Divi の Circle Counter モジュールを使用して、数字やスキルなどを披露するのが非常に簡単になりました。この特別なツールは、数字がたくさんあるページをより魅力的に見せるのに役立ちます。重要な情報を美しく、人目を引く方法で表示します。ページが読み込まれると、モジュールにはクールなアニメーションが表示され、データが魅力的に見えます。 Web サイトに退屈な表はもう必要ありません。このブログ投稿では、 Diviに付属する無料のデザインを活用して、Divi の Circle Counter モジュールを見栄えよくする方法を説明します。

デザインのプレビュー
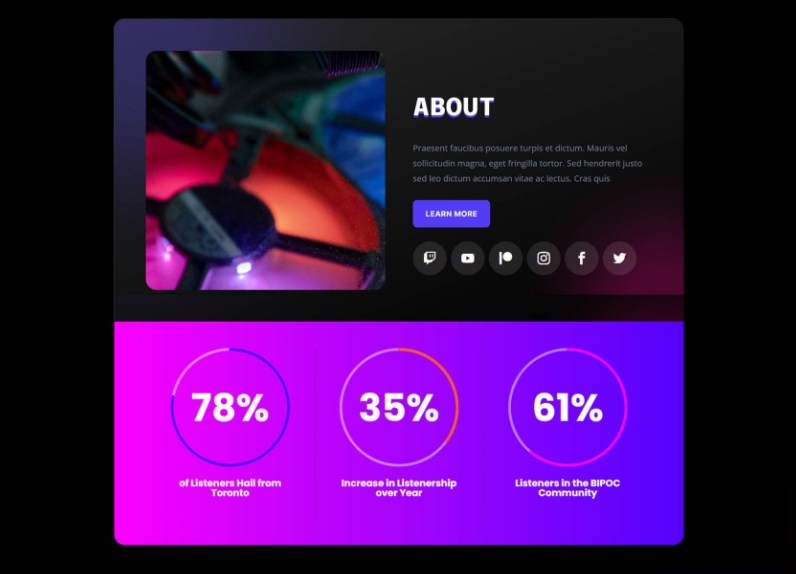
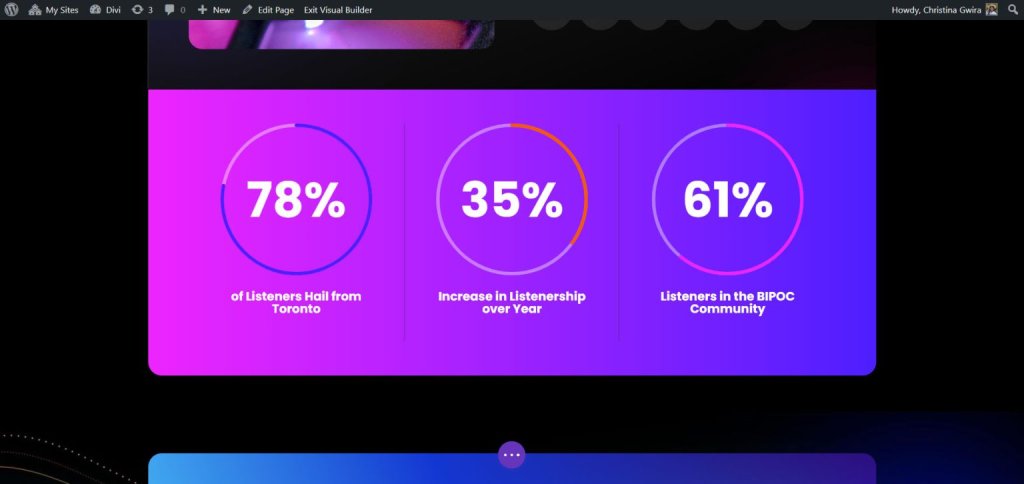
これは、Divi の Circle Counter モジュールを使用して今日再作成するデザインです。このデザインはDivi Streamerテンプレートからのものです。

