Diviは、WordPressのテーマであり、多くの可能性を秘めています。 Diviテーマがどのようにウェブサイトにより多くの生命をもたらすことができるかを見てきました。 各ページのコンポーネントは簡単に調整できます。今日の投稿は、Diviからサイドバーを削除することです。 Diviサイドバーは、404エラーやアーカイブなど、ほとんどすべてのページにあります。 なんらかの方法でそれらを削除したい場合は、デフォルトのテンプレート全体からサイドバーを削除する必要があります。

投稿を確定する前に適切なオプションを選択することで、ブログ/投稿ページからサイドバーを撤回できます。 しかし、ブログのテーマを使用していない場合はどうなりますか? 多分これはそれがすべてビジネスサービスの話についてである代理店または写真のウェブサイトになるでしょうか? ここでは、カスタムテンプレートを作成するか、Divi Builderにある既存のテンプレートを編集するか、ページごとにページレイアウトを変更することができます。
Diviページからサイドバーを削除するにはさまざまな方法があります。 今日のチュートリアルに飛び込んで、それらを見てみましょう。
組み込み設定によるサイドバーの取り外し
ページまたは投稿のサイドバー設定を変更する
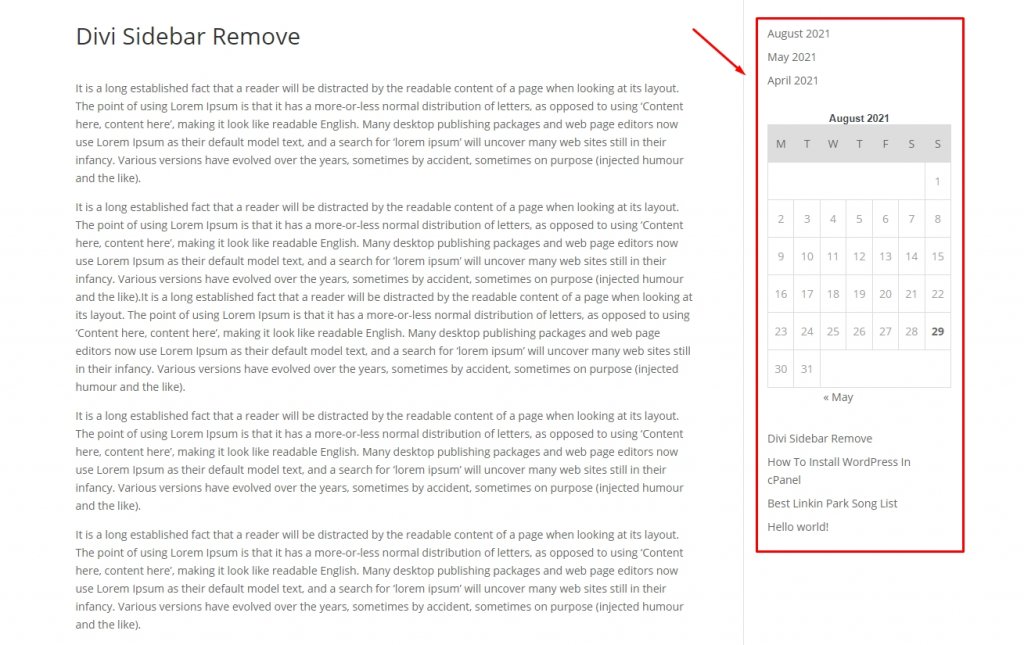
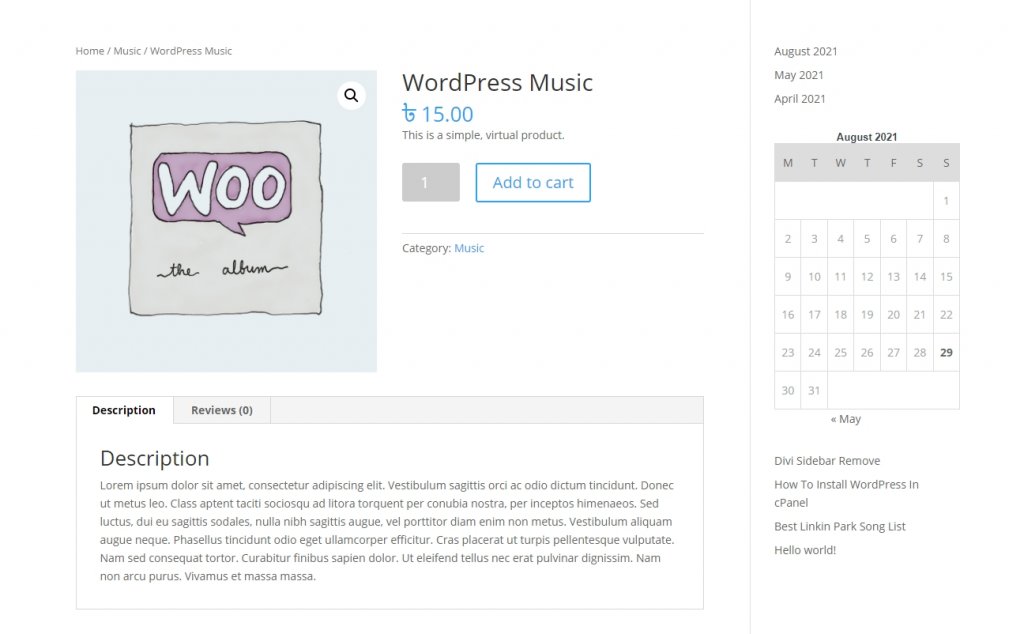
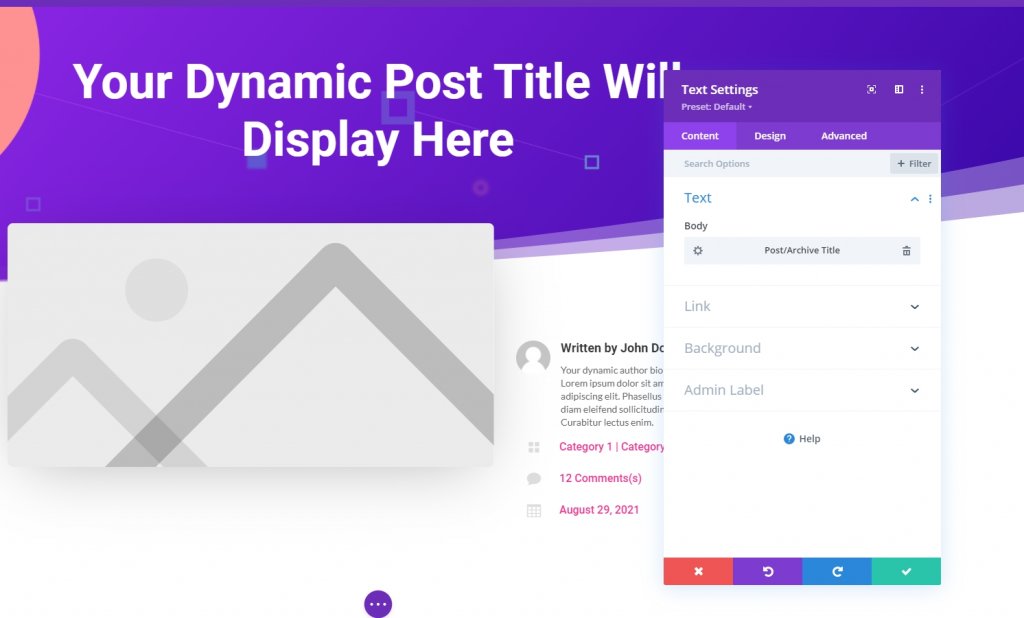
これは、右側のサイドバーを備えたDiviのデフォルトテンプレートで投稿がどのように表示されるかの例です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
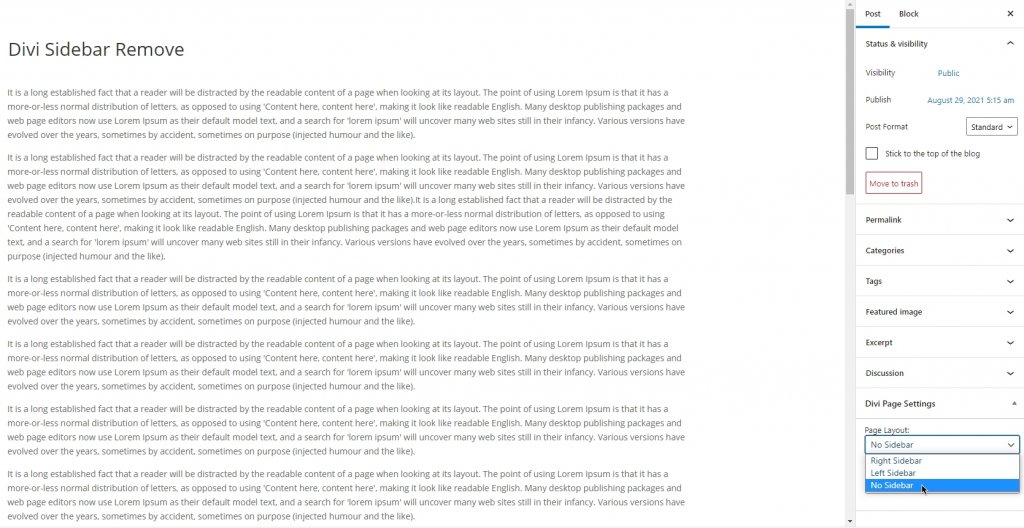
これで、投稿編集ページからこれを簡単に削除できます。 投稿のバックエンドページに移動し、Diviページ設定で[サイドバーなし]を選択します。

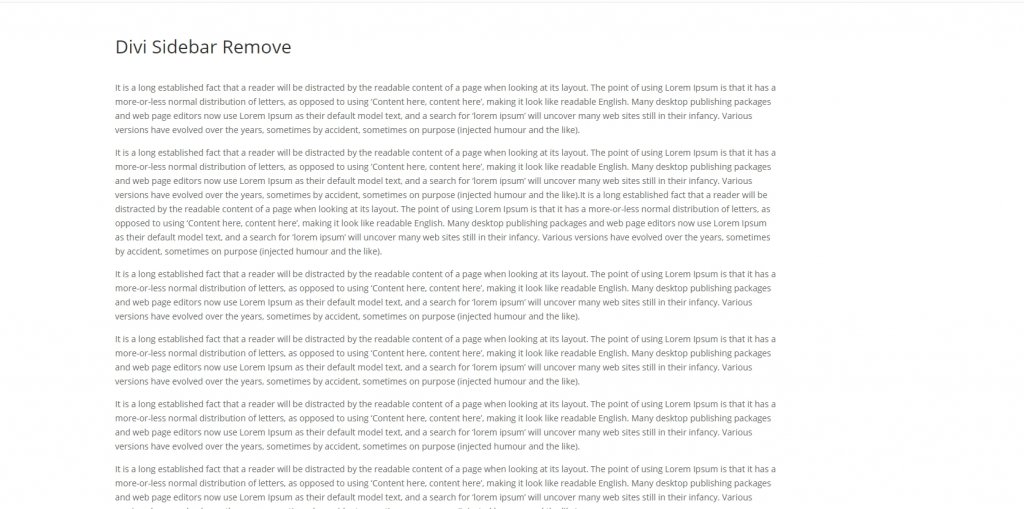
