ヘッダー/フッターによって、Elementorで作成したページの美しさが失われることがあります。 そしてその瞬間、あなたはあなたの事前にデザインされた投稿やページを台無しにするそのヘッダー/フッターを取り除くことを考えます。

ほとんどのWordPressテーマにはヘッダー/フッターを非表示または無効にするオプションがありますが、テーマにそのようなオプションがない場合でも心配はいりません。 Elementorを使用してヘッダー/フッターを無効または非表示にするお手伝いをします。
プロセスに含まれるステップ
プロセスは、従う必要のある一連のステップを経る間、簡単でシンプルです。 これらの手順はすべて、以下で簡単に説明します。
1.ページ設定
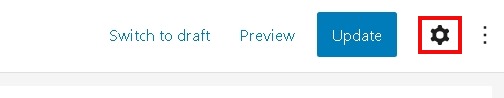
何よりもまず、編集するページに移動してから、画面の右上にある設定アイコンを押す必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
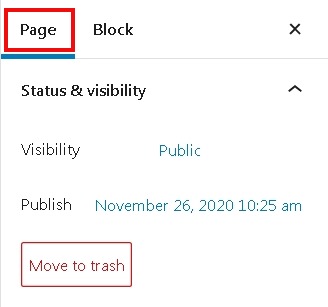
次に、[ページ/ドキュメント]タブを選択して、下にスクロールする必要があります。

2.ページ/投稿の属性
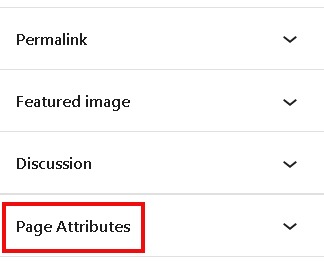
Elementorの編集インターフェースでは、画面の右側にドロップダウンメニューがあります。

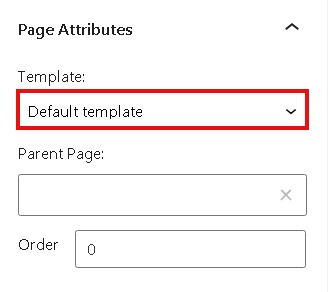
ドロップダウンメニューから、[ページ属性]または[投稿属性]を選択する必要があります。
3. Elementor Canvas
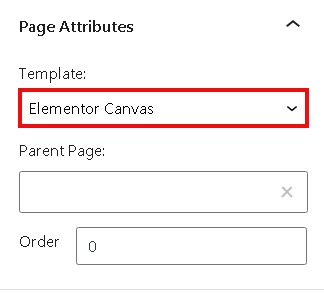
[テンプレート]ドロップダウンから、ページ/投稿用に3つ以上のテンプレートを選択できます。

今のところ、 Elementor Canvasを使用する必要があります。これは、ページのヘッダー/フッターを非表示にできる唯一のテンプレートです。

これで、作業中のページを更新できます。
完了
ページを更新すると、ヘッダー/フッターは設計したページから自動的に削除され、ヘッダー/フッターなしでWebサイトに完全に表示されます。
これは、Elementorでヘッダー/フッターを削除するのがいかに簡単で簡単かです。 このチュートリアルが気に入って、物事を正しい方法で配置するのに役立ったことを願っています。 今後のチュートリアルについては、 FacebookとTwitterに参加してください。




