Elementor Cloud は簡単に作成できるため、技術的な必要がなく、誰でも Web サイトを作成できます。 リリースされる前に、プラグインをインストールできるかどうかについていくつかの憶測がありました。 私たちにとって幸いなことに、Elementor ではほぼすべてのプラグインをインストールできましたが、それには大きなコストがかかります。

プラグインをインストールできたとしても、すべてのプラグインが Elementor Cloud で安定して動作するという保証はありません。 ウェブサイトのデバッグを支援するために、Elementor Cloud には「デバッグ」機能が追加されました。この機能が役立つ理由と使用方法を紹介します。
デバッグ機能 ? を使用する必要がある理由
この機能は、開発経験のあるユーザー向けに意図的に作成されています。 したがって、PHP エラーに慣れていない場合、その機能はあまり役に立ちませんが、エラーに直面した場合に Elementor チームを助けるかもしれません.
PHP についてある程度の知識があり、いわゆる " WSOD " (死のホワイト スクリーン) を経験していると仮定すると、Web サイトが利用できなくなっている原因を理解するのに役立ちます。 実際、検証されていないソースからインストールしたプラグインは、Web サイトをクラッシュさせる可能性があることに注意してください。 WordPress のメジャー アップグレード後にもクラッシュする可能性があります。 それでは、Elementor Cloud でデバッグを使用する方法を見てみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementor Cloud のデバッグを有効にする
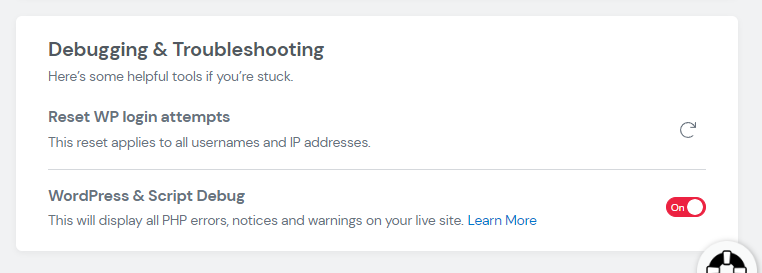
最初のステップは、my.elementor.com のアカウントに接続することです。 次に、Elementor Cloud Web サイトを管理します。 次に、「 Debugging & Troubleshooting 」までスクロールして、「 WordPress & Script Debug 」を有効にします。
サーバーの脆弱性が露呈するため、このオプションを永続的に有効にしないでください。そのため、Elementor Cloud Web サイトでエラーを見つけようとしている場合にのみ、この機能を有効にする必要があります。

