Webデザイナーが最後に望んでいるのは、不満を持っているユーザーが、雑然とした、ナビゲートしにくいレイアウトのためにWebサイトを放棄することです。 したがって、ウェブサイトのデザインのわずかなニュアンスでさえ、バウンス率やコンバージョン率などに大きな影響を与える可能性があることを理解することが重要です。 その結果、この記事では、 Elementorを使用してWebサイトのレイアウトを最適化するための絶対的なベストプラクティスのリストをまとめました。

スタンフォード大学のWeb信頼性調査によると、インターネットユーザーの最大75%が、サイトの視覚スタイルの正当性を判断しています。 対照的に、別の調査によると、消費者の38%は、見苦しいレイアウトのためにWebサイトを放棄しています。
レイアウトが乱雑で、カラーパレットが競合していたり、デザインが読めなくてナビゲートしにくい、遅いWebサイトを閲覧することを楽しむ人は誰もいません。 それでも、クライアントがこれらのWebサイトのいずれかに遭遇した場合、最も一般的な応答は、クリックして別のWebサイトを選択し、代わりにアクセスすることです。
結果として、最も効果的な戦略を利用してあなたのサイトのためのウェブ投稿とページを構築することは重要です。 ベストプラクティスを使用して開発された視覚的に魅力的で最適化されたWebサイトのレイアウトは、サイトのトラフィック、コンバージョン率、エンゲージメント、およびランキングを向上させることができます。 これらすべてを達成する方法についての説明に注意してください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementorによる最適化

最も人気のある無料のWordPressWebサイトビルダーの1つであるElementorを使用して、Webページをすばやく作成します。 これはドラッグアンドドロップのページビルダーであり、わずか数分でコードを記述せずにWebサイトを作成できます。
注: Â「Hello」や「Flexia」などの軽量で高速読み込みのレスポンシブテーマを使用して、ウェブサイトのレイアウトを思いどおりにユニークなものにすることができます。
Webサイトレイアウトのベストプラクティスに従うことで、 Elementorを使用して高性能のWordPressWebサイトレイアウトをすばやく作成できます。
ヘッダーとフッター

ヘッダーとフッターはコンテンツをまとめて、サイトをすぐにプロフェッショナルに見せます。 これらはあなたがあなたのウェブサイトのロゴと最も重要なウェブコンテンツまたはページへのリンクを置く2つの場所です。 彼らはあなたが誰であるかを世界に示すので、彼らは不可欠です。
ただし、これらのセクションには、列、ウィジェット、およびロゴが多すぎる場合、サイトのパフォーマンスが低下する可能性もあります。
ヘッダーセクションの列数は最大2つにすることをお勧めします。 これにより、レイアウトの見栄えが良くなります。
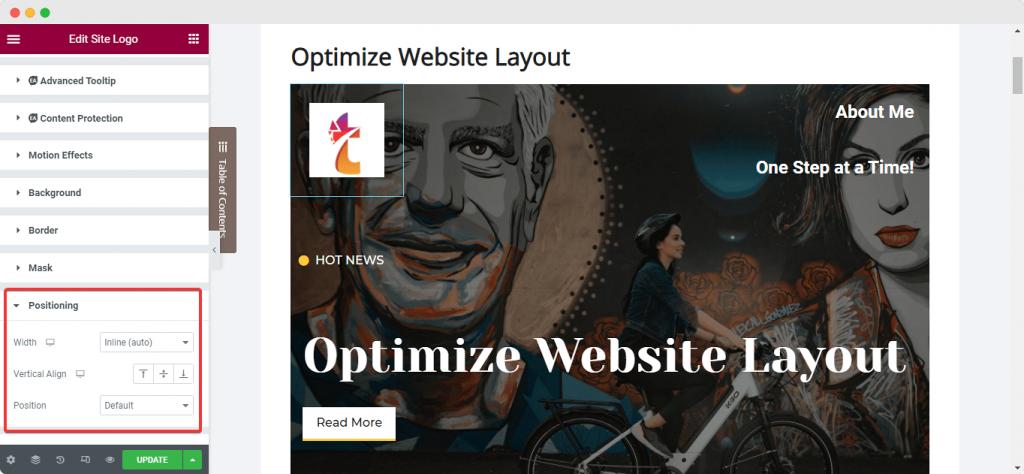
Elementorには、Webサイトのロゴを作成およびスタイル設定して、ビジネスに属しているように見せることができる特定のウィジェットがあります。 Elementorの「スタイルタブ」は、アップロード時に使用する画像の正しいサイズを設定するのに役立ちます。 これにより、Webページの読み込み時にレイアウトがシフトしないようになります。 また、検索エンジンのランキングを向上させるために、関連する画像のタイトルとaltタグをサイトに追加することを忘れないでください。

