テーマやブランディングに合わせて、WordPress サイト用のカスタム パスワード リセット ページを作成したいと思ったことはありませんか?もしそうなら、あなたは一人ではありません。多くの WordPress ユーザーは、WordPress のデフォルトのパスワードリセットページが味気なく、わかりにくく、サイトのデザインと矛盾していると感じています。

幸いなことに、この問題にはシンプルで効果的な解決策、 Theme My Loginプラグインがあります。このプラグインを使用すると、デフォルトの WordPress ログイン、登録、およびパスワード回復ページをバイパスし、サイトの残りの部分と同じように見える独自のカスタム ページに置き換えることができます。
このブログ投稿では、 Theme My Loginプラグインを使用して、WordPress のカスタム パスワード リセット ページをわずか数分で作成する方法を説明します。始めましょう!
WordPress のパスワードリセットページをカスタマイズする必要がある理由
すでにご存知かと思いますが、WordPress のパスワードリセットページは非常にシンプルで基本的なものです。 WordPress のロゴとブランドも含まれます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
WordPress のパスワードリセットページをカスタマイズする必要がある理由はいくつかあります。その一部を次に示します。
- ブランディング: WordPress のパスワードリセットページをカスタマイズすると、サイトの一貫したプロフェッショナルな外観と雰囲気を維持できます。サイトのアイデンティティやスタイルに合わせて、独自のロゴ、色、フォント、画像を使用できます。こうすることで、ユーザーや潜在的な顧客にポジティブな印象を与えることができます。
- ユーザーエクスペリエンス: WordPress のパスワードリセットページをカスタマイズすると、サイトのユーザーエクスペリエンスも向上します。明確で役立つ手順を提供し、手順の数を減らし、混乱やフラストレーションを回避することで、ユーザーにとってパスワード リセット プロセスをより簡単かつ迅速に行うことができます。これにより、ユーザーの満足度とロイヤルティを向上させることができます。
- セキュリティ: WordPress のパスワードリセットページをカスタマイズすると、サイトのセキュリティを強化することもできます。パスワード リセット ページにカスタム URL を使用し、キャプチャまたは秘密の質問を追加し、パスワード リセットの試行回数を制限することで、ハッカーやスパマーがサイトにアクセスするのを防ぐことができます。こうすることで、サイトとユーザーを悪意のある攻撃から保護できます。
WordPress でカスタムのパスワードリセットページを無料で作成する方法
以下の手順に従って、カスタム パスワード リセット ページを作成しましょう。
ステップ 1: テーマのインストールと有効化 My Login
WordPress サイトに Theme My Login プラグインをインストールしてアクティブ化することが最初のステップです。これを行うには、WordPress ダッシュボードで[プラグイン] > [新規追加]に移動し、「Theme My Login」を検索します。

あるいは、 WordPress.orgプラグイン ディレクトリまたはTheme My Login Web サイトからプラグインをダウンロードし、サイトに手動でアップロードすることもできます。
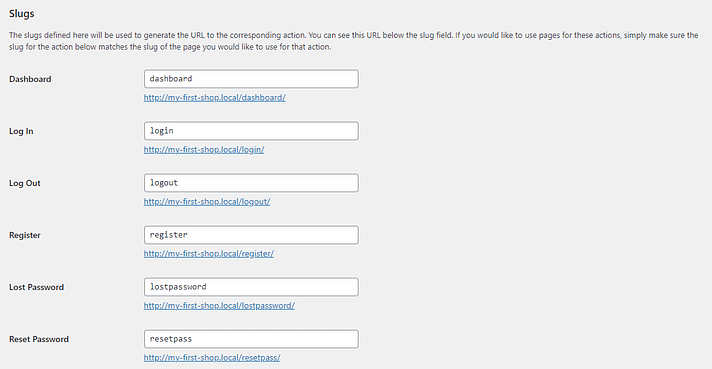
プラグインをインストールしてアクティブ化すると、カスタム ログイン、ログアウト、登録、パスワードを忘れた場合、およびパスワードのリセット パネル用の URL が生成されます。これらの URL にアクセスするには、 [テーマのログイン] > [一般]に移動し、[Slugs] セクションまで下にスクロールします。

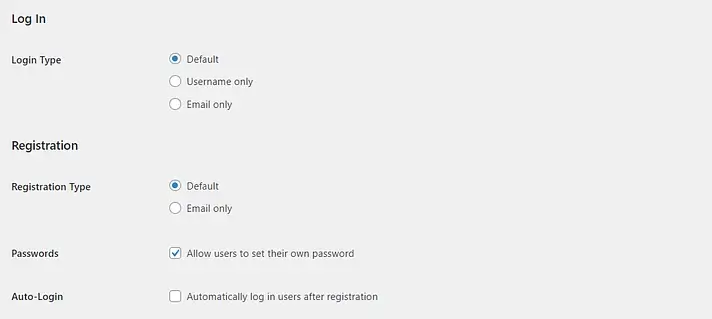
このページでは何もする必要はありません。ただし、ここにいる間に、いくつかの点を変更したい場合があります。
たとえば、ユーザーが独自のパスワードを作成できるようにすることができます。

