あなたがどんなタイプのウェブサイトを持っていても、画像は私たちのウェブサイトの大部分を占めます。 実際、画像ソースが当社のWebサイトの大部分を占める場合があります。 そのような場合、ウェブサイトのより良い働きのためにスペースを最適化することが重要です。

パフォーマンスの高いウェブサイトは常にユーザーを維持する可能性が高く、画像の最適化はウェブサイトのパフォーマンスを向上させるための重要な要素の1つです。 このチュートリアルでは、WordPressのElementorを使用して画像を最適化する方法について説明します。
オプティモール

Optimoleは、Elementorと完全に互換性のあるWordPressプラグインであり、WordPress画像の最適化を可能にし、パフォーマンスを向上させます。
Optimoleはクラウドで最適化されます。つまり、配信されるすべての画像がクラウド上にあり、元の画像を保持できます。 さらに、Optimoleを使用すると、GIFを最適化し、除外を設定し、画像に透かしを入れることができます。
OptimoleでWordPress画像を最適化する方法
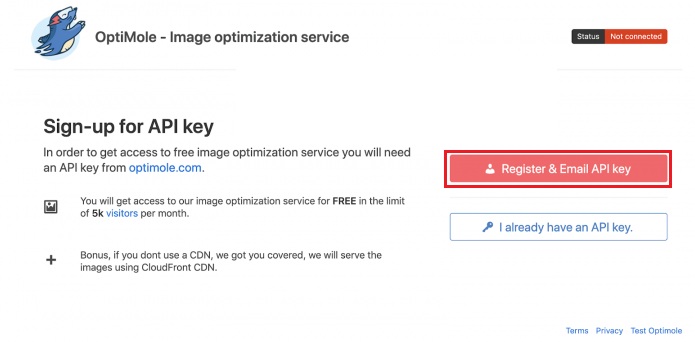
WordPressにOptimoleプラグインをインストールしてアクティブ化すると、クラウドネットワークを使用するためAPIを要求されます。 このAPIは、WordPressをOptimoleサービスに接続します。 登録とEメールAPIキーを押して先に進みます。

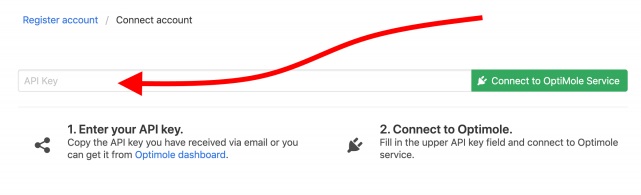
クラウドネットワーキングに関連するAPIキーをメールで受け取ります。 APIキーを入力すると、 Optimoleパネルに移動します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
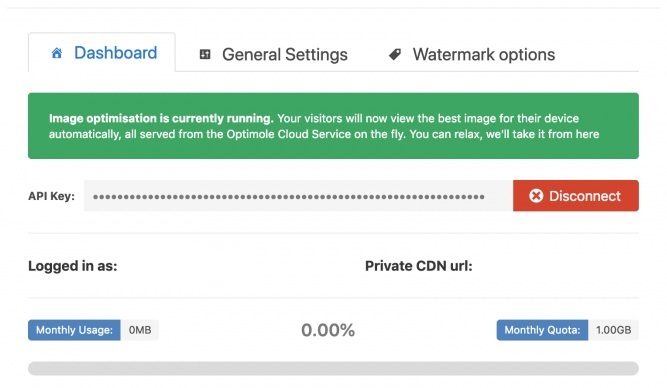
メインのOptimoleダッシュボードが画面に表示されます。

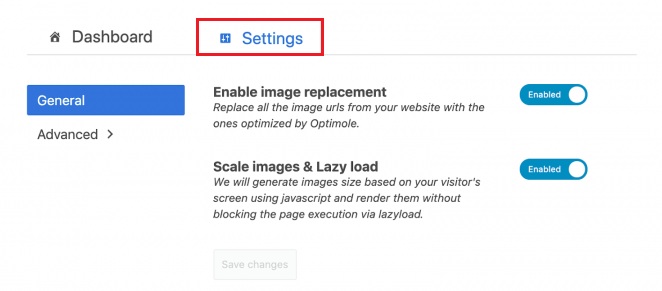
この時点で、Optimoleは適切に機能し、ほとんどのWebサイトの自動操縦に取り組んでいます。 その他の設定については、 [設定]タブに移動してみましょう。