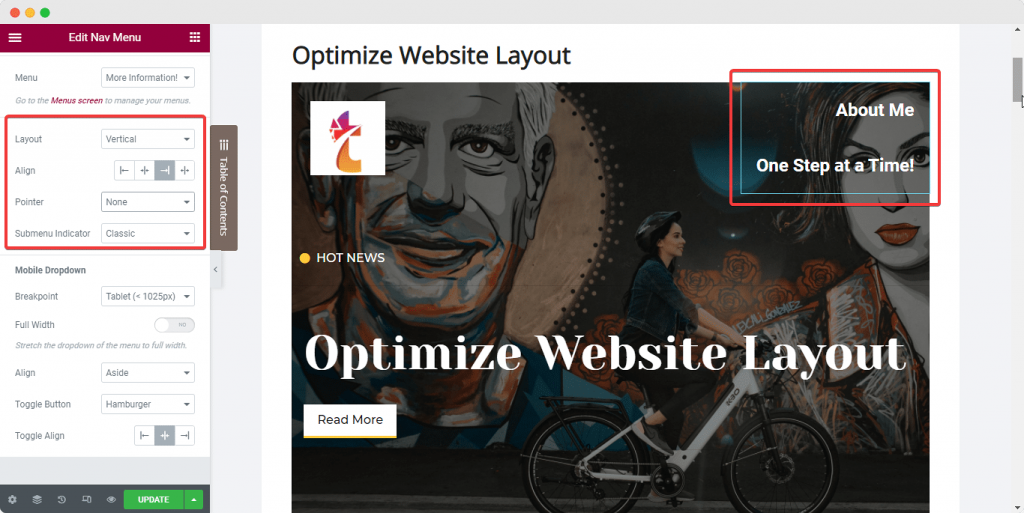
次に、ElementorのNav Menuウィジェットがあり、サイトの2列目に配置できます。 ウェブサイトのダッシュボードに「メニュー画面」を設定して、重要なページや投稿を追加します。 次に、Elementorの[コンテンツ]タブと[スタイル]タブを使用して、レイアウトを変更します。 これは、物事をきれいに保つためにできる最善のことの1つです。 ポインタを「なし」に設定する必要があります。

