プッシュ通知は、ユーザーWebサイトのユーザーエンゲージメントを強化する上で重要な役割を果たすことができます。 それに加えて、プッシュ通知は、サイトをユーザーに記憶させるのにも役立ちます。

それはあなたがあなたのユーザーをあなたのサイトに戻しそしてあなたのウェブサイトとそのユーザーの間の長期的な関係をさらに導くトラフィックを増やすのを助けます。 先に進んで、プッシュ通知とは何か、そしてそれらをWordPressWebサイトに追加する方法を理解しましょう。
プッシュ通知とは何ですか?
プッシュ通知は、デスクトップの上部または通知領域に表示されます。 これらのクリック可能な通知は、ユーザーがWebサイトでアクティブでない場合や、ブラウザーを使用している場合でもポップアップ表示されます。
携帯電話やデスクトップでもプッシュ通知が発生している必要があります。 これらの通知は携帯電話の通知領域に表示され、デスクトップでは右下に表示されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるプッシュ通知の重要性
プッシュ通知は、電子メール、ソーシャルメディア、またはSMSマーケティングと並んで、マーケティング目的で高く評価する必要があります。
あなたのサイトを離れるユーザーの約70%が戻ってこないことが知られているので、それらは他のマーケティング戦略で非常に効果的である可能性があります。 そしてそれらをあなたのウェブサイトに戻すためにプッシュ通知は非常に役に立ちます。
それに加えて、プッシュ通知は非常に瞬時にユーザーがアクセスできるため、電子メールよりも開封率が50%高くなります。 Facebook、LinkedIn、Instagramなどの有名なウェブサイトはすでにプッシュ通知を使用しています。あなたもそうすべきだと思います。
PushEngageを使用したプッシュ通知の設定
プッシュ通知を送信するために、PushEngageは使用するのに最適なサービスの1つです。 WordPressにプッシュ通知を追加するサービスを使用するには、PushEngageでアカウントを作成する必要がある場合があります。
PushEngageでアカウントを作成する方法
上のアカウントを作成するためにはPushEngageを、彼らのウェブサイトに移動し、開始を取得をクリックしてください。

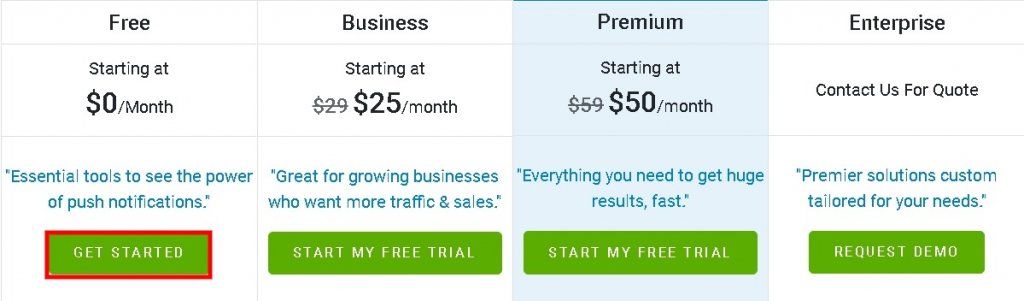
PushEngageの優れている点は、無料プランで毎月最大2500人のサブスクライブユーザーと120件のプッシュ通知をカバーできることです。

