WordPress サイトを更新したときに、何かがひどく間違っていることに気付いたことがありますか?もしかしたら、レイアウトが壊れたり、コンテンツが失われたり、サイトが完全にクラッシュしたりしたかもしれません。パニックやイライラの気持ちはわかりますよね?それはあなたの努力が数秒で無駄になるのを見ているようなものです。

さて、この悪夢を回避する方法があると言ったらどうしますか?サイトのパフォーマンスやセキュリティを危険にさらさずに変更を公開する前にテストする方法、 Elementor Hostingを使用して WordPress でステージング サイトを作成する方法。
うますぎるように思えますよね?しかし、そうではありません。これは実際には非常に簡単で便利です。このブログ投稿でその方法を紹介します。
この投稿を読み終えるまでに、わずか数回のクリックでElementor Hosting を使用して WordPress でステージング サイトを作成し、多くの頭の痛い問題や手間を省くことができるようになります。始める準備はできていますか?さぁ、始めよう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるステージング サイトとは何ですか?
ステージング サイトは、一般公開されていないライブ Web サイトのコピーです。これは、変更や新機能を実際の Web サイトに適用する前にテストするために使用されます。

こうすることで、訪問者や顧客に影響を与える可能性のあるエラーや問題を回避できます。ステージング サイトは、クライアントや共同作業者に作業内容を提示してフィードバックや承認を得るのにも役立ちます。ステージング サイトは、通常、ローカル環境と開発環境の後の、開発プロセスの最後のステップです。
一部のホスティング プロバイダーはテスト オプションとしてクローン作成を提供していますが、 Elementor Hosting は両方を提供します (「ビジネス」プラン以上のステージングと、「成長」および「スケール」プランのクローン作成)。ステージングは現在の Web サイトへの追加レイヤーですが、クローン作成では、独自のステージング環境を備えたライブ環境上に Web サイトのまったく新しいレプリカが生成されます。ライブ環境とステージング環境はリンクされていますが、クローン Web サイトは独立しています。
