Diviの全幅ヘッダー モジュールを使用すると、Web サイトの壮大なヒーロー セクションをすばやく簡単に作成できます。 あなたのウェブサイトのヒーロー セクションは、訪問者が最初に目にするものなので、記憶に残り、有益で、魅力的なものにする必要があります。 ありがたいことに、ヘッダー テキスト、サブタイトル テキスト、本文テキスト、2 つの写真、2 つのボタンなど、 Divi全幅ヘッダーで利用できるコンテンツの可能性はたくさんあります。 これらのコンポーネントはすべて、今日の全幅ヘッダーに含まれます。

この投稿では、全幅ヘッダーの魅力的な背景を作成するための 2 つの異なるアプローチを紹介します。 始める準備はできていますか ? さあ始めましょう!
デザインプレビュー
最初のデザインでは、独特でブッシュクラフト コミュニティのアイデンティティに沿ったテクスチャ背景が、 Diviの背景画像オプションを使用して作成されています。

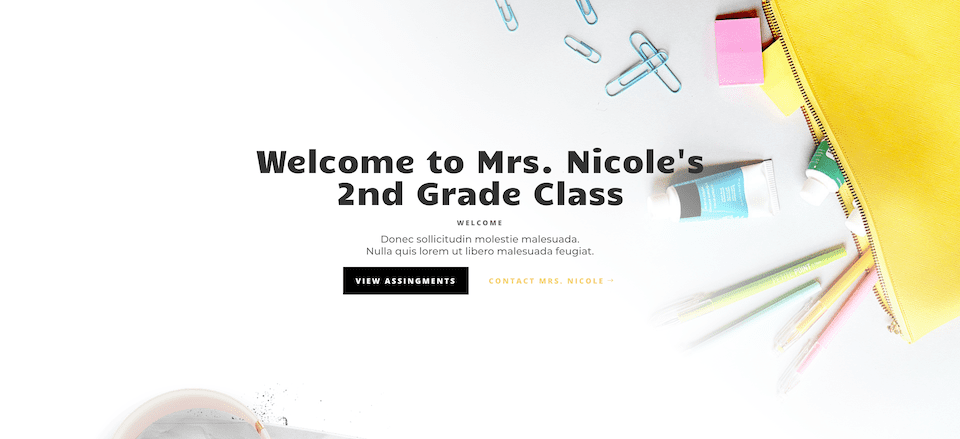
2 番目のレイアウトは、背景画像と背景グラデーションを使用して、Nicole 先生の 2 年生のクラス用に、きちんとした、現代的で歓迎的なウェルカム ヘッダーを作成します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
始めましょう
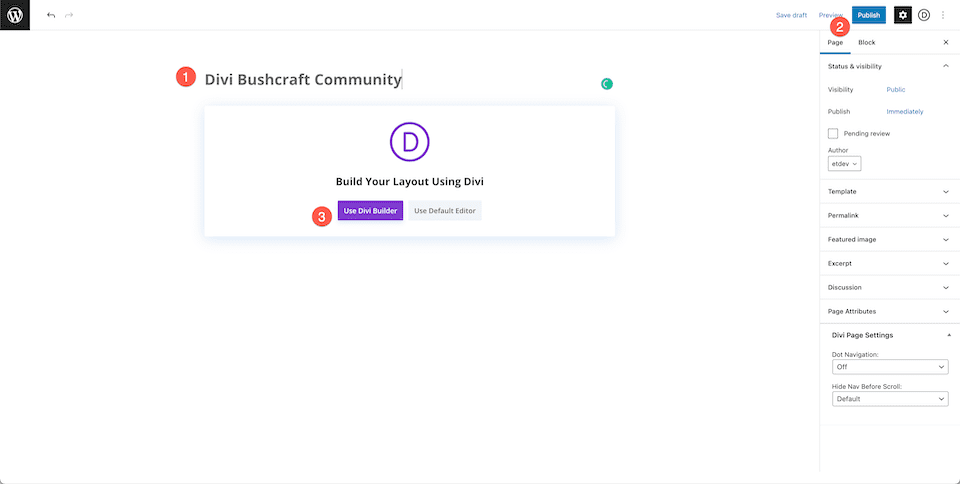
開始するには、手順に従う必要があります。 まず、WordPress サイトに Divi をインストールします。 ページを作成し、タイトルを付けてから公開します。 Visual Builder を最後にオンにします。

「私たちのページ」の設定
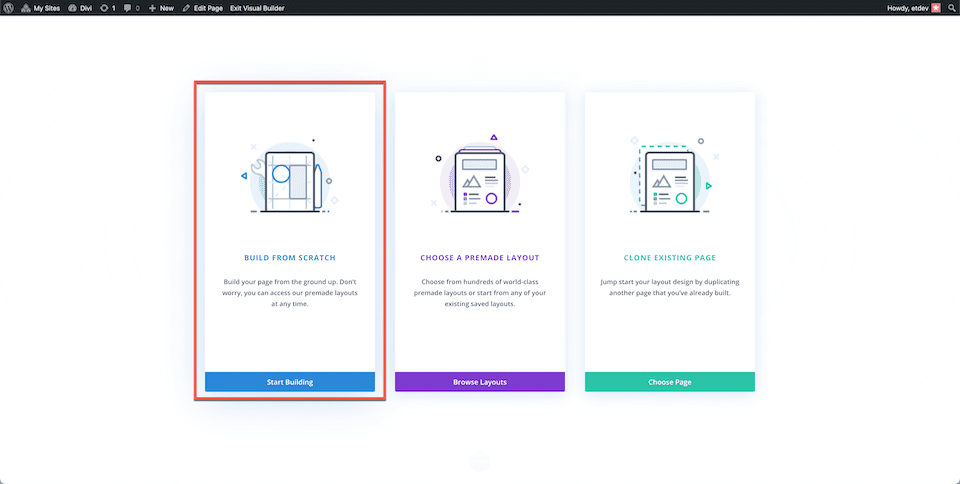
[Use Divi Builder] ボタンをクリックすると、Divi のドラッグ アンド ドロップ ビルダー インターフェイスを使用してページがリロードされます。 全幅ヘッダーを作成する白紙の状態を作成するには、表示される 3 つのオプションから [Build From Scratch] を選択します。

