見た目が美しいウェブサイトは、ダイナミックさや奥行きなど、単なるモダンな感覚以上のものを提供します。さらに、Web サイトの外観は、新しい訪問者を呼び込み、古い訪問者を保持するために非常に重要です。

統合された Elementor 視差機能を備えた唯一のページ ビルダーはElementorですが、他のすべてのビルダーにはプラグインまたはツールが必要です。このチュートリアルでは、WordPress に要素視差効果をすばやく追加する方法を理解します。
視差効果とは何ですか?
同じページ上の異なる要素が異なるペースで移動している場合、それが視差効果です。たとえば、背景要素は前景要素よりもゆっくりスクロールするように指定されます。独特の被写界深度を生み出し、Web サイトをスクロールするユーザーを魅了します。
エレメンター視差効果の使い方
Elementor ページ ビルダーを使用すると、視差背景を特定の行または列にアタッチできるようになり、視差効果を簡単に適用できるようになります。セクション全体またはセクション内の 1 つの列だけに視差効果を使用することもできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
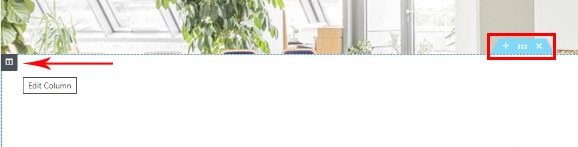
今すぐ始める[編集] 列または[編集] セクションを選択して、視差オプションに移動します。この状況では、列に変更を加えています。

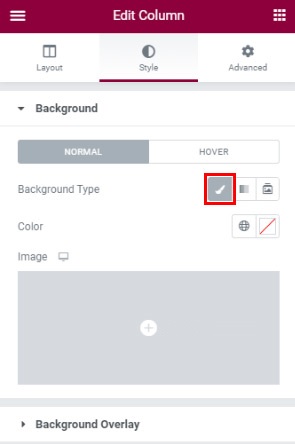
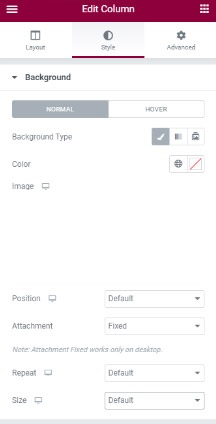
[編集] 列をクリックすると、3 つの主要なタブのある左側のメニューが開きます。まず、 「スタイル」タブを選択します。 「背景の種類」オプションをクリックすると、画像を追加するエリアが表示され、画像を追加できます。

視差セクションで画像を選択した後、画像を変更できるようになりました。

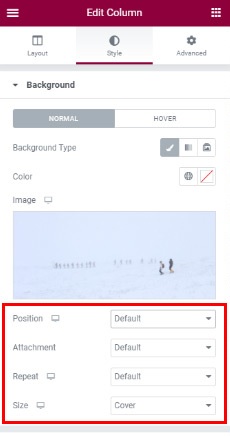
ユーザーがスクロールするときにページの他の要素がスクロールする間、画像は固定して動作する必要があるため、添付オプションで「固定」を選択します。

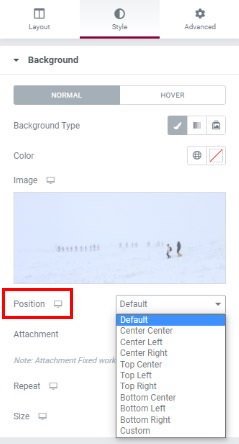
画像の位置設定には多くのオプションがあります。画像をセクションの中央、右上、左上、またはその他の場所に配置することを選択できます。さらに、すぐに決定できるインスタントプレビューも提供します。

画像が繰り返す必要があるパターンである場合、または画像が小さすぎる場合は、 [繰り返し] オプションが使用されます。画像が領域全体を確実に埋めるため、視差効果には 1920 ピクセルの画像を使用するのが理想的です。ただし、写真のサイズが理想的でない場合は、 [サイズ] オプションを使用していつでも変更できます。

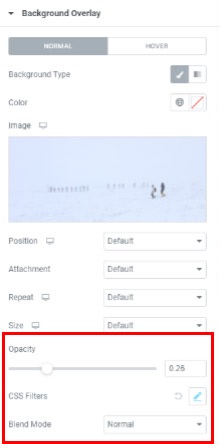
これらの設定をすべて調整した後、 [背景オーバーレイ]メニューに移動すると、 FacebookとTwitter 、ブレンド モード、不透明度、 CSS フィルターなどの 3 つの新しいオプションが表示されます。
[不透明度] スライドr を使用して単純なカラー オーバーレイを設定し、不透明度を調整して効果を増減します。

CSS フィルター効果を使用すると、写真にぼかしや色の変化などの視覚効果を加えることができます。 Elementor には 13 のブレンド モードがあります: 通常 (ブレンドなし)、乗算、スクリーン、オーバーレイ、暗くする、明るくする、覆い焼きカラー、彩度、色、差分、除外、色相、明度。
視差セクションの高さの設定方法
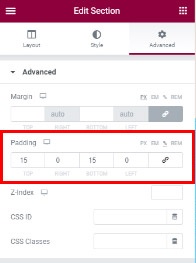
その中の情報によって視差セクションの高さを決定できます。そのため、この状況では要素自体を編集して高さを設定する必要があります。
また、パディング設定を使用して変更をリアルタイムで観察し、どの設定が最適であるかを確認することもできます。

プレビューは、セクションに最適な高さを設定するのに役立ちます。
複数の列に視差効果を追加する方法
行に 2 つ以上の列があり、そのうちの 1 つにのみ Elementor 視差効果を表示したい場合はどうすればよいでしょうか?
答えはとても簡単です!必要なのは、オプションメニューに移動して背景を追加することだけです。ただし、パディングを変更するだけでは視差の高さを調整することはできません。まず列にコンテンツを追加し、次に詳細設定メニューでパディングを調整してセクションの高さを調整します。
さらに、視差画像の中央配置が気に入らない場合は、そのスタイル オプションを常に調整することができます。

リアルタイム プレビューを使用して、必要なときにいつでも変更を加えれば、準備完了です。
これは、 Elementor Parallax Effect を WordPress Web サイトにすばやく追加する方法です。 Parallax Effect は、Web サイトをモダンでプロフェッショナルに見せるダイナミックなアニメーションのような効果を提供します。Elementor を使用すると、驚くほど簡単に追加できます。
このチュートリアルでの説明はこれで終わりです。このチュートリアルがお役に立てば幸いです。私たちの投稿を見逃さないように、 FacebookやTwitterにぜひご参加ください。