同じ列のナビゲーションメニューのすぐ隣に、必要な他のウィジェット(アイコンリストウィジェットなど)をヘッダーに追加できます。
すべてが一緒に見栄えがするようにするには、要素を互いに一致させ、列の位置を他の要素に合うように設定します。 可能な限り最高のレイアウトを実現するために実行する必要のある手順は次のとおりです。
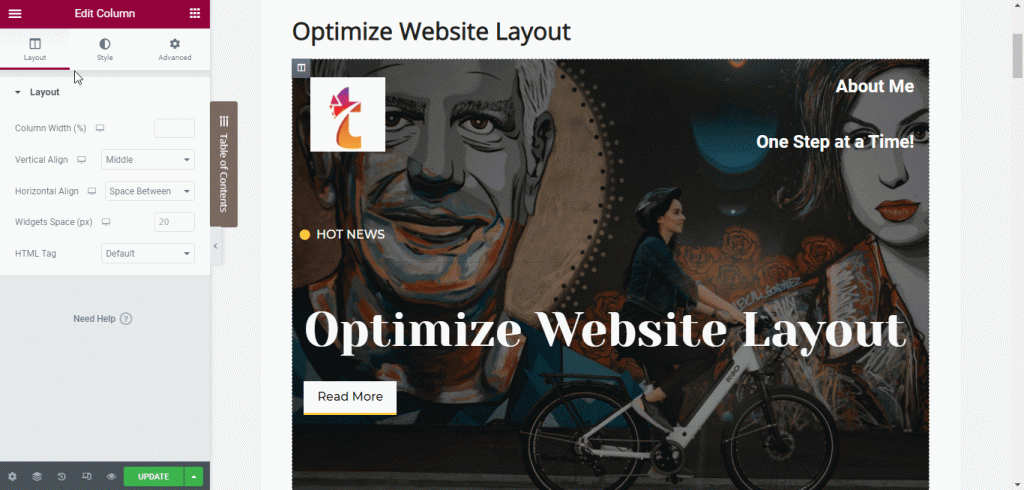
ウィジェットを選択したことを確認してください。 次に、Elementorサイドパネルから[詳細設定]タブをクリックします。 次に、[配置]で[インライン]を選択し、ウィジェットの幅をそれに設定します。 これは今すぐに行うことができ、ウィジェットはすぐに互いに整列します。

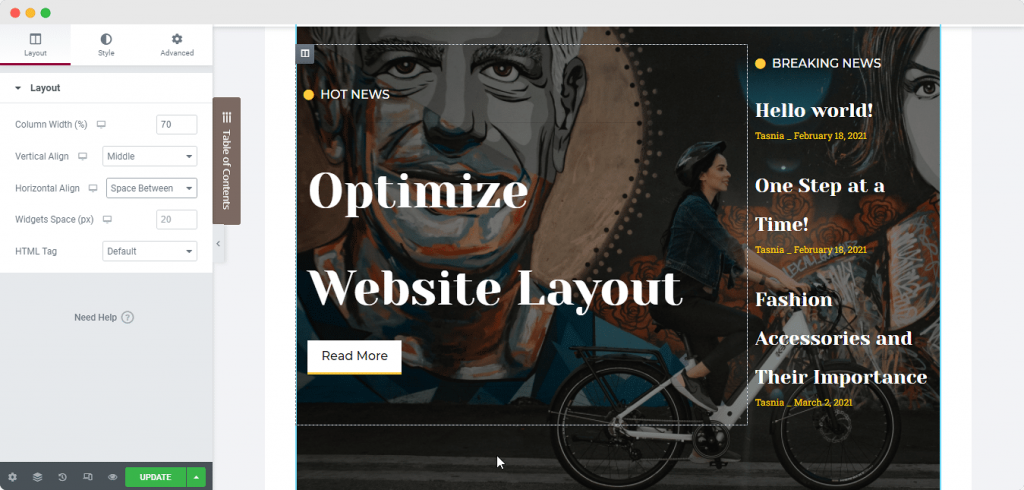
次に、列を選択して[レイアウト]タブに移動します。 次に、ウィジェットと一致するように列を設定します。 次に、[垂直方向の整列]で[下]を選択します。 [水平方向の配置]で、[間隔]を選択します。
フッターについて話しましょう。 多くのウェブサイト作成者は同じ間違いを犯します。彼らはフッターで複数のウィジェットを使用して、説明、リンク、著作権記号を追加します。 この場合、Webサイトのレイアウトをより効率的にするための最良の方法は、多くのことを実行でき、フッターのセクション数を減らすことができるウィジェットを使用することです。
一部のウィジェットを1つのセクションに組み合わせて、フッターをクリーンで美しく保つことができます。 Elementorのダイナミックタグで変更されるフッターを作成することもできるようになりました。 詳細については、この専用のテキストをお読みください。
ウェブサイトヒーローセクション
次のパートでは、あなたのウェブサイトページのヒーローセクションまたはページの上部に表示されるバナーについて説明します。 このセクションの見栄えを良くする最良の方法は、Webサイトで見やすい太字のバナーを使用することです。

