Elementor Web サイトのデフォルトのヘッダーに飽きていて、デザインを強化する方法を探していますか?あなたは正しい場所にいます!このガイドでは、Elementor Web サイト全体と単一ページの両方からヘッダーを削除する手順を段階的に説明します。これにより、サイトを希望通りにカスタマイズできる柔軟性が得られます。

Full Elementor Web サイトからヘッダーを削除する
Web サイト全体を白紙の状態にしたい場合は、数回クリックするだけでヘッダーを削除できます。
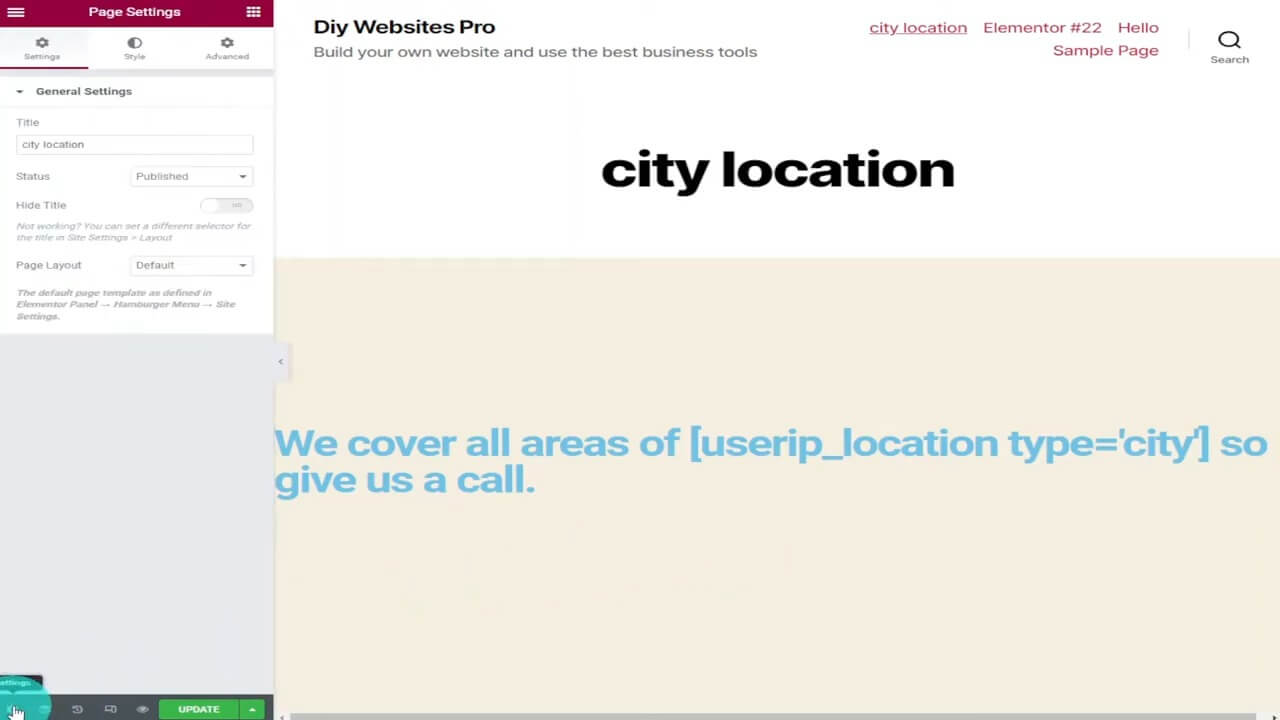
まず、Elementor 画面の左下隅にある歯車設定アイコンをクリックします。

