WooCommerce ウェブサイトでカートの放棄率を下げるのに苦労していますか?? もしそうなら、従来のカート ページをスキップし、チェックアウト プロセスを合理化して、ユーザー エクスペリエンスを向上させることを検討してください。

Baymard Instituteによると、約 70% の顧客が、多くの場合、複雑なチェックアウト プロセスが原因で、カートを放棄しています。 WooCommerce Skip Cart プラグインやその他の方法を使用することで、プロセスを簡素化し、顧客を直接チェックアウト ページに送ることができます。
このブログ投稿では、WooCommerce Skip Cart プラグインを使用する利点と欠点について説明し、Web サイトに設定するためのステップバイステップのガイドを提供します. さらに、チェックアウト プロセスを最適化し、プラグインを効果的に使用するためのベスト プラクティスも紹介します。
WooCommerce でカートページをスキップする利点
オンライン ビジネスのオーナーとして、チェックアウト プロセスとユーザー エクスペリエンスを改善することは、売上と収益を最大化するために不可欠です。 これを実現する効果的な方法の 1 つは、WooCommerce Skip Cart プラグインを使用することです。 カート ページをスキップすることで、顧客はより迅速で効率的なチェックアウト プロセスを楽しむことができ、コンバージョン率の向上とユーザー満足度の向上につながります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるSkip Cart プラグインを使用すると、カートの放棄が減るだけでなく、モバイル最適化の取り組みにもメリットがあります。 モバイル デバイスで買い物をする顧客がますます増えているため、ウェブサイトをモバイル向けに最適化することが重要です。 読み込み時間を短縮し、チェックアウト プロセスを簡素化することで、モバイル ショッパーによりシームレスなエクスペリエンスを提供できます。
この記事では、WooCommerce Skip Cart プラグインを使用する利点を詳しく掘り下げ、それがビジネスにどのように役立つかを探ります. オンライン ストアを始めたばかりでも、既存のチェックアウト プロセスを最適化する方法を探している場合でも、Skip Cart プラグインは検討する価値があります。
WooCommerce でカートページをスキップする方法
WooCommerce ストアでカート ページをスキップする利点を理解したところで、WooCommerce でカート ページをスキップする 3 つの迅速かつ簡単な方法を見てみましょう。 プラグイン、テーマの functions.php ファイルの更新、カスタム コード スニペットの作成は、これらの方法の例です。
これらのオプションを自由に使用して、WooCommerce ストアでの購入プロセスを合理化し、消費者がタイムリーに購入できるように支援できます。 パーティを始めましょう!
1. WooCommerce のデフォルト設定
WooCommerce ストアでのショッピング エクスペリエンスを効率化したい場合は、カート ページを完全にスキップすることを検討してください。 幸いなことに、これはデフォルト設定で簡単に行うことができます。 以下の手順に従って、商品をカートに追加した後に顧客をチェックアウト ページに自動的にリダイレクトするようにストアを設定できます。
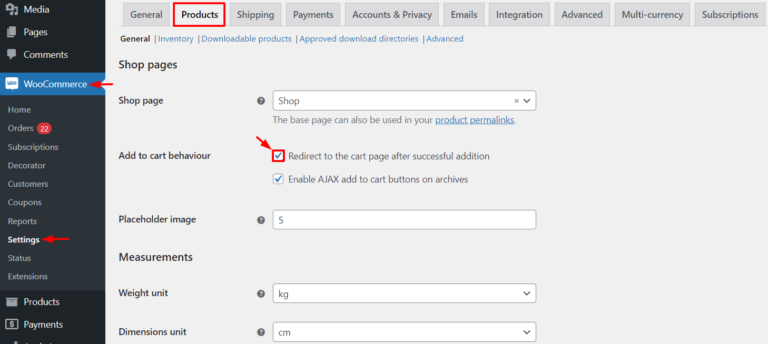
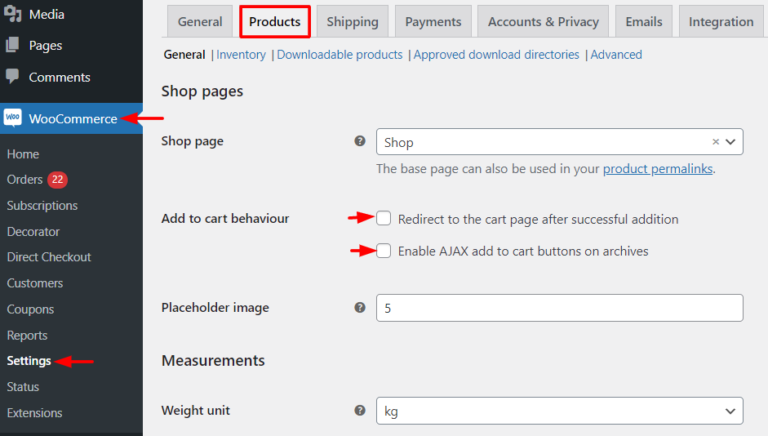
- WooCommerce 設定メニューに移動し、「製品」をクリックします。
- 「カートに追加する動作」セクションまで下にスクロールします。
- 「追加が成功したらカートページにリダイレクト」の横にあるチェックボックスをオンにします。

