見出しは間違いなくウェブサイトの最も重要な要素です。 キャッチーな見出しは、すぐに訪問者の注意を引きます。 このデジタル時代において、ウェブサイトはあらゆる面で変化しています。

新しいトレンドはアニメーションの見出しです。 ただし、この結果、ほとんどのElementorのアニメーション化された見出しは正しく機能しません。 見出しが変わる要因はいくつかあります。
このため、アニメーションの見出しを修正するための最善かつ最速の方法のリストをまとめました. それでは、このパーティーを始めましょう。
アニメーションの見出し?とは

アニメーション ヘッドラインは、ヘッドラインを特定の方法で動かすことができるモーション ウィジェットです。 これは、Web サイトの外観を改善するための最もクリエイティブな方法の 1 つです。 現在、Web 開発者は、オンライン ビジネスをより親しみやすいものにするために懸命に取り組んでいます。 それらの 1 つはアニメーションの見出しです。 訪問者が Web サイトの動作を認識するのに役立ちます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるアニメーションの見出しを使用する利点は次のとおりです -
レスポンシブ デザイン- アニメーション テキストは、触れるたびに異なる反応を示します。 これにより、Web サイトの応答性が向上したことをユーザーに納得させることができます。
言葉に焦点を当てる- アニメーションを使用すると、訪問者の注意をすばやく引くことができます。 見出しの動きがタイトルに注目を集めます。
言葉の力を示す- アニメーション化された見出しを使用して、見出しに重みを与える力強い言葉に焦点を当てることができます。
事前にスタイル設定されたさまざまな効果を追加- アニメーションの見出しを使用すると、言葉を試すことができます。 いくつかの事前にスタイル設定された効果は、適用する前に見出しがどのように見えるかを示します.
ヘッドラインを強化し、クリック率を向上- ヘッドラインを試している場合、Web サイトには何か特別なものがあります。 その結果、訪問者はあなたの見出しを真剣に受け止める可能性が高くなります。
なぜ「Elementor アニメーションの見出しが機能しない」Happen?
アニメーションの見出しが常に機能するとは限らない理由は謎です。 ただし、見出しの移動を妨げる要因がいくつかあります。
Javascript エラー- 間違った JavaScript コードを使用すると、アニメーションの見出しが影響を受けます。 したがって、コードを追跡することが望ましいです。
プラグイン間の競合- 複数のプラグインが競合して、さまざまな結果が生じることがあります。 その 1 つは、Elementor のアニメーションの見出しが機能しないことです。
無効な設定- アニメーション設定のいずれかがチェックされていない場合、見出しは移動しません。 すべての設定が有効になっているかどうかを徹底的に調べる。
あまりにも多くのプラグインを使用する- あまりにも多くのプラグインをインストールすると、Web サイトが乱雑になる可能性があります。 プラグインが多すぎると、アニメーションの見出しが機能しなくなる場合があります。
貧弱な Web ホスティング- Web サイトがスマート設定をサポートするほど堅牢ではないと仮定します。 これにより、アニメーションの見出しで問題が発生する可能性があります。 貧弱なウェブホスティングも責任があります.
Elementorでアニメーションの見出しを修正するための効果的なハック
アニメーション化された見出しはさまざまな理由で問題を引き起こす可能性がありますが、完璧な解決策を特定することは困難です。 そのため、慎重に検討した結果、アニメーションの見出しを修正するための最も影響力のあるハックを強調しました.
設定を確認する
まず、基本的なことをお勧めします。 したがって、設定からレスポンシブ ヘッドラインを修正するには、次の手順を実行します。
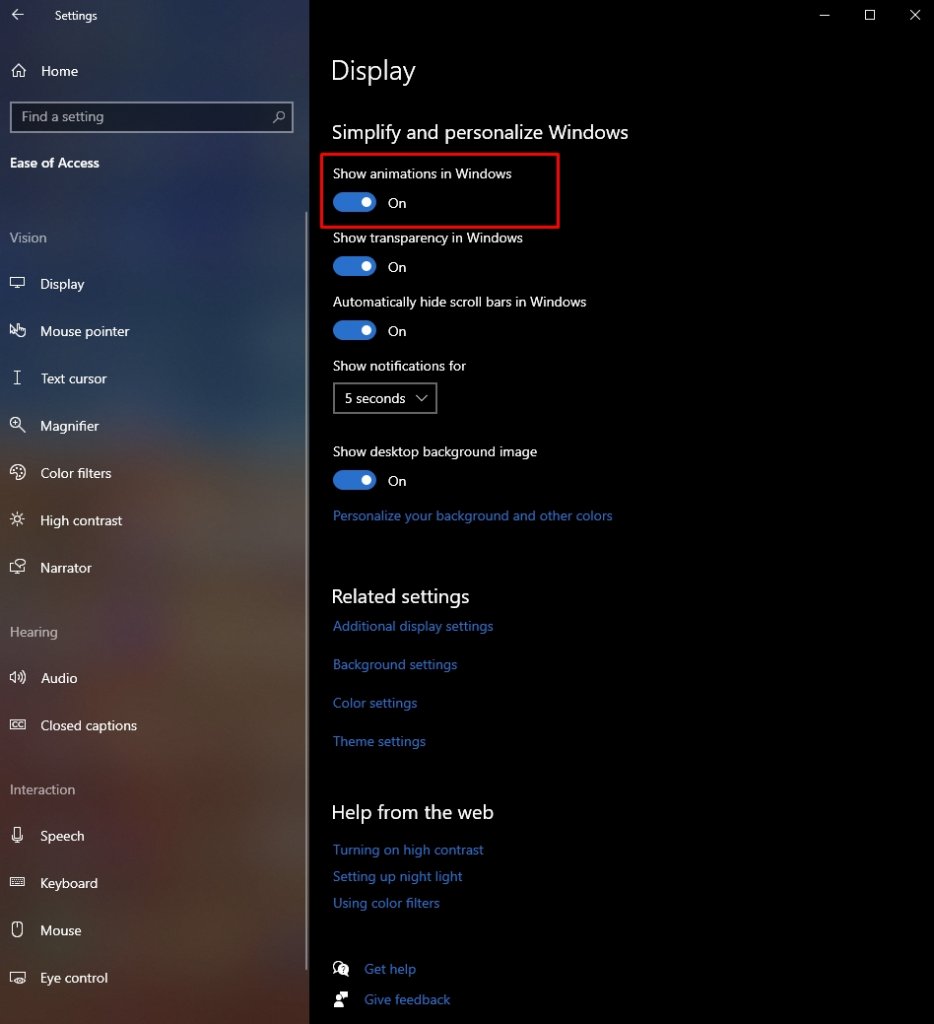
まず、設定メニューに移動し、[ディスプレイ] を選択します。 次に、アニメーション オプションまで下にスクロールし、プリセットがアクティブになっているかどうかを確認します。 オフになっている場合は、オンに戻します。