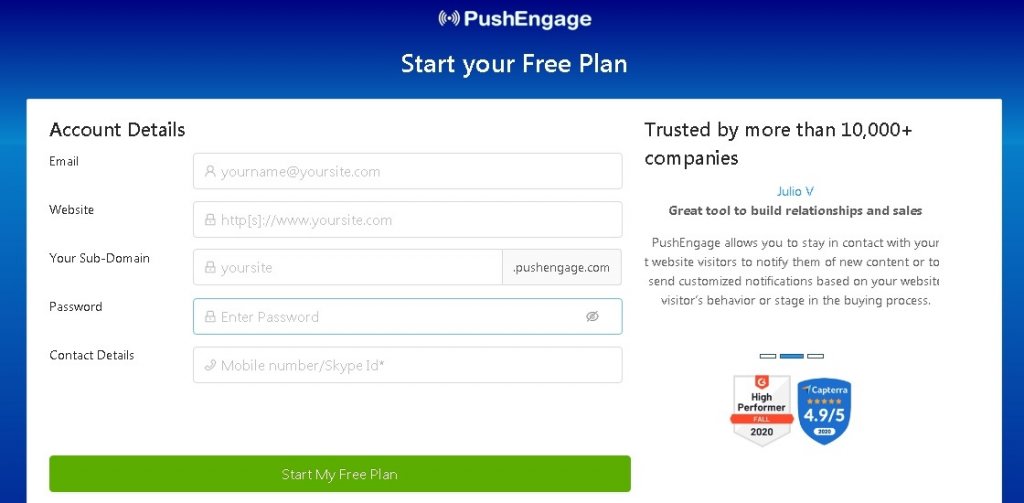
ご希望のプランを選択すると、登録ページに移動します。

サインアップが完了すると、PushEngageダッシュボードに移動します。
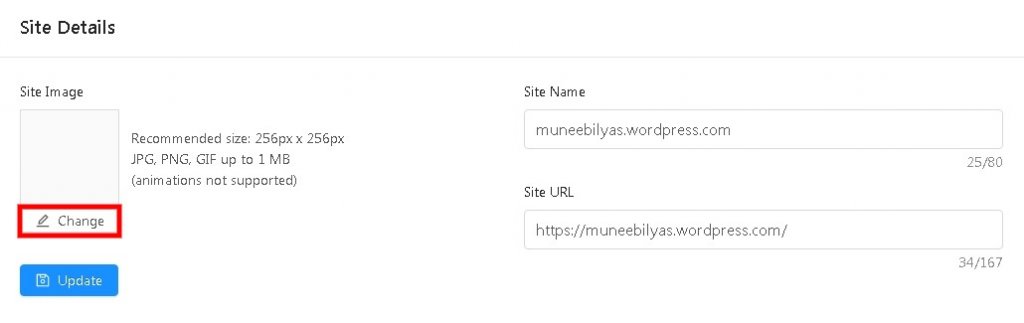
次に、PushEngageダッシュボードの[サイトの設定]から[インストールの設定]に移動します。
ここにアップロードされるので、プッシュ通知用の画像があることを確認してください。 サイト画像の下にある[変更]ボタンを押します。

写真はJPGまたはPNG形式のいずれかですが、推奨サイズは256 x256です。
プッシュ通知を設定するために必要な情報が完了しました。 次に、WordPressサイトをPushEngageに接続する必要があります。
あなたのWordPressサイトをPushEngageで接続する方法
あなたのウェブサイトをPushEngageとリンクするために、あなたがする必要がある最初のことはあなたのWordPressにPushEngageWordPressプラグインをインストールすることです。

WebサイトでHTTPSを使用している場合は、PushEngageダッシュボードからJavaScriptファイルをダウンロードして、WordPressサイトのルートフォルダーにアップロードする必要がある場合があります。
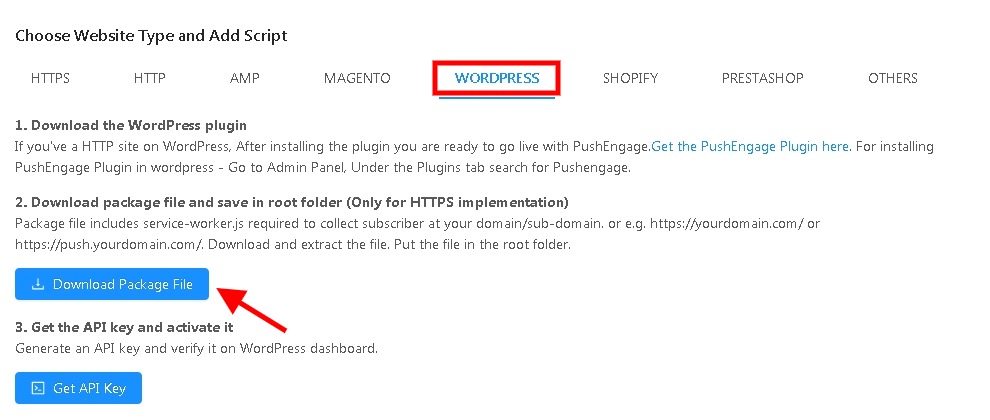
複雑に聞こえますか? 私たちがあなたのためにそれを分解することを心配しないでください。 PushEngageダッシュボードに移動し、 [サイトの設定] 、 [インストールの設定]の順に移動します。
Webサイトの種類を選択してスクリプトを追加し、WordPressパネルに移動して、 [パッケージファイルのダウンロード]を押すように求められます。

