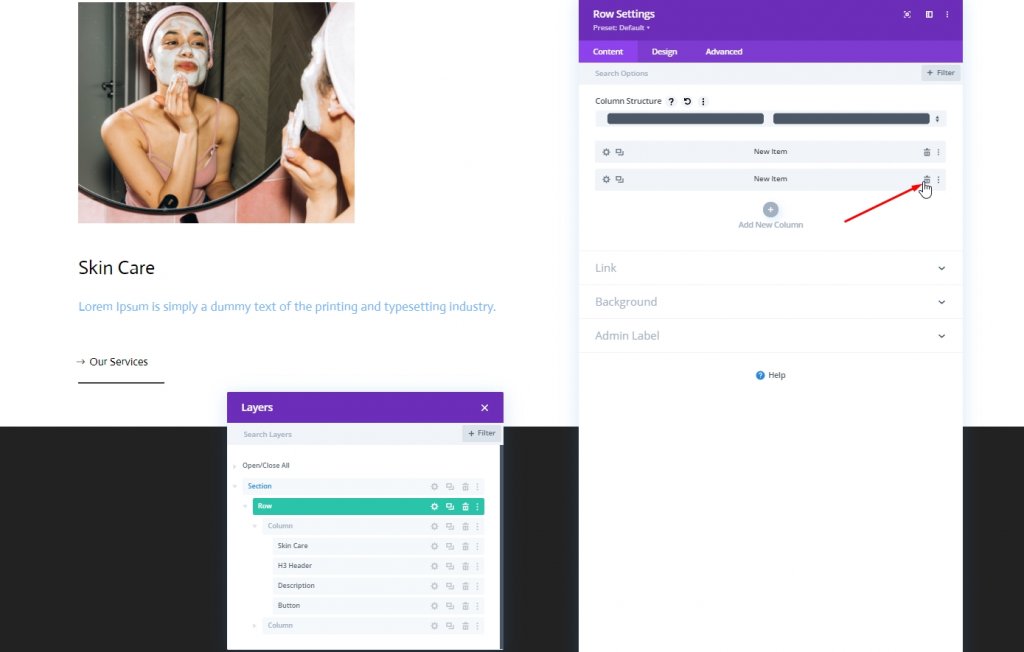
ここでは、いくつかのことを行います。 まず、2番目の列を削除します。

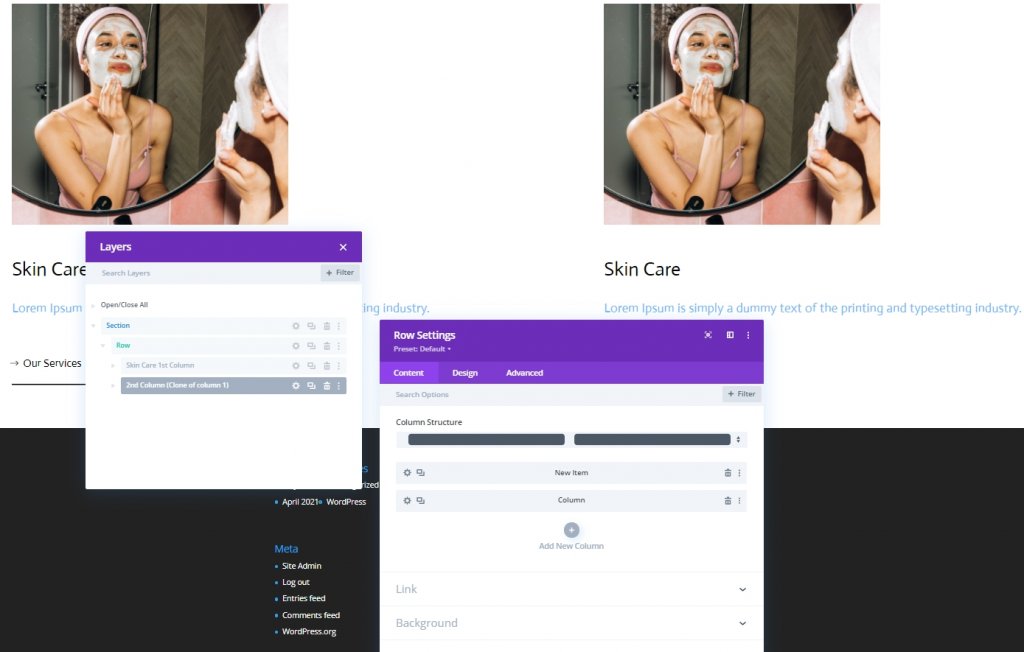
次に、最初の列のクローンを作成します。

次に、行全体を複製し、内容を変更します。

パート2:カーソルの追加
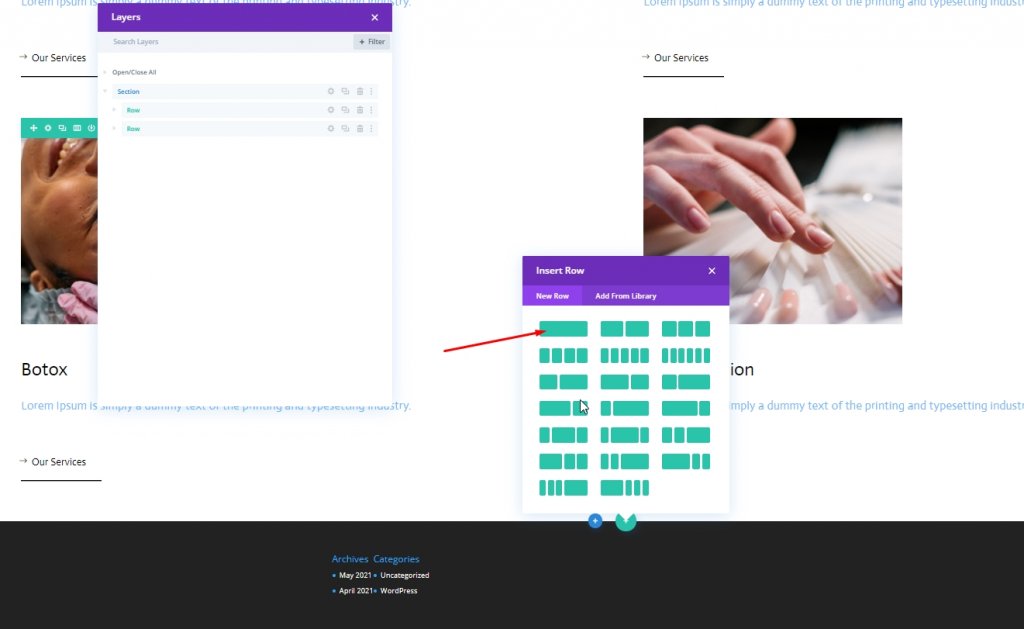
新しい行を追加
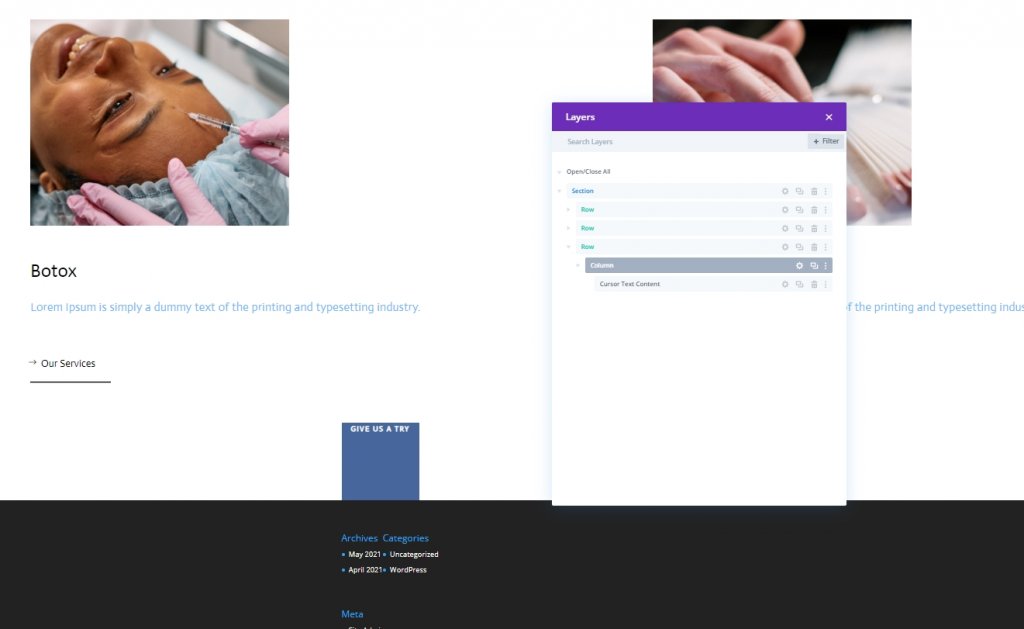
