WordPress は、強力で使いやすい Web サイトの作成および管理ツールです。外部ソースからテキストや画像をコピーして WordPress に貼り付けると、書式設定の問題が発生する場合があります。

たとえば、Word 文書、Google ドキュメント、Web ページ、または電子メールから資料をコピーして WordPress に貼り付けることができます。ただし、これを行うと、フォント、色、サイズ、配置、スタイルが変更されるなど、望ましくない書式設定が行われる可能性があります。
その結果、WordPress コンテンツが一貫性がなく、プロフェッショナルらしくないように見える可能性があります。また、不適切な書式設定によりページに余分なコードが追加されるため、サイトの速度と効率に影響を与える可能性があります。
幸いなことに、書式を失わずに WordPress にコピーして貼り付ける簡単なテクニックがいくつかあります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるフォーマットエラーを確認する方法
コンテンツ エディターのテキストはすべて HTML タグとしてフォーマットされます。たとえば、コンテンツ エディターに斜体の用語を入力するとします。 HTML では、<em>斜体</em>のようになります。
テキスト内の形式エラーを確認したい場合は、ここで HTML コードを探してください。
HTMLコードを調べる
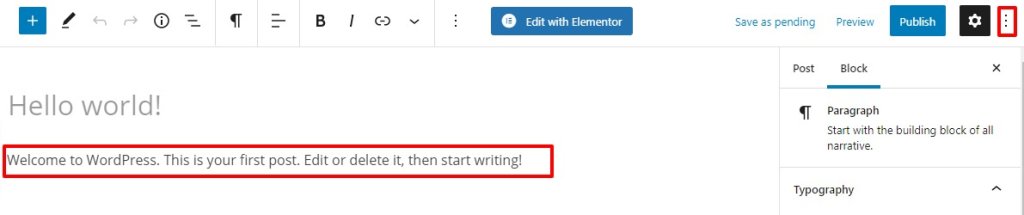
テキストの HTML コードを簡単に調べることができます。まず、テキスト ブロックを選択し、左上のバーから 3 つの点のアイコンを選択します。

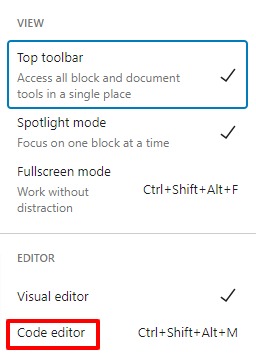
コード エディターをクリックすると、HTML コードが表示されます。テキストはHTML形式で表示されます。通常モードに戻るには、ビジュアル エディターをクリックするだけです。編集モードをアクティブにするには、キーボード ショートカットを使用します。エディター モードに入るには、キーボードの Ctrl+Shift+Alt+M を押します。

クラシック エディターで HTML コードを調べる
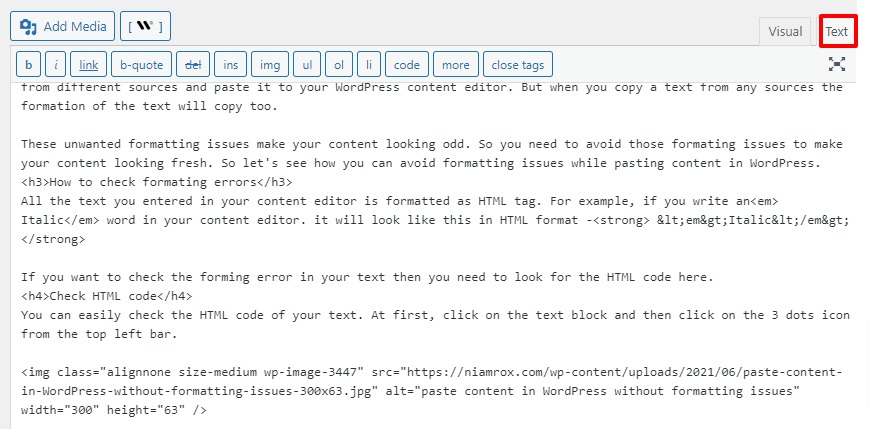
従来のエディターで HTML コードに切り替えるのは非常に簡単です。 HTML モードに切り替えるには、右上のバーにある [テキスト] オプションをクリックするだけです。ビジュアル エディターにアクセスするには、もう一度 [ビジュアル] オプションをクリックします。

ここで HTML コード内のエラーを検索して解決できます。
プレーンテキストをコピーして貼り付ける必要があります
プレーン テキストのコピー アンド ペーストは、書式設定の問題を回避するための優れたテクニックです。フォーメーションを削除するには、プレーン テキストをコピーして貼り付けることをお勧めします。この方法は、他の Web ページからコンテンツをコピーする場合にも最適です。
プレーンテキストをコピーしてクラシックエディタに貼り付けます
クラシック エディタを使用するには、プレーン テキストを貼り付けます
プレーンテキストをコピーしてブロックエディタに貼り付けます
ブロック エディターにはプレーン テキストを貼り付けるメニューやオプションがないため、キーボード ショートカットを使用する必要があります。テキストを貼り付けるには、Mac の場合は Command+Shift+V を押し、Windows コンピューターの場合は Ctrl+Shift+V を押します。テキストをプレーンテキスト形式でコピーします。
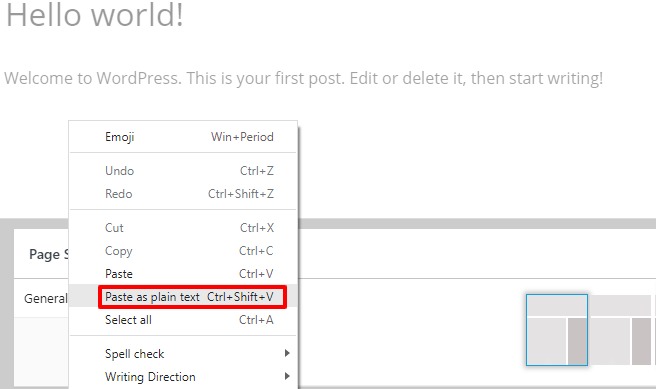
マウスを右クリックすると、[プレーン テキストとして貼り付け] オプションが表示されます。テキストをコピーし、[プレーン テキストを貼り付け] オプションを使用してプレーン テキストとして貼り付けます。テキストを自動的にコピーしてプレーン テキスト形式で貼り付けます。

注:この機能はすべてのブラウザで利用できるわけではありません。この機能は、現在のブラウザの大部分でサポートされています。
結論
WordPress での情報のコピーやコピーは、特に書式設定エラーを防ぎ、テキストの元のスタイルを維持したい場合には、難しい場合があります。このブログ投稿では、いくつかのアプローチを使用して WordPress でコピー アンド ペーストする方法を説明しました。
次の方法を発見しました。
- キーボード ショートカットまたは右クリック オプションを使用して、プレーン テキストをコピーして貼り付けます。
- [コンテンツとして貼り付け] または [書式設定のクリア] ボタンをクリックして、書式設定されたコンテンツをコピーして貼り付けます。
- HTML コードをコピーして HTML ブロックまたはコード エディターに貼り付けます。
これらのヒントに従うことで、手間をかけずに WordPress でコンテンツをコピーして貼り付けることができ、コンテンツを一貫性のあるプロフェッショナルな外観にすることができます。
このブログ投稿が役に立ち、有益であることを願っています。