スタイリングの準備
サークルカウンターボックスの見栄えを良くする前に、ボックスが置かれる特別なエリアを作成する必要があります。この特別な領域を新しいページに配置する場合でも、すでに作成したページに配置する場合でも、同じ方法で準備をする必要があります。見た目を美しくする前に、サークル カウンター ボックスにどの重要な数字を表示するかを考えてください。次に、ボックスを置くための特別な場所を作ります。次に、並べて配置するボックスの数を決めます。この部分は、前に選択した数値によって異なります。準備が完了したら、いよいよサークルカウンターボックスを作成した各場所に配置します。
セクション
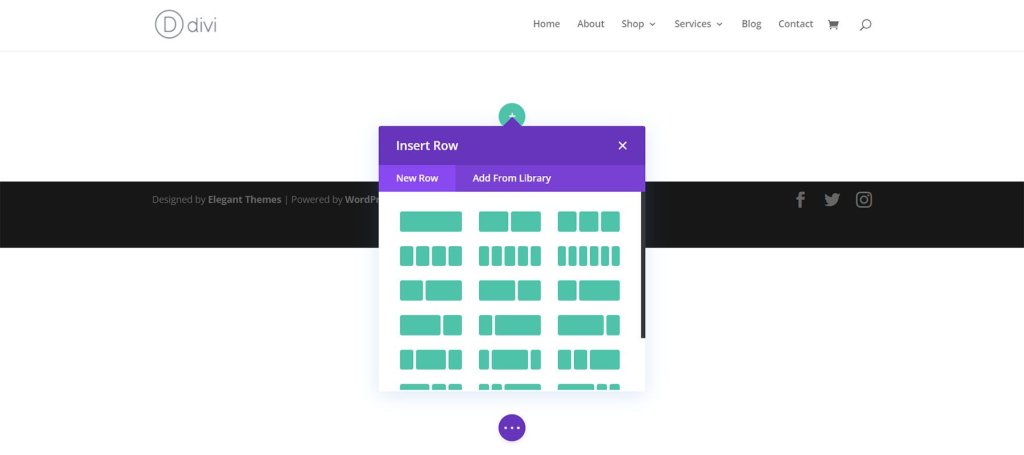
まず青い + 記号をクリックします。その結果、ページに新しいセクションが追加されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
列の選択
次のステップでは、緑色の追加アイコンを選択して、指定された列数の行を追加します。各列に 1 つのサークル カウンター モジュールが収まります。

サークルカウンターモジュールの追加
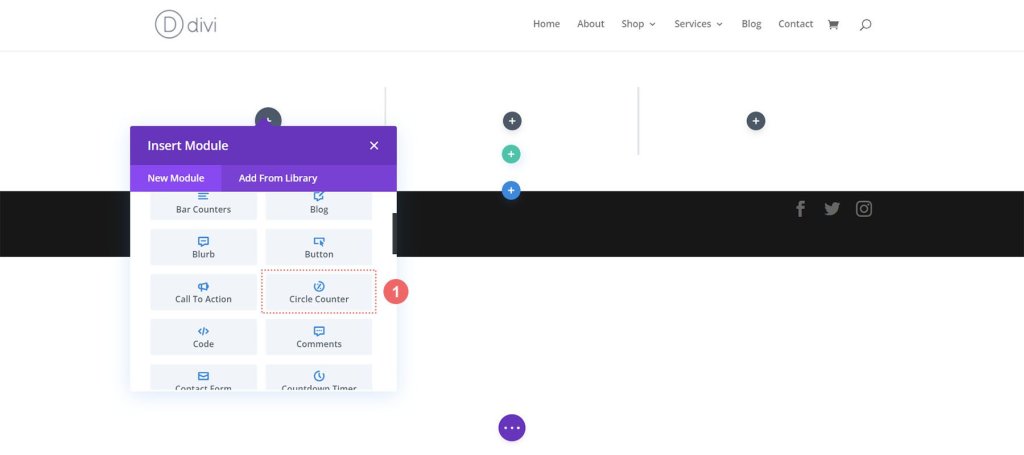
列を作成したら、灰色のプラス記号をクリックします。モジュールが表示されます。この時点からサークルカウンターモジュールを選択します。

