フルサイズの画像を使用すると、Webサイトの速度が低下し、多くのストレージ容量が必要になることは誰もが知っています。 また、これらの画像を1つずつ圧縮することは非常に困難な場合があることも事実です。 ここで詳しく説明するソリューションは、 Smushと呼ばれるWordPressプラグインです。

スマッシュを使用して画像を圧縮する手順
これらの方法を1つずつ、そしてどのように使用できるかを見ていきましょう。
1.バルクスマッシュ
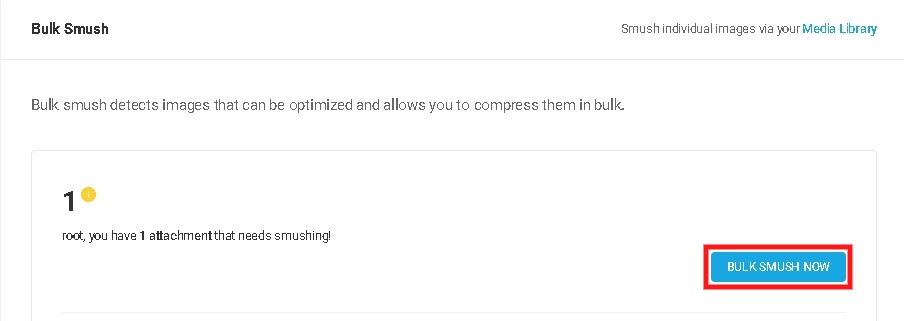
SmushをWordPressサイトにインストールしてアクティブ化すると、圧縮が必要な画像の検索が開始されます。

Bulk Smushは自動的に実行され、圧縮可能な検出された画像の数を表示します。 ワンクリックで、WordPressサイトのすべての画像を圧縮できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるまた、画像を追加するたびに、Bulk Smushが画像を実行して、さらに圧縮する必要があるかどうかを確認します。
圧縮が必要な画像の数が表示され、ワンクリックでこれらすべての画像を一度に圧縮できます。
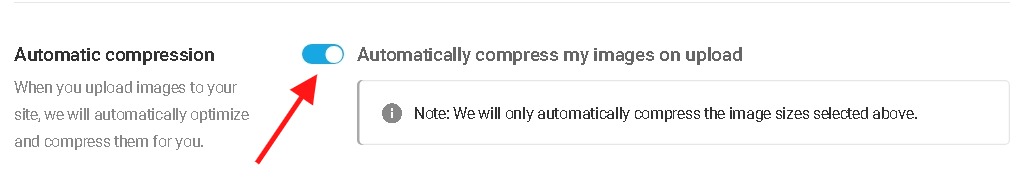
2.自動圧縮
Bulk Smushの機能に満足している場合は、これらの画像を自動的に圧縮することもできます。

自動圧縮を有効にすると、バルクスマッシュを再度実行する必要がなくなります。 アップロードした直後にすべての画像をすばやく圧縮します。
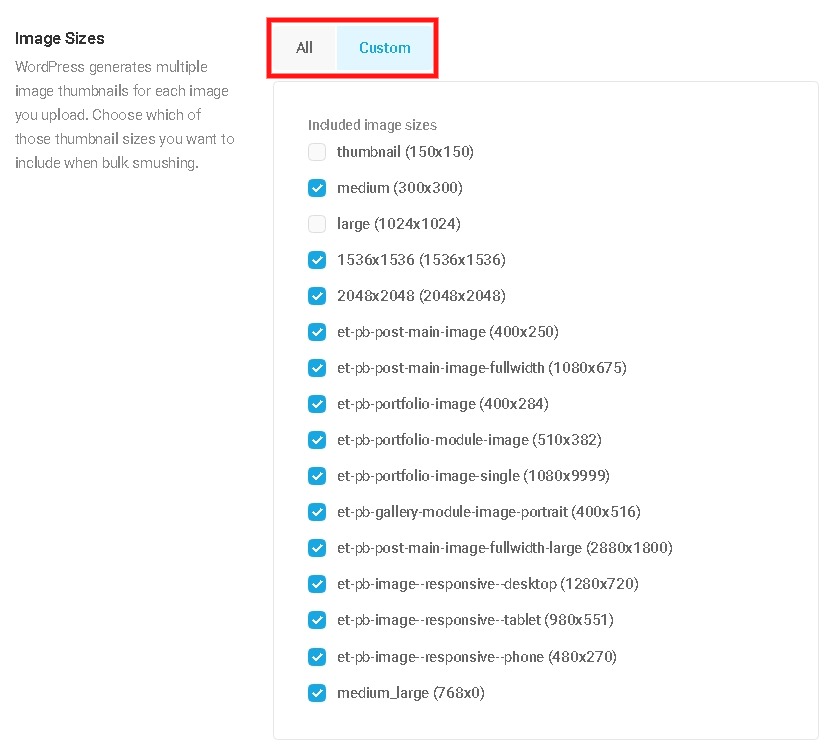
3.除外する画像を選択します
複数の画像サムネイルを選択して、圧縮したくない画像を閉じることができる[画像サイズ]パネルがあります。

