Web サイトに作品を表示できるセクションを設けることが重要です。 あなたがスタイリストなら、WordPress Web サイトにさまざまなプロジェクトを設定して、アイデアを示すことができます。 あなたがブランドデザイナーなら、ポートフォリオはあなたの以前の仕事を示す素晴らしい方法です. さらに、さらに一歩進んで、プロジェクトにいくつかのカテゴリを含めることもできます。 ここでは、 Diviの Filterable Portfolio Module が役立ちます。

このモジュールを使用すると、ハードワークを簡単かつ整理された方法で披露できます。 このレッスンでは、Filterable Portfolio Module の個々のグリッド オブジェクトのスタイルを設定します。 ディビを購入すると、ディビ カンファレンスとディビ オンライン ヨガ インストラクターの無料のレイアウト パックを使用します。 Diviのすべてと同様に、特定のニーズや要望に合わせてこのモジュールのスタイルを設定できます。 しかし、スタイリングに入る前に、モジュールについてもう少し学びましょう。
Divi’s Filterable Portfolio Module? とは
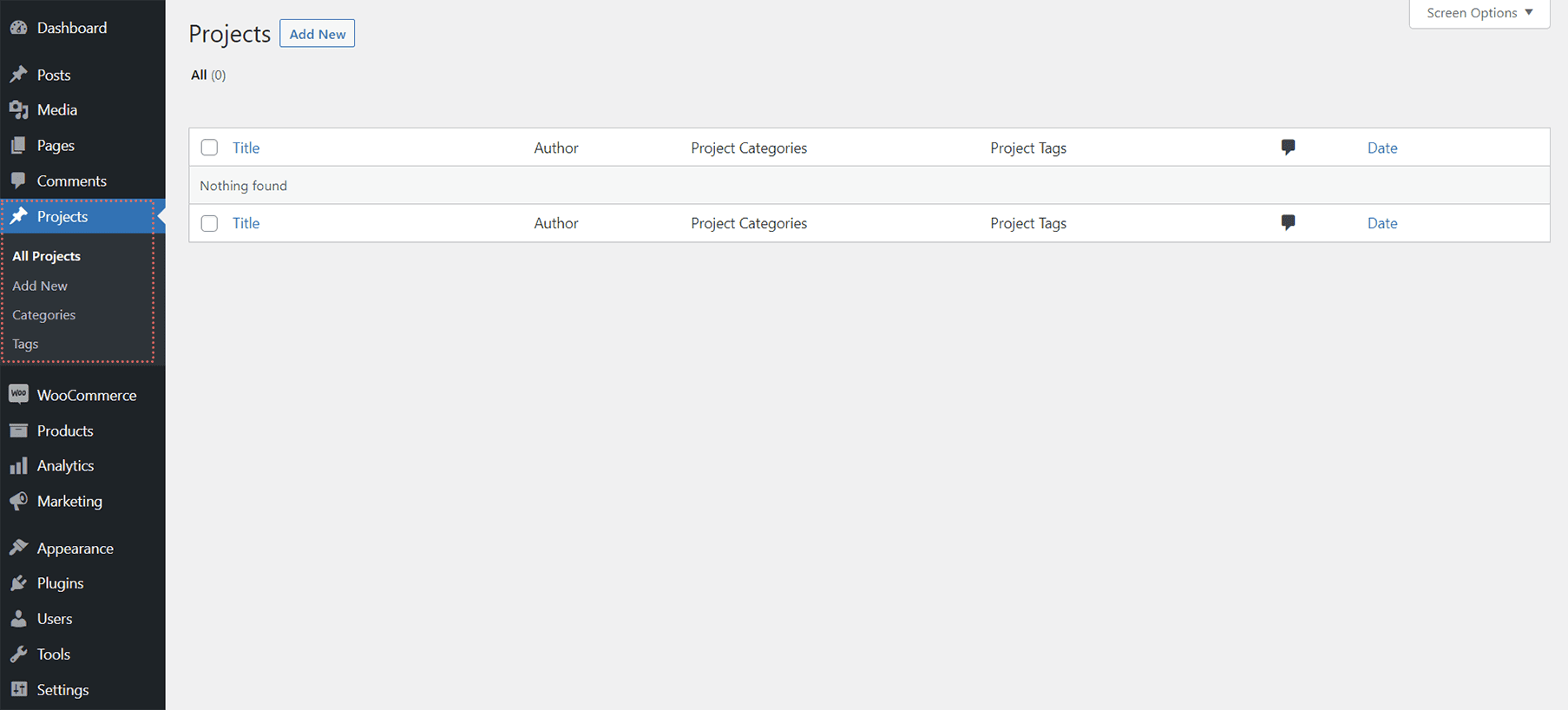
プロジェクトは、投稿と同様に機能するカスタム投稿の形式です。 これらは WordPress ダッシュボードにあります。

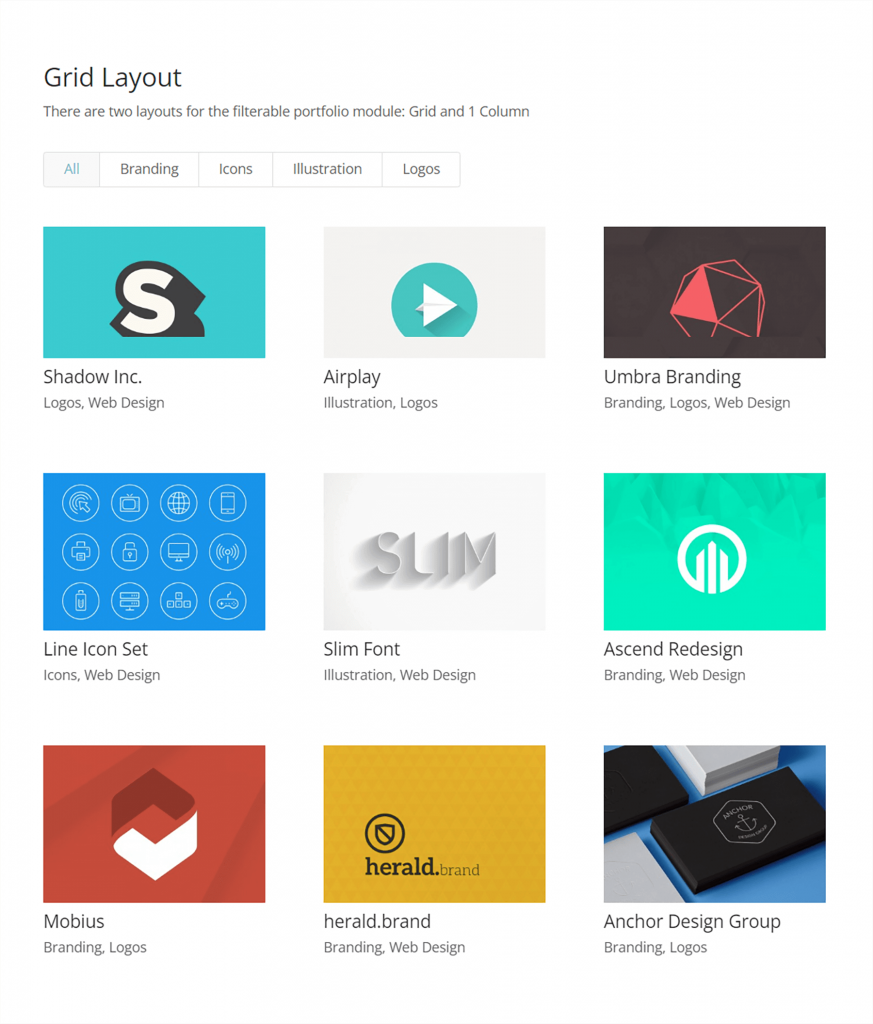
ここでは、Filterable Portfolio モジュールに入力するさまざまなプロジェクトを構築します。 このモジュールは、プロジェクトを表示するための 2 つのオプションを提供します: グリッドまたは全幅。 グリッド構造が使用され、スタイルが設定されます。 Filterable Portfolio Module を使用して、最新のプロジェクトをハイライトできます。 サイト訪問者には、ポートフォリオ グリッドの上にフィルター バーが表示されます。 次に、モジュール内での表示を許可するポートフォリオ カテゴリをナビゲートできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
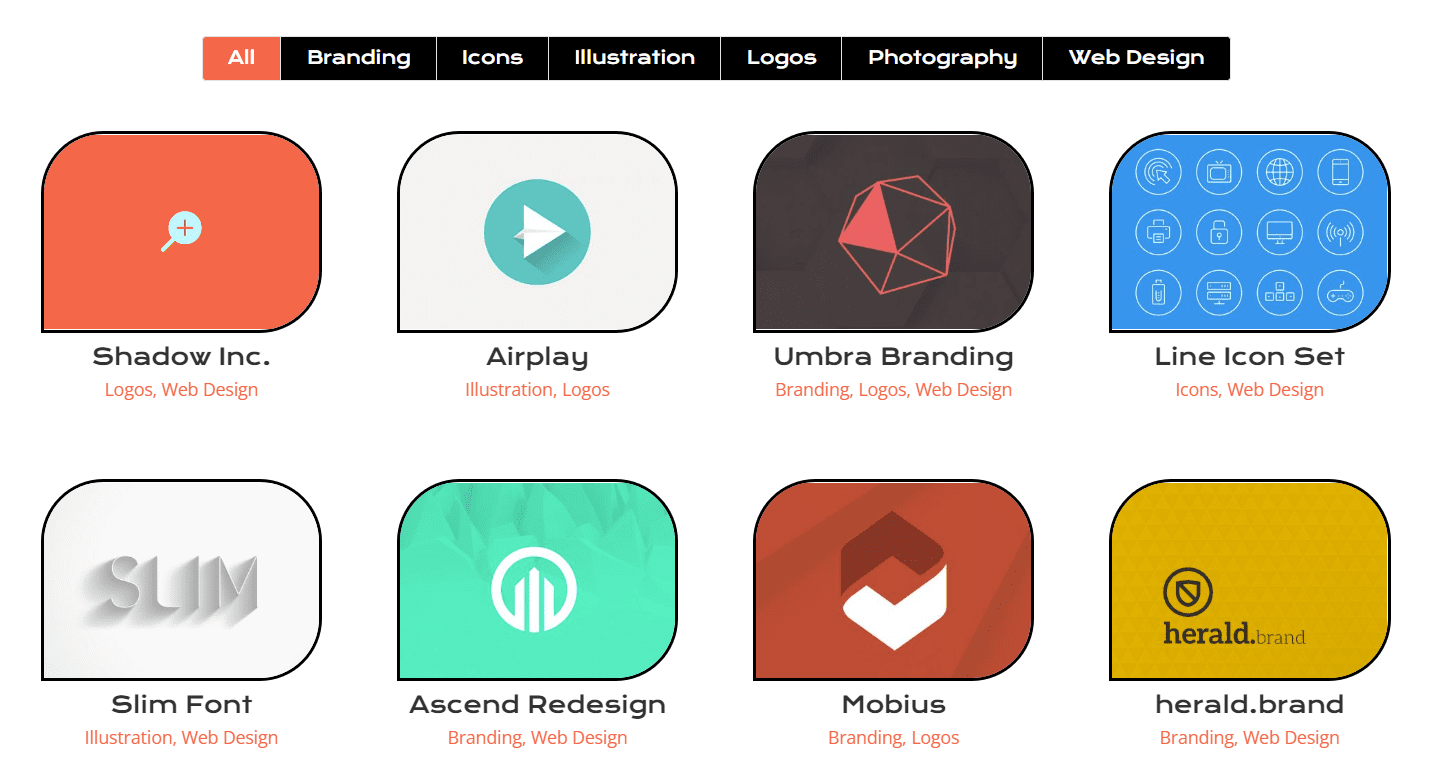
今すぐ始めるいくつかのサンプル プロジェクトを使用した基本的なモジュールのセットアップの例を次に示します。