アニメーターウィジェットのバグを修正
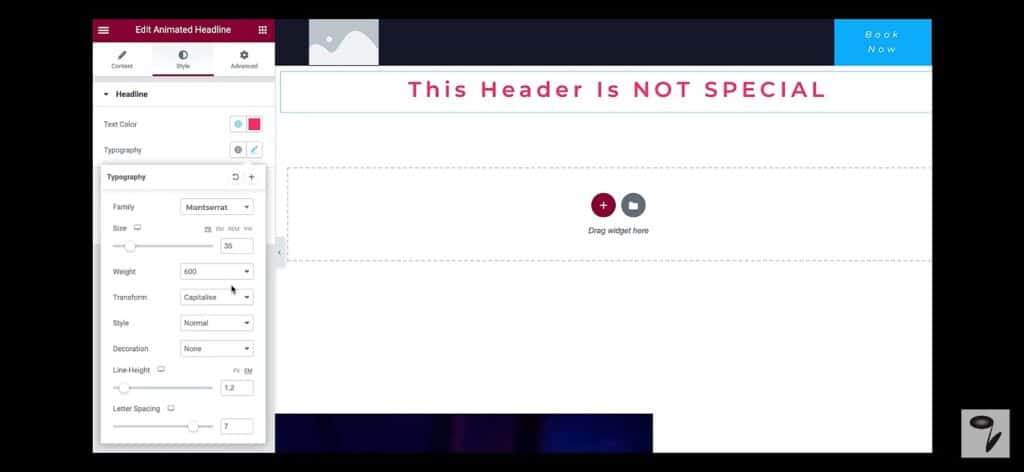
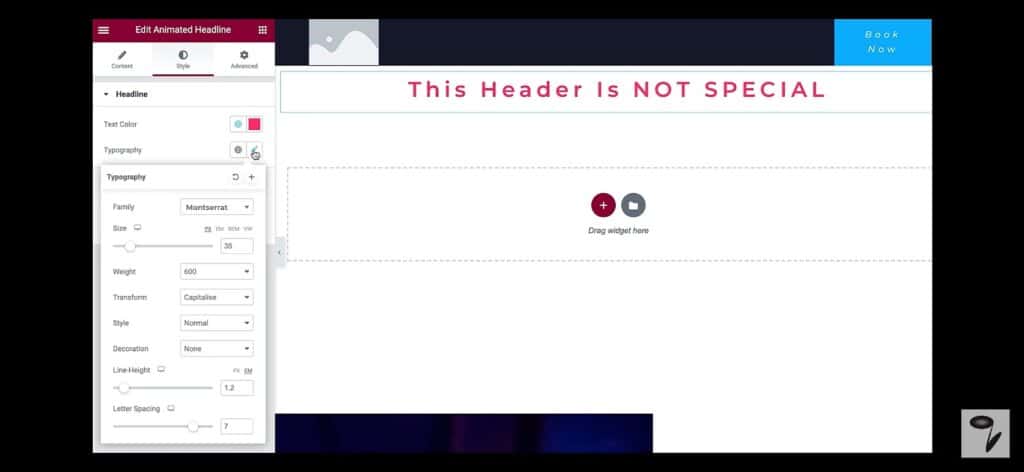
バグにより、アニメーションの見出しが動かない場合があります。 これは、次の手順に従って手動で修正できます。 アニメーションの編集オプションに移動し、見出しオプションを選択します。