カラム構造
デザイン構造が完成したので、カーソルデザインを行います。 次の列構造でセクションに新しい行を追加します。

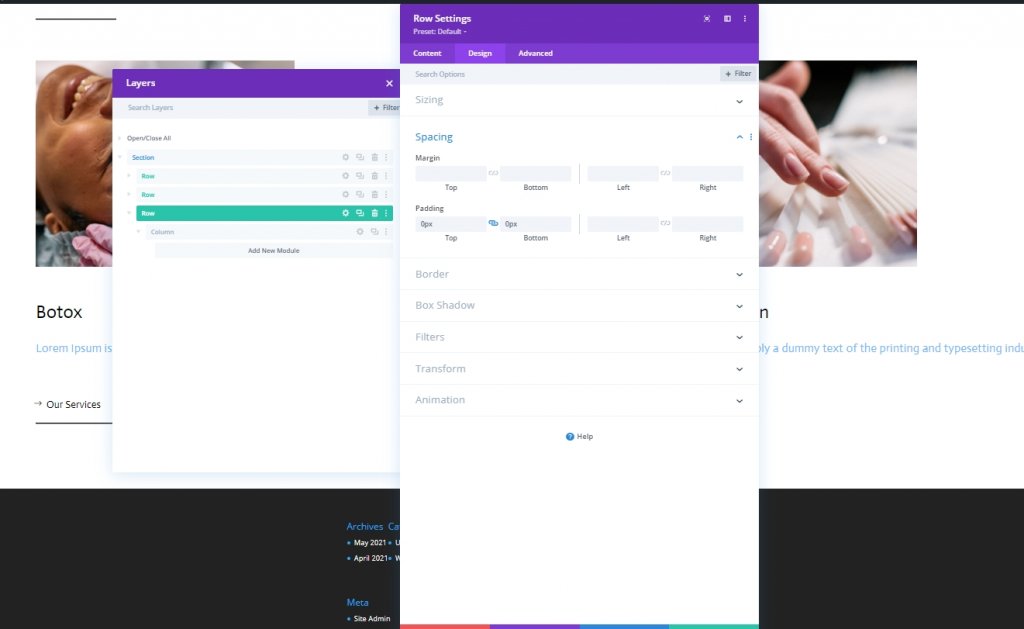
間隔
行設定を開き、以下に説明するようにいくつかの変更を行います。
- トップパディング:0px
- ボトムパディング:0px

追加:カーソル用のテキストモジュール
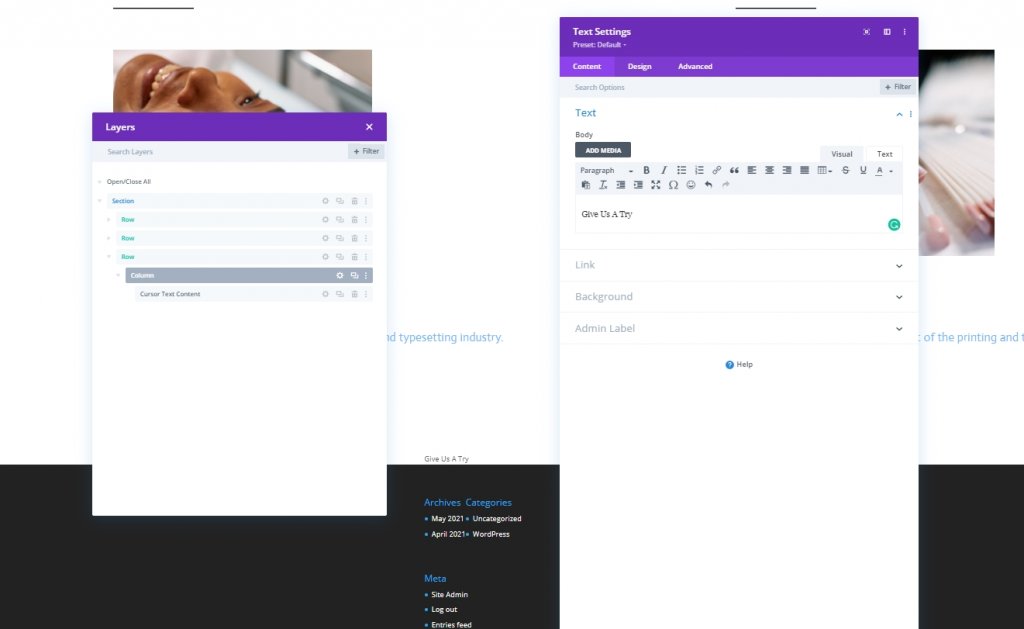