Divi のフィルタリング可能なポートフォリオのスタイリングに関する考慮事項
Filterable Portfolio Module には、すべての Divi モジュールと同様に、好みに合わせて構成できる多くの機能が付属しています。 その結果、モジュールの機能の大部分は、モジュールの設定モーダル ボックスの [デザイン] タブから変更できます。 特に、次の領域に変更を加えることができます。
- プロジェクト名
- プロジェクト カテゴリ
- サムネイル
- テキストのフィルター
- サムネイルホバー
- ページネーション
これは完全なリストではありません。また、CSS がモジュールのカスタマイズをどのように強化したかについてはまだ議論を始めていません!
We’ll が Divi’s のフィルタリング可能なポートフォリオ モジュールをスタイリングする方法
前述のように、このセッションでは、Divi Conference と Divi Online Yoga Instructor の 2 つのレイアウトを使用します。 以下で、このクラスで実行する作業のプレビューを取得できます。
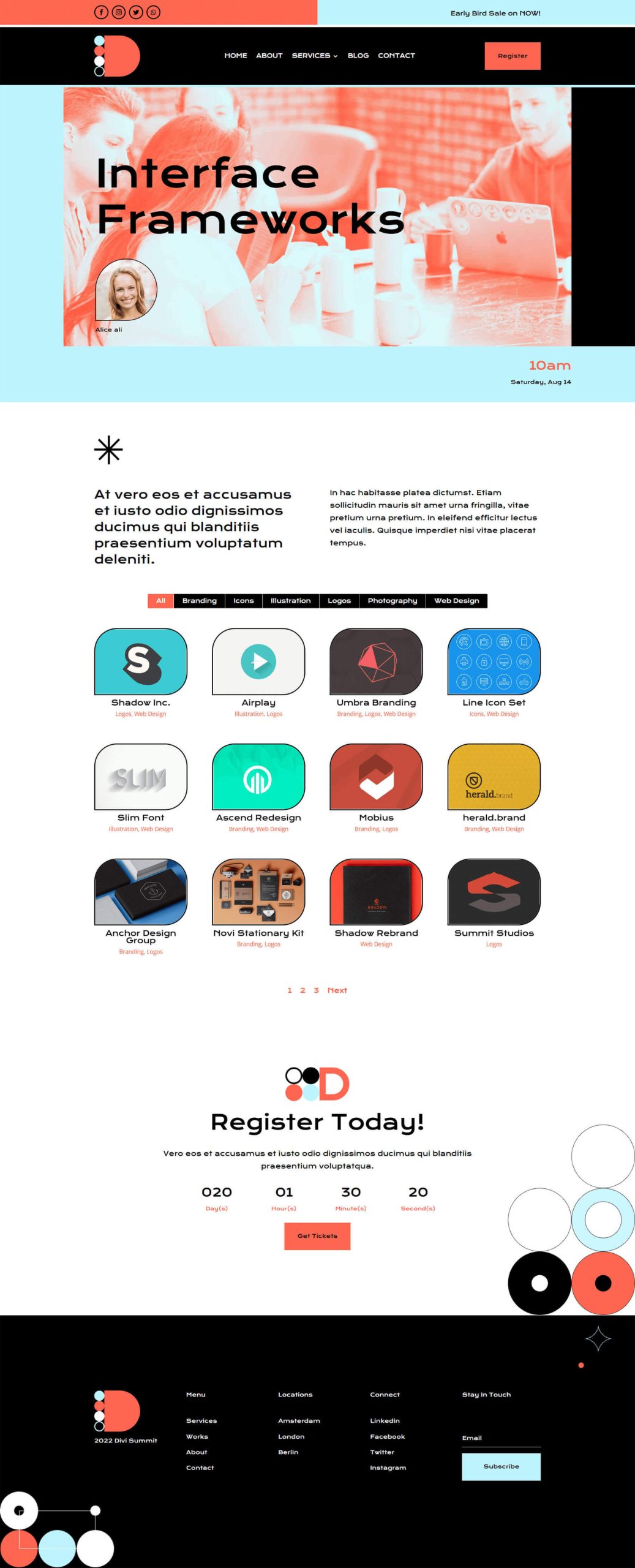
これは、Divi 会議イベントのレイアウトがどのように見えるかです -

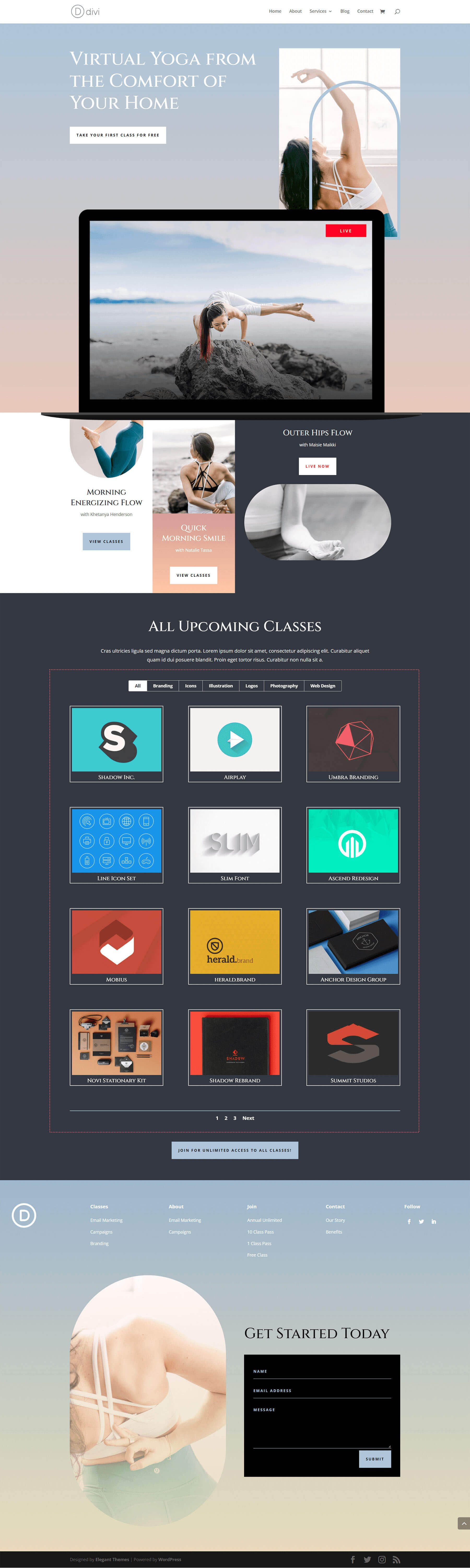
そして、これはDiviオンラインヨガインストラクターのランディングページのレイアウトがどのように見えるかです-

どちらのレイアウトも、Divi Builder 内から簡単にアクセスできます。 パーティを始めましょう!
Divi’s のスタイリング フィルタリング可能なポートフォリオ モジュール: Divi Conference Edition
何よりもまず、Divi Conference Layout Pack のイベント ページ テンプレートをインストールする必要があります。 WordPress で新しいページを作成し、Divi Builder を有効にしたら、Divi ライブラリに移動します。
ディビレイアウトライブラリに入る
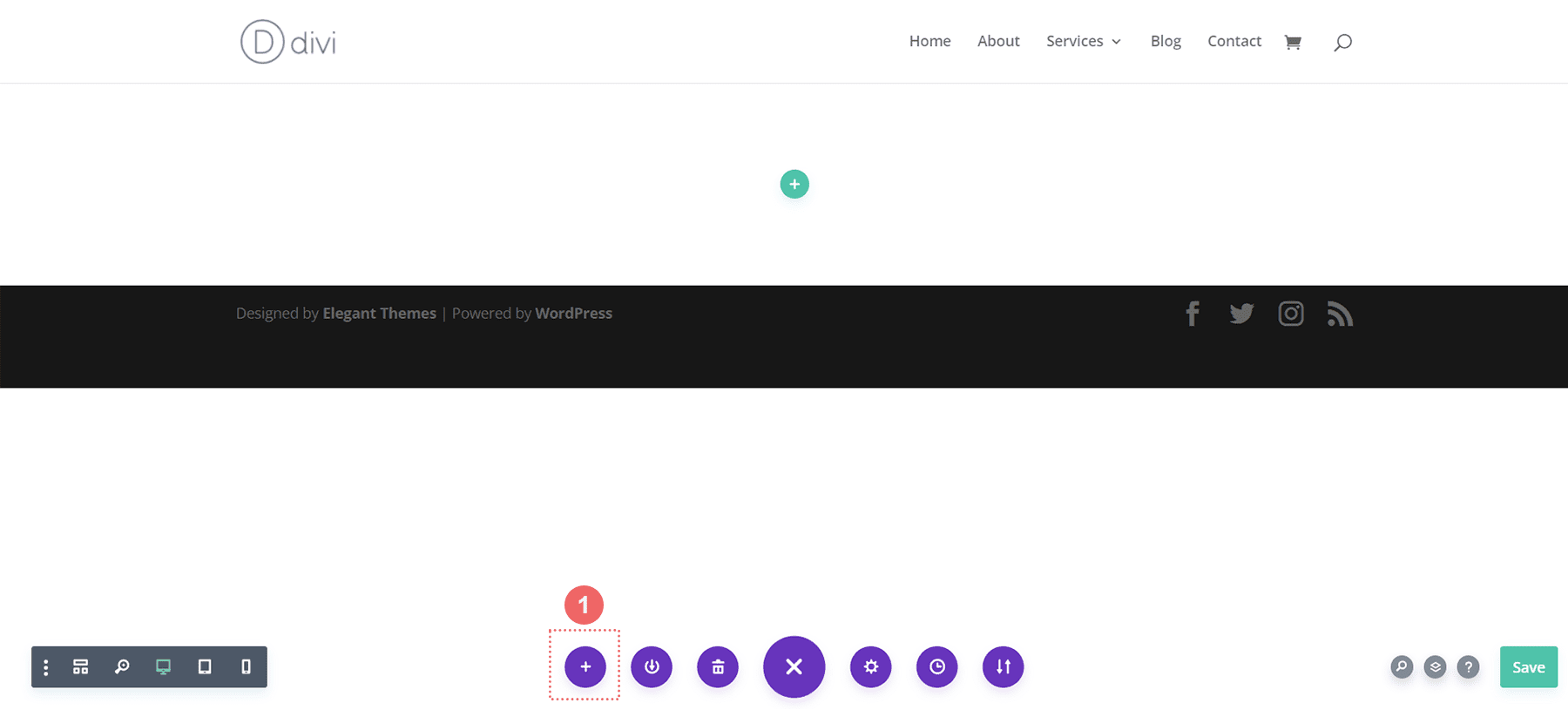
Divi レイアウト ライブラリにアクセスするには、[ライブラリからロード] アイコンをクリックします。

Divi Layout Library 内でレイアウトを見つける
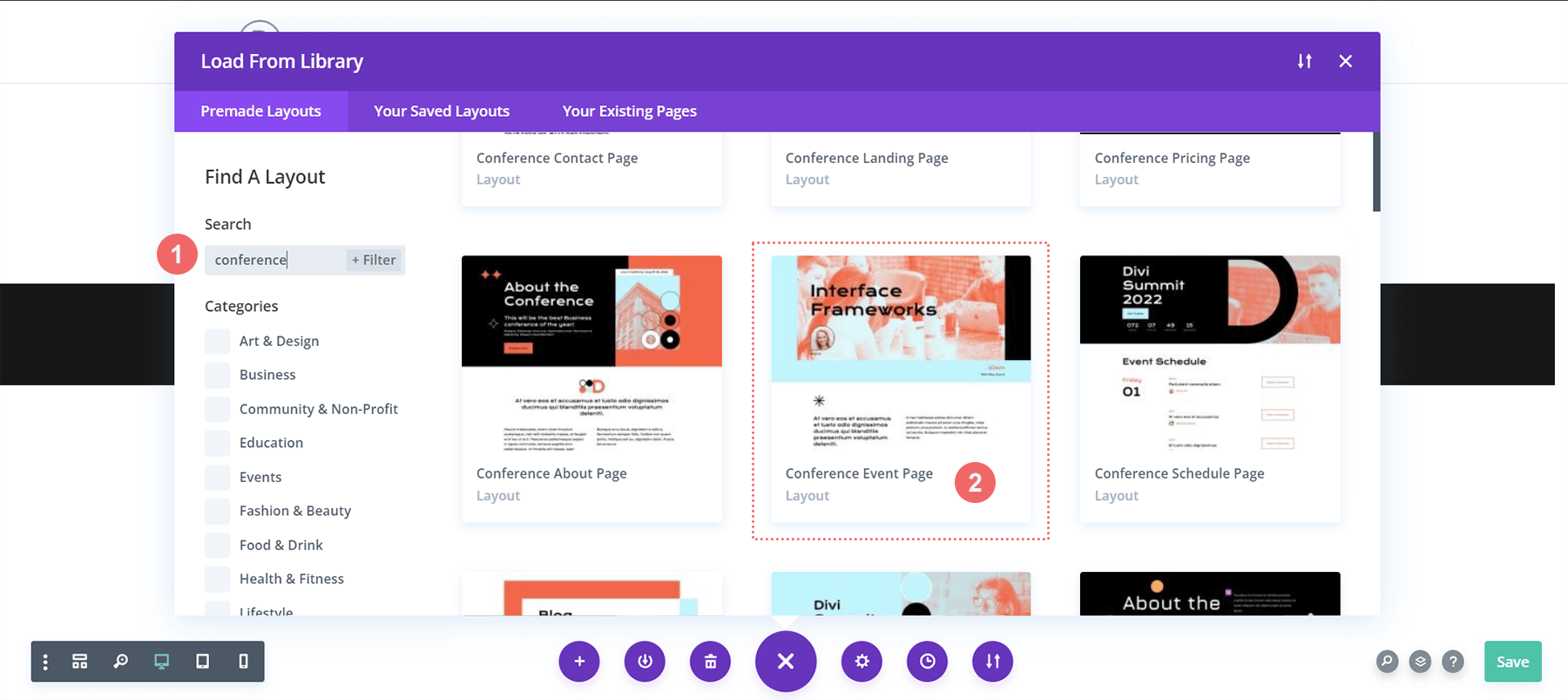
検索機能を使用して、Divi のレイアウト ライブラリで Divi Conference Event Page レイアウトを検索します。