したがって、特定のページからサイドバーを削除できます。

WooCommerceページのサイドバーを削除する
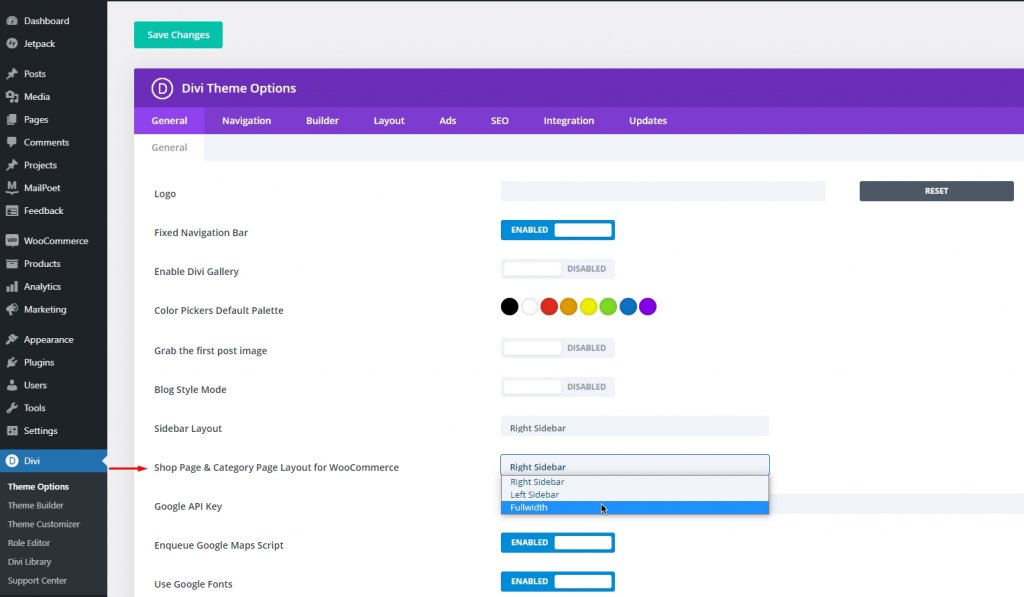
Diviは、eコマースWebサイトの優れたテーマアイテムです。 したがって、アクティブなWooCommerceがインストールされているWebサイトがある場合、WC Shop、Category、ProductページなどのDiviテーマオプションに複数のページアイテムがあります。 したがって、WCショップとカテゴリページからサイドバーを削除するには、Diviテーマオプションに移動します。 [全般]タブには、「WooCommerceのショップページとカテゴリページのレイアウト」というラベルの付いたアイテムがあります。そこで、レイアウトを「サイドバーなし」または「全幅」に変更します。

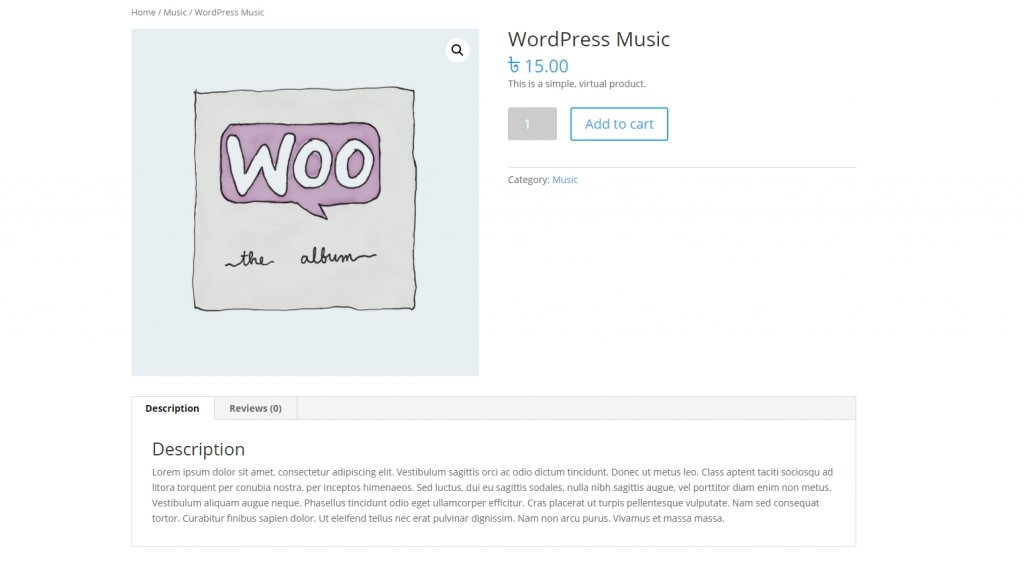
ここで、製品ページからサイドバーも削除したい場合があります。 Diviのデフォルトテーマのサイドバーで製品ページがどのように表示されるかをここで確認してください。

