WordPressを初めて使用し、WordPressに慣れたばかりの人にとって、 Elementorページビルダーは、美しいWebサイトを作成するための最も効率的で使いやすいページビルダーです。 Elementor Builderを使用すると、さまざまなページやページのセクションを簡単に作成できます。 ただし、コードオタクでない場合は、調整を試みるのが難しい場合があります。 セクションの高さを減らすことは、コーディングなしで実際に実行できるタイプのタスクです。 このチュートリアルでは、 Elementor Builderでセクションの高さを減らすことができ、コーディングは必要ありません。

さらに遅れることなく、チュートリアルに飛び込みましょう。
Elementorのセクションの高さを減らす
最初のステップは、セクションが配置されるElementorのページを更新することです。
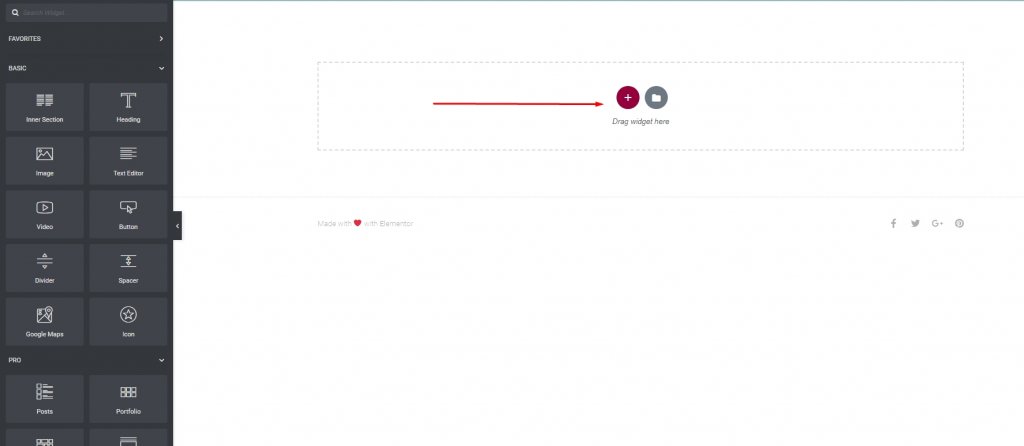
ページでElementorがアクティブになった後、[新しいセクションの追加]アイコンを選択して、新しいセクションを追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
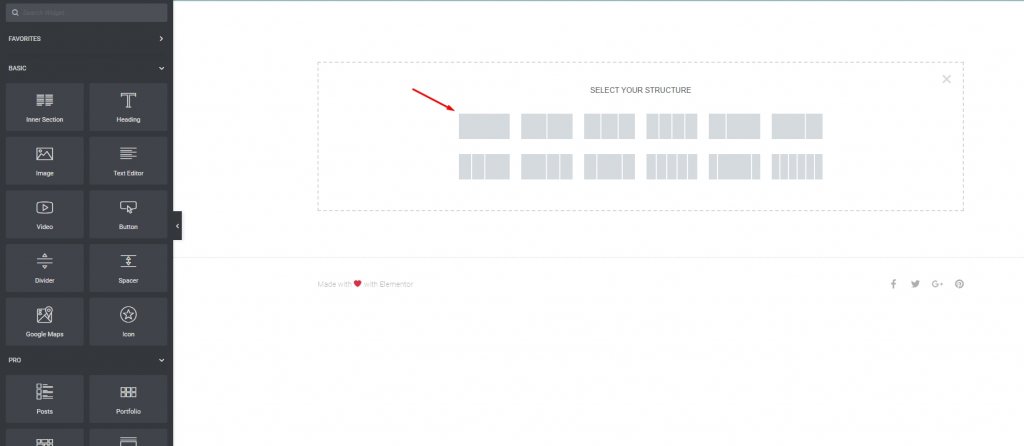
各セクションに含める列の数を選択します。 1列のデザインが私の好みでした。