レイアウトをインストールする
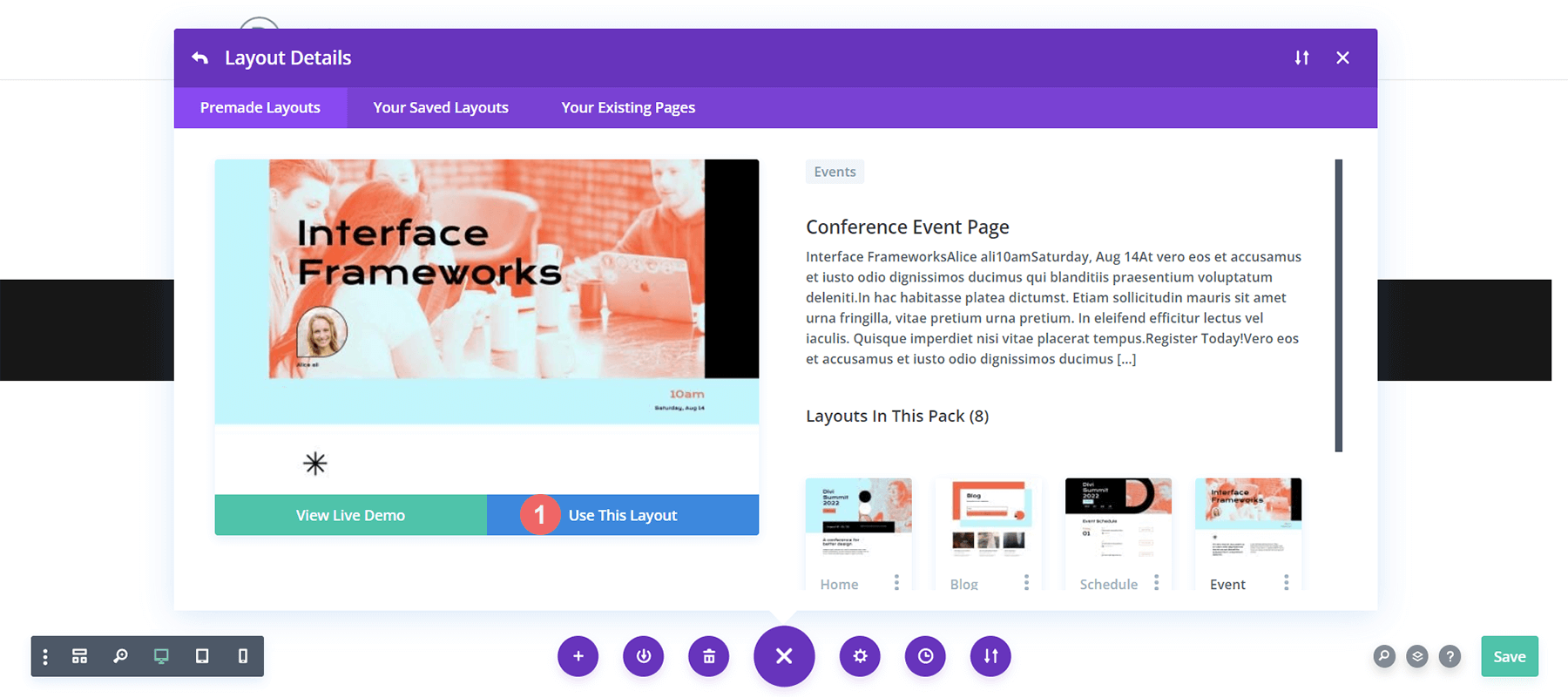
レイアウトを決定したら、[このレイアウトを使用] ボタンをクリックしてページに追加します。

イメージ モジュールの取り外しと交換
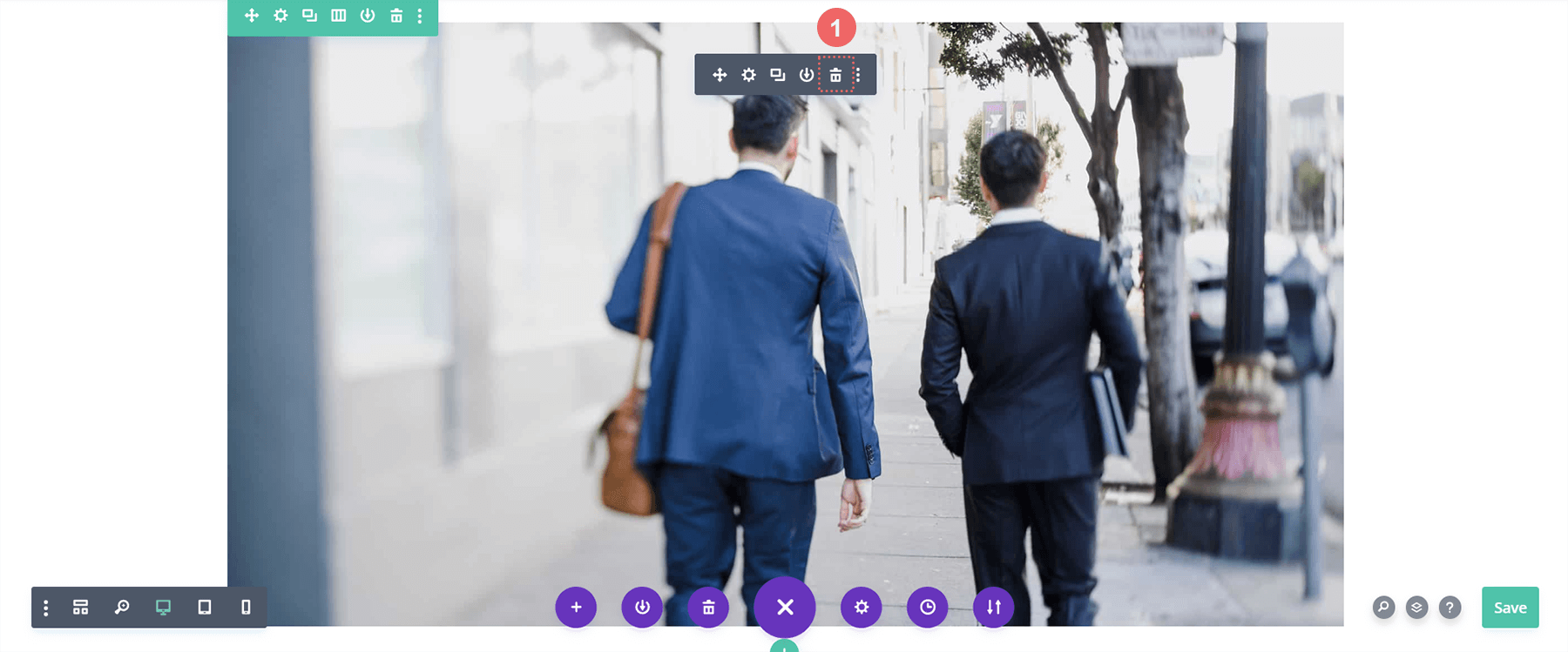
以下に示す画像モジュールを削除して、スタイルを設定する Filterable Portfolio Module の場所を作成します。 画像の上にカーソルを置いた後、[削除] アイコンをクリックして画像を消去します。

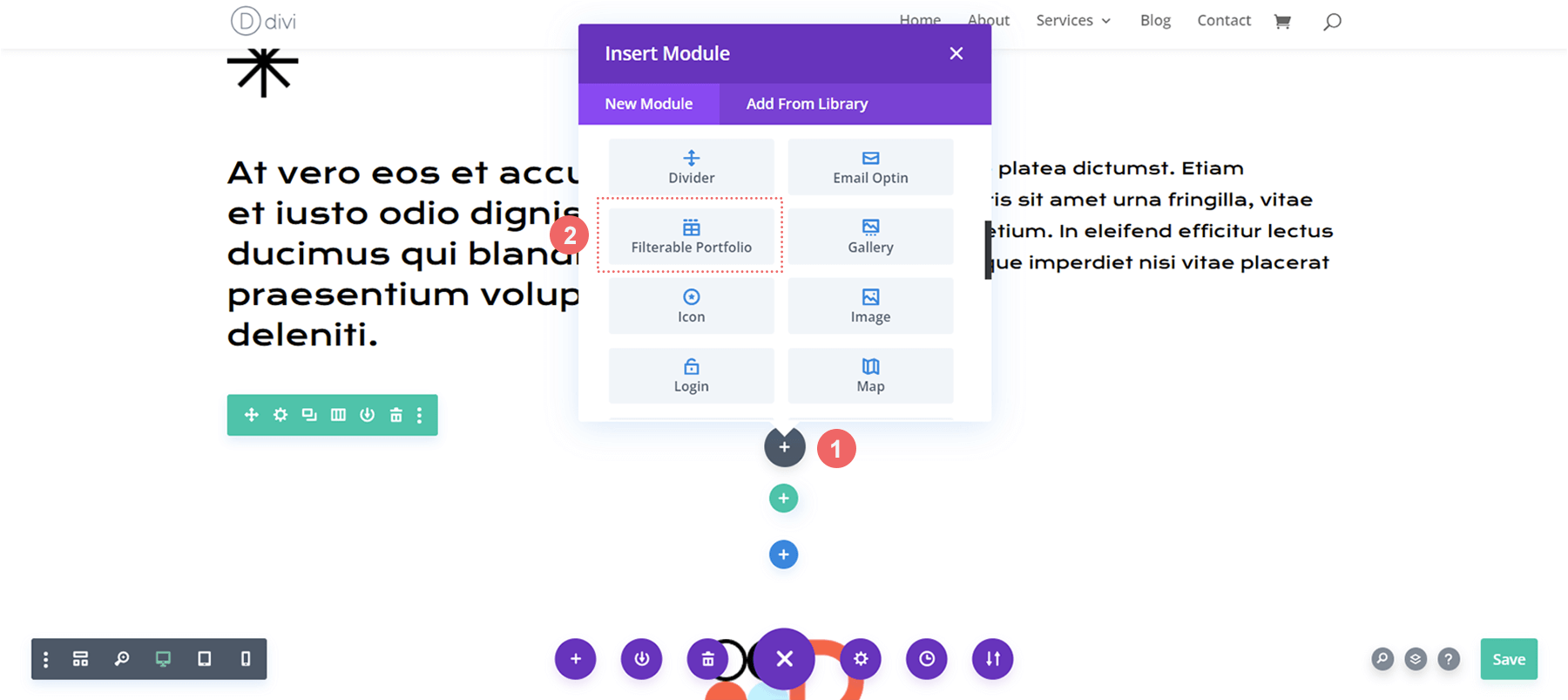
Divi Filterable Portfolio モジュールを挿入する
Image Module を削除することで、Filterable Portfolio Module 用のスペースを確保できるようになりました。 [モジュールの追加] アイコン (灰色のプラス記号) をクリックして表示されるモジュール モーダル ボックスからモジュールを選択します。

