WordPress を使用して分類写真やカテゴリ アイコンを表示しますか ?
デフォルトでは、WordPress には分類画像またはカテゴリ シンボルをアップロードする機能がありません。 アーカイブ ページでは、カテゴリまたは分類の名前が表示されるだけです。
この記事では、WordPress にタクソノミーの写真やカテゴリ アイコンを簡単に追加する方法を説明します。 また、分類写真をアーカイブ ページに含める方法も示します。
カテゴリ アイコンの重要性
WordPress ウェブサイトには、デフォルトではカテゴリやタグなどの分類 (またはその他のカスタム分類) に写真を追加する機能がありません。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるカテゴリ アーカイブや分類アーカイブ サイトなど、サイト全体で分類名を使用するだけです。

これは本当に単純で面白くないようです。
分類ページが多くの検索トラフィックを受け取る場合、それらをより魅力的に見せたいと思うかもしれません。
写真を追加することは、ページをより魅力的にする最も簡単な方法です。 これらのページをよりユーザーフレンドリーで魅力的なものにするために、分類グラフィックまたはカテゴリ アイコンを追加できます。
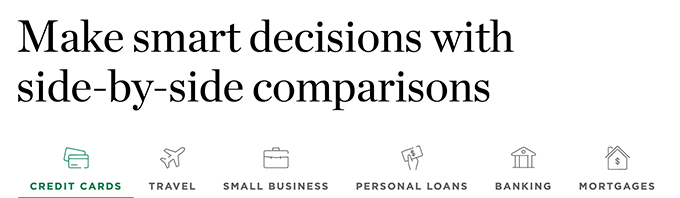
良い例は、ヘッダーにカテゴリ アイコンを使用する NerdWallet です。

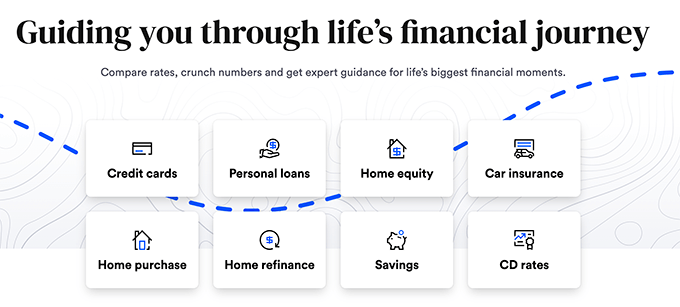
また、Bankrate など、Web サイト用の豪華なナビゲーション パーツを作成するために使用することもできます。

その後、WordPress にカテゴリ アイコンを簡単に追加する方法を見てみましょう。
WordPress にカテゴリ画像を追加する
最初のステップは、 Categories Images プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインをインストールするためのステップバイステップ ガイドを参照してください。

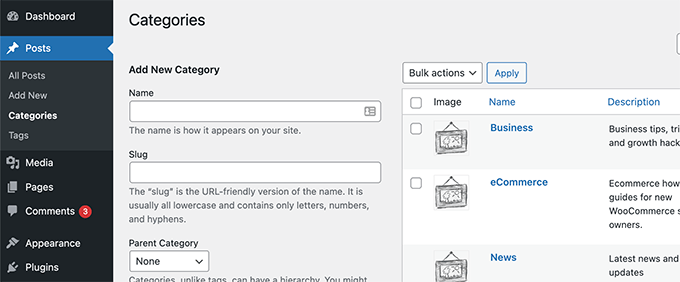
有効化したら、投稿 » カテゴリ ページに移動するだけです。 プラグインは、既存のカテゴリのプレースホルダー イメージを表示します。

カテゴリ アイコンをカスタマイズするには、カテゴリの横にある [編集] オプションをクリックします。
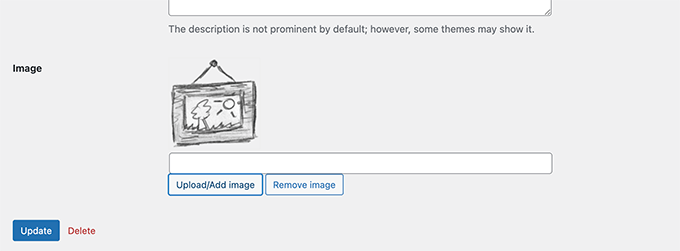
[カテゴリの編集] ページの一番下までスクロールして、独自の分類画像を追加するフォームを見つけます。