ディビ ブッシュクラフト コミュニティをデザインする
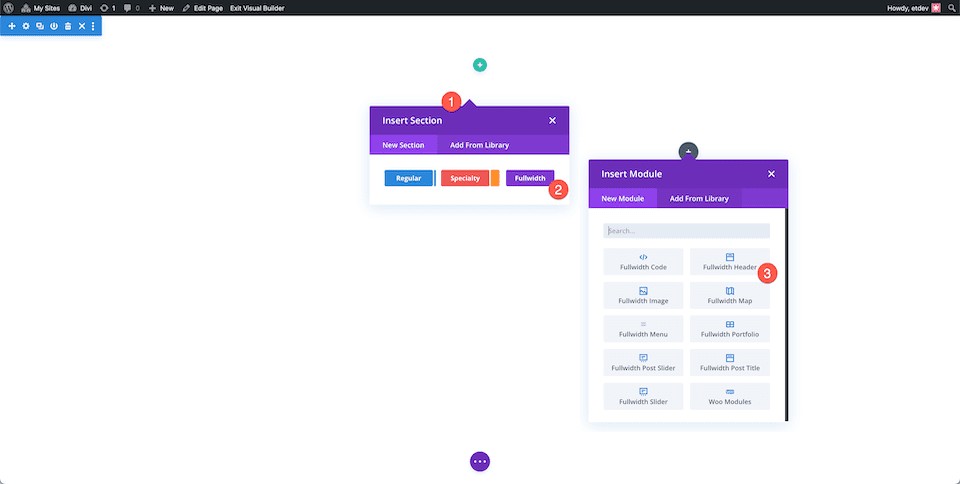
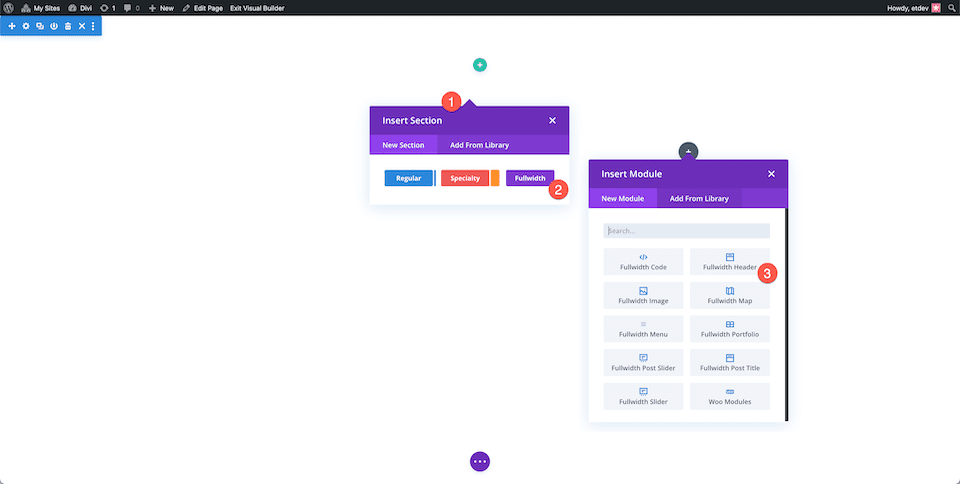
まず、ページに全幅セクションを含める必要があります。 セクション オプションを表示するには、[+] アイコンをクリックし、[全幅] を選択します。 そうすることで、全幅モジュール ライブラリが読み込まれ、利用可能な選択肢から「全幅ヘッダー」を選択できるようになります。 これにより、ページの全幅ヘッダー モジュールが表示されます。

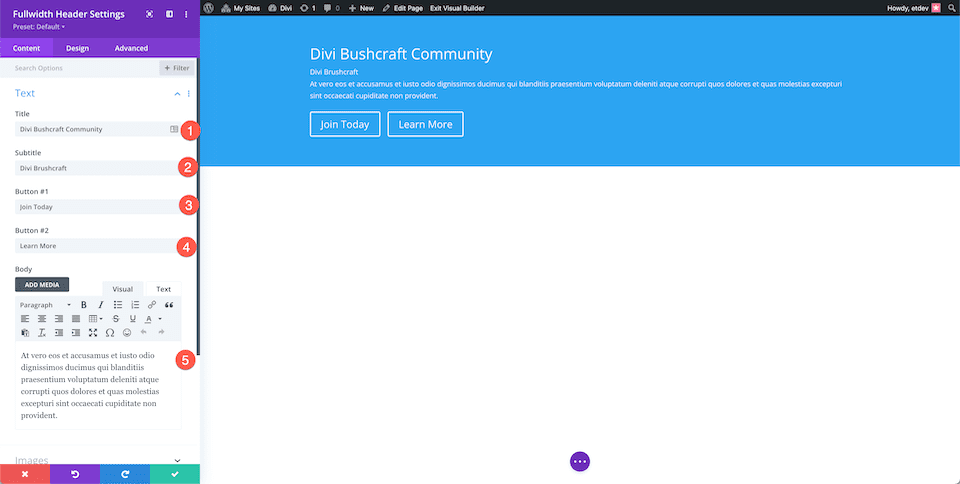
Text タブで、モジュールのコンテンツを入力します。 次のパラメータを設定します。
- ヘッダー テキスト: ディビ ブッシュクラフト コミュニティ
- 字幕テキスト: ディビ・ブッシュクラフト
- ボタン #1: 今日参加する
- ボタン #2: 詳細
- 本文: しかし実際、私たちは憎しみに値する人々を非難し、打ちのめします。彼らは、現在の快楽へのお世辞によって軟化し、これから経験しようとしている苦痛や困難によって堕落し、欲望によって目がくらみ、予見できません。