ファイルがダウンロードされたら、指定されたフォルダーに移動し、ファイルを右クリックして[抽出]ボタンを押して解凍します。

service-workerという名前の新しいファイルが、新しく作成されたフォルダーで利用できるようになります。 このファイルをWordPressホスティングアカウントのサイトのルートフォルダーにアップロードする必要があります。
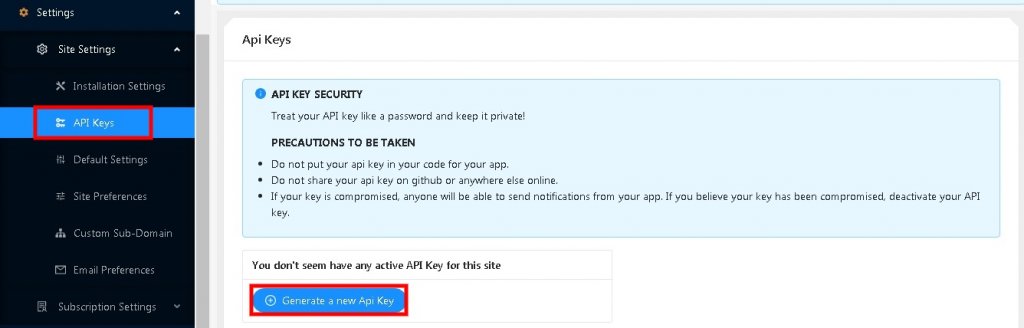
あなたのファイルをアップロードした後で、サイトの設定とAPIキーに行くことによって、あなたのPushEngageダッシュボードからAPIキーを取得します。 [新しいAPIキーを生成する]というボタンを押します。

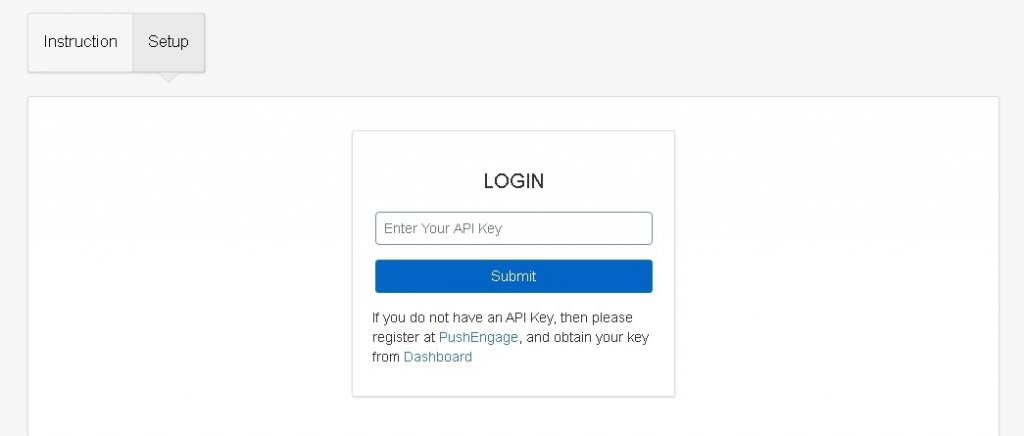
次に、 WordPress管理者に移動し、次にPushEngageページに移動します。 [設定]ボタンをクリックして、表示されたボックスにAPIキーを入力します。

これで、WordPressサイトのプッシュ通知を設定できます。
プッシュ通知を設定する方法
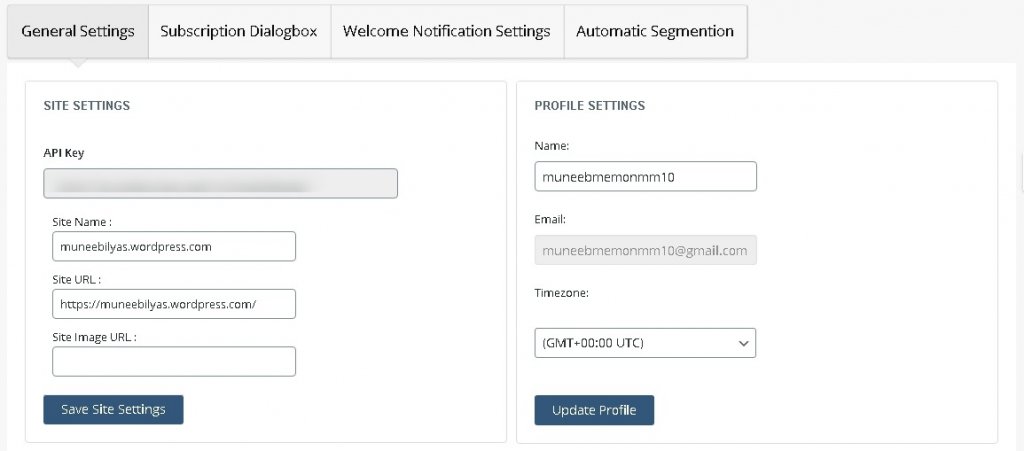
設定の部分がほぼ完了しました。これをもう一度確認して、PushEngageの[一般設定]に移動して行ったすべての変更に満足しているかどうかを確認できます。