これを有効にすると、当社の Web サイトで発生したエラーが表示されます。 エラーには通常、それをスローしているものへの直接パスが含まれています。

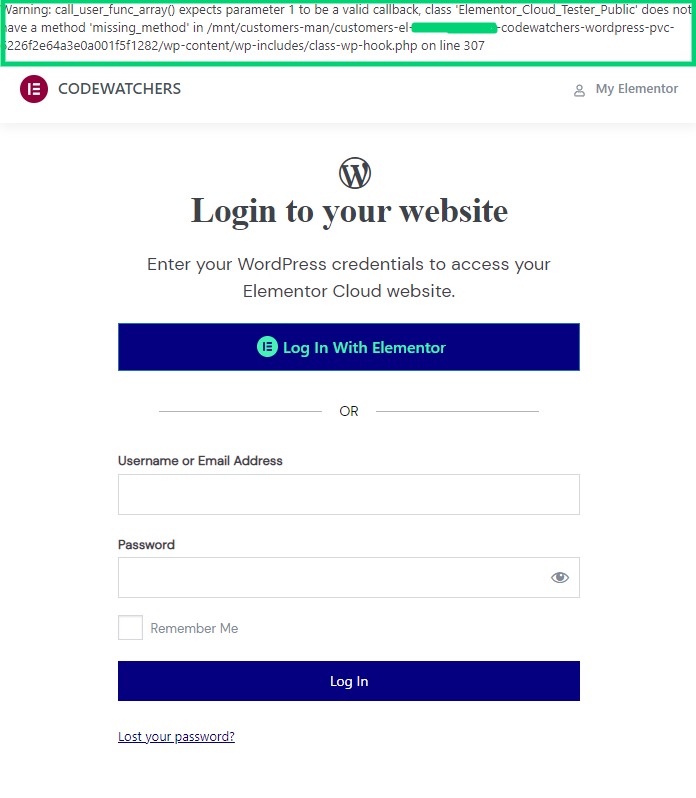
ご覧のとおり、Elementor Cloud のログイン ページで PHP エラーをスローするプラグインを有効にしました。 このエラーは、プラグインが存在しないメソッドを呼び出そうとしていることを示しています。 デバッグを有効にしないと、その問題を見つけることができません。 Web サイトでエラーを見つけたら、どのような手順を実行すればよいのか疑問に思われるかもしれません。それが表示されます。
エラーのある Elementor Cloud を修正する方法
Elementor Cloud の修正は、ダッシュボードにログインできるかどうかによって異なります。
ダッシュボードにアクセスできる
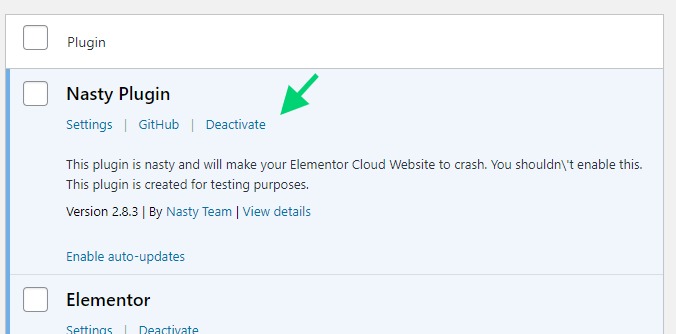
ダッシュボードにログインできることを前提としています。 次に、プラグインに移動して、それらをすべて無効にします。 (各プラグインを無効にした後) 徐々にチェックし、エラーが消えるかどうかを確認します。 エラーが消えた場合、それがエラーの原因となった最後のプラグインであることがわかります。

その直後のステップは、更新がある場合はプラグインを更新するか、作成者に問題を報告することです。 プラグインがサードパーティの開発者によって作成されたものである場合は、そのことを彼に知らせることができます。 ただし、問題が解決する前に、そのプラグインを有効に戻すことはできません。
ダッシュボードへのアクセスなし
直面しているエラーによってダッシュボードにログインできない場合、可能性はほとんどありません。 Elementor Cloudにプラグインを手動で無効にするファイル マネージャーがあればいいのですが、現時点でできることは次のとおりです。
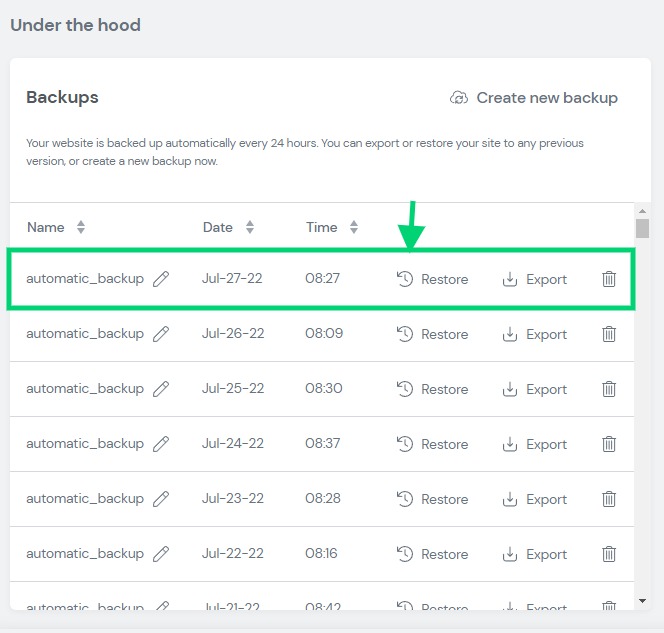
- バックアップを復元する
- さらに支援が必要な場合は、Elementor サポートにお問い合わせください

WordPress または一部のプラグインの更新後にエラーが発生した場合は、同じ手順を適用します。 エクスプロイトが公開されないように、調査が終了するまでに「デバッグ」を無効にする必要があることを忘れないでください。
まとめ
このチュートリアルの終わりまでに、エラーが発生したときにElementor Cloud Web サイトをより適切に管理できるようになることを願っています。