背景のスタイリング
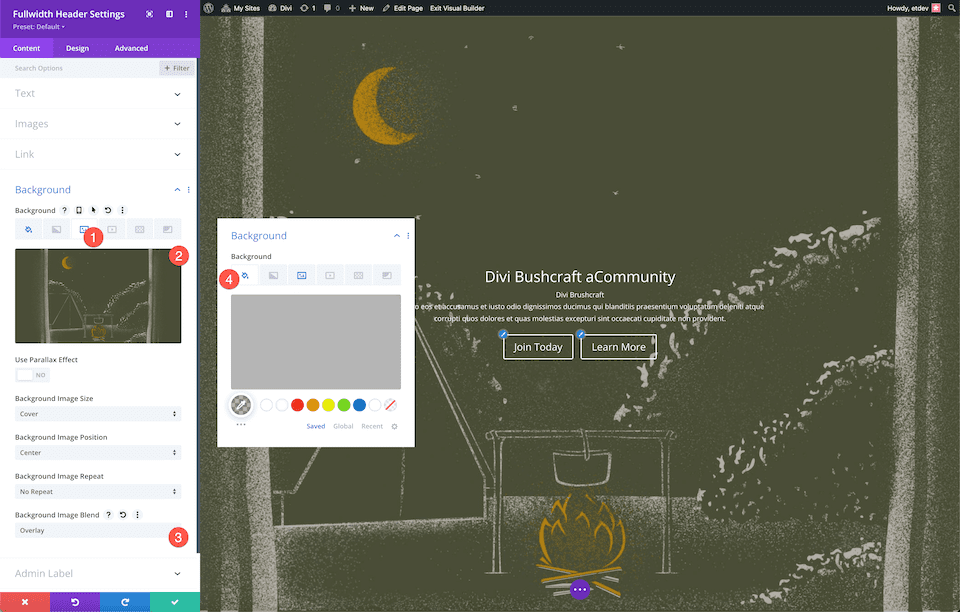
写真が利用可能になったら、背景画像を追加します。
- 画像アイコン、3 番目のアイコンを選択します。
- 次に、「背景画像を追加」を選択します。 これを行うと、メディア ライブラリが開き、新しい写真を追加したり、既存のコレクションから写真を選択したりできます。
- オーバーレイは、背景画像のブレンド モードとして選択されました。
- 最初のアイコン (10,10,10,0.3) であるペイント バケツ シンボルをクリックして、rgba の背景色を設定します。

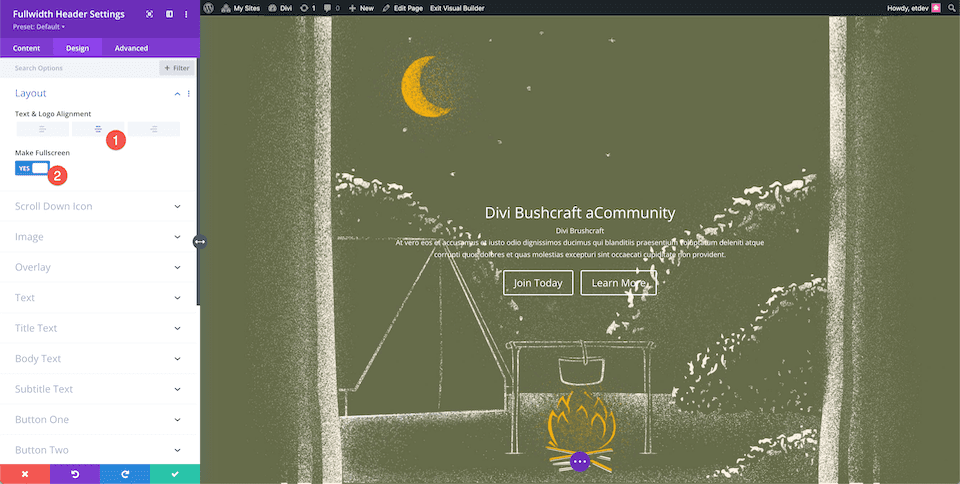
[デザイン] 設定の下にある [レイアウト] タブの [レイアウト] セクションで、中央揃えを選択します。 「フルスクリーンにする」を「はい」にして有効にします。

タイトルテキスト
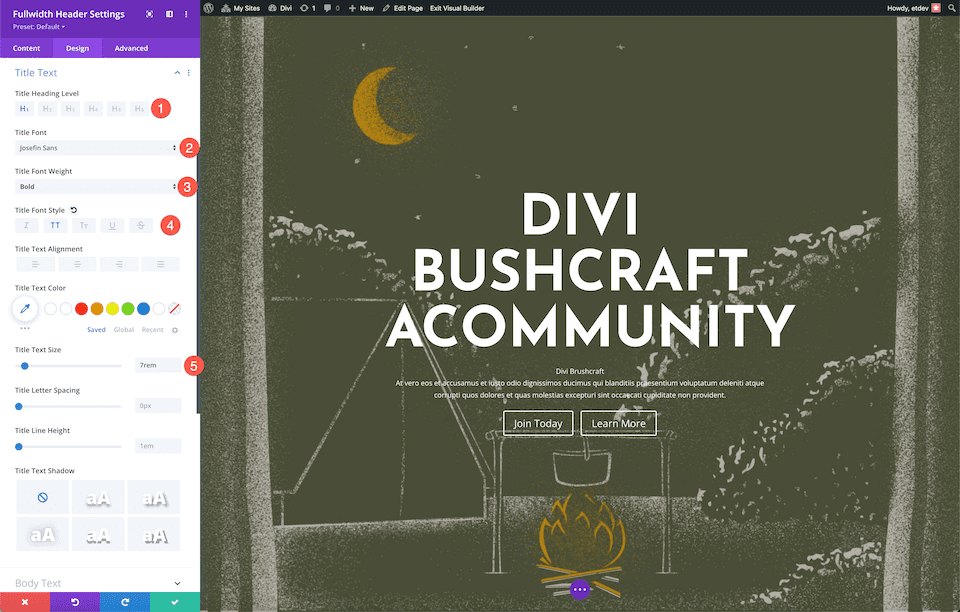
タイトル テキストのスタイルを設定するには、次のオプションを構成します。
- タイトル見出しレベル: H1
- タイトルのフォント: Josefin Sans
- タイトルのフォントの太さ: 太字
- タイトルのフォント スタイル: 大文字
- タイトル文字サイズ:7rem