次に、タイポグラフィ メニューを選択し、変換メニューを有効にします。 テストを実行します。 これで問題が解決することを願っています。

ロケットローダーをオフにする
CloudFlare の Rocket loader を使用すると、アニメーションの見出しが一時停止することがあります。 これを解決するには、まずメニューバーから Cloudflare の Rocket Loader を無効にします。 Rocket Loader をアンインストールした後に何も残らないように、キャッシュをクリアします。
別のアニメーションを選択
Javascript の問題により、一部の見出しアニメーション スタイルが正しく機能しない場合があります。 これを修正するには、ブラウザのアニメーション設定に移動し、「編集」オプションを選択してください。 次に、さまざまなフォント サイズとスタイルを試して、どれが最適かを確認します。 好みのライティング モードを選択して、見出しの作成に取り掛かります。
結論
あなたのウェブサイトが現在のデジタルトレンドに対抗するには、最も注目を集める最高の見出しが不可欠です. 読者の目を引く最も効果的な方法は、アニメーションの見出しを使用することです。 ただし、 Elementorのアニメーション化された見出しに問題があると、サイトの速度が低下する大きな問題になる可能性があります。
ここでは、アニメーションの見出しの問題を解決するために知っておくべきことをすべて強調しました。これにより、心配を減らして人生をより楽しむことができます。 このデータを使用して問題を解決できることを願っています。 幸運を祈ります!