均一性を高めるために、一度に 1 つのサークル カウンター モジュールをスタイリングすることをお勧めします。次に、各Circle Counter Moduleを複製し、Diviの右クリックメニューを使用して内部のデータポイントを編集します。原則をマスターしたら、モジュールのスタイルを設定します。
設計手順
このチュートリアルでは、上で説明した Divi ストリーマー レイアウト パックのランディング ページ レイアウト内の About セクションを変更します。
セクションを準備する
この部分から数値カウンター モジュールを削除することから始めましょう。モジュールの上にマウスを置くと表示される灰色のポップアウト メニューからゴミ箱アイコンをクリックします。

このセクションの 2 番目の数値カウンター モジュールについては、これらの手順を繰り返します。
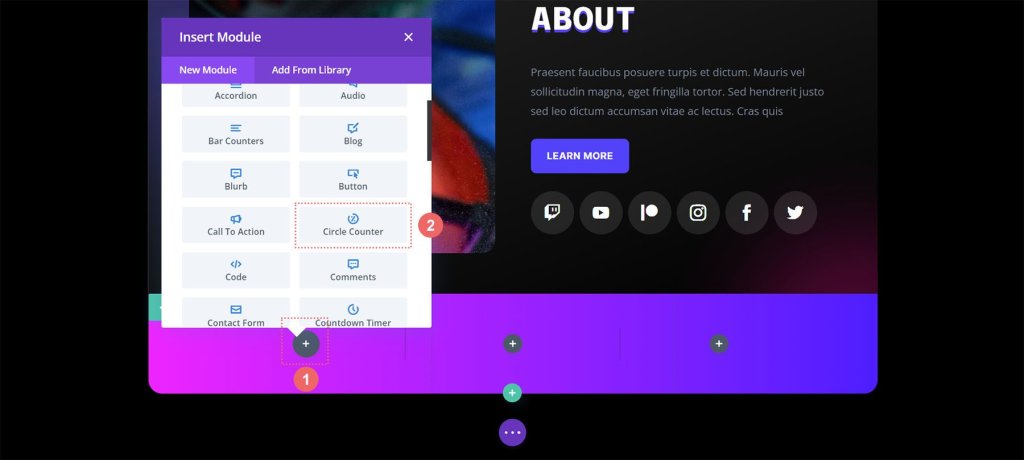
サークルカウンターモジュールの追加
次に、行の最初の列にサークル カウンター モジュールを追加するには、灰色の + アイコンをクリックします。次に、モジュールの 1 つを列に追加するには、Circle Counter アイコンをクリックします。

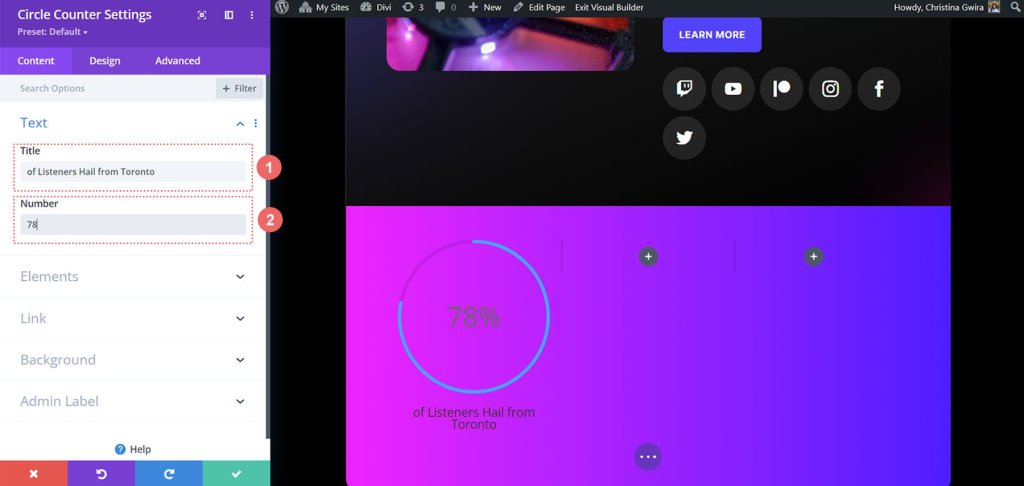
コンテンツの追加
最初のサークルカウンターモジュールを追加した後、データポイントを入力する必要があります。モジュールの [コンテンツ] タブにデータ ポイントの説明を入力します。この例では、トロント出身のユーザーの割合を強調表示します。したがって、テキストと 78 (パーセント記号なしで!) を入力します。