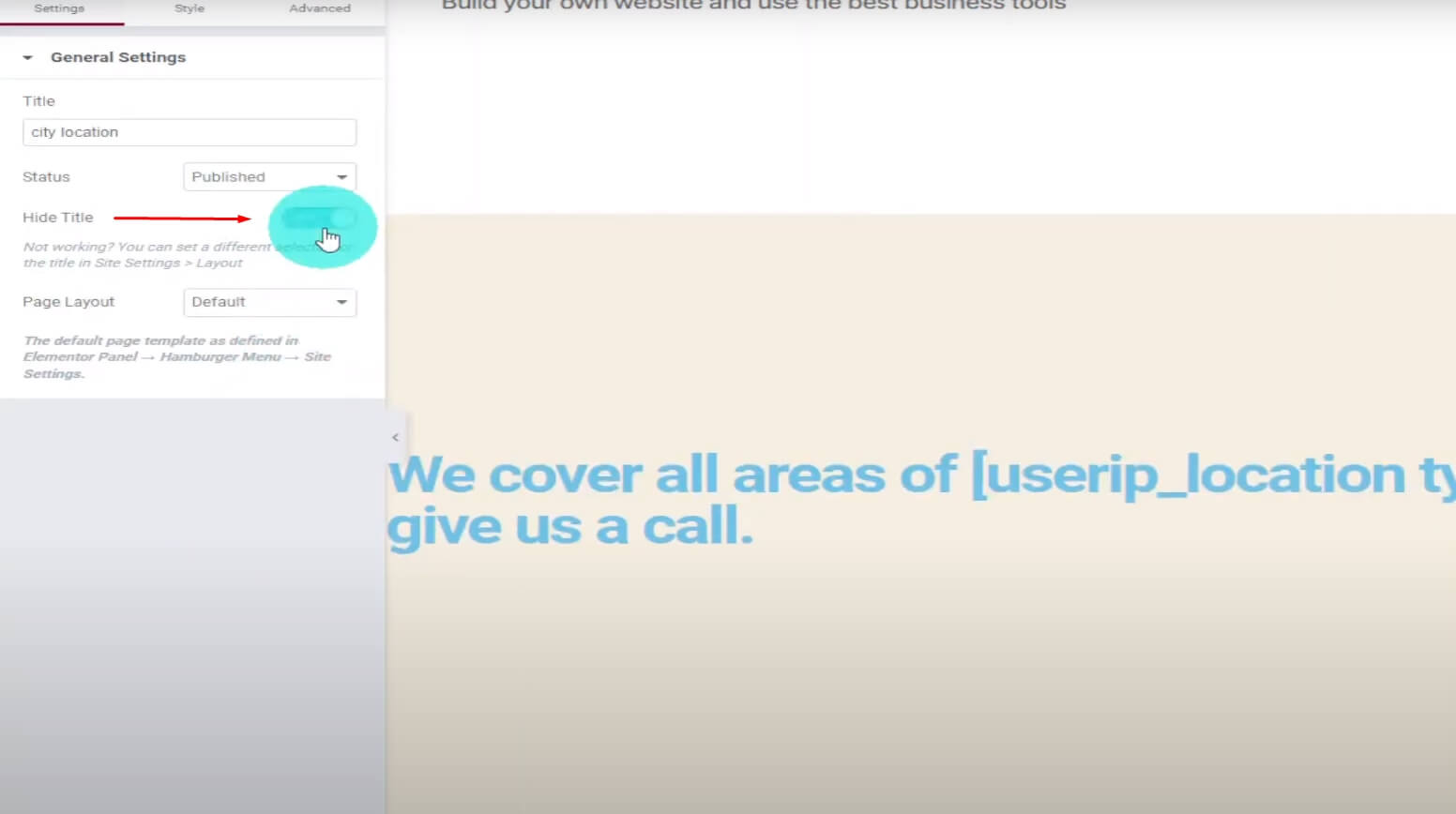
[タイトルを非表示] を選択すると、ページ タイトルが簡単に削除され、見た目がすっきりします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