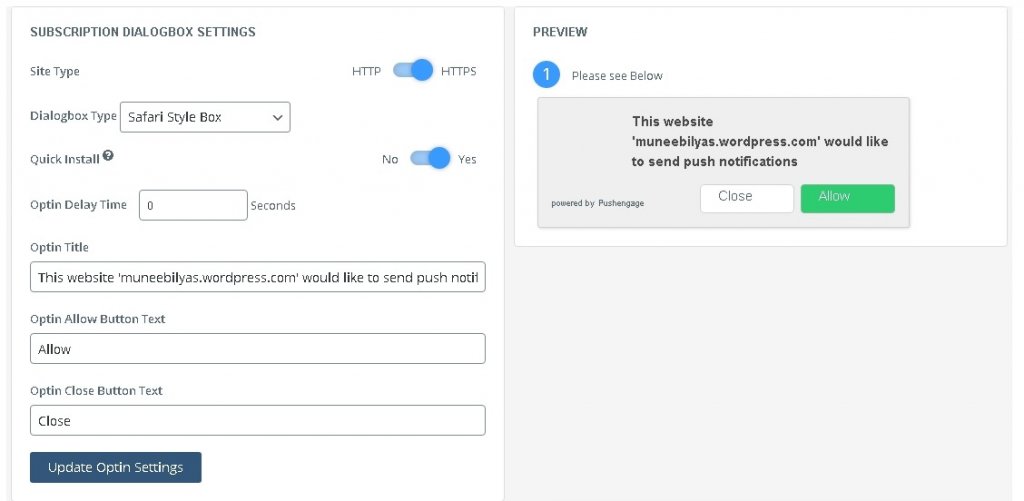
次に、ユーザーがWebサイトにアクセスするときに使用するサブスクリプションダイアログボックスを設定する必要があります。 [サブスクリプション]ダイアログボックスを押して、変更を加えます。

さらに、独自のメッセージをそこに置き、 [Optin設定の更新]を押すことで、オプチン設定、つまりタイトルとデフォルトのテキストを変更できます。
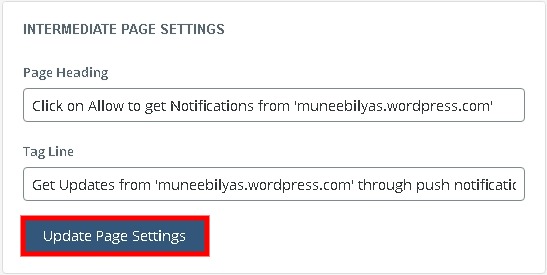
この後、ユーザーがプッシュ通知を許可した後に表示されるメッセージを変更できます。 [ページ設定の更新]ボタンを押すことを忘れないでください。