ヒーローバナーの背景や画像よりもテキストを目立たせるには、列の配置オプションを使用して、テキストを目的の場所に配置します。 ヘッダーセクションで行ったのと同じことをしたいと思うでしょう。 列を再度選択し、垂直方向の配置を「中央」に設定してから、必要に応じてパディングを設定して、レイアウトが可能な限り効率的になるようにします。
グローバルスタイリングオプションを利用する
Webサイトが世界中で同じように見えるようにするには、グローバルスタイリング標準に従うことをお勧めします。 Elementorを使用してWebサイトの見栄えを良くする方法を知りたい場合は、以下のヒントを確認してください。

グローバルフォントを使用する
サイトの見栄えを良くするための優れた方法は、2つ以上の異なるテキストフォントを使用しないことです。 代わりに、Elementorのグローバルフォントを使用して、Webサイト全体で同じフォントを設定することをお勧めします。

Elementorのデザインシステム機能を使用すると、Webサイト上のすべてのウィジェットとWebページで1か所から使用できるカラーパレットと一連のフォントスタイルをすばやく設定できます。 これにより、すべてのWebページと投稿を同じように見せることもできます。
Elementorサイドパネルの左上隅にあるハンバーガーメニューから選択すると、グローバルフォントを同じままに設定できます。 これを行うには、ハンバーガーメニューをクリックし、[サイトの設定]を選択します。
[デザインシステム]セクションの[グローバルフォント]オプションをクリックします。 次に、下の図に示すように、プライマリ、セカンダリ、テキスト、およびアクセントのフォントを好きなように選択します。
グローバルカラーを使用する
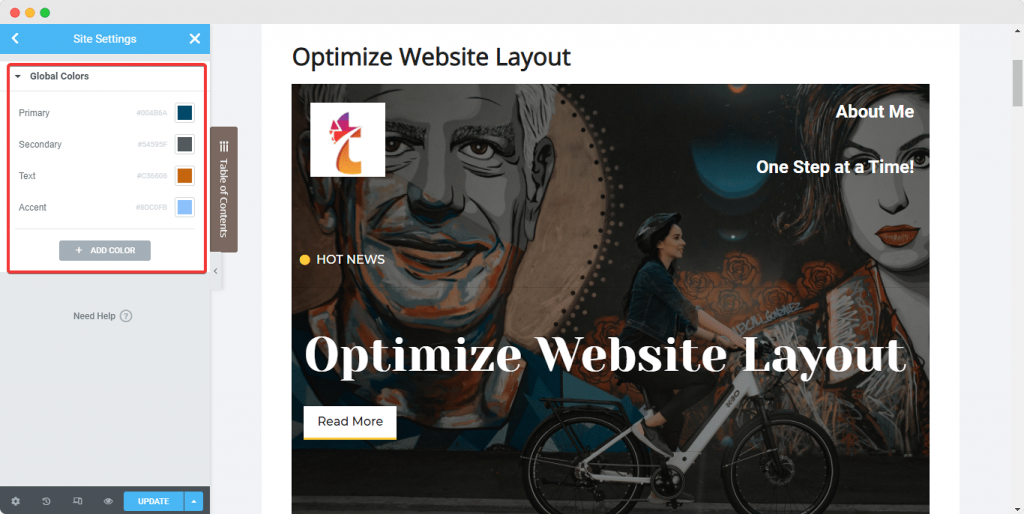
グローバルフォントと同様に、ElementorではWebサイトにいくつかのグローバルカラーを設定できます。 これは同じ方法で行うことができます。 これは、任意のWebページのElementorサイドパネルから再度実行できます。[サイトの設定]をクリックします。

今回は、「グローバルカラー」オプションをクリックします。 Elementorの基本色として、プライマリ、セカンダリ、テキスト、アクセントの4つのデフォルトが表示されます。 どちらを使用するかを選択できます。 これらの色は変更して新しい名前を付けることができます。 新しい色を追加することもできます。 これらのグローバルカラーを変更するとすぐに変更を確認でき、サイト全体に同時に適用されます。
背景からテキストを分離する
すべてのWebサイトで、テキストと背景の適切なコントラストが重要であるため、両方が十分にあることを確認してください。 読めない情報はあなたのウェブサイトのスコアを傷つけ、また人々を去らせる可能性があります。 テキストは、何があっても常に読みやすいものでなければなりません。