ここに2つのオプションが表示され、両方を有効にする必要があります。 最初の画像では、Optimoleは以前のすべての画像を最適化された画像に置き換えます。 後者のオプションは、ユーザーのデバイスとビューポートに基づいて画像を最適化するため、かなり便利です。
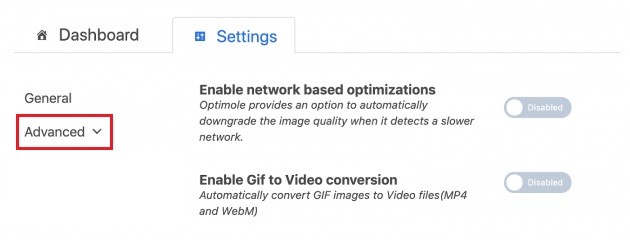
より多くの設定オプションについては、[Advanced]タブに切り替えます。

少し時間を取って、これらすべての高度なオプションを理解しましょう。
- ネットワークベースの最適化:このオプションは、インターネット接続が遅いユーザーに重い画像を配信する場合に非常に便利です。 Optimoleは、インターネット接続が遅いユーザーを検出するとすぐに画質をダウングレードします。
- GIFからビデオへの変換:アニメーションGIFをたくさんアップロードする場合、このオプションは非常に便利です。 すべてのGIFを取得し、自動的にビデオに変換するためです。

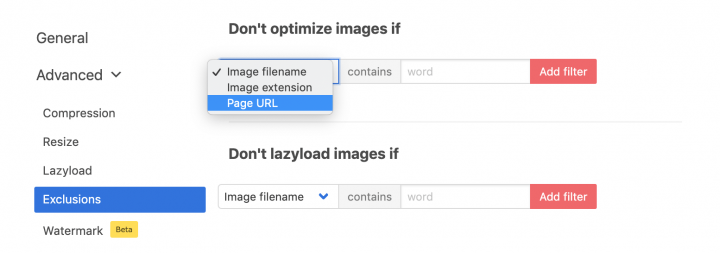
- 除外:このオプションは、最適化したくないすべての画像に適用されます。 これらの画像を具体的に選択すると、最適化プロセスから除外されます。

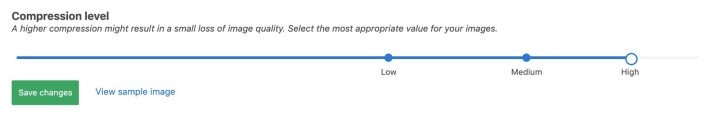
- 圧縮レベル:これはかなり自明です。 画像の品質を低下させたくない場合は、適切な圧縮量を選択してください。 より良いアイデアを得るために、各レベルで画像をプレビューすることをお勧めします。
ElementorをOptimaleと統合する方法
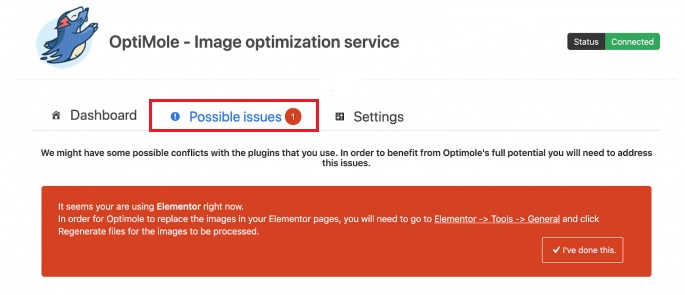
WebサイトでElementorを有効にしている場合、 Optimoleダッシュボードに次のオプションが表示されます。

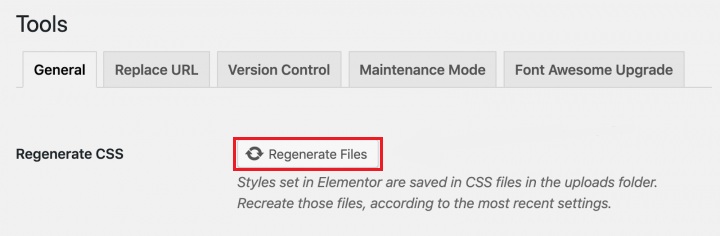
WordPress管理者のElementorからツールに移動し、 CSSを再生成します。

そして今、OptimoleはElementorと一緒にあなたのWordPressで完璧に働き始めます。
これは、OptimoleとElementor PageBuilderを使用して画像を最適化する方法です。 私たちの投稿の詳細については、 FacebookとTwitterに参加してください。