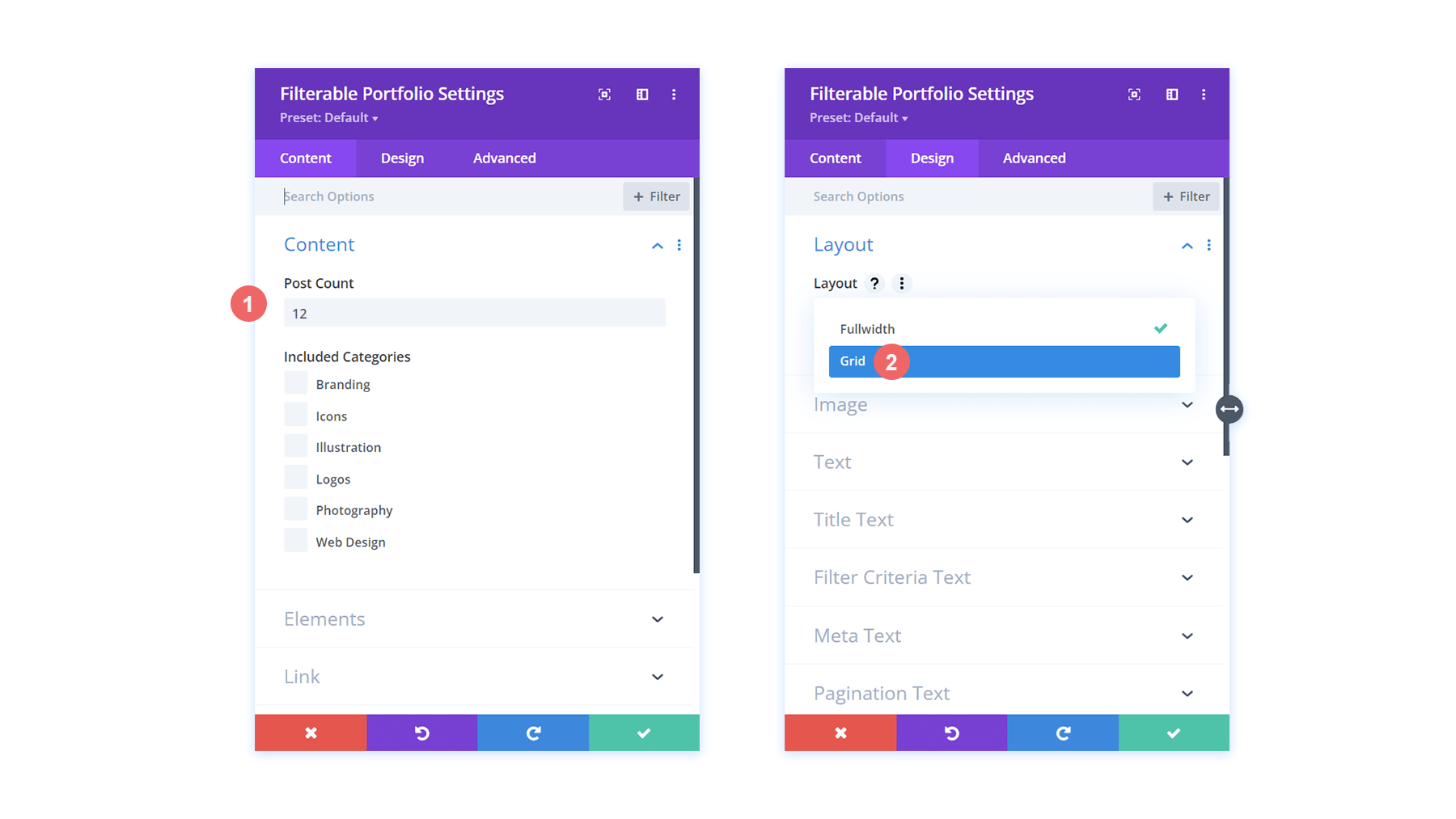
投稿数とポートフォリオのレイアウトを設定する
このモジュールは、デフォルトであなたの作品を 1 つの列に表示します。 ただし、デフォルトで 4 つの列がある Grid レイアウトを使用します。 そのため、ポートフォリオの投稿数として 4 の倍数 (4、8、12、16 など) を選択することをお勧めします。 このチュートリアルでは、グリッドで 12 個のプロジェクトを使用します。

Styling Divi のフィルタリング可能なポートフォリオ
プロジェクトがグリッドとして表示されたので、選択したテンプレートからいくつかのデザイン要素を組み込みましょう。 このシナリオでは、Divi Conference Layout Pack のスタイリングを新しいモジュールに組み込みます。
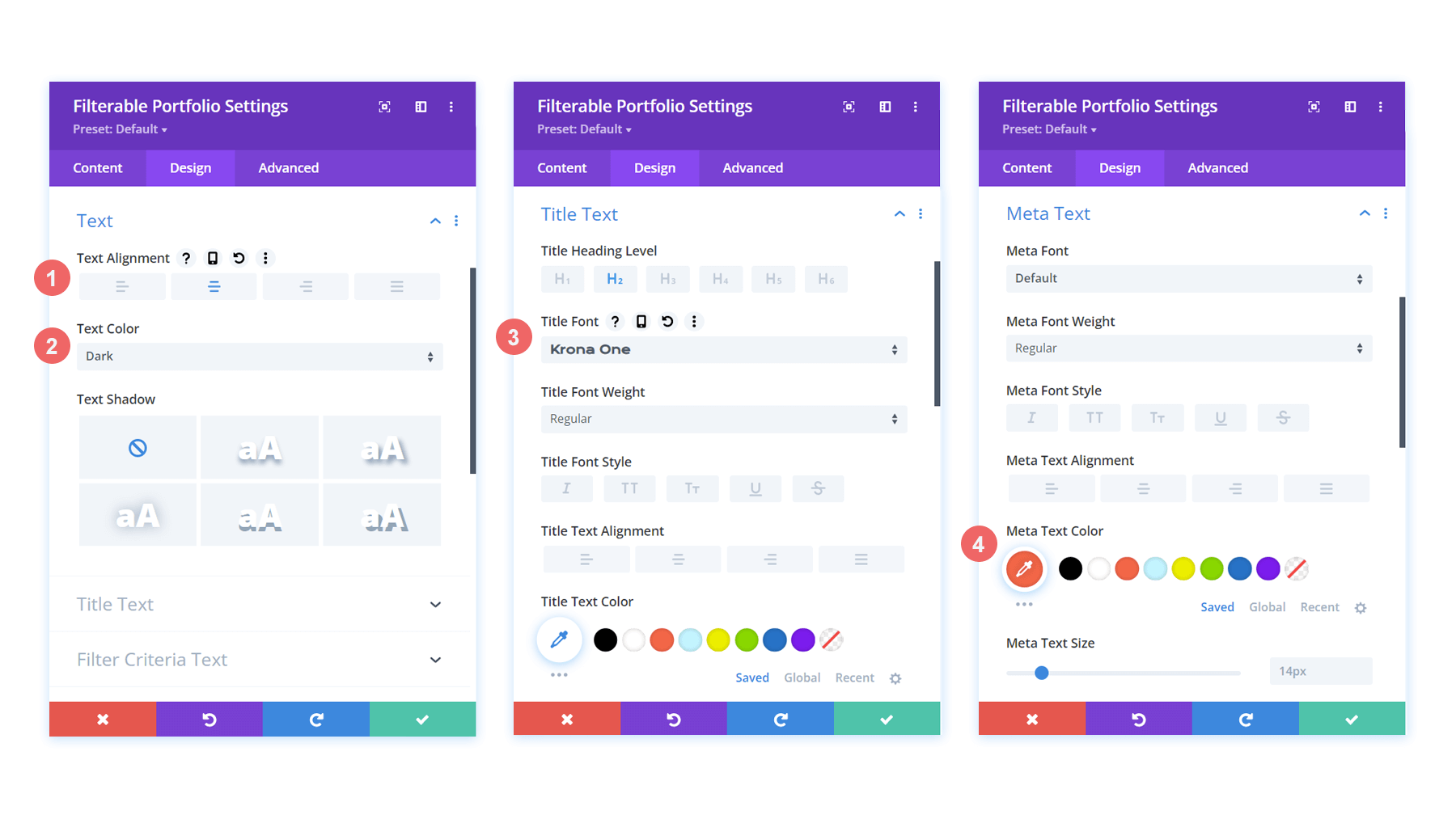
テキストのスタイリング:
- テキストの配置: 中央
- テキストの色: ダーク
タイトル テキストのスタイル設定:
- タイトル見出しレベル: H2
- タイトルのフォント: Krona One
- タイトルテキストの色: #000000
メタ テキストのスタイリングの場合:
- メタ フォント: デフォルト (Open Sans)
- メタ テキストの色: #ff6651


