Elementorページビルダー?を使用してサイトにWhatsAppボタンを追加する方法を探していますWebサイトを他のサードパーティサービスに接続するには、Elementorページビルダーを使用できます。 これらのツールを使用して、さまざまなサードパーティサービスの召喚ボタンをWebサイトに追加します。

電話をかけたりチャットを開始したりするなど、WebサイトのWhatsAppボタンをクリックすることで多くの機能を実行できます。 Elementor Page Builderを使用して、WhatsAppボタンをWebサイトに簡単に追加する方法を紹介します。
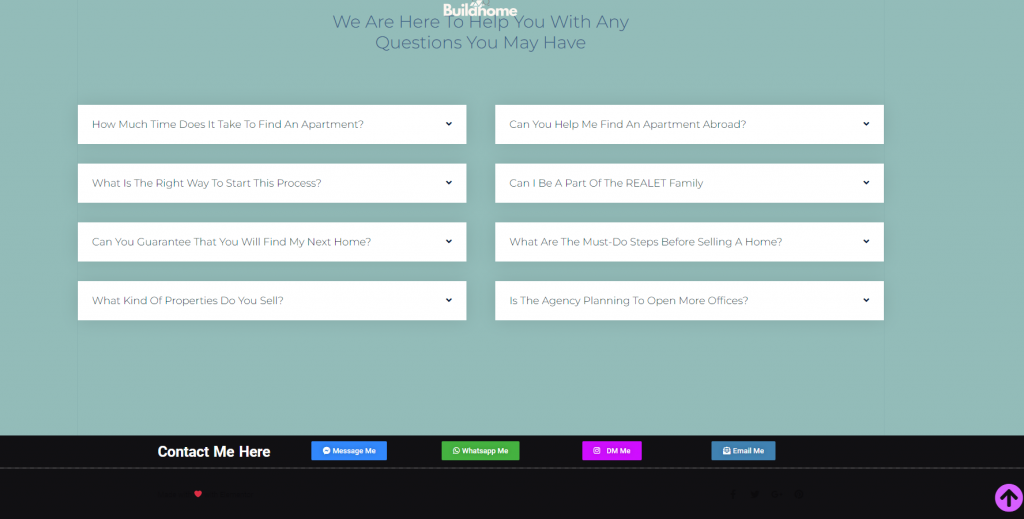
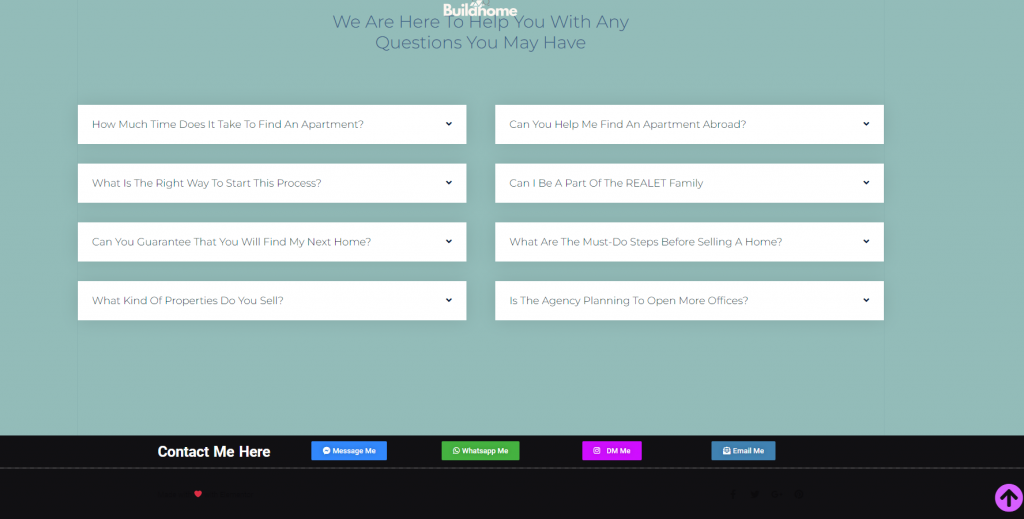
プレビュー
これは、このデザインがWebサイトでどのように表示されるかを示しています。

