無限スクロールはWebデザインのトレンドであり、次のページのコンテンツを自動的にロードするAJAXページロードテクノロジーによって可能になりました。 現在のページの下部にロードされたアイテムが表示されます。 無限スクロールにより、ユーザーは下にスクロールして追加のコンテンツにすばやくアクセスできます。 ユーザーがスクロールすると、コンテンツが継続的かつ永遠に読み込まれます。 Facebook、Twitter、Instagram、Pinterestなどの人気のソーシャルネットワーキングプラットフォームは、無限スクロールデザインの優れた例です。

Divi Shopモジュールは、デフォルトでは無限スクロールを提供していませんが、プラグインといくつかの調整を使用して有効にすることができます。 今日のこの記事では、DiviShopモジュールで無限スクロールを有効にする方法を説明します。
デザインプレビュー
今日作るデザインはこんな感じ。 それは時間効率の良いデザインになり、訪問者はあなたのウェブサイトを訪問するのに便利になります。
必要なプラグイン
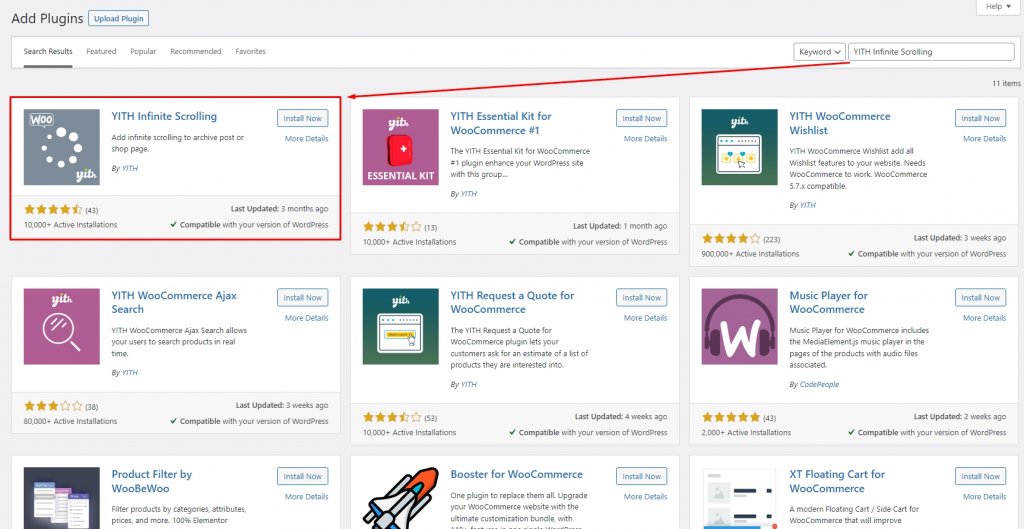
チュートリアルに進む前に、「 YITHInfiniteScrolling 」というプラグインをインストールする必要があります。 ページの変更による読み込み時間はもうありません。実際、単一の要素カテゴリのページはもうありません。 すべてが単一のソリューションに統合されるため、訪問者は新しいページをロードするときに情報を失うことを恐れずに、簡単に下にスクロールして必要な情報を取得できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるプラグインをインストールしてアクティブ化するだけです。

設計手順
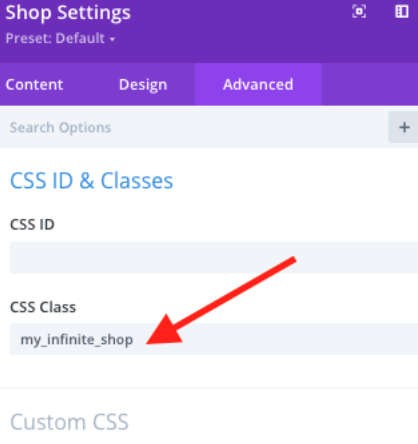
ショップページに移動し、Diviショップモジュールの編集を開きます。 次のコードをCSSクラスに配置します。
- CSSクラス:
my_infinite_shop