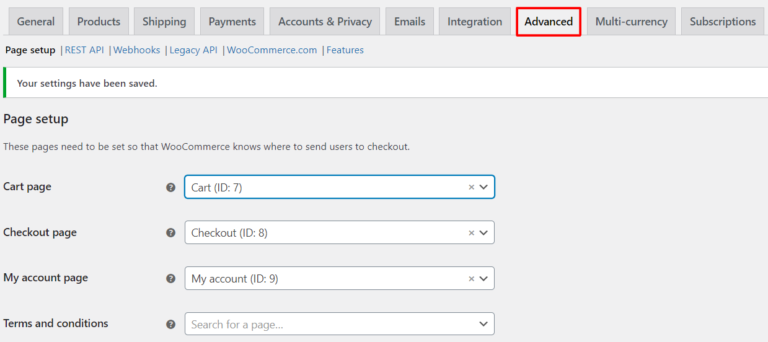
- 次に、「詳細」設定に移動し、チェックアウト ページとしてカート ページを選択します。

それで全部です! 数回クリックするだけで、カート ページを効果的に迂回できます。
プラグインの使用
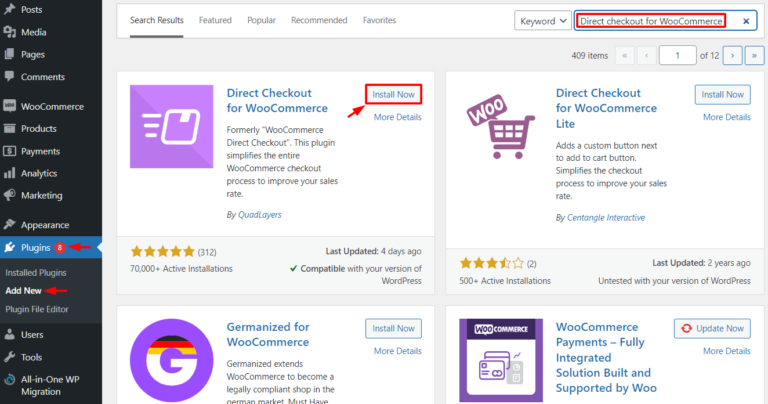
WooCommerce ストアでのチェックアウト プロセスを合理化し、カート ページを完全にスキップする方法を探している場合は、プラグインの使用が最適なオプションです。 幸いなことに、これはいくつかの簡単な手順で簡単に実行できます。 WordPress ダッシュボードにアクセスし、以下の手順に従って「 Direct checkout for WooCommerce 」プラグインをインストールして有効にするだけです。

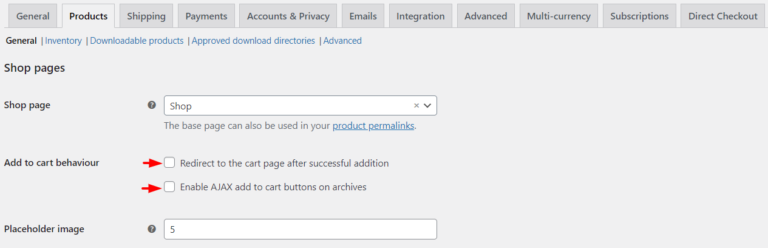
次に、WooCommerce 設定 > Products に移動し、両方の [カートに追加] 動作の選択を解除します。

