あなたのウェブサイトのロゴはあなたのブランドのソフトなイメージであると言われています。 したがって、ロゴをどのように表示するかが非常に重要です。 ロゴのサイズも、Webサイトの全体的なデザインと密接に関連している必要があります。

使用しているテーマに関係なく、ほとんどのユーザーにとって、Webサイトのロゴのサイズを変更できるかどうかはまったくわかりません。 このチュートリアルでは、WordPressロゴのサイズを変更するいくつかの方法について説明します。
カスタマイザーを使用してWordPressロゴのサイズを変更する方法
WordPressカスタマイザーを使用してロゴのサイズを変更するのが、テーマでサポートされている場合に最も簡単で迅速な方法です。 多くの一般的なテーマには、WordPressロゴのサイズを変更するツールがあります。 ただし、WordPressのロゴはアップロードした画像と同じ大きさにすることができるため、より大きなロゴが必要な場合は、必ずより大きな画像をアップロードしてください。
このチュートリアルでは、Divi、Ultra Theme、Astraなどのテーマを使用して、WordPressロゴのサイズを変更します。 ただし、プロセスはすべてのWordPressテーマで多少同じです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるDiviテーマでWordPressロゴのサイズを変更する方法
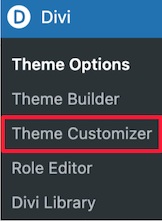
WordPressダッシュボードで、 Diviに移動し、[テーマカスタマイザー]を選択します。

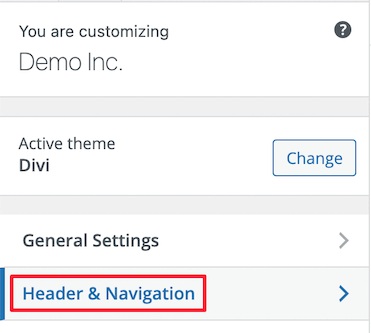
次に、リストから[ヘッダーとナビゲーション]メニューを押す必要があります。

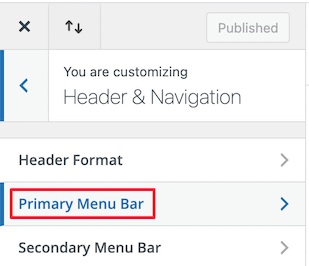
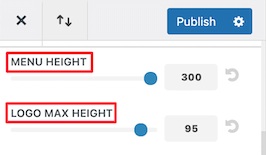
ロゴのサイズを変更できるプライマリメニューバーオプションをドロップダウンします。

メニューの高さオプションは、ナビゲーションメニューの高さを制御し、ロゴのサイズも決定します。 一方、 Logo Max Heightは、メニューの合計の高さを定義します。

完了したら、必ず設定を公開してください。
ウルトラテーマでWordPressロゴのサイズを変更する方法
WordPressのUltraThemeでは、WordPressダッシュボードの[外観]パネルの[カスタマイズ]オプションに移動して、ロゴのサイズを変更できます。

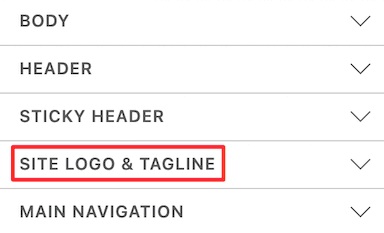
[サイトのロゴとタグライン]ドロップダウンをクリックします。

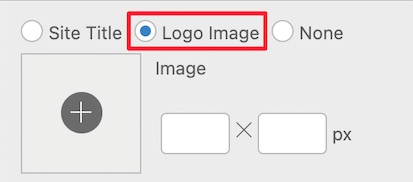
次に、3つの円形ボタンから、ロゴ画像を選択する必要があります。

ここで、新しいロゴを追加したり、既存のロゴを操作したりできます。 ロゴにまったく新しいサイズを設定することができ、ロゴのサイズはリアルタイムで変更されます。
Astraテーマでロゴのサイズを変更する方法
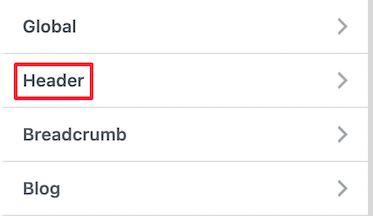
WordPressダッシュボードに移動し、[外観]パネルから[カスタマイズ]を選択して、[ヘッダー]ドロップダウンボタンを押します。

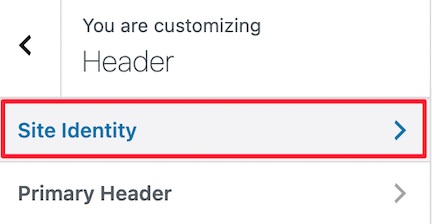
ロゴのサイズを変更できる[サイトID ]オプションを押します。

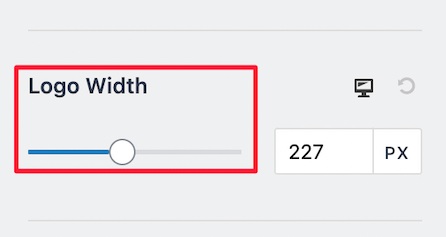
指定されたスケールで、幅バーを左または右に移動すると、ロゴのサイズがリアルタイムで変化します。