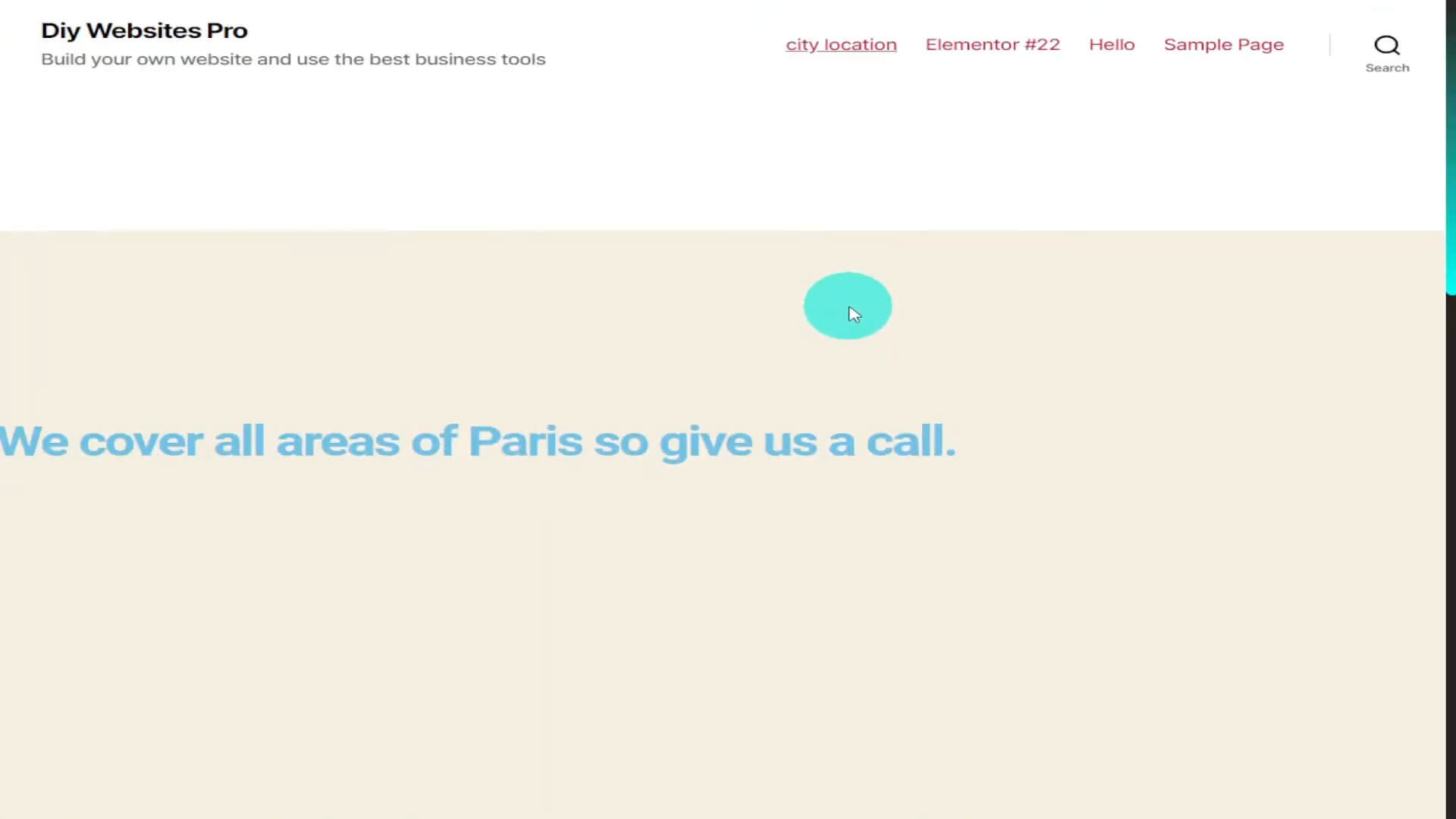
ページをプレビューすると、タイトルが存在しないことがわかり、この簡単な調整の即時的な影響がわかります。