ポートフォリオ グリッド内の名前のスタイルを設定したので、プロジェクト サムネイルの実際の形状に変更を加えてみましょう。
プロジェクトのサムネイルを変更する
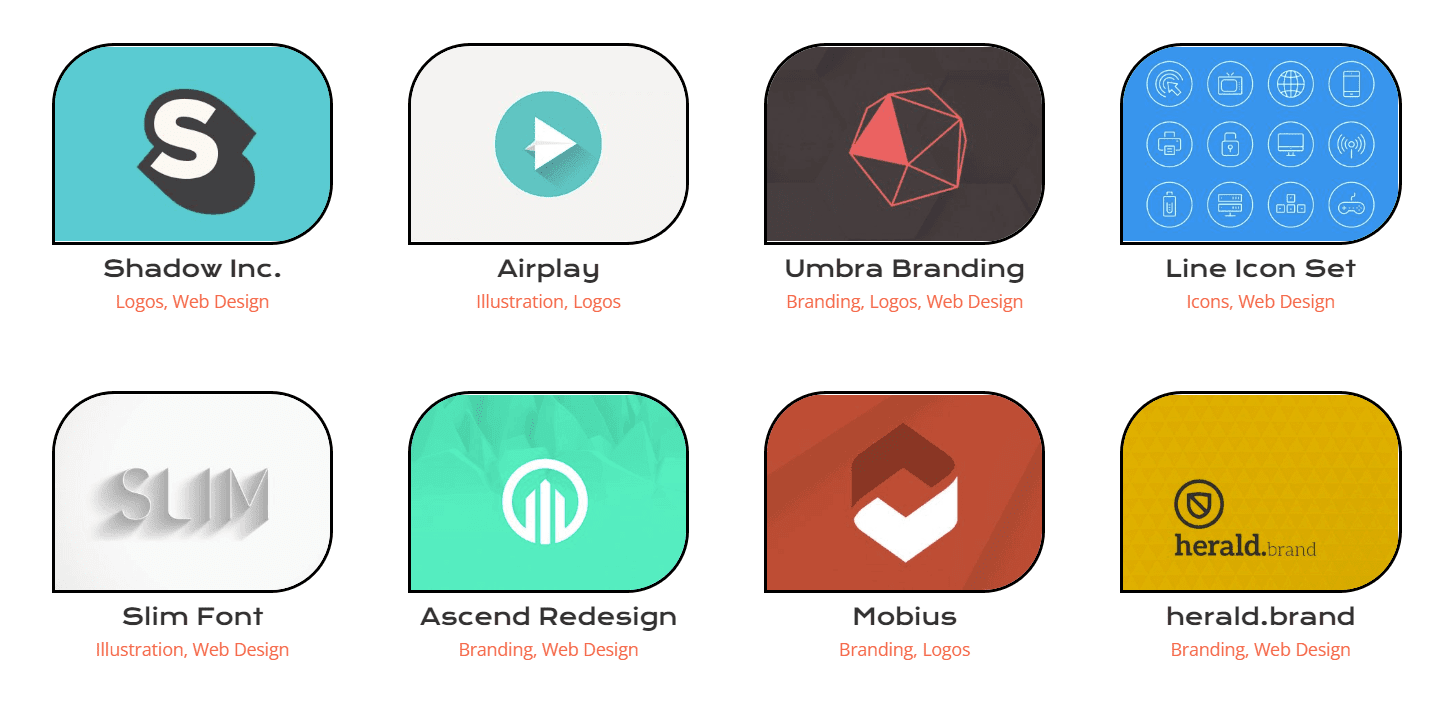
パック内の重要な画像のいくつかにユニークな形を与えるために、Divi Conference Layout Collection の丸みを帯びたコーナーのユニークなブレンドを使用しました。 このスタイルをモジュールのサムネイルに追加しましょう。
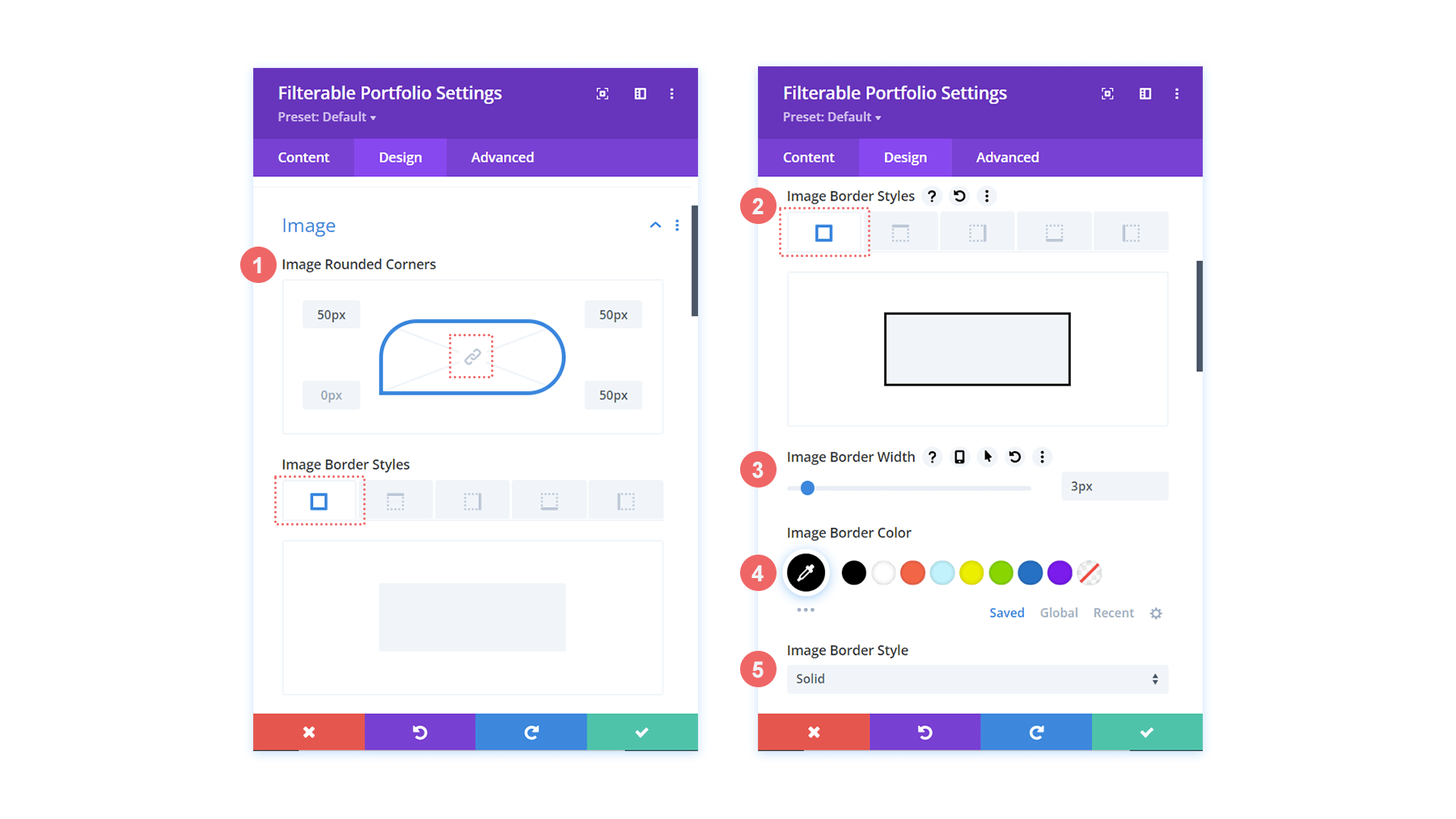
イメージを変更するには、次の設定を適用します。
- 画像の角の丸み: 50px 50px 50px 0px
- 画像の境界線のスタイル: すべて
- 画像の境界線の幅: 3px
- 画像枠の色: #000000
- 画像の境界線のスタイル: 無地


その結果、サムネイルはレイアウト パック内の残りの画像と同じ形状になります。
ホバーオーバーレイ
このモジュールに標準装備されているオーバーレイに小さな変更を加えて、スタイリングをさらに一歩進めましょう。 すぐに使用されていたアイコンだけでなく、色も更新する予定です。
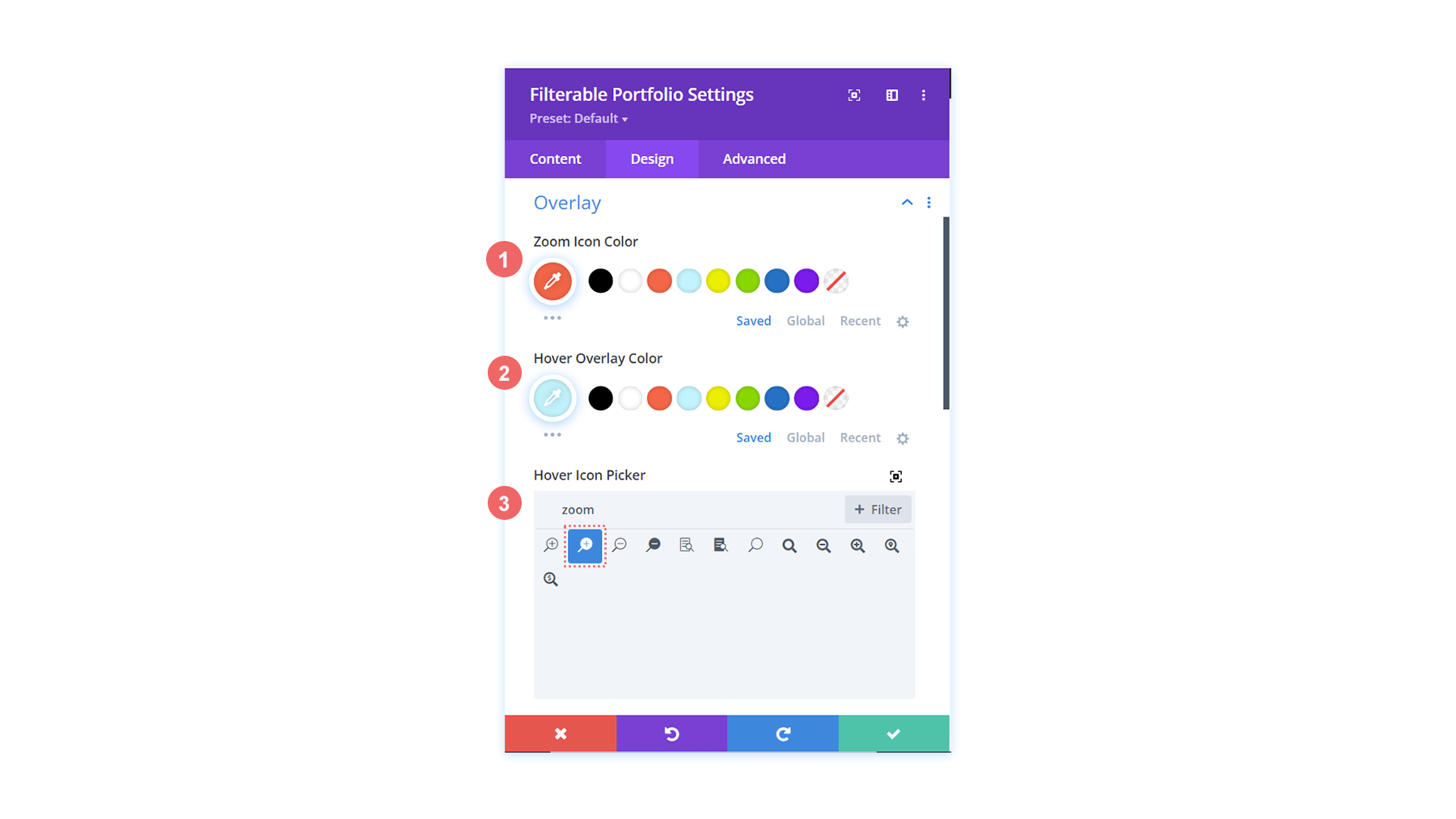
ホバリング オーバーレイの場合は、それに応じて変更を加えます。
- ズーム アイコンの色: #bcf5fd
- ホバー オーバーレイの色: #ff6651
- ホバー アイコン ピッカー: ズーム

ご覧のとおり、オーバーレイにレイアウトのブランド カラーを追加し、このモジュールのホバー オーバーレイ機能のために Divi がデフォルトで提供するアイコンを変更しました。

ページネーションのスタイリング
小さな CSS スニペットを使用して、Filterable Portfolio モジュールをさらにカスタマイズします。 まず、このモジュールのページネーションをレイアウトします。 1 行の CSS で、上に表示される境界線を削除します。
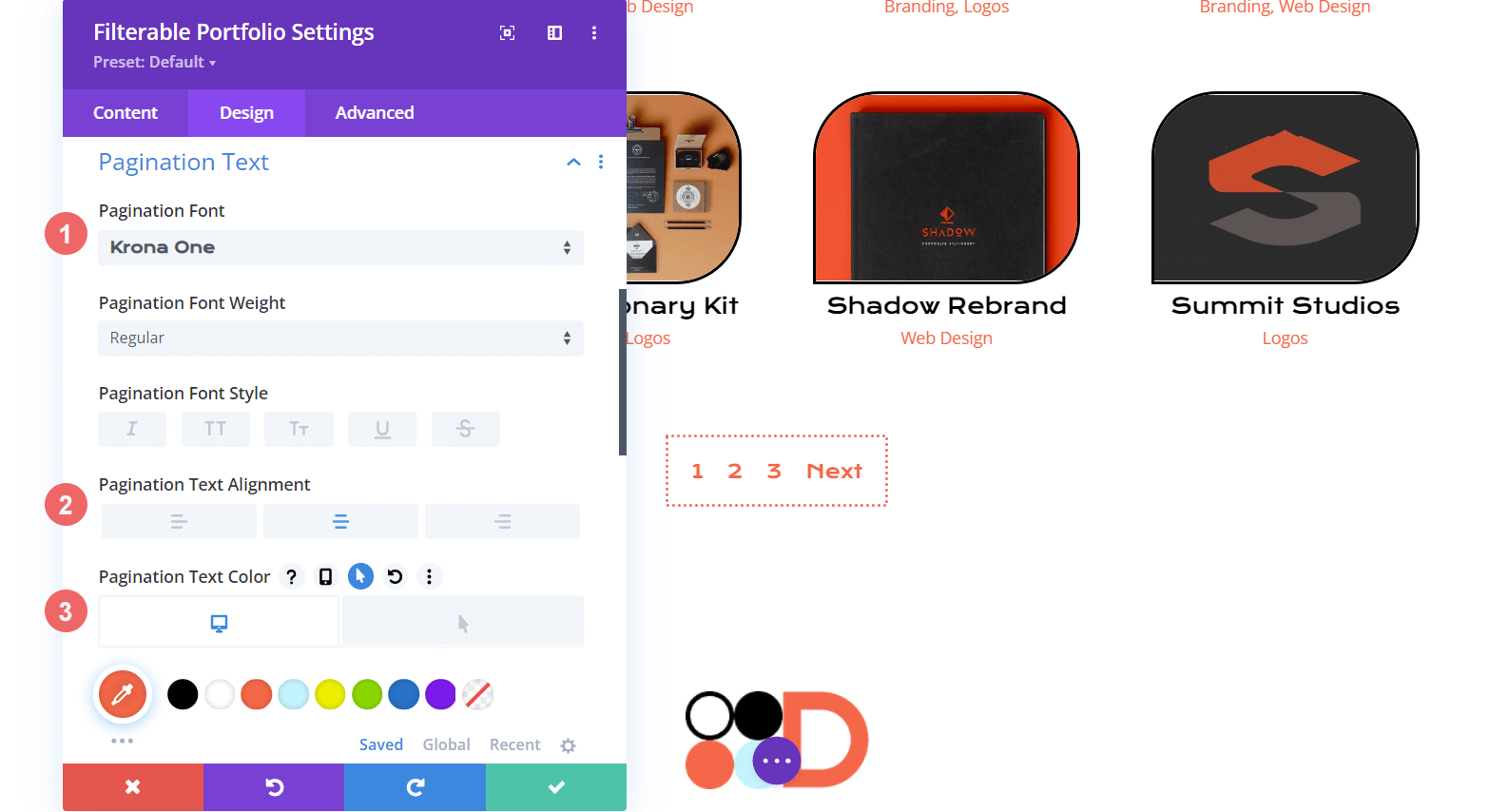
ページネーション テキストについては、以下の設定を適用します。
- ページネーションフォント: Krona One
- ページネーション テキストの配置: 中央
- ページネーションのテキストの色: #ff6651
- ページネーション テキストの色 (ホバー): #000000

