CAPTCHAは、ユーザーがコンピュータではなく人間であることを確認することで、Web サイトに対するスパムやボットの攻撃を防ぐセキュリティ ツールです。

このブログ投稿では、利用可能な最高のプラグインのいくつかを使用して CAPTCHA を WordPress サイトに組み込む方法を説明します。
キャプチャとは何ですか?
CAPTCHA は、コンピュータと人間を区別するための Completely Automated Public Turing Testの略です。
これは、人間とボットを区別できるチャレンジ レスポンス テストです。多くの Web サイトでは CAPTCHA が使用されており、ロボットではないことを示すためにユーザーは文字、数字、単語を入力するか、画像をクリックする必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
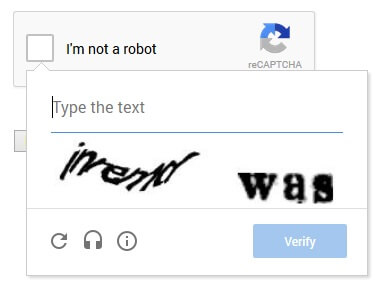
今すぐ始めるCAPTCHA の以前のバージョンでは、ユーザーは画像内に表示された単語を入力する必要がありました。この画像には、歪んだ文字、単語、数字がランダムに表示されていました。

その後、新しいテクノロジーであるreCAPTCHAが導入されました。ランダムな単語をチャレンジとして表示し、ユーザー入力を利用して本のデジタル化を支援しました。
Google は 2009 年にこのテクノロジーを購入しました。それ以来、このテクノロジーは数千冊の書籍とニューヨーク タイムズのアーカイブ全体のデジタル化を支援してきました。
しかし、これらの更新された CAPTCHA は依然として不快なものであり、Web サイトでのユーザー エクスペリエンスを損なうことがよくありました。
これに対処するために、Google は人工知能 (AI) とユーザーの操作を通じてスパムボットを検出する「No CAPTCHA reCAPTCHA」を開始しました。

WordPress サイトに CAPTCHA が必要な理由は何ですか?
CAPTCHA は、WordPress サイトをスパムや悪意のある攻撃から保護するため、WordPress サイトに役立ちます。
たとえば、Web サイトにログインまたは登録フォームがある場合、ボットによる不正なアカウントの生成やパスワードの推測を防ぐために CAPTCHA を含めることができます。同様に、Web サイトにコメント セクションや問い合わせフォームがある場合は、スパム コメントやメッセージを防ぐために CAPTCHA を含めることができます。
CAPTCHA を WordPress サイトに組み込むことで、サイトのセキュリティと効率を向上させながら、ユーザー エクスペリエンスも向上させることができます。望ましくないスパムやボットへの対処を回避し、代わりに Web サイトを訪問する実際の個人に集中できます。
WordPress のログインおよび登録フォームに CAPTCHA を追加するにはどうすればよいですか?
この目的に役立つ次のようなプラグインが多数あります。
BestWebSoft およびWPFormsによる Google CaptchaおよびLogin Security Captchaプラグイン。
上記では、WordPress ログイン フォームに CAPTCHA を追加できる他のフォームをいくつか紹介しましたが、このチュートリアルでは、 CAPTCHA 4WPプラグインを使用して「WordPress ログインおよび登録フォームに CAPTCHA を追加する方法」を見ていきます。

最初に行う必要があるのは、 CAPTCHA 4WPプラグインをインストールしてアクティブ化することです。

有効化するとセットアップウィザードが表示されます。 「次へ」ボタンをクリックするだけです。

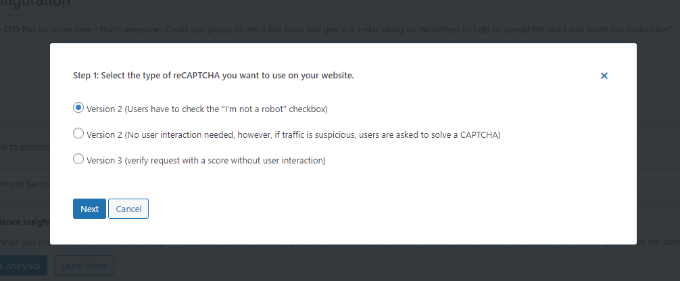
次に、使用する reCAPTCHA のタイプを選択する必要があります。
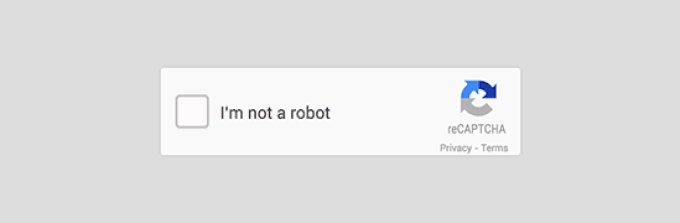
ユーザーが「私はロボットではありません」チェックボックスをクリックできるバージョン 2 と、ユーザーの参加は必要ありませんが、疑わしいトラフィックに対して CAPTCHA が表示されるバージョン 2 の 3 つの代替案が利用可能です。最後に、バージョン 3 では、ユーザー入力を必要とせずに、スコアを使用してリクエストを確認します。
このレッスンでは、「バージョン 2 (ユーザーは「私はロボットではありません」チェックボックスをオンにする必要があります)」タイプを使用します。