[新しい画像のアップロード/追加] ボタンをクリックするだけで、その特定のカテゴリの画像をアップロードできます。
[カテゴリを追加] または [更新] ボタンをクリックして、変更を保存することを忘れないでください。
次に、他のカテゴリの写真をアップロードするプロセスを繰り返します。 タグやその他の分類に画像を含めることもできます。

現在の問題は、画像をアップロードした後にカテゴリ ページにアクセスすると、カテゴリ画像が表示されないことです。
WordPress テーマまたは子テーマを編集して、表示できるようにする必要があります。 WordPress ファイルを初めて変更する場合は、WordPress でコードをコピーして貼り付ける方法についての説明を確認してください。
まず、FTP プログラムまたは WordPress ホスティング ファイル マネージャーを介して WordPress サイトに接続します。
接続したら、分類アーカイブの表示を担当するテンプレートを見つける必要があります。 これは、archives.php、category.php、tag.php、taxonomy.php などのファイルです。
ファイルを見つけたら、コンピューターに保存し、メモ帳や TextEdit などのテキスト エディターで開きます。
ここで、分類画像を表示する場所に次のコードを貼り付けます。 通常、分類のタイトルまたはthe_archive_title()タグの前に追加されます。
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>コードを追加したら、ファイルを保存し、FTP 経由で Web サイトに送信します。
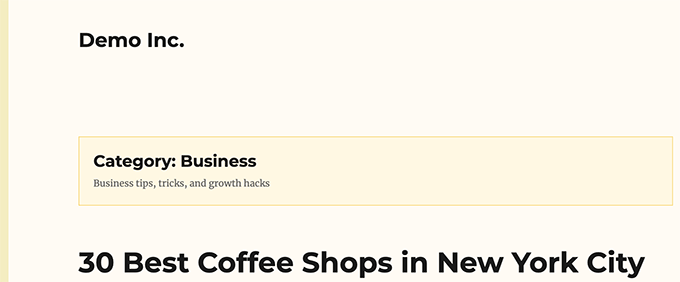
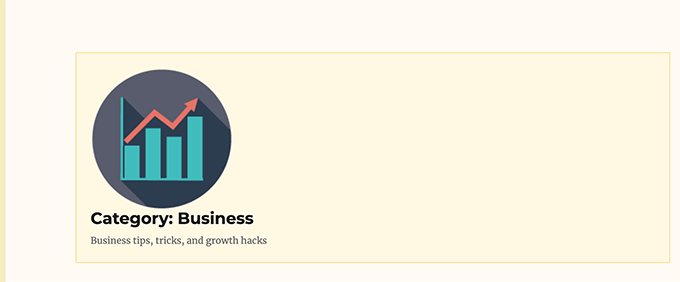
タクソノミー アーカイブ ページでタクソノミーの画像を表示できるようになりました。 これは、デモ アーカイブ ページに表示された方法です。

この時点ではまだ奇妙に見えるかもしれませんが、心配する必要はありません。 ちょっとしたカスタム CSS でスタイルを設定できます。
カテゴリ アイコンのスタイルを設定するために使用した CSS を次に示します。
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}テーマによっては、分類法のタイトルや説明など、周囲の要素をカスタマイズする必要がある場合もあります。
分類アーカイブのタイトルと説明を<div>要素でラップし、カスタム CSS クラスを追加するだけです。 次に、以下の CSS コードを使用して、タイトルと説明を変更しました。
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}その後、テスト Web サイトでどのように表示されたかを次に示します。

まとめ
このチュートリアルが、WordPress にタクソノミー画像を簡単に追加する方法を教えるのに役立つことを願っています. これらの貴重な WordPress カテゴリのハックとプラグイン、および検索エンジンのトラフィックを増やすための私たちのアイデアにも興味があるかもしれません. 詳細については、引き続き CodeWatchers をフォローしてください。