コピーを追加
次に、新しく作成した行にテキストモジュールを追加し、選択したコピーをいくつか追加します。

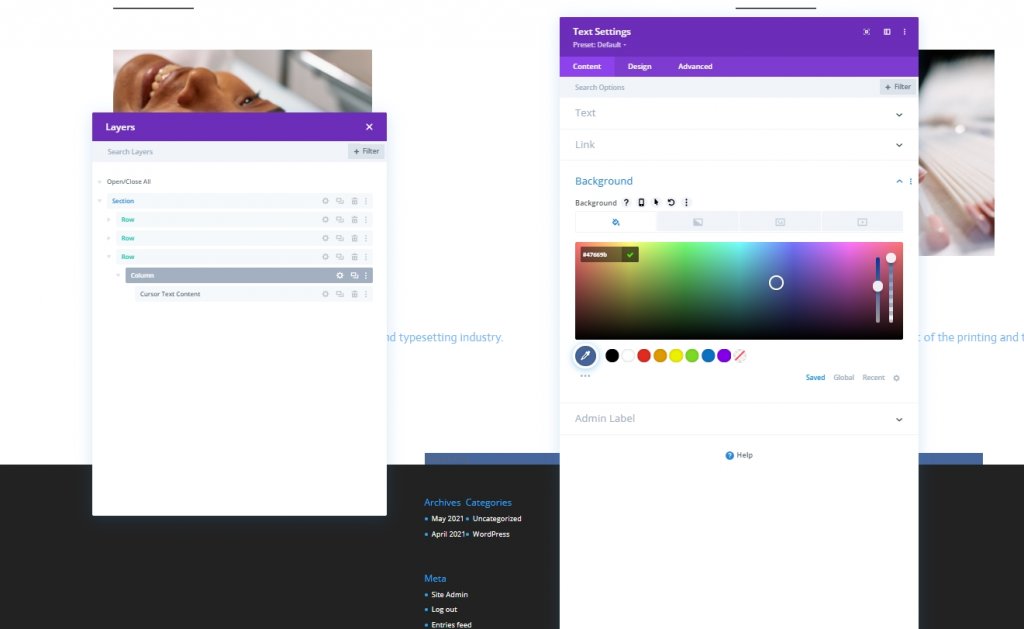
背景色
次に、背景色を追加します。
- 背景色:#47669b

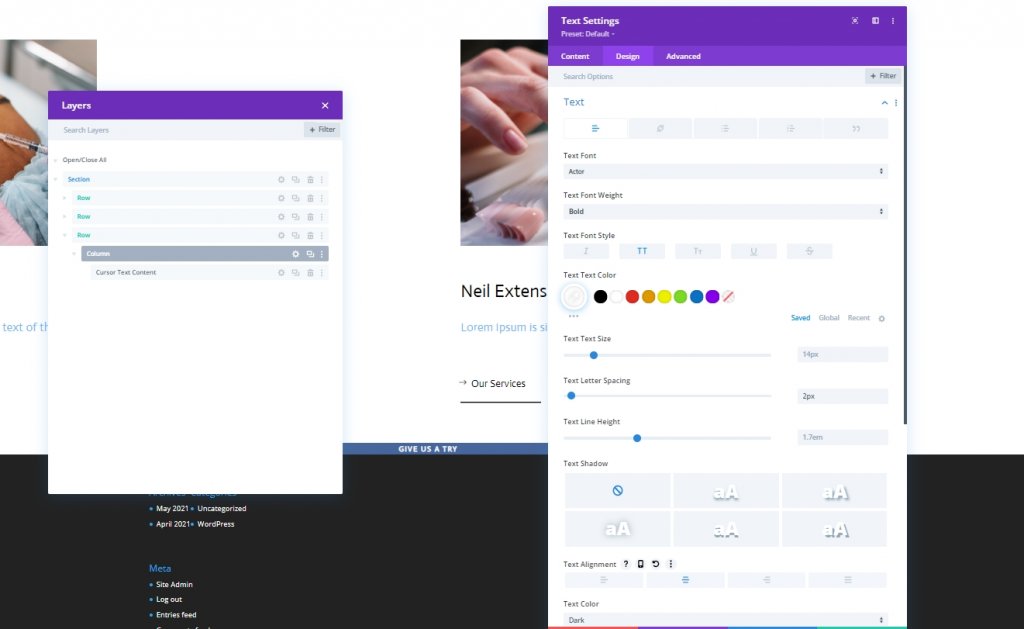
テキスト設定
[デザイン]タブから、テキストスタイルを変更します。
- テキストフォント:俳優
- テキストフォントの太さ:太字
- テキストフォントスタイル:大文字