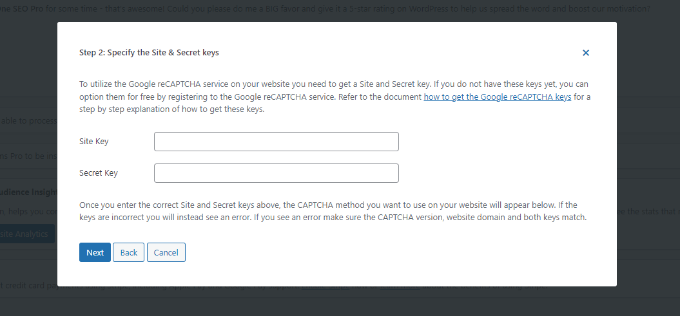
タイプを選択すると、次の画面が表示され、Google reCAPTCHA サイトと秘密キーを入力するように指示されます。

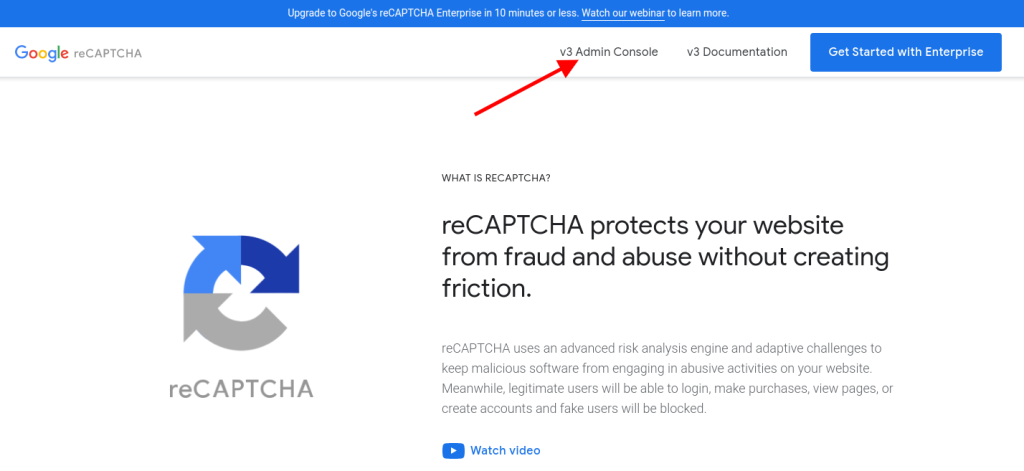
これらの Google reCAPTCHA API キーを取得するには、 reCAPTCHA Web サイトにアクセスしてください。
次に、上部で「 v3 Admin Console 」オプションを選択します。