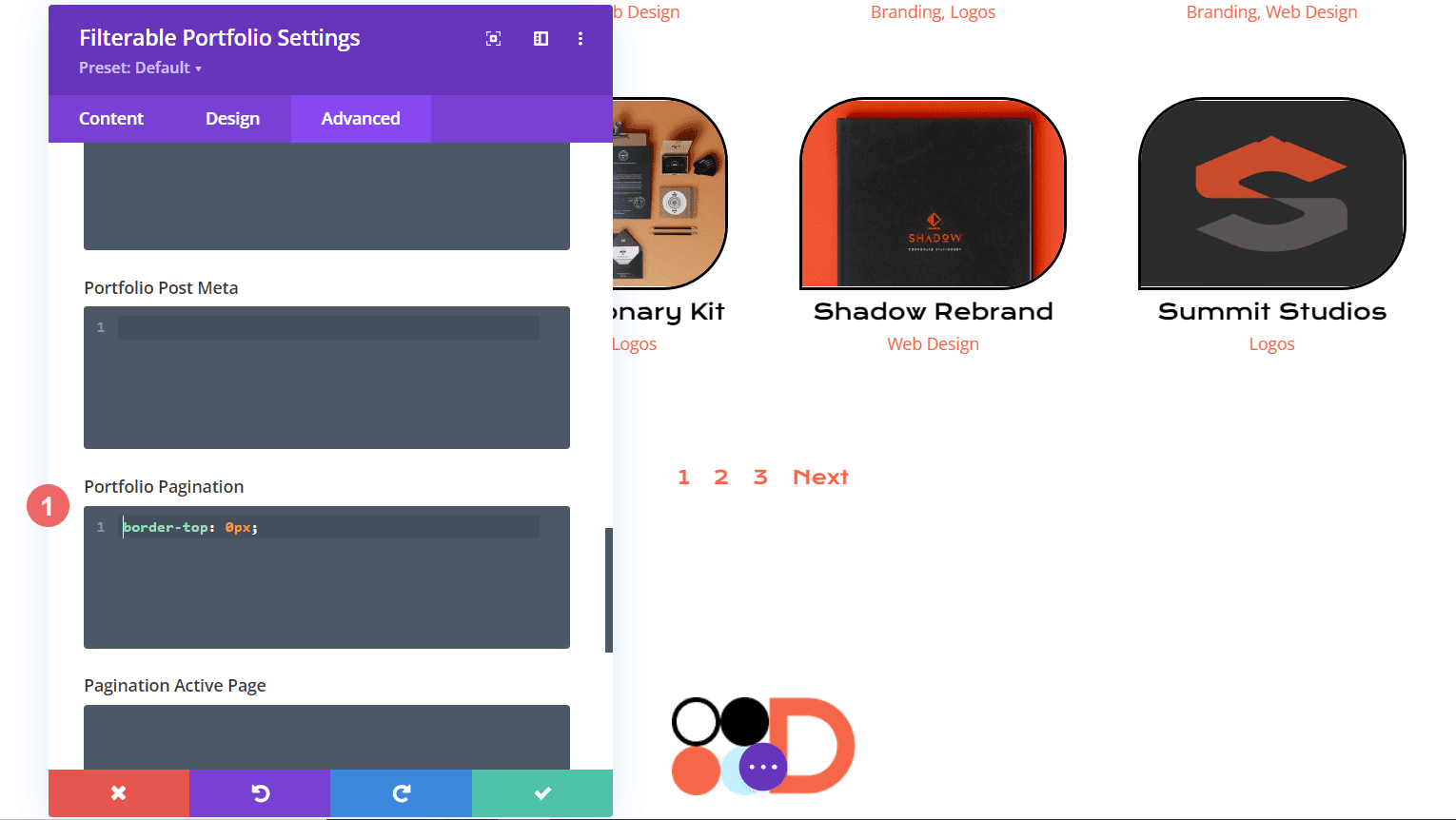
CSS のモジュールの [Advanced] タブに移動します。 次に、[カスタム CSS] タブを選択します。 次に、次のコードを追加して、ページネーションの上の境界線を消去し、見た目をすっきりさせます。
border-top: 0px;
フィルター テキストのスタイルを設定する
Filter Text を使用して、さらに一歩進めます。 CSS を使用して背景とホバー効果を変更します。 新しく追加されたモジュールが、レイアウト パックのスタイルとほぼシームレスになるようにしたいと考えています。 Divi フォント設定を入力することから始めましょう。
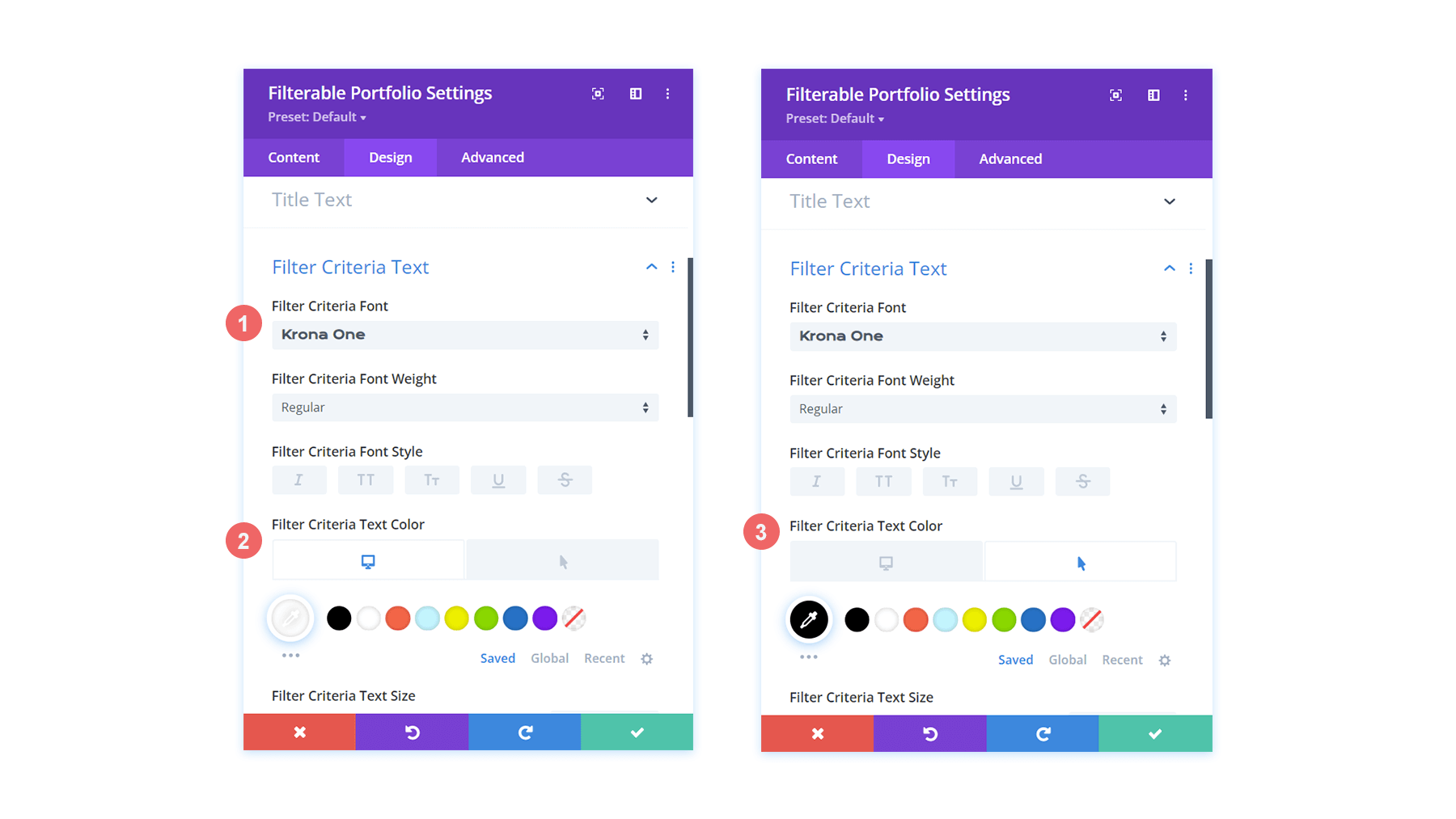
フィルター基準テキストについては、次の変更を行う必要があります。
- フィルター条件 フォント: Krona One
- フィルター基準のテキストの色: #ffffff
- フィルター基準のテキストの色 (ホバー): #000000

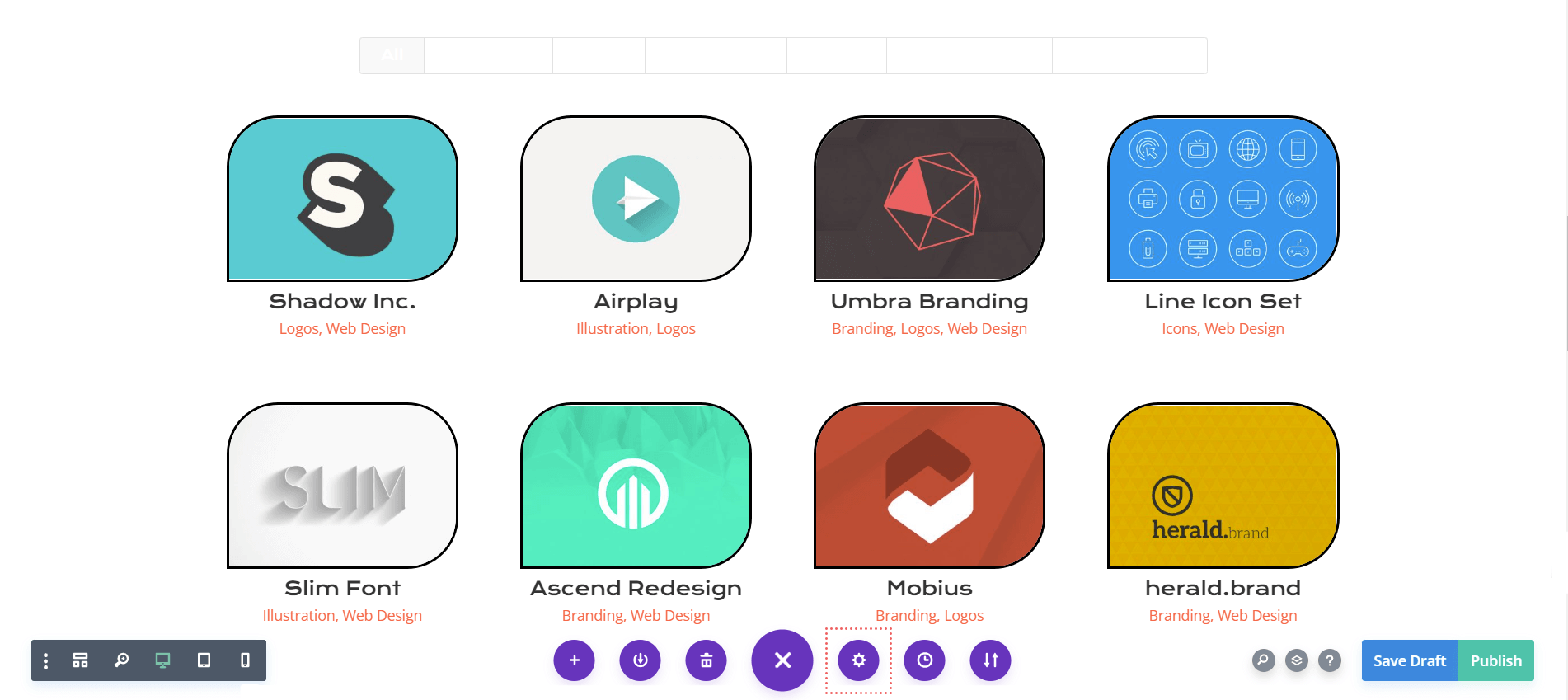
このままでは、私たちのフィルターは消えてしまったようです。 これは、デフォルトで白い背景に白いテキストであるためです。 ただし、カスタム CSS を使用して 2 か所で変更します。 まず、フィルター テキストに背景を追加する CSS スニペットをページ設定に追加します。 次に、モジュールの [詳細設定] タブを使用してアクティブ ポートフォリオ フィルターのスタイルを設定します。