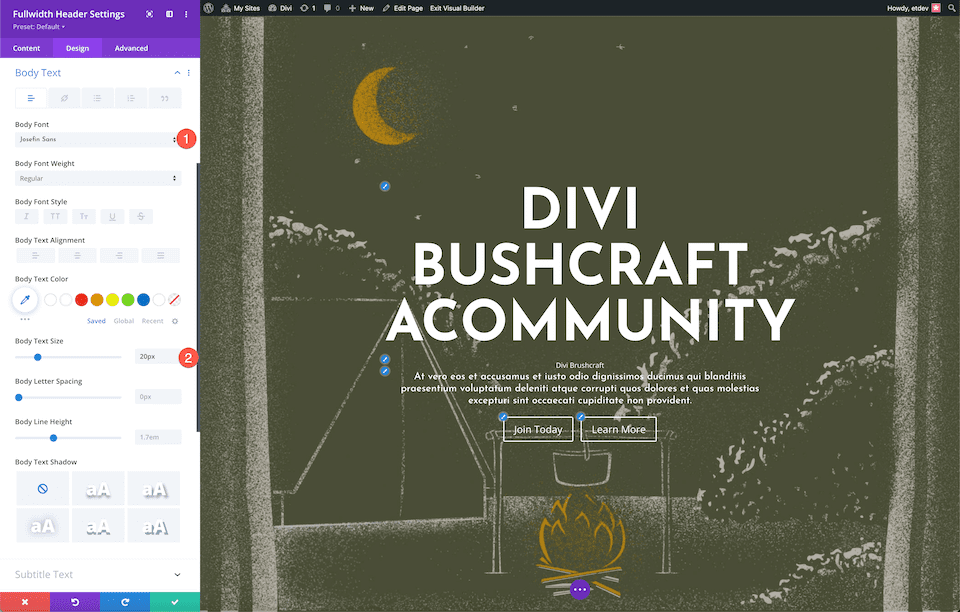
本文
本文のスタイルを設定するには、次のオプションを設定します。
- 本文のフォント: Josefin Sans
- 本文のテキストサイズ: 20px

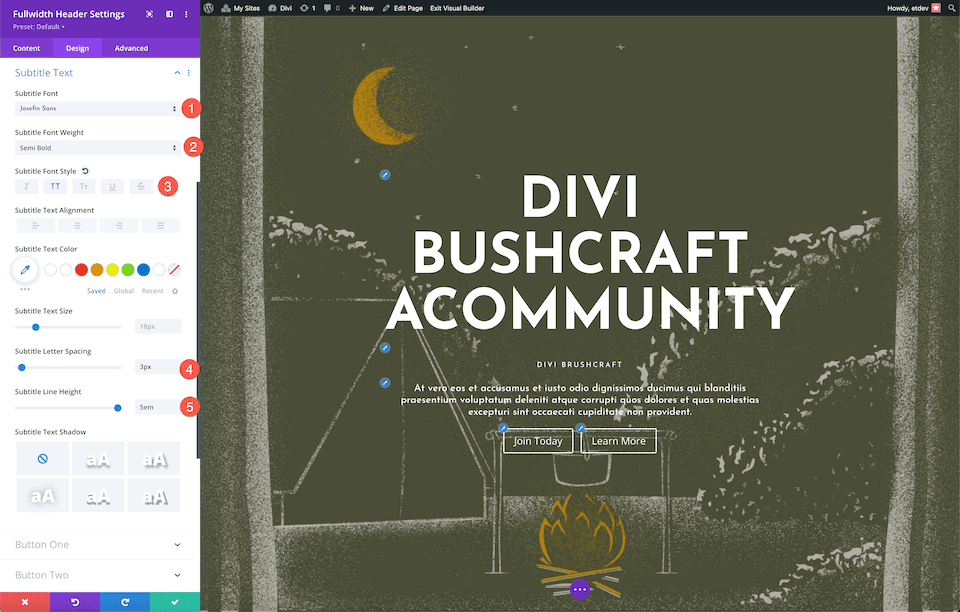
字幕テキスト
次のオプションを設定して、字幕テキストのスタイルを設定します。
- 字幕フォント: Josefin Sans
- 字幕のフォントの太さ: セミボールド
- 字幕のフォント スタイル: 大文字
- 字幕文字間隔: 3px
- 字幕行の高さ: 5em

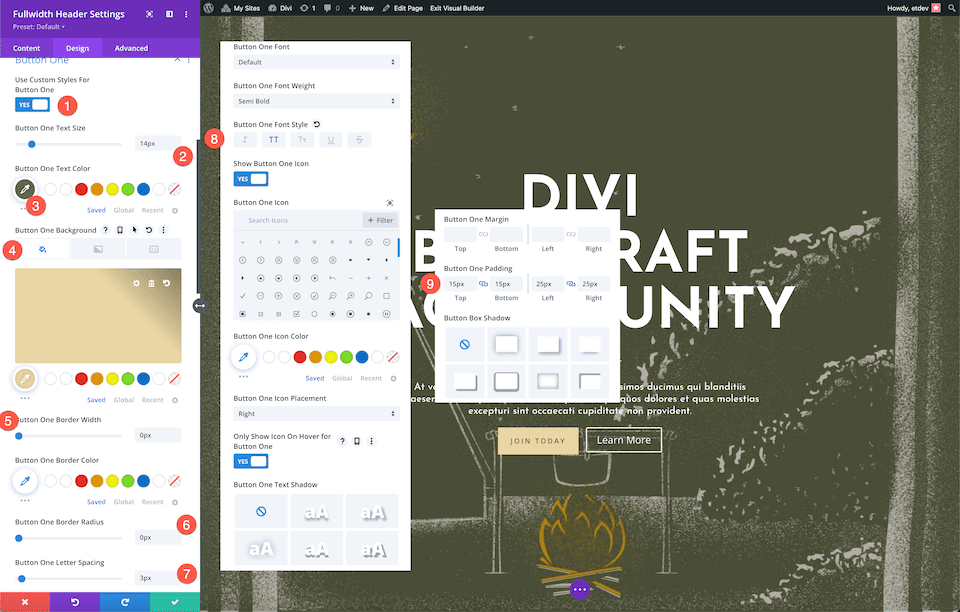
ボタンのスタイリング
ボタンを作ってみましょう! ボタン 1 の次のパラメータを設定します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 14px
- ボタン 1 のテキストの色: #666b4a
- ボタン 1 背景: #ead5a4
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 0px
- ボタンの 1 文字の間隔: 3px
- ボタン 1 のフォント スタイル: 大文字
- ボタン 1 パディング: 上下 15 ピクセル。 左右25px。