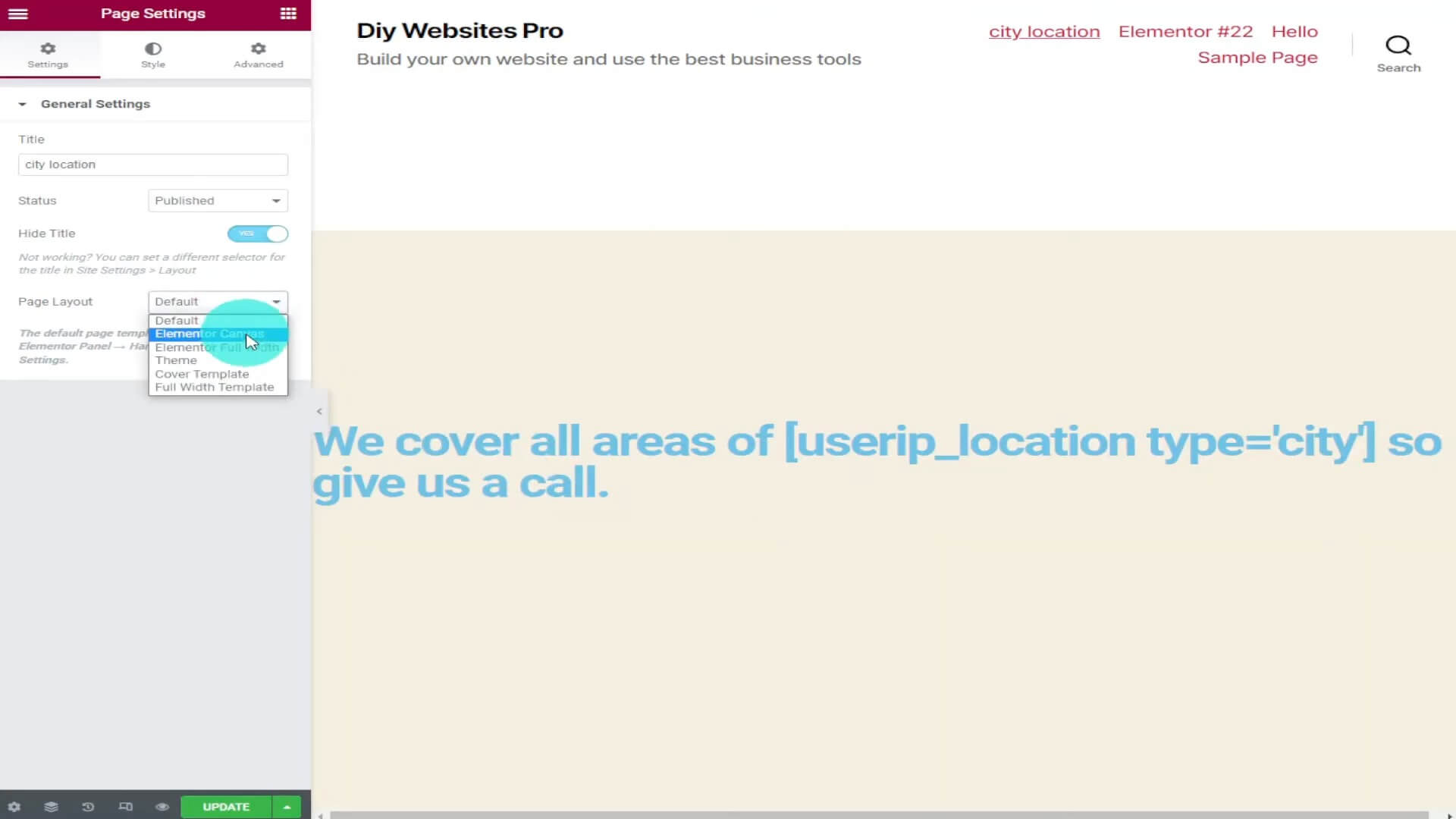
より広範な変更を行うには、Elementor に戻り、左側の「ページ レイアウト」に移動します。デフォルトから「Elementor Canvas」に切り替えます。