「製品の編集」ページに移動し、ページレイアウトから「サイドバーなし」を選択します。

カスタムテンプレートサイドバーの削除
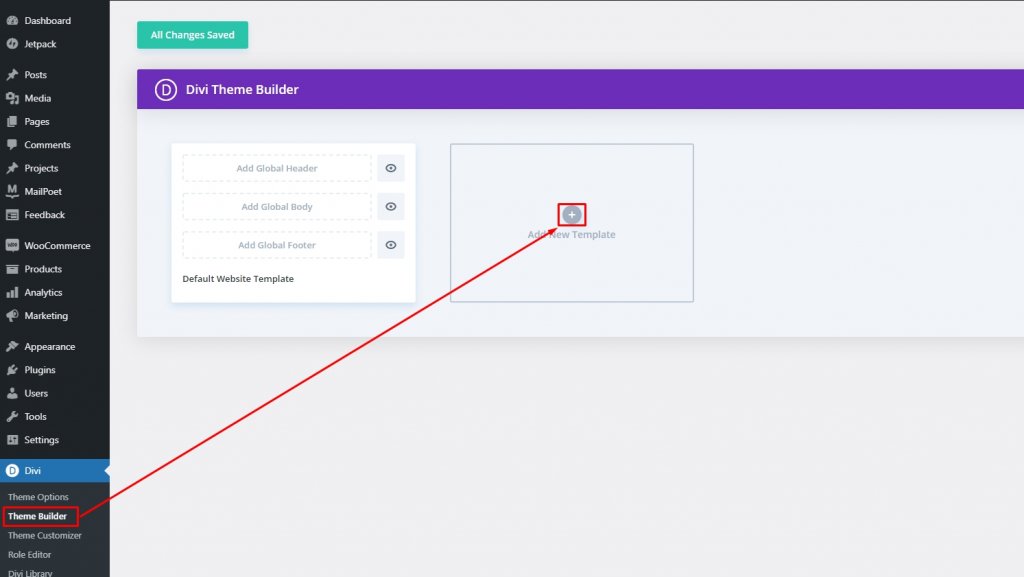
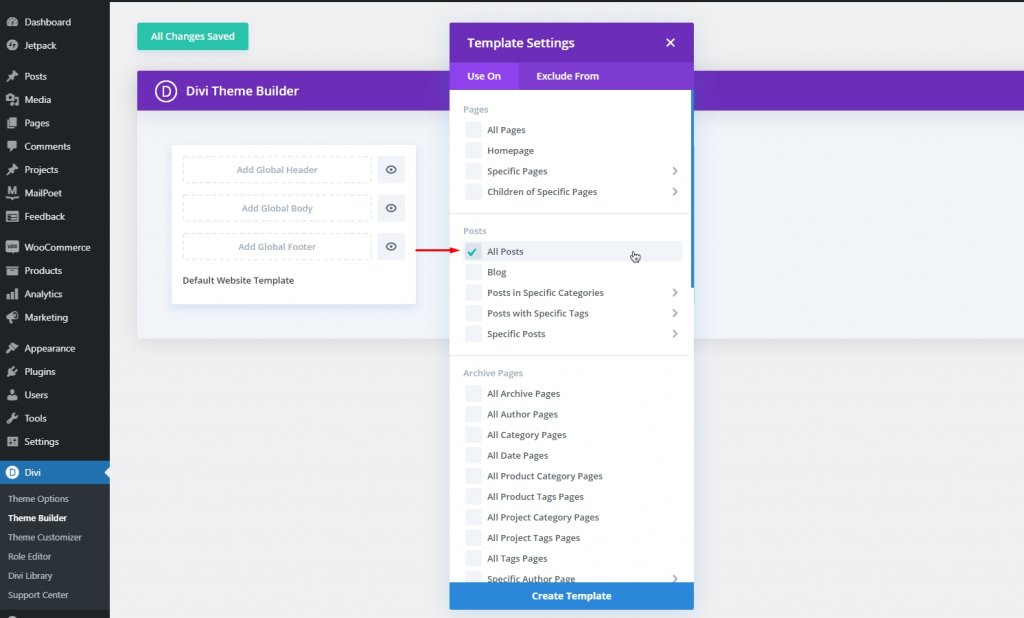
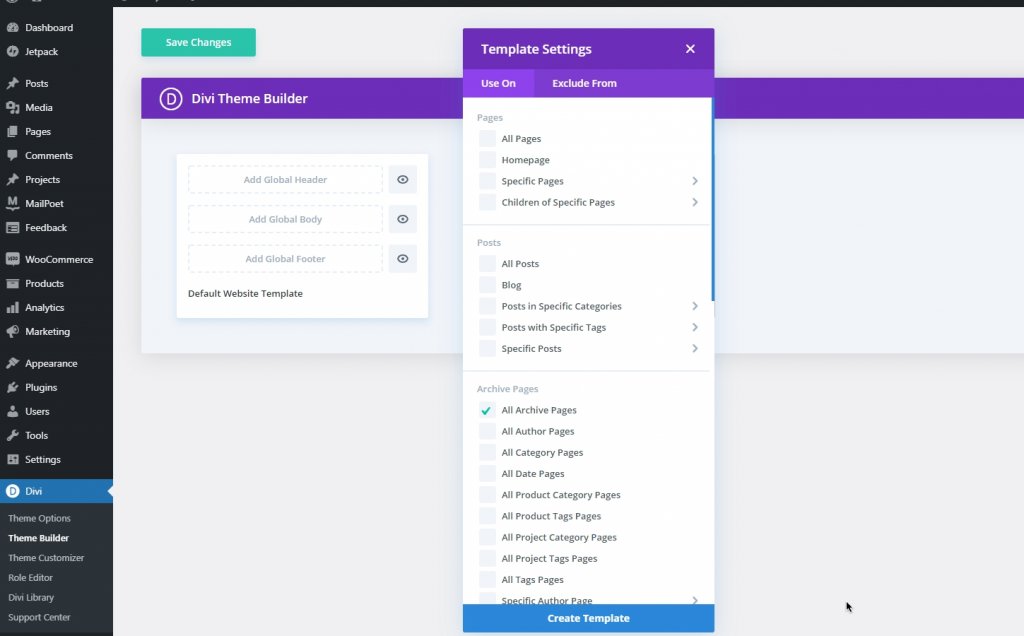
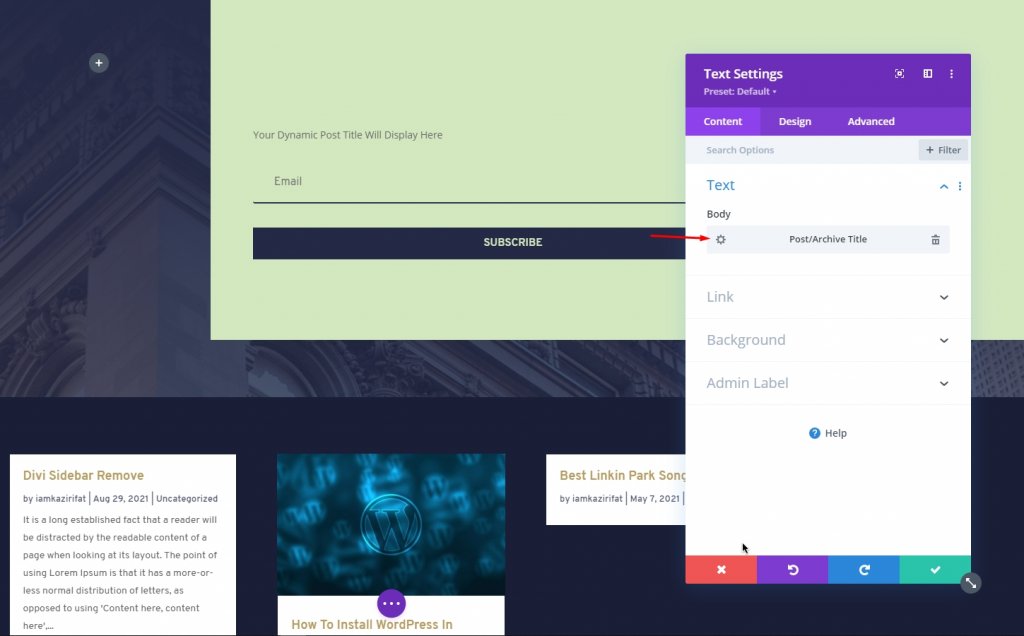
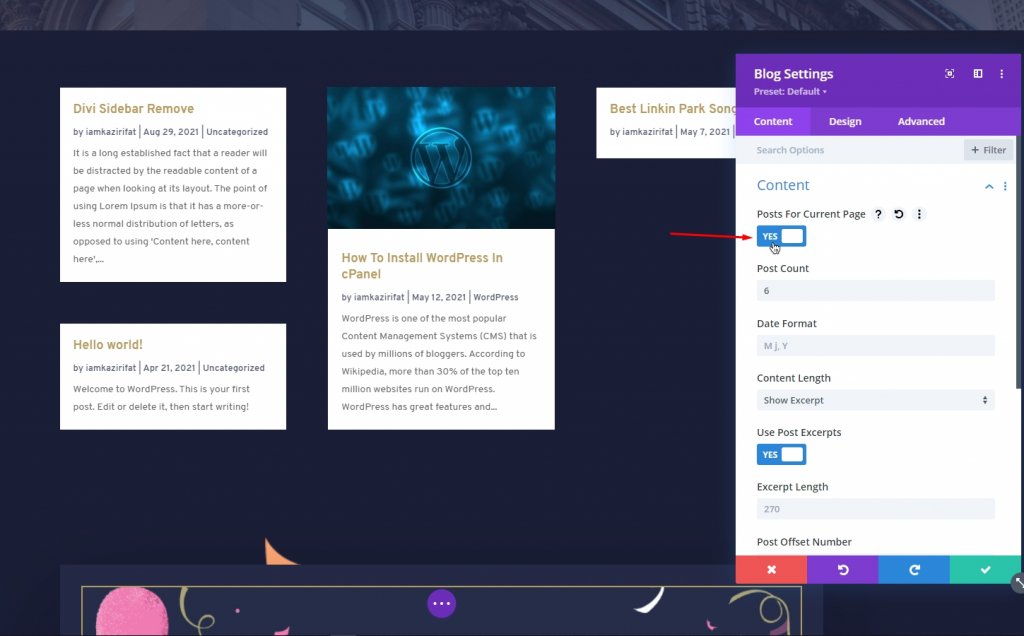
Diviのカスタムテンプレートからサイドバーを削除することは難しくありません。 これとは別に、各ページからサイドバーを削除するには時間がかかります。 さらに、このように、サイドバーはアーカイブページや404エラーページのようなページに残ります。 したがって、完全なテーマテンプレートからサイドバーを削除することをお勧めします。 