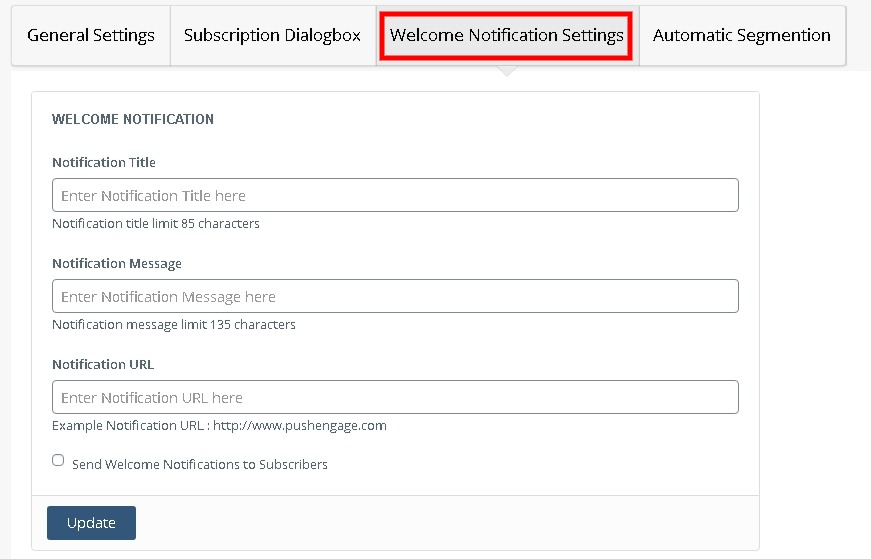
すべての変更を行ったら、プッシュ通知をサブスクライブするユーザー向けにウェルカム通知を設定することをお勧めします。
[ようこそ通知]タブに移動します。ここで、タイトルとメッセージを更新する必要があります。URLについては、ホームページを使用するか、サブスクライバーを特定のページにリダイレクトできます。

[更新]ボタンを押して設定を保存します。
カスタムプッシュ通知を作成する方法
何か新しいものを投稿するたびに、PushEngageは、投稿のタイトルと小さな注目の画像を含むプッシュ通知をサブスクライブしたユーザーに自動的に送信します。
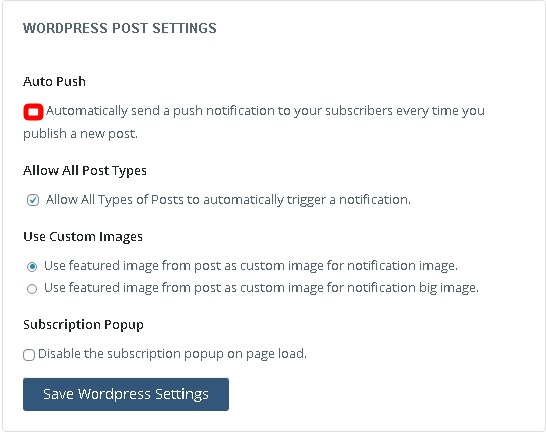
ただし、PushEngageダッシュボードの[一般設定]に移動すると、これらの自動プッシュ通知を簡単に有効にできます。
[WordPress投稿設定]セクションで、 [自動プッシュ]チェックボックスをオフにします。

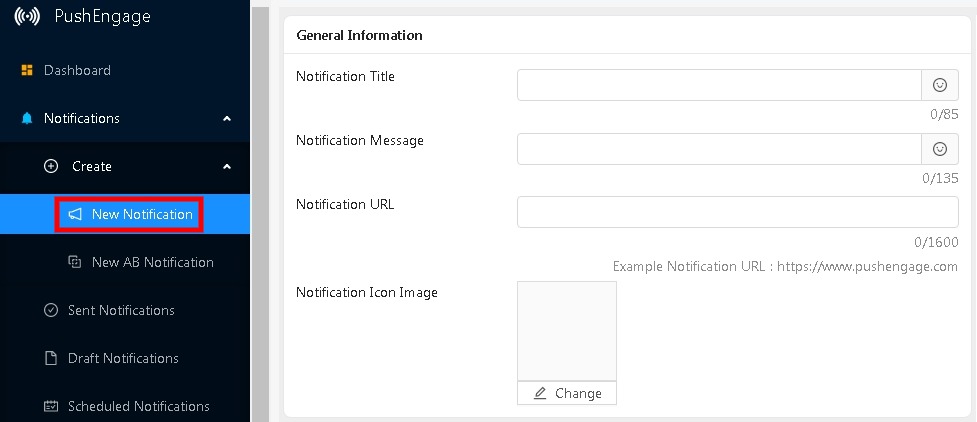
カスタム通知を作成するには、お使いのPushEngageアカウントに移動してからの通知にそこに行きます。
[作成] 、[新しい通知]の順に選択します。

それはあなたが異なるタイトル、メッセージとURLを持つことを可能にします。 カスタム通知をすぐに送信できますが、後でスケジュールすることもできます。
今日のチュートリアルは以上です。 このチュートリアルが、サイトのエンゲージメントを高め、サイトをよりアクティブにするのに役立つことを願っています。