ページはヘッダーなしでリロードされ、創造性のためのきれいなキャンバスが提供されます。
緑色の更新ボタンをクリックして変更を確認すると、出来上がりです。 Elementor Web サイトはヘッダーのない外観になりました。
単一ページからヘッダーを削除
方法 1: Elementor Pro テーマ ビルダーを使用する
この方法は、Elementor Pro でカスタム グローバル ヘッダーを作成した場合に最適です。次の手順を実行します:
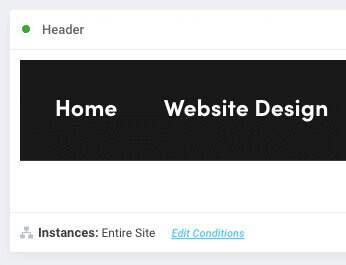
ヘッダー テンプレートを見つけます。WordPress ダッシュボードで [Elementor] > [テーマ ビルダー] に移動し、グローバル ヘッダーを見つけます。

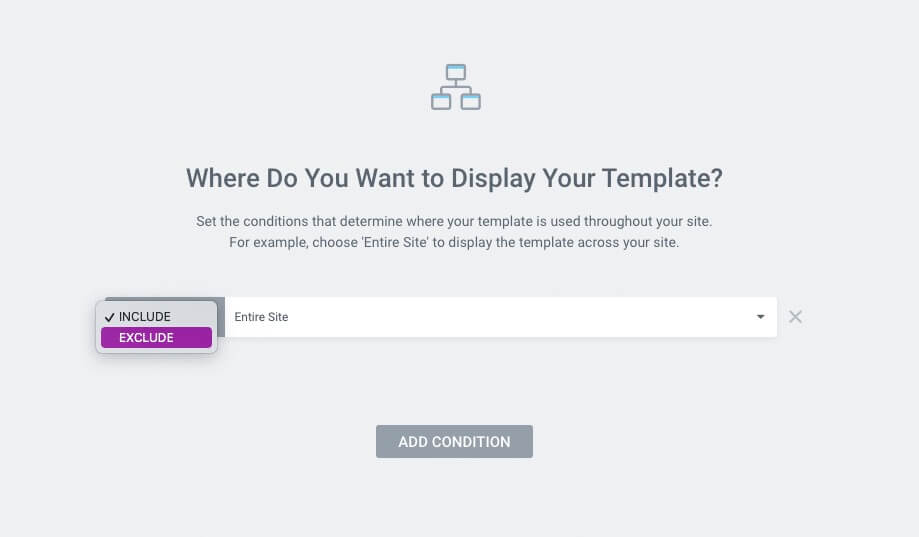
条件の編集: [インスタンス: サイト全体] の横にある [条件の編集] をクリックします。灰色のボックスで、「含める」を「除外する」に変更します。