Diviテーマビルダーは、これを使用してグローバルページを作成すると、既存のページが上書きされる優れたページ作成ツールです。 したがって、サイドバーのないカスタムテンプレートを作成し、Diviから設定した場合 焦点を絞ったブログ投稿は、多くの場合、サイドバーを必要としません。 Diviページビルダーは、すべての投稿を継承するサイドバーのないページテンプレートを作成できる動的なツールです。 Diviテーマビルダーに移動し、新しいテンプレートを追加することを選択します。 次に、すべての投稿を選択します。 これで、ライブラリからビルド前の投稿テンプレートを選択するか、自分でビルドすることができます。 DigitalMarketingデモのビルド済みブログページテンプレートを使用して移動します。 ここからデモを直接ダウンロードできます。 移植性オプションを使用してテンプレートをインポートし、編集します。 テンプレートをインポートしたら、編集を開きます。 これで、タイトルモジュールがH1タグで動的に設定されます。 これで、投稿ページテンプレートから動的アイテムを削除できます。 テンプレートストアにはたくさんのアーカイブページテンプレートがあります。 それらをインポストしたり、独自のものを作成したりすると、サイドバーが含まれる可能性がわずかにあります。 サイドバーのないアーカイブページを作成しましょう。 「テーマビルダー」から「新しいテンプレートを追加」を選択し、「すべてのカテゴリー」ページをチェックします。 カテゴリ/アーカイブページに動的ポートアーカイブのタイトルが表示されます。 次に、特定のカテゴリの動的コンテンツを設定する必要があります。 ブログモジュールを追加し、現在のページの投稿を有効にします。 このようにして、サイドバーなしでDiviページビルダーに「検索ページ」を作成することもできます。 カスタムCSSを使用してデフォルトのサイドバーを削除することもできます。 Diviに移動します 必要がない場合は、すべてのページを全幅で作成しないでください。 ページにDiviBuilderを使用できる領域を定義するか、DiviBuilderを使用しないページには幅が広すぎる本文領域を作成できます。 そのため、DiviBuilderを使用しないページのみのページテンプレートを作成する方が有益です。 ウェブサイト全体のデザインパターンを維持することは、ブランド価値を維持し、訪問者を集中させるため、最良のアイデアであることをお勧めします。 あなたはあなたのウェブサイトが他のページにナビゲートするサイドバーを必要とする場所とそうでない場所を理解する必要があります。 Diviからサイドバーを削除する方法がいくつあるかはすでにわかっているので、すばらしいデザインスキームを作成することができます。 投稿が気に入っていただければ幸いです。 もしそうなら、あなたの友人の間のシェアは素晴らしいでしょう。 DiviBuilderによる全幅ブログ投稿テンプレート



DiviBuilderを使用した全幅アーカイブページ



カスタムCSSを使用してデフォルトのサイドバーを削除する
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } 覚えて...
結論