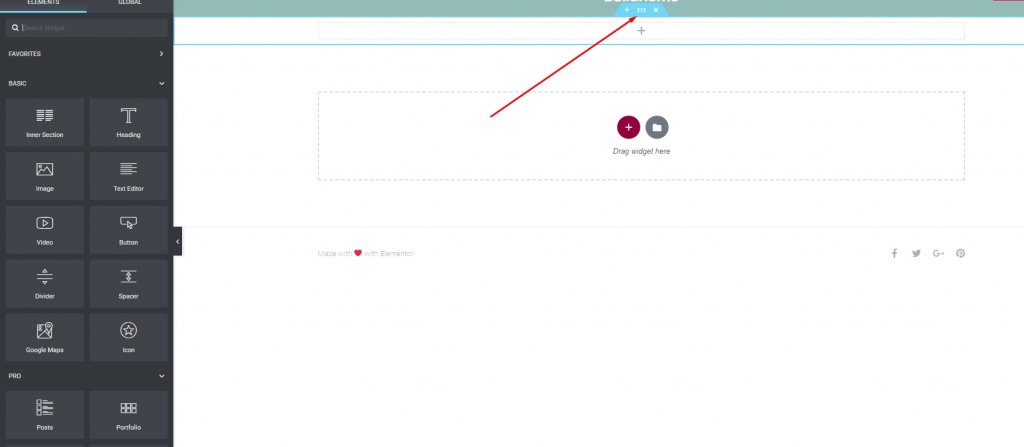
セクションがページに追加されたら、[セクションの編集]アイコンをクリックしてセクションを編集します。

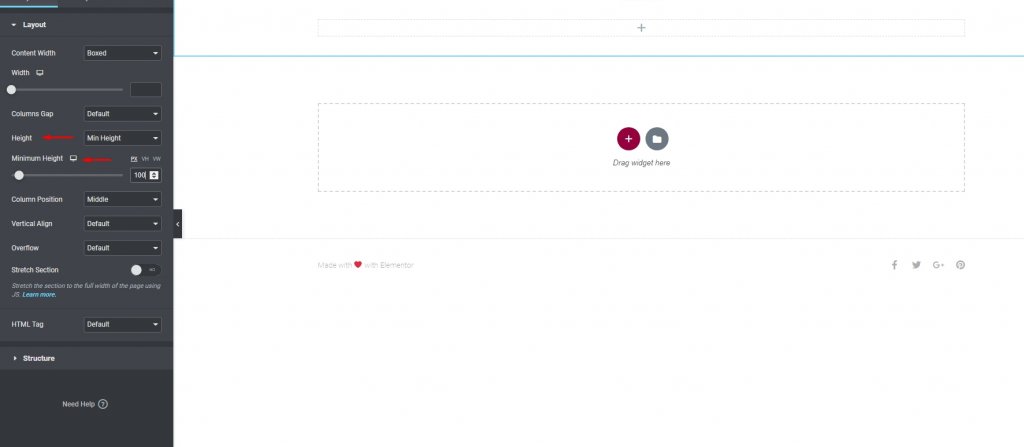
セクションを設定するためのパネルが左側に表示されます。 [高さ]フィールドを最小の高さに変更します。 セクションの高さを選択したら、[最小の高さ]フィールドを目的の高さに設定する必要があります。

そしてそれを保存します。 終わった。
ただし、1つの点に注意する必要があります。 このセクションに複数のウィジェットを追加しない限り、ウィジェットは自動的に展開され、含まれる追加のコンテンツに対応します。
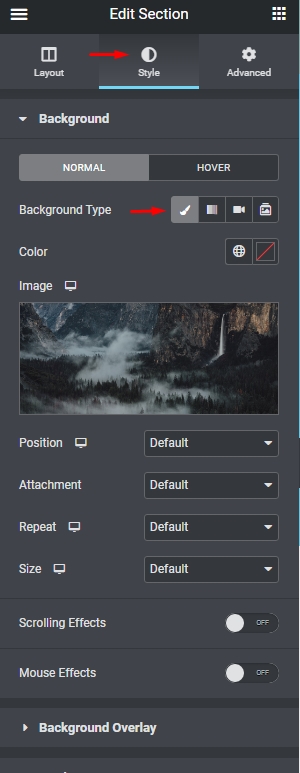
セクションの高さを上げたくない場合は、画像ウィジェットを使用してセクションに写真を追加しないでください。 代わりに、[スタイル]タブを選択し、画像をセクションの背景にします。

まとめ
とても簡単です! elementorでの作業は常に楽しいものです。 人々はしばしばセクションの高さで問題に直面します、そしてこれはそれに対処する最も簡単な方法です。 このチュートリアルがどのように役立つか、そしてそれが万が一意味がある場合は、他の人と共有することを忘れないでください。 また、他のElementorチュートリアルもチェックしてください。