完了したら、 [変更を保存]をクリックします。
ステップ 2: 新しいパスワードのリセット ページを作成し、コンテンツを追加します
次に、新しいページを作成する必要があります。これは WordPress のカスタム パスワード リセット ページです。
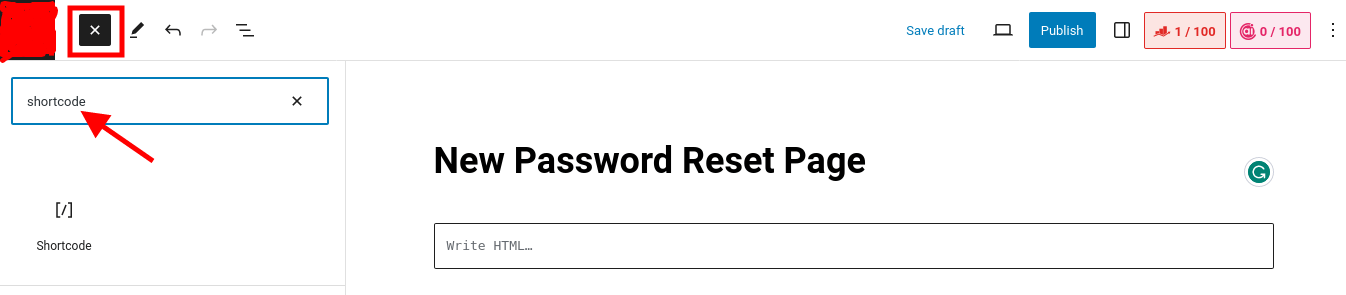
[ページ] > [新規追加]に移動します。新しいブロックを追加するには、プラス (+) アイコンをクリックし、次にショートコードをクリックします。

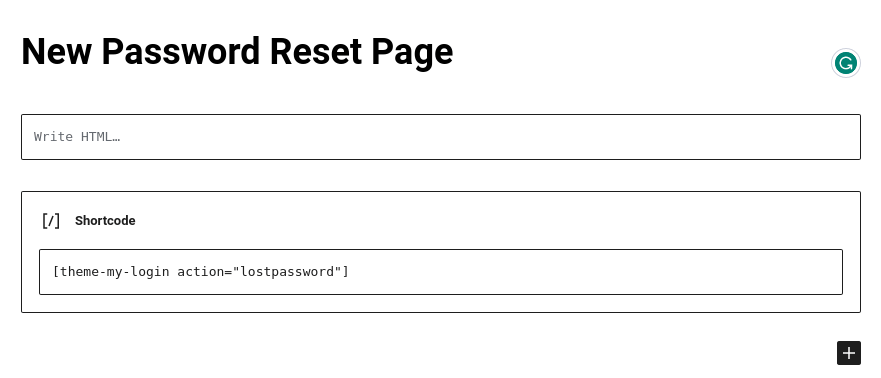
次に、以下に示すように、ショートコード[theme-my-login action="lostpassword"]をブロックに入力します。

Web サイト上の他のページへの接続を提供することもできます。ユーザーが独自のパスワードを作成できるようにする場合は、数字と文字を組み合わせて 8 文字以上を使用することを推奨します。
完了したら、必ずページを公開または更新してください。
ステップ 3: 正しい URL を使用してページを公開し、テストする
最後に、WordPress カスタム パスワード リセット ページを正しい URL で公開していることを確認してください。
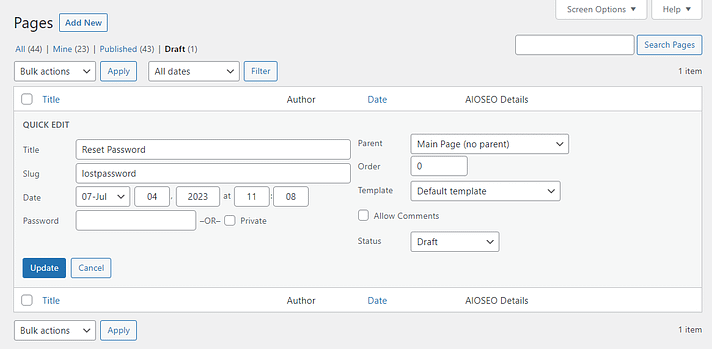
「ページ」の下で作成したばかりのページを探し、 「クイック編集」オプションをクリックします。
次に、[スラッグ] 領域に「lostpassword 」と入力します (以下を参照)。

次に、ステータスをDraftからPublishedに変更し、 Updateをクリックします。最後に、ページを表示できます。

次に、[スラッグ] ボックスに「ページが動作することを確認することも重要です」と入力します。これをテストするには、WordPress 管理ダッシュボードからログアウトします。次に、「パスワードをお忘れですか?」を選択します。オプション。通常の WordPress 画面の代わりに、パーソナライズされたページが表示されるはずです。
WordPress サイトでは、パスワード リセット電子メールの送信に問題が発生する場合があることに注意してください。受信箱にメールが届かない場合は、 SMTP プラグインを使用してみてください。これにより、WordPress のネイティブ PHP 機能ではなく、外部の電子メール設定を通じて WordPress 電子メールがルーティングされます。 WordPress にパスワードリセットメールを再度送信させる方法は次のとおりです。
上記と同じ手法を使用して、ログイン/ログアウトおよび登録画面のカスタム ページを作成できます。
結論
それでおしまい! Theme My Login プラグインを使用して、WordPress カスタム パスワード リセット ページが正常に作成されました。これで、ユーザーはデフォルトの WordPress ログイン画面を表示せずに、サイトのフロントエンドからパスワードをリセットできるようになります。
読んだ後は、必ずその手順に従ってください。
このブログ投稿がお役に立てば幸いです。