- テキストの色:#ffffff
- テキスト文字の間隔:2px
- テキストの配置:中央

サイジング
サイジングセクションでいくつかの調整を行います。
- 幅:150px
- 高さ:150px

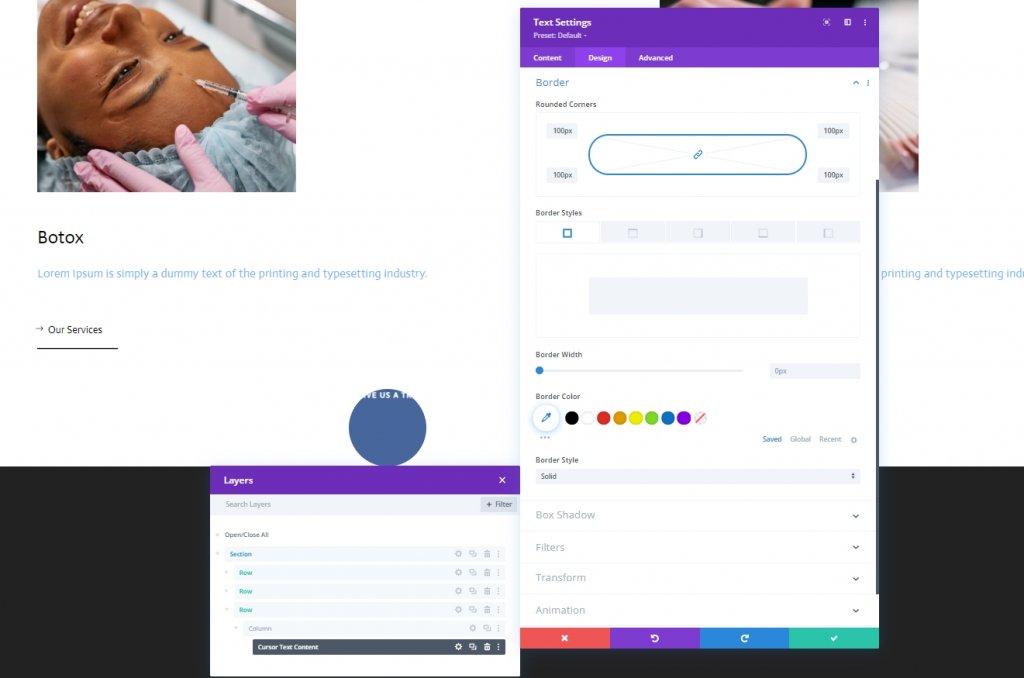
国境
この円を作成するために境界線の設定を変更します。
- すべてのコーナー:100px

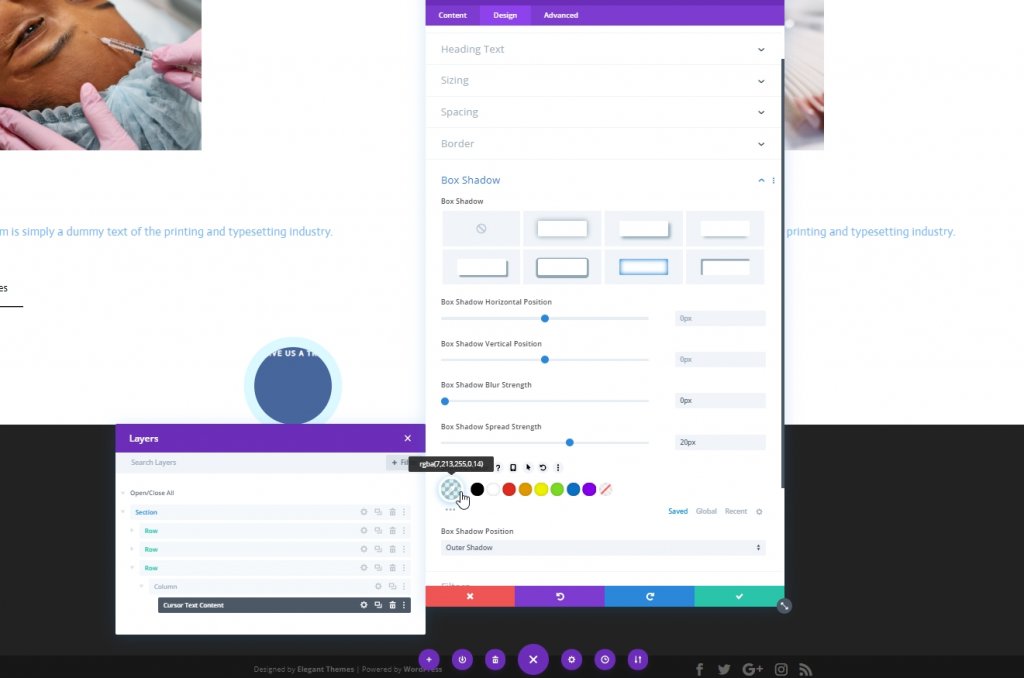
ボックスシャドウ