ステージング環境を使用する利点
ステージング ツールを使用すると、Web 開発プロセスがさまざまな方法で改善されます。ステージング サイトの中核は、実験のための安全な場所を提供し、ライブ サイトの美しさや機能に影響を与えることなく、新しいテーマ、プラグイン、またはカスタム コードをテストできるようにします。
それはさておき、ステージングの利点は、ダウンタイムが最小限に抑えられることです。私たちは皆、予期せぬバグや潜在的な中断など、直接変更による欠点を経験したことがあります。こうした心配はステージングによって軽減され、舞台裏で変更を加えている間もライブ サイトは確実に稼働し続けます。
この環境では、簡単なアップデートも可能です。オンライン業界の誰もが知っているように、WordPress、テーマ、またはプラグインへのアップグレードは時々衝突し、競合が発生する可能性があります。最初にステージング環境でこれらをテストすることで、ライブ プラットフォームに問題が広がる前に問題を特定して対処できるようになります。
さらに、Web プロジェクトに取り組んでいる人は、ステージング リンクをクライアントやチームメイトと共有し、起動前にコメントを求め、コラボレーション プロセスを改善できます。舞台設定は社交の場として機能します。
Elementor Hosting を使用して新しいステージング サイトを作成する
Elementor ホスティングを使用すると、ステージングが非常に簡単になります。数回クリックするだけで完了します。
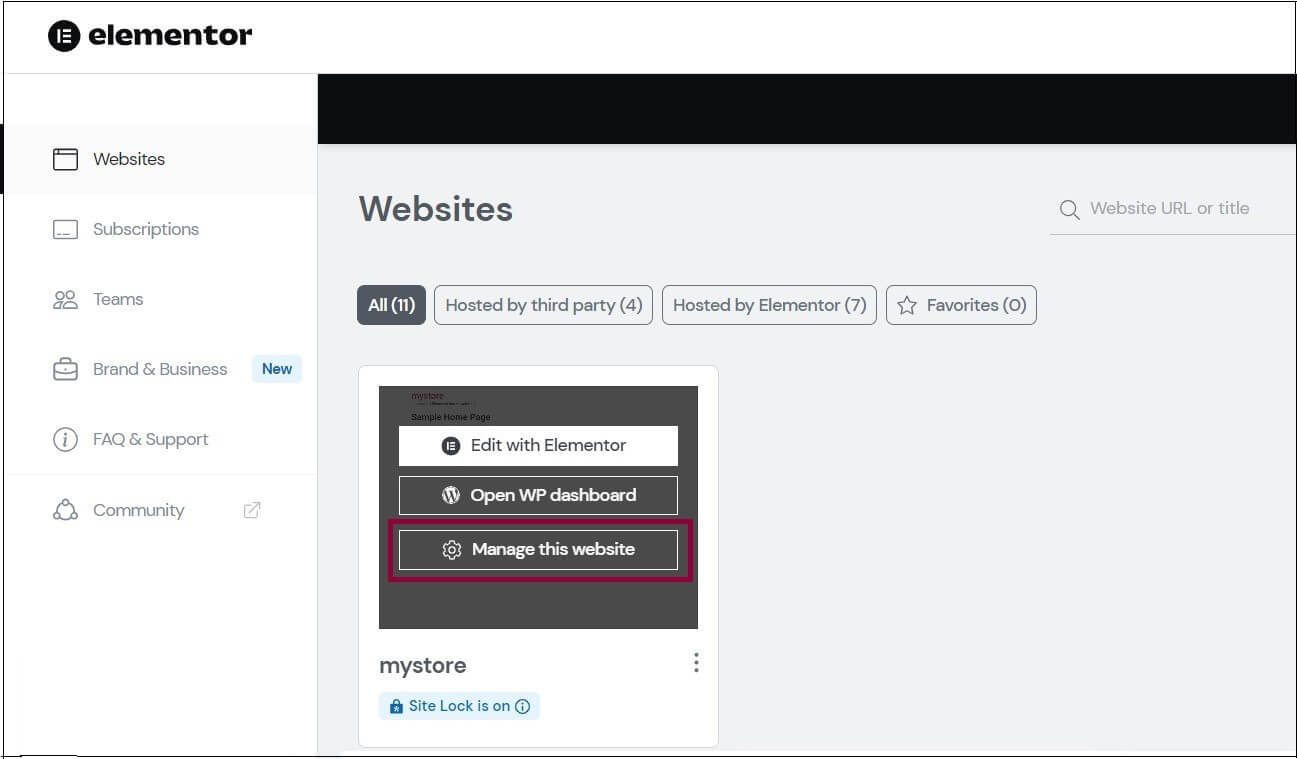
- My Elementorダッシュボードに移動します。
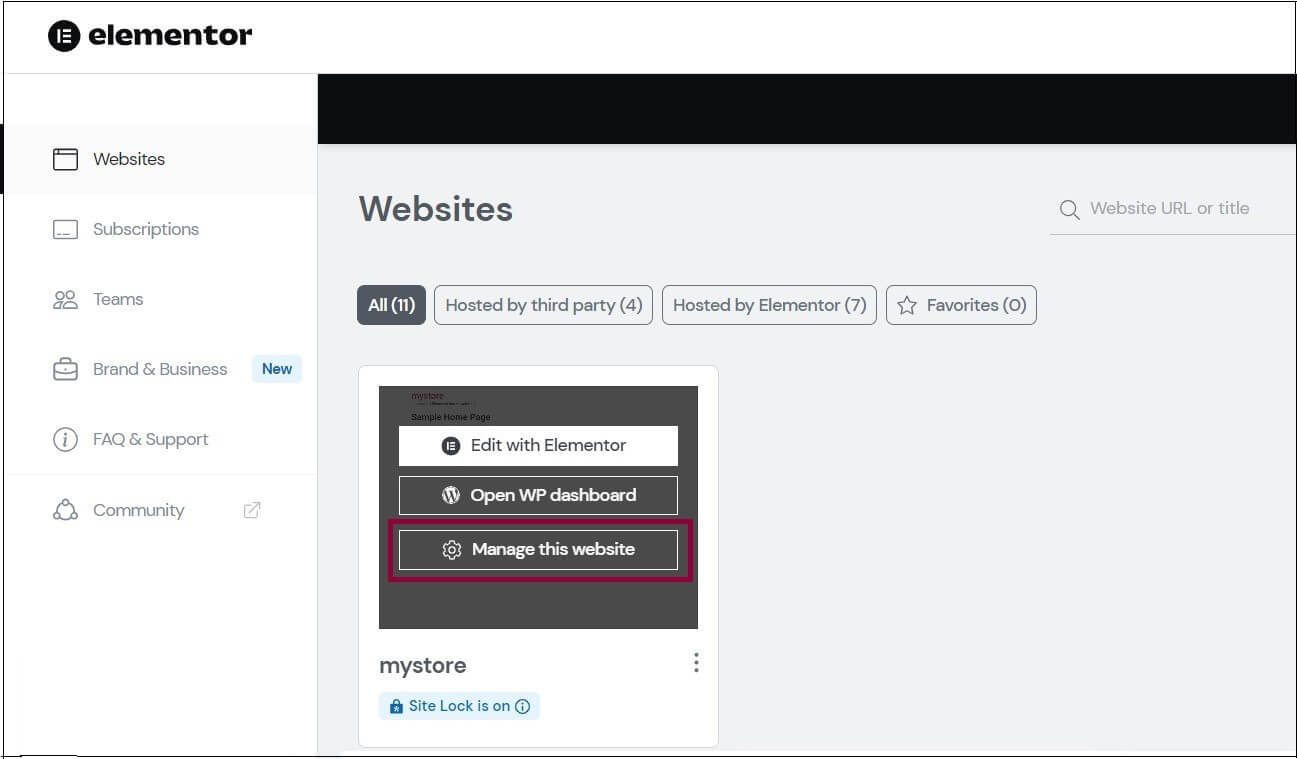
- コピーする Web サイトのカードを見つけます。