その後、必要に応じてショップモジュールを調整し、「製品数」を初期ロード時に表示する製品の数に設定します。

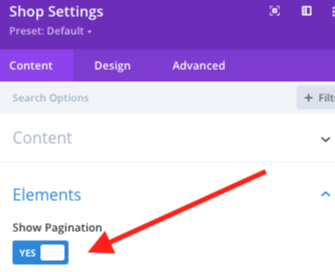
次に、ショップモジュールのページネーションを有効にします。

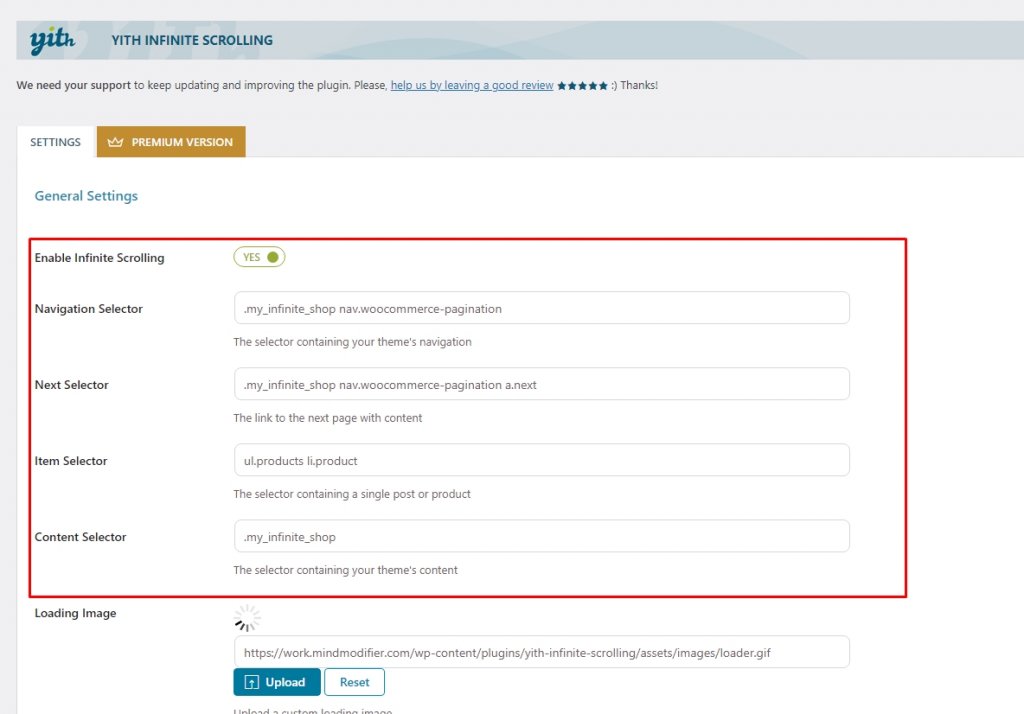
ページ/テーマビルダーテンプレートを保存した後、YITHプラグイン設定に移動し、次の調整を行います。
- ナビゲーションセレクター:
.my_infinite_shop nav.woocommerce-pagination - 次のセレクター:
.my_infinite_shop nav.woocommerce-pagination a.next - アイテムセレクター:
ul.products li.product - コンテンツセレクター:
.my_infinite_shop

[変更を保存]をクリックすると、準備が整います。
最終プレビュー
これがあなたの製品ページが今どのように見えるかです。
最終的な考え
Diviを使用すると、上記のシステムの製品ページに無限スクロールを簡単に追加できるようになりました。 これにより、ショップの顧客はすべての商品を1ページで表示できるようになります。 チュートリアルがお役に立てば幸いです。 他のDiviチュートリアルにアクセスできます。これらのチュートリアルは、将来のプロジェクトで役立つ可能性があります。