ライトボックスの影も追加します。
- ボックスシャドウブラー強度:0px
- ボックスシャドウスプレッド強度:20px
- 影の色:rgba(7,213,255,0.14)

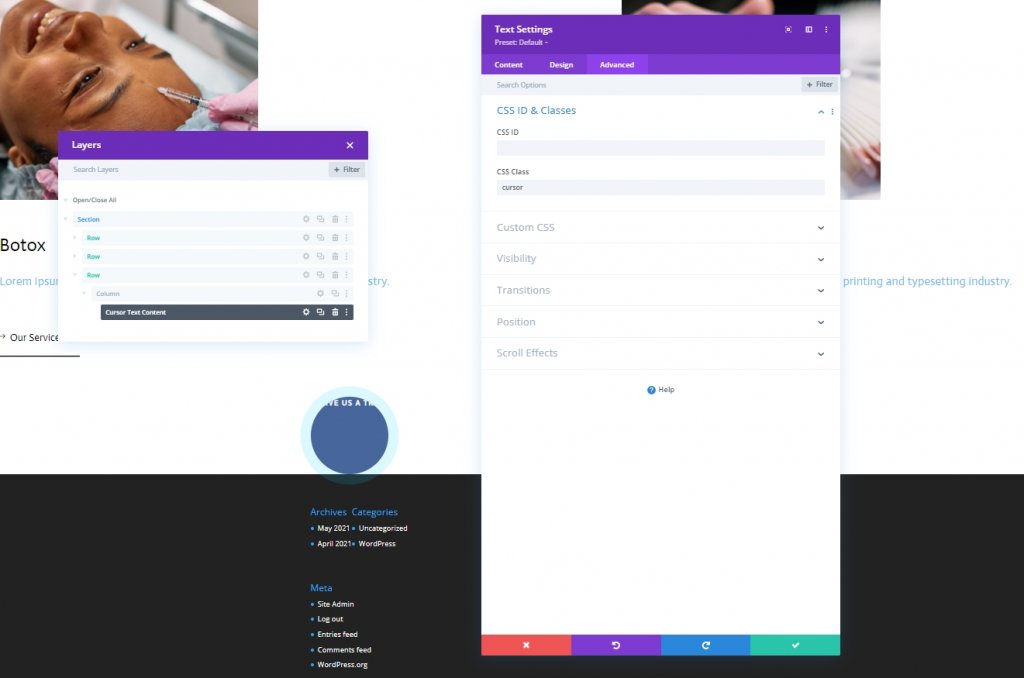
CSSクラス
次に、モジュールにCSSクラスを指定します。
- CSSクラス:カーソル

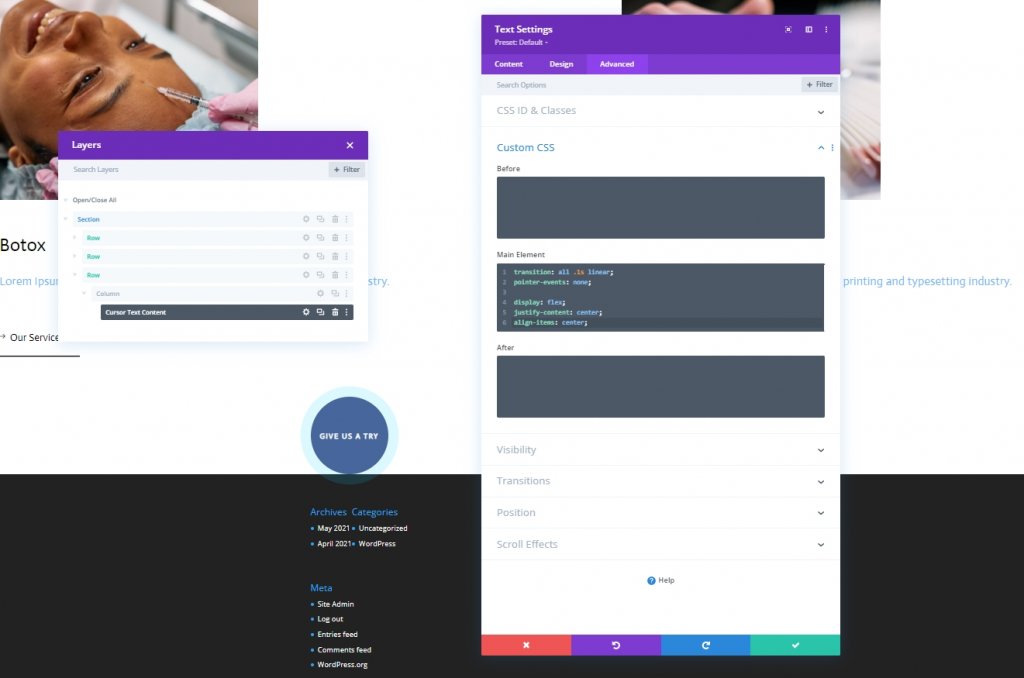
CSSの主な要素
次に、CSSコードをメイン要素ボックスに追加します。