- 「この Web サイトを管理」をクリックします

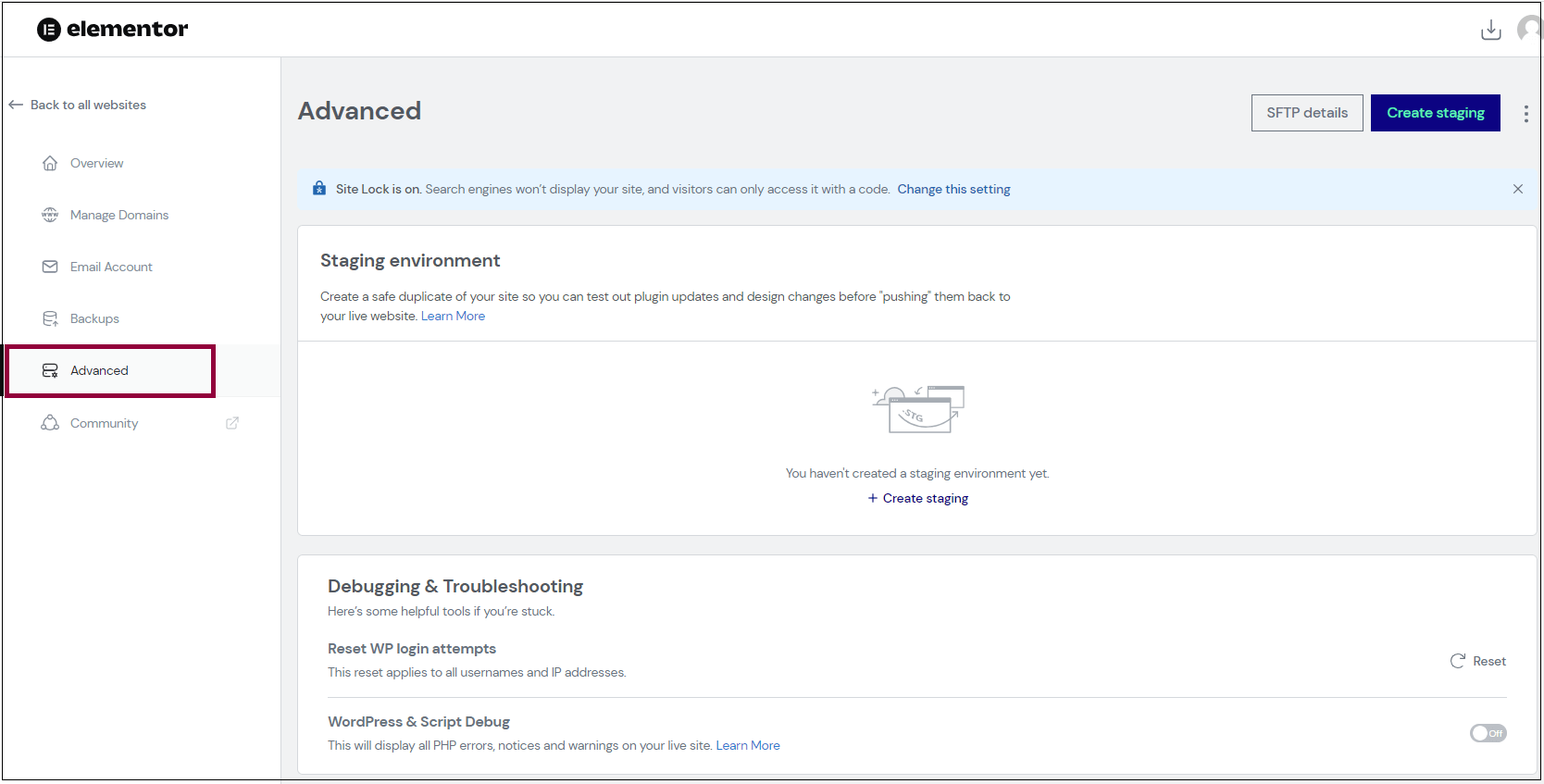