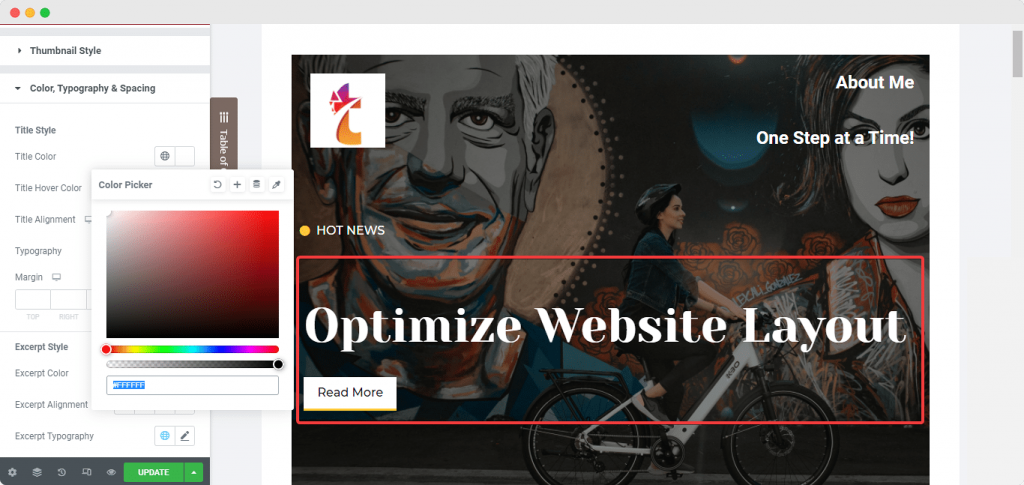
テキストが配置されている背景色や画像に対して目立つようにすることで、Webサイトのテキストがはっきりと見えて読みやすいことを常に確認してください。 また、Elementorサイドパネルの[スタイリング]タブを使用すると、使用するウィジェットのテキストの色を変更できます。
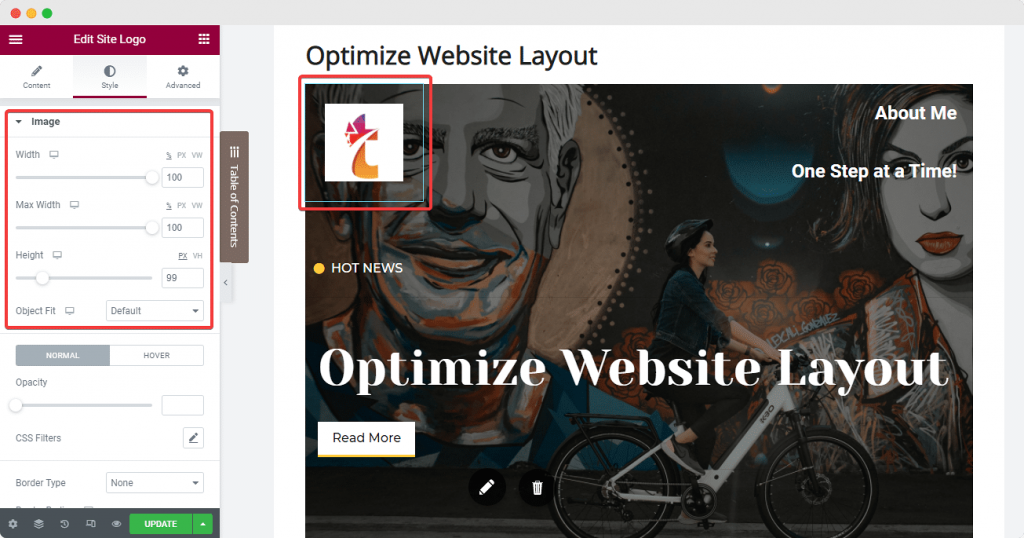
画像の最適化
読者とうまくやりたい場合は、ブログの投稿に画像を追加することをお勧めします。 画像とGIFは、ユーザーの注意をより長く保つのに役立ちます。 最高のユーザーエクスペリエンスと最高のウェブサイトレイアウトを実現するには、ウェブサイトで高品質の画像を使用して見栄えを良くする必要があります。 サイト上のすべての画像にALTテキストと属性を使用して、画像にアクセスしやすくします。