ElementorでWhatsAppチャットボタンを設定する
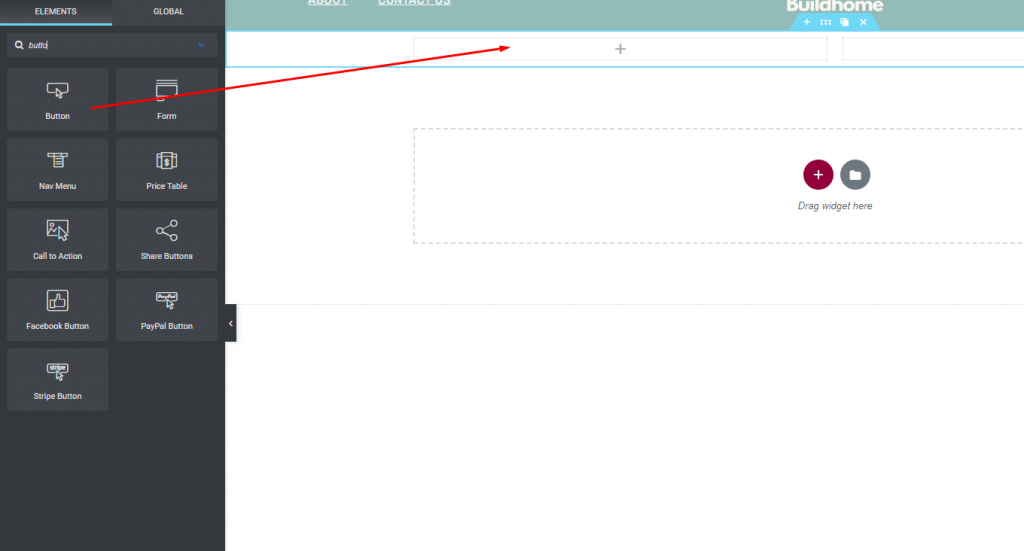
Elementor Proはこの機能にアクセスする唯一の方法であるため、開始する前にアップグレードしたことを確認してください。 これで、Elementorエディターで開いたページにSkypeボタンを追加できます。 ボタンウィジェットは、ウィジェットパネルで選択することにより、ウィジェット化された任意の領域に追加できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
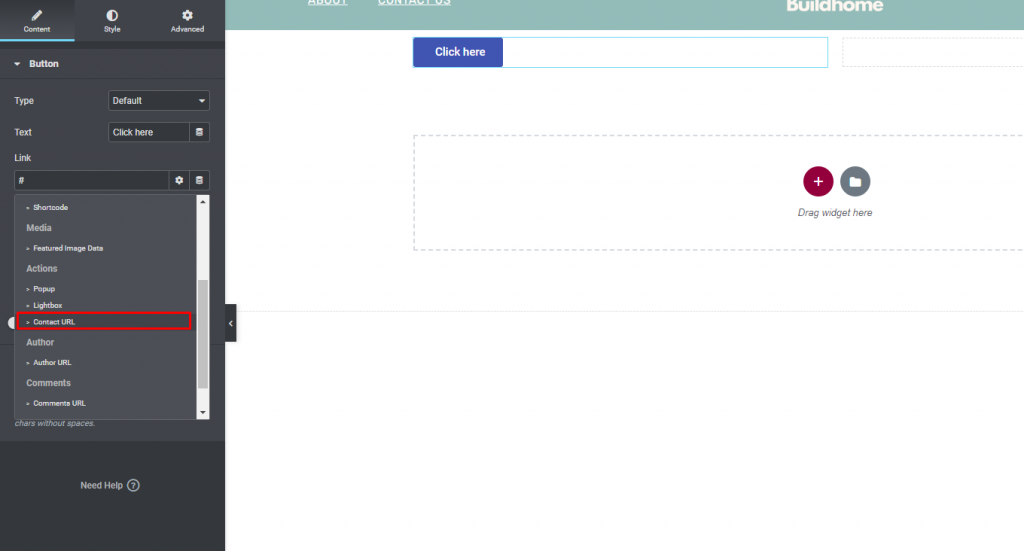
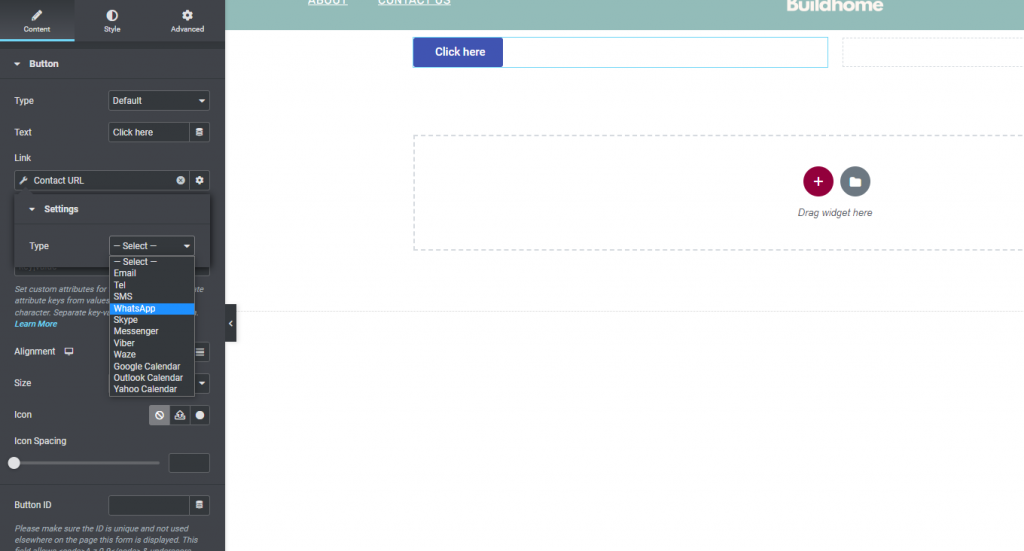
ボタン編集パネルで、[コンテンツ]タブを選択し、次に[動的タグ]リンクフィールドアイコンを選択して、パネルの動的タグ機能にアクセスします。 動的リストが表示され、そこから連絡先URLを選択する必要があります。