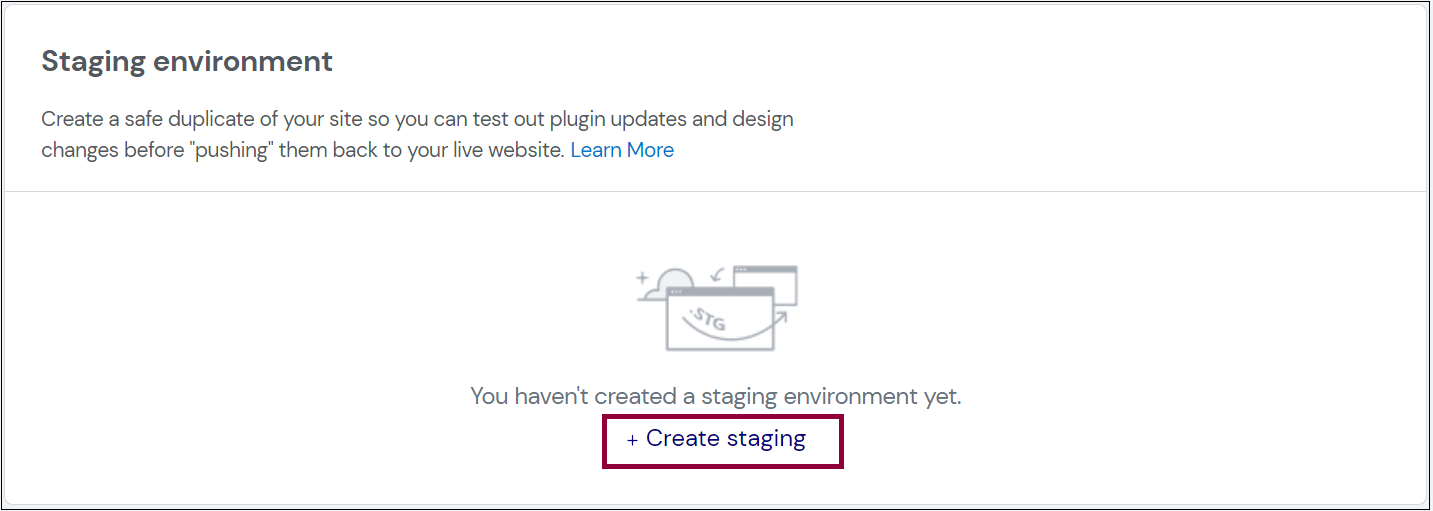
- 「ステージングの作成」を選択します