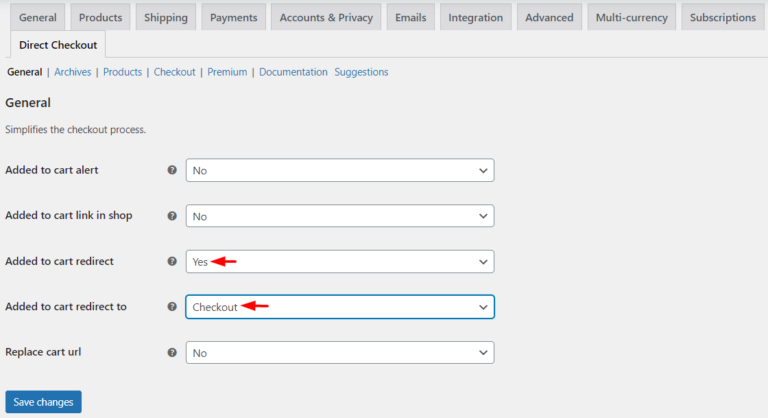
変更を行い、ダイレクト チェックアウト画面に戻ります。ここで、カートに追加されたリダイレクト オプションから [はい] を選択する必要があります。 新しいオプション「カートに追加されたリダイレクト先」が表示されます。 そこからチェックアウトページを選択します。

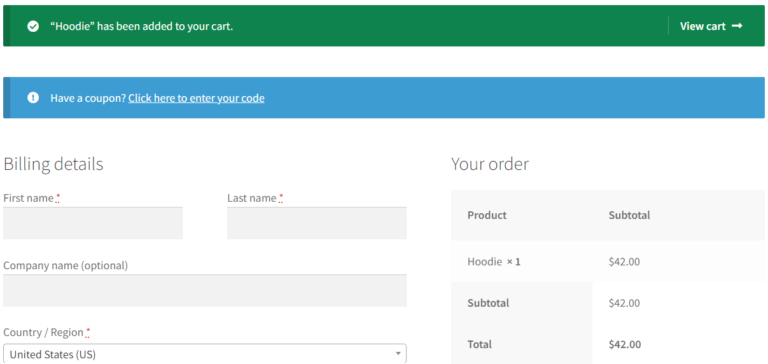
調整を保存したら、ストア内の任意の製品の [カートに追加] ボタンをクリックして試してください。 カート ページではなく、チェックアウト ページに移動する必要があります。

これが、プラグインを使用して WooCommerce ストアのカート ページをバイパスする方法です。
コードの使用
オンライン ストアに WooCommerce を使用している場合は、カート ページをスキップして、顧客のチェックアウト プロセスをより迅速かつ合理的にすることができます。 幸いなことに、テーマ ファイルに数行のコードを追加することで、これを実現できます。 ただし、サイトに変更を加える前にバックアップを作成することをお勧めします。
WooCommerce でカート ページをスキップするには、次の手順に従います。
- WordPress ダッシュボードに移動します。
- WooCommerce をクリックし、ドロップダウン メニューから [設定] を選択します。
- [製品] をクリックしてから、[一般] をクリックします。
- 「カートに追加する動作」セクションまで下にスクロールします。

- 次に、テーマのフォルダーに移動し、functions.php ファイルを見つけます。
- functions.php ファイルの末尾に次のコードを挿入します。
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}- 変更を functions.php ファイルに保存します。
コードが追加されると、クリック アクションはチェックアウト ページにリダイレクトされます。 - その結果、WooCommerce 製品のボタン ラベルを「カートに追加」から「購入」に変更する必要があります。 これを行うには、次のフィルターを functions.php ファイルに追加します。
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}- 変更を functions.php ファイルに保存します。
- WooCommerce の商品ページを調べて、[カートに追加] ボタンの名前が [Buy Me] に変更されているかどうかを確認してください。 クリックすると、ユーザーはチェックアウト ページに直接移動します。
まとめ
結論として、WooCommerce でカート ページをスキップすることは、ユーザー エクスペリエンスを向上させ、顧客のチェックアウト プロセスを最適化するためのシンプルかつ効果的な方法です。 このブログで説明した 3 つの簡単な方法を実装し、ベスト プラクティスに従うことで、チェックアウト プロセスを簡素化し、顧客満足度を高め、WooCommerce ストアのコンバージョンと収益を増やすことができます。 ですから、オンライン ビジネスにどのようなプラスの影響を与えることができるかを試してみてください。




