Elementorは、強力で人気のある WordPress ページビルダーで、魅力的な Web サイトを簡単に作成できます。 Elementor が提供する機能の 1 つは、ページにタブを追加する機能です。タブは、コンテンツをセクションに整理し、ページ上のスペースを節約するのに役立ちます。

ただし、デフォルトでは、Elementor タブを開くにはユーザーがタブをクリックする必要があります。これは一部のユーザーにとって、特にクリックせずにタブをすばやく参照したい場合には、不便で煩わしい場合があります。クリックではなくホバーでタブを開くことができたら便利だと思いませんか?
このブログ投稿では、その方法を説明します。プラグインを使用して、クリックではなくホバーでElementorタブを開く方法を説明します。これにより、タブがよりユーザーフレンドリーでインタラクティブになり、サイトの使いやすさとデザインが向上します。
クリックではなくホバーでElementorタブを開く方法を学ぶ準備はできていますか?始めましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるステップ 1. Elementor の Plus アドオンをインストールしてアクティブ化します
先に進む前に、Web サイトにElementor Page Builderをインストールしてアクティブ化する必要があります。
[プラグイン] > [新規追加]に移動し、「 The Plus Addon for Elementor 」を検索します。
プラグインをインストールして有効化します。

ステップ 2. サイトにタブを追加する
これを行うには、ページの上部にある「Elementor で編集」に移動します。
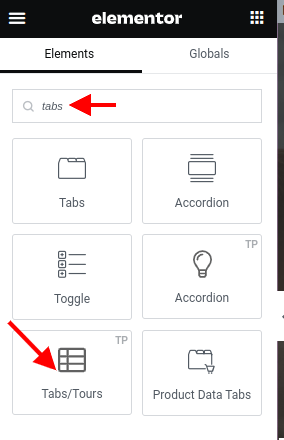
「Elementor で編集」パネルで「タブ/ツアー」ウィジェットを選択するか、見つからない場合は検索して、ページの目的のセクションに移動します。
注:これはプロ向けの機能です。この機能を使用するには、プラグインのプロ バージョンにアップグレードする必要があります。

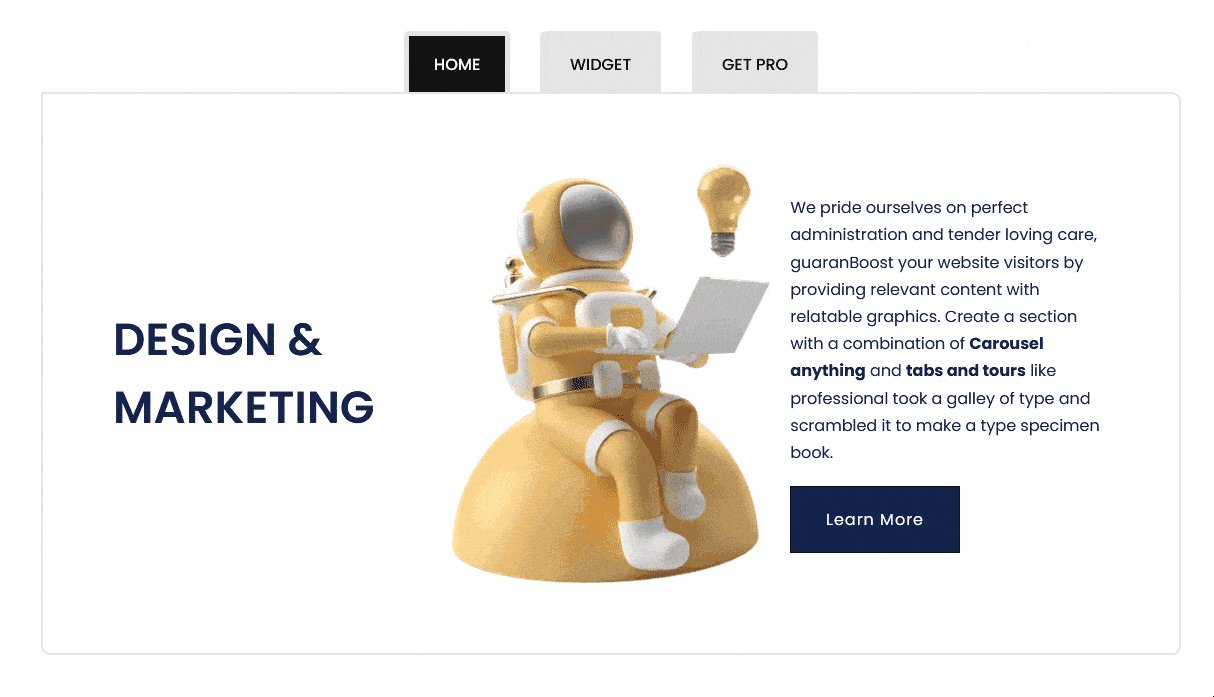
以上です!これで、このように誰かがタイトルの上にカーソルを置くとタブが開きます。

結論
このブログ投稿は最後まで終わりました。Elementor プラグインの Plus アドオンを使用して、クリックするのではなくホバーで Elementor タブを開く方法を学習できたことを願っています。これは、Web サイトをよりユーザーフレンドリーでインタラクティブにすることができる便利な機能です。