サークルカウンターモジュールのスタイルを設定する
次に、「デザイン」タブに切り替えます。このセクションは Divi Streamer Layout Pack の一部であるため、パックのフォント、テキスト、色を使用してモジュールのスタイルを設定します。
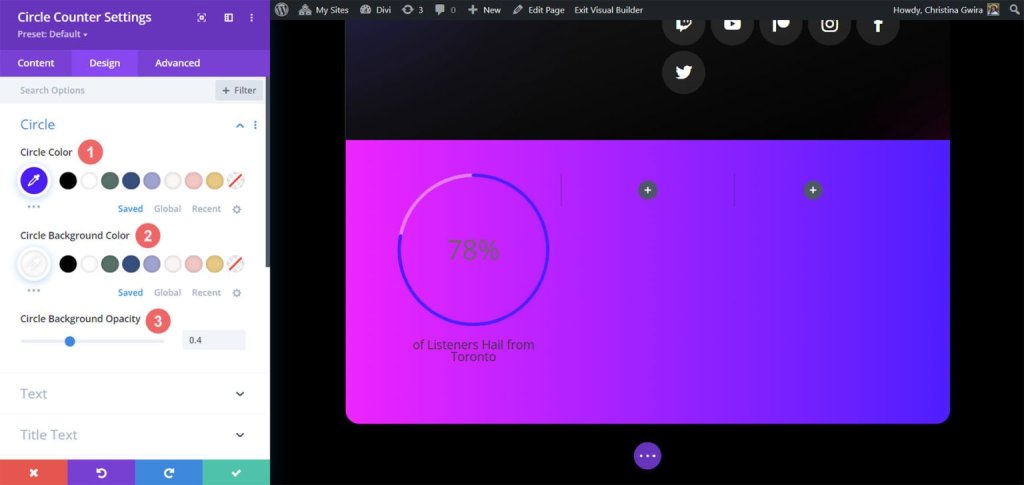
モジュールの円形部分に使用する色を選択するには、まず円形のタブをクリックします。
サークルのデザイン設定:
- 円の色: #5200ff
- 背景の円の色: #ffffff
- 円の背景の不透明度: 0.4

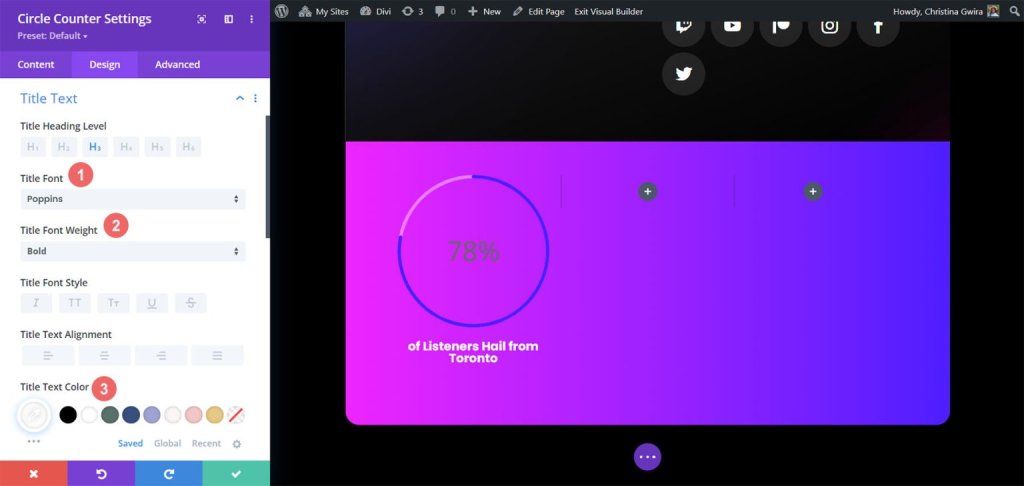
その後、円グラフのスタイルを設定し、モジュールのタイトル テキストに進みます。サークル カウンター モジュールのタイトル テキストに新しい命を吹き込むには、[タイトル テキスト] タブを選択し、次のオプションを調整します。
タイトルテキストの設定:
タイトルのフォント: ポピンズ
タイトルのフォントの太さ: 太字のタイトル
フォントの色: #ffffff