- ステージング サイトを作成することを確認し、 [ステージングの作成]をクリックします。

- ライブ サイトがステージング サイトにコピーされます。
- ステージング サイトの詳細が[ステージング環境]セクションに追加されます。
中に入ると、ステージング環境に入っていることを示す上部の金色のバーに気づくでしょう。素晴らしい!これで、ステージング サイトにアクセスして、いくつかの新しい外観と機能をテストできるようになります。
前述したように、各ステージング サイトには独自の個別のドメインがあるため、ライブでテストしたり、クライアントや同僚と共有して新しい変更を確認したり、動作やパフォーマンスをテストしたりすることができます。それはすごいことではないでしょうか?
新しい変更をライブ Web サイトにデプロイする

Elementor を使用して Web サイトをホストすると、追加の変更や進歩だけでなく、常に追加される新機能を活用できます。ステージング サイトを構築したので、それにアクセスして変更を加えることができます。
1. My Elementor ダッシュボードに移動します。
2. コピーする Web サイトのカードを見つけます。
3. 「この Web サイトを管理」をクリックします

4. 「ステージング環境」セクションまで下にスクロールします。
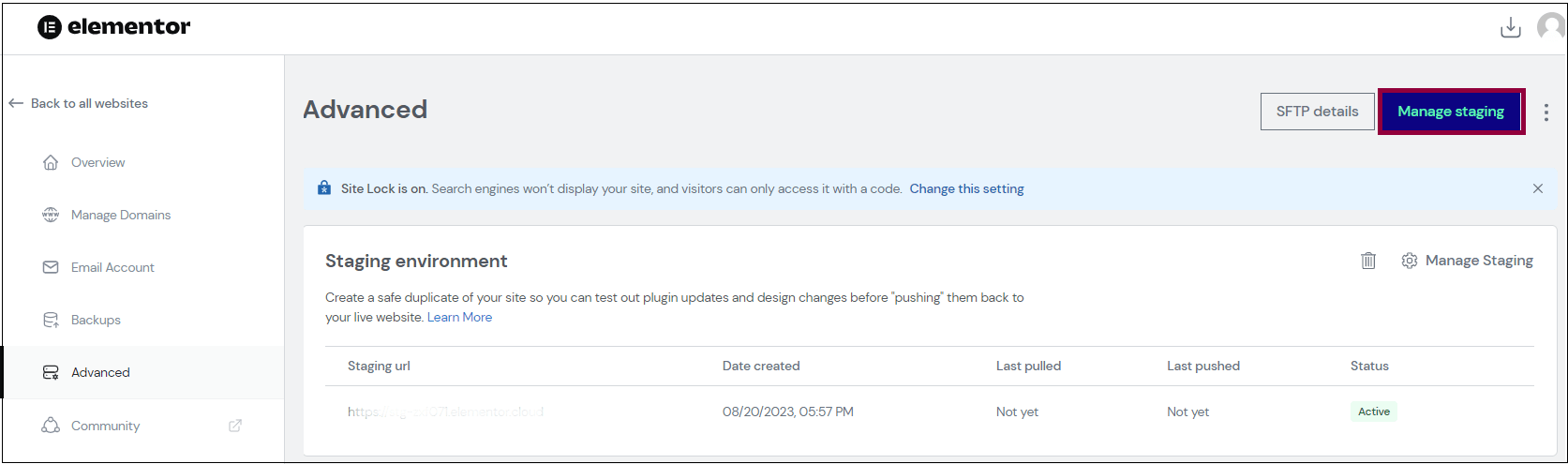
5. 「ステージング環境」セクションから「ステージングの管理」を選択します。
画面上部の金色のバーは、ステージング環境にアクセスしていることを示します。
6. [ステージング WP ダッシュボードを開く] をクリックします。
これにより、ステージング サイトのダッシュボードに移動し、ページや投稿の変更と作成、プラグインの追加と更新など、ライブ サイトで行うことを行うことができます。ステージング サイトへの一意のリンクを使用して、加えた変更をテストすることもできます。
素晴らしい!画像を変更し、テキストを更新し、新機能を導入し、すべてが適切に動作することを再確認したので、変更をライブ サイトに「プッシュ」できます。
ステージング ダッシュボードに移動し、「ライブにプッシュ」ボタンを押します。承認後、ライブ Web サイトが新しい変更内容で更新されます。
ライブからステージング サイトへの変更のプル
ライブ サイトが変更された場合は、ライブ サイトをステージング サイトに再度コピーする必要がある場合があります。これをする:
1. My Elementor ダッシュボードに移動します
2. コピーする Web サイトのカードを見つけます。