このオプションを使用すると、同じ音質にするために大きな画像を圧縮したくない場合があるため、小さな画像のみを圧縮できます。
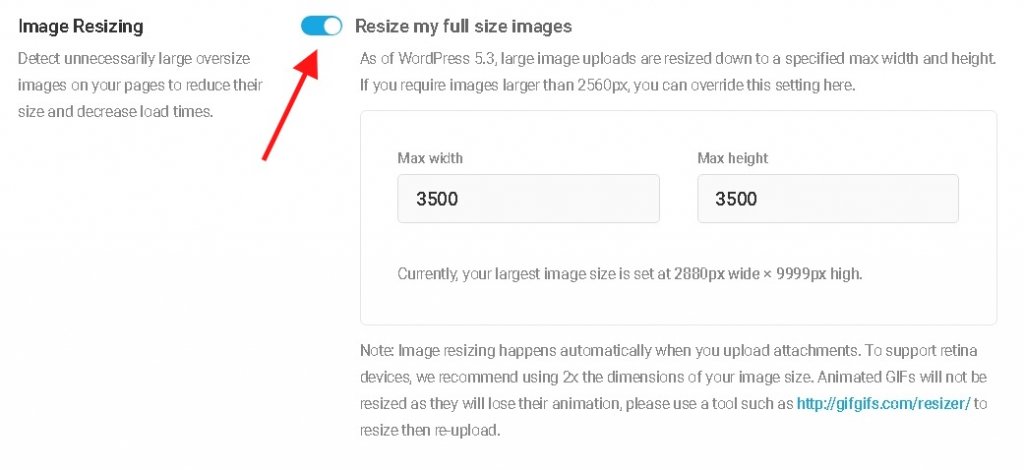
4.画像のサイズ変更
一部の画像は大きすぎてWordPressにアップロードできません。これは、WordPress5.3が画像の幅と高さを2560pxに自動的に変更するためです。 このサイズ変更された画像は「新しいオリジナル」と呼ばれます。
場合によっては、2560pxを超える画像をアップロードする必要があります。 Smushは、画像のサイズ変更パネルですぐに役立ちます。

この設定をオンにすると、2560pxを超える画像を保存できると同時に、カスタムの大きなサイズを作成できます。
アップロードする前にサイズ変更された画像は、手動で写真のサイズを変更するのに多くの時間を浪費しますが、この設定は必要ない場合があります。
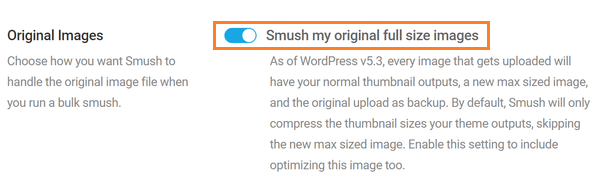
大きな画像のサイズを決定したら、それらをスマッシュしたいことを確認できます。

このため、サムネイルとは異なり、Smushは元の画像を自動的に圧縮しないため、元の画像に移動する必要がありますが、この設定はSmushProでのみ使用できます。
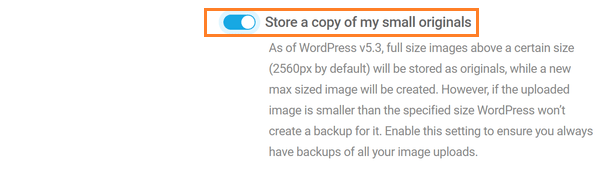
Smushはロスレス圧縮を保証しますが、元にアップロードされたイメージに戻すことができるようにバックアップを取りたい人がいるかもしれません。