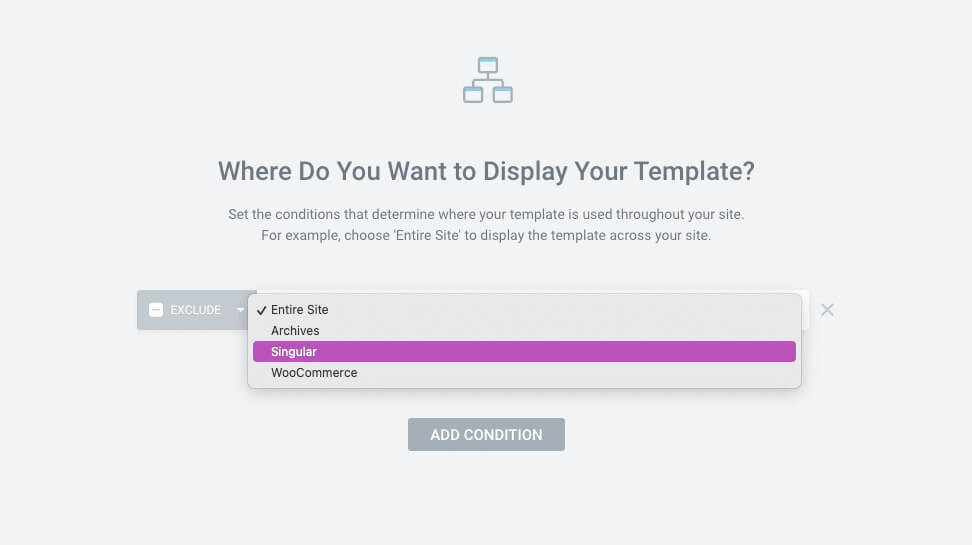
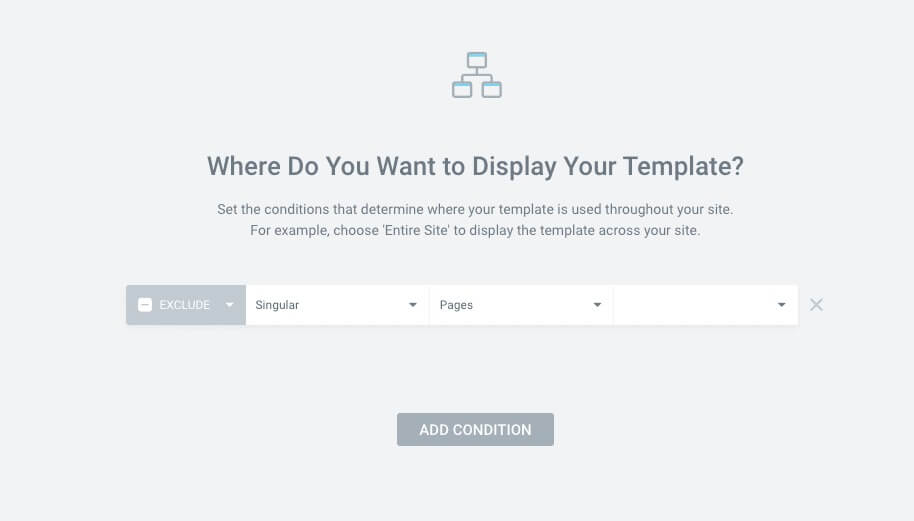
Singular を選択します。右側の「Entire Site」を「Singular」に変更します。ページ タイプ (ページ、投稿、カスタム投稿タイプなど) を指定し、特定のページを検索します。変更を保存します。

最後に、ページ、投稿、カスタム投稿タイプなどを選択し、最後のボックスで特定のページを見つけます。

ページを追加したら、右下にある緑色の「保存して閉じる」ボタンをクリックします。
方法 2: Elementor 互換テーマのデザインハック
Elementor と互換性のある WordPress テーマを使用している場合は、次のクリエイティブな手順に従ってください。
Elementor で単一ページを開く:ページを見つけて、[Elementor で編集] をクリックします。
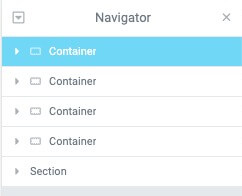
上部セクションを選択:ページの上部セクションを特定します。

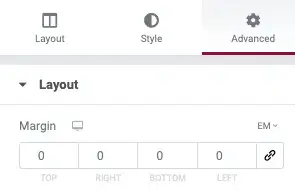
[詳細設計] タブ:左側で、[詳細] タブを選択します。

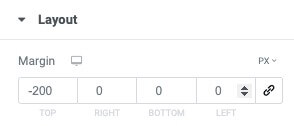
負のマージンを適用:テーマのヘッダー サイズに基づいて負のマージンを試してください。

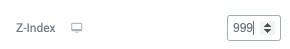
Z インデックスの適用: Z インデックスを「9999」に設定して、セクションまたはコンテナの権限を確立し、残留するヘッダー要素を解決します。

結論
Elementorでヘッダーを削除する技術をマスターすると、デザインの可能性が広がります。 Web サイト全体を改修する場合でも、単一のページに重点を置く場合でも、これらの方法を使用すると、サイトの外観を制御できます。
これらのテクニックを試してみると、すぐにパーソナライズされたタッチで Elementor ページを作成できるようになります。忘れずに緑色の更新ボタンをクリックして、その変化を目撃してください。