3. 「この Web サイトを管理」をクリックします

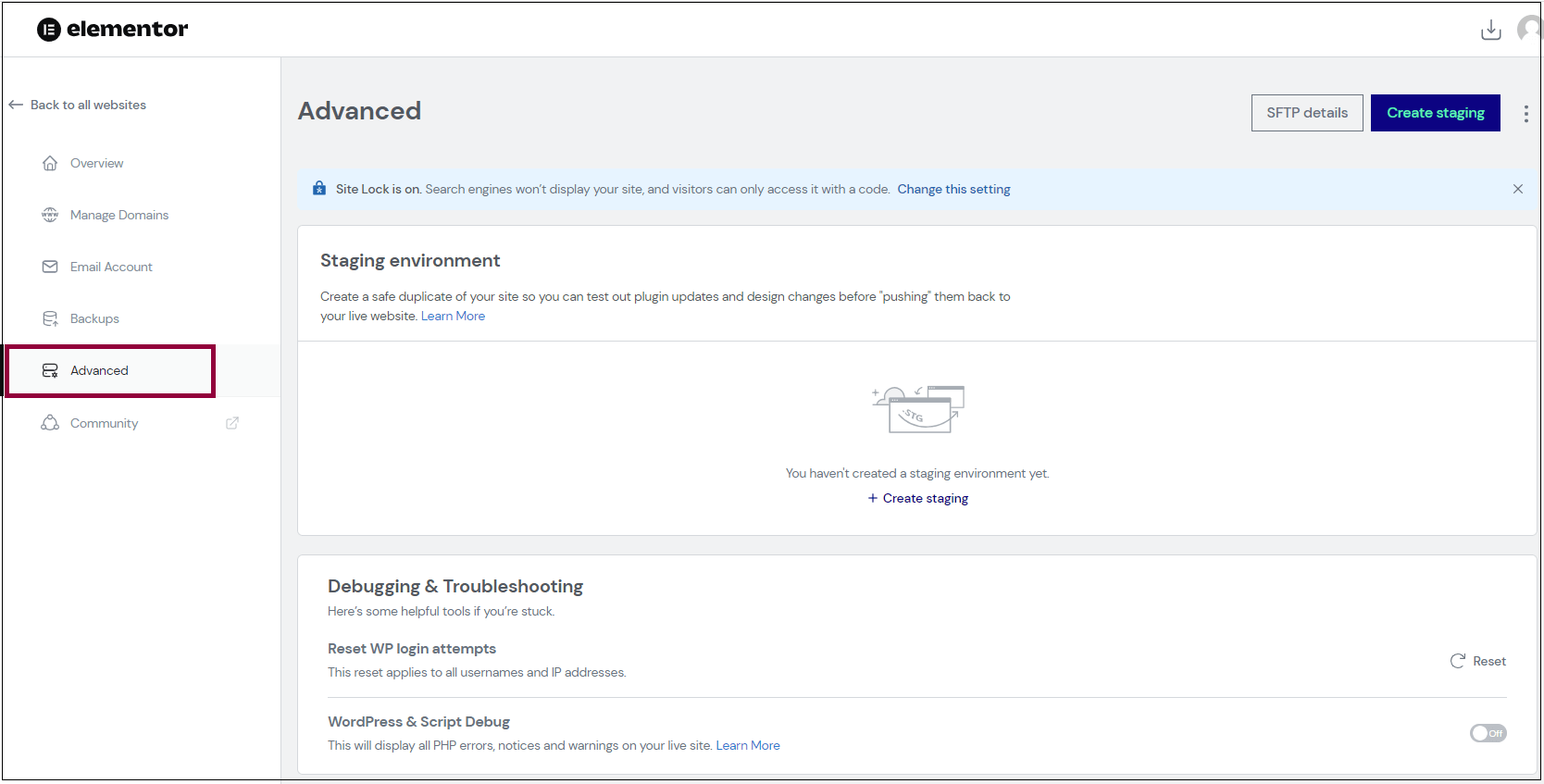
4. 「詳細設定」をクリックします。

5. 「ステージングの管理」をクリックします
画面上部の金色のバーは、ステージング環境にアクセスしていることを示します。

6. 「ステージングにプル」を選択します

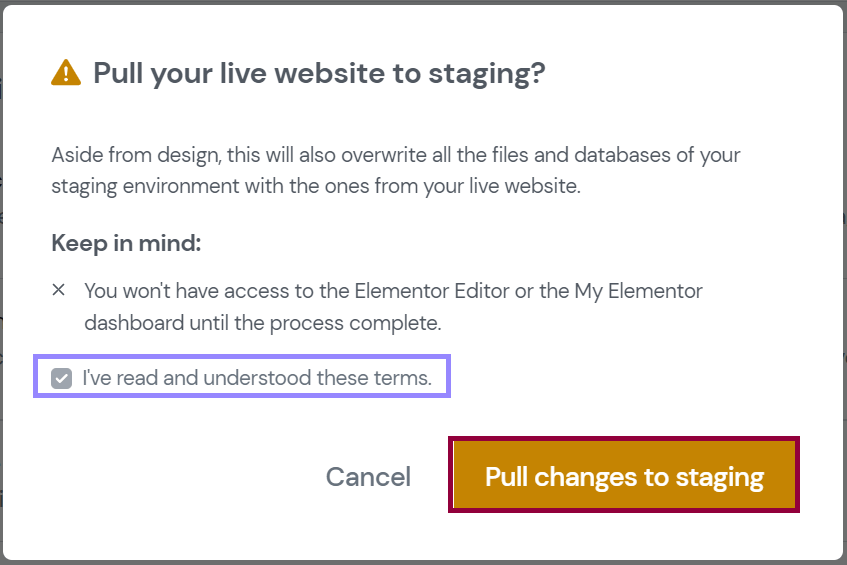
7. ステージング サイトをライブ サイトで上書きすることを確認します。
ライブ サイトのデータがコピーされ、既存のステージング サイトに置き換えられます。
結論
以上です! Elementor Hostingを使用して WordPress でステージング サイトを作成することに成功しました。ライブ Web サイトに影響を与えることなく、変更や新機能をテストできるようになりました。フィードバックや承認を得るため、ステージング サイトをクライアントや共同作業者と共有することもできます。結果に満足したら、ワンクリックでライブサイトに簡単にプッシュできます。
Elementor Hosting を使用して WordPress でステージング サイトを作成することは、Web サイト開発プロセスを改善するための賢くて便利な方法です。時間、お金、手間が節約され、安心感が得られます。 Elementor Hosting の高速パフォーマンス、セキュリティ、サポートなどの利点を享受できると同時に、Web サイトを安全かつ簡単にテストする方法も得られます。