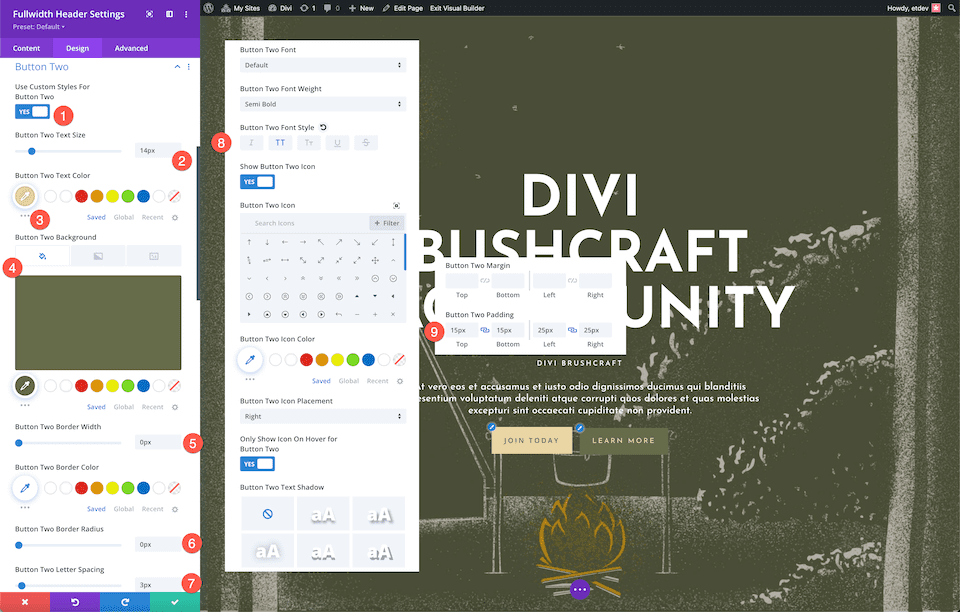
次のパラメータをスタイル ボタン 2 に設定します。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 14px
- ボタン 1 のテキストの色: #ead5a4
- ボタン 1 背景: #666b4a
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 0px
- ボタンの 1 文字の間隔: 3px
- ボタン 1 のフォント スタイル: 大文字
- ボタン 1 パディング: 上下 15 ピクセル。 左右25px。

そしてビンゴ! Divi Bushcraft コミュニティのオーバーレイとテクスチャ付きの背景画像を備えた、豪華なデザインの全幅ヘッダーが表示されます。
デザイン Mrs. Nicole’s 2年生クラス
早速ニコル先生の2年生クラスの全角ヘッダーを作ってみましょう! このヘッダーの面白くてモダンな外観は、背景画像とグラデーションを組み合わせることで実現されています。 さあ行こう!
まず、ページに全幅セクションを含める必要があります。 セクション オプションを表示するには、[+] アイコンをクリックし、[全幅] を選択します。 そうすることで、全幅モジュール ライブラリが読み込まれ、利用可能な選択肢から「全幅ヘッダー」を選択できるようになります。 これにより、ページの全幅ヘッダー モジュールが表示されます。

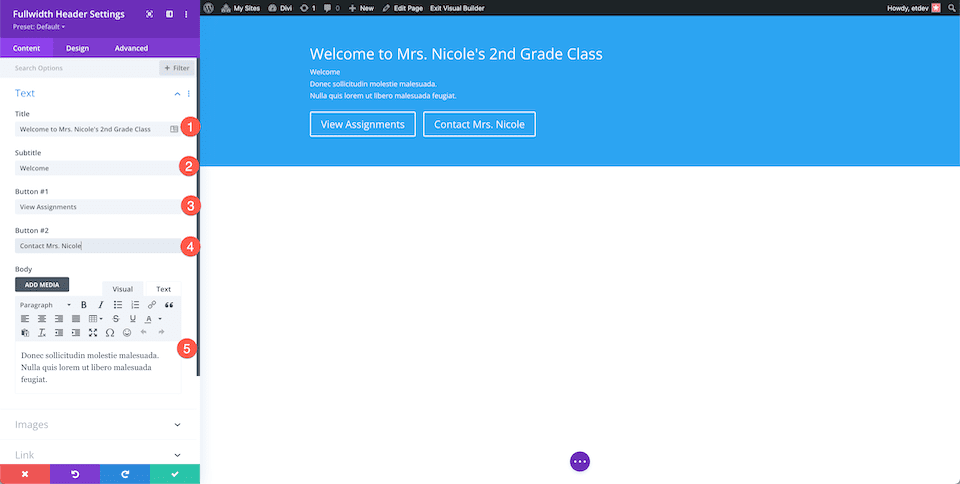
Text タブで、モジュールのコンテンツを入力します。 次のパラメータを設定します。
- ヘッダー テキスト: Mrs. Nicole’s 2 年生クラスへようこそ
- 字幕テキスト: ようこそ
- ボタン #1: 割り当てを表示
- ボタン #2: ニコル夫人に連絡
- 本文: Donec sollicitudinum 痴漢。 自由な男性のフギアなどというものはありません。