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
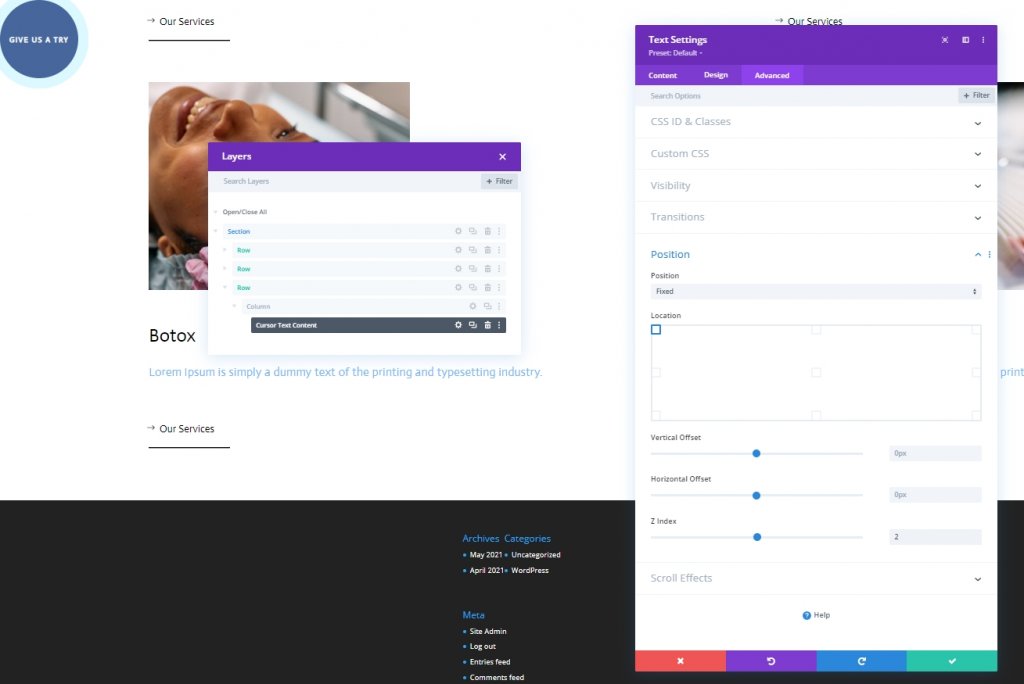
ポジション
ここで、[詳細設定]タブから位置セクションにいくつかの変更を加えて、このモジュールを終了します。
- 位置:固定
- 場所:左上
- Zインデックス:2

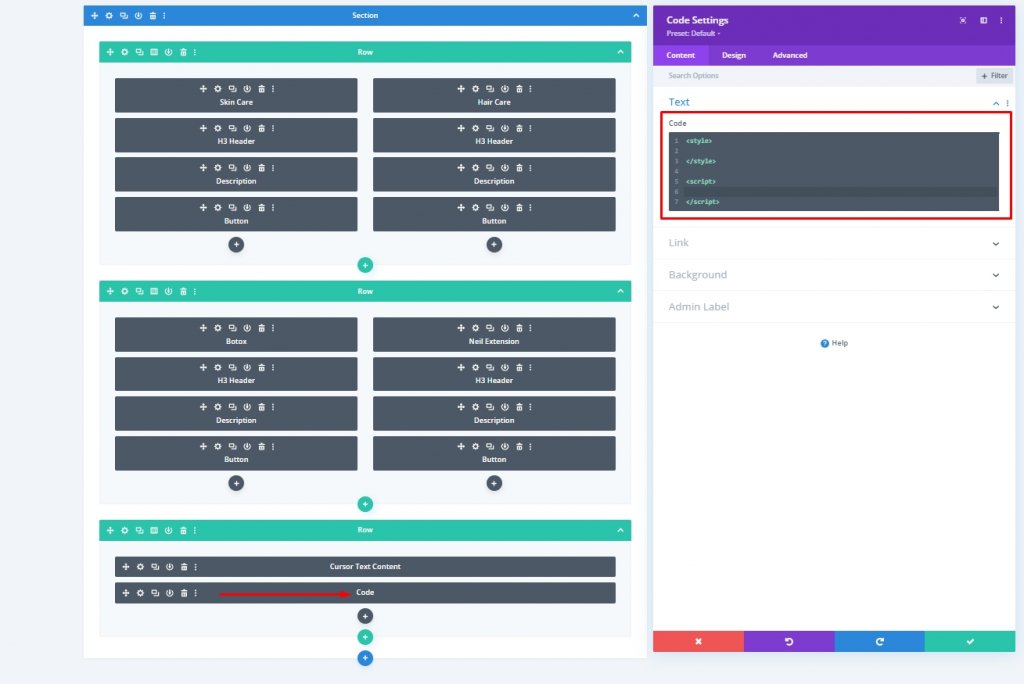
追加:コードモジュール