その結果、表示されるドロップダウン選択からWhatsAppを選択します。

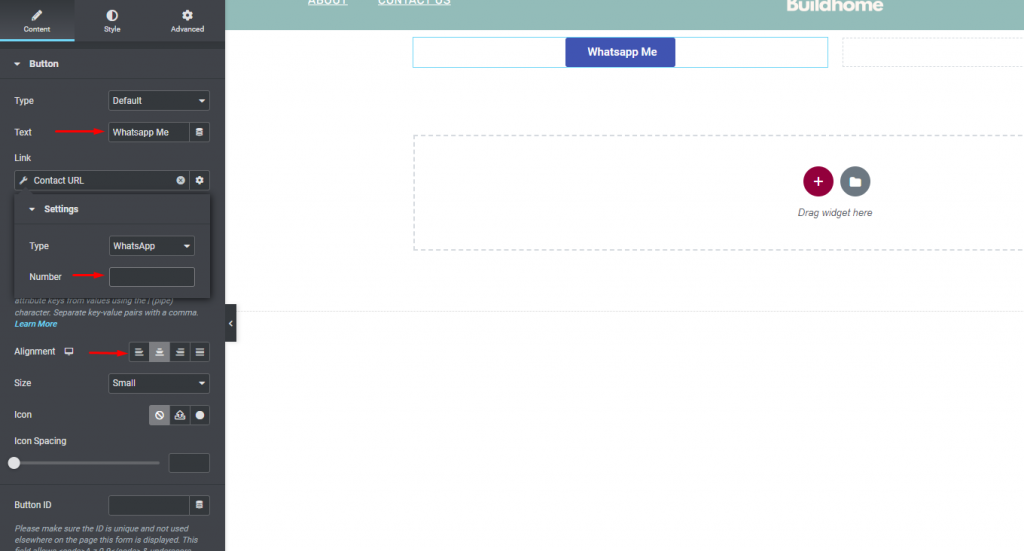
次に、WhatsApp番号を入力する必要があります。次に、WhatsAppを選択した後、ボタンの配置とボタンのサイズ、およびアイコンの間隔を調整できます。 ボタンのテキストやアイコンも追加できます。

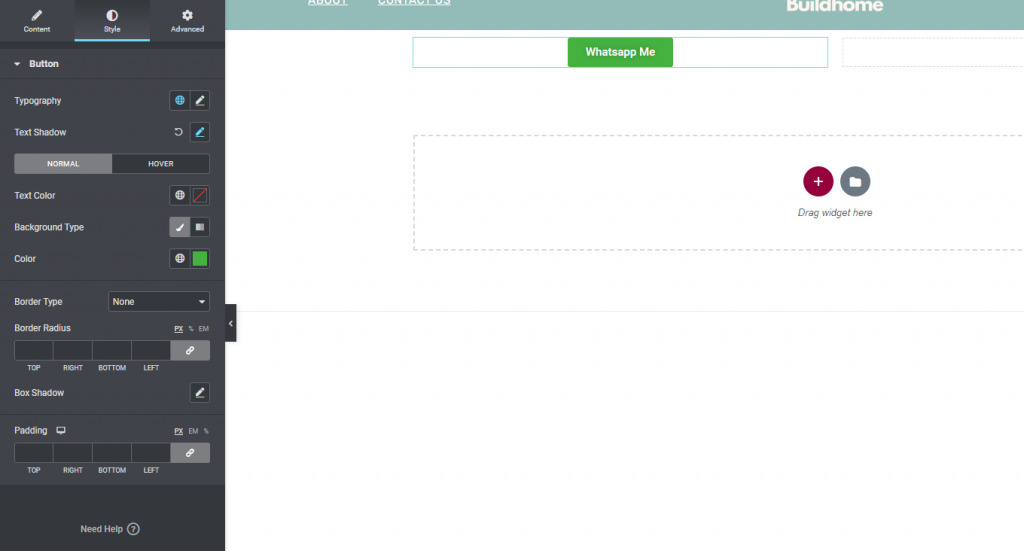
今すぐ[スタイル]タブをクリックして、ボタンのスタイルを設定します。 まず、ボタンのフォントとテキストシャドウをカスタマイズするオプションがあります。 通常の状況とホバーの状況の両方で、テキストの色、背景色、境界線、境界線の半径、およびボックスシャドウを追加できます。

終わった! WhatsAppボタンがアクティブになりました。 これで、ページを公開または修正して、ボタンのプレビューを表示できます。 WhatsAppページまたはプログラムを開くには、ボタンをクリックするだけです。

これは、
まとめ
Elementorページビルダーを使用して、WordPressWebサイトにWhatsAppボタンを追加できます。 Elementorのページビルダーを使用すると、訪問者がサイトにとどまり、連絡を取りやすくするユーザーフレンドリーな機能を追加できます。 詳細に興味がある場合は、CodewatchersにElementorのリソースがたくさんあります。