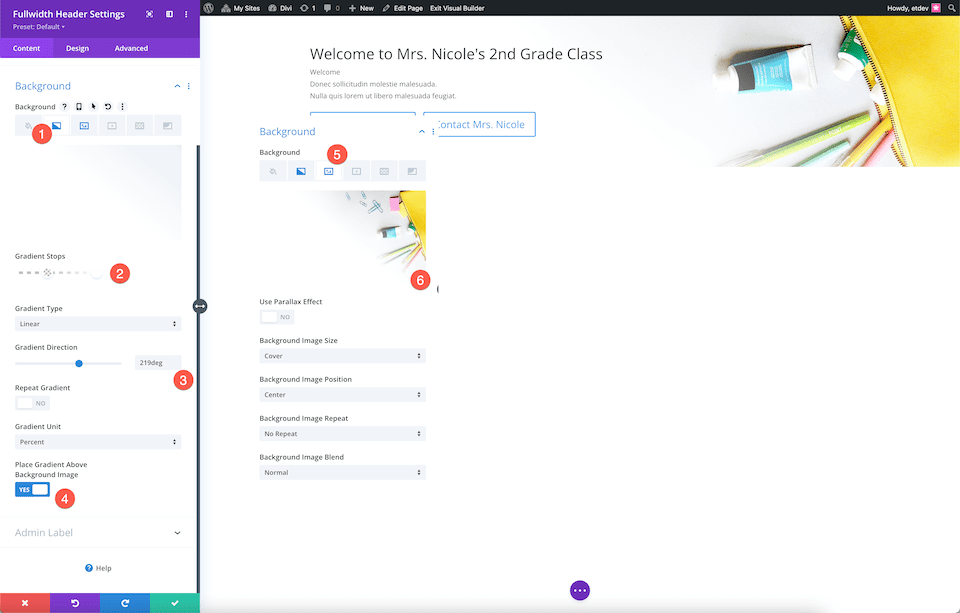
背景のスタイリング
背景をカスタマイズするには、次のオプションを設定します。
- 2 番目のタブでグラデーション アイコンを選択します。
- グラデーション ストップを 18% で透明に、40% で #ffffff に設定します。
- 219 度の勾配を使用する必要があります。
- 背景画像の上にグラデーションを配置するには、「はい」を選択します。
- 「背景画像の追加」は、3番目のボタンである画像アイコンをクリックして選択できます。

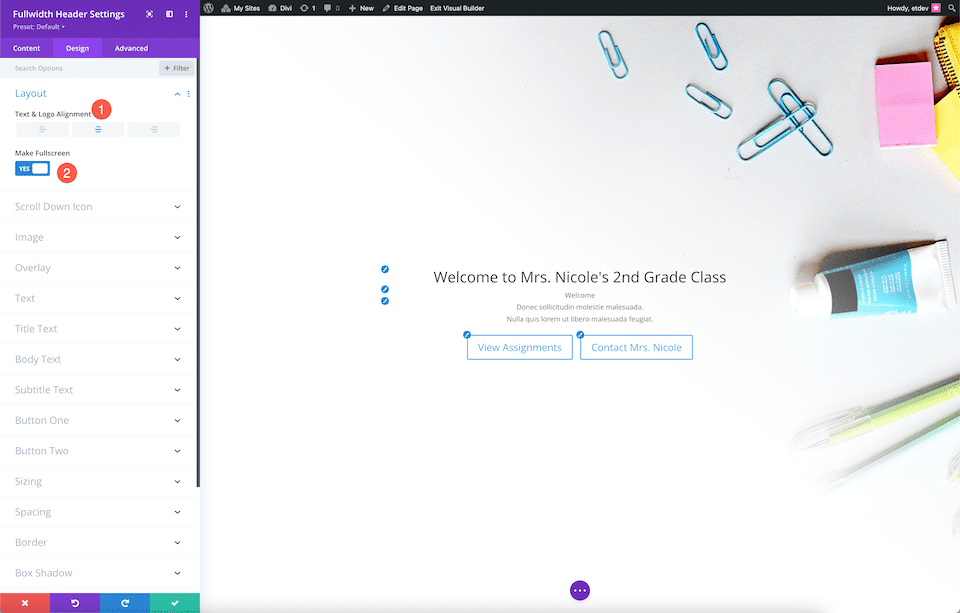
モジュールのコンテンツはフルスクリーンになり、この時点で中央に配置されます。
- テキスト & ロゴの配置: 中央
- フルスクリーンにする: はい

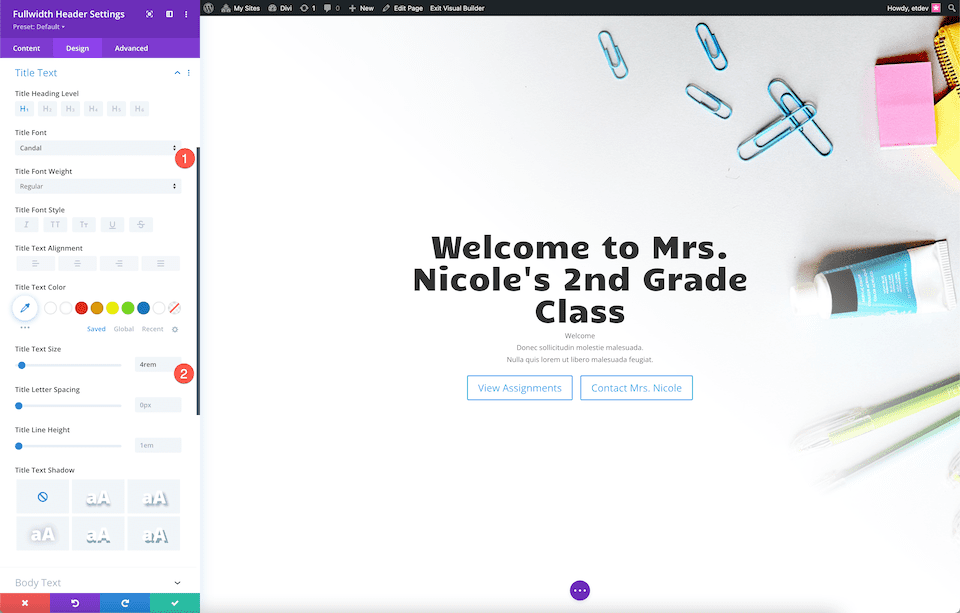
タイトルテキスト
タイトル テキストのスタイルを設定するには、次のオプションを構成します。
- タイトルフォント:Candal
- タイトル文字サイズ:4rem