最後のテキストモジュールの下にコードモジュールを追加します。 コードモジュール内にStyleタグとScriptsタグを追加します。

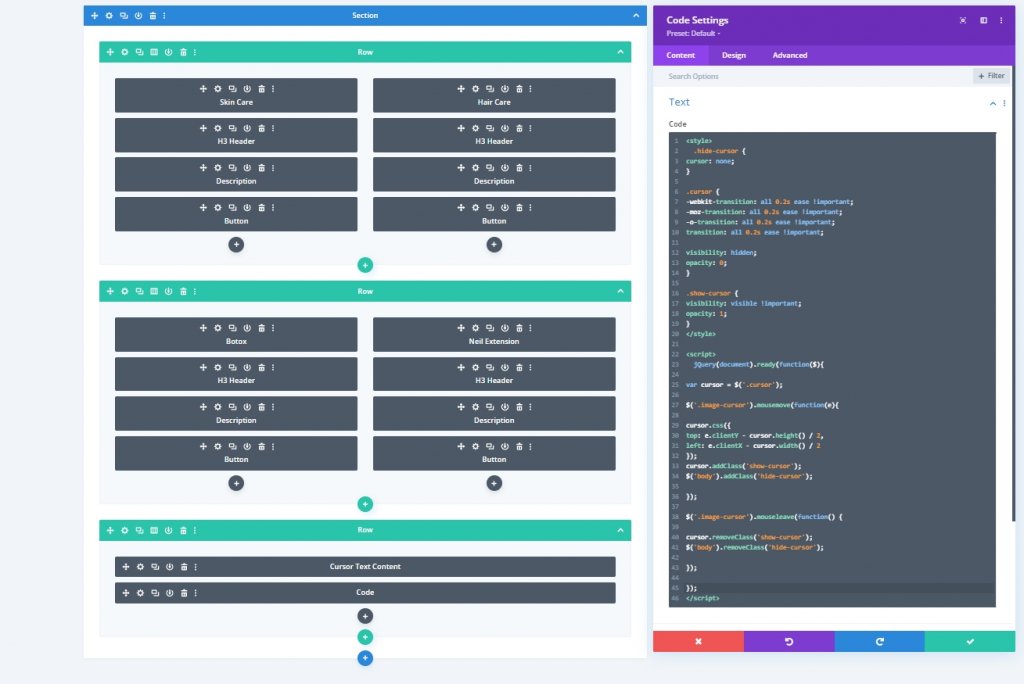
CSSコードを追加する
次のCSSコードをスタイル内に貼り付けます。
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}JQueryコードを追加する
次のCSSコードをスクリプト内に貼り付けます。
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
最終結果
これが私たちの最終的なデザインがどのように見えるか、素晴らしいです!
結論
今日のチュートリアルは、よりインタラクティブなデザインをWebサイトに導入する方法に基づいています。 Diviは、デザインをすっきりとゴージャスにすることで、より多くの訪問者の注意をWebサイトに引き付ける大きな機会を提供します。 今日のチュートリアルが気に入っていただければ幸いです。気に入っていただければ、シェアは素晴らしいものになります。