このため、Smushを使用すると、ユーザーはオプションで私の小さなオリジナルのコピーを保存できます。これにより、オリジナルの画像のバックアップを作成できます。
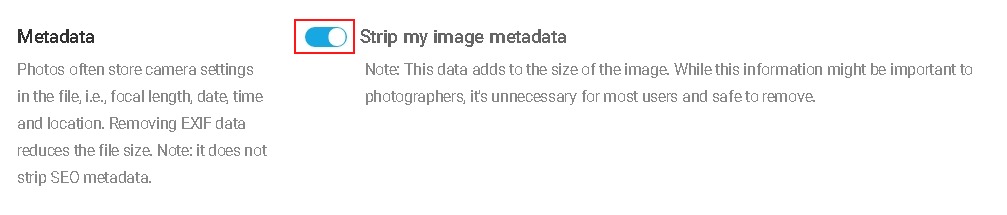
5.メタデータ
アップロードする画像に付属するデータの一部は、写真家とは異なり、ランダムなユーザーにとって重要ではありません。
このデータは、Smushのメタデータ機能を使用して安全に削除できます。

この機能は、写真の場所など、冗長で重要でないデータをすべて削除するのに役立ちます。これにより、ユーザーは同じカメラからキャプチャされた画像を追跡できる場所やカメラのシリアルに移動する可能性があります。
ただし、これが発生する可能性はほとんどありませんが、重要でないデータを削除する方がはるかに理にかなっています。
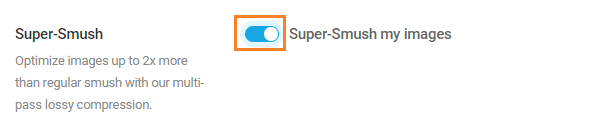
6.スーパースマッシュ
サイトのストレージと速度に熱心で集中するのは普通のことです。 そして、あなたがそのような人々の1人である場合、Super-Smushを使用すると、これらの画像をさらに2倍圧縮できます。

それはつまり、もがどんなのプレミアムバージョンに付属しているこれらの機能の一つであるがどんなプロ。
画像の品質を犠牲にすることなく、過剰なデータを可能な限り排除します。 また、ファイルのサイズを最大2分の1に減らすことができます。
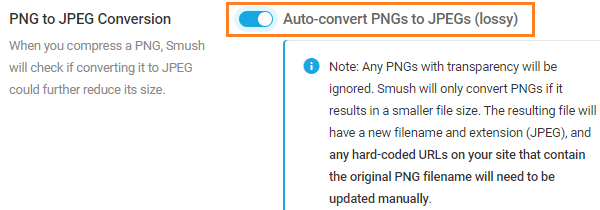
PNGをJPEGに変換します。
画像を圧縮するためのより簡単で効果的な方法は、PNGの代わりにJPEG形式を使用することです。 画像のサイズが自動的に小さくなります。
Smush Proを使用すると、 PNGからJPEGへの変換パネルを1回クリックするだけでそれを行うことができます。

どの画像をPNGとして保持し、どの画像をJPEGに変換できるかを決めるのは難しいかもしれませんが。
スクリーンショットなどのグラフィックやテキストを含む画像の場合、WordPressサイトで品質が低下し、粒子が粗く見える場合があります。 一貫した品質を確保するために、これらのタイプの画像をJPEGに変換したくない場合があります。
同様に、品質の低下の10%が目立たない写真の場合、ストレージを節約するためにJPEGに変換できます。
結論:
サーバーからの負荷を減らしてサイトを高速に保ち、ユーザーがサイトの読み込み中にサイトを離れないようにすることがいかに重要かは誰もが知っています。
画像サイズを最適化することはそれを行うための優れた方法であり、Smushは簡単であるだけでなく、迅速であり、多くの時間を節約するのに役立ちます。
このようにして、 GooglePageSpeedスコアを上げることができます。 これに加えて、あなたのウェブサイトの経験を強化するためにSmushによって提供される他のたくさんの機能があります。
サイトを高速化するために画像をどのように圧縮しますか? どのプラグインを使用していますか?また、それらのプラグインをどのように使用していますか?
以下のコメントで、画像の圧縮とサイズ変更の方法について教えてください。





