ウェブサイトを所有する個人として、サイトのコンテンツに関連する権利を保護することは非常に重要です。ウェブサイト所有者としての権利を保護する効果的な方法の 1 つは、ウェブサイトのフッターに著作権声明を含めることです。この声明は、コンテンツ、画像、ロゴなどのさまざまな要素を保護するのに役立ちます。

さて、ウェブサイトの著作権声明の適切な形式とは一体何でしょうか? 通常、著作権声明は著作権記号 (©) と「Copyright」という単語で構成されます。また、コンテンツ (ページ/投稿) の公開日、または少なくとも現在の年も組み込む必要があります。
この記事では、 Elementorで著作権年を動的に表示する方法について説明します。一度設定するだけで、公開されたコンテンツに応じて自動的に調整されます (現在の年を反映)。
Elementor で著作権年を動的に表示する方法
まず、Elementor エディターにアクセスし、Web サイトのフッター セクションを見つけます。現在フッターがなく、作成方法を知りたい場合は、ここをクリックして手順を確認してください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
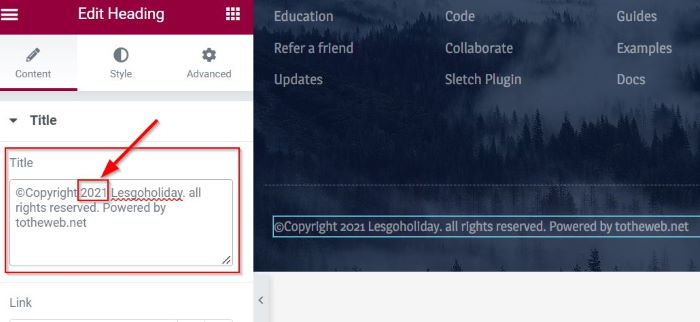
今すぐ始めるフッターにアクセスしたら、著作権声明がすでに含まれている場合は、著作権声明が表示される領域を見つけます。ただし、著作権声明をまだ作成していない場合は、テキスト エディターまたは見出しウィジェットのいずれかをフッターに追加して、必要なテキストを入力することで作成できます。

提供された視覚的表現から、著作権声明がウェブサイトのフッターに組み込まれていることがわかります。ただし、著作権年が現在の 2022 年ではなく 2021 年となっているため、矛盾が生じています。これを修正するには、コンテンツが公開された年に応じて調整される動的な表示を実装する必要があります。
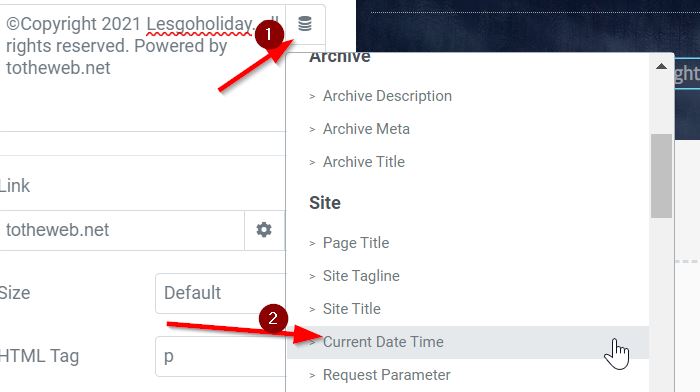
これを実現するには、ウィジェット設定 (テキスト エディターまたは見出し) にアクセスし、動的タグ アイコン (≣) を見つけます。このアイコンを選択すると、動的タグのオプションのリストが表示されます。このリストから、「現在の日付と時刻」というラベルの付いたオプションを選択します。

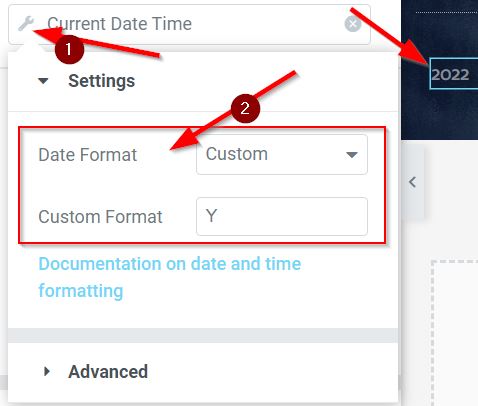
その後、現在の日付と時刻設定のアイコン (🔧) を選択して設定メニューにアクセスします。このメニュー内で、次の変更を行います。
- 日付形式として「カスタム」を選択します。
- カスタムフォーマットを「Y」に設定します。

提供された画像では、著作権年は現在の年に基づいて表示されています。
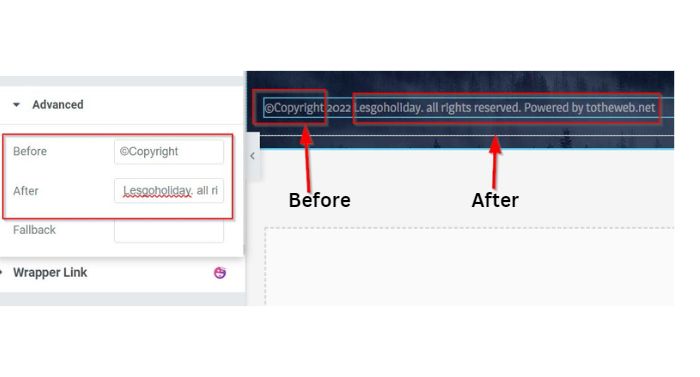
設定セクションを設定したら、詳細セクションに移動して選択します。このセクションには、著作権ステートメントを確定するために各フィールドにテキストを入力する必要がある 2 つのオプションがあります (前と後)。
- 前: 指定されたテキストは著作権年の前に配置されます。
- 後: 指定されたテキストは著作権年の後に配置されます。

設定完了です。著作権年が動的に表示されるようになります。プロジェクトを公開または更新するには、[公開] または [更新] ボタンをクリックしてください。その後、新しいウィンドウでページにアクセスしてテストできます。
まとめ
Elementorを使用して現在の著作権年を動的に表示する最も簡単な方法をご紹介します。このチュートリアルに従うことで、誤って更新を忘れた場合でも、著作権ステートメントが常に正しい年を反映するようにすることができます。このアプローチは、著作権年を常に最新の状態に保つことで、Web サイトの信頼性を維持するのにも役立ちます。