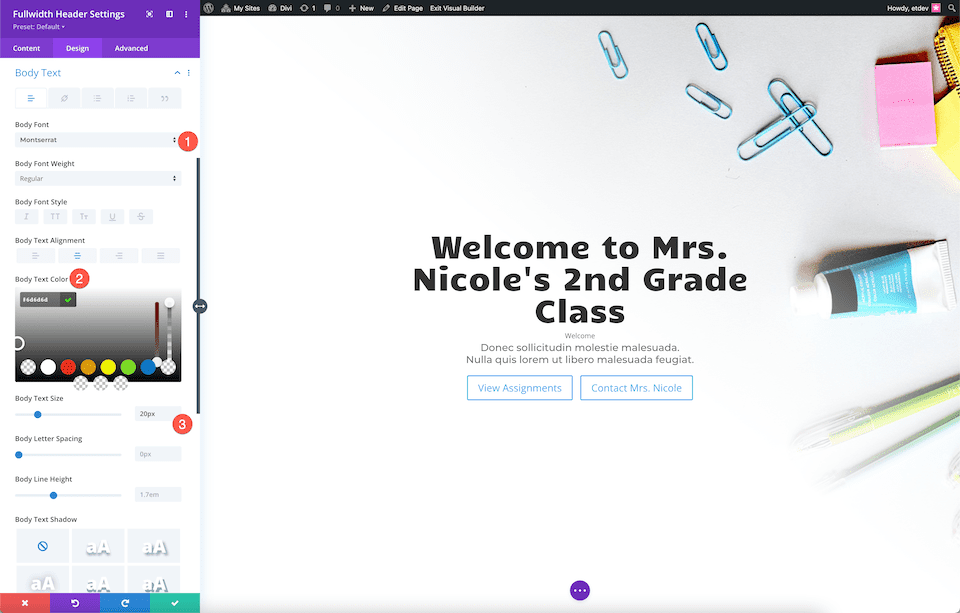
本文
本文のスタイルを設定するには、次のオプションを設定します。
- 本文のフォント: モントセラト
- 本文のテキストの色: #6d6d6d
- 本文のテキストサイズ: 20px

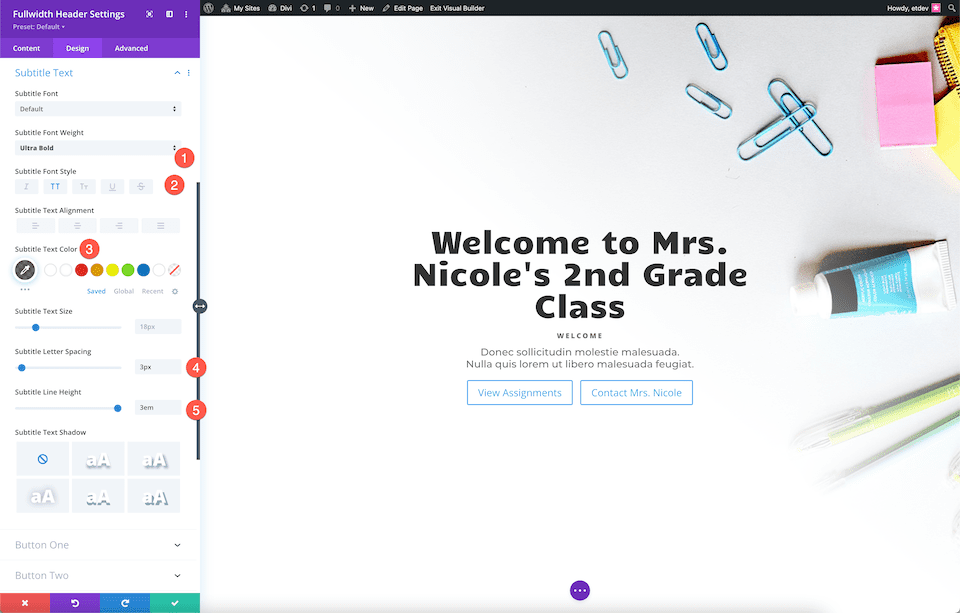
字幕テキスト
字幕テキストのスタイルを設定するには、次のパラメーターを設定します。
- 字幕のフォントの太さ: Ultra Bold
- 字幕のフォント スタイル: 大文字
- 字幕テキストの色: rgba(28,10,10,0.6)
- 字幕文字間隔: 3px
- 字幕行の高さ: 3em