設定に満足したら、ロゴを公開して先に進みます。
テーマがWordPressカスタマイザーをサポートしていない場合、WordPressロゴのサイズを変更する他の方法がいくつかあります。
カスタムCSSを使用してWordPressロゴのサイズを変更する方法
WordPressテーマがWordPressカスタマイザーをサポートしていない場合でも心配する必要はありません。 カスタムCSSを追加することで、WordPressロゴのサイズを変更できます。
開始するには、WordPressホームページに移動し、右クリックして[検査オプション]を選択する必要があります。これにより、ページのすべてのコードが表示されます。

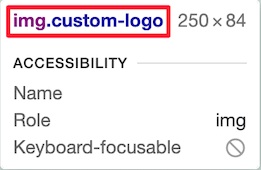
ウェブサイトのロゴ要素を選択するには、右上のマウスポインタアイコンをクリックします。

次に、Webサイトのロゴに移動すると、下の画像に示すようにCSSクラスがポップアップ表示されます。 このCSSクラスはロゴのサイズを変更するために使用されるため、メモ帳などのテキストエディターで対応して保存します。

次に、WordPressダッシュボードの[外観]パネルから[カスタマイズ]に移動し、[追加のCSS ]メニューを選択します。

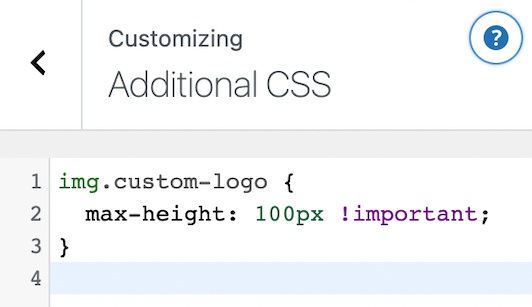
次に、前にコピーしたCSSクラスを追加してから、ロゴに新しい寸法を追加する必要があります。 使用できる例を次に示します。
img.custom-logo {
max-height: 100px !important;
}また、 img.custom-logoクラスをテーマがサポートするCSSクラスに変更し、 max-heightを希望の高さに変更する必要があります。

変更が完了したら、必ず公開してください。
プラグインを使用してロゴのサイズを変更する方法
この3番目の方法は、WordPressカスタマイザーを使用できず、CSSメソッドの使用に慣れていない人向けです。 シンプルなスタイリングプラグインを使用して、ロゴのサイズを変更できます。
CSS Heroは、ロゴのサイズを変更するために使用できる最高のWordPressスタイリングプラグインの1つです。 コーディングを使用せずに、WordPressWebサイトのほぼすべてのCSS要素を編集できます。

プラグインをインストールしてアクティブ化したら。 製品をアクティブ化するように求められます。 [アクティベーションに進む]を押して、資格情報を入力します。

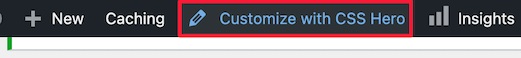
Webサイトにリダイレクトされたら、上部にある[ CSSHeroでカスタマイズ]を押します。

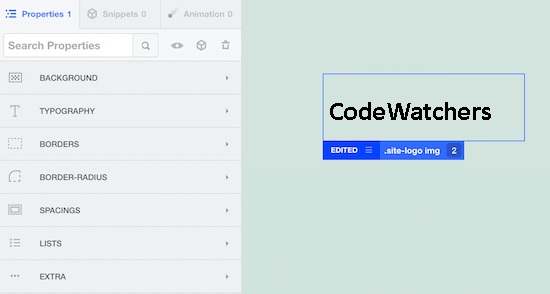
CSSHeroをバックグラウンドで実行してWebサイトに戻ります。 要素にカーソルを置くとすぐにCSSヒーローを使用して、カスタマイズ用のメニューが左側にポップアップ表示されます。

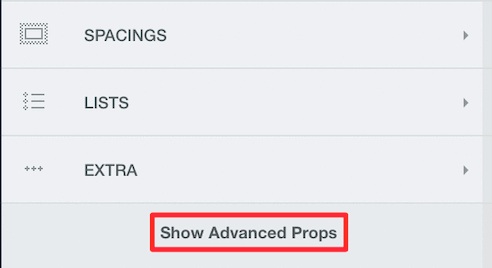
WordPressのロゴにカーソルを置く必要があると評価したに違いありません。 次に、左側のカスタマイズメニューでShowAdvancedPropsを押します。

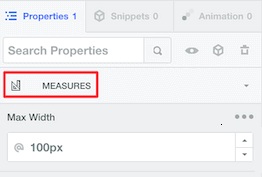
メジャーオプションを使用すると、ロゴのサイズを変更できます。 [最大幅]と[最大高さ]の両方のオプションがあります。

寸法を指定すると、変更がリアルタイムで表示されます。 変更に満足したら、必ず設定を公開してください。
これは、使用しているテーマに関係なく、WordPressロゴのサイズを変更する方法です。 ロゴのサイズを変更するためのすべての可能な状況の方法をリストしました。
これは、このチュートリアルのすべてです。 更新を見逃さないように、 FacebookとTwitterでフォローしてください。