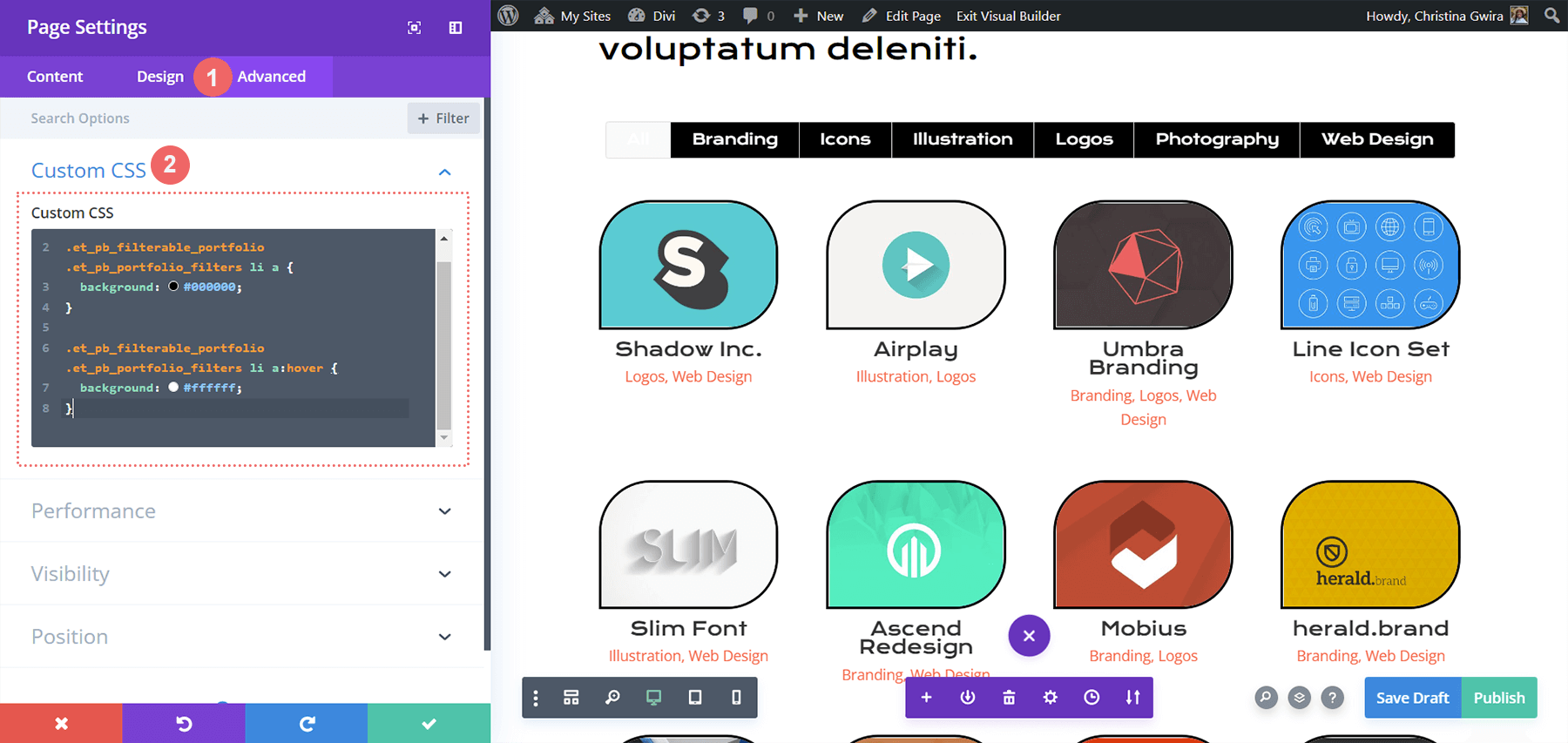
画面中央の 3 つのドットをクリックして、[ページ設定] を開きます。 次に、歯車アイコンをクリックしてページ設定にアクセスします。 背景をフィルター テキストに追加するには、[カスタム CSS] タブに移動し、次のコードを入力します。