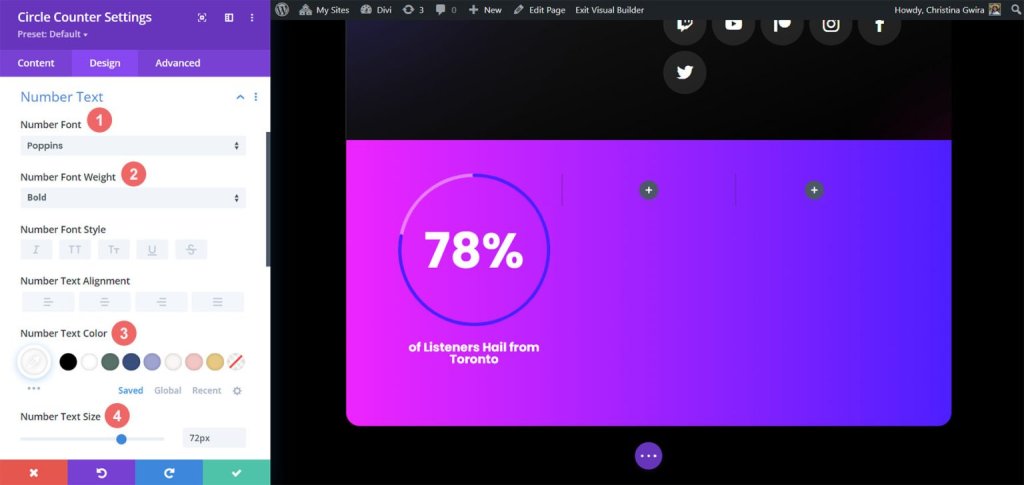
私たちのタスクの中で特に重要なのは、サークル カウンター モジュールの数値を修正することです。これを行うには、「数値テキスト」タブを選択します。次に、次のオプションを使用してスタイルを設定します。レイアウト パックと以前のナンバー カウンター モジュールの両方からインスピレーションを得ていることがわかります。
数値テキストの設定:
- 数字のフォント:ポピンズ
- 数字のフォントの太さ:太字
- 数字のテキストの色: #ffffff
- 数字のテキストサイズ: 72pt

これらの最後の変更が完了したら、モーダル ボックスの下部にある緑色のチェック マークをクリックします。変更はこの方法で保存されます。
モジュールのコピーと更新
スタイル設定が完了したので、このモジュールを複製できます。追加のデータ ポイントとそれに関連する見出しを反映するために変更されます。これを行うには、モジュールの上にマウスを移動します。これにより、モジュール設定メニューのポップアップが表示されます。 「コピー」ボタンを選択します。その後、モジュールを行の他の列に移動します。

この例では、モジュールのタイトルとデータを変更するだけでなく、レイアウト パックに一致するように色も変更しました。

そしてデザインが完成しました。 Divi の Circle Counter モジュールを使用すると、驚くべき統計を簡単に表示できます。素晴らしいと思われるCircle Counterモジュールの他の例をいくつか紹介します。
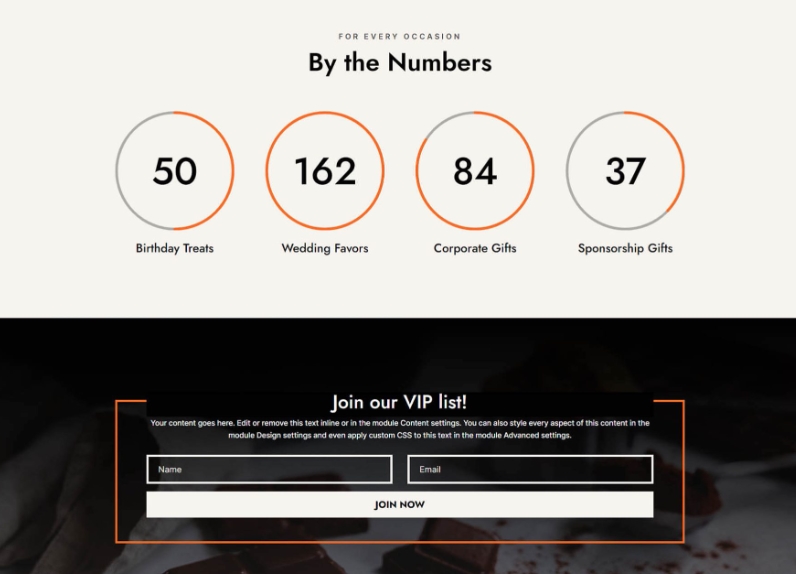
これはDivi Chocolatierテンプレートからのものです。