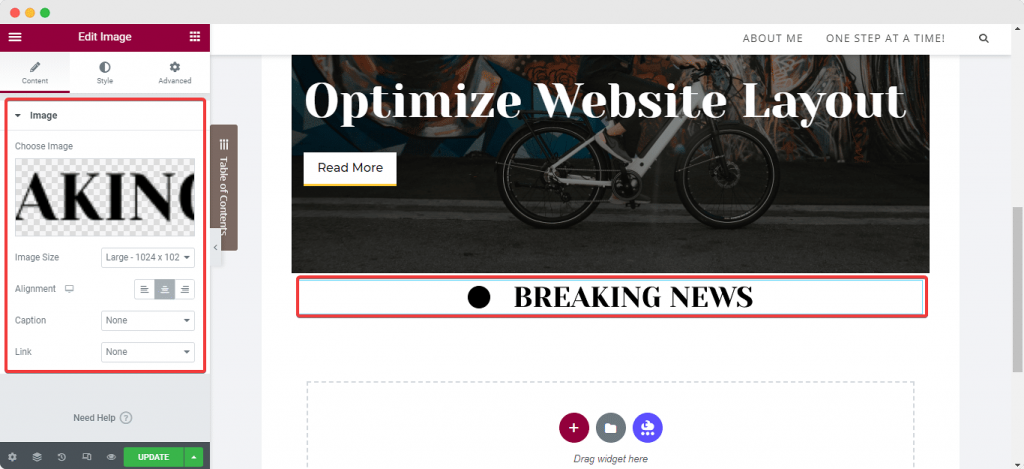
サイトの実行を高速化するもう1つの方法は、画像のサイズを設定することです。 それは、良い品質を保ちながら、物事を素早くロードすることをより簡単にします。 低い圧縮率を使用すると、サイトでの画像の見栄えも良くなります。 Elementorの「画像」ウィジェットを使用してWebページに画像を追加する場合、ウィジェットの「コンテンツ」タブからサイズと配置を設定できます。
たとえば、[スタイル]タブから画像のパディングと位置を変更できます。 このタブから、画像のサイズ、CSSフィルター、不透明度、境界線など、および画像のパディングを変更することもできます。
応答性を確保する
あなたがウェブサイトを見たいのなら、あなたは以前よりも今あなたの電話でそれをする可能性が高いです。 したがって、WordPress Webサイトのレイアウトをよりモバイルフレンドリーにしないと、より多くのお金を稼ぐための多くのチャンスを逃してしまいます。

人々がモバイルデバイスで優れたエクスペリエンスを確実に享受できるようにするには、シンプルでクリーンな、最適化されたWebサイトレイアウトを作成する必要があります。 Elementorウィジェットと要素の「カスタム幅」設定を使用して、それらを大きくすることができます。 カスタム幅を使用する場合、Webサイトのセクションを変更することはありません。 代わりに、セクションの幅が変更され、すべてのコンテンツがどのデバイスでも表示されるようになります。
最後の言葉
あなたのウェブサイトを訪問する人々がより成功するのを助けるので、よく最適化されたウェブサイトを持つことは非常に重要です。 それはあなたのサイトに来るすべての人の目標です:答えを得ること、問題を解決すること、またはある種のタスクを完了することです。 Elementorは、このプロジェクトで一歩前進し、お金で最高の結果を得ることができるようにします。 この記事がElementorサイトの改善に役立つことを願っています。