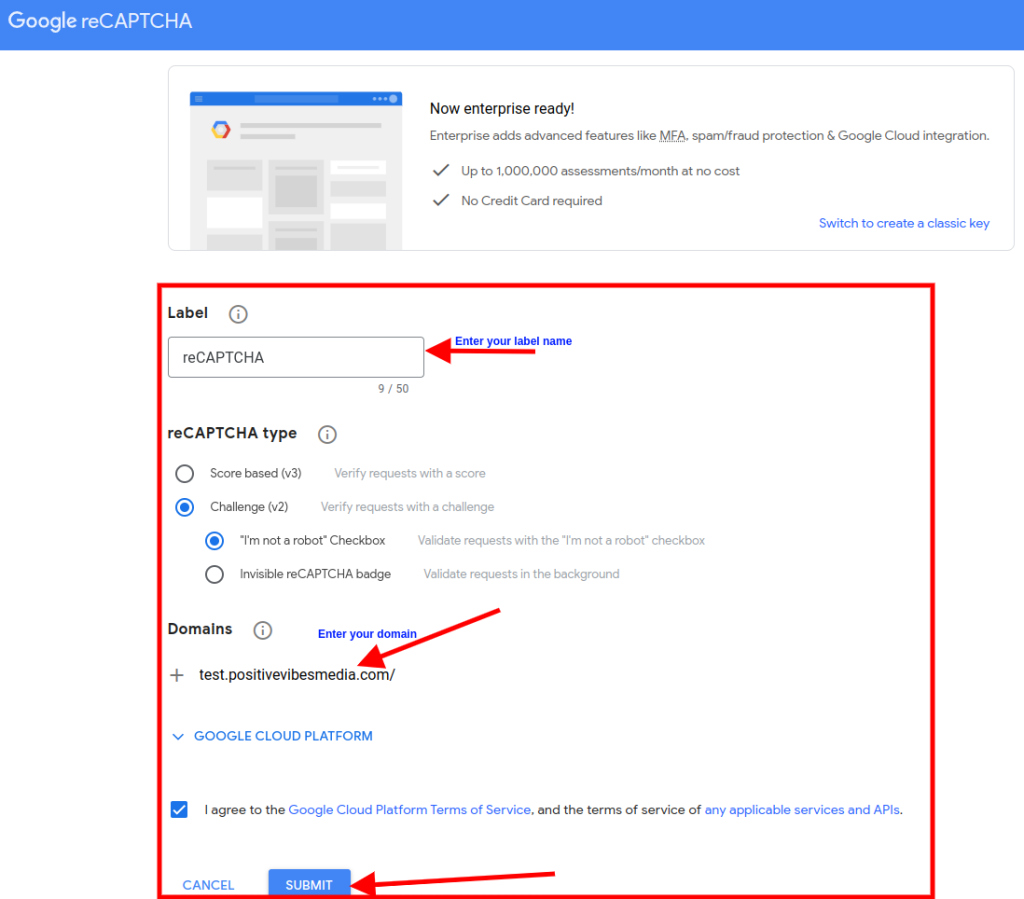
Google は、次の画面でアカウントにサインインするように求めます。ログインすると、 [新しいサイトの登録]ページが表示されます。
まず、「ラベル」セクションにウェブサイトの名前を入力します。その後、reCAPTCHA タイプを選択する必要があります。たとえば、reCAPTCHA v2 の「私はロボットではありません」チェックボックスを選択します。
また、「ドメイン」セクションに必ずドメインを入力してください。
「https://www」プレフィックスを付けずにドメイン名を入力します。

完了したら、「送信」ボタンをクリックするだけです。
その後、成功メッセージと、WordPress Web サイトで使用できるサイトキーと秘密キーが表示されます。

画面に表示されたサイトと秘密キーをコピーします。
CAPTCHA 4WP セットアップ ウィザードが開いているブラウザのタブまたはウィンドウに戻ります。ここから Google CAPTCHA サイトキーとシークレットキーを入力できます。

完了したら、「私はロボットではありません」チェックボックスをオンにして、「次へ」ボタンをクリックします。
成功メッセージが表示されます。 「完了」ボタンをクリックするだけでプロセスは完了します。

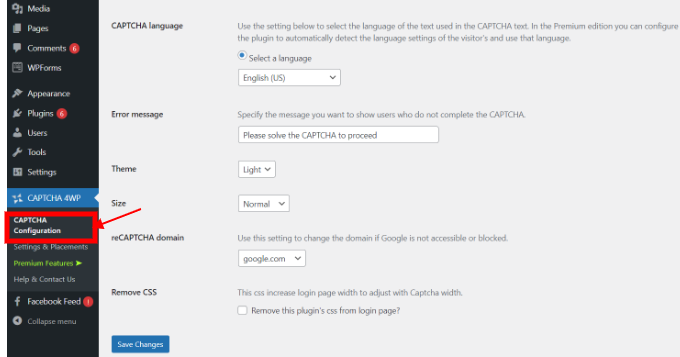
CAPTCHA 4WP 構成設定には、言語の変更、エラー メッセージの編集、テーマの選択などを行うための追加オプションがあります。

完了したら、[変更を保存] ボタンをクリックします。
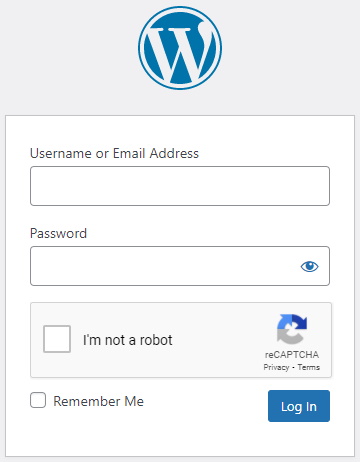
それだけです! reCAPTCHA を WordPress のログインおよび登録フォームに正常に統合しました。
プレビューを表示するには、ブラウザで WordPress ログイン URL を開きます。たとえば、http://www.example.com/wp-admin です。

結論
このブログ投稿では、CAPTCHA 4WP プラグインを使用して WordPress ログインおよび登録フォームに CAPTCHA を追加する方法を学びました。
CAPTCHA は、スパムやボットが Web サイトにアクセスするのを防ぐセキュリティ機能です。 CAPTCHA を WordPress サイトに追加すると、サイトのセキュリティとユーザー エクスペリエンスを向上させることができます。
このチュートリアルが役に立ち、理解しやすくなることを願っています。