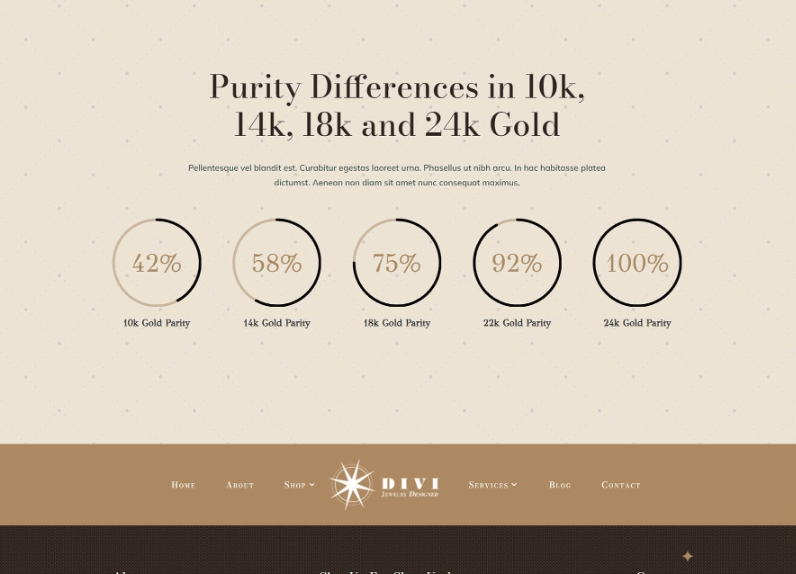
こちらはDivi Jewelry Designerテンプレートからの別のテンプレートです。

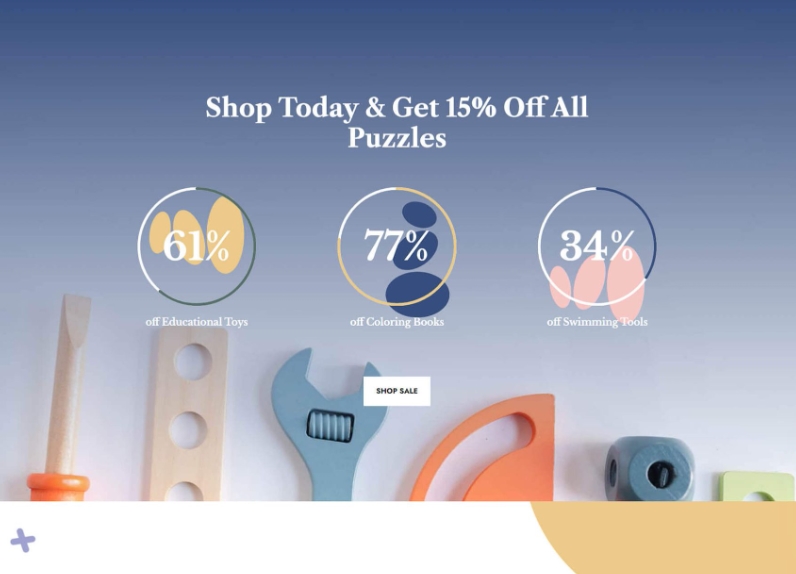
最後になりましたが、 Divi おもちゃストアから。

最終的な考え
少しのヘルプと本当に優れた情報があれば、 Divi Builder にアクセスする人々にとって Web サイトのコンテンツをより魅力的なものにすることができます。 Circle Counter モジュールを使用すると、Web ページに何か興味深いものが追加され、人々の注意を引く方法で製品やサービスに関する重要な詳細が表示されます。あなたの Web サイトでこれらのチュートリアルを試してみていただければ幸いです。