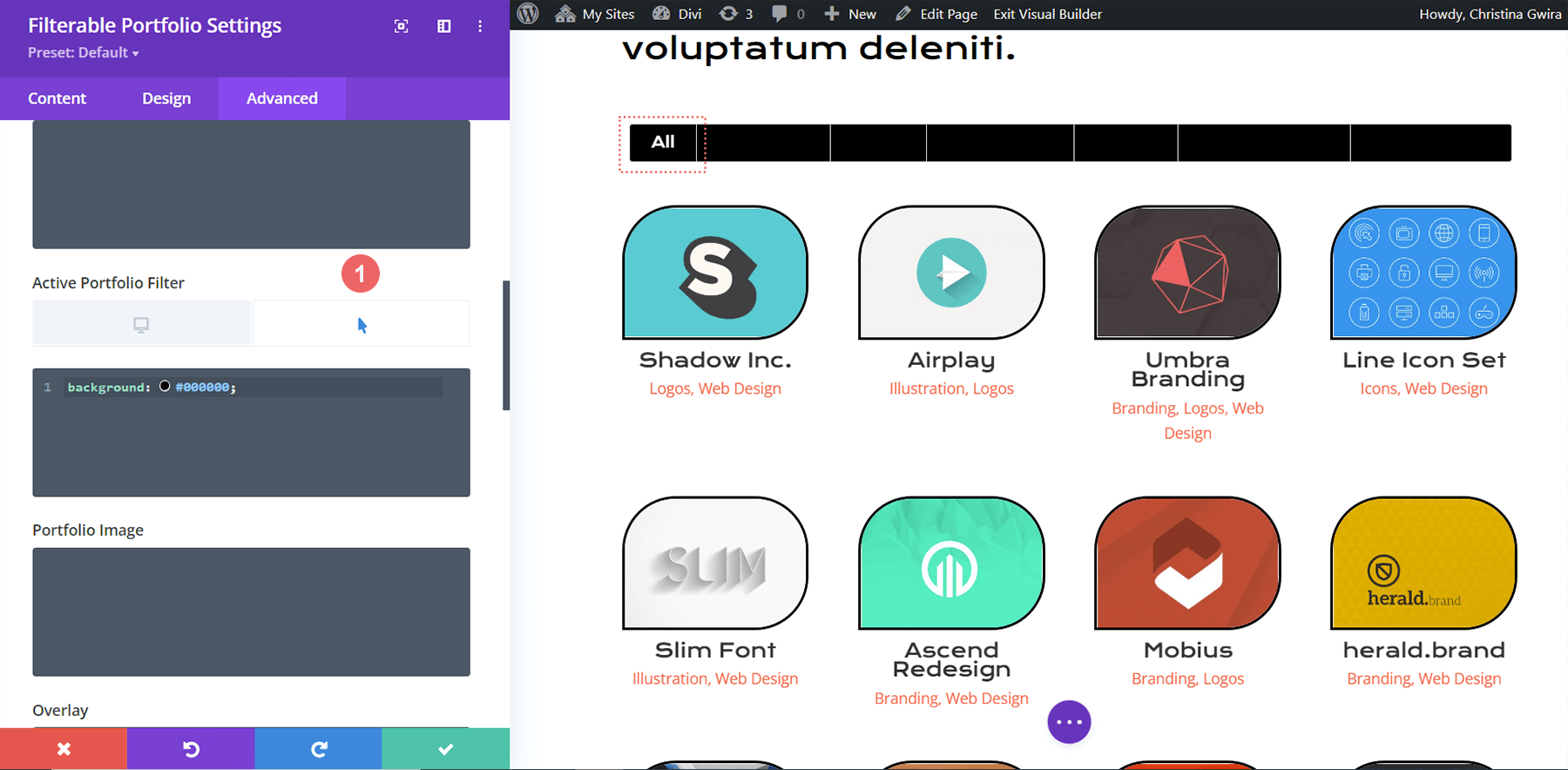
フィルターの背景色は、この CSS スニペットでターゲットにされています。 また、ホバー状態のスタイリングにも注目しています。 次に、いくつかの CSS をモジュールに追加し、[アクティブ フィルター] タブをより強調します。
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
アクティブなポートフォリオ フィルター タブのスタイリング
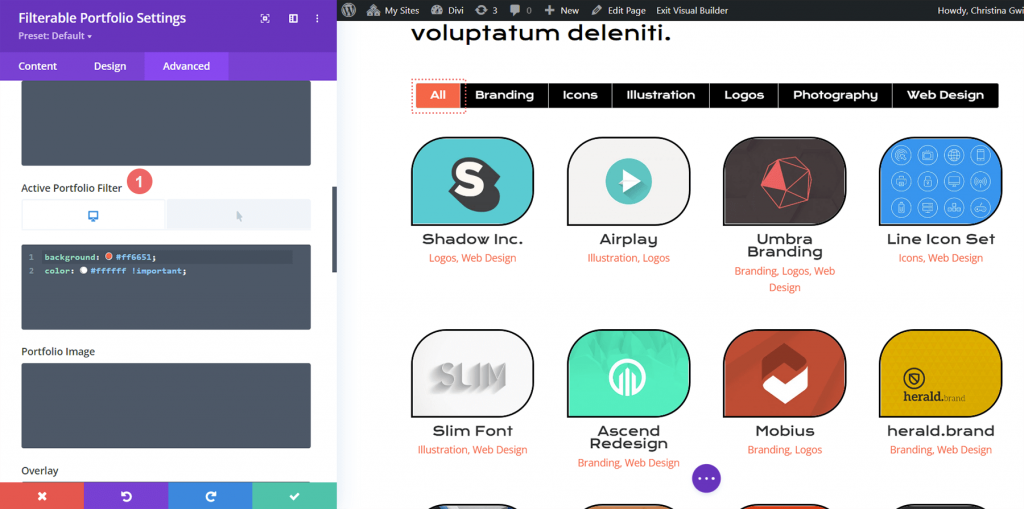
アクティブなポートフォリオ フィルター タブは、ユーザーの注意を現在表示しているポートフォリオ カテゴリに向けます。 このフィルタは現在、明るい背景に白いテキストを表示しています。 Filterable Portfolio Module の Advanced タブに移動し、機能のデフォルトとホバー状態にテキストを追加します。 デフォルト設定では、次の CSS プロパティが追加されます。
background: #ff6651;
color: #ffffff !important;
ホバー時に背景を黒くします。
color: #000000!important;
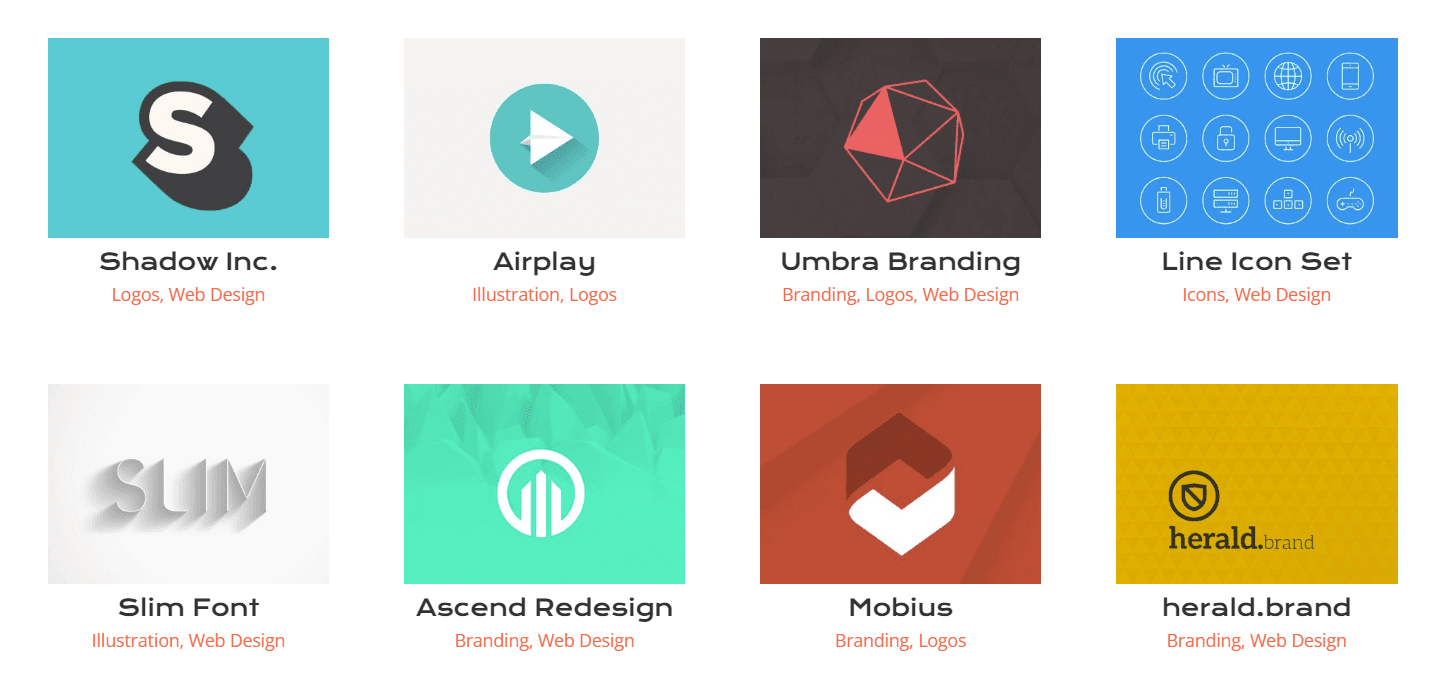
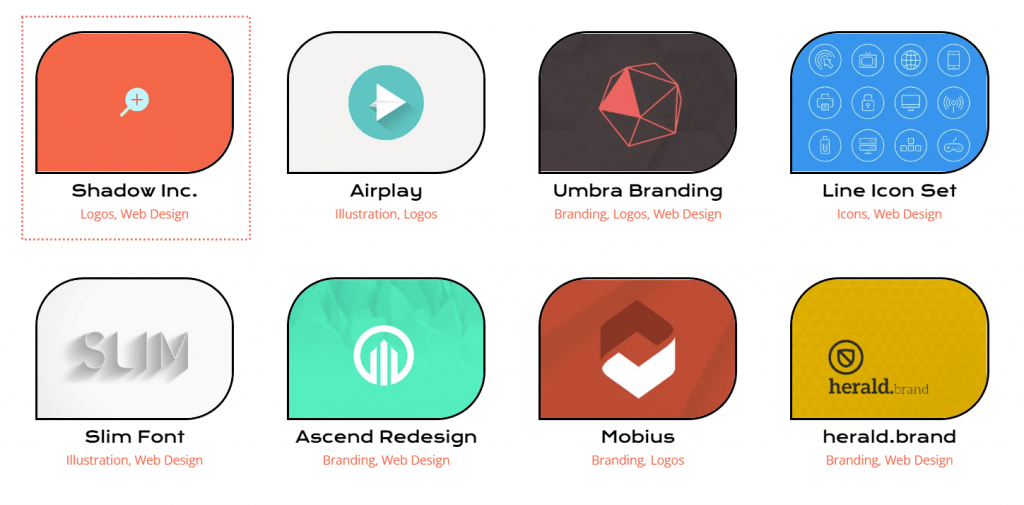
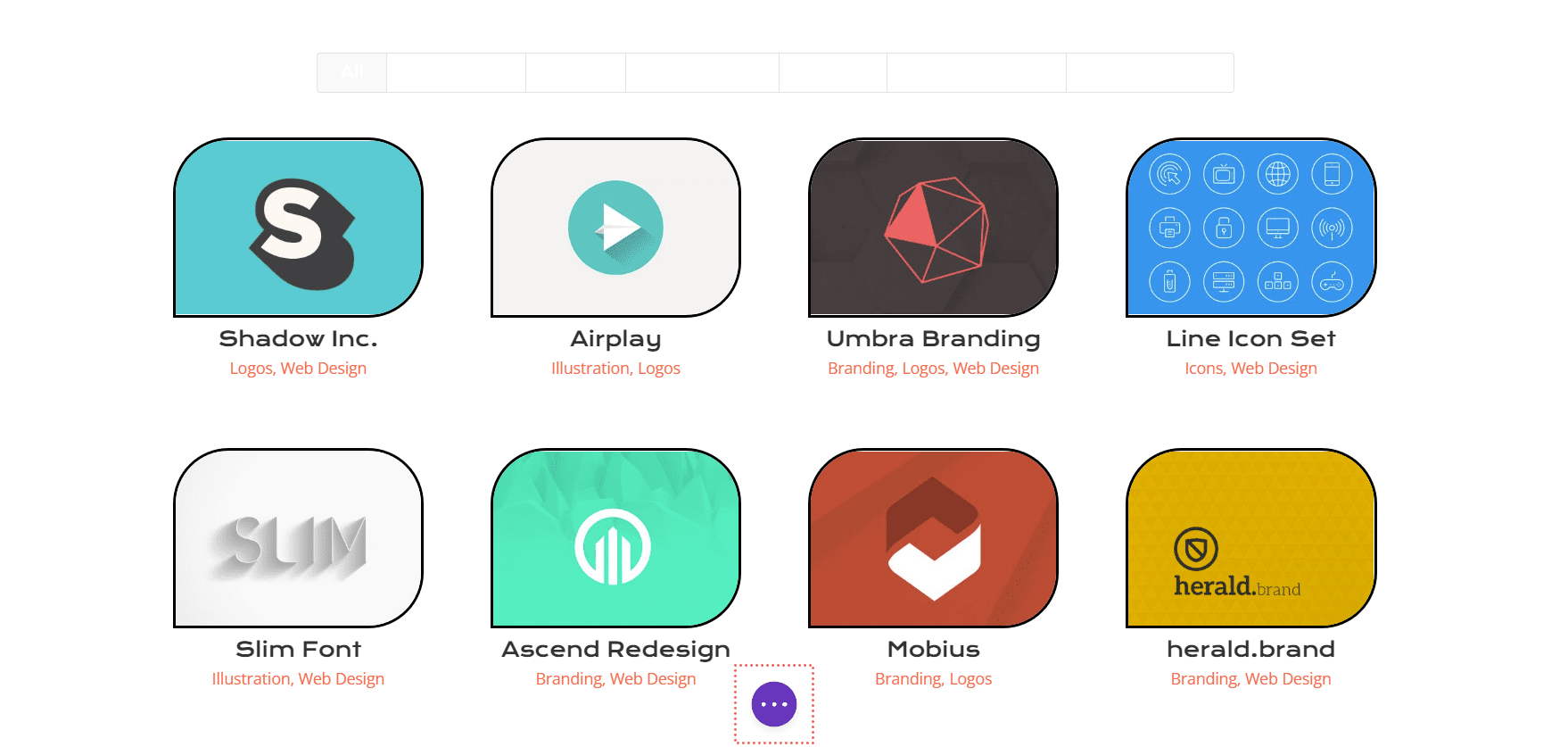
最終プレビュー
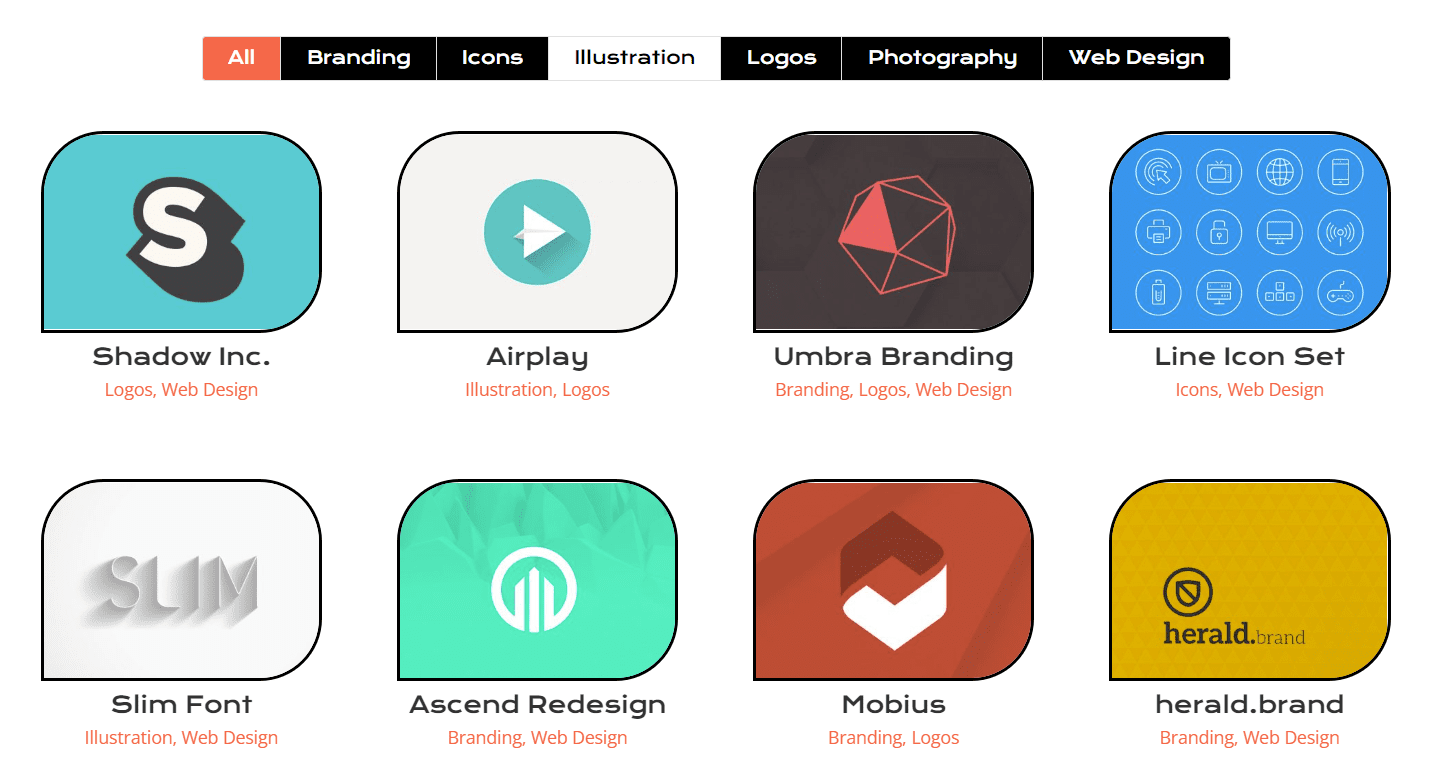
そして、これが完成した結果です!

これで、ホバーするとどのように見えるかがわかります。

結論は
Diviに付属する設定は、Divi のほとんどのモジュールと同様に、CSS で拡張できます。 オンライン ビジネス、ブログ、またはブランドをお持ちの場合は、作品を自慢する必要があります。 そのため、作品を整然と展示する方法を用意することが重要です。 今日のアドバイスを使用して、 Diviの Filterable をスタイリングする独自の道を開始します