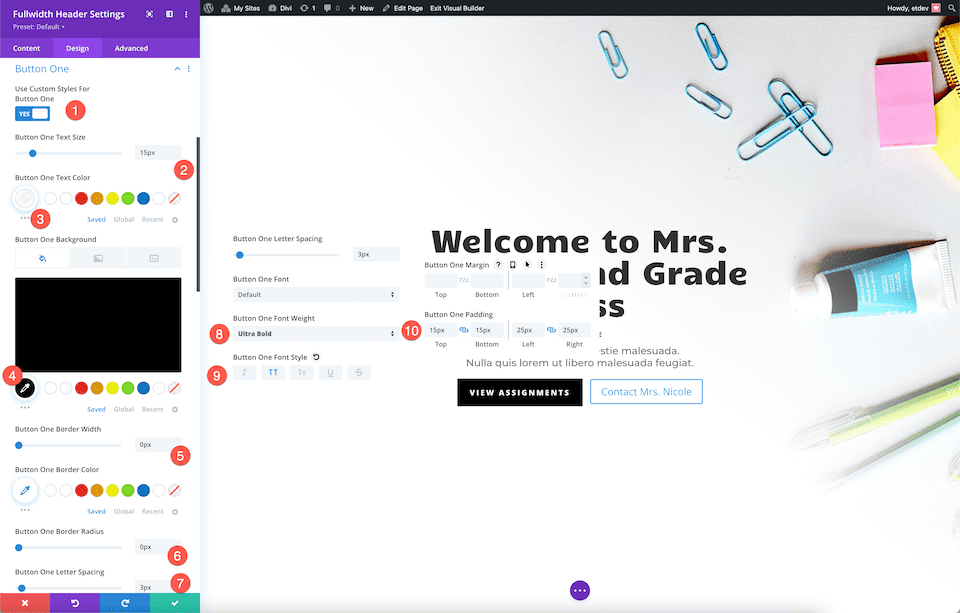
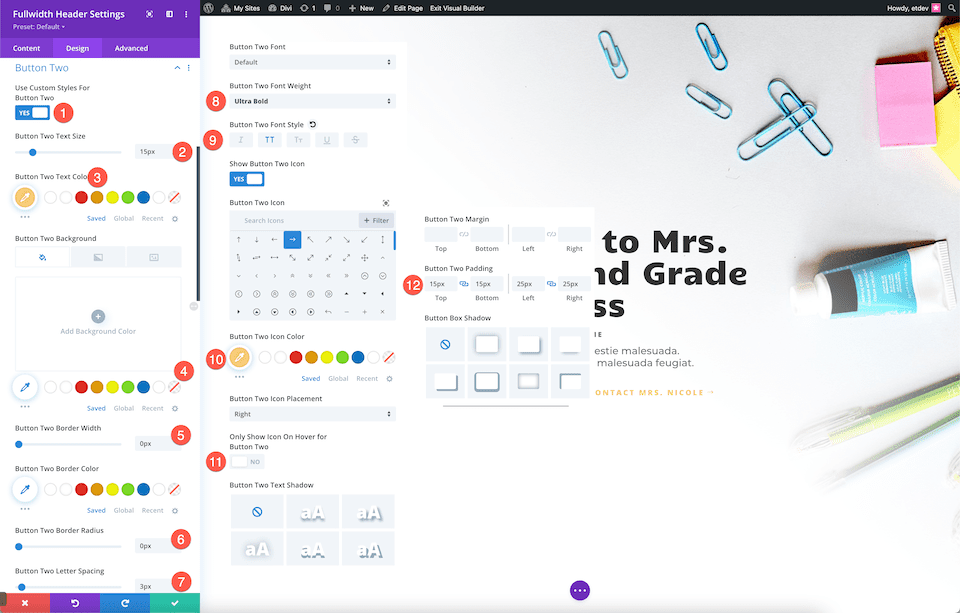
ボタンのスタイリング
次のパラメーターを指定してボタン 1 をスタイルします。
- ボタン 1 にカスタム スタイルを使用する: はい
- ボタン 1 のテキスト サイズ: 15px
- ボタン 1 のテキストの色: #ffffff
- ボタン 1 背景: #000000
- ボタン 1 の境界線の幅: 0px
- ボタン 1 の境界線の半径: 0px
- ボタンの 1 文字の間隔: 3px
- ボタン 1 のフォントの太さ: Ultra Bold
- ボタン 1 のフォント スタイル: 大文字
- ボタン 1 パディング: 上下 15 ピクセル。 左右25px。

次のオプションを選択して、ボタン 2 をスタイルします。
- ボタン 2 にカスタム スタイルを使用する: はい
- ボタン 2 のテキスト サイズ: 15px
- ボタン 2 のテキストの色: #ffd078
- ボタン 2 背景: 透明
- ボタン 2 ボーダーの幅: 0px
- ボタン 2 ボーダーの半径: 0px
- ボタンの 2 文字の間隔: 3px
- ボタン 2 のフォントの太さ: Ultra Bold
- ボタン 2 のフォント スタイル: 大文字
- ボタン 2 アイコンの色: #ffd078
- ボタン 2 のホバー時にのみアイコンを表示: いいえ
- ボタン 2 パディング: 上下 15 ピクセル。 左右25px。

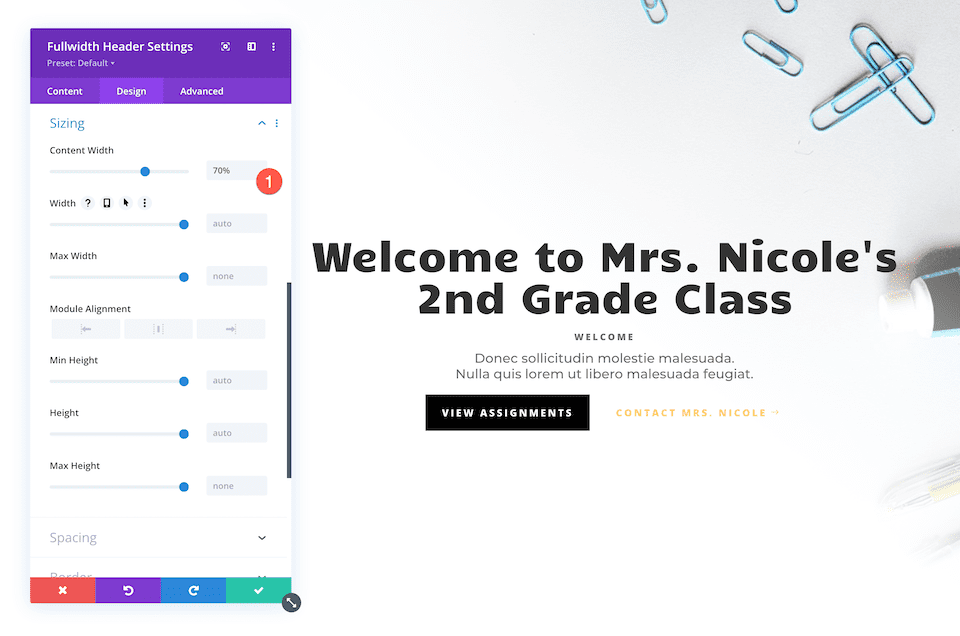
サイジング
次に、コンテンツの幅を 70% に調整します。

これで、ミセス ニコールの 2 年生のクラス用に完全に調整された全幅のヘッダーが作成されました。
まとめ
Divi全幅ヘッダーを使用すると、Web サイトの美しい Web サイト ヒーロー セクションをすばやく簡単に作成できます。 Web サイトのヒーロー セクションは素晴らしい第一印象を生み出すために非常に重要であるため、デザインがブランド化され、注目を集め、情報を提供することが重要です。 全幅ヘッダーを使用すると、これらの目的を 1 つのモジュールで達成するヘッダーを簡単に作成できます。 it? で可能なことを確認したので、全幅ヘッダーをどのように作成しますか?




